- Нам пишут: как я подружил Mac с Android, а Windows с iOS в работе
- Базовый софт и кроссплатформенные приложения
- Браузер для iPhone, Mac и Windows
- Кроссплатформенные почтовые клиенты
- Какой мессенджер выбрать
- Как работать с офисными документами на любых устройствах
- Календари и планировщики для iOS, Android и Windows
- Какое облако выбрать
- Специальный софт и работа с DEX от Samsung
- Можно ли подружить iOS с Android и Windows?
- 32 отличия дизайна мобильного приложения под iOS и Android
- Базовые отличия
- Human Interface Guidelines vs Material Design
- 2. Единицы измерения: pt vs dp
- 3. Размер экрана: 320 pt x 568 pt vs 360 dp x 640 dp
- 4. Системный шрифт: San Francisco vs Roboto
- 5. Android Navigation Bar
- 6. Важность Elevation в Material
- 7. Отличия в нейминге
- a. Tab Bar vs Bottom Navigation Bar
- b. Navigation Bar vs Top App Bar
- c. Segmented Controls vs Tabs
- d. Alerts vs Dialogs
- e. Touch ID vs Android Fingerprint
- Отличия в навигации и паттернах (UX)
- 8. Способы верхнеуровневой навигации
- 9. Отличия в поведении Tab Bar и Bottom Navigation Bar
- 10. Особое поведение Tabs у Android
- 11. Отличия в появлении дочернего экрана
- 12. Особый паттерн вызова Navigation Drawer
- 13. Поведение контента при скролле
- Разное поведение поиска
- Отличия в компонентах (UI)
- 15. Каких компонентов нет в iOS
- a. Navigation Drawer
- b. Backdrop
- c. Banner
- d. Snackbar
- e. Chips
- f. Bottom App Bar
- g. FAB
- h. Bottom Navigation Drawer
- i. Side Sheet
- j. Expanding Bottom Sheet
- k. Standard Bottom Sheet
- 16. Каких компонентов нет в Android
- a. Page Controls
- b. Toolbar
- c. Steppers
- d. Popover
- 17. Разные Status Bar
- 18. Refresh Content Controls vs Swipe to refresh
- 19. Разные Control
- 20. Разный вид стрелки «Назад» и положение заголовка
- 21. Разный вид иконки трёх точек
- 22. Разный вид Picker
- 23. Разные Text Fields
- Отличия
- Схожее
- Что ещё просит Material
- 24. Context Menus vs Menus
- 25. Action View/Activity View vs Modal Bottom Sheet
- 26. Edit Menus vs Text Selection Tool Bar
- 27. Разный размер divider
- Прочие отличия
- 28. Разные требования к размеру зоны нажатия
- 29. App Store vs Google Play
- 30. Особый паттерн в iOS — Undo and Redo
- 31. Отношение к Branded Launch
- 32. Дополнительные темы Material Design
- Заключение
Нам пишут: как я подружил Mac с Android, а Windows с iOS в работе
Нам пишет читатель Александр Селиверстов
В настоящий момент на рынке присутствует множество производителей как смартфонов, так и компьютеров/ноутбуков в различных ценовых категориях и с различной производительностью. Каждый пользователь для своих личных нужд может выбирать устройство, удовлетворяющее его предпочтениям в дизайне, операционной системе и сценариям использования. И в большинстве случаев этот выбор ограничен лишь бюджетом пользователя. Однако существует огромное количество пользователей, которым необходима связка смартфон-компьютер в основной работе, при этом используется личный смартфон (купленный за собственные средства) и офисный компьютер/ноутбук, предоставленный работодателем.
Несмотря на все препятствия со стороны производителей, техника разных экосистем может уживаться друг с другом
Здесь не рассматривается ситуация, при которой в соответствии с политикой информационной безопасности работодатель ограничивает использование личных гаджетов. Мы говорим об офисных задачах, которые не предполагают работу с коммерческой тайной. И здесь на первый план у пользователя выходит вопрос: возможно ли организовать комфортную работу и взаимодействие гаджетов, имея технику из разных экосистем, работающую на разных операционных системах? Можно ли без боли и «костылей» использовать связку Мас + Android или Windows + iOS для решения бизнес-задач? Это становится особенно актуальным во время карантина, при переходе на удаленную работу, которая предполагает использование как домашней, так и офисной компьютерной техники.
Я много лет являюсь типичным бизнес-пользователем, и за это время неоднократно решал для себя и своих коллег этот вопрос. Ниже я хочу поделится своим опытом и мыслями по этому поводу.
Базовый софт и кроссплатформенные приложения
Каков обычный сценарий работы бизнес-пользователя? Сюда безусловно относится работа с web-браузером, электронной почтой, офисными документами (тексты, таблицы, презентации), ежедневное планирование и контроль поставленных задач. Реже встречается работа со специфическим софтом, решающим вопросы CRM и учета (в том числе бухгалтерского). Не менее важным является удаленный доступ к данным, которые могут понадобится для анализа и отчетов. Все эти задачи достаточно просто решаются в рамках одной экосистемы. Но какие существуют инструменты для комфортной работы со смартфоном и компьютером из разных экосистем?
Браузер для iPhone, Mac и Windows
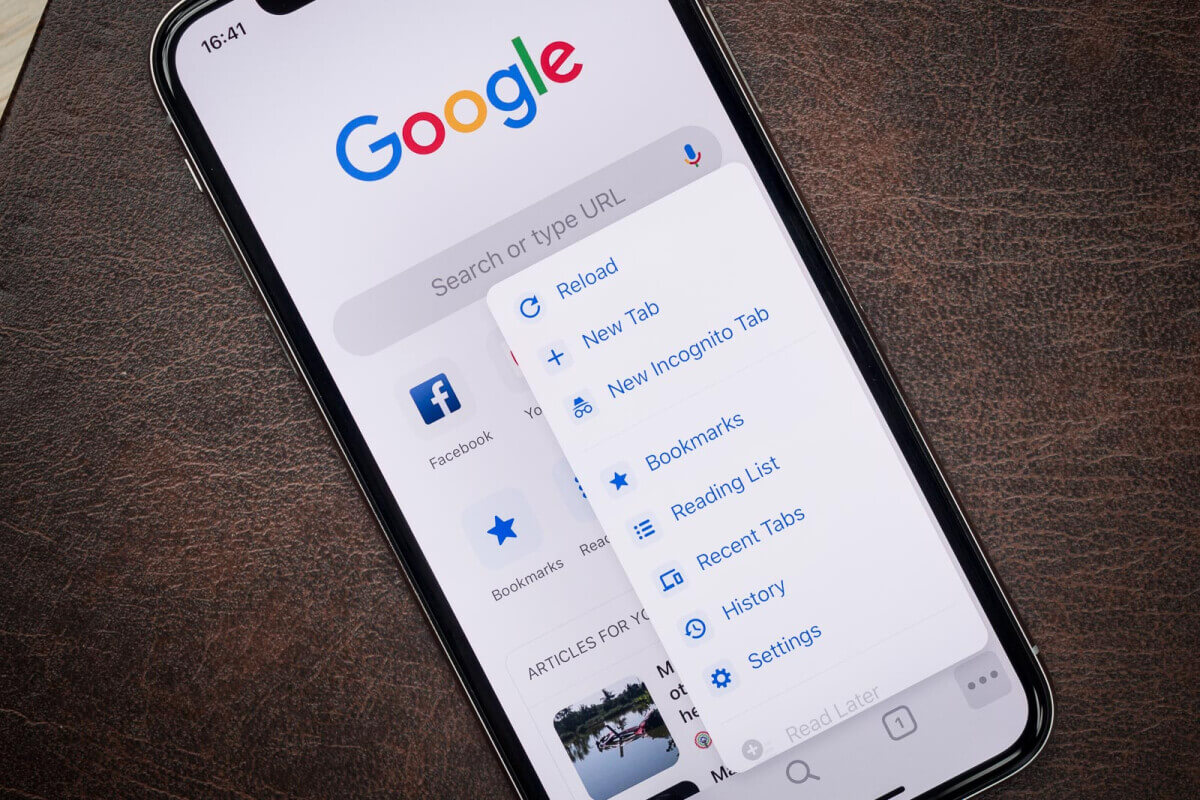
Сегодня количество достойных браузеров для работы таково, что любой может выбрать его себе по вкусу и установить на устройство с любой операционной системой. Исключение составляет лишь браузер Safari, актуальная версия которого сегодня доступна только для устройств компании Apple. Самым простым решением является использование кроссплатформенного браузера (Chrome, Firefox, Edge), который при вводе соответствующей учетной записи синхронизирует закладки, историю, открытые вкладки и многое другое.
Если использовать Chrome на iOS, закладки будут синхронизироваться везде. Тем более с iOS 14 его можно сделать браузером по умолчанию
Да, для тех, кто давно и успешно работает в экосистеме Apple, отсутствие такой функции, как Continuity, может стать определенным неудобством. Однако в реальных бизнес-сценариях использования такие ситуации возникают достаточно редко.
Кроссплатформенные почтовые клиенты
Аналогичная ситуация складывается и с электронной почтой. Множество почтовых клиентов, разработанных для разных платформ, позволяют без труда ввести данные своего адреса электронной почты и получать ее в любое время, в любом месте и на любом устройстве. Самые распространенные: MS Outlook, Mailbird, eM Client, Thunderbird, Почта Apple. Выбор зависит лишь от предпочтений конкретного пользователя.
Используйте кроссплатформенные почтовые клиенты вроде Outlook
Даже если электронная почта не относится к каком-либо распространенному сервису (Google, Outlook или подобным), системный администратор компании предоставит или пропишет самостоятельно все необходимые настройки электронной почты корпоративного сервера.
Какой мессенджер выбрать
Поддерживать рабочую или личную переписку в мессенджерах также возможно без каких-то проблем, связанных с различиями в экосистемах смартфона и компьютера. Такие популярные мессенджеры как Telegram, WhatsApp, Viber, Signal или Slack имеют свои приложения для Mac, Windows, Android и iOS.
Сервисы видеоконференций, которые в период карантина стали особенно популярны (Zoom и даже Skype) также доступны на всех платформах через браузер или отдельное приложение.
В 2020 году Zoom просто выручил всех
Как работать с офисными документами на любых устройствах
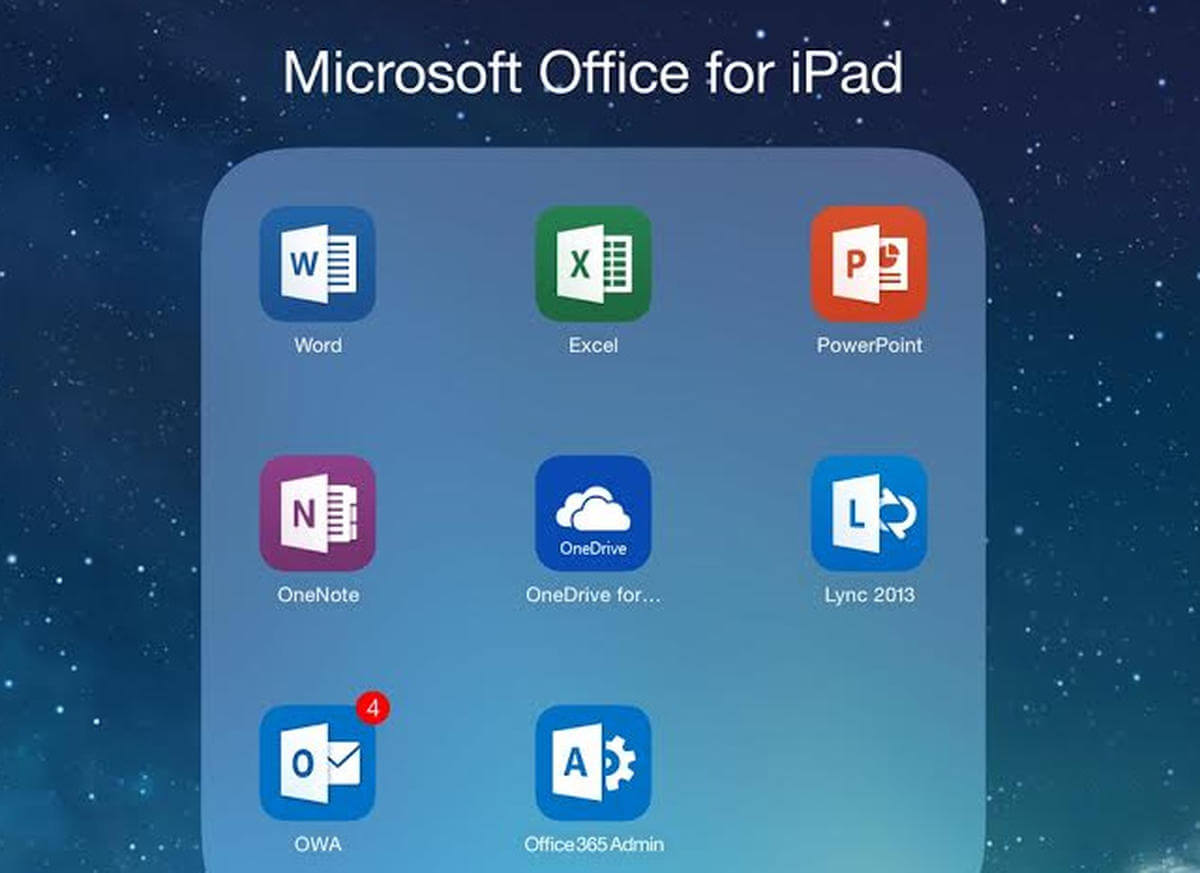
Конечно же, основной период времени бизнес-пользователь проводит в работе с документами: тексты, таблицы и презентации являются стандартным способом обработки информации и ее подачи. И здесь все экосистемы представляют полный спектр инструментов для работы. Самым распространенным стандартом безусловно является Microsoft Office и пакет его программ для работы с документами. Поэтому на любой платформе этот пакет доступен для установки. При этом функциональность программ Office для различных операционных систем практически не отличается. Пользователю доступна как индивидуальная, так и совместная работа над документом.
Единственное требование — покупка лицензированной версии пакета программ, или как вариант — подписка на сервис Office365. В последнем случае на период действия подписки пользователь дополнительно получает 1Тб дискового пространства в фирменном хранилище OneDrive от Microsoft.
Под iOS доступен почти весь пакет MS Office
Конечно, преданные пользователи экосистемы Apple могут возразить, что работать с пакетом программ iWork значительно комфортнее, однако это не мешает сохранять документ в форматах программ Microsoft Office для дальнейшего использования документа на любом устройстве. Кроме упомянутых программ и сервисов, доступны и другие кроссплатформенные приложения для работы с документами, такие как WPS Office или OfficeSuite.
Календари и планировщики для iOS, Android и Windows
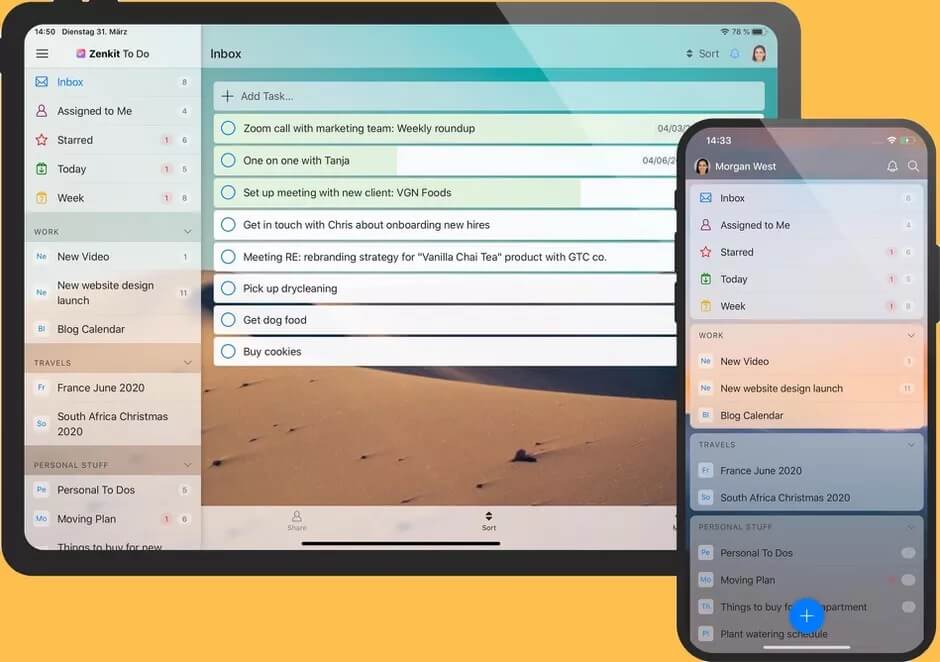
Еще одним немаловажным направлением работы у бизнес-пользователя является планирование своего расписания и рабочих задач, а также контроль сроков и качества их исполнения. В этом помогают Календарь и приложения-планировщики. К сожалению, системные приложения Apple (Календарь, Заметки, Напоминания) не имеют возможности синхронизации с устройствами на Android и Windows. Но для этих целей прекрасно подходят кроссплатформенные приложения, такие как MS Outlook, стоковые Календари MacOS и Windows, MS To Do. Введя свою учетную запись, пользователь получает синхронизацию календарей и задач на всех своих устройствах. Вопрос назначения встреч и задач подчиненным также может быть решен при помощи этих приложений, если они будут работать с учетными записями корпоративного сервера.
Старайтесь выбирать кроссплатформенные приложения для заметок и ведения задач
Отдельно стоит упомянуть работу с заметками. Если возникает необходимость иметь синхронизированные заметки на всех устройствах, то есть только один путь — устанавливать на Mac и iPhone сторонние кроссплатформенные приложения. Благо их достаточно в магазинах приложений: MS OneNote, Evernote, web-клиент Google Keep. Используя свою учетную запись, пользователь получает актуальную информацию в любой момент времени.
Какое облако выбрать
При работе с данными бизнес-пользователю требуется надежность их хранения и простота доступа для работы с этими данными. Эту задачу успешно решают облачные хранилища, которые предоставляют различные условия по объемам бесплатного хранения и тарифным планам для дополнительного объема. Наиболее популярными хранилищами сейчас являются MS OneDrive, Google Диск, DropBox, Mega.
Сравнение условий по бесплатному объему и стоимости дополнительного дискового пространства можно без проблем найти в сети и выбрать для себя вариант, наиболее подходящий под задачи пользователя.
Популярные хранилища имеют клиенты под мобильные приложения как под Android, так и под iOS, а на компьютерах прекрасно работают и через web-интерфейс в любой операционной системе.
Выбрать подходящее облако не всегда просто. Нужно руководствоваться не только ценой
Что касается хранилища iCloud, то доступ к нему в Android и Windows можно получить через web-браузер. Кроме того, в магазине приложений Microsoft Store есть программа для синхронизации компьютера с iCloud. В файловом менеджере компьютера создается папка iCloud, через которую пользователь может взаимодействовать со своим хранилищем от Apple.
Специальный софт и работа с DEX от Samsung
Некоторые бизнес-пользователи работают на позициях, которые подразумевают работу со специализированным софтом. Наиболее распространенным кейсом является использование программ для бухгалтерского учета, управления предприятием и построения CRM-систем. Сегодня популярными являются пакет решений по управлению бизнесом от 1С, а также такие CRM-системы как Битрикс24, Microsoft Dynamics CRM, Sales Creatio, Мегаплан и другие. Если раньше многие из этих программ были адаптированы только под Windows, то сегодня уже существует возможность установки этих программ и на Mac, и их мобильные клиенты для Android и iOS.
Установив соответствующие программу и приложение, пользователь без проблем получает мобильный доступ к данным и синхронизацию этих данных между устройствами вне зависимости от типа операционной системы.
Совсем редким, но от этого не менее интересным вариантом является работа с фирменной системой DEX от Samsung. Современные флагманские смартфоны этого производителя позволяют использовать аппарат в качестве замены стационарного компьютера. Имея смартфон Samsung серии S или Note, монитор и кабель для его подключения (или специальный док в ранних версиях), беспроводные клавиатуру и «мышь», вполне реально решать базовые бизнес-задачи и работать с установленными в смартфоне приложениями. При этом производитель выпустил приложение как для Windows, так и для MacOS, которое позволяет просто подключить смартфон Samsung к ноутбуку и работать с ним в режиме DEX.
Samsung DEX работает не только с Windows, но и с Mac
Таким образом, пользователь использует ноутбук как инфраструктуру, а все данные и необходимые программы находятся на его смартфоне. Для справедливости нужно заметить, что пока не все мобильные приложения адаптированы для полноэкранной работы в режиме DEX, но их оптимизация — это лишь вопрос времени.
Можно ли подружить iOS с Android и Windows?
Если обобщить информацию, изложенную выше, то становится понятно, что взаимодействие экосистем Apple, Android и Microsoft абсолютно возможно, хотя и имеет определенные ограничения. Основным является то, что учетная запись от Apple, которая привязана к таким стандартным приложениям, как Заметки, Календарь, Напоминания и Контакты, не может быть использована для синхронизации в сторонних приложениях. Хотя приложение Календарь от Apple позволяет добавить календари для учетной записи Google. Это скорее незначительное неудобство, чем реальная проблема для бизнес-пользователя. Если планируется использовать какое-то личное устройство для рабочих целей, то будет целесообразно завести отдельную учетную запись Google или Microsoft и использовать ее в отдельных приложениях и не смешивать личные задачи с рабочими.
Таким образом бизнес-пользователям сегодня уже не стоит беспокоится о каких-либо проблемах совместной работы мобильных и стационарных устройств на различных платформах. Современный софт и скорость его развития и адаптации со стороны разработчиков позволяют успешно решать все основные бизнес-задачи как в офисе, так и вне его, как на смартфоне, так и на стационарном компьютере или ноутбуке.
В заключение хочу поделиться своим опытом и приложениями, которые я использую для организации своей работы. В основном в офисах используется компьютерная техника на Windows, так как компьютеры Apple обычно дороже и не всегда необходимы для решения базовых задач офиса. В моем случае используется служебный ноутбук на Windows и личный смартфон Apple 11 Pro Max (иногда iPad 2018). На смартфоне для личных целей используется учетная запись iCloud, a для рабочих задач — учетные записи Google и Microsoft, которые привязаны ко всем необходимым сервисам и приложениям. В итоге для работы я использую следующие программы и приложения, которые обеспечивают комфортную работу и синхронизацию необходимых данных:
- Браузер: Windows — Chrome; iOS — Chrome, Safari;
- Электронная почта: Windows — eM Client; iOS — Spark;
- Мессенджеры: Windows — Telegram, WhatsApp, Slack, Zoom, Skype; iOs — Telegram, WhatsApp, Slack, Zoom, Skype;
- Офисные документы: Windows — Office365, WPS Office; iOS — MS Office, WPS Office;
- Календарь: Windows — стоковый Календарь; iOS — стоковый Календарь;
- Заметки: Windows — Evernote; iOS — Evernote;
- Планировщик: Windows — MS To Do; iOS — MS To Do;
- Облачное хранилище: Windows — MS OneDrive; iOS — MS OneDrive;
- Специальный софт: Windows — Битрикс24; iOS — Битрикс24.
Благодарю всех читателей за интерес, проявленный к моей статье. Прошу строго не судить, так как это мой первый опыт. Надеюсь, изложенные мысли будут полезны для повышения удобства и эффективности вашей работы в новом году. С радостью готов обсудить ваши кейсы использования техники Apple с Android и Windows в комментариях и в нашем чате в Telegram.
Источник
32 отличия дизайна мобильного приложения под iOS и Android
Железный дизайнер из Redmadrobot Design Lab Артур Абраров делится наблюдениями.
Адаптировать дизайн под другую платформу — неотъемлемая часть работы дизайнера мобильных приложений. Цель этой работы — органично вписать дизайн в паттерны взаимодействия пользователя. К тому же, проработанная адаптация упрощает разработку за счёт использования нативных компонентов платформы.
Чтобы адаптировать дизайн правильно, нужно соблюдать гайдлайны платформ: Human Interface Guidelines (HIG) у iOS и Material Design у Android. И общаться с разработчиками, в идеале подключать их к дизайну как можно раньше, чтобы они могли сразу задать технические ограничения.
Но в чём именно отличается дизайн под iOS от дизайна под Android? В этой статье я разберу 32 конкретных отличия дизайна под iOS и Android. Они поделены на четыре группы:
- Базовые отличия.
- Отличия в навигации и паттернах (UX).
- Отличия в компонентах (UI).
- Прочие отличия.
Особенности iOS будут слева, а Android — справа или сверху/снизу.
Базовые отличия
Human Interface Guidelines vs Material Design
Почти все отличия этой статьи взяты из анализа этих гайдлайнов. Их суть на идейном уровне следующая. HIG — это про плоский, лёгкий, дружелюбный дизайн, пришёл он из постепенного отказа от скевоморфизма.
Material же имеет несколько основополагающих принципов: материал как метафора; смелый, графический, сознательный; осмысленная анимация; гибкая основа и кроссплатформенность. Если вы не знакомы с гайдлайнами, лучше их прочесть до того, как ознакомитесь со статьёй.

2. Единицы измерения: pt vs dp
Дизайн iOS-приложения создаётся в pt, а Android-приложения — в dp. Мы, как правило, создаём дизайн в 1x (или mdpi) и выгружаем в Zeplin. Zeplin отображает для iOS дизайн в pt и генерирует иконки и иллюстрации в 2х и 3х. Под Android отображает дизайн в dp и генерирует графику в hdpi, xhpdi, xxhdpi и xxxhdpi.
3. Размер экрана: 320 pt x 568 pt vs 360 dp x 640 dp
Предпочитаю проектировать iOS-приложение под наименьший размер — iPhone 5 с размером экрана 320pt х 568pt. Делаю это, чтобы избежать некорректного отображения контента на маленьких экранах. Некоторые предпочитают проектировать под iPhone 8.
Под Android есть общепринятый размер экрана — 360dp х 640dp.
При дизайне под iOS иногда создаю дизайн и под iPhone X (375pt х 812 pt). Это нужно, чтобы разработчик понимал, как правильно расставить отступы у экрана этого размера. Ещё при дизайне под iPhone X нужно помнить про Safe area — зону, вне которой не стоит размещать контент.
4. Системный шрифт: San Francisco vs Roboto
5. Android Navigation Bar
В отличие от iOS, у Android есть встроенный инструмент навигации назад. Это Android Navigation Bar.
Он либо физически встроен в смартфон, либо является частью интерфейса. С помощью стрелки пользователь перемещается на один шаг назад в хронологической последовательности (reverse chronological navigation). Навигация происходит как внутри приложения, так и между ними.
В начале профессионального пути в качестве дизайнера мобильных приложений я долго мучил Android-разработчиков вопросом: зачем нужны две кнопки назад? Одна есть внизу в Navigation Bar, вторая появляется в Top App Bar при переходе на дочернюю страницу.
Ответ такой. Есть два вида навигации назад: reverse chronological navigation (её осуществляем с помощью стрелки назад в Navigation Bar, зовем её Back).
И upward navigation (её осуществляем с помощью верхней стрелки, зовем её Up).
Представим, что у нас есть путь A-B-C, где A — это материнская страница, а B и С — дочерние. Представим, что пользователь попал напрямую из A в С. Если он нажмёт на кнопку Back, то вернётся на A. Но если нажмёт Up, то сначала попадёт на B — и уже по второму нажатию попадёт на A.
Это сложно реализовать и путанно для пользователя, поэтому сейчас эти две кнопки назад осуществляют одинаковое действие back, как в iOS. То есть если пришли из A в С, то из С вернёмся обратно в А.
6. Важность Elevation в Material
В iOS принципиально нет теней. Как исключение, тени можно обнаружить на главном экране App Store и в Health. Но в целом HIG никак не прописывает использование теней.
В Material тени играют большую роль. Они добавляют интерфейсу третье пространство (ось Z), за счёт чего у каждого компонента появляется своё строгое место на этой оси (от 0 dp до 24 dp). Причём эта ось Z существует не просто на идейном уровне: у разработчиков есть параметр elevation, в котором они задают положение компонента по этой оси.
Навигация и смена состояний сопровождается изменением elevation компонентов. Поэтому при дизайне под Android нам стоит осознанно подходить к созданию теней.
7. Отличия в нейминге
Отличий в нейминге много. Предлагаю рассмотреть эти пять.
a. Tab Bar vs Bottom Navigation Bar
 |  |
b. Navigation Bar vs Top App Bar
Этот bar у обеих платформ выполняет примерно одинаковые задачи: сообщает пользователю его текущее местоположение в приложении, даёт возможность вернуться на предыдущий экран и предлагает одно или несколько контекстных действий. Подробнее об отличиях — ниже в статье.
c. Segmented Controls vs Tabs
 |  |
d. Alerts vs Dialogs
Интересно, что в iOS описан только один инструмент предупреждения пользователя — Alerts. В Android их три: Snackbars, Banners и Dialogs.
Snackbar предназначен для сообщений низкой приоритетности и не требует действий. Dialogs блокирует взаимодействие с интерфейсом и требует совершить действие. Banners находятся между ними: не блокирует взаимодействие, но требует совершить действие.
 |  |
e. Touch ID vs Android Fingerprint
 |  |
Отличия в навигации и паттернах (UX)
8. Способы верхнеуровневой навигации
Начнём с самого верха. iOS рекомендует только один способ верхнеуровневой навигации — через Tab bar. У Android в ответ есть три способа: Navigation Drawer, Bottom Navigation Bar и Tabs.
Если количество верхнеуровневых страниц больше пяти, используем Navigation Drawer. Если меньше — Bottom Navigation Bar. Tabs нечасто применяют для этой навигации, но способ нам доступен. Однако Material рекомендует не совмещать Tabs и Bottom Navigation Bar, так как взаимодействие с данными компонентами влияет на контент страницы и пользователь может запутаться.
9. Отличия в поведении Tab Bar и Bottom Navigation Bar
Это отличие предлагает Material.
Если вы в iOS перейдёте от материнской страницы к дочерней, потом через Tab Bar переключитесь на другую материнскую страницу, то по возвращении на первую материнскую страницу вы всё также будете находиться на дочерней.
В Android всё строже — при переключении через Bottom Navigation Bar вы всегда переключаетесь между материнскими страницами. Если до этого вы были на дочерней, она сбросится.
Наши разработчики Android уверены, что такое поведение системы неверное. В случае переключения по Bottom Navigation стоит сохранять открытые дочерние страницы, как на iOS.
10. Особое поведение Tabs у Android
 |  |
Это потому, что страницы табов находятся на одной высоте (elevation).
Это важно знать потому, что при использовании табов в Android нам не стоит добавлять в дизайн элементы с похожими жестами. Например, карусель картинок или взаимодействие с карточками с помощью свайпов.
 |  |
В целом эти два компонента не заменяют друг друга полностью. Segmented control — это control, который управляет контентом страницы. А Tabs — инструмент навигации.
Поэтому стоит советоваться с разработчиками перед тем, как при адаптации рассматривать их как равноценные компоненты. Иногда корректнее заменять андроидовские Tabs на Page Control. Всё зависит от контекста.
11. Отличия в появлении дочернего экрана
В iOS появление дочернего экрана (не считая модалок) происходит только одним образом: дочерняя страница появляется справа поверх материнской с эффектом slide in. Возвращение на материнский экран происходит с эффектом slide out.
Material рекомендует показывать пользователю иерархическую взаимосвязь материнской и дочерней страницы с помощью осмысленной анимации.
Компонент, при взаимодействии с которым пользователь переходит к дочерней странице, раскрывается и покрывает собой материнскую страницу. Так пользователь понимает, откуда и куда он перешёл, почему это произошло и куда он вернётся при нажатии на кнопку «Назад».
Переход происходит с помощью Standard Easing.
 |  |
12. Особый паттерн вызова Navigation Drawer
При проектировании приложения с Navigation Drawer важно помнить, что этот компонент «забирает» себе жест edge swipe слева вправо. Поэтому не стоит добавлять этому жесту другую логику.
В iOS у этого жеста есть устоявшийся паттерн перехода с дочерней на материнскую страницу. Этот паттерн постепенно перекочевал и во многие андроидовские приложения.
13. Поведение контента при скролле
По HIG контент в iOS при скролле ведёт себя так: Navigation Bar уменьшается в ширине, исчезает Tool Bar. Но в целом iOS-разработчики могут настроить любое поведение контента и баров при скролле.
Material предлагает больше вариантов поведения при скролле. Например, Bottom Navigation Bar, Search и Bottom App Bar при скролле могут исчезать.
 |  |
Top App Bar может либо исчезать, либо подниматься выше основного контента.
Разное поведение поиска
Интересно, что HIG относит поиск к барам и называет его Search Bar. В Material мы находим поиск в разделе Navigation, не в Components. То есть для Material поиск — это ещё один способ навигации.
Как в iOS, так и в Android поиск может статично присутствовать на экране и, как правило, прибит к Navigation Bar или Top App Bar.
 |  |
На обеих платформах поиск может быть в виде иконки, только в iOS иконка раскрывается в самостоятельный компонент Search Bar, а в Android поиск раскрывается внутри Top App Bar.

 |  |
Особенность поиска в iOS — его можно «спрятать» под Navigation Bar и вызывать по жесту Swipe down. Такой же жест типичен и для рефреша (pull to refresh), поэтому не стоит вызывать поиск и рефреш по этому одному действию.
Отличия в компонентах (UI)
15. Каких компонентов нет в iOS
В iOS нет многих нативных компонентов Android. Пробежимся по ним.
a. Navigation Drawer
iOS в принципе не признаёт бургер-меню. Как говорили раньше, в iOS верхнеуровневая навигация только по Tab Bar.
b. Backdrop
Backdrop — самый удивительный для меня компонент в Material. На момент написания статьи Android ещё только планирует реализовать его как нативный. В целом при изучении компонентов Material стоит проверять, доступны ли они уже для использования.
Сам Material любит этот компонент. Посмотрите, например, на победителей Material Design Award 2019.
c. Banner
Banner не найти среди нативных компонентов iOS. С помощью Banner мы сообщаем пользователю важную информацию и предлагаем связанные с ней действия.
d. Snackbar
Как и Banner, Snackbar — не нативный для iOS. Snackbar применяют, чтобы донести до пользователя короткое сообщение о результате его действия.
e. Chips
Chips также отсутствует среди нативных компонентов iOS. Они используются для ввода информации, описания и действия.
f. Bottom App Bar
Тут можно поспорить, что у iOS есть похожий компонент — Tool Bar. Но они разные, вот почему: Toolbar — это бар для контекстных действий. Например, при редактировании списка сообщений в Messages появляется Tool Bar с действиями Read All и Delete.
Bottom App Bar — это перемещение Top App Bar вниз с теми же действиями верхнего уровня: открытие Navigation Drawer, вызов поиска и так далее. Ещё в Bottom App Bar мы размещаем FAB.
g. FAB
Да, FAB тоже нет в iOS. FAB — это кнопка для совершения основного действия на экране. Например, в почтовом приложении FAB будет создавать новое письмо.
Если вы используете в Android FAB для основного действия на экране, то в iOS это основное действие стоит разместить наверху в Navigation Bar справа (смотри пример: iMessages).
h. Bottom Navigation Drawer
Разновидность Navigation Drawer, типичная только для Android. Вызывается нажатием кнопки бургер-меню в Bottom App Bar.
i. Side Sheet
Хоть Material и разрешает использовать этот компонент в мобильном приложении, я бы рекомендовал заменить его на более привычный Bottom Sheet.
j. Expanding Bottom Sheet
Этот очень красивый компонент Android не найти среди нативных для iOS. Expanding Bottom Sheet — это поверхность, которая прибита к низу страницы. При нажатии поверхность расширяется до полноценной страницы.
k. Standard Bottom Sheet
Standard Bottom Sheet — разновидность Bottom Sheet, и его нет среди компонентов iOS.
16. Каких компонентов нет в Android
Теперь рассмотрим, каких компонентов не найти в библиотеке Android.
a. Page Controls
Page Control показывает, на какой из страниц находится пользователь. Его нет среди нативных компонентов Android.
b. Toolbar
Toolbar привычен только для iOS.
c. Steppers
Steppers — стандартный control iOS, не описан в Material. Используем его для ввода небольших значений. Пример: количество копий при печати.
d. Popover
Popover — всплывающая панель, которая в основном используется на iPad.
В iOS есть одно стандартное применение Popover — настройка текста в ридерах или браузерах.
17. Разные Status Bar
 |  |
Ещё у Status Bar Android есть такая особенность, когда приходит уведомление из приложения, в Status Bar появляется иконка этого приложения. В iOS такого нет.
18. Refresh Content Controls vs Swipe to refresh
Рефрешеры вызываются одним и тем же жестом swipe down на обеих платформах. Но в iOS Refresh Content Control «толкает» остальной контент вниз, в то время как Swipe to refresh у Android появляется поверх контента. Кроме того, рефреш iOS при скроле контента исчезает, а у Android остаётся видимым.
19. Разные Control
 |  |
Ещё Material предлагает использовать родительский чекбокс, когда нужно дать пользователю возможность быстро выбрать все варианты.
20. Разный вид стрелки «Назад» и положение заголовка
 |  |
21. Разный вид иконки трёх точек
 |  |
22. Разный вид Picker
В iOS выбор даты происходит с помощью барабана. Барабан iOS можно использовать для ввода любых других данных. В Android Picker даты имитирует вид физического календаря.
Material также рекомендует давать пользователям возможность вводить дату с помощью Input Field-а.
23. Разные Text Fields
HIG куда менее требователен к Text Fields, по сравнению с Material.
Отличия
В iOS Label находится внутри поля ввода и исчезает во время ввода текста. Material рекомендует поднимать Label при вводе текста.
Схожее
Обе платформы советуют при необходимости добавлять Clear Button.
Что ещё просит Material
Material также рекомендует выделять Label и полосу под Text Field основным цветом — это помогает понять, что поле выделено. Material описывает поведение поля при ошибке ввода. В Material на выбор есть две формы: Filled и Outlined.
24. Context Menus vs Menus
Context Menus появился в iOS 13. Этот контрол предлагает пользователю нескольких контекстных действий, связанных с выбранным элементом. В Android есть частично похожий на него элемент — Menus.
Menus Android применяется в большем числе кейсов: оно предлагает контекстные действия как для выбранного элемента, так и для всей страницы в целом; используется как инпут с несколькими вариантами на выбор (дропдаун меню); применяется для редактирования текста. Context Menus — компонент только iOS. А Menus Android можно использовать как в мобильном приложении, так и на десктопе.
25. Action View/Activity View vs Modal Bottom Sheet
 |  |
 |  |
26. Edit Menus vs Text Selection Tool Bar
Помимо визуального отличия Edit Menus и Text Selection Tool Bar отличаются следующим: при долгом нажатии в Android пользователь может продолжить выделение текста. В iOS после долго нажатия возникает лупа для точного выбора места в слове.
Также Android отличается от iOS тем, что при вызове дополнительных действий Text Selection Tool Bar принимает форму Menus.
27. Разный размер divider
В iOS это 0,5 pt, в Android — 1 dp.
Прочие отличия
28. Разные требования к размеру зоны нажатия
По гайдлайнам минимальная зона нажатия в iOS — 44 x 44 pt, а в Android — 48 x 48 dp.
29. App Store vs Google Play
Ваше приложение для iOS будут скачивать из App Store. Приложение для Android — из Google Play. Чтобы разместить приложение в сторах правильно, нужно соблюдать их требования. Требования App Store стоит прочесть здесь, а Google Play — здесь. Там много особенностей, поэтому рекомендую изучить перед публикацией.
30. Особый паттерн в iOS — Undo and Redo
Это особый паттерн iOS: если потрясти смартфон, приложение предложит пользователю отменить или повторить последнее совершенное действие. Как правило, этот жест используется для удаления введённого текста.
31. Отношение к Branded Launch
 |  |

32. Дополнительные темы Material Design
На сайте Material раскрыты ещё и такие темы, как: Data Formats (разные форматы данных), Data Visualization (правильная инфографика), Empty States (дизайн пустых состояний), Offline States (интерфейс при отсутствии интернета), Accessibility (доступный дизайн) и Bidirectionality (дизайн для читающих справа налево).
Заключение
Знание гайдлайнов повышает наш уровень осознанности. Мы понимаем сложившиеся пользовательские паттерны и создаём приложение, которое органично вписывается в привычки пользователей.
Гайдлайны побуждают нас уважать нативные решения платформ. При адаптации дизайна под другую платформу всегда есть соблазн продублировать дизайн без изменений. Это вредит пользовательскому опыту и усложняет разработку. Но когда мы видим различия в нативных решениях, мы адаптируем дизайн правильно.
А если мы хотим внедрить новое, кастомное решение, знание гайдлайнов помогает аргументировать это нововведение.
Итого: знание гайдлайнов и их отличий — важный навык дизайнера мобильных приложений.
Какие ещё отличия вы знаете? Поделитесь ими в комментариях.
Источник