- Making the most of TextView auto-sizing on Android
- Dynamically adjusting the size of text on Android with a simple API
- When is this needed? 🤔
- The basics 🔤
- Default auto-sizing 1️⃣
- In XML:
- Programmatically:
- Granular auto-sizing 2️⃣
- In XML:
- Programmatically:
- Preset auto-sizing 3️⃣
- In XML:
- Programmatically:
- Pro-tips and gotchas 🤓
- Mixing value types:
- Auto-sizing to a single line:
- Performance:
- Масштабируемый TextView
- 1. По умолчанию
- Использование библиотеки поддержки
- 2. Детализация
- Использование библиотеки поддержки
- 3. Предустановленные размеры
- Использование библиотеки поддержки
- Масштабируемый TextView : 1 комментарий
- Единицы измерения
- Переводим dp в пиксели
- Настройка шрифтов
- Используем стандартные системные размеры шрифтов
Making the most of TextView auto-sizing on Android
Dynamically adjusting the size of text on Android with a simple API
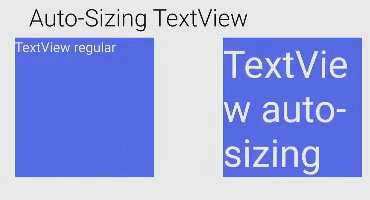
TextView auto-sizing was introduced to the framework with Android 8.0 Oreo (API 26). It offers a simple yet powerful API to solve a particular problem: scaling of text size to fit text bounds.
When is this needed? 🤔
For Android Development, using a fixed textSize , layout_width=»match_parent” and layout_height=»wrap_content” (perhaps inside a scrollable parent) is fairly common practice and suitable for most TextView use cases.
However, consider the case where the width and/or height of the text bounds are fixed and the text needs to adapt to the available space. Examples include a newspaper-style layout, a font selector that needs to show each different font typeface/name on a single-line, etc. The text can’t scroll and we can’t just add a «read more» button. In these scenarios, TextView auto-sizing is precisely what we need.
The basics 🔤
The TextView auto-sizing API is fairly concise. It can be implemented in XML layouts or programmatically. There are three distinct ways of enabling auto-sizing on a TextView , with increasing levels of specificity: Default, Granular and Preset.
At the time of this writing, the chances of anyone having a minSdk of 26 are quite slim. Thankfully, all of the auto-sizing functionality is available in the AndroidX core package (formerly Support Library). The differences to the framework API are minimal:
- Use the app namespace for XML attributes
- Use the functions in TextViewCompat instead those on TextView directly
Note: All of the examples in this post will use the AndroidX implementation.
Before we get going, there are two important points to keep in mind:
- Auto-sizing (as the name would suggest) only adjusts the text size. Other properties (eg. letterSpacing , lineHeight , etc.) are not changed. They do, of course, affect the text layout bounds and thus impact the automatic size chosen for the text.
- It is advised to not use a layout_width or layout_height of «wrap_content» when using TextView auto-sizing, as this may lead to unexpected results. Using a fixed dimension or «match_parent» is fine (or a “0dp” match_constraint if you are using ConstraintLayout ) .
Default auto-sizing 1️⃣
This is the simplest way of enabling TextView auto-sizing. Given the bounds and attributes of a TextView , the text size is adjusted in an attempt to perfectly fit the horizontal and vertical axes.
Note: The granularity dimensions for default auto-sizing are minTextSize = 12sp, maxTextSize = 112sp, and granularity = 1px (see Granular auto-sizing below).
In XML:
Programmatically:
where autoSizeTextType can be:
- TextViewCompat. AUTO_SIZE_TEXT_TYPE_UNIFORM (enabled)
- TextViewCompat. AUTO_SIZE_TEXT_TYPE_NONE (disabled)
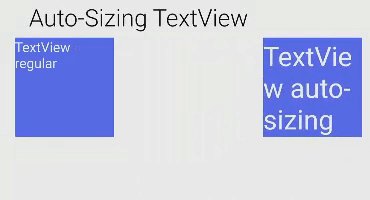
Granular auto-sizing 2️⃣
This allows you to define the values used in uniform auto-sizing: the minimum and maximum text sizes as well a dimension for the size of each «step». A «step» is the increase/decrease in size of the text layout bounds. The text size scales uniformly between the minimum and maximum text size after each «step».
In XML:
Programmatically:
where unit is the TypedValue dimension unit of all of the configuration values (eg. TypedValue. COMPLEX_UNIT_SP ).
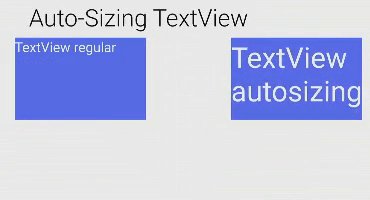
Preset auto-sizing 3️⃣
This allows you to specify all the possible values used for auto-sizing. The most appropriate text size will be picked from these values to fit the text bounds.
In XML:
Add the preset sizes to res/values/arrays.xml:
Programmatically:
where unit is the TypedValue dimension unit of the preset size values in the array.
Pro-tips and gotchas 🤓
Mixing value types:
You may have noticed that the programmatic versions of granular and preset auto-sizing could be limiting: the TypedValue unit in these functions applies to all of the supplied auto-sizing values. If you want to mix types (eg. PX and SP) then you need to do so in XML.
Auto-sizing to a single line:
You may be required to restrict auto-sized text to a single line. You can set the lines or maxLines TextView layout attributes to «1» (or use the programmatic equivalent). You may also need to adjust the granular autoSizeMinTextSize , as single-line text will be clipped if the minimum text size is reached but the width still exceeds that of the layout bounds.
Performance:
For performance optimization, one might assume that using preset auto-sizing is the best option. In reality, granular text sizes are precomputed given the minimum, maximum and step values and the difference is negligible.
I hope this post has provided some insight into TextView auto-sizing and how best to make use of it. If you have any questions, thoughts or suggestions then I’d love to hear from you!
Источник
Масштабируемый TextView
Паттерн Material Design рекомендует использовать текст динамического типа вместо маленького размера текста или обрезания текста большого размера. Android упрощает работу с текстом, реализовывая изменения размера TextView.
Android 8.0 API 26 позволяет создавать TextView так, чтобы его размер увеличивался или уменьшался с целью заполнения разметки на основе характеристик и границ TextView. Это позволяет упростить оптимизацию размера текста на разных размерах экранов.
Support Library 26 полностью поддерживает изменение размера TextView на устройствах под управлением Android ниже 8.0. Библиотека работает на версиях от Android 4.0 API 14 и выше. Пакет android.suppport.v4.widget содержит класс TextViewCompat для обратной совместимости.
Перед началом работы нужно подключить библиотеку поддержки. Support Library 26 теперь перенесена в репозиторий Maven Google, поэтому сначала нужно добавить его в файл build.gradle проекта.
Затем в файл build.gradle модуля приложения нужно добавить следующую зависимость:
Вы можете использовать фреймворк или библиотеку поддержки для настройки TextView программно или через XML.
Существует 3 способа настройки TextView:
- По умолчанию
- Детализация
- Предустановленные размеры
Примечание: если вы настроили изменение размера TextView в XML файле, то не рекомендуется использовать значение wrap_content для атрибутов android:width и android:height, так как это может привести к непредвиденному результату.
1. По умолчанию
Значение по умолчанию позволяет масштабировать TextView равномерно по горизонтальной и вертикальной осям.
Чтобы программно задать параметры по умолчанию, нужно нужно вызвать метод setAutoSizeTextTypeWithDefaults(int autoSizeTextType).
В параметры следует передать AUTO_SIZE_TEXT_TYPE_NONE, чтобы выключить функцию изменения размера, или AUTO_SIZE_TEXT_TYPE_UNIFORM, чтобы равномерно масштабировать по горизонтали и вертикали.
Примечание: размеры по умолчанию равны minTextSize = 12sp, maxTextSize = 112sp, детализация 1px.
Чтобы задать параметры по умолчанию в XML, используйте атрибут android:autoSizeTextType со значением none или uniform.
Использование библиотеки поддержки
Чтобы программно задать параметры по умолчанию через библиотеку поддержки, вызовите метод TextViewCompat.setAutoSizeTextTypeWithDefaults(TextView textView, int autoSizeTextType).
В параметры передаются экземпляр TextView, который нужно масштабировать, а также AUTO_SIZE_TEXT_TYPE_NONE, чтобы выключить функцию изменения размера, или AUTO_SIZE_TEXT_TYPE_UNIFORM, чтобы равномерно масштабировать по горизонтали и вертикали.
Чтобы задать параметры по умолчанию через библиотеку поддержки в XML, нужно установить атрибут app:autoSizeTextType со значение none или uniform.
2. Детализация
В этом способе TextView масштабируется равномерно в диапазоне между минимальным и максимальным размером. Приращение принимает размер шага, указанного в атрибуте детализации.
Чтобы определить диапазон размеров и шаг программно, нужно вызвать метод setAutoSizeTextTypeUniformWithConfiguration(int autoSizeMinTextSize, int autoSizeMaxTextSize, int autoSizeStepGranularity, int unit).
В параметры передаются минимальный и максимальный размер, шаг, а также значение из TypedValue.
Чтобы определить диапазон размеров и шаг в XML, нужно установить следующие атрибуты:
- android:autoSizeTextType — установите значение none, чтобы выключить масштабирование и uniform, чтобы включить.
- android:autoSizeMinTextSize, android:autoSizeMaxTextSize, android:autoSizeStepGranularity — установите параметры для масштабирования.
Использование библиотеки поддержки
Чтобы определить диапазон размеров и шаг через библиотеку поддержки программно, нужно вызвать метод TextViewCompat.setAutoSizeTextTypeUniformWithConfiguration (int autoSizeMinTextSize, int autoSizeMaxTextSize, int autoSizeStepGranularity, int unit).
Аналогично обычному способу, сюда передаются параметры для масштабирования, а также экземпляр TextView, к которому нужно эти параметры применить.
Чтобы определить диапазон размеров и шаг через библиотеку поддержки в XML, нужно установить атрибуты app:autoSizeTextType, app:autoSizeMinTextSize, app:autoSizeMaxTextSize, app:autoSizeStepGranularity, принимающие аналогичные обычному способу значения.
3. Предустановленные размеры
Предустановленные размеры позволяют вам определить значения, которые TextView выбирает при масштабировании текста.
Чтобы использовать предустановленные размеры программно, вызовите метод setAutoSizeTextTypeUniformWithPresetSizes (int [] presetSizes, int unit).
Здесь в параметры передаётся массив значений, содержащий размеры TextView, а также значение из TypedValue.
Чтобы использовать предустановленные размеры через XML, нужно создать массив значений в ресурсах. Для этого в папке res/values создать файл arrays.xml (или открыть, если он существует), и добавить в него массив.
После этого нужно добавить атрибуты для TextView:
- android:autoSizeTextType — установите значение none, чтобы выключить масштабирование и uniform, чтобы включить.
- android:autoSizePresetSizes — установите сюда массив, который был создан в ресурсах.
Использование библиотеки поддержки
Чтобы использовать предустановленные размеры через библиотеку поддержки программно, используйте метод TextViewCompat.setAutoSizeTextTypeUniformWithPresetSizes(TextView textView, int [] presetSizes, int unit).
Аналогично обычному способу, добавляется массив значений и TypedValue, а также экземпляр TextView, для которого нужно применить масштабирование.
Чтобы использовать предустановленные размеры через библиотеку поддержки в XML, нужно, аналогично обычному способу, создать в ресурсах массив со значениями, затем добавить его в атрибут app:autoSizePresetSizes и указать атрибут app:autoSizeTextType.
Масштабируемый TextView : 1 комментарий
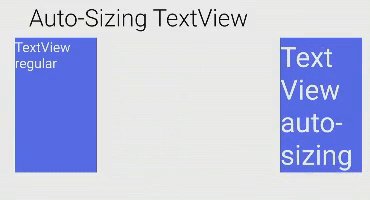
Если TextView содержит длинные слова, то android делает выбор в пользу занять больше свободного пространства, а не в пользу уменьшения шрифта, чтобы уместить всё слово без переносов на новую строку.
Параметр android:breakStrategy=»simple» тоже не помогает.
Получаются вот такие глупые переносы:
Автоматизац
ия
Источник
Единицы измерения
Исторически так сложилось, что разработчики всегда использовали пиксели при создании компьютерных интерфейсов. Но с развитием технологий данный подход стал источником проблем — на многих новых дисплеях элементы стали очень мелкими при установленных высоких разрешениях. Поэтому стали появляться новые единицы измерения, не зависящие от разрешения экрана.
Android поддерживает несколько стандартных единиц измерения. Вкратце перечислим их.
- px (pixels) — пиксели. Точки на экране — минимальные единицы измерения;
- dp (density-independent pixels) — независимые от плотности пиксели. Абстрактная единица измерения, основанная на физической плотности экрана с разрешением 160 dpi. В этом случае 1dp = 1px;
- dip — синоним для dp. Иногда используется в примерах Google;
- sp (scale-independent pixels) — независимые от масштабирования пиксели. Допускают настройку размеров, производимую пользователем. Полезны при работе с шрифтами;
- in (inches) — дюймы, базируются на физических размерах экрана. Можно измерить обычной линейкой;
- mm (millimeters) — миллиметры, базируются на физических размерах экрана. Можно измерить обычной линейкой;
- pt (points) — 1/72 дюйма, базируются на физических размерах экрана;
Как правило, при установке размера текста используются единицы измерения sp, которые наиболее корректно отображают шрифты:
В остальных случаях рекомендуется использовать dp.
Переводим dp в пиксели
Так как на разных устройствах dp может различаться, то для получения величин в пикселях и наоборот используйте методы (float):
Часто точность не требуется и можно использовать целые числа int. Напишем аналогичные методы.
На Kotlin можно написать функцию-расширение:
Если вы не определили размеры в XML, то их можно задать программно с помощью следующего кода (устанавливаем отступы для компонента):
Настройка шрифтов
Давайте чуть подробнее поговорим о работе со шрифтами, чтобы лучше понять специфику работы с текстами. Все люди разные — у кого-то зрение хорошое, у кого-то плохое. Android позволяет в настройках задать размеры шрифта в четырёх вариантах: Мелкий, Обычный, Крупный, Огромный. Для этого нужно зайти в Настройки | Экран | Размер шрифта.
Можно узнать программно выбранный вариант через свойство fontScale:
Обычному шрифту соответствует значение 1, мелкому — 0.9, крупному — 1.1, огромному — 1.15.
Если вы хотите, чтобы ваш текст мог меняться в зависимости от выбора пользователя, то используйте единицы измерения SP:
В тех случаях, когда изменять текст по желанию пользователя не следует, но при этом текст должен отображаться корректно в зависимости от разрешения экрана устройства, то используйте единицы измерения DP.
Третий вариант — если вы ни при каких обстоятельствах (какой же вы упрямый) не хотите зависеть от предпочтений пользователя и разрешения экрана, то пользуйтесь PX (пиксели). Среда разработки будет сопротивляться вашему желанию и выводить предупреждающие сообщения. Подумайте ещё раз о своём решении.
Используем стандартные системные размеры шрифтов
В Android зашиты три системный размера шрифтов, основанных на SP: Small, Medium и Large. Вы можете использовать их в стандартных случаях, когда вам не нужно задавать конкретные значения (атрибут style):
На самом деле стилей @android:style/TextAppearance.* гораздо больше. Если вы вдруг забыли про названия стилей, то можете использовать встроенные возможности среды разработки. На панели инструментов виджет TextView представлен в четырёх вариантах: TextView, Large, Medium, Small, и в них используется атрибут android:textAppearance.
Создадим проект со всеми возможными вариантами и посмотрим на результат. В первом случае будем использовать стандартные настройки шрифта, во втором — увеличим его.
Источник