- Русские Блоги
- Использование SearchView в Android
- Очки знаний в этой статье
- 1. Введение в SearchView
- 2. Функция поиска NetEase Cloud Music
- 2.1 Базовая реализация функции поиска
- 2.1.1 Инициализация и мониторинг кнопки поиска
- 2.2 Украшение интерфейса
- 2.2.1 Текст приглашения по умолчанию
- 2.2.2 Кнопка поиска не исчезает
- 2.2.3 Кнопка поиска, чтобы отменить проблему закрытия значка
- 2.2.4 Расширение панели поиска по умолчанию
- 2.2.5 Изменить значок поиска или удалить значок
- 2.2.6 Изменить цвет текста
- Android Toolbar Searchview Tutorial
- Android searchview always open
Русские Блоги
Использование SearchView в Android
Уважаемые одноклассники, я снова здесь и готов к вождению. , ,
Я не знаю, что вы обычно используете для прослушивания музыки, мне лично нравится NetEase Cloud Music (Не реклама, но что я делаю?), но теперь NetEase Cloud Music не может остановить песню Джея Чоу, это немного. , , В тот день я неожиданно подумал о MaterialDesign, который я недавно изучал, и о том, как реализована строка заголовка NetEase Cloud Music. Позже я использовал различные Baidus, и мои усилия окупились. Я наконец-то понял это! На самом деле, NetEase Cloud Music использует SearchView, упомянутый в заголовке, который фактически является поисковым. Так как это достигается? Пожалуйста, послушайте разложение в следующий раз!
[Загрузка изображений за пределы сайта . (image-41ace8-1524489658384)]
Шучу, студенты готовы и сразу поехали. , ,
Очки знаний в этой статье
- Введение в SearchView
- Реализуйте функцию поиска в NetEase Cloud Music
- Реализация базовой функции поиска
- Украшение страницы
- Некоторые общие проблемы
Позвольте мне кратко объяснить, здесь в основном объясняется, как SearchView реализует строку заголовка NetEase Cloud Music, но все они основаны на Панели инструментов, если вы мало знаете о Панели инструментов и меню!
Пожалуйста, смотрите эти две статьи на моем публичном аккаунте (сильная волна выхода)
Выше подробно объяснено использование и меры предосторожности панели инструментов и меню! ! !
1. Введение в SearchView
SearchView — это элемент управления поиском, который связан с панелью инструментов и задается через меню (я не знаю, можете ли вы понять, как я его обобщил). Кнопка поиска появится в правой части панели инструментов (система поставляется с ней, вы также можете заменить ее). Когда вы нажмете кнопку поиска, появится соответствующее окно редактирования для поиска. При нажатии на крестик этот поиск отменяется, а кнопка поиска восстанавливается.
2. Функция поиска NetEase Cloud Music
2.1 Базовая реализация функции поиска
Вот некоторые изменения в меню, поэтому оно может не совпадать с вашим базовым эффектом, но я опубликую соответствующий контент, чтобы оно было удобно для ленивых больных раком, таких как я, и могло быстро достичь эффекта. В конце концов, когда проект разработки плотный, мне все равно, как его достичь! ! ! Сначала посмотрите на рендеринг основных функций
[Загрузка изображений за пределы сайта . (image-35b1ae-1524489658384)]
Я считаю, что если вы прочтете две предыдущие статьи, вы скоро сможете написать строку заголовка ниже.
- Код файла меню
- Код файла макета
- Код в деятельности
Запустите приведенный выше код, и тогда вы сможете увидеть вышеуказанный контент!
2.1.1 Инициализация и мониторинг кнопки поиска
Потому что, когда вы инициализируете SearcheView, вам нужно работать с соответствующим меню, поэтому оно обычно будет в onCreateOptionsMenu(Menu menu) Получить его в. Конкретный код выглядит следующим образом:
Обратите внимание, что это также может быть использовано при инициализации SearchView MenuItemCompat.getActionView(searchItem); Приобретение только устарело. , , Так что не говорите, что не знаете, видите ли вы это
- Соответствующий монитор setOnQueryTextListener(OnQueryTextListener listener)
Может ли вышеуказанный контент реализовать простой поиск? На самом деле я лично считаю, что этого мало? Почему ты это сказал? Поскольку вы хотите контролировать переключение фрагментов, нет соответствующей временной точки или нет времени для переключения фрагментов. Я долго думал об этом. Позже, когда я увидел исходный код, я обнаружил, что время проекта Google на самом деле Я уже думал об этом для нас. На самом деле, я думаю, что мы можем думать, инженеры Google поймут это для нас!
- setOnSearchClickListener (OnClickListener listener) Метод для обратного вызова при нажатии значка поиска.
- setOnCloseListener (OnCloseListener listener) Метод для обратного вызова при переходе после поиска.
Таким образом, есть соответствующий момент времени. Когда вы входите, открываете вещь и вставляете фрагмент (здесь, если вы хотите добавить эффекты анимации, вы можете использовать ViewPager, а затем переключиться, установив метод для отображения этого. На самом деле, вещи тоже Вы можете установить анимацию, это зависит от того, как вы выберете). Когда вы нажимаете закрыть. Просто замените предыдущий фрагмент. Чтобы все лучше поняли, позвольте мне реализовать это в коде! Давайте посмотрим на эффект (виртуальная машина немного глупа!)
- На самом деле никаких изменений в xml нет, поэтому я не буду публиковать их!
- Код в Activity является наиболее важным, код выглядит следующим образом:
Здесь важнее всего эти мониторы. Пока вы понимаете мониторы, в принципе проблем не будет.
Таким образом, соответствующий эффект может быть достигнут. как насчет этого? Не плохо, верно! ! !
2.2 Украшение интерфейса
2.2.1 Текст приглашения по умолчанию
Приведенное выше изображение отображается, когда текст подсказки отсутствует. Как добавить текст подсказки?
Вы можете добавить текст запроса поиска через вышеуказанный код.
2.2.2 Кнопка поиска не исчезает
Эта кнопка поиска находится внутри поля ввода.При настройке содержимого кнопка поиска исчезнет. Я чувствую, что то, что я описал, не правильно, что с ним? Пока ты понимаешь. , ,
- setIconifiedByDefault (boolean iconified) Этот Api в основном контролирует, находится ли кнопка поиска внутри поля ввода, true означает, что она отображается внутри, а false означает, что она отображается снаружи
2.2.3 Кнопка поиска, чтобы отменить проблему закрытия значка
У некоторых менеджеров по продукту всегда есть странные потребности и они хотят убрать крест после поиска. Скажи бесчеловечность. , , Может быть изменено только тихо. , , На самом деле, мое сердце разбито. , ,
- onActionViewExpanded () устанавливает API, чтобы значок закрытия не отображался
Хотя вы можете отключить этот значок, в этом случае есть проблема: операция отключения и переключения фрагмента, записанного ранее, будет здесь недействительной. Как это решить? Подумав об этом в течение долгого времени, мне нужно иметь дело только с событием возврата, или у меня нет возможности узнать, когда пользователь действительно, когда поиск завершен? Только тогда, когда будет выполнена операция возврата и когда она закончится!
Добавьте этот код, получите onDloseClicked () SearchView через отражение, просто вызовите его
2.2.4 Расширение панели поиска по умолчанию
Продукт снова сказал. Когда вы входите на эту страницу, диалоговое окно поиска должно отображаться по умолчанию. Пользователю требуется на одну операцию меньше и удобство работы. Я сказал в то время. Как насчет пользователя? Продукт говорит, что такой странный пользователь не заботится. , , (Я был в то время! Моя голова была полна черных линий)
- setIconified (boolean iconify) Установить, будет ли расширено поле ввода поиска, обратите внимание здесь! false означает расширенный, true означает закрытый
2.2.5 Изменить значок поиска или удалить значок
Продукты Laogen не собираются работать! Я посмотрел на значок поиска и подумал, что он маленький, я хочу изменить его! Как это сделать?
В теме Активность на странице, добавьте соответствующийsearchViewStyleСвойство, это свойство может быть установлено самостоятельно.
Изображение здесь зависит от вашей игры. , ,
2.2.6 Изменить цвет текста
Если вы считаете, что текст в поле ввода или текст приглашения выглядят чёрно-черными, вы можете изменить его следующим образом.
Я не знаю, есть ли что-нибудь еще. Я думаю, этого достаточно, чтобы иметь дело с вашими менеджерами по продукту. Вы не можете положить нож на стол или положить QR-код или что-то еще. , ,
Я надеюсь, что моя статья будет полезна для вас! Надеюсь, мы добьемся прогресса вместе. , , увидимся!
Источник
Android Toolbar Searchview Tutorial
Hi and welcome to another tutorial from codingdemos, today you will learn how to build an android app that uses android toolbar searchview, using android searchview will allow your users to search for something through your app.
The final result will look something like this:
In this tutorial we will be using the following:
- Android studio version 2.3.3
- Android emulator Nexus 5X with API 24
- Minimum SDK API 16
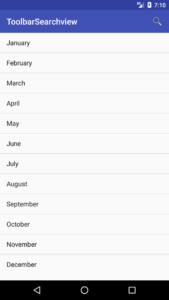
- Open up Android Studio and create a new project and give it a name, in our case we’ve named it (ToolbarSearchview), choose API 16 as the minimum SDK, then choose blank activity and click on finish and wait for Android Studio to build your project.
- Open (styles.xml) file and change the parent theme from (Theme.AppCompat.Light.DarkActionBar) to (Theme.AppCompat.Light.NoActionBar) like this:
- We changed the parent theme in (styles.xml) file because we want to create a toolbar instead of using the actionbar.
- Open up (activity_main.xml) file and here we will need to add android toolbar to be able to show the search icon later, then we need to add android listview to be able to show the list of items and add an android textview, we use this textview when the listview don’t have any data and show this textview instead to indicate to the user that there is no data available. The code look like this:
- Next we need to create a string array of items that we need to show them in the listview, this string array will have the name of the months in a year like this:
- Now let’s create a menu folder and file, this menu file will have the search menu item that later will show up in android toolbar. Here is the code:
- Next we need to define the toolbar, listview and textview inside (MainActivity.java) file like this:
- In order for android search menu to appear in toolbar, we need to use setSupportActionBar like this:
- Then we need to create an array adapter that will hold the string array data like this:
- Let’s set the listview to the adapter so that the data will show up in the list like this:
- Now let’s make the listview clickable by calling ListView.setOnItemClickListener, once user clicks on any item from the list we will show the selected item inside a toast message like this:
- Let’s set the empty textview that we have declared earlier with the listview, so that when the user searches for something and it’s not available in that listview, instead of showing an empty screen we show a textview that says (No results) like this:
- Now let’s work on the search menu, first thing we need to do is override onCreateOptionsMenu like this:
- Next we need to inflate the menu file (menu_toolbar.xml) that have the search icon, so that we can have access to the search menu item like this:
- Now let’s declare the search menu item like this:
- Now that we have declared the search menu item, we can declare SearchView that we are going to use it to perform the actual search like this:
- In order to detect/listen to the user when performing a search request, we will use SearchView.setOnQueryTextListener like this:
- Inside onQueryTextChange method is where we will listen to the user typed query and instantly show the result from the android adapter that holds our string array data like this:
- Run the app and you will see the following output:
Android Toolbar Searchview App Demo
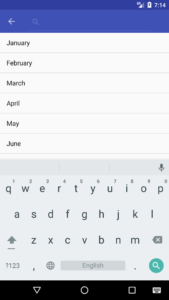
- There one thing missing!! When you tap on android searchview you don’t see any hint to indicate to the user that they can place the query here, same thing that you see in google search box.
Android Toolbar Searchview without hint
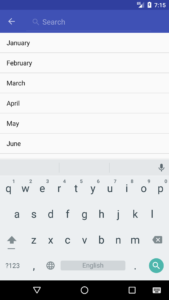
- Let’s fix that by adding a hint to android searchview using SearchView.setQueryHint like this:
- Now run the app again and you will see the hint showing in android searchview
Android Toolbar Searchview with hint
Источник
Android searchview always open
Встроенная строка поиска в app bar по умолчанию свернута и представлена в виде значка. 

Создадим новый проект с шаблоном Empty Activity. Это самый простой шаблон с одной активностью, в котором даже нет знаменитой плавающей кнопки, которая, кстати, нам здесь и не понадобится.
После этого создадим xml-файл с названием searchable.xml. В данном файле можно указать будет ли в строке использоваться голосовой поиск, также можно задать свою подсказку для пользователя (search hint), и изменить другие параметры. Файл searchable.xml нужно разместить в папке xml. Данную папку вы должны создать сами в уже существующей папке ресурсов – res.
Содержимое файла searchable.xml должно быть следующим: В строке android:label=»@string/app_name»атрибут android:label должен указывать на строковый ресурс с названием приложения.
В строке android:hint=»@string/search_hint» задаем подсказку для пользователя. Пользователь видит данную подсказку перед тем как ввести поисковой запрос в поле поиска.
В строке android:voiceSearchMode=»showVoiceSearchButton|launchRecognizer» добавляем функцию голосового поиска.
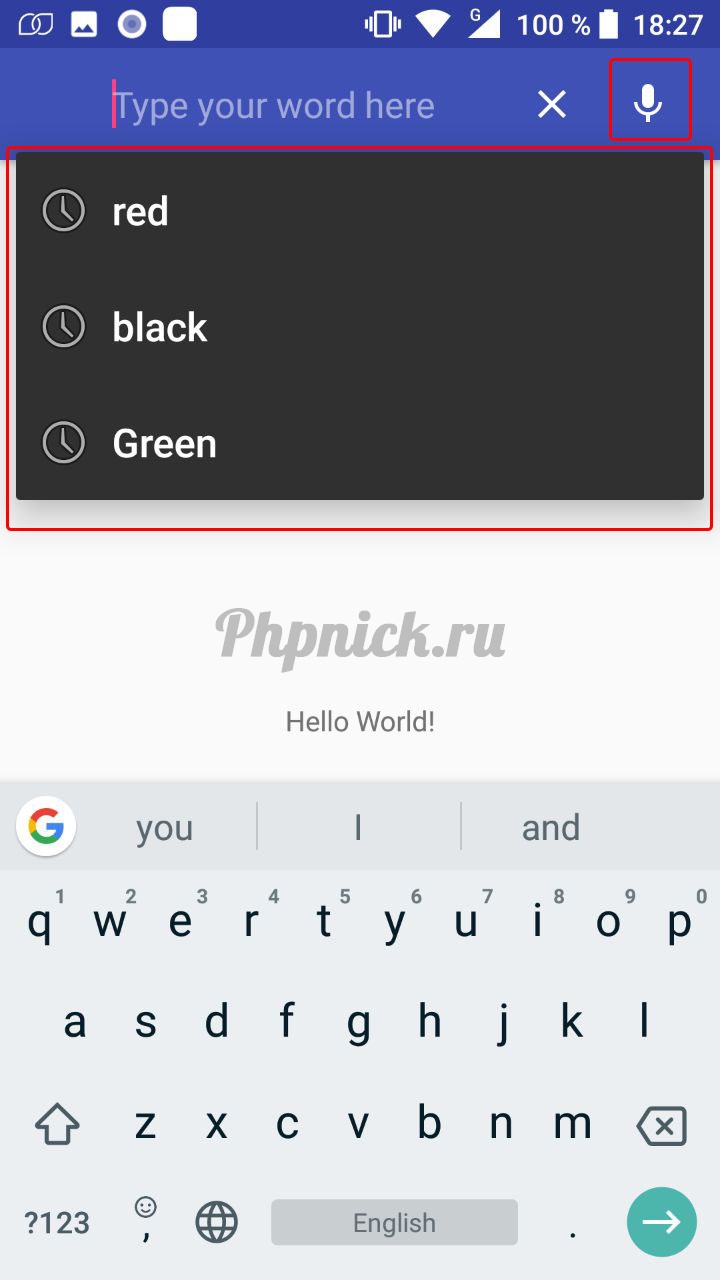
В строке android:searchSuggestAuthority=»ru.phpnick.MySuggestionProvider» мы указываем search authority для того чтобы включить показ последних поисковых запросов, во всплывающем окне под строкой поиска. Authority может быть любой уникальной строкой, но лучшей практикой считается указывать название пакета (в данном случае ru.phpnick) и название вашего класса, который расширяет класс SearchRecentSuggestionsProvider (в данном случае MySuggestionProvider).
В строке android:searchSuggestSelection=» ?» значение » ?» – это просто заполнитель для SQLite-функции select, в качестве аргумента которой будет использоваться значение из строки поиска.
С файлом searchable.xml закончили, далее нужно или создать новую Активность, которая будет осуществлять поиск и выводить его результат, или использовать для этих целей основную активность. Для простоты эксперимента мы будем использовать уже существующую MainActivity.
Но для начала мы должны указать, что мы будем использовать именно MainActivity, для этого откроем файл манифеста AndroidManifest.xml и добавим в него новые строки.
Создадим в папке с классом активности MainActivity.java новый файл MySuggestionProvider.java. Его содержимое должно быть следующим: Как видим кода здесь совсем немного. Метод setupSuggestions() передает значения констант AUTHORITY и MODE, которые будут использоваться далее.
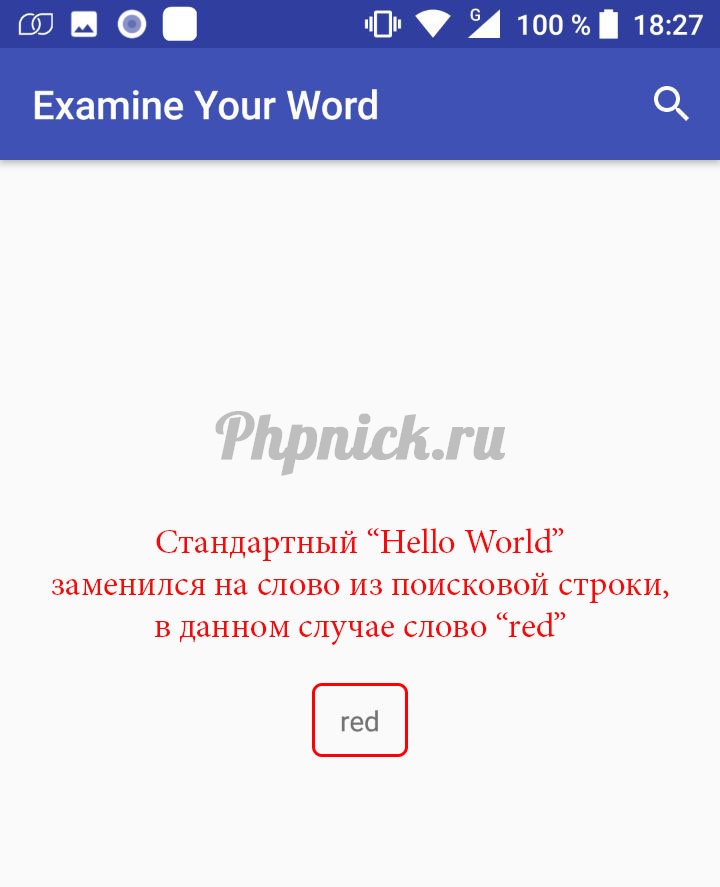
Еще раз хочу напомнить, что в данном материале мы не будем ничего искать, а просто выведем фразу из строки поиска в TextView главной активности, для этого используем уже имеющийся виджет TextView, тот самый который выводит фразу «Hello World!» Изначально у него нет id, поэтому нам нужно его (id) добавить, чтобы обратиться к виджету из активности. Откроем файл activity_main.xml и внутри элемента
добавим строчку: Далее откроем файл MainActivity.java. В метод onCreate() добавим следующий код: В первой части кода мы получаем строку поиска из намерения ACTION_SEARCH и через метод setText() виджета TextView меняем выводимый им текст на строку поиска.
Во второй части кода, в методе saveRecentQuery() мы сохраняем новую поисковую фразу в коллекцию, содержащую все поисковые фразы, которые были введены нами в строку поиска.
После этого в метод onCreateOptionsMenu() нужно добавить код, активирующий виджет поиска (SearchView) и передающий в него настройки конфигурации. Осталось в файл options_menu.xml добавить элемент поиска: На этом все. Если теперь в строку поиска добавить какое-либо слово и нажать кнопку поиска на клавиатуре, данное слово заменит значение «Hello World!» виджета TextView. 
Источник