- Android SeekBar Минимальное Значение
- 14 ответов
- Android SeekBar Minimum Value
- 13 Answers 13
- IndicatorSeekBar
- IndicatorSeekBar
- IndicatorSeekBar
- 1. ?app/build.gradle?:
- 2. . java.
- 3.1 . SeekBar??
- 3.3 . tick
- 3.4 ?SeekBar. /??
- 3.5 ??thumb.
- 3.6 . SeekBar. text
- 3.7 . text
- 3.8 . thumb.
- 3.9 . tick.
- 3.10 . indicator
- 7. License
- Resources
- SuperRecyclerView
- expandable-layout
- KotlinMvpTemplate
- DroidMVVMValidator
- Trianglify
- Stitch
- Android SeekBar set progress value
- 9 Answers 9
- SeekBar (Слайдер)
- Меняем задний фон экрана
- Дополнительное чтение
Android SeekBar Минимальное Значение
кто-нибудь знает, как определить минимальное значение SeekBar? Это делается в XML-макете или мне нужно определить это программно?
в основном мне нужно изменить минимальное значение от 0 до 0.2
14 ответов
привет, кто-нибудь знает, как определить Минимальное значение SeekBar?
вы не можете определить минимальное значение. Это 0 .
В основном мне нужно изменить мой минимум значение от 0 до 0,2
когда вы получите значение, добавьте 0.2 к нему.
вот что я использую android:max для диапазона max / min для SeekBar .
таким образом, вы получите диапазон minimum to minimum+max ;
чтобы установить максимальное значение в xml, используйте max=(desiredMax-min) ;
в основном я добавил размер+10, который автоматически установит мин до 10 вы можете изменить свой, чтобы установить его, какой мин. значение.
минимальное значение должно быть 0 для объекта SeekBar в Java (т. е. его нельзя изменить), но именно так можно получить необходимый внешний вид и производительность.
Предположим, вы хотите, чтобы ваш min был 5, а ваш max-100.
таким образом, у вас есть диапазон 95, поэтому вам нужно будет настроить панель поиска с максимальным значением 95 .
если ваша панель поиска имеет метки пользовательского интерфейса, вы бы сделали их 5 (мин) и 100 (max).
Итак, XML макета что-то вроде того.
так теперь вы можете представить 5 исправление, вот так.
это решение даст вашему seekbar правильный min, max и масштаб на пользовательском интерфейсе, и положение элемента управления не будет «прыгать» вправо, если пользователь скользит его полностью влево.
Источник
Android SeekBar Minimum Value
How to define a SeekBar’s minimum value? Is this done in the XML layout or do I need to define it programatically?
Basically I need to change my minimum value from 0 to 0.2
13 Answers 13
How to define a SeekBar’s minimum value?
You can’t define the minimum value. It is 0 .
Basically I need to change my minimum value from 0 to 0.2
When you get the value, add 0.2 to it.
Here is what I use to get android:max for a max/min range for a SeekBar .
So you will get the range minimum to minimum+max ;
To set the max value in xml, use max=(desiredMax-min) ;
The min value must be 0 for the SeekBar object in Java (i.e., it cannot be changed), but this is how to get the required look and performance.
Suppose you want your min to be 5 and your max to be 100.
Therefore, you have a range of 95, so you would need to set up the SeekBar with a maximum value of 95 .
If your seekbar has UI labels, you would make them 5 (min) and 100 (max).
So, the layout XML would be something like.
So now you can introduce the 5 correction, like this.
This solution will give your seekbar the correct min, max and scale on the UI, and the position of the control won’t ‘jump’ to the right if the user slides it all the way to the left.
Источник
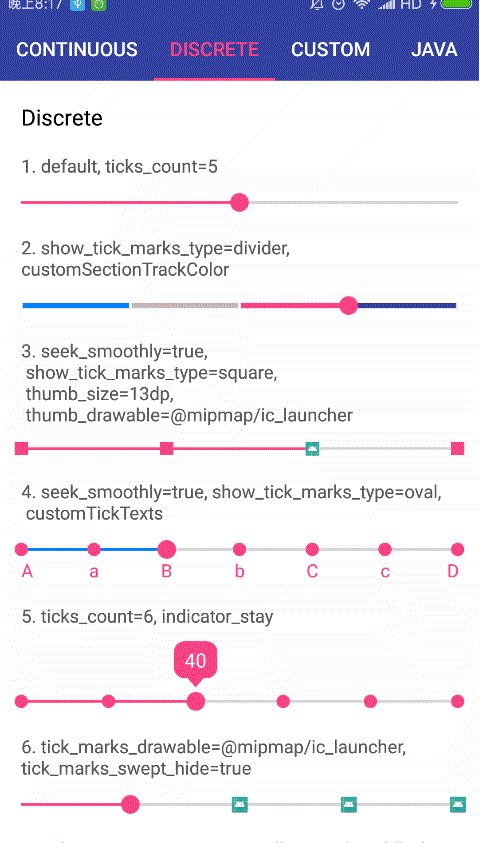
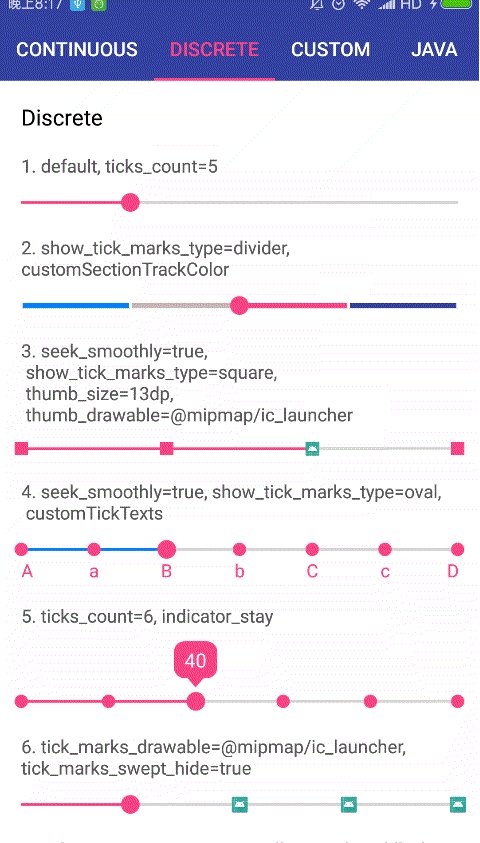
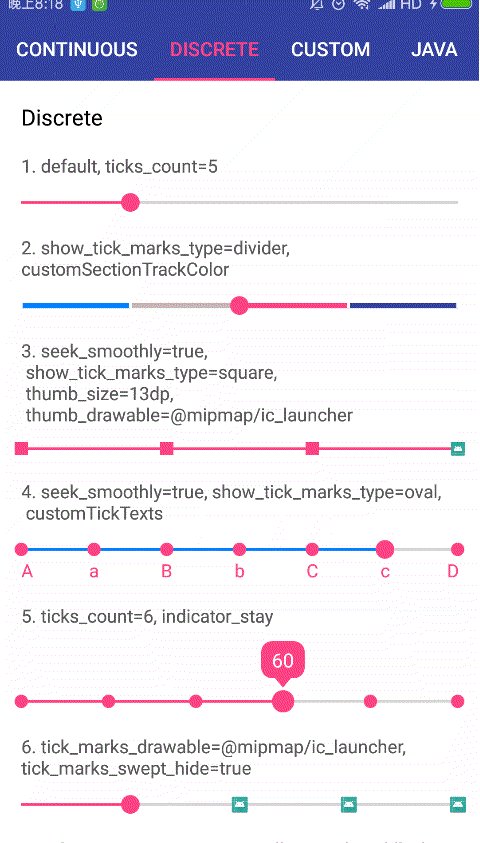
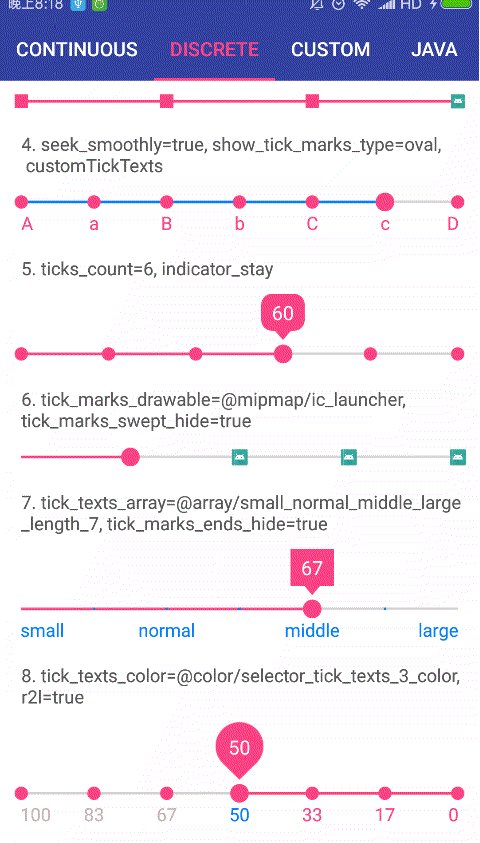
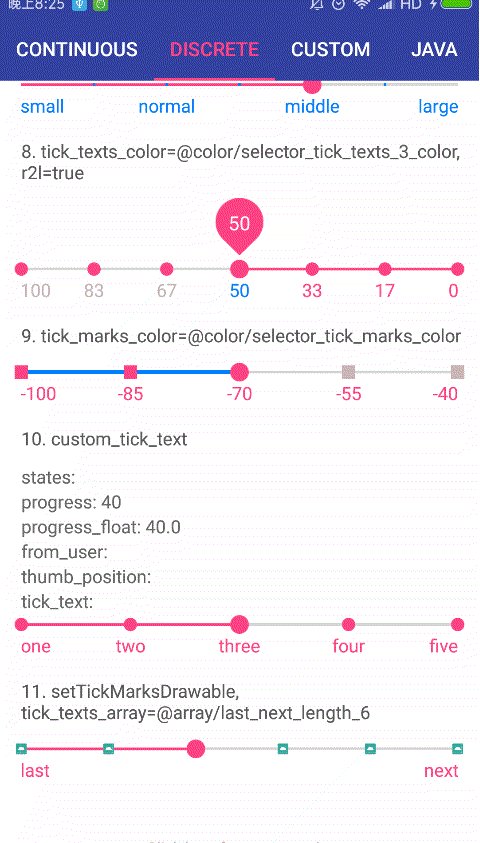
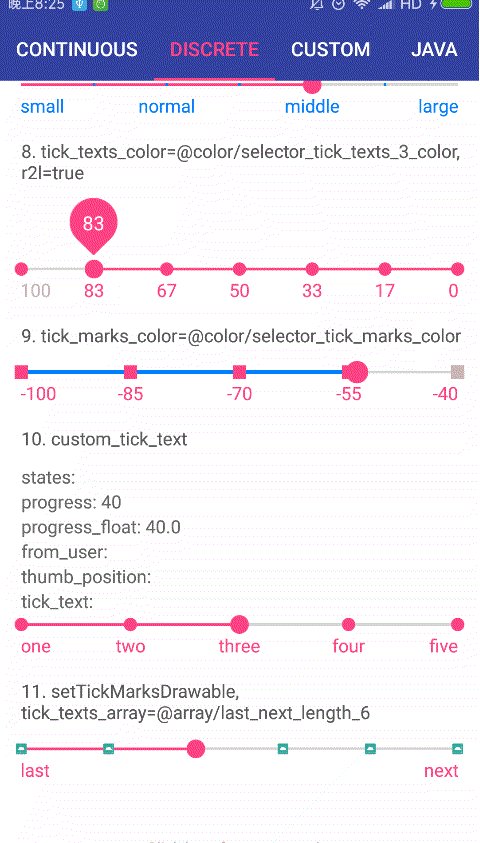
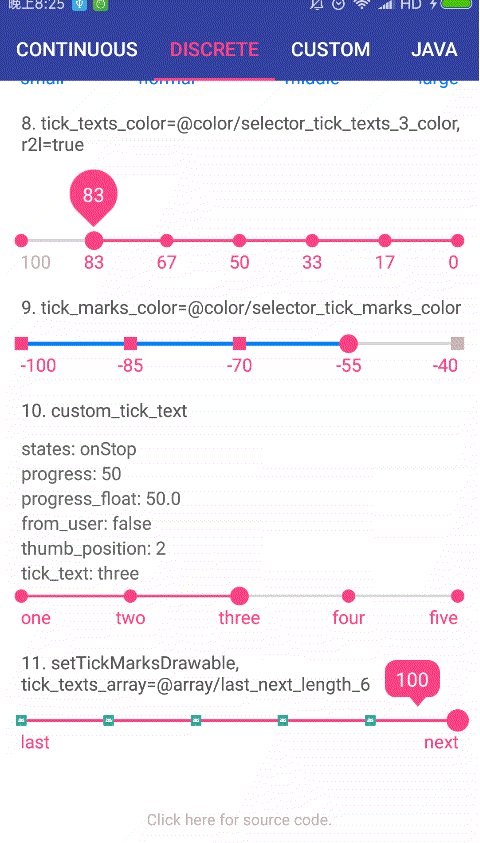
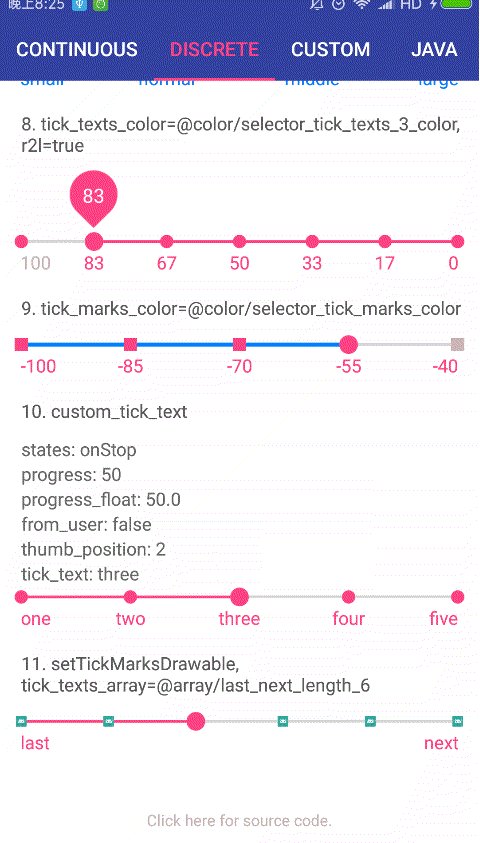
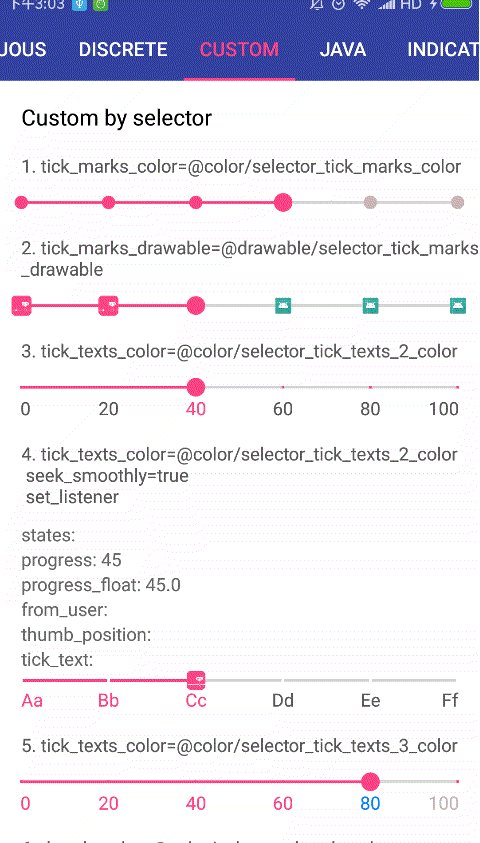
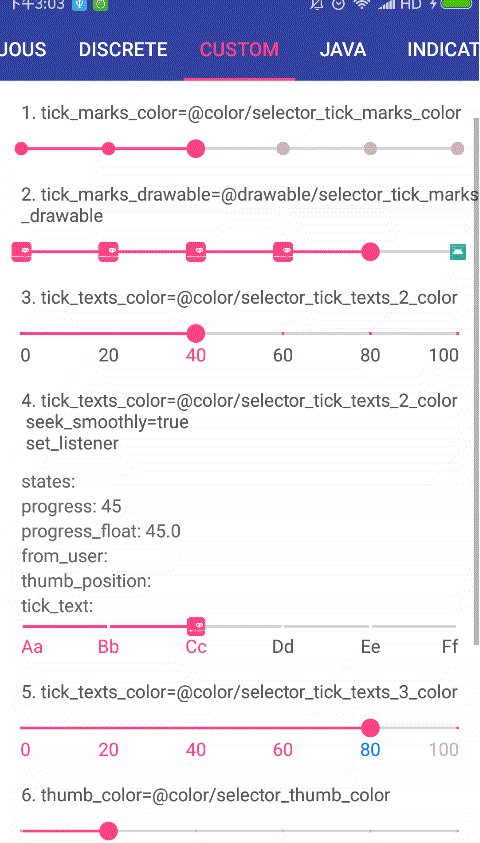
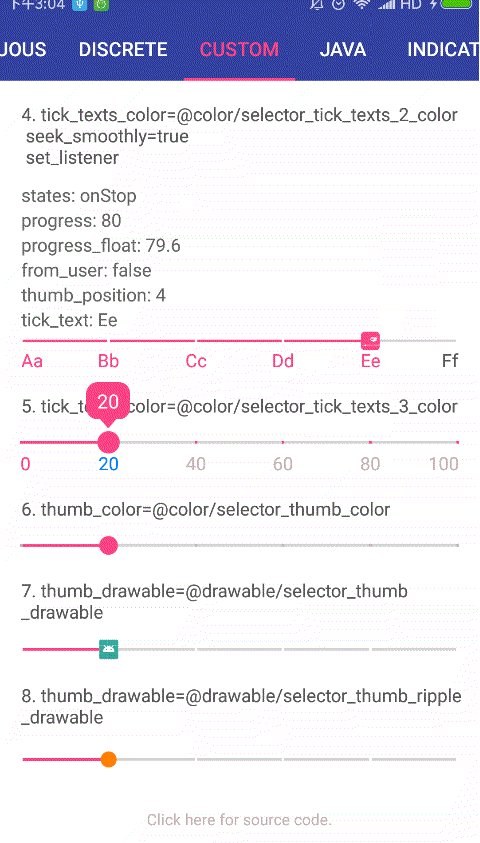
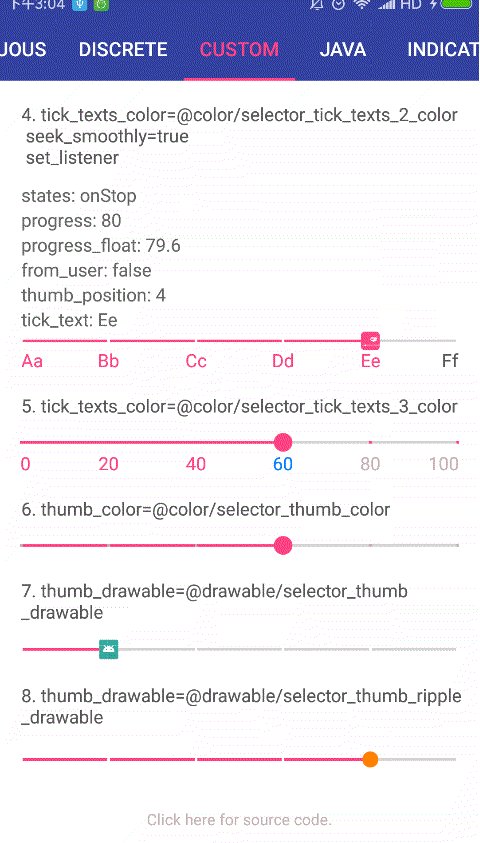
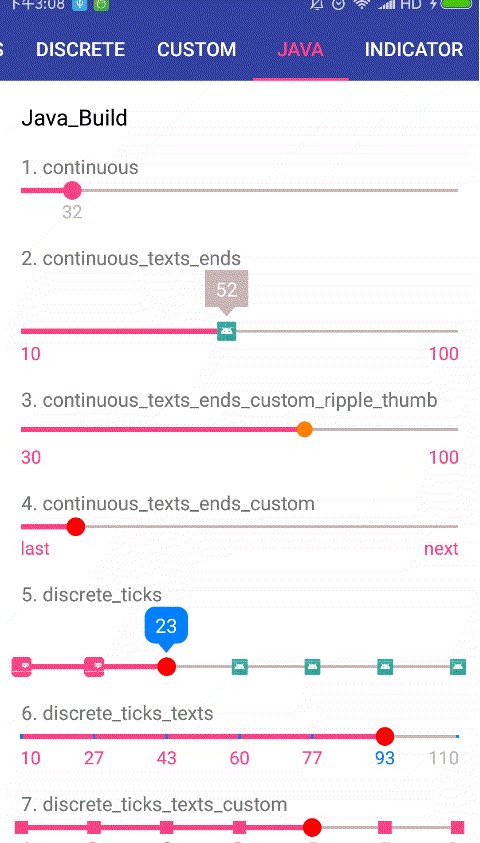
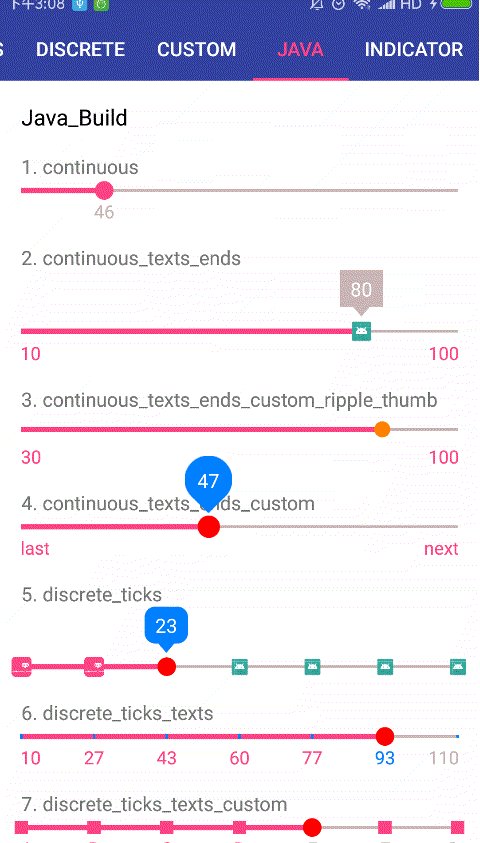
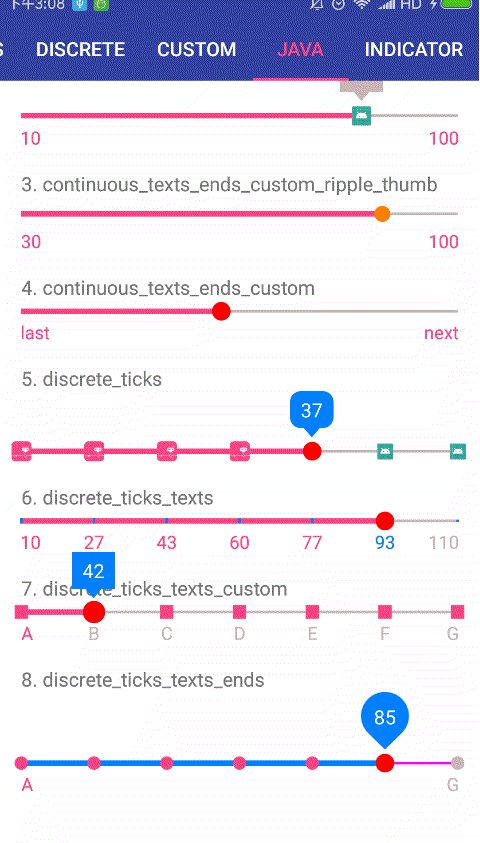
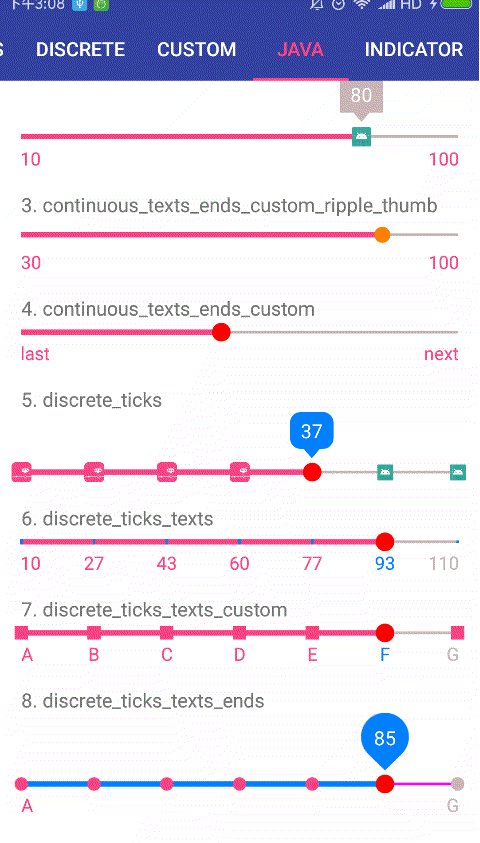
IndicatorSeekBar
IndicatorSeekBar
IndicatorSeekBar
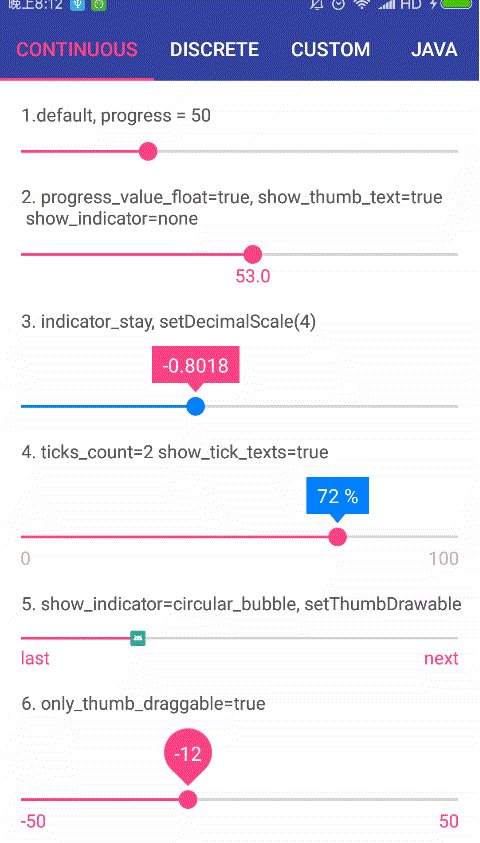
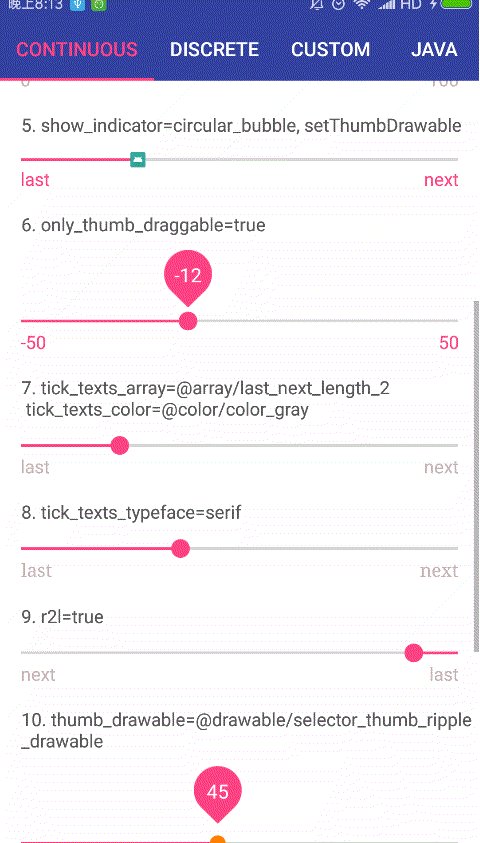
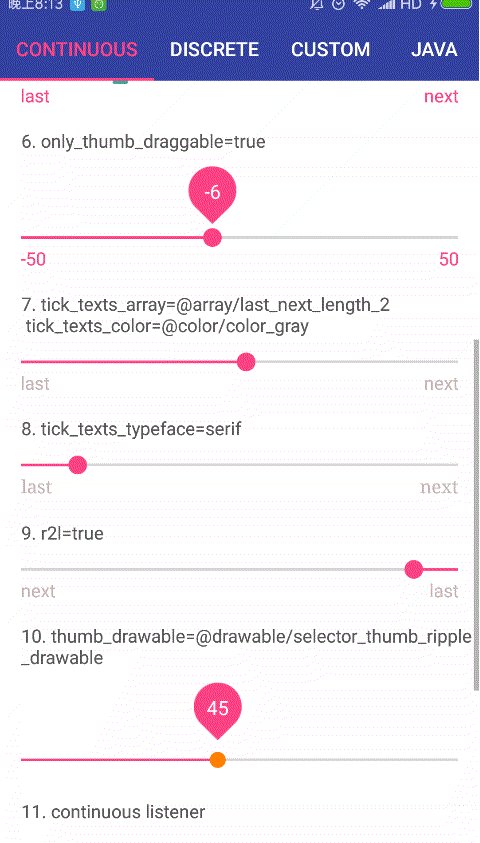
. SeekBar, . (thumb). (tick). (text). (indicator).

1. ?app/build.gradle?:
2. . java.
. demo.apk.
3.1 . SeekBar??
. continuous. CONTINUOUS / CONTINUOUS_TEXTS_ENDS .
. discrete. DISCRETE_TICKS / DISCRETE_TICKS_TEXTS / DISCRETE_TICKS_TEXTS_ENDS .
- . track_background_bar
- . track_progress_bar
- ?? tick
- . text
- ?? thumb
- . indicator
- . indicator_text
3.3 . tick
3.4 ?SeekBar. /??
3.5 ??thumb.
? seekabr . CONTINUOUS or DISCRETE_TICKS ? , .
3.6 . SeekBar. text
? seekabr . CONTINUOUS_TEXTS_ENDS ? DISCRETE_TICKS_TEXTS_ENDS ?, .
3.7 . text
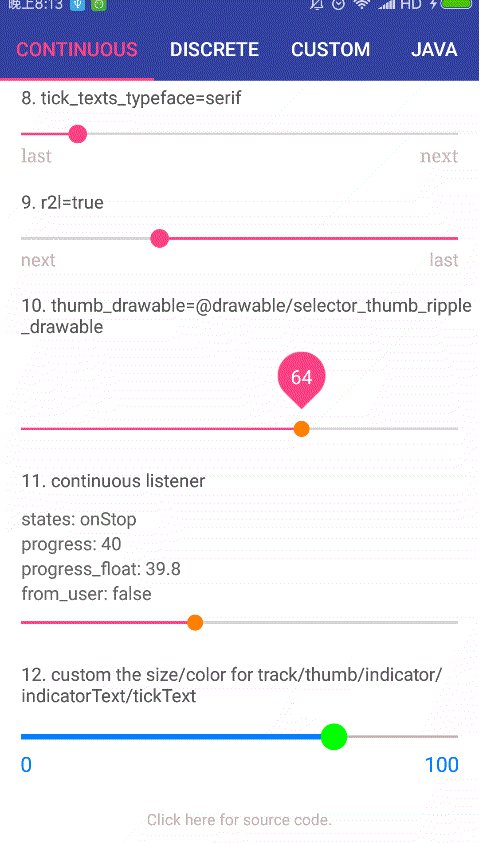
3.8 . thumb.
3.9 . tick.
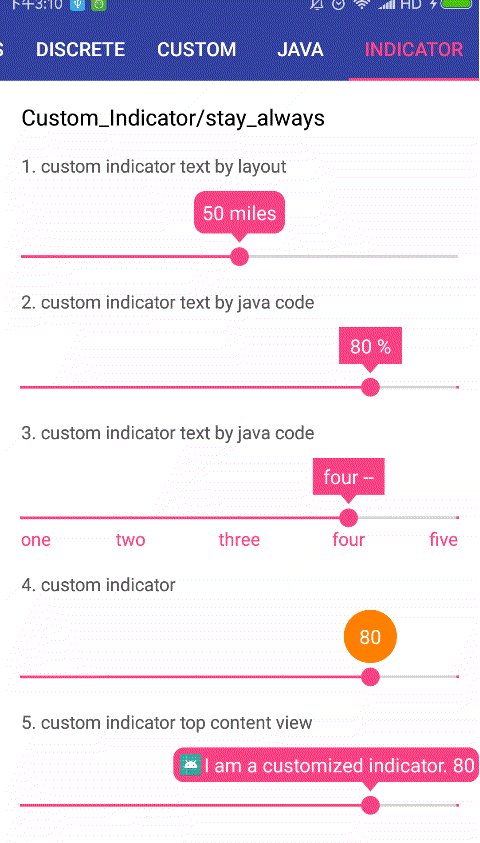
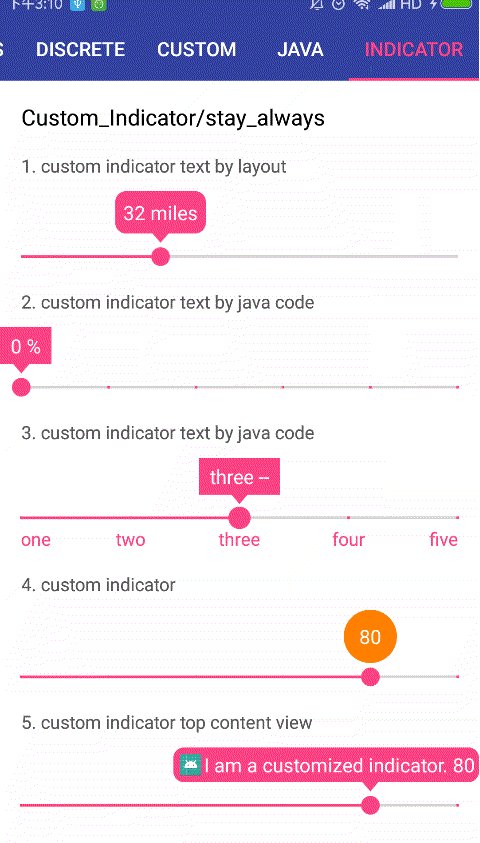
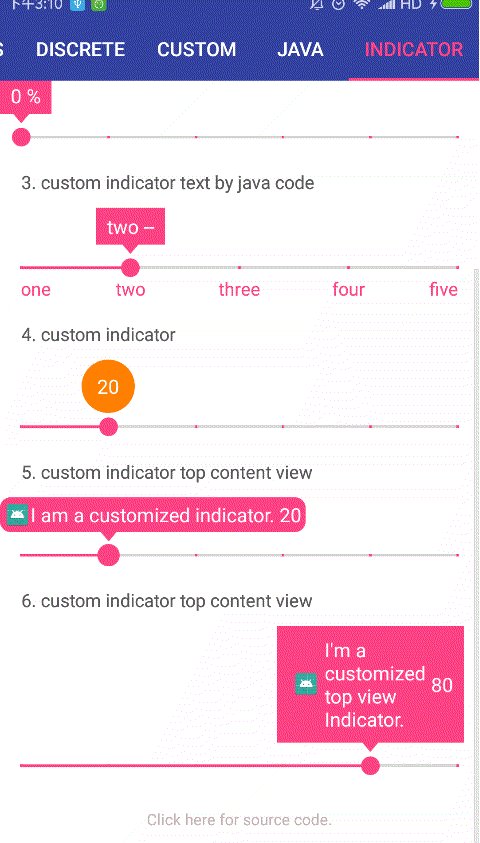
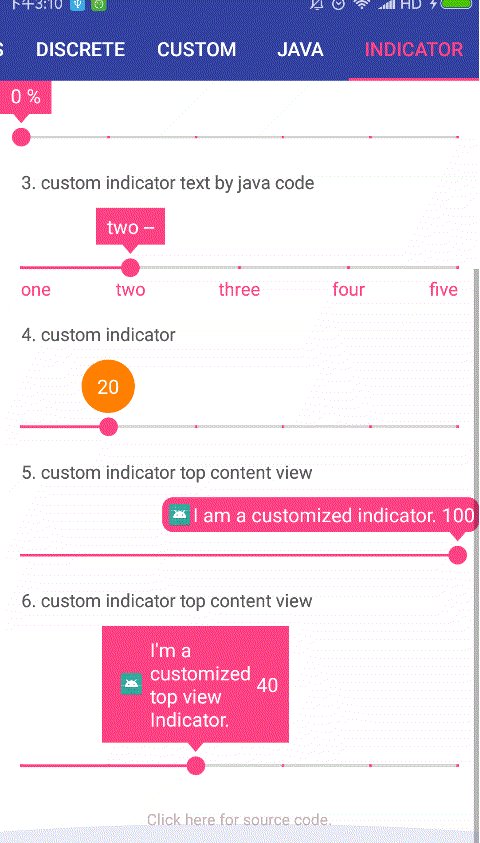
3.10 . indicator
IndicatorSeekbar. 3. ROUNDED_CORNERS / SQUARE_CORNERS / CUSTOM . CUSTOM ?, . view.
. . TextView. id. isb_progress .
? indicator . ROUNDED_CORNERS ?? SQUARE_CORNERS , . view.
. view. . view. TextView. id. isb_progress .
onSectionChanged: ?SeekBar. discrete ?? ?, . . continuous .
7. License
Apache License 2.0
Resources
SuperRecyclerView
Fearless RecyclerView Adapter for only focus on your view
expandable-layout
ExpandableLayout can expand / collapse child views.
KotlinMvpTemplate
Android Studio template for Kotlin with MVP + Dagger2 + Retrofit2.
DroidMVVMValidator
Simple and light library to do validate observable fields with MVVM for android
Each ValidatedObservableField work like ObservableField , but it have 3 observables properties:
- value — contains the value of type T
- valid — boolean true if ALL Rules are valid
- errorMessage — contains NULL or errorMessage from first invalid Rule
Rules are validated one by one (the order is important), the first invalid Rule will break the chain and set errorMessage. Rules are validated onPropertyChange. You can create your own rules using Rule interface. You can use single Rule or many by RuleCommand.
Trianglify
Trianglify is an Android library that helps creates views with beautiful patterns. Trianglify is based on MVP architecture and licensed under MIT license.
Stitch
Simple threading library using annotations for Android. This library makes it very easier to do any task on any thread. You can simply annotate a method to execute on any particular task and you are ready to go.
Источник
Android SeekBar set progress value
I want the SeekBar progress to change whenever I click a button. Using setProgress() works only for initial value. It throws an error if I use it after some changes.
9 Answers 9
Perhaps you should try to use a handler? I use this in an app of mine and works fine.
1) When creating your SeekBar:
2) When your button is clicked
Only if you set the Max Value first, can the SeekBar get an idea of how much progress is actually made, when you set the progressValue.
This actually made a difference for me when I wanted a default value for my Progress Bar
You can also use :
after you set progress .
As of support library 28.0.0 anyway, I can set the progress simply like this
and the position gets updated without a problem.
You need to call setOnSeekbarChangeListener() on your seekbar object and let for example your activity implement OnSeekbarChangeListener() and in that function you can do whatever you want.
The solution that works for me:
It removes the blinking of the thumb
Update Seekbar with coroutines delay
I’ve just been tinkering with the seek Bar on My App.
In Order to the seekBar to Change while you are in the Activity you need to Call the method setProgress(), and pass it a boolean animate value.
Источник
SeekBar (Слайдер)
SeekBar — это обычный слайдер, когда пользователь может передвигать ползунок пальцем на экране. Ползунок также можно двигать при помощи клавиш-стрелок.
Компонент SeekBar находится в разделе Widgets и наследуется от класса ProgressBar. В Android Studio 3.0 представлен в двух вариантах: SeekBar и SeekBar (Discrete).
Для отслеживания перемещения ползунка SeekBar необходимо реализовать интерфейс-слушатель SeekBar.OnSeekBarChangeListener с методами-заглушками:
- onProgressChanged() — уведомляет об изменении положения ползунка;
- onStartTrackingTouch() — уведомляет о том, что пользователь начал перемещать ползунок;
- onStopTrackingTouch() — уведомляет о том, что пользователь закончил перемещать ползунок
Заготовка для Kotlin (на Java будет ниже в статье).
Создадим новый проект и добавим компоненты SeekBar и TextView:
Напишем код, чтобы в текстовом поле отображалось текущее значение ползунка после того, как пользователь отпустит его.
Ниже представлены вариант на Android 5.0 и старый вариант на Android 2.3 до появления Material Design, чтобы вы видели, как менялся интерфейс.
Меняем задний фон экрана
Усложним пример и будем менять цвет у фона экрана. Добавим на форму три компонента SeekBar:
Напишем код, меняющий значение цвета через значения ползунка:
Кот Рыжик попросил выставить цвет, наиболее подходящий цвету его шкурки. Я решил ему немного польстить:
Дополнительное чтение
patryk1007/ShootingSlider — прикольный слайдер, напоминающий стрельбу из пушки в играх
Источник