Android set padding programmatically
In the previous lesson, we learned how to work with Margin in Android Layouts. In this lesson, we will learn how to work with Padding in Android Layout. Padding is within the view and expressed in Android in pixels for the left, top, right and bottom parts of the view.
Here, we will learn what is padding and how it can be worked easily on Android layout. Demo app will be shown to make it easy for a Beginner to understand.
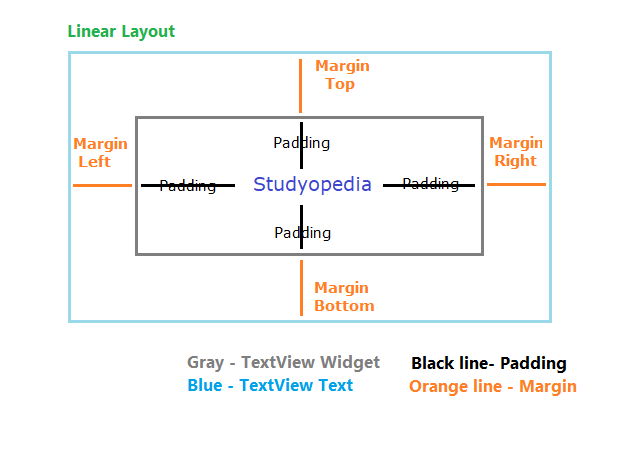
Let’s start with the following illustration, explaining the concept of Padding in Linear Layout. Here the text Studyopedia, is our TextView text. Whereas, the Gray rectangular Box is the space for our View TextView.
A widget in Android occupies a rectangular space. Black line shows padding,
For example, a right padding of 2 will push the view’s content by 2 pixels to the left of the right edge.
The following methods are used to set padding,
setPadding(int, int, int, int): Sets Padding
setPaddingRelative(int, int, int, int): Sets relative padding
Let’s learn about the above two methods,
Android setPadding(int, int, int, int) method
It sets the padding. Here’s the syntax for setPadding() method,
left: left padding in pixels
top: top padding in pixels
right: right padding in pixels
bottom: bottom padding in pixels
Android setPaddingRelative(int, int, int, int) method
It sets the relative padding. Here’s the syntax for setPaddingRelative() method,
start: start padding in pixels
top: end padding in pixels
end: end padding in pixels
bottom: bottom padding in pixels
Padding can be queried by calling the following methods. The methods return the padding value of this view,
| Method | Description |
|---|---|
| getPaddingLeft() | It returns the left padding. |
| getPaddingTop() | It returns the top padding. |
| getPaddingRight() | It returns the right padding. |
| getPaddingBottom() | It returns the bottom padding. |
| getPaddingStart() | It returns the start padding depending on its resolved layout direction. |
| getPaddingEnd() | It returns the end padding depending on its resolved layout direction. |
Example
Time for some examples of the usage of padding in Android, with the emulator output.
Note:
If the minSdkVersion is 17 or higher, then
Use paddingStart instead of paddingLeft attribute, &
Use paddingEnd instead of paddingRight attribute.
If the minSdkVersion is 16 or less, then
Use both older paddingLeft and paddingStart attribute, &
paddingRight and paddingEnd attribute.
Let’s say, you have the following code for TextView, without padding,
Источник
Margin vs. Padding Attributes
There is always a confusion between the padding and margin attribute when you just start designing User interfaces. Be it web development or Android development, margin and padding is standard parameters to position and style User interface elements.
Both provides extra space/gap inside or outside the container. Then what’s the exact difference? Let’s get it cleared. In simple words, margin means to push outside, whereas padding means to push inside.
Now, lets understand what happens when we use these attributes for a View in Android.
Margin and Padding with a View
Let’s see how we can use these attributes with a View in android and how it affects the View’s position and styling.
Margin → android:layout_margin
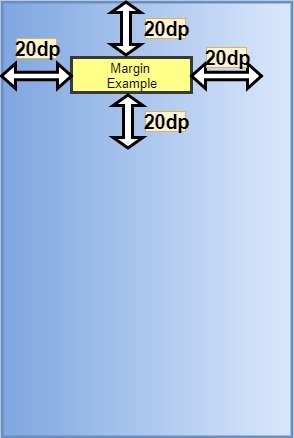
When we say push outside, the view i.e the rectangle pushes its surrounding contents from itself by the dimension specified in the margin attribute. Here, the surrounding contents can be other Views. The following diagram will make it more clear.
Here is how we secify this is our layout XML:
Hence, the other views will be separated from this view by at least 20dp.
We can also different margin values for all the sides, like:
Padding → android:padding
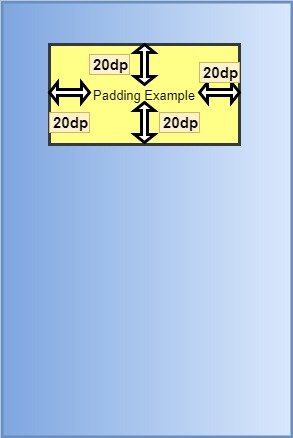
When we say push inside, the view i.e the rectangle pushes its contents from itself by the dimension specified in the padding attribute towards its center. Padding can be considered as margin but inside the View. The following diagram will make it more clear.
Here is how we secify this is our layout XML:
Hence, its content (here text) will be pushed inside of the rectangle by 20dp.
We can also different padding values for all the sides, like:
Margin and Padding with Layout
Now, lets understand what happens when we write these attributes for a Layout.
Margin
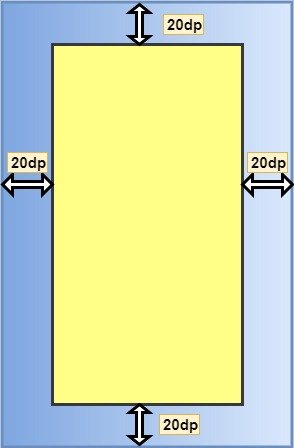
When we say push outside, the root layout i.e the rectangle pushes its surrounding contents from itself by the dimension specified in the margin attribute. Here, the surrounding content will be the screen of the mobile. Hence, the layout(rectangle) pushes itself from the screen of the mobile. The following diagram will make it more clear.
The syntax to apply margin to a layout is similar to that for a view.
Padding
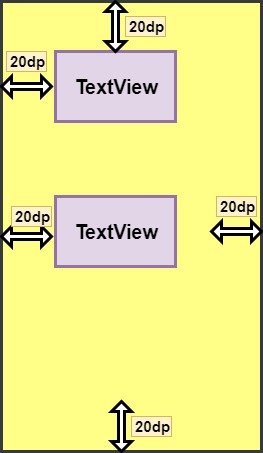
When we say push inside, the root layout i.e the rectangle pushes its contents from itself by the dimension specified in the padding attribute. Here, its content will be the different views that it holds like TextView, ImageView etc. The following diagram will make it more clear.
Note: In Android, padding attribute applied to the parent(root layout) looks the same as margin attribute applied to the child(views inside the layout).
Источник