Полный список
Давайте посмотрим, как в Андроид приложениях формируется то, что мы видим на экране.
Урок обновлен 07.07.2017
Если проводить аналогию с Windows, то приложение состоит из окон, называемых Activity. В конкретный момент времени обычно отображается одно Activity и занимает весь экран, а приложение переключается между ними. В качестве примера можно рассмотреть почтовое приложение. В нем одно Activity – список писем, другое – просмотр письма, третье – настройки ящика. При работе вы перемещаетесь по ним.
Содержимое Activity формируется из различных компонентов, называемых View. Самые распространенные View — это кнопка, поле ввода, чекбокс и т.д.
Примерно это можно изобразить так:
Необходимо заметить, что View обычно размещаются в ViewGroup. Самый распространенный пример ViewGroup – это Layout. Layout бывает различных типов и отвечает за то, как будут расположены его дочерние View на экране (таблицей, строкой, столбцом …)
Также, в версии 3.0 в Android появилась новая сущность – Fragment. Но тему фрагментов мы рассмотрим в более поздних уроках, чтобы сейчас не усложнять материал.
Наверно уже запутал новыми словами и терминами, давайте посмотрим это все на практике.
Создадим приложение к этому уроку. Для этого запускайте Android Studio и открывайте проект Android lessons, который мы создали на прошлом уроке. Скорее всего, этот проект сразу откроется у вас по умолчанию.
Напомню, что мы решили создавать в этом проекте все модули (приложения) для уроков. А не создавать отдельный проект под каждый урок.
Создадим модуль. В меню File >New > New Module. Все шаги аналогичны тем, что мы проделывали на прошлом уроке, только будут другие названия приложения и модуля
Application/Library name: BasicViews
Module name: p0041basicviews
Package name: ru.startandroid.p0041basicviews
Модуль p0041basicviews создан и виден в списке модулей слева:
В этом модуле нам интересен файл: res > layout > activity_main.xml
Это layout-файл. В нем мы определяем набор и расположение View компонентов, которые хотим видеть на экране. При запуске приложения, Activity читает этот файл и отображает нам то, что мы настроили. Скорее всего, он у вас уже открыт на редактирование, но на всякий случай давайте еще раз откроем его двойным кликом и посмотрим, как он выглядит.
Куча кнопок, надписей и т.п. Я отметил важные зоны цифрами (с 1 по 6). Пройдемся по ним
1) Design и Text
Desing — это графическое представление экрана. Оно сейчас открыто. А Text — это текстовое представление. Оно выглядит так:
Мало что понятно. Мы пока что будем использовать только Design-представление.
2) Режимы отображения экрана
На скриншоте в области 3 вы видите два экрана. Обычный белый и рядом с ним какой-то синий. Это один и тот же экран, но он отображен в двух разных режимах:
Design — в нем мы видим View компоненты так, как они обычно выглядят на экране.
Blueprint — отображаются только контуры View компонентов
Кнопки в области 2 позволяют вам переключать режимы:
— Design
— Blueprint
— Design + Blueprint
Я в уроках обычно буду использовать Design режим. Вы можете использовать, какой вам удобнее.
3) Экран
Здесь вы можете видеть, как выглядит экран вашего приложения. Сюда мы будем добавлять различные компоненты из области 4.
4) Палитра
Это список всех View компонентов, которые вы можете добавлять на ваш экран: кнопки, поля ввода, чекбоксы, прогрессбары и прочее.
5) Дерево компонентов
Здесь представлена иерархия View компонентов вашего экрана. Сейчас, например, корневой элемент — это ConstraintLayout. А в него вложен TextView.
6) Свойства
Эта область пока пуста. При работе с каким либо View компонентом здесь будут отображаться свойства этого компонента. С помощью свойств вы сможете настраивать внешний вид, расположение и содержимое View компонента.
Чтобы вы понимали, о чем дальше пойдет речь, посмотрите пожалуйста этот урок:
Он хоть и под номером 180, но написан просто и понятно. В нем вы научитесь добавлять View компоненты на экран. После прочтения возвращайтесь сюда и продолжим.
Теперь, когда вы знаете, как добавлять компоненты на экран, мы можем продолжить.
Сейчас у нас на экране только TextView. Давайте добавим еще несколько компонентов. Например, Button и CheckBox.
Настройте им какие-нибудь привязки, чтобы они не уехали при запуске.
Обратите внимание, что компоненты появились в Component Tree
Значения button и checkBox — это ID, которые были присвоены компонентам автоматически. Пока оставим их такими, позднее научимся их менять и будем делать более осмысленными.
Теперь давайте изменим надписи на этих компонентах. Во вкладке Component Tree (слева-снизу) жмем на TextView, чтобы выделить этот компонент.
Теперь нам нужна вкладка Properties (справа). На скриншоте она была обозначена, как область 6. Здесь мы можем настроить свойства выделенного в Component Tree (или на экране) View компонента.
Найдем во вкладке Properties свойство text. Сейчас там прописан текст Hello World!, который и отображается на экране. Давайте поменяем его на свой текст. Поставьте курсор в это поле и напишите там, например, “Google Android”.
Жать в этом поле Enter я не советую, т.к. студия иногда предлагает автозаполнение, которое вам может не подойти. Поэтому, после того, как вы написали там свой текст, просто нажмите мышкой в любом месте экрана с компонентами.
Текст на экране изменился. Был Hello World! Стал Google Android.
Аналогично вы можете изменить тексты на кнопке и чекбоксе. Просто выделяйте эти компоненты на экране или в Component Tree, в Properties ищите свойство text и пишите там свой текст. Можно даже на русском языке.
Все, что вы настроили в этом экране, сохранится в файле res > layout > activity_main.xml.
Теперь давайте запустим приложение. Для этого надо выбрать ваш модуль в списке доступных и нажать чуть правее на зеленый треугольник.
Студия спросит вас, запускать ли эмулятор
Выберите эмулятор и жмите OK. Название эмулятора у вас может быть другим
Ждем пока запускается эмулятор и, затем, любуемся результатом
Все ваши новые тексты должны отобразится на экране
Приложение отображает нам MainActivity, а оно в свою очередь читает файл activity_main.xml и отображает все View, которые мы в нем создавали и настраивали.
На следующем уроке мы:
рассмотрим layout-файл с другого ракурса – XML
разберем, откуда Activity знает, какой layout-файл надо читать и попробуем настроить на чтение другого файла
узнаем, какой layout-файл используется при смене ориентации экрана (горизонтальная/вертикальная)
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Полный список
В этом уроке мы:
— добавляем компоненты на экран прямо из приложения
На прошлом уроке мы создавали компоненты в методе Activity.onCreate, т.е. при создании приложения. На этом уроке будем создавать уже в работающем приложении. Создавать будем Button-ы, т.к. они наглядней всего отображаются. Будем указывать текст, который будет отображен на кнопке и выравнивание: слева, по центру или справа. Также предусмотрим возможность удаления созданных элементов.
Project name: P0171_DynamicLayout2
Build Target: Android 2.3.3
Application name: DynamicLayout2
Package name: ru.startandroid.develop.dynamiclayout2
Create Activity: MainActivity
Создадим экран, который поможет нам создавать View-компоненты. Открываем main.xml и пишем там следующее:
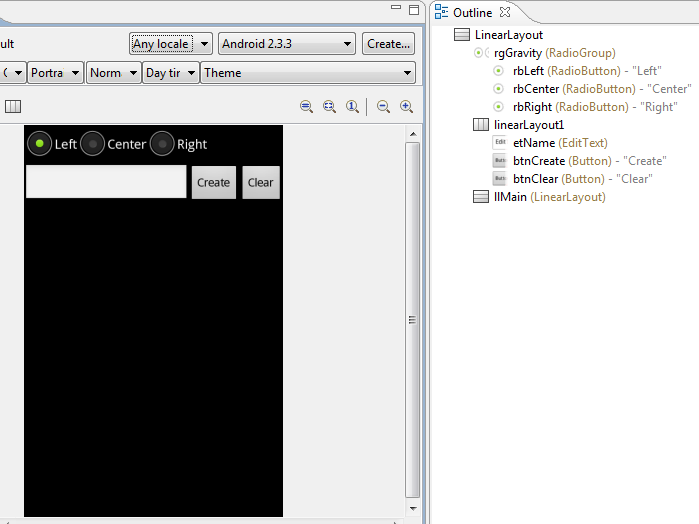
Рассмотрим подробно экран.
rgGravity – это RadioGroup, с тремя RadioButton (rbLeft, rbCenter, rbRight). Этот компонент мы используем для выбора выравнивания создаваемого компонента
etName – текстовое поле, здесь будем указывать текст, который будет отображаться на созданном компоненте
btnCreate – кнопка, запускающая процесс создания.
btnClear – кнопка, стирающая все, что создали
llMain – вертикальный LinearLayout, в котором будут создаваться компоненты
Экран готов, давайте кодить реализацию. Открываем MainActivity.java. Начнем с того, что опишем и найдем все необходимые нам компоненты. Кстати, у нас есть пара кнопок, которые мы будем использовать, значит им нужен обработчик. В качестве обработчика назначим Activity (т.е. необходимо дописать: implements OnClickListener) и создадим пустой пока метод обработки onClick:
Я также создал переменную wrapContent и буду хранить в ней значение LinearLayout.LayoutParams.WRAP_CONTENT. Делаю это только для снижения громоздкости кода.
Теперь опишем процесс создания Button-компонента заполнив метод onClick:
Разберем написанное. Для начала мы проверяем, что была нажата кнопка btnCreate – т.е. кнопка создания. Затем создаем LayoutParams с высотой и шириной по содержанию. Здесь я использовал переменную, про которую писал выше – wrapContent. Иначе получилось бы довольно громоздко.
Далее создаем переменную btnGravity, в которую по умолчанию запишем значение выравнивания LEFT. Для определения, какой RadioButton выделен в данный момент, используем метод getCheckedRadioButtonId – он для RadioGroup возвращает ID «чекнутого» RadioButton-а. Мы его сравниваем с нашими тремя ID и заносим соответствующее значение в переменную btnGravity. Скидываем это значение в gravity у LayoutParams.
Далее создаем кнопку и присваиваем ей текст из etName. Обратите внимание, что недостаточно написать getText, т.к. это не даст текста. Необходимо еще вызвать метод toString. Ну и в конце добавляем созданный Button в наш LinearLayout.
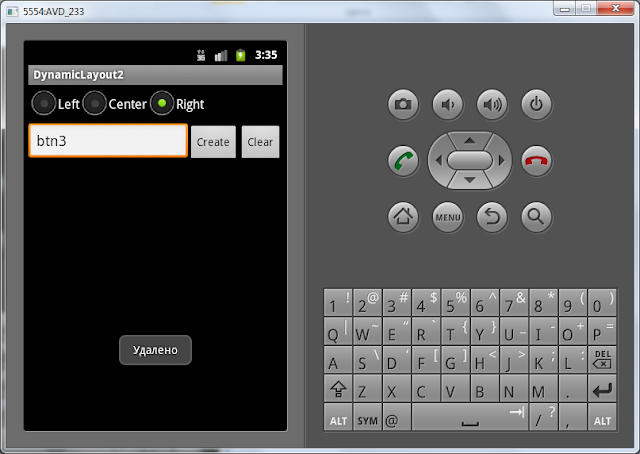
Сохраним все и запустим приложение. Добавим несколько кнопок.
Кнопки должны появляться с указанным выравниванием и текстом.
Когда вводите текст, снизу появляется клавиатура и закрывает обзор. Чтобы она исчезла, надо нажать кнопку Back (Назад) на эмуляторе или ESC на обычной клавиатуре. Если клавиатура появляется японская с иероглифами, вызовите контекстное меню для поля ввода (долгое нажатие левой кнопкой мыши), нажмите Input method и выберите из списка Android Keyboard.
Осталось нереализованной кнопка Clear, которая призвана удалять все созданное. Для этого нам необходимо дополнить метод onClick, добавим в switch ( v.getId ()) еще один case:
Метод removeAllViews удаляет все дочерние View-компоненты с нашего LinearLayout. С помощью Toast выводим на экран сообщение об успехе. Сохраним, запустим и проверим. Добавляем несколько кнопок, жмем кнопку Clear и наблюдаем результат:
В итоге у нас получилось очень даже динамическое приложение, которое умеет менять само себя.
На форуме задают вопрос: как потом получить доступ к этим созданным компонентам. Тут есть пара простых вариантов.
1) При создании вы можете сами присваивать компонентам ID. Это делается методом setId . И потом по этим ID просто вызываете findViewById.
2) Вы можете сохранять созданные компоненты в свой массив или список. Либо можете воспользоваться методом getChildAt. Вызов этого метода для llMain позволит получить его дочерние компоненты по индексу. Получить кол-во дочерних элементов позволит метод getChildCount.
Полный код урока:
На следующем уроке:
— изменяем layout-параметры для уже существующих компонентов экрана
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник