- Spinner
- Общая информация
- Используем адаптер
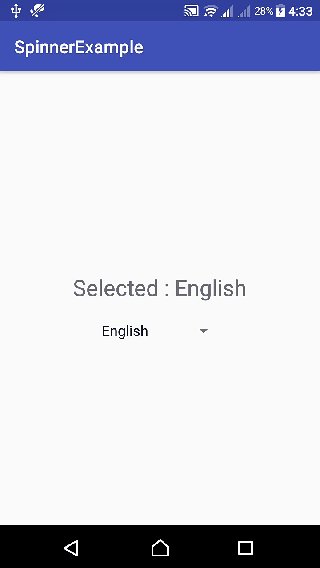
- В закрытом состоянии
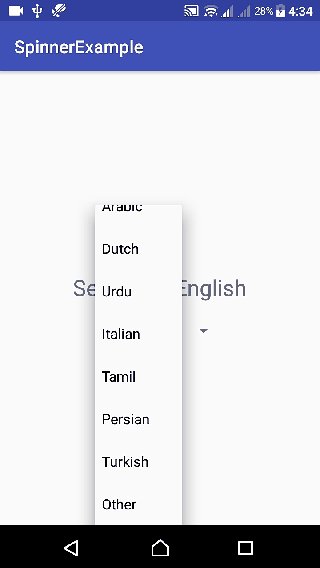
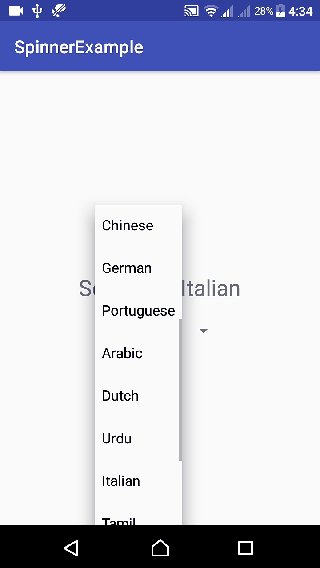
- В раскрытом состоянии
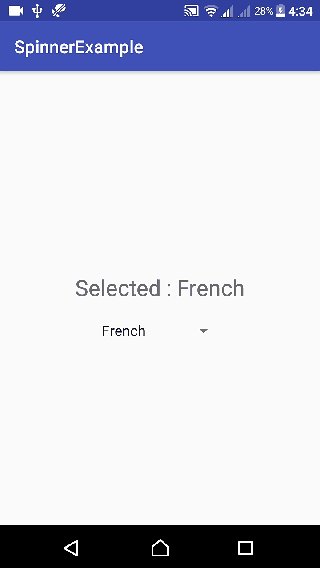
- За честные выборы! — что выбрал пользователь
- Предупредить компонент об изменении пунктов
- Найти позицию по слову
- Тонкая настройка — своя разметка для Spinner
- spinner.xml
- spinner_dropdown_item.xml
- Программная настройка цвета и размера текста для первой строчки
- Не выбирать элемент при запуске
- CustomAdapter.java
- Режим android:spinnerMode=»dialog»
- Спиннер в Котлине
- Различные атрибуты для виджета Spinner
- Изменить файл activity_main.xml
- Android Spinner – Kotlin Example
- Android Spinner in Kotlin
- Code – Android Spinner
- Android Spinner Code
- Example – Android Spinner
- Conclusion
- Android & Kotlin Examples code
- custom spinner adapter android kotlin
- Spinner in Kotlin
- Different attributes for Spinner widget
- Modify activity_main.xml file
Spinner
Общая информация
Компонент Spinner из раздела Containers (раньше был в разделе Widgets) похож на выпадающий список (ComboBox), используемый в OC Windows (не путать с игрушкой Fidget Spinner). В закрытом состоянии компонент показывает одну строчку, при раскрытии выводит список в виде диалогового окна с переключателями.
Сначала покажу быстрый способ использования элемента. При добавлении элемента на экран отображается просто полоска со строкой Item1. В основном настройка происходит программным путём. Но можно и через XML. Добавим в строковый файл ресурсов strings.xml несколько элементов массива:
Теперь осталось в атрибуте android:entries указать на созданный массив и компонент Spinner будет заполнен данными. Запустите проект и проверьте.
Цвет компонента можно задать в атрибуте android:background=»@color/colorAccent».
Внешний вид компонента в разных версиях Android менялся.
Если нужно из программы узнать, какой пункт из выпадающего списка выбран в Spinner, то можно использовать такой код, например, при нажатии кнопки:
Если нужен не текст, а номер позиции, то вызывайте метод getSelectedItemPosition()
Если вам нужно получить выбранный элемент сразу в момент выбора, то используйте метод setOnItemSelectedListener(), который описан ниже.
Используем адаптер
Как и в случае с компонентом ListView, Spinner использует адаптер данных для связывания содержимого из набора данных с каждым пунктом в списке. Для загрузки данных нужно:
- Получить экземпляр компонента Spinner
- Настроить адаптер данных для связывания
- Вызвать метод setAdapter()
В закрытом состоянии
В раскрытом состоянии
Данные в закрытом и раскрытом состоянии Spinner отображает по разному. Поэтому необходимо создавать макеты шаблонов для обоих состояний. Android предоставляет несколько своих собственных ресурсов для Spinner для простых задач. Например, есть ресурс android.R.layout.simple_spinner_item для создания представления для каждого элемента списка. Ресурс android.R.layout.simple_spinner_dropdown_item служит шаблоном для раскрывающего списка.
Создадим строковый массив в файле strings.xml:
Загрузим строковый массив с именем animals в экземпляр класса ArrayAdapter при помощи метода createFromResource():
Запустив программу, вы увидите работающий пример, как на картинках, представленных выше.
По умолчанию выводится первый элемент списка. С помощью метода setSelection() можно установить нужный элемент по умолчанию, указав индекс из строкового ресурса.
За честные выборы! — что выбрал пользователь
Нам интересно узнать, что именно выбрал пользователь из списка и обработать эту информацию.
Нам нужно получить выбранный пользователем пункт в компоненте Spinner при помощи метода setOnItemSelectedListener() и реализовать метод onItemSelected() класса AdapterView.OnItemSelectedListener:
Теперь при выборе любого пункта вы получите всплывающее сообщение о выбранном пункте. Обратите внимание, что нам также пришлось реализовать вызов обратного вызова onNothingSelected().
В начале статьи показывался более простой способ с использованием метода getSelectedItem(), который достаточен для большинства случаев.
Предупредить компонент об изменении пунктов
Если в приложении вы изменили состав выпадающего списка, то необходимо сообщить компоненту Spinner, чтобы он показывал обновлённый список. Сделать это можно при помощи метода адаптера notifyDataSetChanged().
Найти позицию по слову
Если мы хотим узнать, в какой позиции находится то или иное слово, то нужно получить адаптер через метод getAdapter(), а затем уже и позицию.
Тонкая настройка — своя разметка для Spinner
Вы можете установить собственный фон, но не можете установить, к примеру, цвет и размер текста в настройках свойств. В предыдущих примерах мы видели, что при подключении к адаптеру используются системные разметки android.R.layout.simple_spinner_item и android.R.layout.simple_spinner_dropdown_item. Ничто не мешает вам посмотреть исходники данных файлов и создать файлы для собственной разметки, которые потом можно подключить к адаптеру.
Давайте создадим собственную разметку с значками. В папке res/layout создаём файл row.xml:
Осталось в коде заменить две строки на одну:
В примере использовался один общий файл, но можете создать два отдельных шаблона для закрытого и раскрытого вида элемента. Например, так (простейший вариант):
spinner.xml
spinner_dropdown_item.xml
В принципе, вы можете установить свой значок для каждого пункта, вам нужно создать свой адаптер под свои нужды. Создадим новый класс на основе ArrayAdapter и реализуем задачу. Теперь у двух любимых дней недели будет выводиться лапочка.
Программная настройка цвета и размера текста для первой строчки
В сети нашёл пример программной установки цвета и размера текста для первой строчки элемента в закрытом состоянии. Может кому пригодится.
Не выбирать элемент при запуске
Иногда хочется, что при запуске не выбирался первый элемент списка, как это происходит по умолчанию. Решение в лоб — добавить первым элементом пустую строку или текст «Выберите. » не слишком красив, так как при раскрытии списка мы увидим эти элементы, которые только портят картину. В сети нашёл вариант, использующий собственный адаптер.
CustomAdapter.java
Попробуйте этот вариант, может он подойдёт вам.
Режим android:spinnerMode=»dialog»
У компонента есть атрибут android:spinnerMode, у которого можно установить значение dialog. В этом случае при раскрытии списка задняя активность затемняется. Это хорошо заметно на белом фоне. Проверьте самостоятельно.
В этом режиме диалога для компонента Spinner можно вывести заголовок с помощью методов setPrompt() или setPromptId(). Заголовок выводится при раскрытии списка.
Источник
Спиннер в Котлине
Android Spinner — это вид, аналогичный выпадающему списку, который используется для выбора одного параметра из списка параметров. Он предоставляет простой способ выбрать один элемент из списка элементов и показывает раскрывающийся список всех значений, когда мы нажимаем на него.
Значение по умолчанию для Android Spinner будет в настоящее время выбранным значением, и с помощью адаптера мы можем легко привязать элементы к объекту Spinner.
Как правило, мы заполняем наш элемент управления Spinner списком элементов, используя ArrayAdapter в нашем файле Kotlin.
Сначала мы создаем новый проект , выполнив следующие шаги:
- Нажмите Файл , затем Новый =>Новый проект .
- После этого включите поддержку Kotlin и нажмите «Далее».
- Выберите минимальный SDK для удобства и нажмите кнопку « Далее» .
- Затем выберите Пустое занятие =>Далее =>Готово .
Различные атрибуты для виджета Spinner
| XML attributes | Description |
|---|---|
| android:id | Used to specify the id of the view. |
| android:textAlignment | Used to the text alignment in the dropdown list. |
| android:background | Used to set the background of the view. |
| android:padding | Used to set the padding of the view. |
| android:visibilty | Used to set the visibility of the view. |
| android:gravity | Used to specify the gravity of the view like center, top, bottom etc |
Изменить файл activity_main.xml
В этом файле мы используем виджеты TextView и Spinner, а также устанавливаем их атрибуты.
Источник
Android Spinner – Kotlin Example
Android Spinner in Kotlin
Android Spinner is a view that displays one child at a time and when user clicks on it, it lets the user pick among multiple values.
In this tutorial, we will learn how to create a Spinner in layout file, and how to set listener for the Spinner to serve user actions like clicking on the Spinner, selecting a value from Spinner, etc.
Code – Android Spinner
The following GIF shows how an Android Spinner looks, and how user could interact with it.
Android Spinner Code
A quick code snippet to use Android Spinner in layout and Kotlin file is as shown in the following respectively.
By default, the first element of the specified list is selected in the Spinner.
Following is a step by step guide of what is happening in the above code snippet to use Spinner
Step 1: Create a Spinner in layout file.
Step 2: Add AdapterView.OnItemSelectedListener to the interface list of your Activity.
Step 3: Prepare an array of elements to be shown in Spinner view.
Step 4: Set setOnItemSelectedListener to the Spinner.
Step 5: Create an ArrayAdapter with the list of items and default layouts.
Step 6: Set ArrayAdapter to Spinner.
Step 7: We have to override the following three methods of AdapterView.OnItemSelectedListener.
Example – Android Spinner
Following are the details of the Android Application we created for this example.
| Application Name | SpinnerExample |
| Company name | tutorialkart.com |
| Minimum SDK | API 21: Android 5.0 (Lollipop) |
| Activity | Empty Activity |
You may keep rest of the values as default and create Android Application with Kotlin Support.
activity_main.xml
MainActivity.kt
Output
Conclusion
In this Android Tutorial : Android Spinner – Kotlin Example, we have learnt to use Spinner with an example Android Application.
Источник
Android & Kotlin Examples code
Android kotlin tutorials and examples code for android apps developers.
custom spinner adapter android kotlin
android:id=»@+id/textViewCountryName»
android:layout_width=»0dp»
android:layout_height=»wrap_content»
android:layout_gravity=»center»
android:text=»Demo»
android:textColor=»#000″
android:padding=»7dp»
app:layout_constraintEnd_toEndOf=»parent»
app:layout_constraintHorizontal_bias=»0.5″
app:layout_constraintStart_toEndOf=»@+id/imageViewFlag»
app:layout_constraintTop_toTopOf=»parent»
app:layout_constraintBottom_toBottomOf=»parent»/>
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import kotlinx.android.synthetic.main.item_custom_spinner.view.*
class CustomSpinnerAdapter(ctx: Context, countries: ArrayList ) : ArrayAdapter (ctx, 0, countries) <
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View <
return createItemView(position, convertView, parent);
>
override fun getDropDownView(position: Int, convertView: View?, parent: ViewGroup): View <
return createItemView(position, convertView, parent);
>
fun createItemView(position: Int, recycledView: View?, parent: ViewGroup):View <
val country = getItem(position)
val view = recycledView ?: LayoutInflater.from(context).inflate(
R.layout.item_custom_spinner,
parent,
false
)
country?.let <
view.imageViewFlag.setImageResource(country.flag)
view.textViewCountryName.text = country.countryName
>
return view
>
>
class CountryData (val countryName: String,
val flag: Int)
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() <
override fun onCreate(savedInstanceState: Bundle?) <
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val country_list = arrayListOf ()
country_list.add(CountryData(«India», R.drawable.ic_flag_black_24dp))
country_list.add(CountryData(«United States», R.drawable.ic_flag_black_24dp))
country_list.add(CountryData(«Indonesia», R.drawable.ic_flag_black_24dp))
country_list.add(CountryData(«France», R.drawable.ic_flag_black_24dp))
country_list.add(CountryData(«China», R.drawable.ic_flag_black_24dp))
val adapter = CustomSpinnerAdapter(
this,
country_list
)
spinner.setOnItemSelectedListener(object : AdapterView.OnItemSelectedListener <
override fun onItemSelected(parent: AdapterView ?, p1: View?, pos: Int, p3: Long) <
Toast.makeText(this@MainActivity, «» + (parent?.getItemAtPosition(pos) as CountryData).countryName, Toast.LENGTH_SHORT).show()
>
override fun onNothingSelected(p0: AdapterView ?) <
>
>)
// dynamically adding data after setting adapter to spinner
Источник
Spinner in Kotlin
Android Spinner is a view similar to dropdown list which is used to select one option from the list of options. It provides an easy way to select one item from the list of items and it shows a dropdown list of all values when we click on it.
Default value of the android spinner will be currently selected value and by using Adapter we can easily bind the items to spinner object.
Generally, we populate our Spinner control with list of items by using an ArrayAdapter in our Kotlin file.
First we create a new project by following the below steps:
- Click on File, then New =>New Project.
- After that include the Kotlin support and click on next.
- Select the minimum SDK as per convenience and click next button.
- Then select the Empty activity =>next =>finish.
Different attributes for Spinner widget
| XML attributes | Description |
|---|---|
| android:id | Used to specify the id of the view. |
| android:textAlignment | Used to the text alignment in the dropdown list. |
| android:background | Used to set the background of the view. |
| android:padding | Used to set the padding of the view. |
| android:visibility | Used to set the visibility of the view. |
| android:gravity | Used to specify the gravity of the view like center, top, bottom, etc |
Modify activity_main.xml file
In this file, we use the TextView and Spinner widgets and also set their attributes.
Источник