- How to Change the Color of Status Bar in an Android App?
- Method 1: Creating a New Theme
- Method 2: Using setStatusBarColor Method
- BragitOff.com
- READ-LEARN-BRAG!
- How to change the color of status bar? [Solution] (Android Development)
- Android-разработчикам: как сократить время реализации тёмной темы с пары месяцев до недели
- Как сделать удобный UI Kit
- Проблема №1: сложность при выборе названий для палитры цветов
- Проблема №2: непонятные стили шрифтов
- Проблема №3: дублирование иконок и трудности с их именованием
- Проблема №4: организация иллюстраций
- Проблема №5: отсутствие базовых компонентов или неправильное их использование
- Как правильно реализовать UI Kit
- Реализуем палитру цветов
- Реализуем тему приложения
How to Change the Color of Status Bar in an Android App?
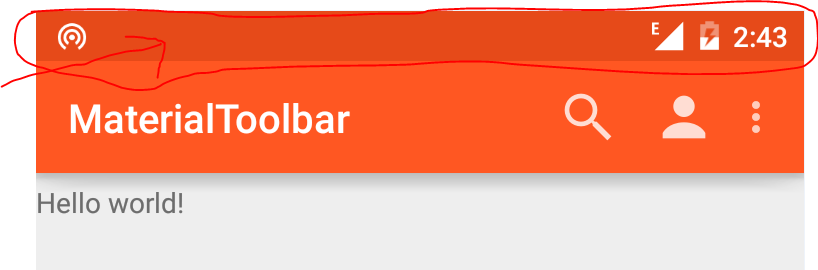
A Status Bar in Android is an eye-catching part of the screen, all of the notification indication, battery life, time, connection strength, and plenty of things shows here. An Android user may look at a status bar multiple times while using an Android application. It is a very essential part of the design that the color of the status bar should follow the color combination of the layout. You can look out to many android apps on your phone and can see how they changed it according to its primary colors. There can be multiple ways for changing the status bar color but we are going to tell you about the best hand-picked two methods which you can use either in Java or Kotlin.
Method 1: Creating a New Theme
You can follow this method in apps that are built with Kotlin or Java. It will work in both.
Attention reader! Don’t stop learning now. Get hold of all the important Java Foundation and Collections concepts with the Fundamentals of Java and Java Collections Course at a student-friendly price and become industry ready. To complete your preparation from learning a language to DS Algo and many more, please refer Complete Interview Preparation Course.
Step 1: Open Android Studio and start a new project by selecting an empty activity. Give it a name of your choice, then select your language and API level. At last click on finish.
Step 2: Find an XML file called styles.xml by navigating res/values/styles.xml.
Step 3: Find another XML file by navigating res/values/colors.xml, and also add that color here which you want to change for the status bar.
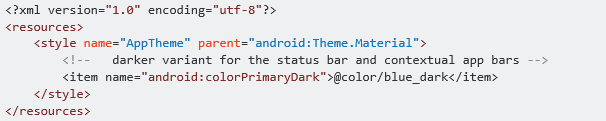
Step 4: Now in the style.xml file, add the below code just before the tag and change the colors of it as your choice. ColorPrimaryDark is always going to be responsible for your status bar color.
You can do the same with android:statusBarColor but it will work only in above API Level 21. ColorPrimaryDark for the status bar will also not support in API Level 19. By default in most of the API Levels, ColorPrimaryDark will be the default color for statusBarColor, So it is good to go with changing ColorPrimaryDark.
Tip: You can create multiple themes and you can use them in any activity. In any theme, There is a set of colors that needs to be defined, you can also create new colors in the colors.xml file in the same directory and use it on the styles.xml file.
Step 6: Now go to the manifest/AndroidManifest.xml and here search the activity for which you want to apply that theme or change the color of the status bar. and add an attribute android:theme=”@style/DemoTheme”.
That’s done! Check your application by running it on an emulator or a physical device.
Method 2: Using setStatusBarColor Method
This method can be only used in the above API Level 21. Officially status bar color is not supporting below API Level 21. Although, Here we added an if condition, because in case if you haven’t selected above or equal to API 21 then it will check the android API Version, and then it will execute the code. It will not change the color of the status bar is below API Level 21 but the rest code will work well.
Step 1: After opening the android studio and creating a new project with an empty activity.
Step 2: Navigate to res/values/colors.xml, and add a color that you want to change for the status bar.
Step 3: In your MainActivity, add this code in your onCreate method. Don’t forget to replace your desired color with colorName.
Источник
BragitOff.com
READ-LEARN-BRAG!
How to change the color of status bar? [Solution] (Android Development)

Therefore we would have to add a line of code that would check if the android version is at lease 21 or not and then try to change the color of the status bar.
Color of the status bar can be changed both programatically(using Java) and through XML.
In this article I would show how to do it in a way such that your app can still run on lower devices without crashing but on devices with sdk 21 and higher it will change the color of the status bar.
- Using JAVA:
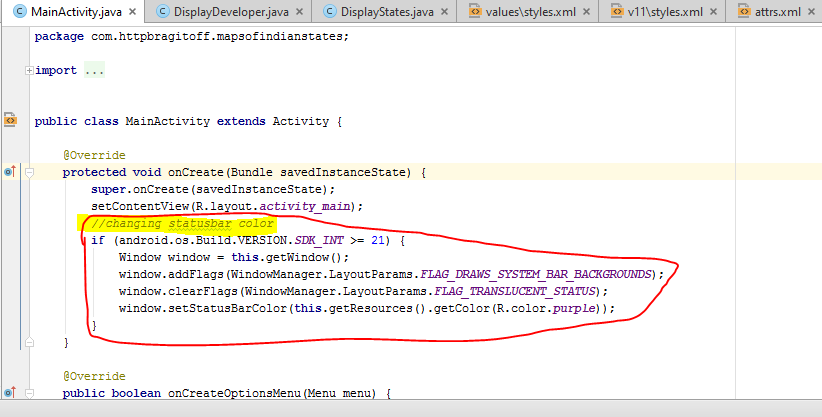
Just add the following snippet of code to the OnCreate Method of the Activity whose status bar you want to change:
Such that the Activity looks like:
Note: There is a flaw in this method. That is, you need to add this code to all the Activities of your App which is quite tiresome if you have a lot of Activities.
Another way you can change the color of the status bar is through styles.xml.

The advantage of this method is that you don’t need to set the color of status bar for every activity.
However, some designers may want different colors for different activities in which case the first method would be useful.
Well, that’s it. Pretty easy Right?!
If you have any questions or doubts just drop them in the comments section down below.
Источник
Android-разработчикам: как сократить время реализации тёмной темы с пары месяцев до недели
Привет, меня зовут Влад Шипугин, я Android-разработчик в Redmadrobot. В этой статье я хочу поделится опытом реализации тёмной темы, создания удобного UI Kit, как для разработки, так и для дизайнеров. Я расскажу про использование Material Components и работу с Vector Drawable. Также вы узнаете, как быстро поддержать режим edge-to-edge с использованием Window Insets и познакомитесь с моей библиотекой — edge-to-edge-decorator.
Где-то полгода назад мы начали разработку тёмной темы для приложения «Ростелеком Ключ». Наши дизайнеры уже писали про ценность тёмной темы, как её спроектировать и передать в разработку. В этой статье я продолжу рассказ от лица разработчика, расскажу с какими проблемами мы столкнулись в процессе реализации тёмной темы, почему это заняло у нас 3 месяца и как реализовать тёмную тему всего за одну неделю.
Этой осенью Android 10 исполнился год, и именно такое время требуется, чтобы изучить все новинки, реализовать их и протестировать, поэтому в статье будет живой опыт из реальных проектов.
Не важно, давно ли вы начали разработку под Android или только делаете ваше первое приложение, думаю, вам будет интересно почитать эту статью, потому что в ней я поделился всем накопленным опытом и самым актуальным набором материалов по дизайну Android-приложений.
Как сделать удобный UI Kit
Изначально у нас был простой план: дизайнеры делают тёмную тему, а мы просто добавляем файл value-night/color.xml и всё. Но позже мы столкнулись с проблемами. И теперь, когда приложение давно опубликовано в сторе, я могу рассказать о решении этих проблем, чтобы вы никогда не наступали на наши грабли.
Проблема №1: сложность при выборе названий для палитры цветов
Первый вариант именования цветов — использование названия цвета как есть: “realblue”, “darkgrey” и так далее.
Пример палитры цветов из Zeplin
Думаю, каждый сталкивается с проблемой, когда при использовании такого подхода, в будущем, при редизайне, получается, что “realblue” меняет свой hex на hex красного цвета или жёлтого. Это можно исправить, если переименовать цвет во всем приложении, но тогда возрастает вероятность ошибиться, а отлавливать такие ошибки крайне тяжело.
Второй вариант — это абстрактные названия, мы решили использовать C1, C2 (С — от слова Color) и так далее. Эта абстракция позволяет отвязать значение цвета от его названия. Сегодня это может быть красный, а потом желтый — это не важно, и вам не нужно рефакторить всё приложение.
Пример палитры цветов из Zeplin
Но тут появляется другая проблема — ты не можешь держать таблицу соответствий цветов в голове. Приходится всё время её открывать: при обсуждении с дизайнером или при разработке — всегда нужно проверять конкретный цвет приложения.
Редко, когда удается запомнить конкретную цифру цвета. «Какой тут должен быть цвет: С4 или С7?» — станет самым частым вопросом на обсуждениях дизайна. Мы долгое время пытались найти баланс между понятным названием цвета, таким как “realblue” и максимально абстрактным цветом для простоты рефакторинга и редизайна: С1, C2, C3 и так далее.
Есть и альтернативный, третий вариант — когда названия цветов зависят от компонента, — например, гайдлайны Material Design или Apple HIG.
Этот вариант казался самым логичным, но в нём было больше всего проблем:
Цвета даёт дизайнер. И начинающим дизайнерам сложно придумывать названия цветов, а подключать всегда арт-директора для такой мелочи невыгодно.
Некоторые цвета могут содержать одинаковый hex. В целом, в этом нет проблемы, но как оказалось, в палитре цветов Zeplin не может содержаться два цвета с одинаковым hex, но разными названиями.
Сложно объединить рекомендации Material Design и Apple HIG в одну палитру, да и стандартных цветов может быть недостаточно для приложения.
Много встреч прошло за обсуждением названий цветов. Они должны были быть удобными для всех: Android- и iOS-разработчиков, и дизайнеров. Через некоторое время мы остановились на третьем варианте, но сформировали чёткие правила по наименованию цветов, чтобы не тратить много времени на придумывание названия. Также мы договорились добавлять цвета с одинаковым hex отличающимся на единицу.
Название цвета
iOS
Android
Вот пример готовой палитры из Zeplin:
Пример финальной палитры из Zeplin
Позже мы отказались от Zeplin и перешли на Figma. Вот такая палитра в Figma у нас получилась. А подробнее про переход с Zeplin на Figma уже писал наш iOS разработчик Даниил Субботин @subdan в статье про утилиту экспорта UI Kit из Figma — figma-export.
Проблема №2: непонятные стили шрифтов
Особых проблем в работе со штифтовыми стилями у нас не было. Дизайнеры обычно заносят все шрифтовые стили приложения в UI Kit, но их наличие не гарантирует, что в макетах будут использоваться только они. Периодически то там, то тут, Zeplin не определял указанный шрифт и приходилось отвлекать дизайнера, чтобы узнать какой именно шрифт необходимо использовать.
Сейчас в макетах всегда отображаются правильные стили шрифтов. Дизайнеры добились этого за счёт перехода со Sketch + Zeplin на Figma — она лучше распознает шрифтовые стили.
Да, иногда ошибки встречаются, но это происходит крайне редко, потому что все шрифты прописаны в мастер-компонентах и UI Kit. Это уже ответственность дизайнеров. Если я находил ошибку, то оставлял комментарий и дизайнер всё исправлял.
Пример наших шрифтовых стилей можно посмотреть тут.
Проблема №3: дублирование иконок и трудности с их именованием
Пока дизайнеры переделывали палитру цветов, я столкнулся с новой проблемой — иконки должны быть разных цветов в зависимости от выбранной пользователем темы. Самый простой вариант — это добавить альтернативный набор иконок в директорию drawable-night. Но за простоту нужно платить:
Количество иконок увеличивается в два раза, а значит, приложение весит больше. И App Bundle не поможет, потому что тема меняется динамически и все иконки должны находиться в итоговом APK.
Названия иконок разных цветов должны всегда совпадать. Если дизайнер опечатался или изменил название, то вы добавите новую иконку рядом, а не замените старую. В таком случае искать ошибку придется вручную, а это сложно и долго.
Всегда нужно помнить про альтернативные цвета иконок. Если добавляешь новую иконку, то нужно всегда добавлять её для темной темы, и на раннем этапе мы об этом часто забывали
Эти проблемы довольно существенны и такой вариант меня сразу не устроил. Позже я наткнулся на рекомендации Google и Apple. Они советуют использовать все иконки одного цвета: черного или белого, и перекрашивать их в нужный цвет в рантайме.
Мы сначала использовали иконки белого цвета, но потом столкнулись с проблемами их видимости. В Figma мы добавляли их на черный фон, а вот в операционной системе черный фон есть не везде, и иконок бывает просто не видно. Поэтому мы перешли на использование черных иконок.
Ещё одна проблема — названия иконок придумывают дизайнеры и не всегда они совпадают с ходом мысли разработчиков: дизайнеры называют иконку исходя из визуальной составляющей, а разработчики исходя из предметной области. Поэтому разработчики переименовывают иконки у себя в проекте.
Ещё бывают моменты, когда дизайнер сам решает поменять название иконки и забывает сообщить об этом разработчикам. Все эти изменения приводят к тому, что при обновлении или добавлении иконок может появиться дублер иконки, но с другим названием. В таком случае много времени придется потратить на поиски одинаковых иконок.
Чтобы такого не было, следует сразу договориться о правильном именовании иконок. Мы остановились на таком варианте:
Название иконки
iOS
Android
Пример с нашим набором иконок можно посмотреть здесь.
Проблема №4: организация иллюстраций
Перекрашивать иконки удобно, но если картинка содержит больше одного цвета, то такой вариант не подходит. В данном случае остается добавить иллюстрацию альтернативного цвета в директорию drawable-night и попросить дизайнера подготавливать иллюстрации в альтернативной теме.
У нас были случаи, когда иллюстраций не хватало или они рендерились криво. Чтобы избежать ошибок, мы собрали все иллюстрации в одном удобном для QA месте, и включили их в ручное регрессионное тестирование. Позже этот процесс можно будет автоматизировать с помощью скриншотного тестирования.
Вот пример того, что у нас получилось.
Проблема №5: отсутствие базовых компонентов или неправильное их использование
При проектировании дизайна приложений дизайнер сначала делает экраны, а потом переносит основные компоненты в UI Kit. При этом не каждый дизайнер уделяет достаточно времени технической составляющей при описании этих компонентов. В UI Kit могут отсутствовать некоторые состояния, которые разработчик может встретить в процессе реализации экранов. Такой UI Kit создается неполным, и если дизайнер сразу не сделает хороший UI Kit, то после создания тот и вовсе перестает поддерживаться.
При данном подходе UI Kit не является единым «источником правды». Можно сказать, что в данном случае — это UI Kit для «галочки», и так делать нельзя.
Но как только дизайн-макеты начинают передавать в разработку, то единственным «источником правды» должен стать UI Kit и мастер-компоненты в нем. Иначе UI Kit будет вам мешать и замедлять работу, а не ускорять её.
Ценность UI Kit в том, что вы реализуете все базовые компоненты, а потом из этих компонентов собираете экраны. Для этого можно использовать мастер-компоненты в Figma, и styles или CustomViews в Android. В таком случае UI Kit экономит вам много времени.
Вот пример с описанием кнопок приложения, а полный UI Kit можно посмотреть тут.
Пример описания кнопок приложения
Как правильно реализовать UI Kit
После создания дизайнерами UI Kit можно подключаться и разработчикам. Мой план по реализации UI Kit с учетом темной темы был такой:
Привести цвета, тему приложения и стили компонентов в порядок.
сделать палитру цветов (color.xml);
описать тему приложения;
описать стили компонентов, которые отличаются от базовой темы.
Заменить все иконки на черный и окрашивать их в нужный цвет в момент отрисовки.
Добавить альтернативные цвета values-night/color.xml.
Добавить выбор темы в настройках приложения.
Я уже писал выше про утилиту Figma-export и статью, в которой раскрыты подробности её реализации. Эта утилита помогает избежать проблем с экспортом цветов, иконок и иллюстраций из Figma. С её помощью экспорт компонентов происходит автоматически, что позволяет полностью исключить человеческий фактор из этого процесса.
Реализуем палитру цветов
С помощью Figma-export создание палитры цветов происходит одной командой:
После этого в вашем приложении добавится или изменится файл color.xml.
Реализуем тему приложения
Для реализации темы в Android-приложении следует использовать библиотеку “material-components”. Именно так я и поступил: создал палитру цветов в color.xml и начал делать тему приложения. Но после этого я столкнулся с проблемой — toolbar , cardview и ещё пару компонентов имели не тот цвет.
Прописывать все цвета по месту использования компонента мне показалось плохим решением — слишком много дублирования.
На тот момент, в библиотеке “material-components”, ещё не было документации по темам и стилям. Как и многие Android-разработчики, я не знал, как правильно описывать тему приложения. Разработчики из Google даже шутили про это на Android Dev Summit 2019.
Моя тема приложения была описана неправильно и материальные компоненты, такие как кнопки, иконки и текстовые поля, выглядели не так, как я планировал. Например, цвет toolbar использовал цвет primary для светлой темы и, почему-то, переключался на surface в темной.
Позже оказалось, что в теме приложения, по умолчанию, цвет toolbar принимает значение, равное атрибуту ?attr/colorPrimarySurface . Тогда, чтобы понять почему так происходит, мне пришлось ковыряться в исходниках материальных компонентов. Мне удалось понять, какой смысл вкладывали авторы в описание темы приложения, и потом статья про темы и стили в Android-приложениях подтвердила мои догадки.
Сейчас вы можете узнать интересные детали в новой статье по материальным компонентам от Google. Картинка из этой статьи наглядно показывает, как работает тема с атрибутом colorPrimarySurface .
Примеры работы PrimarySurface атрибута
При реализации темы приложения важно понять концепции цветов и атрибутов, а также различия темы и стилей. Сейчас проблем с документацией больше нет. Я не стану описывать эти вещи в данной статье, чтобы не повторяться.
Google представили подробную серию статей по материальным компонентам. Поэтому, я рекомендую их к прочтению. Они помогут вам полностью разобраться в создании темы для Android-приложений:
Доп. информацию по материальным компонентам можно найти тут и в конце статьи:
Источник