- Структура android проекта
- Android. Структура проекта
- Структура проекта в Android Studio
- Что такое AndroidManifest.xml файл
- Папка java в Android проекте
- Зачем нужна папка res
- Сценарии Gradle в Android Studio
- Папка .idea
- Введение в структуру android-проекта
- Вступление
- Иерархия проектов Android
- Бегущий поток
- Полный список
Структура android проекта
В прошлый раз мы создали простое android приложение. Сегодня более подробно рассмотрим структуру созданного проекта.
Структура android проекта
Папка src – папка, в которую необходимо помещать все исходники (source files т.е. классы, интерфейсы, перечислители и пр. компоненты программы) разделенные по соответствующим пакетам (пакет
Папка gen. Все содержимое данной папки генерируется автоматически. Никогда не редактируйте ее содержимое вручную! Внутри данной папки вы увидите структуру пакетов, аналогичную тому, что Вы создали и в нем лежит пару классов. Нам интересен R.java. Данный класс содержит ссылки на все ресурсы приложения (о ресурсах см. ниже). Повторюсь, что содержимое генерируется автоматически и не нужно ничего менять т.е. данная папка нам не интересна.
Далее идут стандартные библиотеки, необходимые в проекте.
assets может содержать небольшие файлы, необходимые приложению. Это могут быть базы данных, текстуры, скрипты.
В разделе bin находятся все скомпилированные файлы. Этот каталог нам тоже не интересен, за исключением построенного (скомпилированного) приложения, кот можно найти по пути проекта и установить на свой мобильный телефон или планшет (если у Вас андроид, конечно же ;).
libs – каталог с библиотеками. Если Вам понадобятся какие – то дополнительные библиотеки, их необходимо будет добавить в эту директорию и обновить проект.
Папка res содержит ресурсы (res – resources), необходимые Вашему приложению (текстовые строки, отображаемые в интерфейсе приложения, различные графические элементы: иконки, анимации и пр.). Остановимся подробнее на содержании каталога ресурсов т.к. он важен и будет часто использоваться.
В папке drawable содержатся все графические элементы, кот. участвуют в интерфейсе приложения. Но зачем так много папок drawable (hdpi, ldpi, mdpi, ..)? Смысл в том, что андроид поддерживает только 4 расширений экранов. Условно их можно поделить на маленькие, средний, большие, очень большие и очень очень большие. Чтобы интерфейс приложения отображался корректно во всех случаях, необходимо поместить в папки drawable картинку, которая будет называться одинаково но будет иметь различные расширения. В зависимости от экрана устройства, будет подтянута необходимая картинка с нужным форматом.
В каталоге layout хранятся xml файлы, которые являются разметкой экранов. Т.е. для каждого экрана (активности) в этой папке будет хранится разметка интерфейса.
Директория menu хранит разметку для меню. Одно меню – одна очень простая и понятная разметка.
В папку values помещаются многие ресурсы, такие как строки (все строки, которые отображаются в интерфейсе должны быть заданы в соответствующем файле данной директории – strings.xml), числа, константы, цвета, размеры и пр.
AndroidManifest.xml – важнейший файл в структуре android проекта. В нем декларируются все компоненты приложения, его имя, разрешения и пр. Более подробное понимаю к Вам придет с практикой. На некоторых ключевых моментах я остановлюсь позже.
Вот мы и рассмотрели основные элементы структуры android приложения. Не огорчайтесь, если не получается что либо запомнить. С практикой придет понимание и вся необходимая информация обязательно отложиться в голове. 😉
Источник
Android. Структура проекта
Для более лучшего понимания Android application я рекомендую ознакомится со структурой проекта и его папками и файлами.
В прошлом уроке мы разобрались как настроить SDK Android и создать первое приложения Hello World. Сейчас я предлагаю познакомится по ближе с приложением на Android и разобрать его структуру, а начнем знакомство мы с создания проекта в Intellij IDEA 12.
И в только что созданном проекте посмотрим во вкладку “Project“:
src – cодержит исходный код приложения.
com.example.StructureProjectApp – это package, наименование которого, указывается при создании проекта.
Main.java – файл исходного кода, в котором описан класс главной Activity.
gen – содержит java файлы, создаваемые автоматически во время разработки приложения. Файлы, находящиеся в папке gen не должны изменяться в ручную!
BuildConfig.java – содержит константу DEBUG, значение константы устанавливается автоматически в зависимости от того, является ли версия текущей сборки приложения, конечной или промежуточной.
Константа позволяет запускать код только в режиме отладки. Файл BuildConfig.java был добавлен после выхода ADT revision 17.
R.java – хранит уникальные идентификаторы для всех ресурсов приложения (ID).
Имена этих ID – констант совпадают с именами файлов ресурсов. Рассмотрим содержимое XML-файла строковых ресурсов res\values\strings.xml :
main.xml – файл описывает компоновку элементов экрана.
assets – папка, позволяющая организовать совершенно произвольную структуру вложенных папок и файлов. Содержимое папки assets не считается ресурсами.
bin – каталог сборки приложения. При компиляции приложения Google Android получается сборка, размещаемая в этом каталоге.
res – содержит структуру папок ресурсов приложения. Наименование каждой папки определяет тип ресурсов, которые она должна содержать.
res/drawable-ldpi предназначается для файлов изображений, которые будут применяться на экранах низкой плотности.
res/values – для строковых ресурсов, цветов и размеров.
res/layout – для файлов компоновки экрана.
В Google Android множество видов ресурсов. Каждый из которых, я буду разбирать по мере создания нашего первого приложения.
AndroidManifest – файл, который указывает точку входа в приложение.
Служит для задания общей информации о приложении. Определения атрибутов приложения. Запроса прав доступа к определенным критическим операциям и другой информации. Данный файл принято называть файлом описания, или файлом манифеста.
Источник
Структура проекта в Android Studio
В этой статье мы рассмотрим структуру проекта в Android Studio и познакомимся с компонентами любого современного Android приложения.
Когда мы генерируем новый Android проект с помощью Android Studio (например, создание простого Hello Android приложения), автоматически генерируется множество файлов и папок. Давайте рассмотрим каждый из основных компонентов и директорий только что созданного проекта:
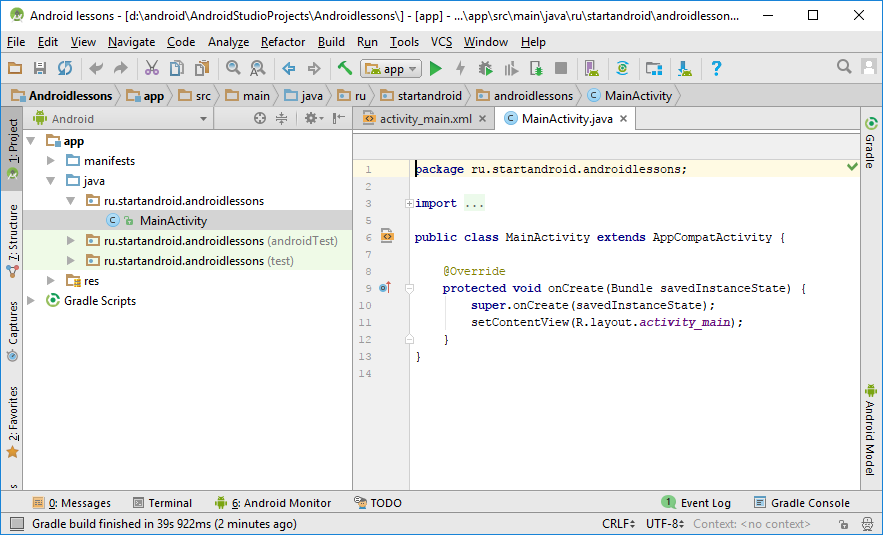
Так выглядит пустой, только что сгенерированный Android проект в Android Studio.
Как видно из картинки, Android проект представлен 2 корневыми папками: app и Gradle Scripts. Папка app включает 3 подпапки:
- Папка manifests содержит файлы конфигураций или файлы манифеста приложения
- В папке java находится исходный код приложения.
- Папка res содержит файлы используемых в Android приложении ресурсов (картинки, стили, размерности для различных устройств и т.д.)
А теперь подробнее о каждой папке:
Что такое AndroidManifest.xml файл
Файл AndroidManifest.xml является одним из самых важных в Android проекте. В нем содержится информация о пакетах приложения, компонентах типа Activity , Service (и других пока что не знакомых нам компонентах, о которых я расскажу в следующих статьях).
Файл AndroidManifest.xml выполняет следующие задачи:
- Предоставляет разрешения приложению на использование или доступ к другим компонентам системы.
- Определяет как будут запускаться, например, Activity (какие фильтры использовать).
Папка java в Android проекте
Папка java содержит исходный код приложения. Классы могут быть расположены в различных пакетах, но обязательно внутри папки java.
Зачем нужна папка res
В папке res расположены все используемые приложением ресурсы, включая изображения, различные xml файлы, анимации, звуковые файлы и многие другие. Внутри папки res эти все ресурсы распределены по своим папкам:
- Папка drawable содержит файлы с изображениями, которые будет использоваться в приложении.
- Папка layout располагает xml файлами, которые используются для построения пользовательского интерфейса Android приложения.
- В папке menu находятся xml файлы, используемые только для создания меню.
- В mipmap папке хранят только значки приложения. Любые другие drawable элементы должны быть размещены в своей папке.
- values хранит те xml файлы, в которых определяются простые значения типа строк, массивов, целых чисел, размерностей, цветов и стилей.
Сценарии Gradle в Android Studio
Скрипты Gradle используются для автоматизации сборки проекта. Android Studio выполняет сборку приложения в фоновом режиме без какого-либо вмешательства со стороны разработчика. Этот процесс сборки осуществляется с использованием системы Gradle — инструментария для автоматической сборки с помощью набора конфигурационных файлов. Gradle скрипты написаны на языке groove .
Папка .idea
Папка .idea на картинке не видна, но если выбрать закладку Project Files, то она появится. Среда разработки Eclipse использует файл project.properties для настройки метаданных проекта. В Android Studio этим занимается папка .idea . Это означает, что метаданные конкретного проекта хранятся в Android Studio.
Сегодня мы рассмотрели основные компоненты структуры проекта в Android Studio.
Источник
Введение в структуру android-проекта
Введение Цель этой статьи – дать вам представление о проекте Android… С тегом android, java.
Автор: Amr Hassan AbdUllah
Дата записи
Вступление
Цель этой статьи – дать вам представление о структуре проекта Android.
Вы готовы?, Пришло время для истории, мы хотим создать приложение с одной страницей, на которой есть одна кнопка, и всякий раз, когда вы нажимаете на эту кнопку, она выдает пользователю сообщение о том, что кнопка была нажата.
Итак, вы начинаете с создания проекта Android с пустой активностью над android studio но появляется дикая иерархия проектов
Иерархия проектов Android
Вот наиболее часто используемые папки
- манифесты (вы можете указать разрешения здесь, здесь определено имя вашего пакета, здесь должно быть указано каждое действие, услуга, все)
- java/ваш-пакет (содержит вашу логику, сотрудникам нравится то, что вы хотите сделать, когда пользователь открывает приложение, нажимает на кнопку. и т. Д.)
- res
- рисоваемый (Содержит логотип, изображения)
- макет (Дизайн и содержание ваших страниц)
- значения (любое описание, заголовок в основном любой текст в пользовательском интерфейсе должен быть написан здесь и указан в макетах)
- сборка.gradle (модуль) (Место, где вы устанавливаете свои зависимости, добавляете различные типы сборок, управляете версиями своих сборок)
Конечно, есть и другие папки и файлы, но это те, с которыми вам придется иметь дело больше всего.
Бегущий поток
Когда вы запускаете приложение, первое, что выполняется, – это MainActivity , и любое действие имеет описанный выше жизненный цикл, в котором оно вызывает onCreate() в начале, так что там мы найдем рендеринг основного макета.
Которые, в свою очередь, начинают визуализировать упомянутый макет внутри папки /res/layout , где он содержит что-то похожее на это
Обратите внимание на эту строку
В нем говорится компоновка ограничений можете ли вы догадаться, что это может означать? это подразумевает, что существуют разные макеты. Так что же это такое? и какой из них вам следует использовать? Существует множество макетов, например Макет стека, относительный вывод, вывод сетки… и т. Д. У каждого есть свои варианты использования. Но если у вас большой и сложный дизайн с какой-то взаимосвязью между родственными представлениями и родительским макетом, то contraintLayout подходит именно вам.
например, если вы хотите разместить текст в середине представления, вы можете просто добавить его в определение элемента
Обратите внимание на эту строку
При этом будет использоваться значение, определенное в values/strings.xml до тех пор, пока он имеет то же имя и тип
Это означает, что при отображении представления на нем будет отображаться кнопка с текстовым щелчком!
Как вы можете видеть, в макете определена кнопка, но нам нужно добавить прослушиватель щелчков над кнопкой, чтобы, когда пользователь нажимает на нее, мы могли что-то сделать, и вот тогда этот android: атрибут над кнопкой пригодится, поэтому в Основном действии внутри метода onCreate мы можем сказать
Таким образом, всякий раз, когда нажимается кнопка с ключом android:id=»@+id/my_button» , будет выполняться функция onclick
Поздравляю!! вы закончили рассказ, и у вас есть кнопка, которая при каждом нажатии будет показывать сообщение.
Увидимся в следующей части
Фотография на обложке Марка Босса вкл Расплескать
Источник
Полный список
Для того, чтобы тестировать приложения, нам понадобится Android Virtual Device (AVD). Это эмулятор Android-смартфона, на который мы сможем устанавливать созданные нами приложения, и запускать их там. Давайте его создадим.
Урок обновлен 04.06.2017
На прошлом уроке мы установили среду разработки и Android SDK.
Теперь наконец-то мы можем создать наше первое приложение и посмотреть, как оно работает.
Чтобы создать приложение, нам нужно в Android Studio создать проект. При создании проекта, в нем создается модуль. В этом модуле мы рисуем экраны приложения и пишем код. И при запуске этого модуля мы получаем готовое приложение. Поэтому модуль по сути и является приложением. А проект — контейнер для модуля.
Т.е. в самом простом случае структура проекта такова:
Есть проект, и в нем есть модуль. При запуске проекта запускается модуль и мы получаем Android-приложение, которое создано в этом модуле.
В этом случае: один проект = одно Android-приложение (один модуль).
Но в одном проекте может быть несколько модулей. Да и проектов можно создать несколько.
Здесь в первом проекте созданы два модуля, а во втором проекте – три модуля.
При запуске какого-либо проекта необходимо будет указать, какой именно модуль вы хотите запустить. И каждый модуль является отдельным Android-приложением.
Т.е. в этом случае: один проект = несколько Android-приложений (несколько модулей).
Пока не будем вдаваться в детали, какая из предложенных схем лучше и удобнее. Для прохождения уроков можно создать один проект, и в нем создавать модули для каждого урока. Либо можно создавать отдельный проект, например, на каждые 10 уроков. Можно вообще создавать отдельный проект на каждый урок.
Я думаю, что мы начнем с варианта: один проект под все уроки. А со временем, как освоитесь, сами решите, какой вариант вам удобнее.
Давайте создадим проект. Открываем Android Studio. Ярлык для запуска должен быть в меню пуск. Либо вы можете открыть папку, куда устанавливали Android Studio на прошлом уроке. В подпапке bin должен быть EXE-файл.
Открылась среда разработки. Жмем Start a new Android Studio project.
Появилось окно создания проекта. Давайте заполнять.
Application name – имя проекта. Оно будет отображаться в списке проектов при открытии Android Studio. Напишем здесь Android lessons (т.е. Android уроки).
Company Domain – имя сайта, пишем startandroid.ru.
Package name – это понятие из Java, подробно можно посмотреть здесь. Вкратце – это префикс для имени классов нашего приложения. Как видите, пакет автоматически составился из имени сайта и имени проекта. Его всегда можно отредактировать вручную нажав на ссылку edit справа.
Project location – папка на компе, где будут находиться все файлы проекта. Мы на прошлом уроке создавали папку android, куда установили Android Studio и SDK. Там же создайте папку AndroidStudioProjects – в этой папке будем хранить все проекты Android Studio. И в ней создайте папку Androidlessons для нашего текущего проекта.
Скорее всего сейчас ничего не понятно. Это нормально, не волнуйтесь. В каждом уроке я буду подсказывать, что заполнять в этих полях, и со временем понимание придет.
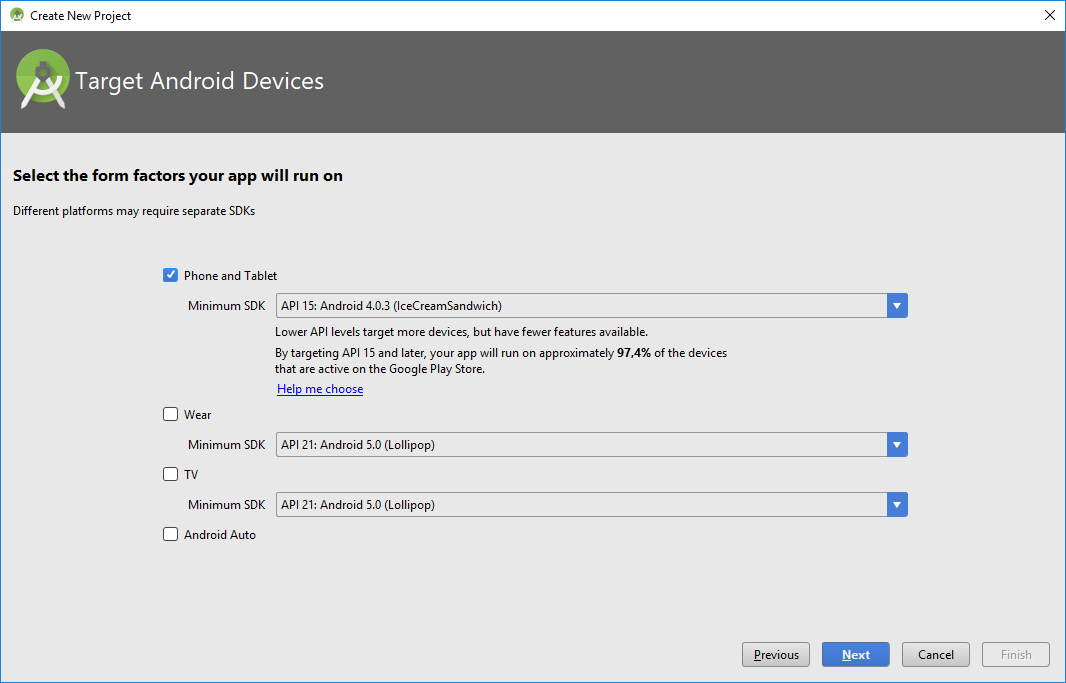
Визард спрашивает под какую платформу будем кодить и Minimum SDK (минимальная версия Android, на которой можно будет запустить приложение). Оставляем все как есть.
Визард может подгрузить необходимые ему компоненты.
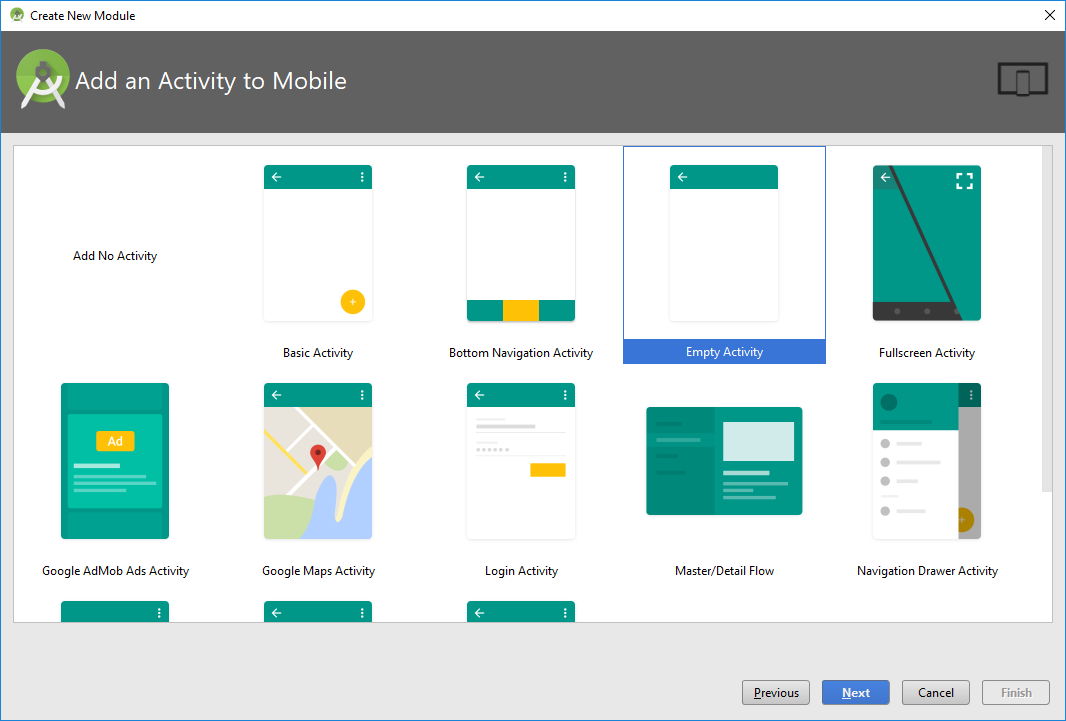
Далее выберите Empty Activity.
Здесь ничего не меняем. Пока что нам нет необходимости знать, зачем все это нужно.
Далее открывается студия. После открытия, она может показывать подсказки.
Если они вам не нужны, выключайте чекбокс.
Жмем Close.
Но снизу виден прогресс бар. Это означает, что еще выполняются какие то действия, и надо подождать.
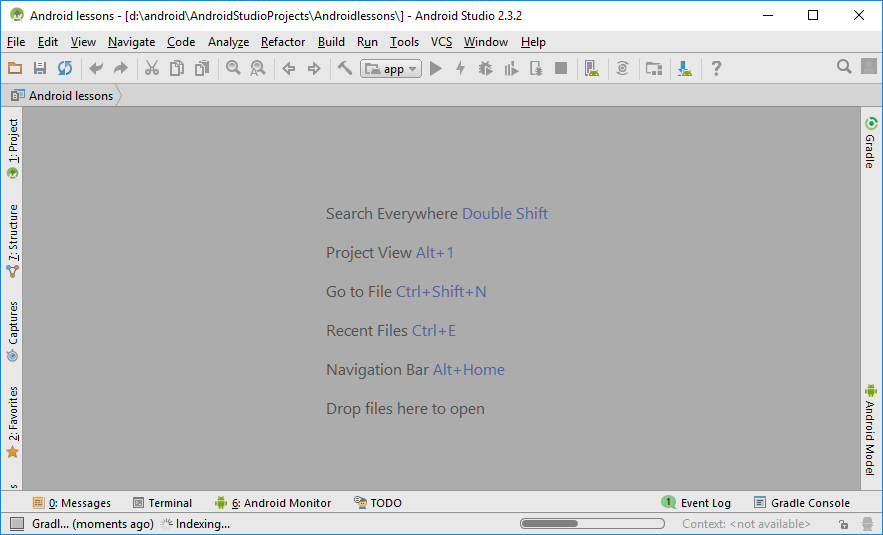
И в итоге проект открывается
Нам сразу открыты на редактирование некоторые файлы. В них мы ничего менять не будем, в этом пока нет необходимости.
В левой части мы видим слово app – это модуль. По умолчанию при создании проекта создается модуль app. Нам он не интересен, т.к. мы будем создавать свои модули. Но пусть он остается, удалять его я вам не советую. Тот визард, который мы только что прошли при создании проекта, в основном касался как раз этого модуля.
Итак, проект создан. Теперь создадим в проекте свой модуль. Повторюсь, что почти для каждого урока мы будем создавать модуль в этом проекте. Сейчас создадим модуль (приложение) для этого текущего урока. Эта процедура будет частично похожа на создание проекта, но с небольшими отличиями.
Чтобы создать модуль – в меню выбираем File -> New -> New module
Тип модуля выбираем Phone and Tablet Application
Application/Library name – непосредственно имя приложения, которое будет отображаться в списке приложений в смартфоне. Пишем тут FirstProject.
Module name – это название модуля. Т.е. это название будет отображаться слева в списке модулей, там, где сейчас есть app. Давайте придумаем шаблон для названия модулей.
На номер урока выделим три цифры, на номер проекта – одну. Также, будем добавлять название приложения — FirstProject. И все это напишем маленькими буквами и без пробелов. Получится такое имя модуля: p0031firstproject.
Package name – имя пакета отредактируем вручную, нажав edit справа. Оставим там ru.startandroid и добавим точку и имя модуля.
Minimum SDK оставляйте без изменений.
Далее выберите Empty Activity.
Здесь ничего не меняем
Жмем Finish и ждем.
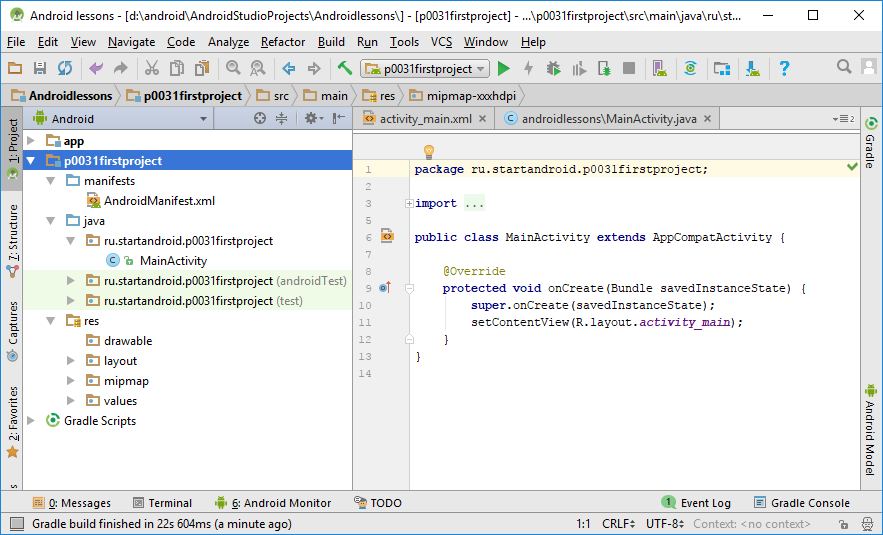
Через какое-то время модуль будет создан и мы увидим его в списке слева. Это p0031firstproject — значение, которое мы указали в поле Module name.
Можно раскрыть этот модуль и посмотреть его содержимое.
Вкратце пройдемся по интересующим нас элементам
Файл AndroidManifest.xml – манифест или конфиг-файл приложения
В папке java и ее подпапках будет весь, написанный нами, код приложения
Папка res используется для файлов-ресурсов различного типа.
Все это мы будем в дальнейшем использовать, и станет понятнее, что и зачем нужно.
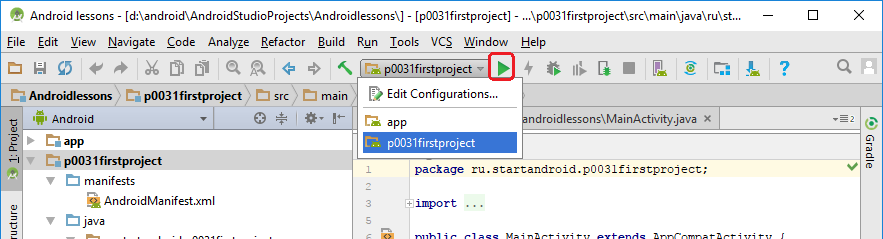
Давайте наконец-то запустим наше первое приложение! Для этого надо выбрать соответствующий ему модуль в выпадающем списке сверху
И жмем (чуть правее списка) кнопку с зеленым треугольником (либо комбинацию Shift+F10).
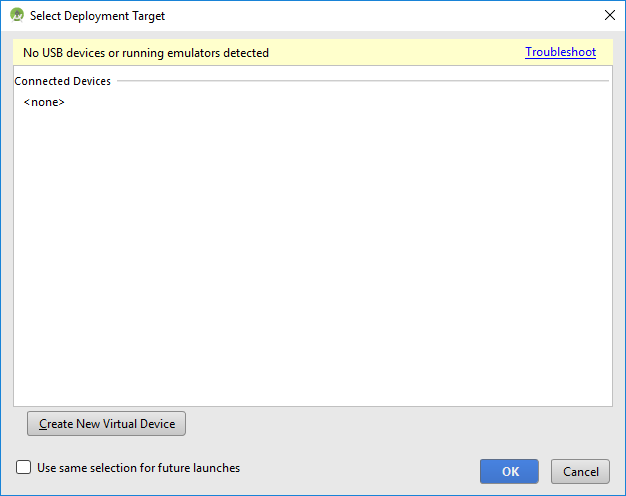
Чтобы запустить приложение, нужно какое-нить реальное Android-устройство или эмулятор.
У нас пока не на чем запускать приложение. Можете подключить шнуром реальное устройство, и оно здесь появится (если не возникнет проблем с драйверами или настройками устройства).
Либо можно создать эмулятор. Жмем Create New Virtual Device
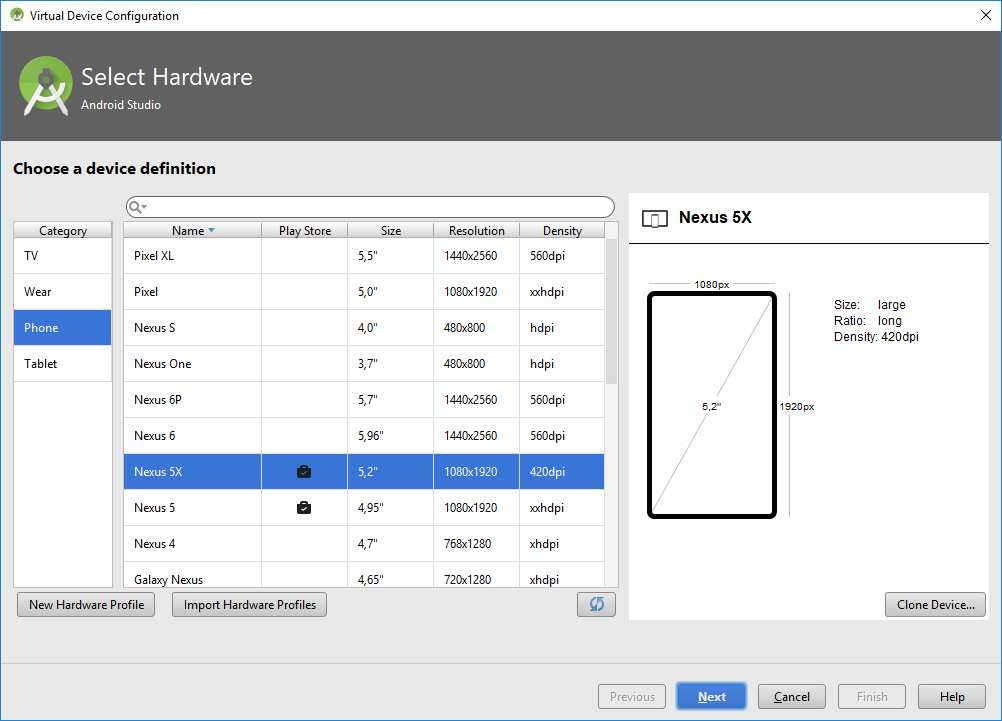
Здесь можно выбрать форм-фактор устройства. Оставляйте то, что выбрано по умолчанию.
Жмем Next
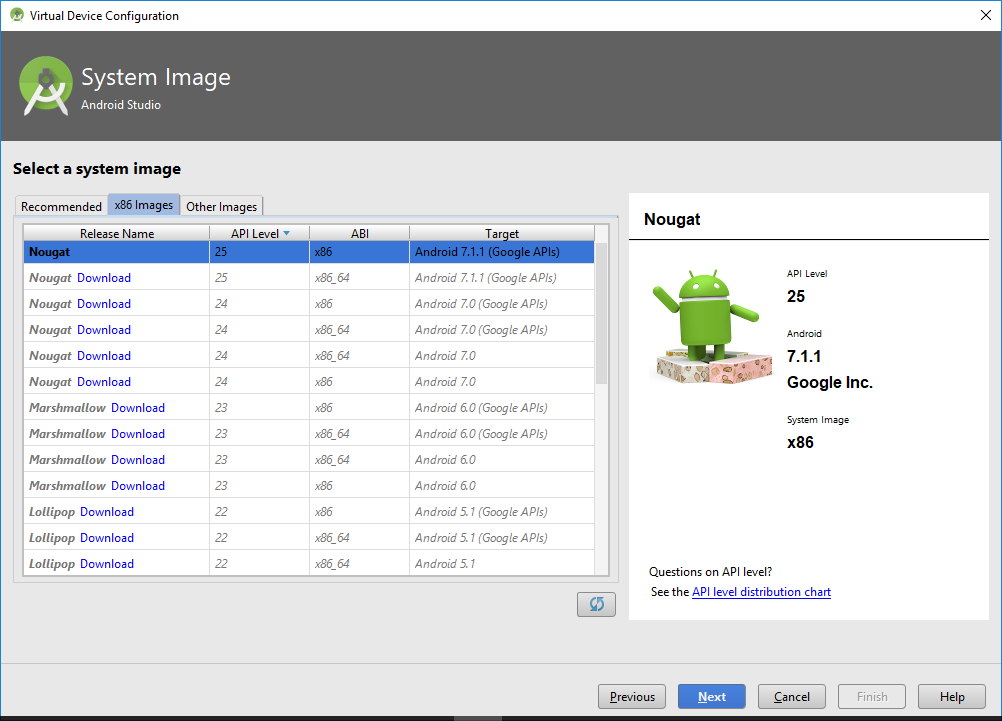
Далее переходите на вкладку x86 Images и там должен быть образ, в названии которого нет слова Download. Т.е. он уже загружен и мы можем его использовать.
В данном случае на эмулятор будет установлен Android версии 7.1.1. Если вам нужна другая версия, то загружайте ее и используйте.
Далее нам предлагают указать название эмулятора и поменять его настройки. Оставляем все как есть
Жмем Finish
В итоге в списке устройств появляется только что созданный эмулятор и мы можем использовать его для запуска приложения.
Жмем Ok
Через какое-то время (вплоть до нескольких минут) появится эмулятор
И в нем начнет запускаться Android
И в итоге запустится наше приложение
Название в заголовке — FirstProject. Именно его мы указывали при создании приложения.
Т.е. вы создали и запустили ваше первое приложение, с чем вас и поздравляю) Впереди сотни таких приложений и запусков.
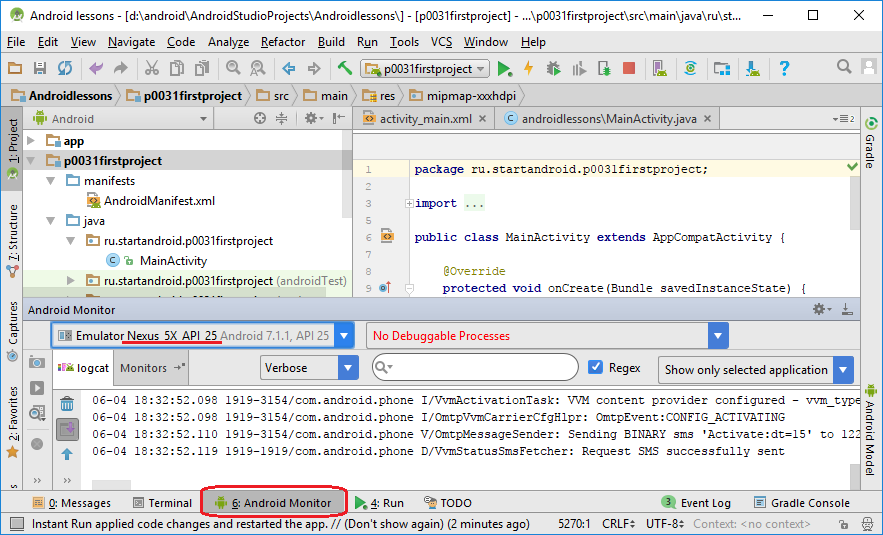
Если эмулятор не показал ваше приложение, то убедитесь, что Android Studio «видит» этот эмулятор. Для этого снизу слева нажмите вкладку Android Monitor
И в списке устройств чуть выше должен быть виден эмулятор Nexus_5X_API_25
Если эмулятор есть в списке, а приложение не отобразилось, то попробуйте снова запустить приложение, нажав зеленый треугольник (Shift+F10).
Если эмулятора в списке нет, то закройте эмулятор и попробуйте снова запустить приложение.
Этот урок был обновлен в июне 2017. А многие последующие уроки были написаны аж в 2011-2012. Поэтому скриншоты в них могут отличаться от ваших. Это нормально.
Также, должен предупредить, что я делал и тестировал первые уроки под Android версии 2.3.3. Это указано в начале уроков. Но это вовсе не означает, что уроки уже безнадежно устарели и читать их смысла нет никакого. Код под 2.3.3 и 7.1.1 в подавляющем большинстве случаев абсолютно один и тот же. В новых версиях Android добавляются новые компоненты, а прошлые обычно остаются без изменений и достаточно редко меняются или объявляются устаревшими.
Если у вас открыт проект и вы хотите снова увидеть стартовое окно Android Studio, в меню выберите File > Close Project.
Вы увидите стартовое окно, слева будет список ваших проектов.
Если у вас имя пользователя русскими буквами, то могут возникнуть проблемы. Как их решить, можно прочесть на форуме в ветке этого урока.
Если строка выше не помогла, то попробуйте еще такое решение.
На следующем уроке будем добавлять в наше приложение различные элементы и менять их свойства.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник