Я не могу видеть textview и другие элементы макета android studio в activity_main.xml
Эта ошибка отображается на экране:
Проблема рендеринга — не удалось загрузить AppCompat ActionBar с неизвестной ошибкой.
изображения из журналов:
2 ответа
В Android Studio я не могу добавить какие-либо элементы из палитры в activity_main.xml в режиме конструктора. Он просто не позволяет мне тащить и бросать их. Есть идеи, почему это происходит? Вот это PrintScreen:
Я только начал изучать разработку приложений Android. У меня Android Studio 1.4. В моей папке макета у меня есть два файла XML ( content_main.xml и activity_main.xml ). я использую онлайн-учебники, чтобы учиться, но в них есть только activity_main.xml . Поэтому я хочу знать, какие функции должны.
В вашем styles.xml изменении
Основная проблема заключается в версии AppCompat. Я изменил версию AppCompat на последнюю(27.1.1 вместо 28+ или альфа-версий и так далее).В этом случае я должен снова изменить minsdkversion и targetsdkversion на 27.Then gradle sync. Я показал это на картинке:
Похожие вопросы:
Как вы знаете, каждый раз, когда вы создаете новый проект с некоторой активностью, Android Studio генерирует файл activity_main.xml по умолчанию с RelativeLayout в качестве корневого элемента и.
Я Android нуб, и мне трудно узнать что-то основное о Android. В настоящее время у меня есть файл activity_main.xml. Я хочу использовать этот макет при первом запуске эмулятора Android, используя.
Я новичок в разработке Android. В данный момент я пытаюсь понять, как создается пользовательский интерфейс Android. Я помню, что раньше макет пользовательского интерфейса & был разработан в.
В Android Studio я не могу добавить какие-либо элементы из палитры в activity_main.xml в режиме конструктора. Он просто не позволяет мне тащить и бросать их. Есть идеи, почему это происходит? Вот.
Я только начал изучать разработку приложений Android. У меня Android Studio 1.4. В моей папке макета у меня есть два файла XML ( content_main.xml и activity_main.xml ). я использую онлайн-учебники.
Я новичок в разработке приложений Android. У меня Android Studio 1.4. В моей папке макета у меня есть два файла XML ( content_main.xml и activity_main.xml ). я следовал учебнику баки, и у него есть.
Как я могу отобразить обратную косую черту ( \ ) в TextView? Я использую Android Studio. Когда я записываю обратную косую черту в TextView на activity_main.xml, она не отображается на эмуляторе.
Решение: Android Studio не показывает предварительный просмотр макета Привет! я создал новый проект и ограничение, а также текстовое поле(hello world) не появился в activity_main.xml году . Есть ли.
Я начинаю с android studio и не вижу элементов (кнопок, TextView. ) Я перетаскиваю свою страницу дизайна на страницу activity_main.xml . Эти элементы присутствуют в моем файле XML, и я могу видеть.
Я изучаю курс, и он сказал мне отредактировать этот файл макета, как я могу его найти, пожалуйста, потому что я искал его и не нашел Преподаватель курса рассказал мне: В новых версиях Android.
Источник
При создании проекта в Android Studio в макете не показывает ни кнопки ни тексты и прочее
Ошибка при создании проекта в Android Studio
При создание нового проекта , в режиме выбора названия проекта выдает данную ошибку you project.
При создании проекта в android studio 3.3 возникла ошибка
При создании проекта в android studio 3.3 возникла ошибка. Что делать?
Возникают ошибки при создании нового проекта в Android Studio 3.2.1
Добрый день! Установил себе Android Studio ver. 3.2.1., стал пробовать создавать новый проект в.
Visual Studio 2008 TS. Ошибка при создании проекта.
Поставил семерку. Сборка 7127. Ползунок UAC убрал в нижнее положение. Поставил VIsual Studio 2008.
А я тоже неправильно написал, но подразумевал то самое, виноват.
Добавлено через 53 секунды
Надо исправить ошибки и они появятся.
если
File — Invalidate Cache and restart
Build — Rebuild Project (и закрыть — открыть студию)
не помогает, то надо показывать всю разметку
я вижу такая проблема появляется у многих, куча тем тут и на другом всем известном ресурсе, но я не могу воспроизвести — все работает как всегда хорошо
ну и глянь че тут пишет :
p.s. как и в Паблито, тоже никогда с таким не сталкивался.
Ошибки android-support-v7 при создании нового проекта в Eclipse
Приветствую Вас, форумчане! Возникла такая проблема, как я понял довольно распространенная. .
При создании нового проекта в visual studio выдает ошибку
При создании нового общего проекта в visual studio v.14 выдает ошибку (см.фото). Как это можно.
Ошибка при создании консольного проекта в Visual Studio 2012
При создании консольного проекта появляется окно с HTML, и проект не создаётся. Как победить эту.
Неизвестная ошибка при создании проекта в Visual Studio Express 2013
ребята, такая беда. когда создаю обычный проект в Visual Studio Express 2013 выскакивает такое окно.

Начал изучать ASP.NET MVC 4 и столкнулся с такой проблемой, при создании проекта, вылазит окно.
Источник
Полный список
В этом уроке мы:
— создадим и вызовем второе Activity в приложении
Урок был обновлен 12.06.2017
Мы подобрались к очень интересной теме. На всех предыдущих уроках мы создавали приложения, которые содержали только один экран (Activity). Но если вы пользуетесь смартфоном с Android, то вы замечали, что экранов в приложении обычно больше. Если рассмотреть, например, почтовое приложение, то в нем есть следующие экраны: список аккаунтов, список писем, просмотр письма, создание письма, настройки и т.д. Пришла и нам пора научиться создавать многоэкранные приложения.
Application/Library name: TwoActivity
Module name: p0211twoactivity
Package name: ru.startandroid.p0211twoactivity
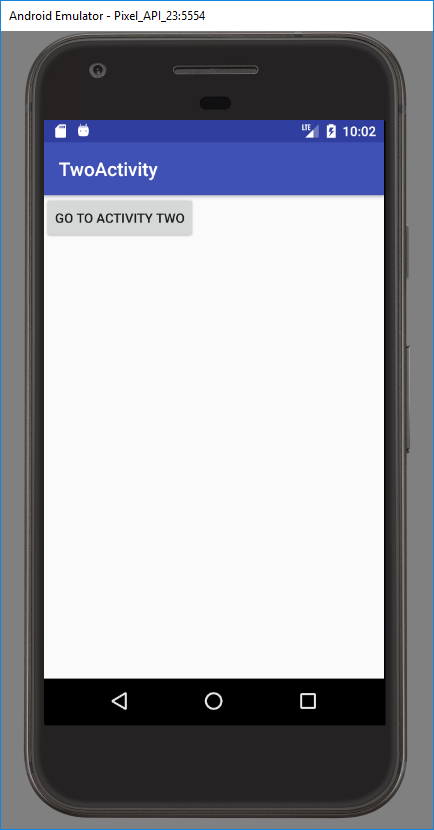
Откроем activity_main.xml и создадим такой экран:
На экране одна кнопка, по нажатию которой будем вызывать второй экран.
Открываем MainActivity.java и пишем код:
Мы определили кнопку btnActTwo и присвоили ей Activity в качестве обработчика. Реализация метода onClick для кнопки пока заполнена частично — определяем, какая кнопка была нажата. Чуть позже здесь мы будем вызывать второй экран. Но сначала этот второй экран надо создать.
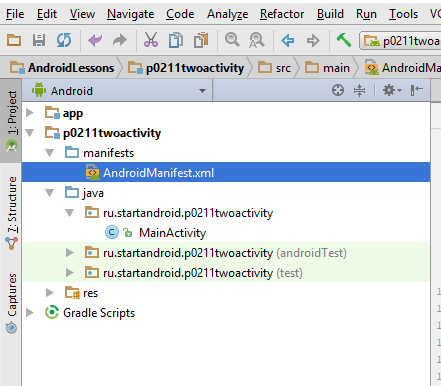
Если помните, при создании проекта у нас по умолчанию создается Activity.
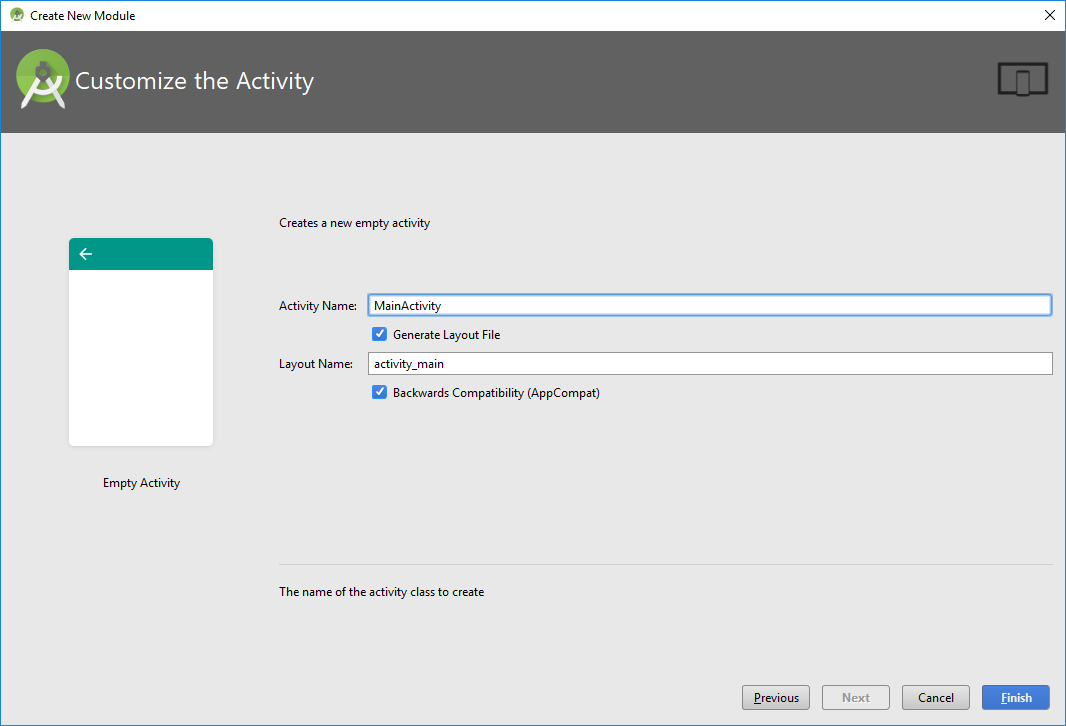
От нас требуется только указать имя этого Activity – обычно мы пишем здесь MainActivity. Давайте разбираться, что при этом происходит.
Мы уже знаем, что создается одноименный класс MainActivity.java – который отвечает за поведение Activity. Но, кроме этого, Activity «регистрируется» в системе с помощью манифест-файла — AndroidManifest.xml.
Давайте откроем этот файл:
Нас интересует тег application. В нем мы видим тег activity с атрибутом name = MainActivity. В activity находится тег intent-filter с определенными параметрами. Пока мы не знаем что это и зачем, сейчас нам это не нужно. Забегая вперед, скажу, что android.intent.action.MAIN показывает системе, что Activity является основной и будет первой отображаться при запуске приложения. А android.intent.category.LAUNCHER означает, что приложение будет отображено в общем списке приложений Android.
Т.е. этот манифест-файл — это что-то типа конфигурации. В нем мы можем указать различные параметры отображения и запуска Activity или целого приложения. Если в этом файле не будет информации об Activity, которое вы хотите запустить в приложении, то вы получите ошибку.
Android Studio при создании модуля создала MainActivity и поместила в манифест данные о нем. Если мы надумаем сами создать новое Activity, то студия также предоставит нам визард, который автоматически добавит создаваемое Activity в манифест.
Давайте создадим новое Activity
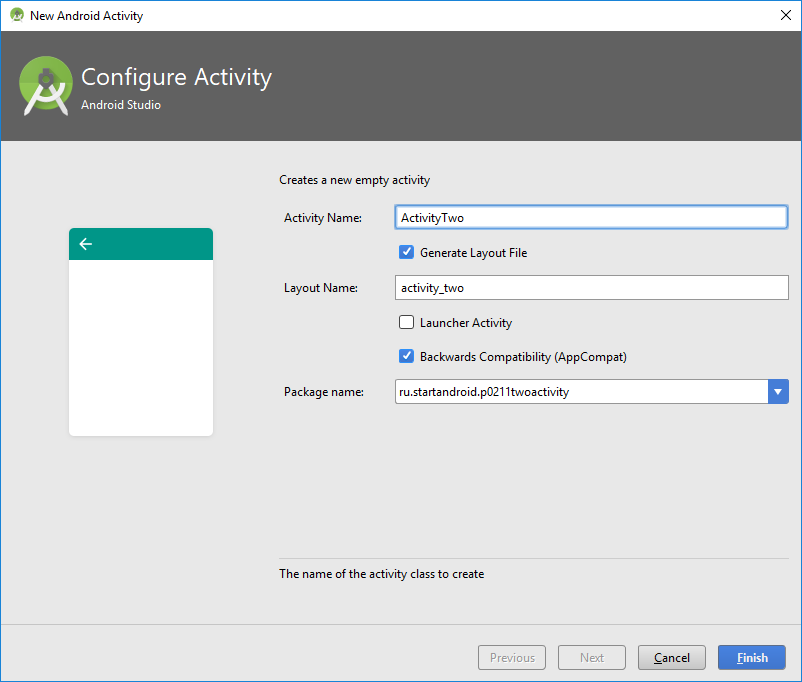
Жмем правой кнопкой на package ru.startandroid.p0211twoactivity в папке проекта и выбираем New -> Activity -> Empty Activity
В появившемся окне вводим имя класса – ActivityTwo, и layout – activity_two.
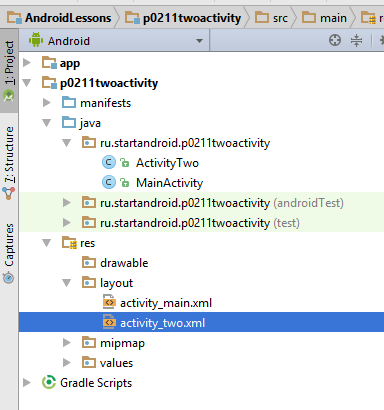
Класс ActivityTwo создан.
В setContentView сразу указан layout-файл activty_two.
Он был создан визардом
Откройте activty_two.xml и заполните следующим кодом:
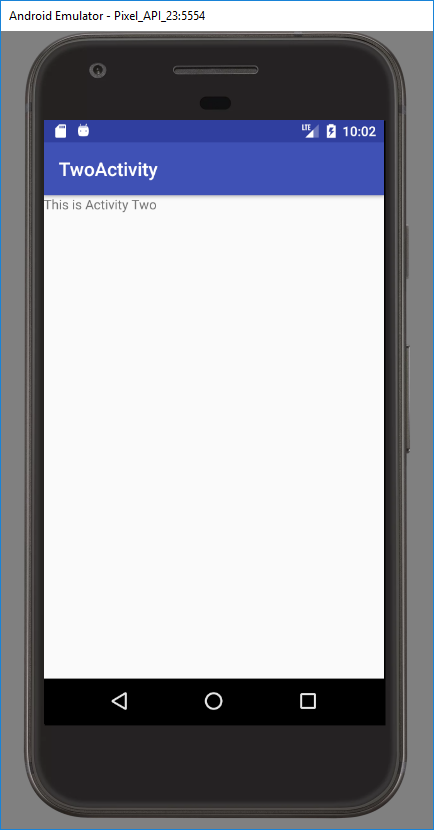
Экран будет отображать TextView с текстом «This is Activity Two».
Сохраните все. Класс ActivityTwo готов, при отображении он выведет на экран то, что мы настроили в layout-файле two.xml.
Давайте снова заглянем в файл манифеста
Появился тег activity с атрибутом name = .ActivityTwo. Этот тег совершенно пустой, без каких либо параметров и настроек. Но даже пустой, он необходим здесь.
Нам осталось вернуться в MainActivity.java и довершить реализацию метода onClick (нажатие кнопки), а именно — прописать вызов ActivityTwo. Открываем MainActivity.java и добавляем строки:
(добавляете только строки 2 и 3)
Обновите импорт, сохраните все и можем всю эту конструкцию запускать. При запуске появляется MainActivity
Нажимаем на кнопку и переходим на ActivityTwo
Код вызова Activity пока не объясняю и теорией не гружу, урок и так получился сложным. Получилось много текста и скриншотов, но на самом деле процедура минутная. Поначалу, возможно, будет непонятно, но постепенно втянемся. Создадим штук 5-6 новых Activity в разных проектах и тема уляжется в голове.
Пока попробуйте несколько раз пройти мысленно эту цепочку действий и усвоить, что для создания Activity необходимо создать класс (который наследует android.app.Activity) и создать соответствующую запись в манифест-файле.
На следующем уроке:
— разбираемся в коде урока 21
— теория по Intent и Intent Filter (не пропустите, тема очень важная)
— немного о Context
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Полный список
На прошлом уроке мы выяснили, что Activity читает layout-файл и отображает то, что в нем сконфигурировано. Теперь выясним, откуда Activity знает, какой именно layout-файл читать.
Урок был обновлен 02.02.2015
Создадим приложение для этого урока. Для этого необходимо создать модуль в проекте Android lessons. Этот проект мы создали в прошлых уроках. Если вы еще не запомнили, как создавать модули, то можно просмотреть еще раз Уроки 3 и 4.
И давайте сразу разберем один момент. Последующие уроки были написаны давно, и написаны они были под среду разработки Eclipse. Соответственно, все уроки содержат информацию для создания проекта в Eclipse.
Но Eclipse отличается от Android Studio организацией проектов/модулей. И сейчас мы разберемся, как информацию по созданию проекта в Eclipse использовать при создании модулей в Android Studio.
Инфа для создания проекта в Eclipse выглядит так:
Project name: P0051_LayoutFiles
Build Target: Android 2.2
Application name: LayoutFiles
Package name: ru.startandroid.develop.LayoutFiles
Create Activity: MainActivity
Обычно, подобный текст есть в начале каждого урока.
А для создания модуля в Android Studio нам нужна информация в таком виде
Application/Library name: LayoutFiles
Module name: p0051layoutfiles
Package name: ru.startandroid.p0051layoutfiles
Как получить из старого новое? Рассмотрим на примере этого урока. Будем брать значения для Eclipse и подставлять их в Android Studio.
Для поля Application/Library name берете значение Application name, без каких-либо изменений. Т.е. LayoutFiles.
Для Module name можно брать значение Project name, но заглавные буквы надо сделать маленькими, а нижнее подчеркивание удалить. Т.е. из P0051_LayoutFiles получаем p0051layoutfiles.
Package name – это ru.startandroid. плюc только что полученный Module name, т.е. ru.startandroid.p0051layoutfiles
Используйте эту схему во всех последующих уроках для создания модулей.
Также, в информации для Eclipse есть поле Create Activity. Его будем использовать при создании модуля, когда указываем имя Activity, в поле Activity Name
Сюда надо подставить значение из Create Activity. Обычно это всегда MainActivity.
Запомните эту инструкцию и применяйте в каждом уроке, чтобы создавать модули.
Возвращаемся к уроку.
При разработке, каждому Activity сопоставляется одноименный java-класс (наследник класса android.app.Activity). При запуске приложения, когда система должна показать Activity и в дальнейшем работать с ним, она будет вызывать методы этого класса. И от того, что мы в этих методах накодим, зависит поведение Activity.
При создании модуля мы указывали, что надо создать Activity с именем MainActivity
Мы попросили создать Activity, и среда разработки создала нам соответствующий класс (в дальнейшем мы научимся их создавать самостоятельно).
Давайте посмотрим этот класс: откроем двойным кликом файл: java\ru\startandroid\p0051layoutfiles\MainActivity.java
Смотрим java-код. Нас интересует метод onCreate – он вызывается, когда приложение создает и отображает Activity (на остальные методы пока не обращаем внимания). Посмотрим код реализации onCreate.
это вызов метода родительского класса, выполняющий необходимые процедуры, его мы не трогаем.
Нас сейчас очень интересует следующая строка:
Метод setContentView(int) – устанавливает содержимое Activity из layout-файла. Но в качестве аргумента мы указываем не путь к layout-файлу (res/layout/activity_main.xml), а константу, которая является ID файла. Эта константа генерируется автоматически в файле R.java, который мы пока трогать не будем. В этом классе будут храниться сгенерированные ID для всех ресурсов проекта (из папки res/*), чтобы мы могли к ним обращаться. Имена этих ID-констант совпадают с именами файлов ресурсов (без расширений).
Файл res/layout/activity_main.xml был создан средой разработки вместе с Activity. Его название запрашивалось на том же экране, где и название Activity (скрин выше).
В последующих уроках этот файл называется обычно main.xml, а не activity_main.xml
Откроем двойным кликом res/layout/activity_main.xml
посмотрим, что там
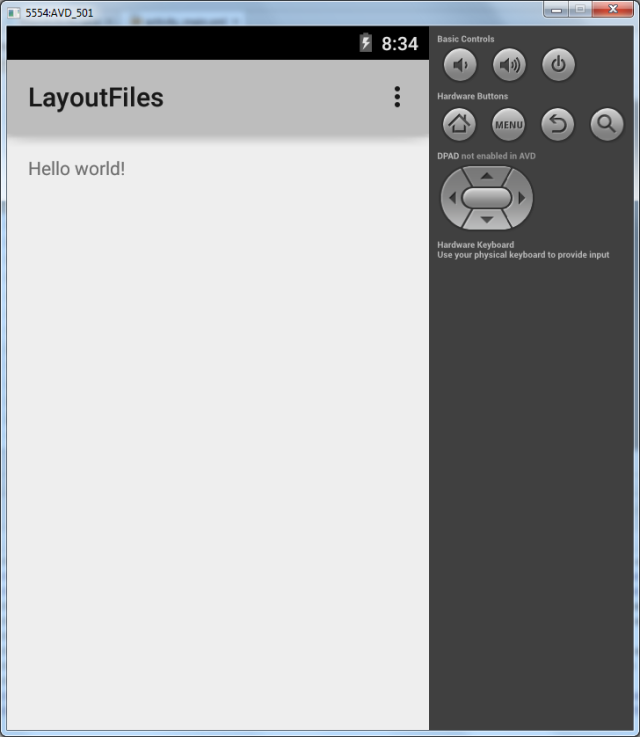
Запустим приложение и посмотрим, что оно нам покажет
Все верно — Activity отобразил то, что прописано в activity_main.xml.
Попробуем отобразить содержимое другого файла. Создадим еще один layout-файл, например myscreen.xml. Для этого выделим папку res/layout в нашем модуле и нажмем на ней правую кнопку мыши. В появившемся меню выбираем New > Layout resource file. Для любителей горячих клавиш есть более удобный путь: при выделенной папке res/layout нажать ALT+Insert, и там уже Enter на пункте Layout resource file.
Вводим имя файла myscreen, остальное пока не меняем, жмем OK.
В папке layout должен появиться новый файл myscreen.xml
Этот новый layout-файл должен сразу открыться на редактирование. Добавим на экран элемент Plain TextView из списка слева и через Properties изменим его текст на: «new layout file myscreen for activity».
Обязательно сохраняем (CTRL+S).
При создании нового layout-файла myscreen, среда добавила в R.java новую константу для этого файла — R.layout.myscreen. И мы теперь в коде сможем через эту константу указать на этот новый layout-файл.
Настроим так, чтобы Activity использовало новый файл myscreen.xml, а не activity_main.xml, который был изначально. Откроем MainActivity.java и поменяем аргумент метода setContentView. Замените «R.layout.activity_main», на «R.layout.myscreen» (ID нового layout-файла). Должно получиться так:
Сохраняем код (CTRL+S) и запускаем приложение (SHIFT+F10).
Теперь нам предложат подтвердить, что мы хотим запустить приложение на включенном эмуляторе.
Чтобы он при каждом запуске это не спрашивал, включите галку Use same device for future launches и жмите OK.
Видим, что теперь оно отображает содержимое из myscreen.xml, т.к. мы явно ему это указали в методе setContentView, который выполняется при создании (onCreate) Activity
Layout-файл в виде XML
Открыв в Android Studio layout файл activity_main или myscreen, вы видите его визуальное представление. Т.е. некий предпросмотр, как это будет выглядеть на экране. Снизу вы можете видеть две вкладки – Design и Text. Откройте вкладку Text
Мы видим достаточно читабельное xml-описание всех View нашего layout-файла. Названия xml-элементов — это классы View-элементов, xml-атрибуты — это параметры View-элементов, т.е. все те параметры, что мы меняем через вкладку Properties. Также вы можете вносить изменения прямо сюда и изменения будут отображаться во вкладке Design. Например, изменим текст у TextView. Вместо «new layout file myscreen for activity», напишем текст «some new text»
Сохраняем. Открываем Design и наблюдаем изменения.
Обычно авторы учебников дают содержание layout-файлов именно в xml виде. Это удобно – вы можете просто скопировать фрагмент и использовать, и не надо вручную добавлять View-элементы, бегать по Properties и настраивать все руками. Я буду делать в своих проектах так же.
Layout-файл при смене ориентации экрана
По умолчанию мы настраиваем layout-файл под вертикальную ориентацию экрана. Но что будет если мы повернем смартфон и включится горизонтальная ориентация? Давайте смотреть.
Изменим myscreen.xml. Добавим вертикальный ряд кнопок и изменим надпись.
xml-код (вы можете скопировать его и заменить им содержимое вашего layout файла myscreen во вкладке Text):
Обратите внимание — я добавил вертикальный LinearLayout и поместил в него 4 кнопки. Подробнее обсудим это на следующем уроке.
Сохраним файл, запустим приложение.
В вертикальной ориентации все ок.
Нажмем в эмуляторе CTRL+F12, ориентация сменилась на горизонтальную и наши кнопки уже не влезают в экран.
Т.е. нам необходим еще один layout-файл, который был бы заточен под горизонтальную ориентацию и в нашем случае вывел бы кнопки горизонтально.
Но как дать знать Activity, что она в вертикальной ориентации должна использовать один layout-файл, а в горизонтальной – другой? Об этом за нас уже подумали создатели Андроид. У нас есть возможность создать layout-файл, который будет использоваться приложением, когда устройство находится в горизонтальной ориентации.
Создание такого файла почти не отличается от создания обычного layout-файла. Становимся на папку res/layout и создаем новый Layout resource file. Название файла указываем то же самое: myscreen. Осталось добавить спецификатор, который даст приложению понять, что этот layout-файл надо юзать в горизонтальной ориентации. Для этого в списке спецификаторов слева снизу находим Orientation
И жмем кнопку со стрелкой вправо. Тем самым мы включили использование спецификатора ориентации. Нам надо указать, что нас интересует горизонтальная ориентация: Landscape. Выберите это значение из выпадающего списка.
Обратите внимание, что изменилось значение поля Directory name
Настройкой спецификатора мы указали, что наш новый layout-файл будет создан в папке res/layout-land, а не res/layout, как обычно. Т.е. спецификатор –land указывает на то, что layout-файлы из этой папки будут использованы в горизонтальной ориентации устройства.
Посмотрим на структуру модуля
Видим, что у нас теперь два файла myscreen: обычный и land. Можно это же увидеть в структуре папок. Для этого сверху поменяйте вид проекта с Android на Project
И вы увидите, что в модуле теперь есть папки res/layout и res/layout-land. И обе они содержат файл myscreen.
Откроем двойным кликом файл res/layout-land/myscreen и поменяем его содержимое на такой xml-код:
Вкладка Design покажет следующее:
В этом layout файле мы расположили кнопки горизонтально, чтобы они адекватно отображались в горизонтальной ориентации.
Обратите внимание на название файла сверху. Там присутствует спецификатор land, чтобы вы всегда понимали какой из двух myscreen вы сейчас редактируете.
Activity читает layout-файл, который мы указывали в методе setContentView, т.е. myscreen.xml и отображает его содержимое. При этом оно учитывает ориентацию устройства, и в случае горизонтальной ориентации берет myscreen из папки res/layout-land (если он, конечно, там существует).
Переключим ориентацию CTRL+F12.
Activity понимает, что находится в вертикальной ориентации, и использует layout-файл myscreen из папки res/layout.
Еще немного об уроках. Далее почти во всех уроках основной layout-файл будет называться main.xml. Пусть это вас не смущает, просто помните, что ваш основной файл — это activity_main.xml.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник