- Assets (Активы)
- Чтение файлов
- Используем собственные шрифты
- Загрузка локальных файлов из активов в WebView
- Получаем список файлов в папке assets
- Ограничение на размер файлов
- Как добавить изображение в папку «drawable» в Android Studio?
- 21 ответов
- сделайте это через то, как Android Studio предоставил вам
- Tutorialwing
- Getting Started
- Create New Project
- Add Image in XML file
- Adding Image in Drawable Folder Using Image Asset Studio
- Using Added Image in Project
- Adding String in strings.xml file
Assets (Активы)
В Android имеется ещё один каталог, в котором могут храниться файлы, предназначенные для включения в пакет — assets. Этот каталог находится на том же уровне, что и res. Для файлов, располагающихся в assets, в R.java не генерируются идентификаторы ресурсов. Для их считывания необходимо указать путь к файлу. Путь к файлу является относительным и начинается с /assets. Этот каталог, в отличие от подкаталога res, позволяет задавать произвольную глубину подкаталогов и произвольные имена файлов и подкаталогов.
По умолчанию проект в студии не содержит данную папку. Чтобы её создать, выберите меню File | New | Folder | Assets Folder.
Чтение файлов
Для доступа к файлам используется класс AssetManager. Пример для чтения текстового файла.
Сначала на Kotlin.
Для доступа к графическому файлу из актива можно использовать следующий код:
Вы также можете загрузить изображение в Bitmap, используя BitmapFactory.decodeStream(), вместо Drawable.
Функция-расширение для Kotlin, которая вернёт Bitmap.
Используем собственные шрифты
Напишем практический пример создания приложения, в котором будут использоваться собственные шрифты, не входящие в стандартную библиотеку шрифтов Android. Для этого мы упакуем нужные шрифты вместе с приложением. Поместим в каталог assets/fonts файлы шрифтов (можно скачать бесплатные шрифты с сайтов 1001 Free Fonts или Urban Fonts ).
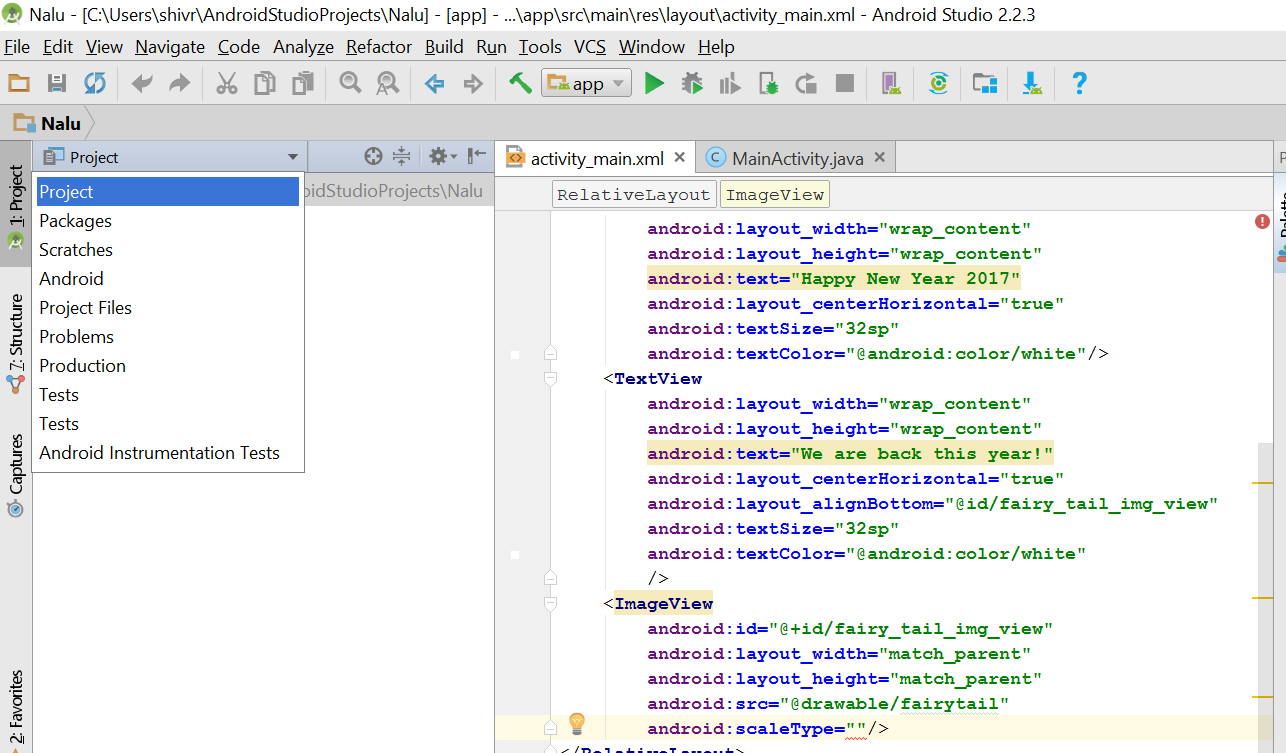
В файл разметки добавим пару текстовых полей с заготовленным текстом для вывода этого текста с нашим шрифтом.
В классе активности загрузим объект EditText из ресурсов, а затем создадим объект Typeface, используя вызов статического метода Typeface.createFromAsset(). Метод createFromAsset() принимает два параметра:
- объект AssetManager, который можно получить вызовом метода getAssets()
- путь к файлу актива.
Например, загрузить шрифт для текстового поля EditText можно следующим способом:
Запустив проект, мы увидим в текстовых полях надписи Happy New Year! и Meow!, выводимые нашими собственными шрифтами.
Пример для фрагмента.
Загрузка локальных файлов из активов в WebView
Если нужно загрузить локальные страницы и изображения из активов в WebView, то можно использовать префикс file://android_asset. Подробнее смотрите в статье про WebView.
Получаем список файлов в папке assets
Можно получить список файлов, которые находятся в папке assets. Для быстрой проверки кода я вручную скопировал в папку два файла:
Кроме ваших файлов, также возвращаются странные папки /images, /sounds, /webkit. Учитывайте это в своих проектах. Так как в папке можно создавать собственные подпапки, то можно воспользоваться вспомогательным методом:
Ограничение на размер файлов
По сети гуляет информация, что существует ограничение в 1 Мб на размер файлов в папке assets. При превышении размера у вас может появиться ошибка:
Я не сталкивался, поэтому рецепт решения проблемы не предлагаю.
Источник
Как добавить изображение в папку «drawable» в Android Studio?
мне нужно добавить изображение к .
когда я выбираю new > image asset , появляется диалоговое окно для выбора Asset Type .
как я могу добавить изображение к ?
21 ответов
на Android Studio 1.5:
- щелкните правой кнопкой мыши на res, new Image Asset
- On тип актива выбрать панель действий и значки вкладок
- выбрать путь образа
- дайте вашему изображению имя в имени ресурса
- Далее->Готово
обновление Android Studio 2.2:
щелкните правой кнопкой мыши на res, new Image Asset
On Тип Значок выбрать панель действий и значки вкладок
On тип актива выбрать изображения
On путь выберите путь изображения
изображение будет сохранено в папке/res / drawable.
предупреждение! Если вы решите используйте изображения, отличные от значков в SVG или PNG, имейте в виду, что он может стать серым, если изображение не прозрачно. Вы можете найти ответ в комментариях к этой проблеме, но ни один из них не проверяется, потому что я никогда не сталкивался с этой проблемой. Я предлагаю вам использовать иконки отсюда: материал иконки
копировать .png изображение и вставить в drawable.
вы можете добавить изображение с помощью xml-файла
или вы можете установить изображение с помощью программы:
например, я должен добавить список.png в папке drawable.
и теперь я просто вставлю в drawable папку. В качестве альтернативы вы можете сделать это Ctrl + C / V, как это делаем мы, программисты. 🙂
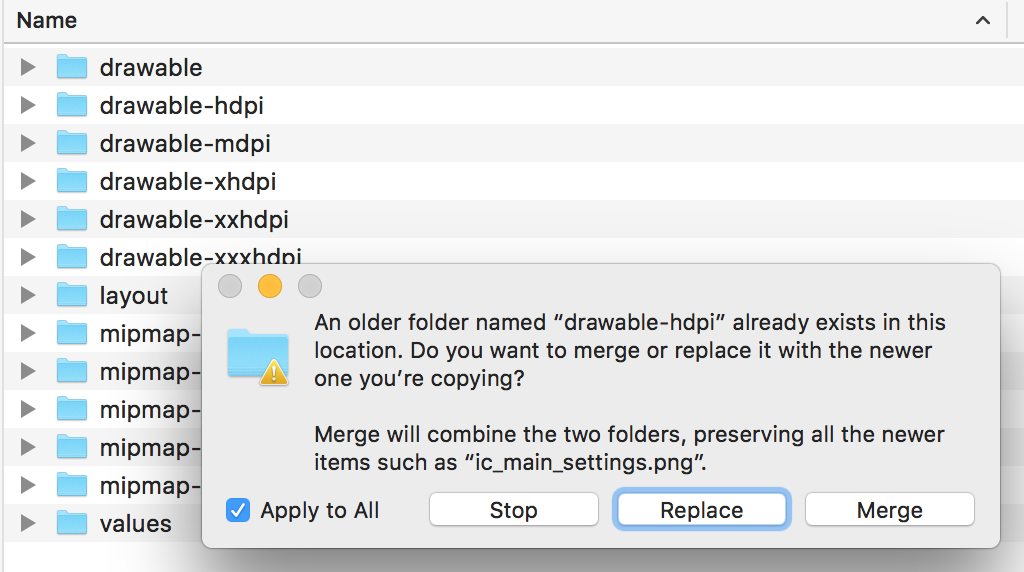
его очень просто просто скопировать изображение и вставить в папку drawable. еще одна вещь, когда вы вставляете изображение в папку drawable появится всплывающее окно с просьбой имя папки добавить xxhdpi, xhdpi, hdpi или mdpi в соответствии с вашим изображением, как показано ниже image
все еще есть проблема проверить эту ссылку: Drawable папка в Android studio
вы можете просто скопировать и вставить файл изображения(.jpg по крайней мере) в ваш res/drawable. У меня получилось!
сделайте это через то, как Android Studio предоставил вам
щелкните правой кнопкой мыши на папке res и добавьте изображение как Изображения таким образом. Android studio автоматически генерирует ресурсы изображений с различными разрешениями.
вы можете напрямую создать папку и перетащить изображение внутрь, но у вас не будет значков разного размера, если вы это сделаете.
откройте свой проект в Android Studio
нажать на кнопку res
Правой Кнопкой Мыши на drawable
нажать на кнопку Show in Explorer
дважды щелкните по drawable папка.
скопируйте в него файл изображения и переименуйте его по своему желанию.
теперь напишите имя файла изображения после @drawable/ .
он будет показывать изображение вы выбрали.
вам нужно использовать сторонний плагин, такой как Androidicons Drawable Import установить это. Идти к Android Studio > Prefrences > плагины > и найдите Выигрышного AndroidIcons Вы можете делать такие вещи, как
- Androidicons Drawable Import
- Материал Иконки Drawable Импорт
- Масштабируемый Drawable
- Multisource-Drawable
перезапустить Android studio. Если вы не создали папку рисунки , создайте его, импортировав любое изображение как — «панель действий и значки вкладок» и «значки уведомлений»,. Затем прямо падала на проводник и видим 4 варианта в new tab. Используйте любое одно согласно вашей потребности.
Android Studio 3.0:
1) Щелкните правой кнопкой мыши каталог «drawable».
2) Нажмите на: Показать в Проводнике
теперь у вас есть explorer opent с несколькими каталогами в нем, один из них «drawable».
3) перейдите в каталог ‘drawable’.
4) Поместите изображение, которое вы хотите там.
5) закройте проводник еще раз.
теперь изображение находится в Android Studio в разделе «res / drawable».
самый простой способ-просто перетащить изображение в папку drawable. Важно иметь в виду, если вы используете Android Studio в 2.2.X версии убедитесь, что вы находитесь в ВИД ПРОЕКТА иначе он не позволит перетаскивать изображение.

установите и используйте плагин android Drawable Importer:
инструкции по установке плагина находятся на этой странице. Это называется «android Drawable Importer» в результатах поиска плагинов.
- щелкните правой кнопкой мыши на папке » res » и выберите New -> Batch Drawable Import
- нажмите + и выберите источник изображение
- выберите, какое разрешение вы хотите его рассмотреть и какие другие размеры автоматически генерировать для
кажется смешным, что Android Studio не поддерживает это напрямую.
EDIT: но Xcode тоже не так. 🙁
мой способ экспорта / импорта активов изображений. Я использую эскиз.
Шаг 1. Эскиз: экспорт с помощью Android preset
Шаг 2. Finder: перейдите в папку экспорт > Cmd + C
Шаг 3. Finder: перейдите в папку /res вашего проекта > Cmd + V > применить ко всем > слияние
OK, изображения теперь они в вашем проекте.
его довольно просто
1) Просто скопируйте изображения и вставьте в папку drawable.
2) при вставке изображения(например,»mdpi) в папку drawable появится всплывающее окно с запросом имени папки add-mdpi .
3) Сделайте это для всех(hdpi, xhdpi, xxhdpi).
Я только что добавил одну ссылку, которую вы можете проверить, если у вас есть какие-либо сомнения.
В Android Studio вы можете выполнить следующие шаги, чтобы добавить изображение в папку drawable:
- Правой Кнопкой Мыши на drawable папку
- выберите Показать Explorer
- вставить изображение, которое вы хотите добавить
просто скопируйте изображения и выберите drawable затем на опции вставить или нажмите сочетание клавиш ctrl v. изображения добавляются
пример без каких-либо XML
изображение image_name.jpg на res/drawable/image_name.jpg и использовать:
протестировано на Android 22.
скопируйте изображение, затем вставьте его в drawables в папке ресурсов проекта в Android studio.Убедитесь, что имя вашего изображения не слишком длинное и не имеет пространственных символов.Затем нажмите SRC (source) в разделе свойства и найдите свое изображение нажмите на него, затем он автоматически импортируется вам представление изображения на вас эмулятор.
добавление изображений в папку drawable довольно просто. Просто выполните следующие действия:
- скачать необходимое изображение и сохраните его на рабочем столе.
- Теперь перейдите в Android Studio и щелкните правой кнопкой мыши на drawable внутри res.
- при щелчке правой кнопкой мыши вы увидите ‘показать в Проводнике’ или ‘показать в Finder.
- нажмите «Показать в проводнике» или «показать в Finder» , а затем перетащите или просто скопируйте загруженное изображение в папку drawable.
ваше изображение будет сохранено внутри drawable и вы можете использовать его.
Источник
Tutorialwing
In this post, we are going to learn about how to add image in android studio using image asset studio with example. We will see how to
– add image, stored locally in device, in android studio.
– add predefined images (Clip Art), free for use in app under apache license 2.0
– add text, what-ever text you like, as image source
Getting Started
Have you ever faced situation where you need image(s) while developing any android application ?
That too, multiple images of different resolutions to support multiple screen devices.
Android Studio has implemented a very nice feature to create images – Image Asset Studio.
Using Image Asset Studio, you can include image with various resolutions in your android project. It contains set of images (Above 500). You can choose any image of your choice and include it in your project.
We will create a android project, then create an image using android image asset studio and use it in imageView in project.
So, let’s start now
Create New Project
At first, follow steps below to create new project.
| Step | Description |
|---|---|
| 1. | Open Android Studio (Ignore if already done). |
| 2. | Go to File => New => New Project. This will open a new window. Then, under Phone and Tablet section, select Empty Activity. Then, click Next. |
| 3. | In next screen, select project name as ImageAssetExample. Then, fill other required details. |
| 4. | Then, clicking on Finish button creates new project. |
Some very important concepts (Recommended to learn before you move ahead)
Add Image in XML file
Till now, we have created new android project. Now, open activity_main.xml file. Then, add image into it. Finally, this file will be like –
Note that android:src=”” attribute is left blank. We have done it intentionally. Our target is to add image into drawable folder, then use that image into android:src=”” attribute.
Adding Image in Drawable Folder Using Image Asset Studio
Follow step below to add image –
- Select res/drawable folder. Then, right click on it. Then, select New => Image Asset. Check below image –
- Clicking on Image Asset opens Image Asset Studio.
- In Image Asset Studio, there are few options which we need to select –
- Icon Type: There are several icon types –
- Launcher Icon (Adaptive and Legacy): Launcher icon for app supporting Android 8.0
- Launcher Icon (Legacy only): Launcher icon for app support no higher than Android 7.1
- Action Bar and Tab Icons: If we want to create icons for Action Bar or tab
- Notification Icons: If we want to create notification icon.
- TV Banners: If we want to create banners for TV.
- TV Channel Icons: If we want to create TV Channel Icons.
Note: Here, we have selected Action Bar and Tab Icons.
- Name: It is name of the image which we want to use for selected image. Here, we have written ic_bluetooth_car.
- Asset Type: There are three types –
- Image: If you have an existing image, choose this type and select path of the image, where it is stored in your device.
- Clip Art: If you want to use existing icons (there are over 500 icons), select this type. Then, click on icons being shown after Clip Art. It will open new popup. We can see several icons which can be used for free. Select any image of your choice.
- Text: If you want to write some text and use it as image source, you can also do so. Select this type. Then, write text in placeholder provided. You can also select font if you want to change it.
Here, we have selected Clip Art. Then, selected below image by clicking on icon shown after this option. Check below image for reference –
- Trim: Select Yes or No based on your choice. Note: We have selected No
- Padding: Add padding if you need some padding around icon. Note: We have selected 0% as padding.
- Theme: There are three options –
- HOLO_DARK: Choose if you want to create image for dark theme.
- HOLO_LIGHT: Choose if you want to create image for light theme.
- CUSTOM: Choose if you want to apply your own theme. If you choose this, you will see option to choose different colour. Select colour of your own choice.
Note: We have selected HOLO_LIGHT.
- Icon Type: There are several icon types –
- Let’s see a snapshot of what we have selected till now. –
- Now, clicking on Next button redirects you to next screen as shown below –
In this screen, we need to select Res Directory and Output Directories.
- Res Directory: We need to select resource source where we want to add the image asset. It is basically related to build variant, including debug or release. There are three available options –
- main: Choose this option if you want to add image for all build variant, including debug and release.
- debug: Choose this option if you want to add image for debug build only.
- release: Choose this option if you want to add image for release build only.
Note: We have select main here because we want to add image for all build variant.
- Res Directory: We need to select resource source where we want to add the image asset. It is basically related to build variant, including debug or release. There are three available options –
- Output Directories It shows final images that will be created. Also, it shows where they will be stored etc.
Note: In our case, Image are being created for many resolutions. For example, mdpi, hdpi, xhdpi, xxhdpi etc. - Now, click on Finish button. This action creates images for different resolutions and store it in specified path.
- Open specified paths. You will see image there. In our case, It’s like image shown below –
Using Added Image in Project
Till now, we have added image in drawable folder using image asset studio. Now, we will use them in our project.
So, open activity_main.xml file. Now, add src attribute in ImageView as @drawable/ic_bluetooth_car.
Finally, activity_main.xml file, will look like below –
Similarly, you can add any image to ImageView.
Adding String in strings.xml file
Open res/values/strings.xml file. Then, add below code in it –
Now, run your application. You will get output as below –
That’s it. We have successfully added image in android studio using image asset studio. If you want to know more, visit here
Источник