Работа с изображениями
Ресурсы изображений
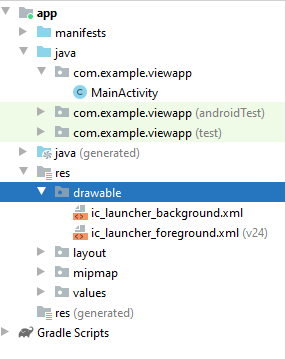
Одним из наиболее распространенных источников ресурсов являются файлы изображений. Android поддерживает следующие форматы файлов: .png (предпочтителен), .jpg (приемлем), .gif (нежелателен). Для графических файлов в проекте уже по умолчанию создана папка res/drawable . По умолчанию она уже содержит ряд файлов — пару файлов иконок:
При добавлении графических файлов в эту папку для каждого из них Android создает ресурс Drawable . После этого мы можем обратиться к ресурсу следующим образом в коде Java:
Например, добавим в проект в папку res/drawable какой-нибудь файл изображения. Для этого скопируем на жестком диске какой-нибудь файл с расширением png или jpg и вставим его в папку res/drawable (для копирования в проект используется простой Copy-Paste)
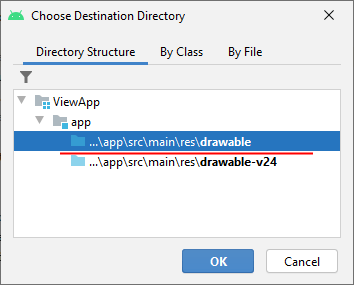
Далее нам будет предложено выбрать папку — drawable или drawable-24 . Для добавления обычных файлов изображений выберем drawable :
Здесь сразу стоит учесть, что файл изображения будет добавляться в приложение, тем самым увеличивая его размер. Кроме того, большие изображения отрицательно влияют на производительность. Поэтому лучше использовать небольшие и оптимизрованные (сжатые) графические файлы. Хотя, также стоит отметить, что все файлы изображений, которые добавляются в эту папку, могут автоматически оптимизироваться с помощью утилиты aapt во время построения проекта. Это позволяет уменьшить размер файла без потери качества.
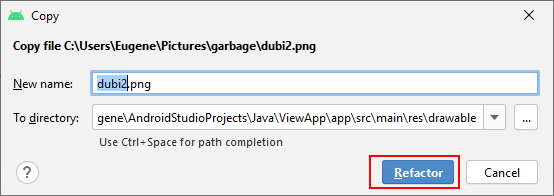
При копировании файла нам будет предложено установить для него новое имя.
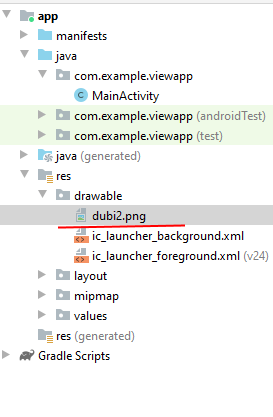
Можно изменить название файла, а можно оставить так как есть. В моем случае файл называется dubi2.png . И затем нажмем на кнопку Refactor. И после этого в папку drawable будет добавлен выбранный нами файл изображения.
Для работы с изображениями в Android можно использовать различные элементы, но непосредственно для вывода изображений предназначен ImageView . Поэтому изменим файл activity_main.xml следующим образом:
В данном случае для отображения файла в ImageView у элемента устанавливается атрибут android:src . В его значении указывается имя графического ресурса, которое совпадает с именем файла без расширения. И после этого уже в Preview или в режиме дизайнере в Android Studio можно будет увидеть применение изображения, либо при запуске приложения:
Если бы мы создавали ImageView в коде java и из кода применяли бы ресурс, то activity могла бы выглядеть так:
В данном случае ресурс drawable напрямую передается в метод imageView.setImageResource() , и таким образом устанавливается изображение. В результате мы получим тот же результат.
Однако может возникнуть необходимость как-то обработать ресурс перед использованием или использовать его в других сценариях. В этом случае мы можем сначала получить его как объект Drawable и затем использовать для наших задач:
Для получения ресурса применяется метод ResourcesCompat.getDrawable() , в который передается объект Resources, идентификатор ресурса и тема. В данном случае тема нам не важна, поэтому для нее передаем значение null. Возвращается ресурс в виде объекта Drawable :
Затем, например, можно также передать ресурс объекту ImageView через его метод setImageDrawable()
Источник
How to Add Image to Drawable Folder in Android Studio?
The resource folder is the most important folder because it contains all the non-code sources like images, XML layouts, UI strings for the android application. In Android Studio inside the res folder, one can find the drawable folder, layout folder, mipmap folder, values folder, etc. Among them, the drawable folder contains the different types of images used for the development of the application. We need to add all the images to the drawable folder for the application development. Images are used in android applications to provide more user-friendly behavior & functionality. So in this article, we are going to discuss how to add an image to the drawable folder with multiple methods being explained step by step.
Method 1
In method 1 we will do it through the way Android Studio provided to you.
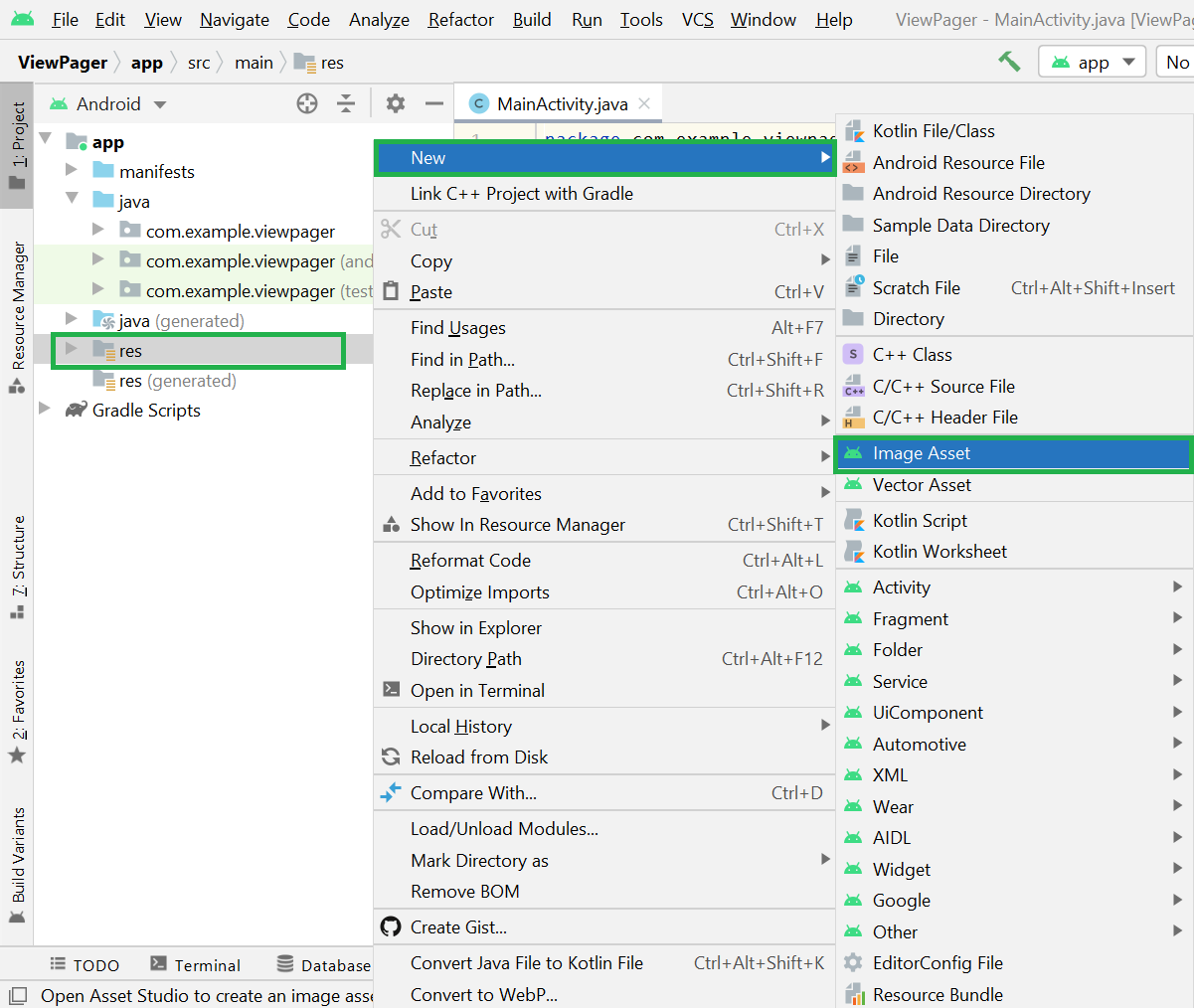
Step 1: Open Android Studio and go to the app > res > right-click > New > Image Asset as shown in the below figure.
Step 2: A pop-up screen will arise like below. Here choose Action Bar and Tab Icons in Icon Type.
Step 3: Then choose Asset Type as Image and enter the Path of your image. Enter the name of your image and click on Next.
Step 4: Now you can see the android studio automatically created the different-sized images. You can directly create the folder and drag image inside but you won’t have the different-sized icons if you do that and this the main advantage of following this method. And finally, click on the Finish button.
Now go to the app > res > drawable and you can find a folder named as image and the different sized images inside this folder as shown in the below image.
- drawable-ldpi (low-density): Lower images quality supported by the earlier sets of the android – 240×320 pixels
- drawable-mdpi (medium-density): For medium images support – 320×480 pixels
- drawable-hdpi (high-density): Images for the Android Broad Screen set or Android Phones with the Higher resolution – 480×800 pixels
- drawable-xhdpi (extra high-density): Devices with maximum resolution – 720×1280 pixels
Method 2
Method 2 is very easy but as we discussed above we can directly create the folder and drag image inside but you won’t have the different-sized icons if you do that and this the main advantage of method 1. So the developer must follow method 1. Below is the step by step implementation of method 2:
Step 1: In this method first of all in your system find your required images and copy the image as we do normally.
Step 2: Then open the Android Studio go to the app > res > drawable > right-click > Paste as shown in the below figure.
Step 3: Then a pop-up screen will arise like below. Here choose your directory where you want to store your image file. And click on OK.
Step 4: In this screen, you can rename your image file name and also choose your directory. And click on the Refactor button. And you are done.
Now go to the app > res > drawable and you can find a file named as method_2.jpg as shown in the below image.
Источник
Add images to your Android Project
We’re now going to add a picture to Android Studio. This picture will be used in an Image View.
First, download this picture: (Right click and select Save Image As.)
Save it to your own computer and remember where you saved it to.
We need to import this picture into the res > drawable folder. Open up your Project Explorer again by clicking its tab:
Now expand the res item and locate the drawable folder:
Right click the drawable folder, and select Show in Explorer from the menu:
This will open a window showing a list of folders. The image below is from Windows 10:
All of these folders are from your res directory. (The mipmap ones are used mainly for icons. You can create them in different sizes. We’ll do this much later in the course.)
What you need to do is to copy and paste your image from where you saved it on your computer into the drawable folder (we’re assuming you know how to copy and paste files from one folder to another):
Now go back to Android Studio and you should see it there:
We can now use this image in our app.
Go back to your blueprint. Locate the Image View control in the Palette, which is under Images in earlier versions of Android Studio:
In later versions of Android Studio, you can find the Image View control under the Common category of the Palette (and under Widgets):
Drag an Image View to just below your Text View. As soon as you do, you should the following dialogue box appear:
Expand the Project item of Drawable and select the bridge image and click OK. Your blueprint will then look like this:
As you can see, the Image View has ended up in the top left. We don’t want it there.
With the Image View selected, click anywhere inside of it with your left mouse button. Keep the left mouse button held down and drag it below the Text View:
(You won’t be able to see the image itself in Blueprint View.)
Now we’ll add a Constraint. We want to connect the top middle circle of the Image View to the bottom middle circle of the Text View. Hold your mouse over the top middle circle of the Image View. It will turn green. Now hold your left mouse button down. Keep it held down and drag to the bottom middle circle of the Text View:
You should see a blue arrow connecting the two:
Now add a constraint from the left of the Image View to the left edge of the screen, just like you did for the Text View. Likewise, connect the right edge of the Image View to the right edge of the screen. Your blueprint will then look like this:
It can be a little bit fiddly, so don’t forget you can undo with CTRL + Z.
If you have a look at the properties area again, you may be wondering what all those lines are for:
The straight lines indicate which sides of your view are constrained, and to where. They also tell you the size of the margins, 8 in the image above. Hold your mouse over one of the lines and you’ll see a dropdown list. You can change your margins from here:
The other lines to be aware of are the ones inside the square, pointy arrows in the image above. There are three different settings here:
Wrap Contents
Fixed
Match constraints
Click the arrows to see what they do. Watch what happens to the Image View when you click a set of arrows. In the image below, we’ve set the arrows to Fixed:
The arrows have turned into straight lines. Notice that layout_width value has changed to 200dp. It has changed to 200 because that was the width of the image we used. Notice that the Image View hasn’t changed its size. But move the horizontal slider from 50 to something else. Watch what happens to your Image View in the blueprint.
Click the straight lines inside the square to see the third of the settings, Match Constraints:
Notice that image has now stretched to the margins of the screen. Notice, too, that the layout_width has been reset to zero. Click again, though, to go back to Wrap Contents.
In the next lesson, you’ll learn about a different type of layout — LinearLayout.
Источник
Как добавить изображение в папку «drawable» в Android Studio?
мне нужно добавить изображение к .
когда я выбираю new > image asset , это выходит диалог, чтобы выбрать Asset Type .
как я могу добавить изображение к ?
21 ответов:
на Android Studio 1.5:
- щелкните правой кнопкой мыши на res, new Image Asset
- On тип актива выбрать значки панели действий и вкладок
- выбрать путь к изображению
- дайте вашему изображению имя в имени ресурса
- Далее->Готово
обновление Android Studio 2.2:
щелкните правой кнопкой мыши на res, new Image Asset
On Тип Значок выбрать значки панели действий и вкладок
On тип актива выбрать Image
On путь выбрать свой путь изображения
изображение будет сохранено в папке/res / drawable.
предупреждение! Если вы решите используйте изображения, отличные от значков в SVG или PNG имейте в виду, что он может стать серым, если изображение не прозрачно. Вы можете найти ответ в комментариях к этой проблеме, но ни один из них не проверяется, потому что я никогда не сталкивался с этой проблемой. Я предлагаю вам использовать значки отсюда:материал иконки
копировать .png изображение и вставить в drawable.
вы можете добавить изображение с помощью xml-файла
или вы можете установить изображение с помощью программы:
например, я должен добавить список.png в папке drawable.
а теперь я просто вставлю это в drawable папку. В качестве альтернативы вы можете сделать это Ctrl + C/V, как это делаем мы, программисты. : -)
его очень просто просто скопировать изображение и вставить в папку drawable. еще одна вещь, когда вы вставляете изображение в папку drawable появится всплывающее окно с просьбой имя папки добавить xxhdpi, xhdpi, hdpi или mdpi в соответствии с вашим изображением, как показано ниже image
все еще есть проблема проверить эту ссылку: Drawable папка в Android studio
вы можете просто скопировать и вставить файл изображения(.jpg по крайней мере) в ваш res/drawable. Это сработало для меня!
сделайте это через то, как Android Studio предоставляется вам
щелкните правой кнопкой мыши на папке res и добавьте изображение как Изображения таким образом. Android studio будет автоматически генерировать ресурсы изображений с различными разрешениями.
вы можете напрямую создать папку и перетащить изображение внутрь, но у вас не будет значков разного размера, если вы это сделаете.
откройте свой проект в Android Studio
нажать на кнопку res
Правой Кнопкой Мыши на drawable
нажать на кнопку Show in Explorer
дважды щелкните на drawable папка.
скопируйте в него файл изображения и переименуйте по своему желанию.
теперь напишите имя файла изображения после @drawable/ .
он будет показывать изображение, которое вы выбрали.
вы должны использовать плагин сторонних производителей, как AndroidIcons выигрышного импорт установить это. Идти к Android Studio > Prefrences > плагины > и найдите Андроидиконы Drawable Вы можете делать такие вещи, как
- AndroidIcons Drawable Import
- Материал Иконки Drawable Импорт
- Масштабируемый Drawable
- Multisource-Drawable
перезагрузите Android studio. Если вы не создали папку рисунки , создайте его, импортировав любое изображение как — «значки панели действий и вкладок» и «значки уведомлений»,. Затем щелкните правой кнопкой мыши на проводнике файлов, и вы можете увидеть 4 варианта в new tab. Используйте любое одно согласно вашей потребности.
1) Щелкните правой кнопкой мыши каталог «drawable».
2) Нажмите на: Показать в Проводнике
теперь у вас есть проводник opent с несколькими каталогами в нем, один из которых является «drawable».
3) Зайдите в каталог ‘drawable’.
4) Поместите изображение, которое вы хотите там.
5) снова закройте проводник.
теперь изображение находится в Android Studio в разделе «res/drawable».
самый простой способ-просто перетащить изображение в папку для рисования. Важно иметь в виду, если вы используете Android Studio в 2.2.x версия убедитесь, что вы находитесь в ВИД ПРОЕКТА иначе это не позволит перетащить изображение.
установите и используйте плагин импортера android Drawable:
инструкции по установке плагина находятся на этой странице. Это называется «android Drawable Importer» в результатах поиска плагина.
- щелкните правой кнопкой мыши на папке » res » и выберите New -> Batch Drawable Import
- нажмите + и выберите свой источник изображение
- выберите, какое разрешение вы хотите, чтобы он рассматривал и какие другие размеры автоматически генерировать для
кажется смешным, что Android Studio не поддерживает это напрямую.
EDIT: но Xcode тоже не так. : — (
мой способ экспорта / импорта ресурсов изображений. Я использую эскиз-дизайн.
Шаг 1. Эскиз: экспорт с помощью предустановки Android
Шаг 2. Finder: перейдите в папку экспорта > Cmd + C
Шаг 3. Finder: перейдите в папку /res вашего проекта > Cmd + V > применить ко всем > слияние
ОК, изображений в вашем проекте сейчас.
1) Просто скопируйте ваши изображения и вставьте в папку drawable.
2) при вставке изображения(например,»mdpi) в папку drawable появится всплывающее окно с запросом имени папки add-mdpi .
3) Сделайте это для всех(hdpi,xhdpi,xxhdpi).
Я только что добавил одну ссылку, которую вы можете проверить, если у вас есть какие-либо сомнения.
В Android Studio вы можете выполнить следующие шаги, чтобы добавить изображение в папку для рисования:
- Правой Кнопкой Мыши на drawable папку
- выберите Показать Обозреватель
- вставить изображение, которое вы хотите добавить
просто скопируйте изображения и выберите drawable затем на опции вставки или нажмите сочетание клавиш ctrl v. изображения добавляются
пример без каких-либо XML
изображение image_name.jpg на res/drawable/image_name.jpg и использовать:
протестировано на Android 22.
скопируйте изображение, а затем вставьте его в drawables в папке ресурсов вашего проекта в android studio.Убедитесь, что имя вашего изображения не слишком длинное и не имеет каких-либо пространственных символов.Затем нажмите SRC (источник) в разделе «свойства» и найдите свое изображение нажмите на него, после чего он автоматически импортируется в ваш эмулятор.
добавление изображений в папку drawable довольно просто. Просто выполните следующие действия:
- скачать необходимое изображение и сохраните его на рабочем столе.
- Теперь перейдите в Android Studio и щелкните правой кнопкой мыши на drawable внутри РЭС.
- при щелчке правой кнопкой мыши вы увидите ‘показать в Проводнике’ или ‘показать в Finder.
- нажмите на кнопку «Показать в проводнике» или «показать в Finder» , а затем перетащите или просто скопируйте загруженное изображение в папку для рисования.
ваше изображение будет сохранено внутри drawable, и вы можете использовать его.
новый > актив изображения > тип актива. работает для меня очень хорошо. спасибо.
вам просто нужно скопировать файл изображения из папки местоположения, а затем щелкните правой кнопкой мыши на drawable в Android studio, а затем вставьте его.
- выберите папку Drawable, do Ctrl Nскриншот
выберите Image asset
выберите значки панели действий и вкладок в активе типа
Источник