- AutoCompieteTextview и MultiAutoCompleteTextView
- AutoCompleteTextView
- Пример для Kotlin
- Стилизация
- Место вывода выпадающего списка
- Динамический подбор
- Собственный адаптер для выпадающего списка подсказок
- MultiAutoCompleteTextView
- Библиотеки
- Android AutoCompleteTextView с подсказками из веб-сервиса
- Шаг 1 – реализация кастомного адаптера для AutoCompleteTextView
- Шаг 2 – создание XML-разметки для строки подсказки
- Шаг 3 – добавление задержки перед отправкой запроса на сервер
- Шаг 4 – добавление анимированного прогресса к полю ввода
- Шаг 5 – соединение компонентов
- Как использовать фреймворк Autofill в Android Oreo
- Необходимые условия
- 1. Создаём новый проект
- 2. Создаём активность с настройками
- Шаг 1. Создание разметки
- Шаг 2. Сохранение email адресов
- Шаг 3. Создание файла метаданных
- 3. Создаём сервис автозаполнения
- Шаг 1. Анализ иерархии View
- Шаг 2. Создаём и заполняем удалённые представления
- Шаг 3. Создание наборов данных
- Шаг 4. Обновляем манифест
- 4. Активируем и используем сервис автозаполнения
AutoCompieteTextview и MultiAutoCompleteTextView
AutoCompleteTextView
Компонент AutoCompleteTextView — это текстовое поле с автозаполнением и возможностью редактирования вводимого текста. Использование компонента удобно в том случае, когда требуется ускорить процесс ввода текста.
На панели инструментов элемент можно найти в разделе Texts.
AutoCompleteTextView является подклассом EditText, поэтому доступны все возможности форматирования и редактирования текста родительского класса.
Дополнительно, у AutoCompleteTextView есть свойство completionThreshold для указания минимального числа символов, которое должен ввести пользователь, чтобы включилась функция автозаполнения. Для связывания с данными необходимо задействовать адаптер, содержащий список значений через метод setAdapter().
Для упрощения создадим статический массив строк с именами котов и свяжем его через адаптер с нашим элементом в Java-коде. В реальных приложениях лучше использовать строковые ресурсы.
Запустите пример и начинайте вводить имена. Если вы напечатаете два символа му, то появится выпадающий список с вариантами слов для продолжения. Дальше текст можно не набирать, а просто коснуться нужного варианта и готовый текст сразу вставится в текстовое поле. Вот так все просто и работает.
Пример с строковыми ресурсами (res/values/string.xml).
Получаем массив из ресурсов и используем в адаптере.
Пример для Kotlin
Напишем аналогичный пример на Kotlin и добавим несколько новых слушателей.
Стилизация
Подготовим тему в styles.xml:
Подключим тему к компоненту.
Место вывода выпадающего списка
По умолчанию выпадающий список подсказок выводится сразу под текстовым полем. Но можно переопределить это поведение через атрибут android:dropDownAnchor, указав нужный идентификатор компонента.
Добавим кнопку под текстовым полем и будем выводить выпадающий список под кнопкой.
Динамический подбор
В примере используется готовый набор слов для подстановки. Можно модифицировать программу, чтобы список слов был динамическим. Когда пользователь напечатает новое слово и нажмёт ОК, то проверяем наличие данного слова в массиве. Если такого слова нет, то добавляем в массив. Для решения данной задачи обычный строковый массив нам не подойдёт, будем использовать List .
Собственный адаптер для выпадающего списка подсказок
Можно настроить свой адаптер для вывода подсказок, используя интерфейсы Filterable и ListAdapter. Можно наследоваться от ArrayAdapter, который уже имеет эти интерфейсы.
Попробуйте реализовать пример самостоятельно и пришлите его мне.
MultiAutoCompleteTextView
На панели инструментов компонент можно найти в том же разделе Texts.
Использование компонента удобно в том случае, когда требуется ускорить процесс ввода текста.
MultiAutoCompleteTextView — это текстовое поле с автозаполнением и возможностью редактирования вводимого текста, расширяющее функциональность AutoCompieteTextview, который может показывать автозаполнение для каждой из подстрок текста, разделенных знаком пунктуации. Разделитель задается явно вызовом метода setTokenizer().
MultiAutoCompleteTextView является подклассом EditText и AutoCompleteTextView, поэтому доступны все возможности форматирования и редактирования текста родительских классов, описанных выше.
Пример практически не будет отличаться от предыдущего. Главная особенность — можно задать строковый массив в виде строк, разделенных запятой, например, так:
Теперь, при наборе первых букв, будет выводиться не одно слово, а сразу пара слов.
Библиотеки
EmailAutoCompleteTextView — данные берутся из списка контактов вашего телефона
Источник
Android AutoCompleteTextView с подсказками из веб-сервиса
Для одного из своих Android-приложений Book Tracker я реализовал кастомный AutoCompleteTextView с подсказками для названий книг, которые динамически подгружаются с Google Books по мере ввода названия книги.
Задача перед компонентом стояла следующая:
- Загрузка данных должна осуществляться в отдельном потоке, чтобы не блокировать UI-поток;
- Загрузка подсказок должна начинаться только, если пользователь приостанавливает набор (чтобы предотвратить отправку множества запросов к серверу после каждого введенного символа);
- Подсказки должны загружаться, если пользователь ввел строку некоторой минимальной длины (нет смысла начинать загрузку данных для строки из двух или трех символов);
- При запросе к серверу в правой части поля должен быть показан анимированный прогресс, чтобы информировать пользователя о загрузке.
Финальный результат:
Шаг 1 – реализация кастомного адаптера для AutoCompleteTextView
Адаптер для AutoCompleteTextView – это ключевой компонент, в котором происходит загрузка и хранение подсказок. BookAutoCompleteAdapter реализовывает интерфейс Filterable, чтобы перехватывать ввод пользователя из AutoCompleteTextView и передавать его в качестве поискового запроса в веб-сервис. Единственный метод интерфейса Filterable – это getFilter(), который должен возвращать экземпляр класса Filter, осуществляющий загрузку и публикацию данных. Наследники класса Filter должны реализовать два метода: performFiltering(CharSequence constraint) и publishResults(CharSequence constraint, Filter.FilterResults results).
Метод performFiltering будет вызван в отдельном потоке автоматически, поэтому нет необходимости создавать и запускать новый поток вручную. Это уже сделано за разработчика в классе Filter. Метод publishResults же вызывается в UI-потоке, чтобы опубликовать результаты на экране.
BookAutoCompleteAdapter.java
Шаг 2 – создание XML-разметки для строки подсказки
Когда подсказки загружены, будет показан выпадающий список с результатами. Каждая строка состоит из двух элементов: названия книги и имени автора.
simple_dropdown_item_2line.xml
Шаг 3 – добавление задержки перед отправкой запроса на сервер
При использовании стандартного AutoCompleteTextView запрос инициируется после каждого введенного символа. Если пользователь набирает текст без остановки, подсказки, полученные для предыдущего запроса, могут оказаться неактуальными при вводе каждого последующего символа. Это порождает ненужные и ресурсоемкие обращения к серверу, появляется шанс превышения лимитов API, которые может иметь веб-сервис, а также возвращаются устаревшие результаты, загруженные для предыдущего состояния строки запроса.
Для того, чтобы избежать вышеописанных проблем, необходимо добавить небольшую задержку между вводом символа и отправкой запроса на сервер. Если во время этой задержки человек вводит следующий символ, запрос для предыдущей строки отменяется и переносится вперед на время задержки. Если же пользователь не изменяет строку на протяжении этого времени, запрос отправляется на сервер.
Чтобы реализовать вышеописанное поведение, нужно создать кастомную реализацию AutoCompleteTextView и переопределить метод performFiltering(CharSequence text, int keyCode). Поле mAutoCompleteDelay определяет время в миллисекундах, после которого запрос будет отправлен на сервер, если пользователь не ввел новых символов.
DelayAutoCompleteTextView.java
Шаг 4 – добавление анимированного прогресса к полю ввода
Очень важно обеспечить обратную связь, когда пользователь набирает текст. Необходимо показать анимированный прогресс в поле ввода названия книги. Прогресс нужен для того, чтобы проинформировать человека о том, что подсказки загружаются и будут скоро отображены. Таким образом пользователь будет осведомлен и сможет подождать пока они не появятся. Без такой обратной связи человек может даже не подозревать о том, что поле может показывать подсказки.
Элементы ProgressBar и DelayAutoCompleteTextView необходимо поместить во FrameLayout и выровнять ProgressBar по правой стороне родительской группы. Также необходимо изначально скрыть прогресс с помощью установки атрибута android:visibility=«gone».
ProgressBar подключается к DelayAutoCompleteTextView с помощью метода setLoadingIndicator(ProgressBar view) последнего. Видимость элемента прогресса устанавливается в View.VISIBLE, когда происходит загрузка подсказок и в View.GONE, когда загрузка завершена.
Шаг 5 – соединение компонентов
Теперь, когда все части готовы, необходимо соединить их вместе:
bookTitle.setThreshold(4) определяет минимальное количество символов, которые должен ввести пользователь, чтобы были показаны подсказки.
bookTitle.setLoadingIndicator((ProgressBar) findViewById(R.id.progress_bar)) соединяет ProgressBar с DelayAutoCompleteTextView.
Важно установить OnItemClickListener для DelayAutoCompleteTextView и присвоить правильное значение полю ввода. Если этого не сделать, результат вызова метода toString() выбранного объекта будет вставлен в поле вместо названия книги.
Источник
Как использовать фреймворк Autofill в Android Oreo
Автоматическое заполнение форм поддерживается браузерами уже много лет. Большинство из нас используют его всё время, поскольку оно незаменимо в таких задачах, заполнение регистрационных данных или завершение процесса оформления заказа.
Новая версия Android, Android 8.0 Oreo, обеспечивает аналогичный функционал для приложений. Другими словами, Android теперь может помогать пользователя заполнять формы в приложениях, которые установлены на устройстве. Это была долгожданная функция, потому что набирать на виртуальной клавиатуре, как правило, довольно сложно.
Как разработчик приложений, вы можете использовать фреймворк Autofill для создания собственного настраиваемого сервиса автозаполнения, который будет решать, как заполнять поля в приложении.
Необходимые условия
Чтобы выполнить все этапы в этой статье, вам понадобится:
- Android Studio 2.4 Preview 7 или выше;
- Эмулятор или устройство с Android Oreo.
1. Создаём новый проект
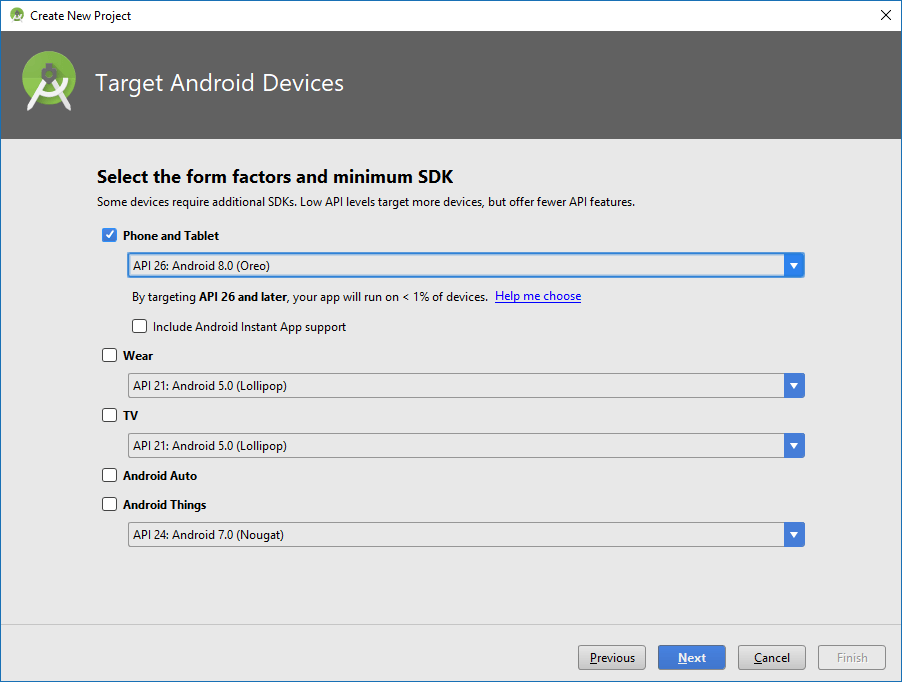
Запустите Android Studio и создайте новый проект с пустой активностью. Не забудьте в целевом SDK выбрать API 26.
Для реализации нам понадобятся несколько виджетов из библиотеки дизайна, поэтому в файл build.gradle модуля app добавим следующую зависимость.
Наконец нажмите Sync now для обновления проекта.
2. Создаём активность с настройками
В этой статье мы создали приложение, содержащее очень простой сервис автозаполнения, который предназначен только для тех полей ввода, где пользователь должен ввести адрес электронной почты. Поскольку почти любое приложение в Google Play сегодня запрашивает адрес электронной почты, этот сервис может быть весьма полезен.
Наш сервис, очевидно, должен знать, что такое адрес электронной почты. Поэтому давайте создадим активность, в которой пользователь сможет ввести и сохранить два адреса.
Шаг 1. Создание разметки
Как и следовало ожидать, разметка активности будет содержать два виджета EditText, в которые пользователь может ввести адреса электронной почты. Если вы хотите придерживаться принципов Material Design, то размещение этих виджетов внутри контейнеров TextInputLayout является хорошей идеей.
Кроме того, в разметке должна быть кнопка, при нажатии на которую пользователь будет сохранять введённые адреса.
Вы можете размещать виджеты в любом месте, однако сейчас я предлагаю вам разместить их в LinearLayout с вертикальной ориентацией.
В приведенном выше коде можно увидеть, что у компонента Button в атрибуте onClick указан метод. Нажмите на жёлтую лампочку рядом с этим атрибутом в Android Studio, чтобы создать заглушку этого метода в классе соответствующей активности.
Шаг 2. Сохранение email адресов
Мы будем использовать файл общих предпочтений EMAIL_STORAGE, чтобы сохранить наши данные. Вы можете использовать метод getSharedPreferences() вашей активности для доступа к файлу. Кроме того, чтобы иметь возможность писать в файл, вы должны вызвать его метод edit(), который генерирует объект SharedPreferences.Editor.
Соответственно, добавьте следующий код внутри метода saveEmailAddresses():
Чтобы получить адреса электронной почты, введенные пользователем в EditText, вам сначала нужно получить ссылки на них с помощью метода findViewById(), а затем вызвать их методы getText().
На этом этапе вы можете вызвать метод putString() редактора, чтобы добавить адреса электронной почты в файл настроек в виде двух пар значений ключа. После этого не забудьте вызвать метод commit(), чтобы ваши изменения сохранились.
Шаг 3. Создание файла метаданных
Активность настроек, которую мы создали на предыдущем шаге, в настоящее время является обычной активностью. Чтобы платформа Android знала, что это активность настроек для службы автозаполнения, мы должны создать файл метаданных, говорящий об этом.
Создайте новый XML-файл с именем email_address_filler.xml в папке res/xml проекта. Внутри добавьте тег и установите значение его атрибута attributeActivity для имени вашей активности.
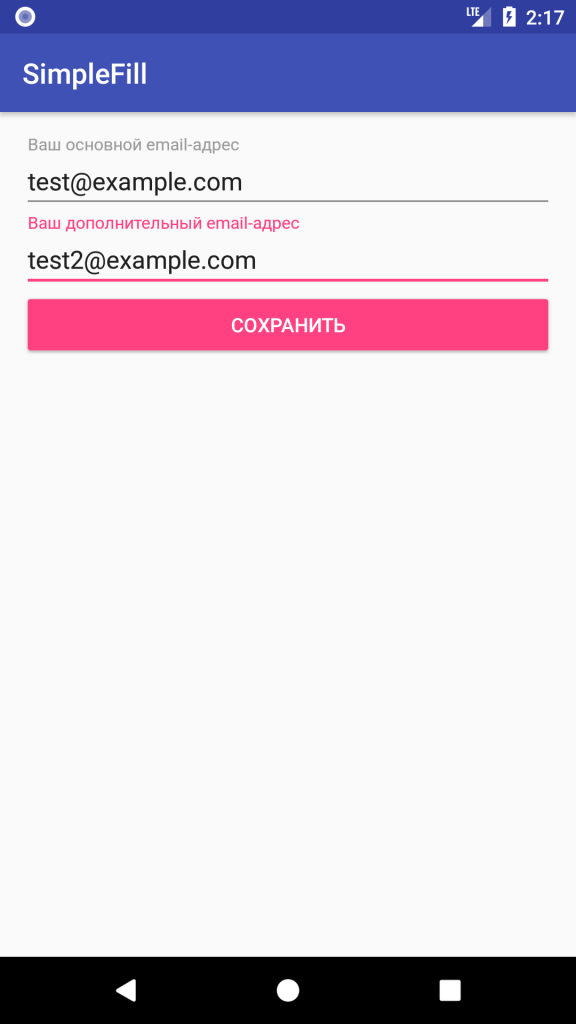
Теперь вы можете запустить приложение, ввести два адреса электронной почты и нажать кнопку «Сохранить», чтобы сохранить их.
3. Создаём сервис автозаполнения
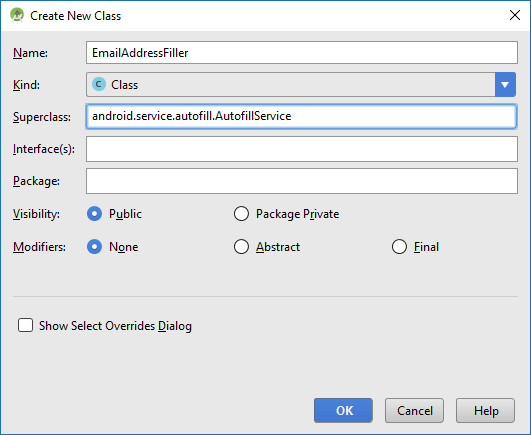
Любой класс, который расширяет абстрактный класс AutoFillService, может служить для автозаполнения. Поэтому начните с создания нового класса Java с помощью File — New — Java Class. В появившемся диалоговом окне назовите класс EmailAddressFiller и убедитесь, что вы установили значение поля Superclass в AutofillService.
Android Studio предложит вам сгенерировать заглушки для двух абстрактных методов: onSaveRequest() и onFillRequest(). В этом уроке мы будем фокусироваться только на методе onFillRequest(), который автоматически вызывается всякий раз, когда пользователь открывает активность — любого приложения -, содержащую поля вводя.
Шаг 1. Анализ иерархии View
Служба автозаполнения должна анализировать пользовательский интерфейс приложения и определять поля ввода, которые он может заполнить. Вот почему метод onFillRequest() получает объект AssistStructure, который содержит сведения обо всех виджетах, которые в настоящее время видны на экране. Точнее, он содержит дерево объектов ViewNode.
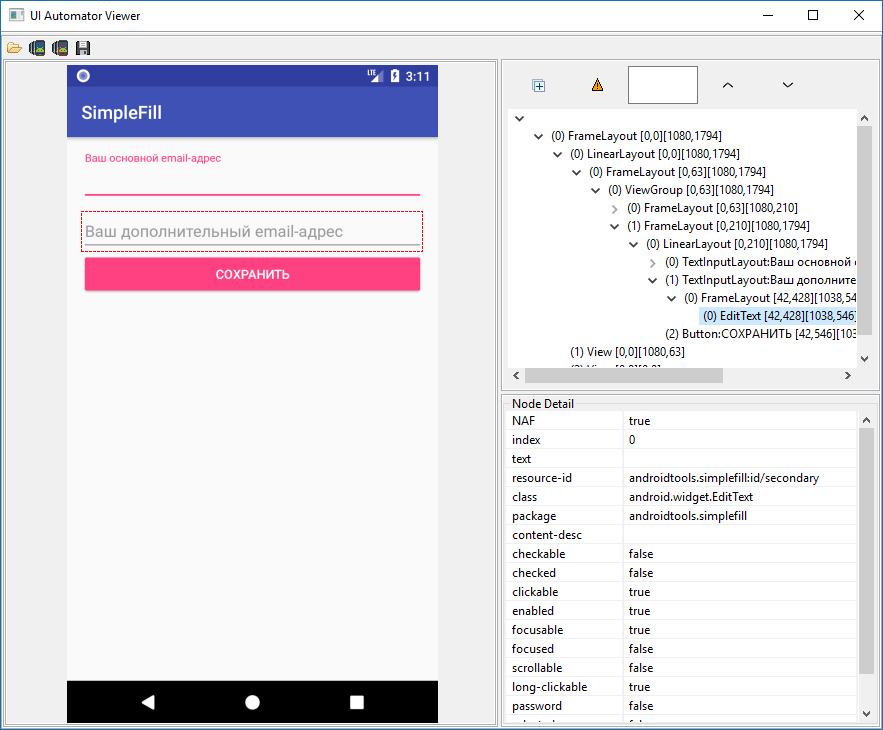
Если вы никогда не видели такого дерева, я предлагаю вам использовать инструмент uiautomatorviewer, который является частью Android SDK, для анализа иерархии компоновки нескольких приложений. Например, вот как выглядит иерархия раскладки нашего приложения для Android:
Естественно, чтобы проаналазировать все узлы, разветвления, вам нужен рекурсивный метод. Давайте создадим его сейчас:
Как вы можете видеть, этот метод имеет ViewNode и List в качестве параметров. Мы будем использовать List для хранения всех полей ввода, которые ожидают адреса электронной почты.
Теперь вам может быть интересно, как вы можете программным образом определить, ожидает ли поле ввода адрес электронной почты. Ну, на самом деле нет надежного подхода, за которым вы можете следовать. На данный момент мы предполагаем, что все разработчики приложений всегда предоставляют идентификаторы ресурсов для своих полей ввода. Исходя из этого предположения, мы можем просто выбрать все поля ввода, в которых идентификаторы ресурсов содержат строки, такие как «email» и «username«.
Соответственно, добавьте следующий код в метод:
Далее, всякий раз, когда мы сталкиваемся с объектом ViewNode, который содержит больше объектов ViewNode, мы должны рекурсивно вызывать метод identEmailFields() для анализа всех его дочерних элементов. В следующем коде показано, как это сделать:
На этом этапе мы можем вызвать метод identEmailFields() внутри метода onFillRequest() и передать ему корневой узел иерархии представлений.
Если наша служба не может идентифицировать какие-либо поля ввода для электронных писем, она ничем не должна делать. Поэтому добавьте следующий код:
Шаг 2. Создаём и заполняем удалённые представления
Если наша служба идентифицирует поле ввода, которое оно может заполнить, оно должно заполнить раскрывающийся список, который будет отображаться под полем ввода. Однако сделать это непросто, потому что ни поле ввода, ни раскрывающийся список не принадлежат нашему приложению.
Чтобы заполнить раскрывающийся список, мы должны использовать объекты RemoteViews. Как следует из его названия, объект RemoteViews представляет собой набор представлений, которые могут отображаться в другом приложении.
Чтобы инициализировать объект RemoteViews, вам понадобится XML-файл разметки. Давайте создадим один из них и назовём email_suggestion.xml. На данный момент он может содержать только один виджет TextView для отображения адреса электронной почты.
Соответственно, добавьте следующий код в email_suggestion.xml:
Теперь вы можете вернуться к методу onFillRequest() и создать два объекта RemoteViews: один для основного электронного письма, а другой для дополнительного.
Виджеты TextView внутри объектов RemoteViews должны отображать два адреса электронной почты, которые мы сохранили в файле на активности настроек ранее. Чтобы открыть файл, снова используйте метод getSharedPreferences(). После его открытия вы можете использовать метод getString() для получения обоих адресов.
Наконец, чтобы поменять содержимое удаленных TextView, вы должны использовать метод setTextViewText().
Шаг 3. Создание наборов данных
Теперь мы можем использовать удаленные представления для создания наборов данных автозаполнения, которые могут быть отправлены в любое приложение. Мы будем создавать наборы данных только для первого поля ввода электронной почты, с которым мы сталкиваемся. В следующем коде показано, как выбрать только первое поле ввода:
Набор данных автозаполнения является всего лишь экземпляром класса Dataset и может быть построен с использованием класса Dataset.Builder.
Когда пользователь выбирает один из адресов электронной почты, показывающийся в раскрывающемся списке нашего сервиса, он должен установить содержимое связанного поля ввода с помощью метода setValue() класса Dataset.Builder. Однако вы не можете передать объект ViewNode методу setValue(). Он ожидает идентификатор автозаполнения, который должен быть получен путем вызова метода getAutofillId() объекта ViewNode.
Кроме того, чтобы указать текст, который должен быть записан в поле ввода, вы должны использовать метод AutofillValue.forText(). В следующем коде показано, как это сделать:
Прежде чем отправлять наборы данных в приложение, вы должны добавить их в объект FillResponse, который может быть создан с использованием класса FillResponse.Builder. Дважды вызовите его метод addDataset(), чтобы добавить оба набора данных.
Когда объект FillResponse готов, передайте его как аргумент методу onSuccess() объекта FillCallback, который является одним из параметров метода onFillRequest().
В результате код класса EmailAddressFiller будет выглядеть следующим образом:
Шаг 4. Обновляем манифест
Как и все сервисы, автозаполнение должно быть объявлено в файле AndroidManifest.xml проекта. При этом вы должны убедиться, что он защищен разрешением android.permission.BIND_AUTOFILL.
Этот сервис также нуждается в теге , который позволяет ему отвечать на действие android.service.autofill.AutofillService и тег , который указывает на XML-файл метаданных, который мы создали на более раннем этапе.
Соответственно, добавьте следующие строки в файл манифеста:
Теперь наше приложение и сервис готовы. Соберите проект и установите приложение на своё устройство или эмулятор.
4. Активируем и используем сервис автозаполнения
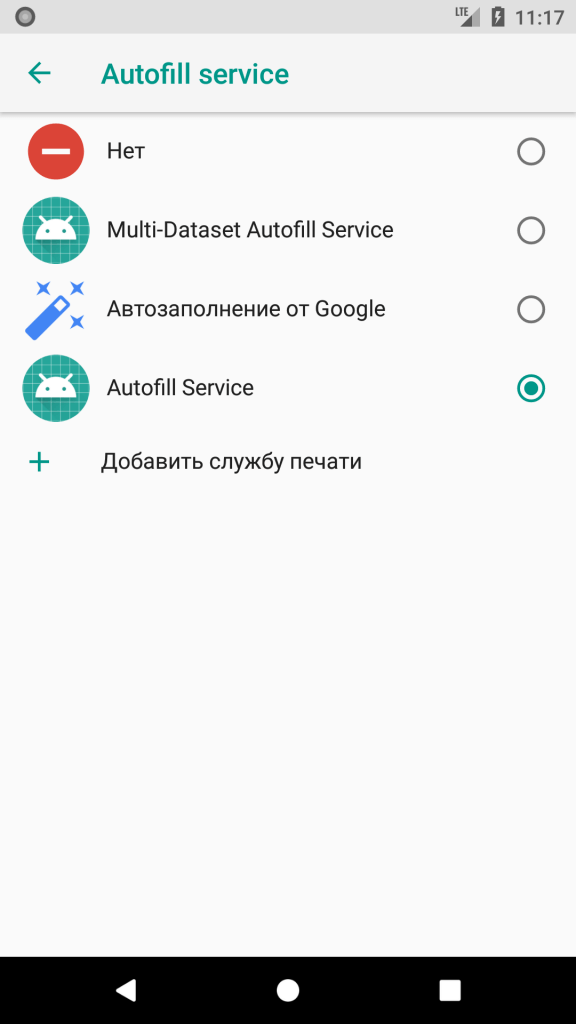
Для того, чтобы активировать сервис автозаполнения, нужно зайти в Настройки — Система — Язык и ввод — Расширенные настройки — Autofill service (в текущей версии не переведено) и выбрать сервис приложения.
Теперь вы можете открыть любое приложение, требующее ввести адрес электронной почты, чтобы проверить работу сервиса. Например, Gmail.
Источник