- Прозрачный фон на CardView — Android
- 5 ответов
- Похожие вопросы:
- Cardview углу фон не прозрачный
- 6 ответов
- [MaterialCardView] Background color can’t be set to white #1402
- Comments
- risalfajar commented Jun 12, 2020
- risalfajar commented Jun 12, 2020 •
- ardhikarafi commented Jun 16, 2020
- consp1racy commented Jun 17, 2020
- henningBunk commented Aug 21, 2020
- LoicJ commented Aug 25, 2020
- gabrielemariotti commented Aug 25, 2020 •
- Cardview угловой фон не прозрачный
- Пример использования CardView и RecyclerView в Android
- Предпосылки
- 1. Поддержка Старых Версий
- 2. Создание CardView
- 3. Создание RecyclerView
- Шаг 1: Определение RecyclerView в Layout
- Шаг 2: используйте LayoutManager
- Шаг 3: определение данных
- Шаг 4: создание адаптера
Прозрачный фон на CardView — Android
Я хочу сделать прозрачный фон на CardView. Я знаю backgroundColor, но у меня есть изображение на моем макете.
Вы знаете, как это сделать? Или что-то, что работает как cardview, но я установлю прозрачный фон?
5 ответов
Может ли приложение Flex Air Android иметь прозрачный фон, как у Android Theme.Transluscent? Я пробовал добавлять: none в файл-app, но это просто делает фон белым. Есть предложения? Я хочу создать уведомление Android с прозрачным фоном. Я использую bigContent с remoteViews для создания своего собственного макета, но когда я устанавливаю цвет фона основного макета на @android/color/transparent, ничего не происходит. Я все еще вижу стандартный белый фон уведомления. Как. Настройте свой CardView, чтобы использовать атрибут cardBackgroundColor для удаления цвета и атрибут cardElevation для удаления тени. Например: Если вы используете более старый API, вам нужно будет вызвать эти две функции на вашем CardView вместо этого: Простые 2 шага, чтобы сделать Android CardView прозрачным. Набор app:cardBackgroundColor=»@android:color/transparent» . Это атрибут CardView для установки фона. Установите app:cardElevation=»0dp» , чтобы удалить тень. Например, вот небольшой код xml для создания прозрачного CardView Примечание: не используйте В моем случае я использовал атрибут android:backgroundTint=»@color/some_color» , он используется только en API уровня 21 и выше . И color #50000000 , например. У меня есть пользовательская реализация виджета поддержки CardView, но я не могу сделать фон для углов прозрачным, когда включаю его в свой файл макета. Однако если я просто помещу виджет поддержки CardView в свой файл макета, он внезапно заработает. Как я могу сделать углы прозрачными для моего. Я должен показать CardView при записи на ленту крана для редактирования текста TextView , а нажатие снаружи скроет CardView . Для этого я попытался переключить фон CardView на прозрачный и белый, но это не сработало. Затем я попытался поместить как EditText , который содержит буквы, так и CardView. Это должно сработать на API 17 На виджетах Android, как я могу дать фону цвет, но сделать его прозрачным в то же время? Пожалуйста, посмотрите фон на часах на скриншоте. Это черный, но прозрачный фон. Как я могу сделать это на. Я хочу иметь прозрачный фон для виджета Android EditText. Как это возможно? Я хочу отобразить webView на статическом изображении на imageView. Я установил прозрачный цвет на webView вот так webview.setBackground(0); Я установил цвет фона как прозрачный . Может ли приложение Flex Air Android иметь прозрачный фон, как у Android Theme.Transluscent? Я пробовал добавлять: none . Я хочу создать уведомление Android с прозрачным фоном. Я использую bigContent с remoteViews для создания своего собственного макета, но когда я устанавливаю цвет фона основного макета на. У меня есть пользовательская реализация виджета поддержки CardView, но я не могу сделать фон для углов прозрачным, когда включаю его в свой файл макета. Однако если я просто помещу виджет поддержки. Я должен показать CardView при записи на ленту крана для редактирования текста TextView , а нажатие снаружи скроет CardView . Для этого я попытался переключить фон CardView на прозрачный и белый, но. У меня есть cardview, который содержит imageview, как на скриншоте: Поскольку изображение круглое, я хотел бы удалить фон cardview, чтобы Белый квадрат не показывался. Вот мой код: Источник у меня есть пользовательская реализация виджета поддержки CardView, но я не могу получить фон для прозрачных углов, когда я включаю его в свой файл макета. Однако, если я просто помещаю виджет поддержки CardView в свой файл макета, он внезапно работает. Как я могу сделать углы прозрачными для моего пользовательского компонента? это файл макета для моей пользовательской реализации CardView: и это мой файл макета, который включает в себя два CardViews. Первый с белыми углами и второй, который в основном такой же макет, как view_card.XML, но без белых углов (прозрачный). обновление 1 я попробовал решение Just89, однако это приводит к сбою на более низкие версии Android. ответ предлагает установить цвет фона с помощью: setCardBackgroundColor . Однако это вернет белые углы. обновление 2 принятый ответ решит эту проблему, однако это не является предпочтительным решение. Я допустил ошибку при создании пользовательского компонента CardView, который вызывал эти белые углы. Проверка этой ответ, чтобы увидеть, что я сделал неправильно. используйте следующий код в месте, где контекст доступен, в вашей пользовательской реализации: используйте следующий код для версий android ниже, чем Lollipop, чтобы избежать упомянутого сбоя. через несколько лет я пришел к выводу, что я совершал фундаментальную ошибку при создании составных компонентов. при создании составного компонента, который расширяет android.поддержка.В7.штучка.CardView XML макета, который завышен, не должен также содержать CardView. В основном вы просто добавите CardView в другой CardView, который приведет к белым углам за моим пользовательским CardView. на принято отвечать решит эту проблема. Однако это не идеальное решение. есть 2 способа исправить настоящую проблему: Я выбрал 1-е решение, чтобы исправить эту проблему. Надеюсь, это поможет людям, которые совершили ту же ошибку. похоже, что вы создаете пользовательскую форму CardView для своего файла макета из-за этого ваш CardView может расширять что-то (скажем, LinearLayout), и вы можете создавать другое дочернее представление внутри этого родительского представления. Поэтому просто попробуйте установить непосредственный родитель вашего макета карты на прозрачный с помощью setBackground(); может быть это поможет. вы можете попробовать вложить свой вид с закругленным углом внутри другого вида / макета. Внешний вид здесь может иметь прозрачный фон, так что даже когда закругленные углы внутреннего пространства оставляют на углах, это не будет видно, так как внешний вид имеет прозрачный цвет фона. Что-то вроде этого:—2—> Источник Description: You can view the screenshot here Expected behavior: Source code: Android API version: Material Library version: Device: Note: The text was updated successfully, but these errors were encountered: UPDATE I don’t know why in Preview the cardForegroundColor doesn’t show as @android:color/transparent knowing that it is neither checked nor dragged. My temporary workaround is adding app:cardForegroundColor=»@android:color/transparent» to CardView in my layout. Probably another case of using -1 (which in fact is 0xffffffff aka white) as a default color marker, the code is littered with this nonsense. I got the same problem but the workaround setting the foreground color to transparent does not work for me. What does work for me is setting the cardElevation to 0dp. Only than I get a white background. Problem is I am losing the shadow of the card and therefore the card isn’t recognizable anymore. I had the same issue and I noticed by having a look to the source code that an overlay was drawn on the card background when it has some elevation defined. Try adding false to your theme or try defining a ThemeOverlay overriding this value and apply it to your CardView. It should solve your problem. It is not a bug, it is related to the Elevation Overlays. Shadows are less effective in an app using a dark theme, because they will have less contrast with the dark background colors and will appear to be less visible. In order to compensate for this, Material surfaces in a dark theme become lighter at higher elevations, when they are closer to the implied light source. By default the elevationOverlayEnabled (whether the elevation overlay functionality is enabled) is false in Light themes, true in Dark themes. Just an example with a MaterialCardView with app:cardElevation=»4dp» and app:cardElevation=»8dp» . Light mode: If you want to disable it in a dark theme just add in your app theme: Источник У меня есть пользовательская реализация виджета поддержки CardView, но я не могу получить фон для углов прозрачным, когда я включаю его в свой файл макета. Однако, если я просто помещу виджет поддержки CardView в мой файл макета, он неожиданно сработает. Как я могу сделать углы прозрачными для моего пользовательского компонента? Это файл макета для моей пользовательской реализации CardView: И это мой файл макета, который включает в себя два CardViews. Первый с белыми углами, а второй — в основном такой же макет, как view_card.xml, но без белых углов (прозрачный). Обновление 1 Я попробовал решение Just89, однако оно приводит к сбою в более низких версиях Android. Ответ предлагает установить цвет фона, используя: setCardBackgroundColor . Однако это вернет белые углы. Обновление 2 Принятый ответ решит эту проблему, однако это не предпочтительное решение. Я сделал ошибку при создании пользовательского компонента CardView, который вызывал эти белые углы. Проверьте это ответ, чтобы увидеть, что я сделал не так. Используйте следующий код в месте, где доступен контекст, в вашей пользовательской реализации: Используйте следующий код для Android версий ниже Lollipop, чтобы избежать указанного сбоя. Через несколько лет я пришел к выводу, что я совершал фундаментальную ошибку при создании составных компонентов. При создании составного компонента, расширяющего Android.support.v7.widget.CardView, надутый XML-макет также не должен содержать CardView. По сути, вы просто добавите CardView к другому CardView, что приведет к появлению белых углов за моим пользовательским CardView. принятый ответ решит эту проблему. Однако это не идеальное решение. Есть 2 способа решить настоящую проблему: Я выбрал 1-е решение, чтобы решить эту проблему. Я надеюсь, что это помогает людям, которые совершили ту же ошибку. Похоже, что вы создаете пользовательский CardView из файла макета из-за этого Ваш CardView может расширять что-то (скажем, LinearLayout), и вы можете создавать другое дочернее представление внутри этого родительского представления. Так что просто попытайтесь установить непосредственный родительский макет вашей карты прозрачным, используя Источник В Android, начиная с версии 5.0 Lolipop, доступны новые View-элементы экрана, которые упрощают работу со списками: RecyclerView и CardView. С помощью этих компонентов ваше приложение будет выглядеть и вести себя в соответствии с рекомендациями спецификации Google Material Design. Убедитесь, что вы используете последнюю версию Android Studio. Вы можете скачать ее на официальном сайте Android. На момент написания статьи, около 5% Android-устройств работают под управлением Android Lolipop. Однако, наблюдается стремительный рост, а благодаря библиотеке поддержки v7:21, вы можете использовать RecyclerView и CardView на устройства под управлением более старых версий Android. Для этого добавьте следующие строки в раздел dependencies в файл сборки проекта build.gradle: В CardView является ViewGroup. Как и с любой другой ViewGroup, с CardView можно взаимодействовать в Activity или Fragments, используя XML-файл макета. Чтобы создать CardView, вам нужно будет добавить следующий код в ваш макет XML, как показано в следующем фрагменте: В нашем конкретном примере нужно создать макет LinearLayout, с CardView внутри. В свою очередь, CardView будет содержать: XML-код макета будет выглядеть так: Вот так наполненный данными макет будет выглядеть на экране: Определяем RecyclerView в макете следующим образом: Для получения ссылки на него в вашей activity, используйте следующий фрагмент кода: Если вы уверены, что размер RecyclerView не будет изменяться, вы можете добавить этот код для улучшения производительности: В отличие от ListView, RecyclerView необходим менеджер компоновки для управления позиционированием своих элементов. Можно определить свой собственный LayoutManager , расширяя класс RecyclerView.LayoutManager. Однако в большинстве случаев, вы могли бы просто использовать один из стандартных подклассов LayoutManager : В этом уроке я буду использовать LinearLayoutManager. По умолчанию он обеспечивает вид RecyclerView аналогично ListView. Аналогично ListView, в RecyclerView нужен адаптер для доступа к его данным. Но прежде чем мы создадим адаптер, давайте создадим данные, доступные для работы. Напишем простой класс Person, представляющий человека и создадим метод для инициализации списка: Чтобы создать адаптер для RecyclerView, наследуемся от RecyclerView.Adapter. Этот адаптер представляет шаблон проектирования viewholder, подразумевающий использование пользовательского класса, который расширяет RecyclerView.ViewHolder. Эта паттерн сводит к минимуму количество обращений к дорогостоящему в плане ресурсов методу findViewById. Ранее в этом уроке, мы уже определили XML-файл макета для CardView, представляющего человека. Мы собираемся использовать этот макет сейчас. Внутри конструктора нашего кастомного ViewHolder, инициализируем View, входящие в RecyclerView. Источник
setBackground . Вместо этого используйте app:cardBackgroundColor .Похожие вопросы:
Cardview углу фон не прозрачный
6 ответов
[MaterialCardView] Background color can’t be set to white #1402
Comments
risalfajar commented Jun 12, 2020
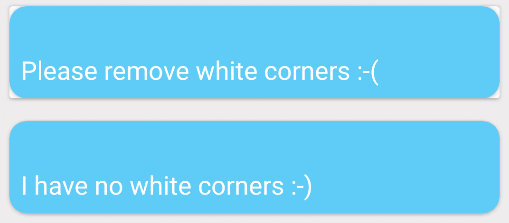
I’m trying to set the cardBackgroundColor to #FFF, but it turns to grey. It can’t be set to white unless I added foregroundTint with #FFF too.
It works normally with colors other than white.
It should be pure white #FFF
API version for Preview: 29
1.1.0
Android Studio 4.0
Changing the app theme to other than Theme.MaterialComponents.Light seems to fix the issue, but I don’t want to change the app theme.risalfajar commented Jun 12, 2020 •
I looked into material-1.1.0 library values.xml and found out that they set this:
@color/mtrl_card_view_foreground «ardhikarafi commented Jun 16, 2020
consp1racy commented Jun 17, 2020
henningBunk commented Aug 21, 2020
Any solution not get darker colors with increasing elevation?LoicJ commented Aug 25, 2020
gabrielemariotti commented Aug 25, 2020 •
This is accomplished via elevation overlays, which are semi-transparent white ( colorOnSurface ) overlays that are conceptually placed on top of the surface color. The semi-transparent alpha percentage is calculated using an equation based on elevation, which results in higher alpha percentages at higher elevations, and therefore lighter surfaces.
falseCardview угловой фон не прозрачный
Пример использования CardView и RecyclerView в Android
Предпосылки
1. Поддержка Старых Версий
2. Создание CardView
3. Создание RecyclerView
Шаг 1: Определение RecyclerView в Layout
Шаг 2: используйте LayoutManager
Шаг 3: определение данных
Шаг 4: создание адаптера