Как изменить цвета значков в Android studio
Я загрузил некоторые значки из материала.io, но они предлагают только значки в черном цвете. Я видел видео на youtube, где они используют, чтобы вы могли выбрать цвет. Во всяком случае, я пытаюсь изменить цвета иконок на белом. Мне не везет. Я попытался изменить цвет заливки в Android studio, но он не работает. Любая помощь будет оценена, например, точный код и файлы для добавления кода. Спасибо.
5 ответов
вы можете напрямую загрузить эти изображения в Android Studio.
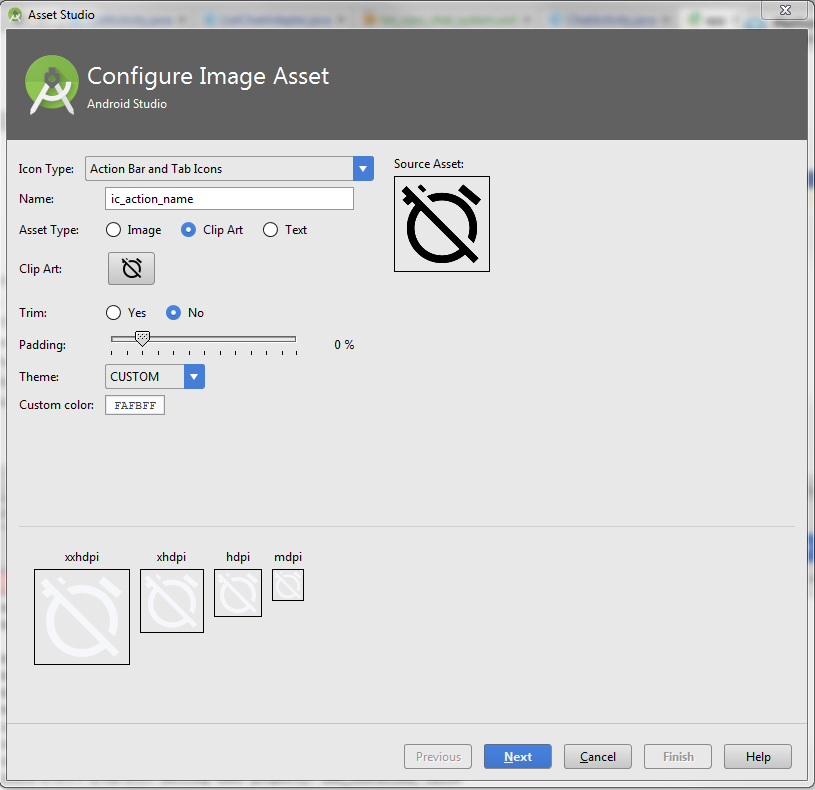
res > щелкните правой кнопкой мыши > создать > Image Asset и выберите
- тип значка: панель действий и вкладка Icones
- Тип Актива: Клипарт
- тема : таможня
и вы можете выбрать любую картинку, которую вы хотите, выберите цвет, обивка и т. д.
просто вы можете использовать
Как упоминалось ранее, материал.иконки io можно скачать непосредственно с Android Studio. Это решение показывает импорт значков векторных активов, которые легче управлять, поскольку они хранятся в одном месте (res/drawable) против активов изображения, которые будут иметь каждый значок, хранящийся в определенных папках плотности (hdpi, xhdpi и т. д.).
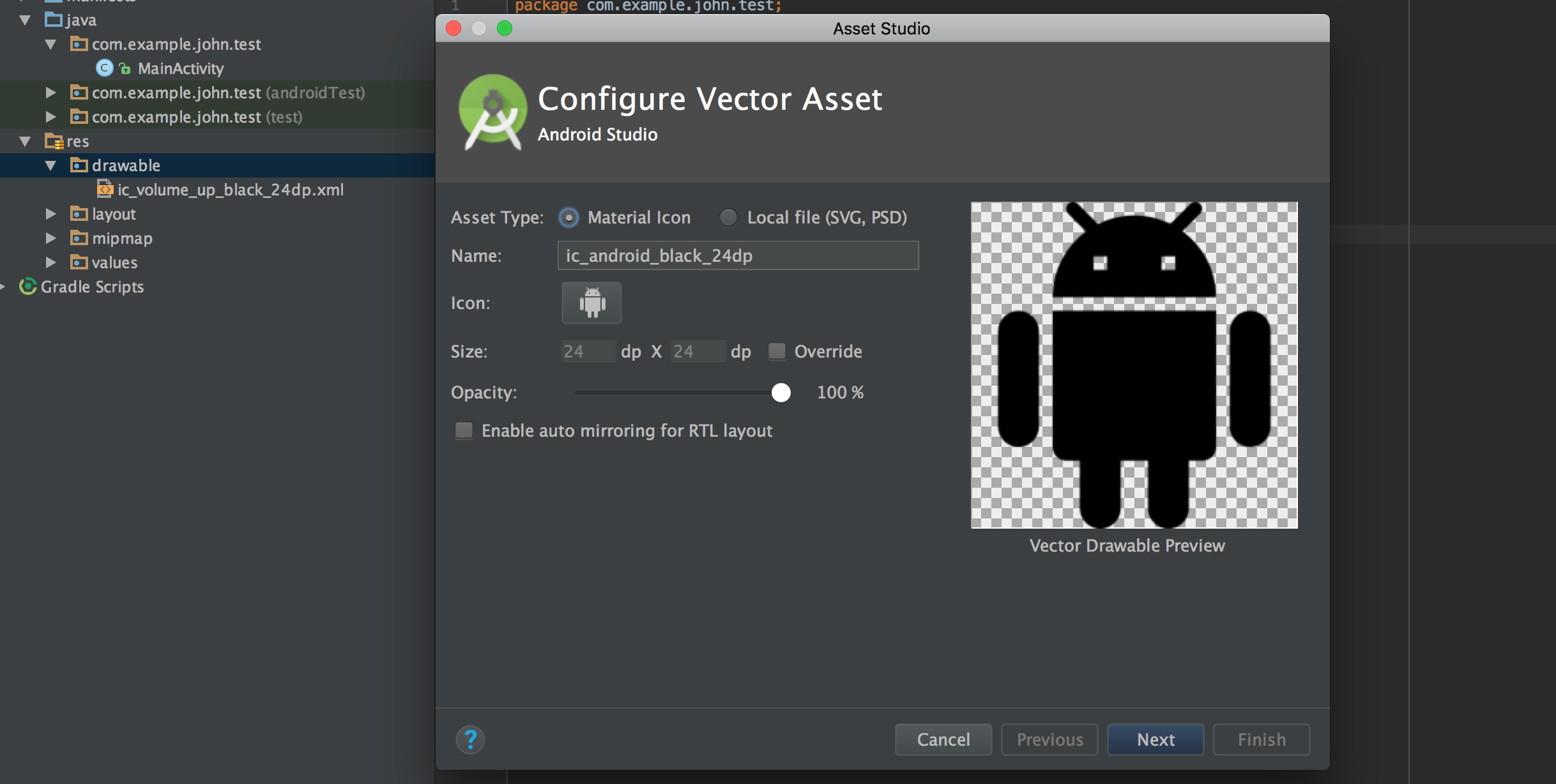
- разверните папку «res»
- щелкните правой кнопкой мыши drawable
- наведите курсор на «new»
- выберите «вектор Актив»
- нажмите на изображение рядом с «icon»
- выберите нужный материал.значок io
- имя значок, что вы хотели бы
- выберите «Далее»
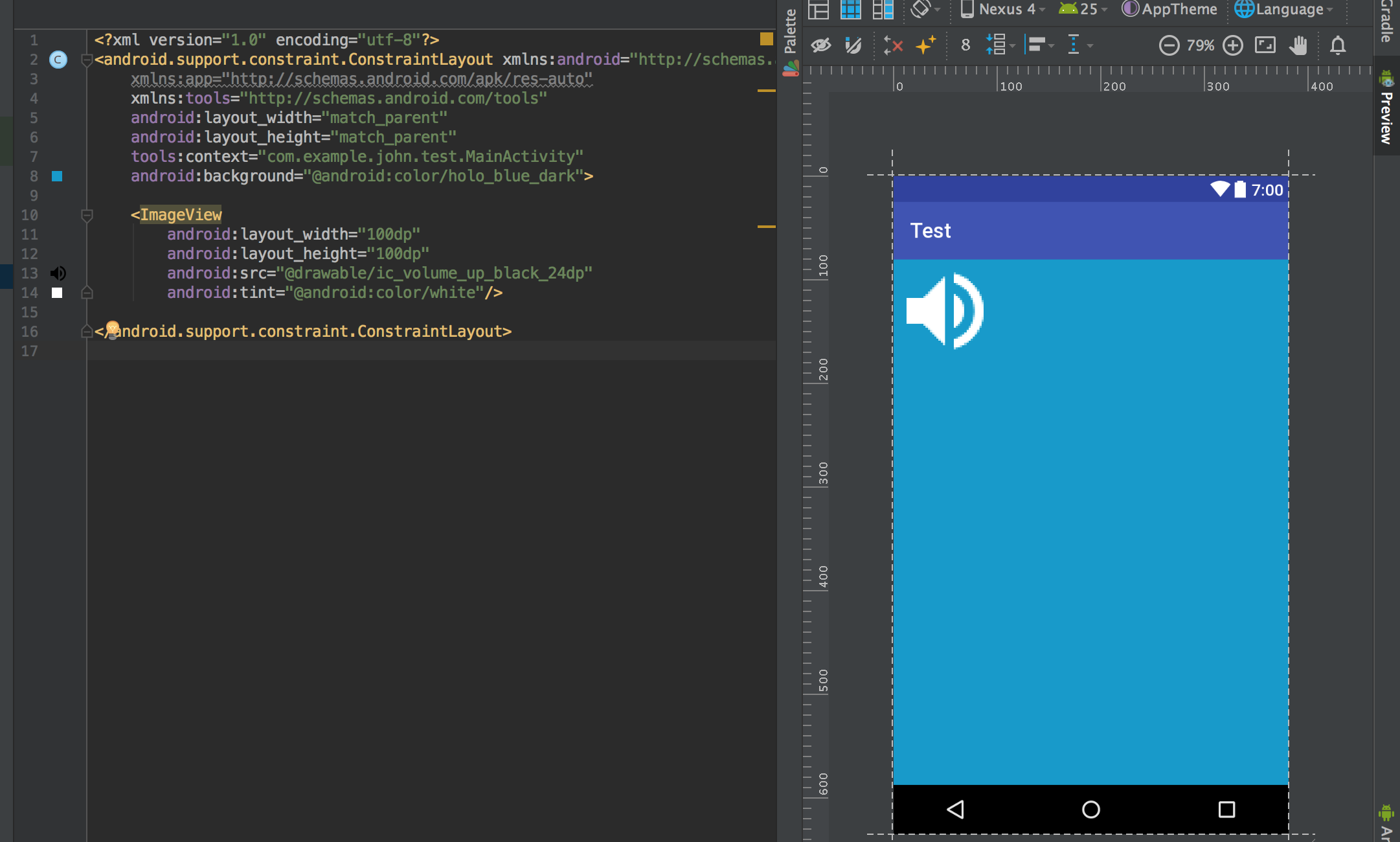
теперь у вас будет два варианта установки цвета значка
- в макете с помощью атрибута android: tint ImageView. Это мое предпочтение, потому что значок можно просмотреть до во время выполнения.
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white), PorterDuff.Mode.MULTIPLY);
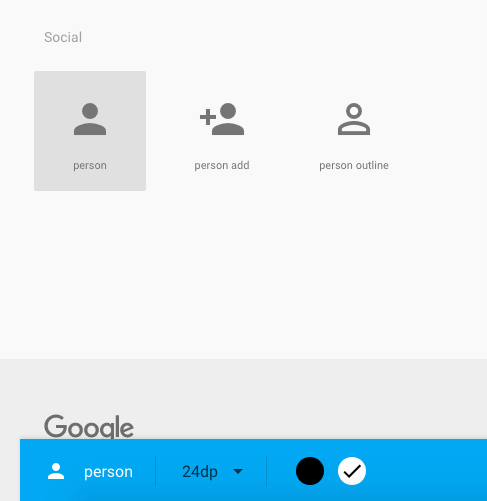
https://material.io/icons/ На самом деле позволяет загружать значки в белом цвете.
но, в зависимости от того, что именно вы хотите сделать, есть несколько вариантов. Если вы просто хотите белые значки (и не изменять их во время выполнения), вы можете найти этот плагин для Android Studio полезным:https://github.com/konifar/android-material-design-icon-generator-plugin
оно позволяет вам произвести материал дизайн иконок прямо в Android Studio, в любом цвете, который вы хотите. Другой альтернативой для загрузки этих значков в разных цветах являетсяhttps://materialdesignicons.com/.
Если вы хотите покрасить значки во время выполнения, попробуйте что-то вроде этого:
вы можете скачать белые иконки из материала.Ио. также посмотрите на темы и тематические наложения
Источник
Как изменить цвета иконок в андроид студии
Я скачал некоторые значки с material.io, но они предлагают значки только в черном цвете. Я видел видео на YouTube, где они используют, чтобы вы могли выбрать цвет. Во всяком случае, я пытаюсь изменить цвет значков на белый. Мне не повезло. Я пытался изменить цвет заливки в Android Studio, но это не работает. Мы будем благодарны за любую помощь, такую как точный код и файлы для добавления кода. Спасибо.
5 ответов
Вы можете напрямую загрузить эти изображения в Android Studio.
Res> щелкните правой кнопкой мыши> New> Image Asset и выберите
- Тип значка: значки панели действий и вкладки
- Тип актива: Клип Арт
- Тема: ПОЛЬЗОВАТЕЛЬСКИЙ
И вы можете выбрать любой клип, который вы хотите, выбрать цвет, отступы и т. Д.
https://material.io/icons/ фактически позволяет загружать значки в белом цвете.
Но, в зависимости от того, что именно вы хотите сделать, есть несколько вариантов. Если вам просто нужны белые значки (а не менять их во время выполнения), этот плагин для Android Studio может оказаться полезным: https://github.com/konifar/android-material-design-icon-generator-plugin
Это позволяет создавать иконки дизайна материалов прямо в Android Studio, в любом цвете, который вы хотите. Другой вариант загрузки этих значков разных цветов — https://materialdesignicons.com/.
Если вы хотите раскрасить значки во время выполнения, попробуйте что-то вроде этого:
Как упоминалось ранее, значки material.io можно загружать непосредственно в Android Studio. Это решение показывает импорт векторных значков ресурсов, которыми легче управлять, поскольку они хранятся в одном месте (res / drawable) по сравнению с активами изображений, каждый значок которых будет храниться в папках определенной плотности (hdpi, xhdpi и т. Д.).
- разверните папку «res»
- рисование правой кнопкой мыши
- парить над «новым»
- выберите «Векторный актив»
- нажмите на изображение рядом со значком
- выберите нужный материал.
- Назовите иконку как хотите
- выберите «следующий»
Теперь у вас будет два варианта настройки цвета иконки
- В макете с помощью атрибута android: tint объекта ImageView. Это мое предпочтение, потому что значок можно просмотреть до выполнения.
imageView.setColorFilter(ContextCompat.getColor(context, android.R.color.white), PorterDuff.Mode.MULTIPLY);
Вы можете скачать белые иконки с material.io. также посмотрите на темы и наложения тем
Просто вы можете использовать
андроид : Оттенок = « @ андроид : цвет / белый »
Источник
Адаптивные значки
В Android 8.0 Oreo появилась поддержка адаптивных значков.
Для работы с адаптивными значками следует использовать API 26 и выше. Адаптивные значки состоят из двух слоёв: фон и основная часть.
В манифесте по-прежнему остаётся старая запись о значке.
Далее следует создать файл res/mipmap-anydpi-v26/ic_launcher.xml. Android Studio 3.0 генерирует подобный файл, можете изучать его.
Слои содержат векторные изображения VectorDrawable. К слову сказать, в качестве фона можно использовать просто цвет.
Для передней части значка можно использовать PNG-файл (используйте ресурсы mipmap).
Для совместимости с Android 7 вы должны также создать ещё один файл ic_launcher_round.xml с таким же содержанием.
Если изучить ресурс для фона, то можно заметить, что для значка используются размеры 108dp*108dp. Основной слой значка имеет те же размеры, но нужно учитывать одно обстоятельство — фоновый слой работает как маска, накладываемая на передний значок. Поэтому вы должны проследить, чтобы маска случайно не закрыла важные детали значка.
Гарантировано будет виден центр значка 66dp, а 77dp применимо к общему размеру значка.
Адаптивные значки можно применить к App Shortcut.
На эмуляторе следует выбрать устройство Pixel и включить у него режим разработчика. Далее в настройках домашнего экрана появится пункт Change icons shape.
Дополнительное чтение
Implementing Adaptive Icons – Google Developers – Medium — в статье приводится пример применения линейного градиента для тени.
Releases · nickbutcher/AdaptiveIconPlayground — приложение с открытым исходным кодом для удобного просмотра эффектов значков с настройками.
Источник