- CheckBox (Флажок)
- Отслеживаем смену состояния флажка
- Собственные стили
- Собственный вид
- AnimatedStateListDrawable. Анимация между переключением состояния
- res/drawable/toggle.xml
- res/drawable/toggle_checked.xml
- res/drawable/toggle_unchecked.xml
- res/drawable-v21/toggle.xml
- res/drawable-v21/toggle_unchecked_checked.xml
- res/drawable-v21/toggle_checked_unchecked.xml
- Урок 20. Android Data Binding. Обработка событий
- Ссылка на метод
- Вызов метода
- CheckBox
- Android CheckBox with Examples
- Create CheckBox in XML Layout File
- Create CheckBox Control in Activity File
- Handle Android CheckBox Click Events
- Define CheckBox Click Event in XML Layout File
- Define CheckBox Click Event in Activity File
- Android CheckBox Control Attributes
- Android CheckBox Control Example
- activity_main.xml
- MainActivity.java
- Output of Android CheckBox Example
CheckBox (Флажок)
Компонент CheckBox является флажком, с помощью которого пользователь может отметить (поставить галочку) определённую опцию. Очень часто флажки используются в настройках, когда нужно выборочно выбрать определённые пункты, необходимые для комфортной работы пользователю.
Компонент находится в группе Buttons.
Для управления состояниями флажка используйте методы setChecked() или togglе(). Чтобы узнать текущее состояние флажка, вызовите свойство isChecked.
Для экспериментов воспользуемся программой «Счетчик ворон», которую писали при изучении щелчка кнопки.
Как вы помните, в программе была кнопка и текстовое поле. Добавим ещё два элемента CheckBox, а также четыре текстовые метки TextView. Нам нужно постараться, чтобы элементы были аккуратно сгруппированы. Для этой цели воспользуемся вложенными компоновками LinearLayout. Заодно применим интересный приём — мы не будем использовать текст у флажков CheckBox, а воспользуемся текстовыми метками с разными размерами шрифтов. Верхняя метка с крупным шрифтом будет указывать на основную функциональность флажка, а нижняя метка с мелким шрифтом будет использоваться в качестве своеобразной подсказки, в которой содержится дополнительная информация для пользователя.
На самом деле вы можете попробовать другие способы разметки, не воспринимайте как догму. А мы идём дальше. Флажки в нашем приложении нужны для того, чтобы пользователь мог менять вывод текста в текстовом поле. По желанию, можно выводить текст красным цветом и жирным стилем по отдельности или в совокупности. Для этого нам нужно добавить дополнительные строчки кода в обработчик щелчка кнопки.
Запустите проект и попробуйте снимать и ставить галочки у флажков в разных комбинациях, чтобы увидеть, как меняется текст после щелчка кнопки. Код очень простой — проверяется свойство isChecked. Если галочка у флажка установлена, то свойство возвращает true и мы меняем цвет (красный) или стиль текста (жирный). Если флажок не отмечен, то свойство возвращает false, и мы используем стандартные настройки текста.

Отслеживаем смену состояния флажка
С помощью слушателя-интерфейса OnCheckedChangeListener с его методом onCheckedChanged() можно отслеживать смену состояния флажка.
Собственные стили
Если вы используете стандартный проект, то флажок будет использовать цвета Material Design, в частности цвет colorAccent для фона флажка.
В файле res/values/styles.xml добавим строки:
Свойство colorControlNormal отвечает за прямоугольник в невыбранном состоянии, а colorControlActivated за закрашенный прямоугольник в выбранном состоянии.
Присваиваем созданный стиль атрибуту android:theme:
Теперь цвета флажков изменились.
Собственный вид
Если вас не устраивает стандартный вид элементов CheckBox, то не составит никакого труда реализовать свои представления о дизайне.
В папке res/drawable создаём файл checkbox_selector.xml:
Также необходимо подготовить два изображения для двух состояний флажков — выбран и не выбран. В нашем случае это две звезды — серая и жёлтая.
Осталось прописать селектор в компоненте CheckBox (атрибут android:button):
Готово! Можете запускать проект и проверять работу флажков. Ниже код для реагирования на смену состояния флажков:
AnimatedStateListDrawable. Анимация между переключением состояния
Когда мы создали собственный вид флажка, то переключение происходит сразу без анимации. В API 21 появилась возможность установить анимацию при помощи нового класса AnimatedStateListDrawable.
Создадим как прежде файл для собственного вида флажка.
res/drawable/toggle.xml
Далее нужные два значка. Они сделаны в векторном виде.
res/drawable/toggle_checked.xml
res/drawable/toggle_unchecked.xml
Присвоим созданный вид атрибуту android:button.
Код будет работать на устройствах, которые поддерживают векторную графику (API 14), но анимации не будет. Для анимации создадим альтернативный вариант файла в папке res/drawable-v21.
AnimatedStateListDrawable похож на обычный StateListDrawable, но позволяет указать анимацию перехода между двумя состояниями. Мы также указываем две картинки, но также добавляем элементы transition.
res/drawable-v21/toggle.xml
res/drawable-v21/toggle_unchecked_checked.xml
res/drawable-v21/toggle_checked_unchecked.xml
Если запустить пример на старом устройстве, то никакой анимации не увидим, но код будет работать без ошибок. На новых устройствах анимация будет работать.
Источник
Урок 20. Android Data Binding. Обработка событий
В этом уроке рассмотрим как обрабатывать события View.
Полный список уроков курса:
С помощью биндинга мы можем вешать обработчики на события View. Есть два способа это сделать, давайте рассмотрим их.
Ссылка на метод
Рассмотрим пример с onClick. Допустим, у нас на экране, который отображает данные по работнику (Employee), есть кнопка Delete и мы хотим присвоить ей onClick обработчик.
Создаем свой класс обработчик:
Он не обязательно должен наследовать OnClickListener. Но его метод должен быть public и иметь те же параметры, что и метод OnClickListener.onClick(View view), т.е. должен быть один параметр типа View. Имя метода может быть любым.
Прописываем этот обработчик, как variable в layout.
В onClick кнопки ссылаемся на его метод onDelete:
Осталось создать объект MyHandler и передать его в биндинг:
По нажатию на кнопку Delete будет вызван метод onDelete объекта myHandler.
Если при попытке настроить обработчик в биндинге вы получаете подобную ошибку:
Listener class android.view.View.OnClickListener with method onClick did not match signature of any method handler::onDelete
внимательно проверьте, что модификаторы доступа и параметры метода в вашем обработчике такие же, что и в методе интерфейса стандартного обработчика. В случае с onClick — это OnClickListener.
Вызов метода
Если в первом способе мы просто указывали биндингу, какой метод обработчика вызвать, то во втором способе мы просто сами будем вызывать этот метод. Этот способ более гибкий, т.к. метод нашего обработчика не обязан иметь те же параметры, что и метод интерфейса стандартного обработчика.
Рассмотрим снова пример с onClick. Создаем обработчик.
В метод onDelete мы планируем получать не View, как в примере раньше, а объект Employee.
MyHandler так же, как и ранее, прописываем в variable и передаем в binding.
В onClick кнопки пишем вызов
Здесь используетcя лямбда. На вход нам предлагаются те же параметры, что и в методе интерфейса стандартного обработчика, т.е. view из OnClickListener.onClick(View view). Но мы не используем этот параметр. В метод onDelete мы передаем employee, который у нас описан, как один из variable в layout.
В результате по нажатию на кнопку, биндинг предоставит нам View, на которое было нажатие. Но мы его проигнорируем, возьмем у биндинга объект Employee и отправим в handler.onDelete.
Биндинг дает нам возможность не писать параметры в лямбде, если они нам не нужны. Т.е. можно сделать так:
Таким образом биндинг поймет, что его View нам не нужно, и не будет его передавать. Имейте ввиду, что если в стандартном обработчике несколько параметров, то вы можете указать либо все параметры, либо ни одного.
Чтобы закрепить тему, давайте рассмотрим пример с CheckBox. Например, на экране с данными по работнику есть чекбокс Enabled, который включает/выключает работника.
В обработчике создаем метод,
Будем получать объект Employee и состояние чекбокса.
В onCheckedChanged пишем вызов метода нашего обработчика.
В лямбде указываем параметры, которые пришли бы нам в стандартном обработчике OnCheckedChangeListener.onCheckedChanged(CompoundButton compoundButton, boolean checked).
Параметр view нам не понадобится, а вот checked передаем в метод вместе с employee.
Теперь по нажатию на чекбокс, биндинг будет вызывать метод onEnabled и передавать туда Employee объект и состояние чекбокса.
Рассмотрим еще несколько интересных моментов.
При вызове обработчика мы можем использовать условия.
Например, есть такой обработчик.
Мы можем в layout указать его методы следующим образом
Т.е. если чекбокс включен, то вызываем метод onEnabled, иначе — onDisabled.
Если в одном из случаев нам ничего не надо вызывать, то можно использовать void
В биндиге по умолчанию есть переменная context, которую вы всегда можете использовать, если есть необходимость.
Значение переменной context получено вызовом метода getContext у корневого View вашего layout.
В этих примерах я создавал отдельный объект обработчика, но разумеется вы можете создавать интерфейсы. прописывать их в качестве variable в layout и использовать хоть само Activity в качестве реализации.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
CheckBox
CheckBox это специфичная кнопка, имеющая два состояния (отмечена или не отмечена), которая представляет собой флажок, позволяющий пользователю выбирать один или несколько параметров в наборе.
Флажки удобно использовать, например, в настройках приложения, чтобы отмечать нужные функции, либо в списках, где необходимо выбрать сразу несколько элементов.
Чтобы добавить CheckBox в приложение, достаточно разместить следующий код:
Если одного флажка мало, вы можете добавить несколько.
С помощью атрибута android:text вы можете задать текст, который будет пояснять, какое действие произойдёт при активации флажка. Также текст можно задать программно с помощью метода setText(). Получить текст можно с помощью метода getText().
Состояние флажка меняется, когда пользователь нажимает на него, либо программно. Чтобы изменить программно, можно воспользоваться методами setChecked() или toggle().
Также можно задать состояние флажка заранее через XML при создании CheckBox с помощью атрибута android:checked.
Аналогично ToggleButton, к флажкам можно добавить слушатель, который будет выполнять нужные операции при изменении состояния флажка. Сделать это можно с помощью метода setOnCheckedChangeListener(), либо интерфейса OnCheckedChangeListener (о том, как пользоваться интерфейсами, описано здесь).
Чтобы узнать текущее состояние флажка, можно воспользоваться методом isChecked(), который вернёт true, если флажок активен и false — неактивен. Например, можно считывать значения флажков и выполнять соответствующие операции.
При необходимости, можно изменить цвет флажка со стандартного на какой-либо другой. Для этого в папке res/values/styles.xml нужно создать новый стиль. Возьмём, например, основной цвет приложения.
После этого в коде разметки для CheckBox нужно добавить атрибут android:theme и указать созданный стиль.
Теперь наши флажки будут окрашены в цвет, который мы задали в стилях.
Источник
Android CheckBox with Examples
In android, CheckBox is a two-states button that can be either checked (ON) or unchecked (OFF) and it will allow users to toggle between the two states (ON / OFF) based on the requirements.
Generally, we can use multiple CheckBox controls in android application to allow users to select one or more options from the set of values.
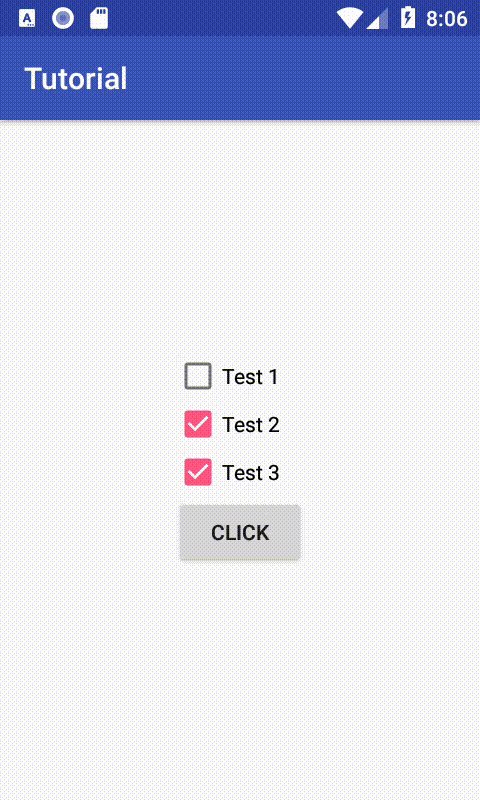
Following is the pictorial representation of using CheckBox control in android applications.
By default, the android CheckBox will be in the OFF (Unchecked) state. We can change the default state of CheckBox by using android:checked attribute.
In case, if we want to change the state of CheckBox to ON (Checked), then we need to set android:checked = “true” in our XML layout file.
In android, we can create CheckBox control in two ways either in the XML layout file or create it in the Activity file programmatically.
Create CheckBox in XML Layout File
Following is the sample way to define CheckBox control in XML layout file in android application.
If you observe above code snippet, here we defined CheckBox control and setting CheckBox state ON using android:checked attribute in xml layout file.
Create CheckBox Control in Activity File
In android, we can create CheckBox control programmatically in activity file based on our requirements.
Following is the example of creating a CheckBox control dynamically in an activity file.
LinearLayout layout = (LinearLayout)findViewById(R.id. l_layout );
CheckBox cb = new CheckBox( this );
cb.setText( «Tutlane» );
cb.setChecked( true );
layout.addView(cb);
This is how we can define CheckBox in XML layout file or programmatically in activity file based on our requirements.
Handle Android CheckBox Click Events
Generally, whenever the user clicks on CheckBox to Select or Deselect the CheckBox object will receive an on-click event.
In android, we can define the CheckBox click event in two ways either in the XML layout file or create it in the Activity file programmatically.
Define CheckBox Click Event in XML Layout File
We can define a click event handler for button by adding the android:onClick attribute to the element in our XML layout file.
The value of android:onClick attribute must be the name of method which we need to call in response to a click event and the Activity file which hosting XML layout must implement the corresponding method.
Following is the example of defining a CheckBox click event using android:onClick attribute in XML layout file.
android :onClick= «onCheckBoxClick»/>
LinearLayout >
In Activity that hosts our XML layout file, we need to implement click event method like as shown below.
public void onCheckboxClicked(View view) <
// Is the view now checked?
boolean checked = ((CheckBox) view).isChecked();
// Check which checkbox was clicked
switch (view.getId()) <
case R.id.chk1:
if (checked)
// Do your coding
else
// Do your coding
break ;
// Perform your logic
>
>
Define CheckBox Click Event in Activity File
In android, we can define CheckBox click event programmatically in Activity file rather than XML layout file.
To define checkbox click event programmatically, create View.OnClickListener object and assign it to the button by calling setOnClickListener(View.OnClickListener) like as shown below.
This is how we can handle CheckBox click events in android applications based on our requirements.
Android CheckBox Control Attributes
The following are some of the commonly used attributes related to CheckBox control in android applications.
| Attribute | Description |
|---|---|
| android:id | It is used to uniquely identify the control |
| android:checked | It is used to specify the current state of checkbox |
| android:gravity | It is used to specify how to align the text like left, right, center, top, etc. |
| android:text | It is used to set the text for a checkbox. |
| android:textColor | It is used to change the color of text. |
| android:textSize | It is used to specify the size of text. |
| android:textStyle | It is used to change the style (bold, italic, bolditalic) of text. |
| android:background | It is used to set the background color for checkbox control. |
| android:padding | It is used to set the padding from left, right, top and bottom. |
| android:onClick | It’s the name of the method to invoke when the checkbox clicked. |
| android:visibility | It is used to control the visibility of control. |
Android CheckBox Control Example
Following is the example of defining multiple CheckBox controls and one Button control in LinearLayout to get the selected values of CheckBox controls when we click on Button in the android application.
Create a new android application using android studio and give names as CheckBoxExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
Now open an activity_main.xml file from \res\layout path and write the code like as shown below
activity_main.xml
xml version= «1.0» encoding= «utf-8» ?>
LinearLayout xmlns: android = «http://schemas.android.com/apk/res/android»
android :orientation= «vertical» android :layout_width= «match_parent»
android :layout_height= «match_parent» >
CheckBox
android :id= «@+id/chkJava»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :padding= «10dp»
android :layout_marginTop= «150dp»
android :layout_marginLeft= «100dp»
android :text= «Java»
android :onClick= «onCheckboxClicked»/>
CheckBox
android :id= «@+id/chkPython»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :padding= «10dp»
android :layout_marginLeft= «100dp»
android :text= «Python»
android :onClick= «onCheckboxClicked»/>
CheckBox
android :id= «@+id/chkAndroid»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :padding= «10dp»
android :layout_marginLeft= «100dp»
android :text= «Android»
android :onClick= «onCheckboxClicked»/>
CheckBox
android :id= «@+id/chkAngular»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :padding= «10dp»
android :layout_marginLeft= «100dp»
android :text= «AngularJS»
android :onClick= «onCheckboxClicked»/>
Button
android :id= «@+id/getBtn»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_marginLeft= «100dp»
android :text= «Get Details»/>
LinearLayout >
If you observe above code we created a multiple CheckBox controls and one Button control in XML Layout file.
Once we are done with the creation of layout with required controls, we need to load the XML layout resource from our activity onCreate() callback method, for that open main activity file MainActivity.java from \java\com.tutlane.checkboxexample path and write the code like as shown below.
MainActivity.java
package com.tutlane.checkboxexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity <
CheckBox android , java , angular , python ;
@Override
protected void onCreate(Bundle savedInstanceState) <
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
android = (CheckBox)findViewById(R.id. chkAndroid );
angular = (CheckBox)findViewById(R.id. chkAngular );
java = (CheckBox)findViewById(R.id. chkJava );
python = (CheckBox)findViewById(R.id. chkPython );
Button btn = (Button)findViewById(R.id. getBtn );
btn.setOnClickListener( new View.OnClickListener() <
@Override
public void onClick(View v) <
String result = «Selected Courses» ;
if ( android .isChecked()) <
result += » \n Android» ;
>
if ( angular .isChecked()) <
result += » \n AngularJS» ;
>
if ( java .isChecked()) <
result += » \n Java» ;
>
if ( python .isChecked()) <
result += » \n Python» ;
>
Toast.makeText(getApplicationContext(), result, Toast. LENGTH_SHORT ).show();
>
>);
>
public void onCheckboxClicked(View view) <
boolean checked = ((CheckBox) view).isChecked();
String str= «» ;
// Check which checkbox was clicked
switch (view.getId()) <
case R.id. chkAndroid :
str = checked? «Android Selected» : «Android Deselected» ;
break ;
case R.id. chkAngular :
str = checked? «AngularJS Selected» : «AngularJS Deselected» ;
break ;
case R.id. chkJava :
str = checked? «Java Selected» : «Java Deselected» ;
break ;
case R.id. chkPython :
str = checked? «Python Selected» : «Python Deselected» ;
break ;
>
Toast.makeText(getApplicationContext(), str, Toast. LENGTH_SHORT ).show();
>
>
If you observe above code we are calling our layout using setContentView method in the form of R.layout.layout_file_name in our activity file. Here our xml file name is activity_main.xml so we used file name activity_main and we are getting the status of CheckBox controls when they Select / Deselect and getting the selected CheckBox control values on Button click.
Generally, during the launch of our activity, onCreate() callback method will be called by android framework to get the required layout for an activity.
Output of Android CheckBox Example
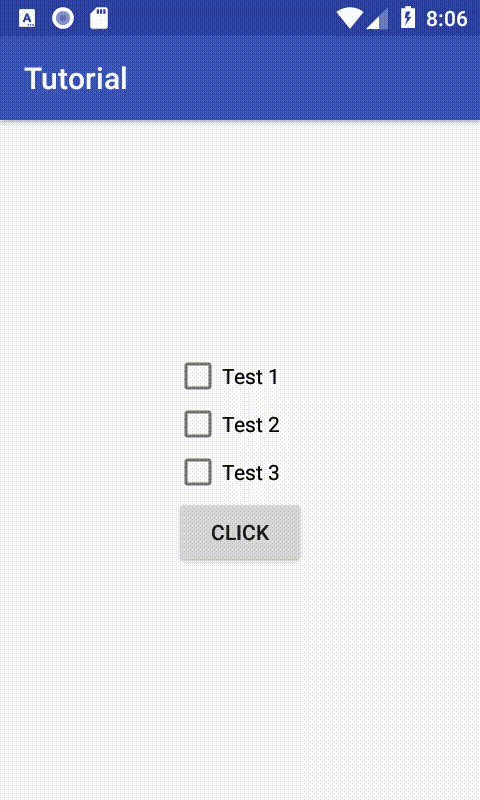
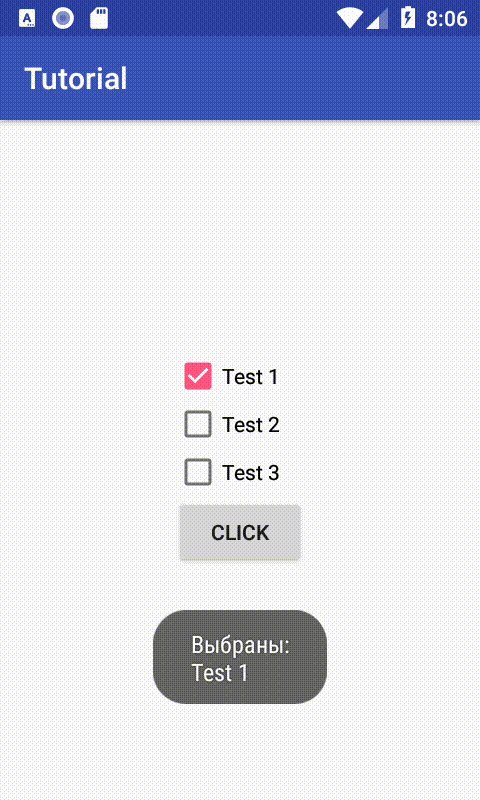
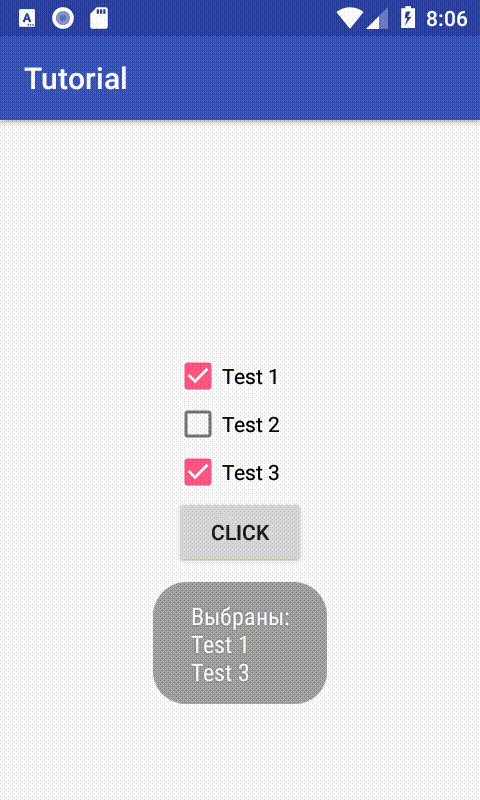
When we execute the above example using the android virtual device (AVD) we will get a result like as shown below.
If you observe above result, we are able to get the status of checkboxes while selecting / deselecting and getting all the selected CheckBox values on button click.
This is how we can use CheckBox control in android applications to allow users to select one or more options based on our requirements.
Источник