- Button Click Me setOnClickListener Method Working — Java Android
- Android OnClickListener – Handling Button in Android Studio
- A Quick Recap of the Last Post
- Moving on to Java Coding
- Understanding the Above Code
- Android Studio Button Listener Key Listener And Browse Url Example
- 1. Add example UI components.
- 2. Edit layout and activity file content.
- 2.1 activity_button_listener_example.xml.
- 2.2 ButtonListenerExampleActivity.java.
- 3. Eidt AndroidManifest.xml and run the example.
- Полный список
- Один обработчик для двух кнопок
- Activity, как обработчик
- Самая простая реализация обработчика
Button Click Me setOnClickListener Method Working — Java Android
Button will respond to OnClickListener after this course.
This example demonstrates the implement button onclicklistener android java Code Example
In this article, we will discuss about how to trigger click events on android Views (Buttons, Text views etc) ?
Android Button in JAVA ANDROID
Action listeners are probably the easiest — and most common — event handlers to implement. You implement an action listener to define what should be done when an user performs certain operation.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Create Empty Project
How to implement on Android Button OnClick in android programmatically.
S tep 2 — “Add the following code to res/layout/activity_main.xml.“
I worked in simple relative layout method for only give basic example.
- In the below code, we have declared Button as ”@+id/button”.
- You can add a spinner to your layout with the Button object. You should usually do so in your XML layout with a element. For example:
Источник
Android OnClickListener – Handling Button in Android Studio
Hello readers, welcome to the fourth post of my Android Application Development Tutorial from Scratch. Today we will see Android OnClickListener. In the last post of Android Application Development Tutorial we created a Button and EditText. In this post we will add functionality to the button using Android OnClickListener. So lets begin.
A Quick Recap of the Last Post
- In the last tutorial we created an Android Studio project named HandlingButton.
- We created the following layout
- So if you haven’t gone through the last post, first go through the last post. Now lets move ahead to some coding part.
Moving on to Java Coding
- Open MainActivity.java
MainActivity.java
- After opening MainActivity.java you will see the following code
- Now don’t worry if it is bouncing over your head :P. We will understand every line. Everytime you will create a project the above given snippet would generate automatically.
- So in the above code we have a class MainActivity. Inside the class we have three overriden methods. Leave the first method and delete the remaining two methods (onCreateOptionMenu and onOptionsItemSelected). After deleting the methods you will have the following code.
Understanding the Above Code
- MainActivity: It is the name of the class we are having. It is also named as your activity name. If you remember the project creation we have given this name.
- AppCompatActivity: Our class MainActivity is extending this class. You can see the complete reference of AppCompatActivity from the official website.
- onCreate(Bundle savedInstanceState): This is an overridden method. It is inside the AppCompatActivity class. This method will be executed when the app is opened (the activity is created). So basically you can think that it is the main method. We will learn the details about this in further posts when we will learn the Activity Life Cycle.
- Bundle: It is another predefined class. It is basically used for passing data between android activities.
- setContentView(R.layout.activity_main): This method takes a layout and it set the view as the layout to the activity. We created a layout named activity_main.xml. As I told you before that all the ids for all the components are generated automatically and stored inside R.java file. And that is what we are doing here. We are selecting the id of our layout from R.java file (R.layout.activity_main).
The above mentions things are generated automatically. Now we need to code our things. So the layout we created is having a Button and an EditText. We have predefined classes in android for all the compnents. So now come inside the MainActivity class.
- We will declare two instances one for Button and one for EditText.
- Now if you are getting error as shown in the below image
- This error is caused because you haven’t imported the packages. So just put the cursor in the word causing error. In my case it is EditText.
- Press alt+enter
- Click on import class. And you’ll see your error has gone away. Bingo!
- Now we have the instances for our Button and EditText
- Now we will initialize our instances inside the onCreate method.
Источник
Android Studio Button Listener Key Listener And Browse Url Example
This example will show you how to use android studio to create and register Button OnClickListener and Text Input Box OnKeyListener object to listen to the specified event. And it also shows you how to open a web browser to browse a web page url.
Below is the UI when this app startup, you can see there are two view components, one is an input text box the other is a button. If the user inputs a web page URL in the top input text box, when he click the BROWSE button or press enter key, the app will open a web browser to browse the url page.
1. Add example UI components.
- Right-click the android project name, click the ” New —> Activity —> Empty Activity ” menu item to create a new activity.
- Input the activity name and layout name or you can use the default name generated automatically.
- Click Finish to complete the wizard. Now you can see the activity java file and the layout XML file in the left tree panel, double click the layout XML file, click the bottom Design tab. Then you can add the LinearLayout component in the root ConstraintLayout.
- From the Palette, drag and drop an EditText (Plain Text) and a Button view component in the LinearLayout component.
2. Edit layout and activity file content.
Click bottom Text tab, edit above layout XML file, edit text and button component’s properties as below.
2.1 activity_button_listener_example.xml.
2.2 ButtonListenerExampleActivity.java.
If you do not remember the override method name or imported java class name, you can click the Code —> Override Methods… menu item in the top toolbar. The Code drop-down menu list has a lot of helper menus to generate common codes.
3. Eidt AndroidManifest.xml and run the example.
Before you can run the above example, you should edit AndroidManifest.xml as below. This will launch the newly created activity by default.
Right-click the new activity class name ( start with a ©), not the java file name, click the “Run ButtonListenerExampleActivity…” menu, after some time, you can see the device simulator startup and show the UI at this article beginning. If you enter the correct web url and click enter key or click the BROWSE button, it will pop up a web browser and then browse the web page.
Источник
Полный список
В этом уроке мы:
— научимся использовать один обработчик для нескольких View-элементов
— научим Activity выступать в качестве обработчика
Создадим проект:
Project name: P0101_Listener
Build Target: Android 2.3.3
Application name: Listener
Package name: ru.startandroid.develop.listener
Create Activity: MainActivity
Будем работать с теми же View, что и в предыдущем уроке. Код для main.xml:
Один обработчик для двух кнопок
Итак, у нас есть TextView с текстом и две кнопки. Как и на прошлом уроке, мы сделаем так, чтобы по нажатию кнопки менялось содержимое TextView. По нажатию кнопки OK – будем выводить текст: «Нажата кнопка ОК», по нажатию Cancel – «Нажата кнопка Cancel». Но сейчас мы сделаем это с помощью одного обработчика, который будет обрабатывать нажатия для обеих кнопок.
Напомню механизм обработки событий на примере нажатия кнопки. Сама кнопка обрабатывать нажатия не умеет, ей нужен обработчик (listener), который присваивается с помощью метода setOnClickListener. Когда на кнопку нажимают, обработчик реагирует и выполняет код из метода onClick.
Соответственно для реализации необходимо выполнить следующие шаги:
— создаем обработчик
— заполняем метод onClick
— присваиваем обработчик кнопке
В нашем случае мы будем присваивать один обработчик обеим кнопкам, а внутри обработчика надо будет определять, какая именно кнопка была нажата.
Подготовим объекты и создадим обработчик:
Давайте заполнять метод onClick. На вход ему подается объект класса View, это как раз то, что нам нужно. Это View, на которой произошло нажатие, и, которая вызвала обработчик. Т.е. в нашем случае это будет либо кнопка OK либо Cancel. Нам осталось узнать ID этой View и сравнить его с нашими R.id.btnOk и R.id.btnCancel, чтобы определить какая именно это кнопка. Чтобы получить ID какой-либо View, используется метод getId. Для перебора результатов используем java-оператор switch.
Реализация метода onClick:
Если сейчас запустить приложение и проверить, то ничего не произойдет. Обработчик то мы создали, но не присвоили его кнопкам. Обеим кнопкам присваиваем один и тот же обработчик:
Вот теперь можем запускать и проверять, все должно работать.
Как вы понимаете, один обработчик может быть присвоен не двум, а любому количеству кнопок. И не только кнопкам. У остальных View-элементов тоже есть различные события, которые нуждаются в обработчиках. В дальнейшем мы еще будем с ними работать. А сейчас важно понять схему, как происходит обработка событий.
Отличие способа реализации на этом уроке от прошлого урока в том, что сейчас мы создали один объект-обработчик для обеих кнопок, а на прошлом уроке — два объекта, по одному каждой кнопке. Есть правило – чем меньше объектов вы создаете, тем лучше, т.к. под каждый объект выделяется память, а это достаточно ограниченный ресурс, особенно для телефонов. Поэтому создавать один обработчик для нескольких View это правильнее с точки зрения оптимизации. К тому же кода становится меньше и читать его удобнее.
Есть еще один способ создания обработчика, который вовсе не потребует создания объектов. Будет использоваться уже созданный объект – Activity
Activity, как обработчик
Кнопка присваивает себе обработчика с помощью метода setOnClickListener (View.OnClickListener l). Т.е. подойдет любой объект с интерфейсом View.OnClickListener. Почему бы классу Activity не быть таким объектом? Мы просто укажем, что Activity-класс реализует интерфейс View.OnClickListener и заполним метод onCreate.
Создадим для этого новый проект:
Project name: P0102_ActivityListener
Build Target: Android 2.3.3
Application name: ActivityListener
Package name: ru.startandroid.develop.activitylistener
Create Activity: MainActivity
Экран снова возьмем тот же самый:
Подготовим объекты и добавим реализацию интерфейса (implements onClickListener)
OnClickListener подчеркнут красным, т.к. его нет в импорте. Поэтому CTRL+SHIFT+O и выбираем View.OnClickListener.
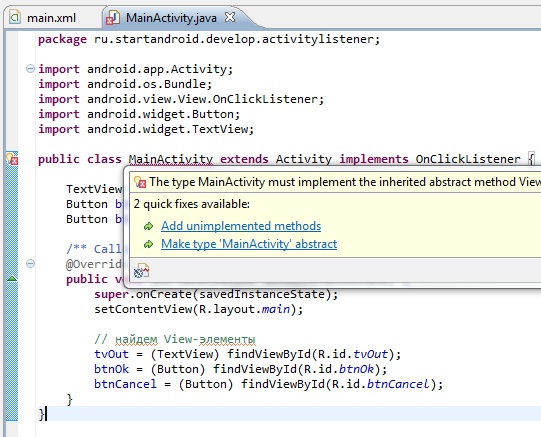
Теперь Eclipse ругается на класс MainActivity. Это происходит потому, что для класса прописан интерфейс, но нет реализации методов этого интерфейса. Исправим это с помощью Eclipse. Наведите курсор на MainAcivity и выберите Add unimplemented methods
Eclipse добавит знакомый нам метод onClick. Только теперь этот метод будет реализован в Activity, а не в отдельном объекте-обработчике. Соответственно Activity и будет выступать обработчиком.
Заполним метод точно так же как и раньше. Ничего не изменилось. Ему на вход так же подается View (на которой произошло событие), по Id мы определим, какая именно эта View и выполним соответствующие действия:
Осталось в методе onCreate присвоить обработчик кнопкам. Это будет объект this, т.е. текущий объект MainActivity.
При такой реализации мы не создали ни одного лишнего объекта (Activity создается в любом случае) и затраты памяти минимальны, это рекомендуемый метод. Но, возможно, такой способ покажется сложным и непонятным, особенно если мало опыта в объектно-ориентированном программировании. В таком случае используйте ту реализацию, которая вам понятна и удобна. А со временем и опытом понимание обязательно придет.
Самая простая реализация обработчика
Есть еще один способ реализации. В layout-файле (main.xml) при описании кнопки пишем:
Т.е. используем атрибут onClick. В нем указываем имя метода из Activity. Этот метод и сработает при нажатии на кнопку.
Далее, добавляем этот метод в Activity (MainActivity.java). Требования к методу: public, void и на вход принимает View:
В методе прописываете необходимые вам действия, и они будут выполнены при нажатии кнопки.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник