- DatePicker
- Настройка компонента
- Новый внешний вид в Android 5.0 (API 21) Lollipop
- Диалоговые окна
- DatePickerDialog и TimePickerDialog
- Создаем красивый Date/Time/Data Picker в Android
- Палитра
- Создание Picker’а
- Готово!
- Android DatePicker with Examples
- Create Android DatePicker in XML Layout File
- Android DatePicker with Calendar Mode
- Android DatePicker with Spinner Mode
- Android DatePicker Control Attributes
- Android DatePicker Example
- activity_main.xml
- MainActivity.java
- Output of Android DatePicker Example
- Android Show DatePicker on EditText Click Example
- activity_main.xml
- MainActivity.java
- Output of Android Show DatePicker on EditText Click Example
DatePicker
Элемент DatePicker позволяет пользователю выбрать дату (число, месяц, год). Данный виджет используют как правило на отдельном экране. Также существует похожее по функционалу диалоговое окно DatePickerDialog.
DatePicker находился в разделе Date & Time в Android Studio 3.01. Сейчас на панели инструментов данного компонента нет, поэтому придётся добавлять вручную.
Нужно помнить, что внутренняя нумерация месяцев в Android начинается с 0, поэтому январь = 0, февраль = 1 и т.д. Поэтому как правило, в коде следует прибавлять единицу к значению месяца при работе с датой или наоборот — отнимать единицу, если данные поступают снаружи (например, из текстового поля).
Добавим на экран текстовую метку, кнопку и виджет даты:
Пользователь может выбрать любую дату на виджете, а обычный щелчок на кнопке позволит отобразить выбранную дату в текстовой метке. Длительное нажатие на кнопку устанавливает текущую дату на виджете и в текстовой метке.
Настройка даты на самом виджете происходит через метод init(). Изменение даты можно прослушивать через OnDateChangedListener():
Настройка компонента
По умолчанию DatePicker состоит из двух элементов — Spinner и CalendarView. Вы можете настроить внешний вид компонента, если укажете через XML-атрибуты android:calendarViewShown и android:spinnersShown, какой элемент не нужно выводить. Также можно это сделать программно через методы setCalendarViewShown() и setSpinnersShown() (API level 11).
Напишем пример программного управления внешним видом DatePicker:
Код для активности:
Новый внешний вид в Android 5.0 (API 21) Lollipop
В Android 5.0 (API 21) внешний вид компонента изменился. Поэтому неплохо бы проверить, всё ли работает в старом коде.
Скриншот взят из статьи Криминальное чтиво.
Источник
Диалоговые окна
DatePickerDialog и TimePickerDialog
По умолчанию в Android уже определены два диалоговых окна — DatePickerDialog и TimePickerDialog , которые позволяют выбрать дату и время.
Кроме установки даты DatePickerDialog позволяет обработать выбор даты с помощью слушателей OnDateChangedListener и OnDateSetListener . Что позволяет использовать выбранную дату далее в приложении.
Подобным образом TimePickerDialog позволяет обработать выбор времени с помощью слушателей OnTimeChangedListener и OnTimeSetListener
Пи работе с данными компонентами надо учитывать, что отсчет месяцев в DatePickerDialog начинается с нуля, то есть январь будет иметь номер 0, а декабрь — 11. И аналогично в TimePickerDialog отсчет секунд и минут будет идти с 0 до 59, а часов — с 0 до 23.
Используем DatePickerDialog и TimePickerDialog в приложении. Определим следующую разметку интерфейса в activity_main.xml :
Здесь определены две кнопки для выбора даты и времени и текстовое поле, отображающее выбранные дату и время. И изменим код MainActivity :
Ключевым классом здесь является java.util.Calendar , который хранится в стандартной библиоетке классов Java. В методе setInitialDateTime() мы получаем из экземпляра этого класса количество миллисекунд dateAndTime.getTimeInMillis() и с помощью форматирования выводим на текстовое поле.
Метод setDate() , вызываемый по нажатию на кнопку, отображает окно для выбора даты. При создании окна его объекту передается обработчик выбора даты DatePickerDialog.OnDateSetListener , который изменяет дату на текстовом поле.
Аналогично метод setTime() отображает окно для выбора времени. Объект окна использует обработчик выбора времени TimePickerDialog.OnTimeSetListener , который изменяет время на текстовом поле.
И поле запуска, нажав на кнопку изменения времени, мы сможем установить время:
Источник
Создаем красивый Date/Time/Data Picker в Android
Рано или поздно любой разработчик сталкивается с мыслью, что что-то в жизни нужно написать так, чтобы нравилось не заказчику, а самому себе. Решив, что наконец-то я созрел для написания приложения для Android, которым я сам бы пользовался с удовольствием — столкнулся с тем, что внешний вид вьюх в Android не очень-то и готов к воплощению моих красивых идей. И если обычные кнопки и TextView легко поддаются переделке, то вот с TimePicker-ом дела обстоят намного хуже. Творческая часть мозга взбунтовалась и решила, что если в приложении и будет Date/TimePicker, то такой, чтобы им было не только удобно, но и приятно пользоваться, иначе она (та самая творческая часть мозга) объявит бойкот и перестанет помогать.
Ну что же, вызов принят, напишем свой Picker с преферансом и куртизанками.

Именно такой Picker мы будем сооружать.
(Для тех кто просто хочет использовать виджет — ссылка на Git в конце статьи)
Первым делом пришлось ответить себе вопросы — а каким должен быть этот самый Picker и что он должен уметь делать?
Конечно, на вкус и цвет фломастеры разные, но если сравнить стилистику конкурирующих Picker-ов, то на мой взгляд выигрывает правый:

Time picker в Android(слева) и iOS (справа)
Пришлось отвечать для себя — а чем же привлекательнее правый Picker?
Ответ был не один:
- Приятнее выглядит
- Интуитивное переключение
- Никаких лишних элементов
Но настроение хотело большего и поэтому сразу же были добавлены пункты, которые должны присутствовать в новом Picker’e.
- Возможность легко менять размер без ущерба дизайну
- Возможность указывать не только время но и… да вообще любую информацию
- Все-таки должно быть более андроидным нежели яблочным
Итак, цели обозначены, приступим.
Палитра
Вообще все цвета палитры подбирались вручную перед каждым добавлением элемента. Цвета сравнивались и корректировались. В итоге получилась следующая палитра:
Названия цветов думаю сами за себя говорят, но в любом случае в коде будут пояснения, так что разобраться не составит труда.
Вставляем данный код в наш color.xml.
Создание Picker’а
Picker относится к View Элементам, значит создаем класс DataPicker:
Нам понадобятся следующие переменные:
В конструкторы возможны передачи параметров, стилей и т.д. Нам все эти излишки в рамках данной статьи не понадобятся.
Затем нам необходимо переопределить метод onSizeChanged:
Это нужно для того, чтобы при каждом изменении размера нашего холста все наши элементы прорисовывались правильно. Всегда зная размеры холста мы точно сможем заполнить все его области.
Следующим этапом необходимо определиться с возможностями нашего Picker’a. Первым делом он должен получать значения, которые необходимо отображать. Создадим для этого метод:
Для данного метода мне понадобился Handler. Дело в том, что размеры холста в момент создания равны 0 как по ширине, так и по высоте. В данном методе мы обращаемся к классу данных, в котором лежат наши значения и их параметры. Но на всякий случай проверяем, задан ли нашему холсту какой-нибудь размер. И если размер еще не определен, то просто немного отложим выполнение данной функции.
Класс со значениями и их параметрами выглядит так:
Следующая возможность, которая должна быть — это возможность изменения значения Picker’a путем скролла.
Переопределим для этого метод OnTouch:
Собственно метод выравнивания наших значений после остановки скроллинга:
Как мы видим, в прошлом методе мы использовали функцию onSelected, чтобы наш Picker сообщил о том, что пользователь выбрал какое-то значение.
Создадим для этого слушатель и определим события:
Когда все основные методы у нас определены, приступим к самому главному. Нам нужно отрисовать наш Picker на холсте. За отрисовку у нас отвечает метод onDraw:
Выглядеть это должно вот так:
С тенями уже получше:
Уже что-то интересное:
Так намного лучше:
Завершаем метод onDraw отловом ошибок и устанавливаем fps отрисовки:
Готово!
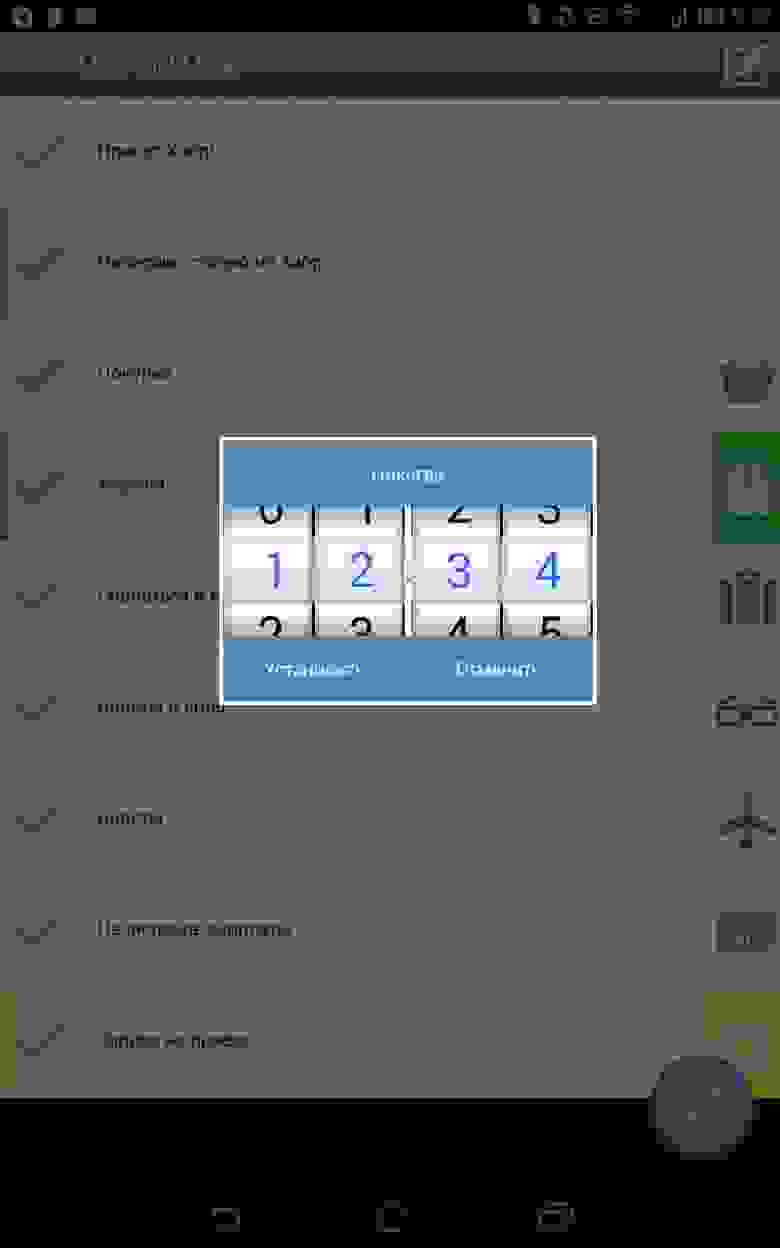
Удобство нашего Picker’a заключается в том, что мы можем их комбинировать для более удобного выбора значений.
Например, можно скомбинировать 4 компонента для выбора времени напоминания:

Дальше нашему Picker’у можно добавить обработку атрибутов, кастомные параметры, работу с адаптерами… Тут уже поле деятельности неисчерпаемо и в одной статье не разгуляться. Но если сообществу будет интересно продолжение — буду рад продолжить.
Источник
Android DatePicker with Examples
In android, DatePicker is a control that will allow users to select the date by a day, month and year in our application user interface.
If we use DatePicker in our application, it will ensure that the users will select a valid date.
Following is the pictorial representation of using a datepicker control in android applications.
Generally, in android DatePicker available in two modes, one is to show the complete calendar and another one is to show the dates in spinner view.
Create Android DatePicker in XML Layout File
In android, we can create a DatePicker in XML layout file using element with different attributes like as shown below
DatePicker android :id= «@+id/datePicker1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»/>
In anroid, the DatePicker supports a two types of modes, those are Calendar and Spinner to show the date details in our application.
Android DatePicker with Calendar Mode
We can define android DatePicker to show only a calendar view by using DatePicker android :datePickerMode attribute.
Following is the example of showing the DatePicker in Calendar mode.
DatePicker
android :id= «@+id/datePicker1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :datePickerMode= «calendar»/>
The above code snippet will return the DatePicker in android like as shown below
If you observe the above result we got the DatePicker in calendar mode to select a date based on our requirements.
Android DatePicker with Spinner Mode
If we want to show the DatePicker in spinner format like showing day, month and year separately to select the date, then by using DatePicker android :datePickerMode attribute we can achieve this.
Following is the example of showing the DatePicker in Spinner mode.
The above code snippet will return the DatePicker in android like as shown below
If you observe the above result we got the DatePicker in both Spinner and Calendar modes to select the date.
To get only spinner mode date selection, then we need to set android :calendarViewShown= «false» attribute in DatePicker control like as shown below.
DatePicker
android :id= «@+id/datePicker1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :datePickerMode= «spinner»
android :calendarViewShown= «false»/>
The above code will return the DatePicker like as shown below
If you observe the above result we got the DatePicker in spinner mode to select the date separately by day, month and year.
This is how we can use DatePicker in different modes based on our requirements in android applications.
Android DatePicker Control Attributes
The following are some of the commonly used attributes related to DatePicker control in android applications.
| Attribute | Description |
|---|---|
| android:id | It is used to uniquely identify the control |
| android:datePickerMode | It is used to specify datepicker mode either spinner or calendar |
| android:background | It is used to set the background color for the date picker. |
| android:padding | It is used to set the padding for left, right, top or bottom of the date picker. |
Android DatePicker Example
Following is the example of defining one DatePicker control, one TextView control and one Button control in RelativeLayout to show the selected date on Button click in the android application.
Create a new android application using android studio and give names as DatePickerExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
Now open an activity_main.xml file from \res\layout path and write the code like as shown below
activity_main.xml
xml version= «1.0» encoding= «utf-8» ?>
RelativeLayout xmlns: android = «http://schemas.android.com/apk/res/android»
android :layout_width= «match_parent» android :layout_height= «match_parent» >
DatePicker
android :id= «@+id/datePicker1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_centerHorizontal= «true»
android :layout_marginTop= «20dp»/>
Button
android :id= «@+id/button1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_below= «@+id/datePicker1»
android :layout_marginLeft= «100dp»
android :text= «Get Date»/>
TextView
android :id= «@+id/textView1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_below= «@+id/button1»
android :layout_marginLeft= «100dp»
android :layout_marginTop= «10dp»
android :textStyle= «bold»
android :textSize= «18dp»/>
RelativeLayout >
If you observe above code we created a one DatePicker control, one TextView control and one Button control in XML Layout file.
Once we are done with the creation of layout with required controls, we need to load the XML layout resource from our activity onCreate() callback method, for that open main activity file MainActivity.java from \java\com.tutlane.datepickerexample path and write the code like as shown below.
MainActivity.java
package com.tutlane.datepickerexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity <
DatePicker picker ;
Button btnGet ;
TextView tvw ;
@Override
protected void onCreate(Bundle savedInstanceState) <
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
tvw =(TextView)findViewById(R.id. textView1 );
picker =(DatePicker)findViewById(R.id. datePicker1 );
btnGet =(Button)findViewById(R.id. button1 );
btnGet .setOnClickListener( new View.OnClickListener() <
@Override
public void onClick(View v) <
tvw .setText( «Selected Date: » + picker .getDayOfMonth()+ «/» + ( picker .getMonth() + 1 )+ «/» + picker .getYear());
>
>);
>
>
If you observe above code we are calling our layout using setContentView method in the form of R.layout.layout_file_name in our activity file. Here our xml file name is activity_main.xml so we used file name activity_main and we are trying to show the selected date of DatePicker on Button click.
Generally, during the launch of our activity, the onCreate() callback method will be called by the android framework to get the required layout for an activity.
Output of Android DatePicker Example
When we run the above example using an android virtual device (AVD) we will get a result like as shown below.
If you observe the above result, we are getting the date from DatePicker when we click on Button in the android application.
Now we will see another example of showing the DatePicker control on EditText click event and get the selected date value in the android application.
Android Show DatePicker on EditText Click Example
Following is the example of open or popup datepicker dialog when we click on EditText control and get the selected date value on Button click in the android application.
Create a new android application using android studio and give names as DatePickerExample. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
Now open an activity_main.xml file from \res\layout path and write the code like as shown below
activity_main.xml
xml version= «1.0» encoding= «utf-8» ?>
RelativeLayout xmlns: android = «http://schemas.android.com/apk/res/android»
android :layout_width= «match_parent» android :layout_height= «match_parent» >
EditText
android :id= «@+id/editText1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_marginLeft= «100dp»
android :layout_marginTop= «150dp»
android :ems= «10»
android :hint= «Enter Date»/>
Button
android :id= «@+id/button1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_below= «@+id/editText1»
android :layout_marginLeft= «100dp»
android :text= «Get Date»/>
TextView
android :id= «@+id/textView1»
android :layout_width= «wrap_content»
android :layout_height= «wrap_content»
android :layout_below= «@+id/button1»
android :layout_marginLeft= «100dp»
android :layout_marginTop= «10dp»
android :textStyle= «bold»
android :textSize= «18dp»/>
RelativeLayout >
If you observe above code we created a one EditText control, one TextView control and one Button control in XML Layout file.
Once we are done with the creation of layout with required controls, we need to load the XML layout resource from our activity onCreate() callback method, for that open main activity file MainActivity.java from \java\com.tutlane.datepickerexample path and write the code like as shown below.
MainActivity.java
package com.tutlane.datepickerexample;
import android.app.DatePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.InputType;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TextView;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity <
DatePickerDialog picker ;
EditText eText ;
Button btnGet ;
TextView tvw ;
@Override
protected void onCreate(Bundle savedInstanceState) <
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
tvw =(TextView)findViewById(R.id. textView1 );
eText =(EditText) findViewById(R.id. editText1 );
eText .setInputType(InputType. TYPE_NULL );
eText .setOnClickListener( new View.OnClickListener() <
@Override
public void onClick(View v) <
final Calendar cldr = Calendar.getInstance();
int day = cldr.get(Calendar. DAY_OF_MONTH );
int month = cldr.get(Calendar. MONTH );
int year = cldr.get(Calendar. YEAR );
// date picker dialog
picker = new DatePickerDialog(MainActivity. this ,
new DatePickerDialog.OnDateSetListener() <
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) <
eText .setText(dayOfMonth + «/» + (monthOfYear + 1 ) + «/» + year);
>
>, year, month, day);
picker .show();
>
>);
btnGet =(Button)findViewById(R.id. button1 );
btnGet .setOnClickListener( new View.OnClickListener() <
@Override
public void onClick(View v) <
tvw .setText( «Selected Date: » + eText .getText());
>
>);
>
>
If you observe above code we are calling our layout using setContentView method in the form of R.layout.layout_file_name in our activity file. Here our xml file name is activity_main.xml so we used file name activity_main and we are trying to show the DatePicker on EditText click, get the selected date of EditText control on Button click.
Generally, during the launch of our activity, the onCreate() callback method will be called by the android framework to get the required layout for an activity.
Output of Android Show DatePicker on EditText Click Example
When we run the above example using an android virtual device (AVD) we will get a result like as shown below.
If you observe the above result, we are able to open the DatePicker on EditText click and showing the selected date value in EditText control and getting EditText control value on Button click in the android application.
This is how we can use DatePicker control in android applications to pick the date based on our requirements.
Источник