- DatePicker
- Настройка компонента
- Новый внешний вид в Android 5.0 (API 21) Lollipop
- Полный список
- Android DatePickerDialog TimePickerDialog Spinner Example
- 1. DatePickerDialog Constructor Parameters.
- 2. TimePickerDialog Constructor Parameters.
- 3. DatePickerDialog TimePickerDialog Example.
- Создаем красивый Date/Time/Data Picker в Android
- Палитра
- Создание Picker’а
- Готово!
- Android Datepicker – Using Datepickerdialog With Button
- How to fix Android datepicker wrong date
- How to fix Android Date Picker wrong month issue
- How to disable past dates in Android datepicker
DatePicker
Элемент DatePicker позволяет пользователю выбрать дату (число, месяц, год). Данный виджет используют как правило на отдельном экране. Также существует похожее по функционалу диалоговое окно DatePickerDialog.
DatePicker находился в разделе Date & Time в Android Studio 3.01. Сейчас на панели инструментов данного компонента нет, поэтому придётся добавлять вручную.
Нужно помнить, что внутренняя нумерация месяцев в Android начинается с 0, поэтому январь = 0, февраль = 1 и т.д. Поэтому как правило, в коде следует прибавлять единицу к значению месяца при работе с датой или наоборот — отнимать единицу, если данные поступают снаружи (например, из текстового поля).
Добавим на экран текстовую метку, кнопку и виджет даты:
Пользователь может выбрать любую дату на виджете, а обычный щелчок на кнопке позволит отобразить выбранную дату в текстовой метке. Длительное нажатие на кнопку устанавливает текущую дату на виджете и в текстовой метке.
Настройка даты на самом виджете происходит через метод init(). Изменение даты можно прослушивать через OnDateChangedListener():
Настройка компонента
По умолчанию DatePicker состоит из двух элементов — Spinner и CalendarView. Вы можете настроить внешний вид компонента, если укажете через XML-атрибуты android:calendarViewShown и android:spinnersShown, какой элемент не нужно выводить. Также можно это сделать программно через методы setCalendarViewShown() и setSpinnersShown() (API level 11).
Напишем пример программного управления внешним видом DatePicker:
Код для активности:
Новый внешний вид в Android 5.0 (API 21) Lollipop
В Android 5.0 (API 21) внешний вид компонента изменился. Поэтому неплохо бы проверить, всё ли работает в старом коде.
Скриншот взят из статьи Криминальное чтиво.
Источник
Полный список
Начнем рассматривать новую тему – диалоги. Диалог – небольшое всплывающее окно, которое чаще всего используется для подтверждения каких-либо операций или ввода небольшого количества данных.
Мы рассмотрим стандартные диалоги, предоставляемые системой, и научимся делать свои. На этом уроке рассмотрим TimePickerDialog. Это диалог, который позволяет указать время.
Сделаем простое приложение. На экране будет TextView, на него можно будет нажать и появится диалог для выбора времени. После выбора оно отобразится в TextView.
Project name: P0581_TimePickerDialog
Build Target: Android 2.3.3
Application name: TimePickerDialog
Package name: ru.startandroid.develop.p0581timepickerdialog
Create Activity: MainActivity
На экране TextView, для которого включим clickable и назначим метод обработки onclick.
В onCreate находим TextView.
В onClick вызываем метод showDialog и передаем ему ID диалога. Этот метод (showDialog) создает диалог с помощью отдельного метода и показывает его. ID используется для указания, какой именно диалог создавать и показывать.
Метод onCreateDialog – это и есть отдельный метод, который вызывается в showDialog для создания диалога. В этом методе мы смотрим, какой ID пришел на вход, создаем соответствующий диалог и возвращаем его.
В нашем случае мы создаем TimePickerDialog, используя конструктор:
context – контекст
callBack – это обработчик с интерфйесом TimePickerDialog.OnTimeSetListener, метод которого срабатывает при нажатии кнопки ОК на диалоге
hourOfDay – час, который покажет диалог
minute – минута, которую покажет диалог
is24HourView – формат времени 24 часа (иначе AM/PM)
myCallBack – объект, реализующий интерфейс TimePickerDialog.OnTimeSetListener. У него только один метод – onTimeSet, который предоставляет нам TimePicker из диалога, и час и минуту, которые он показывает. Т.е. то, что мы ввели в диалоге.
Эти данные мы пишем в tvTime.
Все сохраним и запустим. Нажмем на TextView. Появился диалог для ввода времени.
Сейчас он показывает 14:35, т.к. мы при создании передали ему значения myHour и myMinute.
Текст показал новые значения.
Диалог также можно закрыть кнопкой Cancel или кнопкой Back (назад) на эмуляторе. В этом случае метод обработчика не сработает и текст не обновится.
Это самый простейший диалог. И тут, разумеется, рассмотрены далеко не все возможности. Здесь пока важно понять схему взаимодействия showDialog и onCreateDialog, и наличие обработчика результатов диалога.
Также здесь использовался новый для нас компонент TimePicker. Он несложен и просто позволяет удобно задавать или отображать время.
На следующем уроке сделаем похожий пример, но с датой, для закрепления.
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Android DatePickerDialog TimePickerDialog Spinner Example
The android.app.DatePickerDialog and android.app.TimePickerDialog class are widgets that can pop up a dialog for users to choose date and time. This article will show you examples of how to use them.
1. DatePickerDialog Constructor Parameters.
- Context context: This is the application context, it’s value commonly is ActivityClass.this.
- int styleResourceId: This is a style resource id. If specified, then show the date picker dialog in Spinner mode. There are some default values such as android.R.style.Theme_Holo_Dialog, you can also use your customized styles.
- OnDateSetListener onDateSetListener: This is a listener object which will be invoked when the user clicks the OK button in the date picker dialog.
- int year: The year value that is shown in the DatePickerDialog.
- int month: The month value that is shown in the DatePickerDialog.
- int day: The day value that is shown in the DatePickerDialog.
2. TimePickerDialog Constructor Parameters.
- Context context: This is the application context, it’s value commonly is ActivityClass.this.
- int styleResourceId: This is a style resource id. If specified, then show the time picker dialog in Spinner mode. There are some default values such as android.R.style.Theme_Holo_Dialog, you can also use your customized styles.
- OnTimeSetListener onTimeSetListener: This is a listener object which will be invoked when the user clicks the OK button in the time picker dialog.
- int hour: The hour value that is shown in the TimePickerDialog.
- int minute: The minute value that is shown in the TimePickerDialog.
- boolean is24Hour: True means show time in 24-hour format. False means show time in 12-hour format.
3. DatePickerDialog TimePickerDialog Example.
Источник
Создаем красивый Date/Time/Data Picker в Android
Рано или поздно любой разработчик сталкивается с мыслью, что что-то в жизни нужно написать так, чтобы нравилось не заказчику, а самому себе. Решив, что наконец-то я созрел для написания приложения для Android, которым я сам бы пользовался с удовольствием — столкнулся с тем, что внешний вид вьюх в Android не очень-то и готов к воплощению моих красивых идей. И если обычные кнопки и TextView легко поддаются переделке, то вот с TimePicker-ом дела обстоят намного хуже. Творческая часть мозга взбунтовалась и решила, что если в приложении и будет Date/TimePicker, то такой, чтобы им было не только удобно, но и приятно пользоваться, иначе она (та самая творческая часть мозга) объявит бойкот и перестанет помогать.
Ну что же, вызов принят, напишем свой Picker с преферансом и куртизанками.

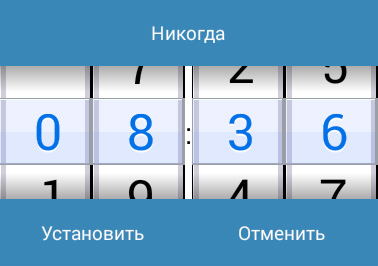
Именно такой Picker мы будем сооружать.
(Для тех кто просто хочет использовать виджет — ссылка на Git в конце статьи)
Первым делом пришлось ответить себе вопросы — а каким должен быть этот самый Picker и что он должен уметь делать?
Конечно, на вкус и цвет фломастеры разные, но если сравнить стилистику конкурирующих Picker-ов, то на мой взгляд выигрывает правый:

Time picker в Android(слева) и iOS (справа)
Пришлось отвечать для себя — а чем же привлекательнее правый Picker?
Ответ был не один:
- Приятнее выглядит
- Интуитивное переключение
- Никаких лишних элементов
Но настроение хотело большего и поэтому сразу же были добавлены пункты, которые должны присутствовать в новом Picker’e.
- Возможность легко менять размер без ущерба дизайну
- Возможность указывать не только время но и… да вообще любую информацию
- Все-таки должно быть более андроидным нежели яблочным
Итак, цели обозначены, приступим.
Палитра
Вообще все цвета палитры подбирались вручную перед каждым добавлением элемента. Цвета сравнивались и корректировались. В итоге получилась следующая палитра:
Названия цветов думаю сами за себя говорят, но в любом случае в коде будут пояснения, так что разобраться не составит труда.
Вставляем данный код в наш color.xml.
Создание Picker’а
Picker относится к View Элементам, значит создаем класс DataPicker:
Нам понадобятся следующие переменные:
В конструкторы возможны передачи параметров, стилей и т.д. Нам все эти излишки в рамках данной статьи не понадобятся.
Затем нам необходимо переопределить метод onSizeChanged:
Это нужно для того, чтобы при каждом изменении размера нашего холста все наши элементы прорисовывались правильно. Всегда зная размеры холста мы точно сможем заполнить все его области.
Следующим этапом необходимо определиться с возможностями нашего Picker’a. Первым делом он должен получать значения, которые необходимо отображать. Создадим для этого метод:
Для данного метода мне понадобился Handler. Дело в том, что размеры холста в момент создания равны 0 как по ширине, так и по высоте. В данном методе мы обращаемся к классу данных, в котором лежат наши значения и их параметры. Но на всякий случай проверяем, задан ли нашему холсту какой-нибудь размер. И если размер еще не определен, то просто немного отложим выполнение данной функции.
Класс со значениями и их параметрами выглядит так:
Следующая возможность, которая должна быть — это возможность изменения значения Picker’a путем скролла.
Переопределим для этого метод OnTouch:
Собственно метод выравнивания наших значений после остановки скроллинга:
Как мы видим, в прошлом методе мы использовали функцию onSelected, чтобы наш Picker сообщил о том, что пользователь выбрал какое-то значение.
Создадим для этого слушатель и определим события:
Когда все основные методы у нас определены, приступим к самому главному. Нам нужно отрисовать наш Picker на холсте. За отрисовку у нас отвечает метод onDraw:
Выглядеть это должно вот так:
С тенями уже получше:
Уже что-то интересное:
Так намного лучше:
Завершаем метод onDraw отловом ошибок и устанавливаем fps отрисовки:
Готово!
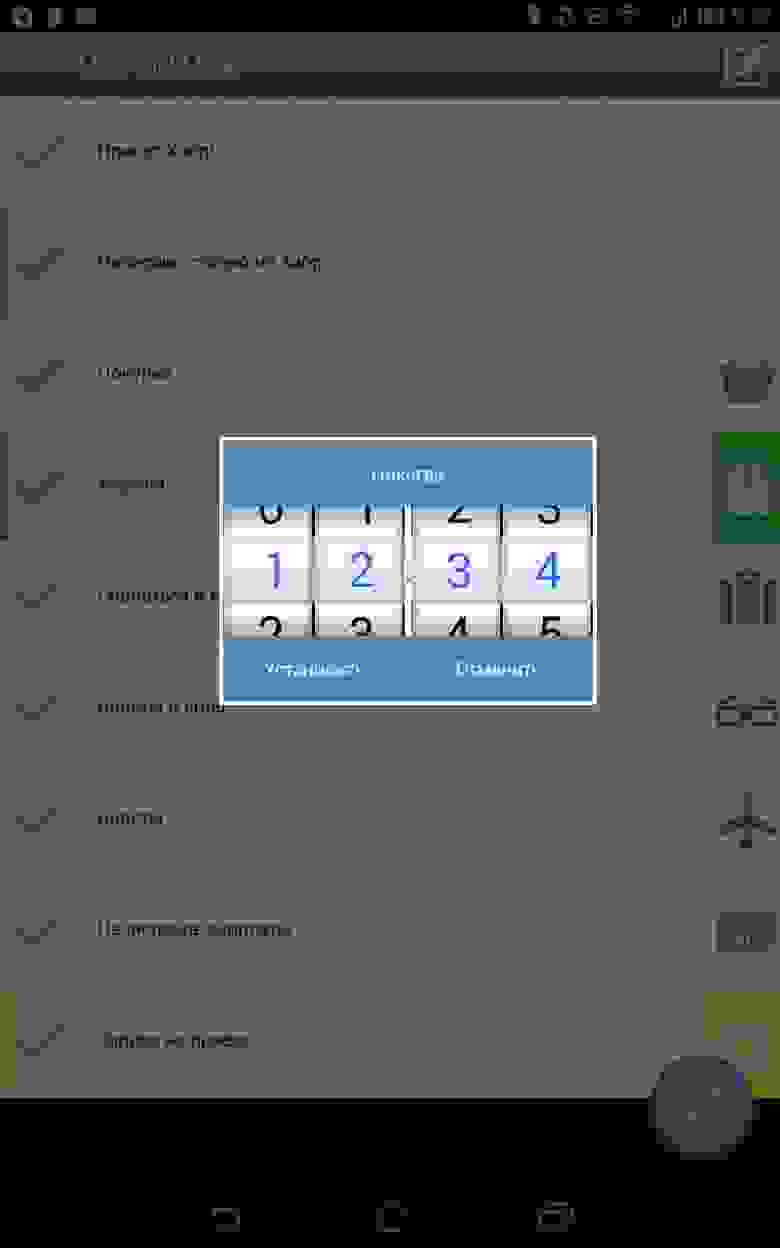
Удобство нашего Picker’a заключается в том, что мы можем их комбинировать для более удобного выбора значений.
Например, можно скомбинировать 4 компонента для выбора времени напоминания:

Дальше нашему Picker’у можно добавить обработку атрибутов, кастомные параметры, работу с адаптерами… Тут уже поле деятельности неисчерпаемо и в одной статье не разгуляться. Но если сообществу будет интересно продолжение — буду рад продолжить.
Источник
Android Datepicker – Using Datepickerdialog With Button
Hi and welcome to another tutorial from Codingdemos, in this tutorial you will learn how to use Android Datepicker to select a date from Android Datepickerdialog and show it inside Android TextView.

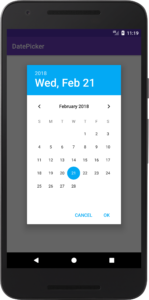
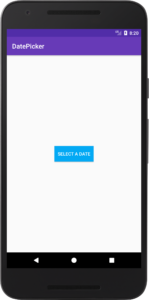
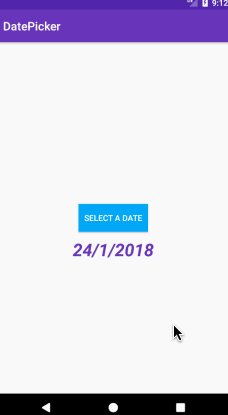
By the end of this tutorial, you will have an app that looks like this. (Large preview)
In this tutorial we will be using the following:
- – Android studio version 3.0.1
– Android emulator Nexus 5X with API 26
– Minimum SDK API 16
1- Open up Android Studio and create a new project and give it a name, in our case we’ve named it (DatePicker), choose API 16 as the minimum SDK, then choose a blank activity, click “Finish” and wait for Android Studio to build your project.

Create new Android Studio project. (Large preview)
2- Open up colors.xml file, add the following code to change the colors of the app.
3- Build and run the app to see the changes.

New colors for Android datepicker app. (Large preview)
4- Open up activity_main.xml file, here you want to add an Android Button and TextView.
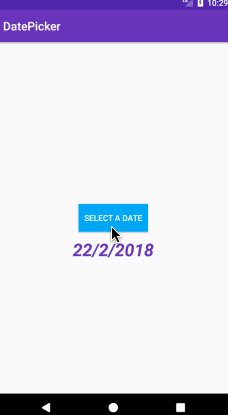
- btnDate: This is an Android Button that is placed in the center of the screen, it has a background color and a text color, it has some padding that surround the button and a text label that says (Select a date).
- tvSelectedDate: This is an Android TextView that is placed below btnDate in the center of the screen, it has a margin from the top so that this TextView won’t be closed to the Button, it has a text color with some style and a text size of 30.
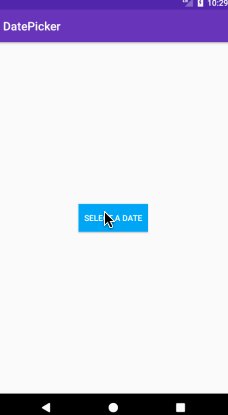
5- Now build and run the app to see the result.

Android Button for Date picker. (Large preview)
6- Next open up MainActivity.java file, here you need to define Android Button, TextView and DatePickerDialog.
7- You need to make selectDate Button clickable, so define Android SetOnClickListener.
8- Inside Android OnClick method is where you will define Android datepicker.
9- One thing left before you can see Android DatePickerDialog is to call the following method.
10- Now you can build and run the app to see the progress.

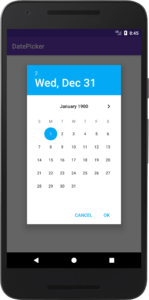
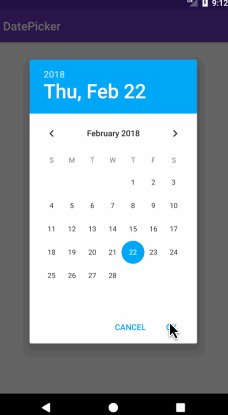
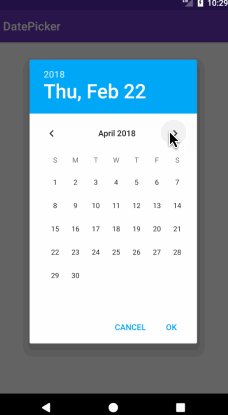
Android datepicker wrong date. (Large preview)
How to fix Android datepicker wrong date
In this section, you will learn how you can fix the issue about Android Date Picker showing the wrong date.
11- Open up MainActivity.java file, inside the Button OnClick method add the following code.
Here you need to define Android Calendar, using this Calendar you will be able to get current year, month and day values.
12- Now you need to change Android DatePickerDialog to be able to use the current date values.
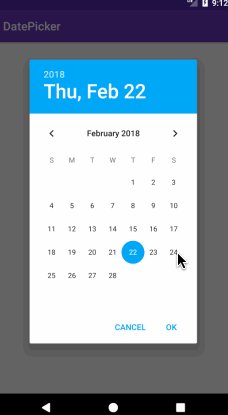
13- Build and run the app to see the output.

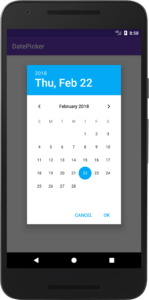
Android datepicker current date. (Large preview)
14- Now you need to work on getting the selected date appears inside Android TextView, add the following code inside DatePickerDialog onDateSet method.
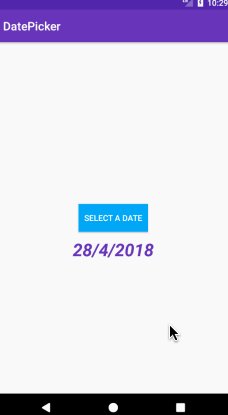
Here you want to show the date values separated by (/) inside Android TextView.
15- Now build and run the app.

Android datepicker wrong month. (Large preview)
How to fix Android Date Picker wrong month issue
In this section, you will learn how you can fix issue that is causing Android Date Picker to show the wrong month.
16- The reason why it’s giving you the wrong month, because in Android Date API the month index value is (0-11). So if you choose the month February you will get the month value as January, if you choose the month December you will get the month value as November.
17- Add the following code inside Android DatePickerDialog onDateSet method.
18- Now build and run the app to see the result.

Android datepicker showing correct month. (Large preview)
How to disable past dates in Android datepicker
19- It feels great to see datepicker dialog working 🙂 Now you might be thinking on how you can prevent the user from choosing past dates! Well all you have to do is add the following code before calling datePickerDialog.show();.
DatePickerDialog has a method called setMinDate which you need to pass the current time by calling System.currentTimeMillis(). This will disable previous dates based on the current time.
20- Build and run the app to see it in action.

Android datepicker past dates. (Large preview)
21- Here is the full code for MainActivity.java file.
20- The source code for Android Date Picker example is available on GitHub, I hope you find this tutorial helpful and if you have any question please post them in the comment below.
Источник