- Install Android Development Tools
- Before You Begin
- Background
- What Do You Need?
- Install and Set Up Android Studio
- Install an Android SDK Platform Package
- Create and Start an Android Virtual Device
- Install the Java SE Development Kit 8
- Create Environment Variables
- Android Developer Tools
- In this document
- SDK Tools Integration
- Need help designing icons?
- Code Editors
- Google I/O Session Video
- Resource linking enhancements
- Graphical Layout Editor
- Canvas and outline view
- Google I/O Session Video
- Other canvas features
- Palette
- Google I/O Session Video
- Configuration chooser
- Google I/O Session Video
- Layout Refactoring Support
- Google I/O Session Video
- Updating the ADT Plugin
 Install Android Development Tools
Install Android Development Tools
 Before You Begin
Before You Begin
This 15-minute tutorial shows you how to install Android Studio, which includes the Android SDK, and create an Android Virtual Device (AVD) on which you install an Oracle JavaScript Extension Toolkit (Oracle JET) hybrid mobile application during a later tutorial. The time to complete doesn’t include processing time as a result of your activities.
Background
The Oracle JET command-line interface invokes the Android SDK that you install with Android Studio to build an Android application package (APK) file from the source files of your hybrid mobile application. This APK file is installed on an AVD to enable you to test the hybrid mobile application.
What Do You Need?
- A computer that meets the system requirements to install Android Studio. See System requirements at https://developer.android.com/studio/
 Install and Set Up Android Studio
Install and Set Up Android Studio
Depending on the operating system of your computer, the Android Studio installation wizard prompts you with dialogs where you choose between standard or custom install types. Choose the options recommended by the Android Studio installation wizard as these options include the components that you require to create and install a hybrid mobile application on an AVD. They also include an Android emulator and an emulator accelerator appropriate for your computer, be that Windows, Mac, or Linux.
- Go to the Download page for Android Studio on the Android Developer’s website at https://developer.android.com/studio/ and click DOWNLOAD ANDROID STUDIO.
- Review and accept the terms and conditions in the Download Android Studio dialog that appears and click DOWNLOAD ANDROID STUDIO FOR PLATFORM where PLATFORM refers to the operating system of your machine, such as Windows, Mac, or Linux.
- Go to the Install Android Studio guide at https://developer.android.com/studio/install and follow the instructions for your operating system to install and start Android Studio.
- If you run Android Studio behind a firewall or secure network, an Android Studio First Run dialog appears which displays a button (Setup Proxy) that you click to enter the proxy server settings for your environment. This allows Android Studio to complete the download of the components for a standard install.
- In the Welcome to Android Studio dialog, select Start a new Android Studio project, and then, in the Create New Project wizard, accept the default options to progress to the final screen in the wizard and click Finish.
This enables the Android Studio toolbar with the options that you need to create an AVD. It also downloads and configures the Gradle build tool that the Android SDK invokes to build the APK file when you complete the creation of your Oracle JET hybrid mobile application.
If you run Android Studio behind a firewall or secure network, a Proxy Settings dialog appears that enables you to configure proxy settings for the Gradle build tool that Android Studio downloads and configures. Provide the proxy settings for your environment to ensure that the Gradle build tool functions correctly.
 Install an Android SDK Platform Package
Install an Android SDK Platform Package
- In the Android Studio toolbar, click the SDK Manager icon (
) to open the Android SDK page in the Default Settings dialog.
- In the SDK Platforms tab, select Android 8.0 (Oreo) with an API Level value of 26, and click Apply.
Description of the illustration sdkmgrdialog.png
- Click OK in the confirmation dialog that appears and accept the license agreement to proceed with the installation.
- Once the installation completes, click Finish and then click OK to close the Default Settings dialog.
 Create and Start an Android Virtual Device
Create and Start an Android Virtual Device
- In the Android Studio toolbar, click the AVD Manager icon ( ) and click Create Virtual Device in the Android Virtual Device Manager dialog that opens.
- In the Phone category of the Choose a device definition page of the Virtual Device Configuration dialog, select Nexus 5X and click Next.
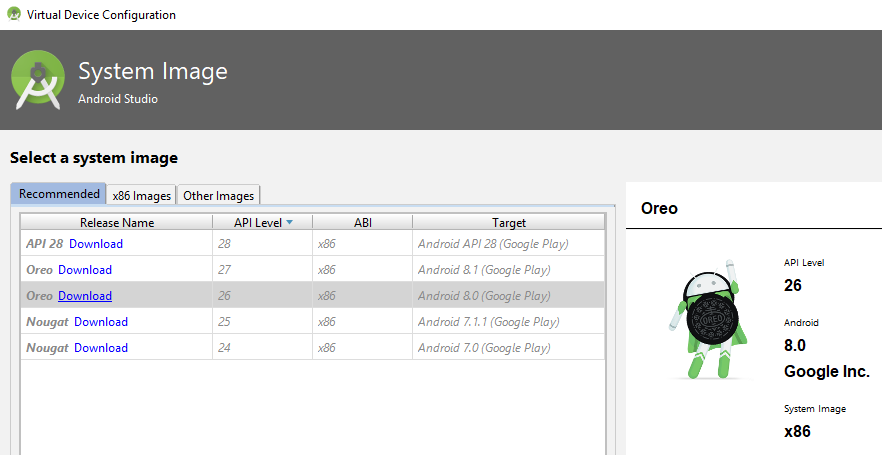
- In the Recommended tab of the Select a system image page, click Download for the Oreo entry with an API Level of 26.
Description of the illustration downloadoreo.png The SDK Quickfix Installation wizard opens.
- Accept the license agreement to proceed with the download of the system image for Android 8.0 with API Level 26. Once the installation completes, click Finish and then click Next in the Select a system page.
- In the Verify Configuration page, review and accept the default settings such as the AVD Name value of Nexus 5X API 26, then click Finish.
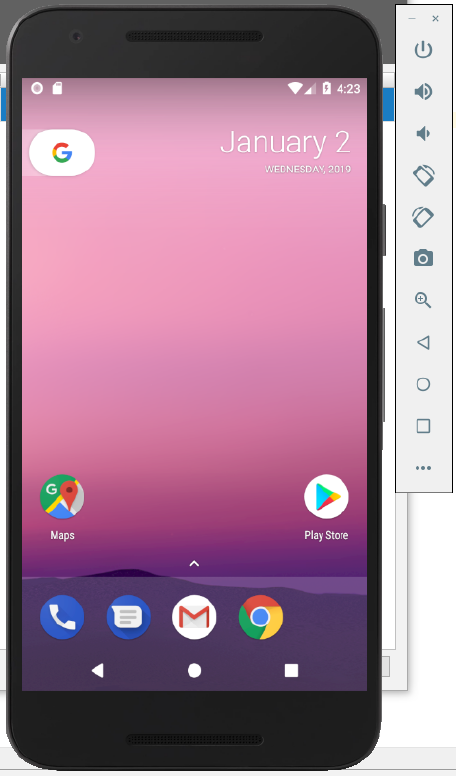
- In the Android Virtual Device Manager dialog, click the Launch this AVD in the emulator icon (
) under the Actions column for the newly-created Nexus 5X API 26 AVD.
The Android emulator starts and loads the Nexus 5X API 26 AVD. A toolbar appears to the right of the AVD that provides UI controls to interact with the AVD.

 Install the Java SE Development Kit 8
Install the Java SE Development Kit 8
- Go to the Java SE Development Kit 8 Downloads page at http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html, accept the license agreement, and download the Java SE Development Kit installation file for your platform.
- Follow the JDK installation instructions for your platform at https://docs.oracle.com/javase/8/docs/technotes/guides/install/toc.html.
 Create Environment Variables
Create Environment Variables
To function correctly, the Apache Cordova command-line interface that the Oracle JET command-line interface communicates with requires that you configure environment variables. These environment variables reference the installation location of the Android SDK that is installed by Android Studio and the Java SE Development Kit 8.
- For Windows.
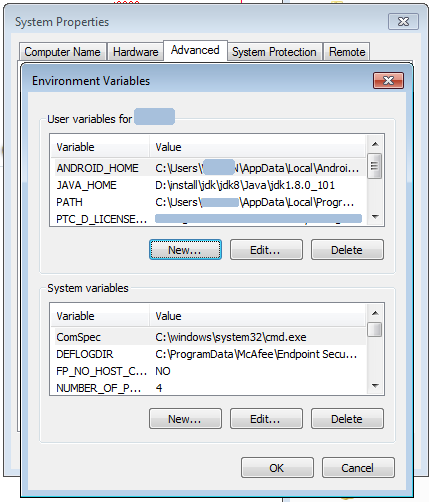
- Open the Environment Variables dialog from the System Properties dialog by navigating Control Panel >System and Security >System >Advanced System Settings >Environment Variables.
- Click New in the Environment Variables dialog and set the values of the variables to the location of the JDK and Android SDK locations, as shown in the following image. You can obtain the Android SDK location from the Android SDK page of the Default Settings dialog that you access in Android Studio by clicking Tools >SDK Manager.
Description of the illustration envvar.png
- For Mac and Linux-type systems, the settings depend upon your default shell. For example, on a Mac system using the Bash shell, add the following lines in
Источник
Android Developer Tools
In this document
Important: Support for the Android Developer Tools (ADT) in Eclipse is ending, per our announcement. You should migrate your app development projects to Android Studio as soon as possible. For more information on transitioning to Android Studio, see Migrating to Android Studio.
Android Developer Tools (ADT) is a plugin for Eclipse that provides a suite of tools that are integrated with the Eclipse IDE. It offers you access to many features that help you develop Android applications. ADT provides GUI access to many of the command line SDK tools as well as a UI design tool for rapid prototyping, designing, and building of your application’s user interface.
If you still wish to use the ADT plugin for Eclipse, see Installing Eclipse Plugin.
SDK Tools Integration
Need help designing icons?
The Android Asset Studio is a web-based tool that lets you generate icons from existing images, clipart, or text. It also generates the icons with different DPIs for different screen sizes and types.
Many of the tools that you can start or run from the command line are integrated into ADT. They include:
- Traceview: Allows you to profile your program’s execution (Window > Open Perspective > Traceview).
- android: Provides access to the Android SDK Manager and AVD Manager. Other android features such as creating or updating projects (application and library) are integrated throughout the Eclipse IDE.
- Hierarchy Viewer: Allows you to visualize your application’s view hierarchy to find inefficiencies (Window > Open Perspective > Hierarchy Viewer).
- Pixel Perfect: Allows you to closely examine your UI to help with designing and building. (Window > Open Perspective > Pixel Perfect).
- DDMS: Provides debugging features including: screen capturing, thread and heap information, and logcat (Window > Open Perspective > DDMS).
- adb: Provides access to a device from your development system. Some features of adb are integrated into ADT such as project installation (Eclipse run menu), file transfer, device enumeration, and logcat (DDMS). You must access the more advanced features of adb , such as shell commands, from the command line.
- ProGuard: Allows code obfuscation, shrinking, and optimization. ADT integrates ProGuard as part of the build, if you enable it.
Code Editors
In addition to Eclipse’s standard editor features, ADT provides custom XML editors to help you create and edit Android manifests, resources, menus, and layouts in a form-based or graphical mode. Double-clicking on an XML file in Eclipse’s package explorer opens the appropriate XML editor.
Google I/O Session Video
View the segment on the XML editors for more information.
Note: You can edit Android-specific XML files (such as a layout or manifest) in both a graphical mode and also an XML markup mode. You can switch between these modes with the pair of tabs at the bottom of each custom XML editor.
In addition, some special file types that don’t have custom editors, such as drawables, animations, and color files offer editing enhancements such as XML tag completion.
ADT provides the following custom, form-based XML editors:
Graphical Layout Editor Edit and design your XML layout files with a drag and drop interface. The layout editor renders your interface as well, offering you a preview as you design your layouts. This editor is invoked when you open an XML file with a view declared (usually declared in res/layout . For more information, see Graphical Layout Editor. Android Manifest Editor Edit Android manifests with a simple graphical interface. This editor is invoked when you open an AndroidManifest.xml file. Menu Editor Edit menu groups and items with a simple graphical interface. This editor is invoked when you open an XML file with a declared (usually located in the res/menu folder). Resources Editor Edit resources with a simple graphical interface. This editor is invoked when you open an XML file with a tag declared. XML Resources Editor Edit XML resources with a simple graphical interface. This editor is invoked when you open an XML file.
Resource linking enhancements
Graphical Layout Editor
ADT provides many features to allow you to design and build your application’s user interface. Many of these features are in the graphical layout editor, which you can access by opening one of your application’s XML layout files in Eclipse.
The graphical layout editor is the main screen that you use to visually design and build your UI. It is split up into the following parts:
Canvas In the middle of the editor is the canvas. It provides the rendered view of your layout and supports dragging and dropping of UI widgets directly from the palette. You can select the platform version used to render the items in the canvas. Each platform version has its own look and feel, which might be the similar to or radically different from another platform version. The canvas renders the appropriate look and feel for the currently selected platform version. This platform version does not need to be the same as the version that your application targets.
The canvas also provides context-sensitive actions in the layout actions bar, such as adjusting layout margins and orientation. The layout actions bar displays available actions depending on the selected UI element in the canvas.
Outline On the right side of the editor is the outline view. It displays a hierarchical view of your layout where you can do things such as reorder of views. The outline view exposes similar functionality as the canvas but displays your layout in an ordered list instead of a rendered preview. Palette On the left side of the editor is the palette. It provides a set of widgets that you can drag onto the canvas. The palette shows rendered previews of the widgets for easy lookup of desired UI widgets. Configuration Chooser At the top of the editor is the configuration chooser. It provides options to change a layout’s rendering mode or screen type.
Figure 1. Graphical layout editor
Canvas and outline view
Google I/O Session Video
View the segment on the canvas and outline view and the layout actions bar for more information.
The canvas is the area where you can drag and drop UI widgets from the palette to design your layout. The canvas offers a rendered preview of your layout depending on factors such as the selected platform version, screen orientation, and currently selected theme that you specify in the configuration chooser. You can also drag and drop items into the outline view, which displays your layout in a hierarchical list. The outline view exposes much of the same functionality as the canvas but offers another method of organization that is beneficial for ordering and quickly selecting items. When you right-click a specific item in the canvas or outline view, you can access a context-sensitive menu that lets you modify the following attributes of the layout or view:
View and layout properties When you right-click a view or layout in the canvas or outline view, it brings up a context-sensitive menu that lets you set things such as:
- ID of the view or layout
- Text of the view
- Layout width
- Layout height
- Properties such as alpha or clickable
Animation preview and creation If your layout or view is animated, you can preview the animation directly in the canvas (when you select Android 3.0 or later as the platform version in the configuration chooser). Right-click an item in the canvas and select Play Animation. If animation is not associated with item, an option is available in the menu to create one.
View the segment on the animation features for more information.
Extract as Include You can extract parts of a current layout into its own layout file, which you can then include in any layout with a single line of XML. See Layout Refactoring Support for more information.
Other canvas features
The canvas has additional features not available in the outline view:
- Edit views with the layout actions bar: The context-sensitive layout actions bar allows you to edit how a view is laid out in your UI. The available actions depend on the currently selected view and its parent layout. Some common actions include toggling the fill mode of the view and specifying margins. For instance, if you select a Button in a LinearLayout , you see actions related to the LinearLayout , such as a toggle to switch between horizontal and vertical layout, and a toggle to control whether its children are aligned along their text baseline. You will also see toolbar actions to control the individual layout attributes of the child, such as whether the child should stretch out to match its parent’s width and height, a dropdown action to set the child’s layout gravity, a button to open a margin editor, and a layout weight editor.
- Edit a nested layout in its current context: If you are editing a layout that includes another layout, you can edit the included layout in the layout that included it.
- Preview drag and drop location: When you drag and drop a UI widget onto the canvas, ruler markers appear showing you the approximate location of the UI widget depending on the type of layout, such as RelativeLayout or LinearLayout .
- Preview animations: You can preview view and layout animations when you select Android 2.1 or later for the platform version in the configuration bar.
- Render layouts in real-time: Layouts are rendered as accurately as possible according to the platform version, including the appropriate system and action bars.
- Support for fragments: Fragments can be rendered in the same screen as the layout that includes the fragments.
Figure 2. Canvas portion of the layout editor showing a rendered preview of an application
Figure 3. Outline view showing current layout’s structure
Palette
Google I/O Session Video
View the segment on the palette for more information.
The palette contains the UI widgets that you can drag and drop onto the canvas and add to your layout. The pallete categorizes the widgets and shows rendered previews for easier lookup. The main features of the palette include:
- Different modes of rendered previews include: icons only, icons and text, tiny previews, small previews, and previews (rendered in real size). Previews are only available for layouts rendered with the latest revisions of Android 2.1 (API Level 7) or later.
- Custom views in your project or library projects are added under custom views category.
- Arrange UI widgets alphabetically or by category.
Figure 4. Palette showing available UI widgets
Configuration chooser
Google I/O Session Video
View the segment on the configuration chooser for more information.
The configuration chooser allows you to create and configure different configurations of a layout for different situations, such as one for landscape and one for portrait mode. You can set the following options for each configuration of a layout:
- Screen type combo box: Predefined screen settings for common device configurations. You can also create your own by selecting Custom. .
- Screen orientation combo box: Portrait or Landscape screen orientation.
- Theme combo box: Predefined themes or a custom theme that you have created.
- Platform combo box: Platform version used to render the canvas and palette as well as displaying appropriate themes.
- Custom layout combo boxes: The locale, dock, and time of day combo boxes let you select different versions of the same layout depending on the device’s current state. You can create a new version of a layout with the Create button.
Figure 5. Configuration chooser
Layout Refactoring Support
Google I/O Session Video
View the segment on refactoring features for a rundown of the more important refactoring features.
In both the graphical and XML layout editor, there are many features that help you quickly refactor your layouts. The following list describes the major refactoring support:
Change layout This lets you change the layout on the fly and re-renders the canvas for you. You can apply this refactoring to any layout and the layout is converted to the new type if possible. In many cases, the opening and closing tags of the layout’s XML element are changed along with things such as ID attributes and their references. However, for some supported types, ADT attempts to preserve the layout, such as changing a LinearLayout to a RelativeLayout . Change widget This lets you select one or more widgets and converts them to a new widget type. In addition to changing the element name, it also removes any attributes that are not supported by the new widget type and adds in any mandatory attributes required by the new widget type. If the current ID of a widget includes the current widget type in its ID (such as a widget named «button1» ), then the ID is changed to match the new widget type and all references are updated. Extract as include This lets you extract views inside of an existing layout into their own separate layout file. An include tag that points to the newly created layout file is inserted into the existing layout file. Right-click the view or layout and select Extract as Include. . Extract string Extract strings from either XML or Java files into their own separate resource file. Extract style Extract style-related attributes from a layout and define them in a new styles.xml file. You can select multiple views and this refactoring extracts all of the same styles into one style and assigns that style to all the views that use it. Wrap-in container This lets you select one or more sibling elements and wrap them in a new container. This can be applied to the root element as well, in which case the namespace declaration attributes will be transferred to the new root. This refactoring also transfers layout_ attribute references to the new root, For example, suppose you have a RelativeLayout . If other widgets have layout constraints pointing to your widget, wrapping the widget causes these constraints to point to the parent instead. Quick Assistant Provides refactoring suggestions depending on the current context. Press Ctrl-1 (or Cmd-1 on Mac) in an editor, and Eclipse provides a list of possible refactorings depending on the context. The Quick Assistant provides fast access to all of the above refactorings, where applicable. For example, if you are editing an XML value and decide you want to extract it out as a string, place the text cursor in the string and press Ctrl-1 to see the refactoring context menu.
Updating the ADT Plugin
From time to time, a new revision of the ADT Plugin becomes available, with new features and bug fixes. Generally, when a new revision of ADT is available, you should update to it as soon as convenient.
In some cases, a new revision of ADT will have a dependency on a specific revision of the Android SDK Tools. If such dependencies exist, you will need to update the SDK Tools package of the SDK after installing the new revision of ADT. To update the SDK Tools package, use the Android SDK Manager, as described in Adding SDK Packages.
To learn about new features of each ADT revision and also any dependencies on the SDK Tools, see the listings in the Revisions section. To determine the version currently installed, open the Eclipse Installed Software window using Help > Software Updates and refer to the version listed for «Android Development Tools».
Follow the steps below to check whether an update is available and, if so, to install it.
- Select Help >Check for Updates.
If there are no updates available, a dialog will say so and you’re done.
If you encounter problems during the update, remove the existing ADT plugin from Eclipse, then perform a fresh installation, using the instructions for Installing the ADT Plugin.
Источник
 Install Android Development Tools
Install Android Development Tools Before You Begin
Before You Begin Install and Set Up Android Studio
Install and Set Up Android Studio Install an Android SDK Platform Package
Install an Android SDK Platform Package ) to open the Android SDK page in the Default Settings dialog.
) to open the Android SDK page in the Default Settings dialog. Description of the illustration sdkmgrdialog.png
Description of the illustration sdkmgrdialog.png Create and Start an Android Virtual Device
Create and Start an Android Virtual Device Description of the illustration downloadoreo.png The SDK Quickfix Installation wizard opens.
Description of the illustration downloadoreo.png The SDK Quickfix Installation wizard opens. ) under the Actions column for the newly-created Nexus 5X API 26 AVD.
) under the Actions column for the newly-created Nexus 5X API 26 AVD. Install the Java SE Development Kit 8
Install the Java SE Development Kit 8 Create Environment Variables
Create Environment Variables Description of the illustration envvar.png
Description of the illustration envvar.png






