- Android Custom Dialog With EditText Example Tutorial
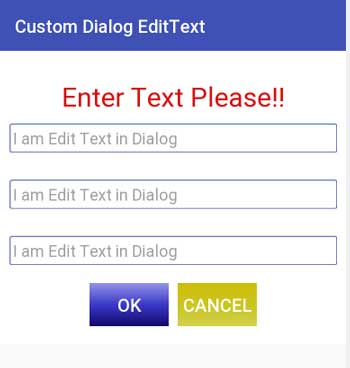
- Last Output
- Step 1. Custom Drawables
- Step 2. Dialog Layout
- Step 3. Last Codes
- Reading Carefully
- showDialog() method
- Диалоговые окна
- AlertDialog
- AlertDialog с одной кнопкой
- Заголовок. Метод setTitle()
- Нелёгкий выбор — пример с двумя кнопками
- Три кнопки
- AlertDialog со списком
- AlertDialog с переключателями
- AlertDialog с флажками
- Автоматическое закрытие окна
- AlertDialog с рейтингом (проблемный пример)
- Решение проблемы
- res/layout/ratingdialog.xml
- Передать данные в активность
- AlertDialog с собственной разметкой
Android Custom Dialog With EditText Example Tutorial
Android Custom Dialog With edittext example and tutorial is the main focus here.
In this example, we will create a custom popup alert dialog with multiple edittext.
User will be able to type his string in our custom input dialog. You can use this dialog with edittext to get password from the user.
Dialog will have custom layout. You add many UI widgets like TextView, EditText, Button etc. as per your requirements.
This custom popup alert dialog contains two buttons, Ok and Cancel
So, follow all the below steps to make your desired custom dialog with edittext.
Last Output
Your custom dialog will look like below
Step 1. Custom Drawables
We are going to customize the look and feel of EditText and Buttons For our custom dialog.
Due to this purpose, we need to make some drawable xml files.
First of all, create a new xml file under res->drawable directory. edittext.xml should be the name of this file.
Add the following code into this file.
Above layout file with customize the edittext of the dialog with blue rounded borders.
Now make another xml file named button.xml under the same directory.
Copy below source code in button.xml file.
This file will give blue colored look and feel to the dialog’s button.
Prepare third xml file named button_yellow.xml
Write down below source code in it.
Above file will give yellow gradient effect to the button of the custom popup alert dialog.
Step 2. Dialog Layout
Let us create a layout resource file which will represent the custom layout of the dialog.
Create new xml layout resource file under res->layout directory.
Put the following code in it
You can see that the xml files we created in the drawable folder are used in this file.
In the edittext, we have set it’s background with reference to the edittext.xml file.
For button, button.xml and button_yellow.xml are used to customize the background of the buttons.
This file give it’s exact layout to the custom dialog. This file will generate layout like the below image.
Step 3. Last Codes
At last, we need to write code for Main Activity.
Write down the following code in activity_main.xml file
Here, I have taken one button and three TextViews.
Now add the below source code in MainActivity.java file.
Reading Carefully
Consider the below code
First of all, button and three textviews are defined then button’s on click method written.
When the user will click the button, showDialog() method will be called.
showDialog() method
Below is the code for this method.
First line will declare the object of the dialog.
Second line will remove the title from the dialog.
Third line will set the cancelable property as a true. It means that when user touches outside the dialog, the dialog will not go away. He need to click the cancel button for this.
Consider below code
First three lines will declare the objects of the EditText.
Second will declare the object of the Button (This is OK button.)
When the user clicks on the OK button , following compiler will execute the following code
Compiler will set the text for the textviews.
It will fill the first TextView with the text of the first EditText. Similarly, second and third TextView will get their texts.
Then compiler will remove the dialog from the screen.
Now read the following code
Above code is representing the CANCEL button.
When user clicks the CANCEL button, simply compiler will remove the custom dialog which have three edittexts.
Источник
Диалоговые окна
В Android 3.0 (API 11) появилась новинка — класс android.app.DialogFragment и его аналог android.support.v4.app.DialogFragment, а чуть позже и android.support.v7.app.AppCompatDialogFragment из библиотеки совместимости, позволяющие выводить диалоговое окно поверх своей активности. Раньше использовался класс Dialog и его производные, например, AlertDialog. Они никуда не делись, только теперь их нужно встраивать в фрагмент, который выступает в качестве контейнера. Поэтому условно разговор о диалоговых окнах можно разбить на две части — как использовать DialogFragment и как пользоваться классами Dialog, AlertDialog и другими диалоговыми окнами. После появления AndroidX имена пакетов очередной раз изменились, теперь следует импортировать androidx.fragment.app.DialogFragment, androidx.appcompat.app.AlertDialog и другие аналогичные классы.
Использование фрагментов для диалоговых окон в силу своей архитектуры является удобным вариантом в приложениях, который лучше справляется с поворотами устройства, нажатием кнопки Назад, лучше подходит под разные экраны и т.д.
Для создания диалога следует наследоваться от класса DialogFragment. Создадим новый класс MyDialogFragment:
Допустим у нас есть кнопка на экране активности. Вызвать диалоговое окно можно через метод show().
Скорее всего вы увидите пустой прямоугольник или квадрат. А возможно у вас просто потемнеет экран активности.
Так как это обычный фрагмент, то нам нужно позвать менеджера фрагментов и попросить его показать фрагмент.
Для вызова диалога мы создаём экземпляр класса MyDialogFragment и вызываем метод show(). Метод принимает два параметра: объект класса FragmentManager, получаемый через метод getSupportFragmentManager(), и тег — идентификатор диалога в виде строковой константы, по которому можно идентифицировать диалоговое окно, если их будет много в нашем проекте.
Существует и альтернативный вариант показа окна через транзакцию.
Мы получили пустой бесполезный фрагмент. Следует заняться его конструированием. В созданном классе нужно переопределить метод onCreateDialog(). Если используется разметка, то также используется метод onCreateView(), как и у обычных фрагментов. Скорее всего вы не будете заново изобретать велосипед, а будете использовать готовые варианты диалоговых окон.
AlertDialog
Самый распространённый вариант диалогового окна — это AlertDialog. С него и начнём.
Диалоговое окно AlertDialog является расширением класса Dialog, и это наиболее используемое диалоговое окно в практике программиста. Очень часто требуется показать диалог с кнопками Да и Нет, а также Мур и Мяу . В создаваемых диалоговых окнах можно задавать следующие элементы:
- заголовок
- текстовое сообщение
- кнопки: от одной до трёх
- список
- флажки
- переключатели
AlertDialog с одной кнопкой
Начнём с простого примера — покажем на экране диалоговое окно с одной кнопкой.
В класс фрагмента добавляем метод.
Внешний вид от версии к версии может меняться. В частности, недавно поменяли цвет текста для кнопки.
Сначала мы создаём объект класса AlertDialog.Builder, передав в качестве параметра ссылку на активность. Затем, используя методы класса Builder, задаём для создаваемого диалога заголовок (метод setTitle()), текстовое сообщение в теле диалога (метод setMessage()), значок (метод setIcon()), а также кнопку через метод под странным названием setPositiveButton().
Сама обработка нажатия кнопки внутри диалогового окна задаётся внутри метода setPositiveButton(). В нашем случае мы просто закрываем окно диалога через метод cancel().
Обратите внимание на не совсем обычный способ вызова череды методов цепочкой через точку .setMessage(«Покормите кота!»).setIcon(R.drawable.ic_android_cat) и т.д. Такой синтаксис можно часто увидеть в jQuery. При таком способе не нужно использовать точку с запятой в конце каждого метода, вы просто склеиваете все вызовы. Но можете использовать и обычный синтаксис.
Если вы используете Java 8, то студия предложит использовать лямбда-выражение вместо анонимного класса. Решайте сами, в каком стиле писать код.
Заголовок. Метод setTitle()
Немного остановимся на заголовке. Старайтесь использовать небольшие сообщения. Если сообщение будет средней длины, то оно может разместиться на двух строках. Если сообщение будет слишком длинным, то оно обрежется.
А если очень хочется вывести длинную строку в заголовке? Тогда вместо setTitle() можно вызвать setCustomTitle() и передать ему View, в нашем случае это будет TextView.
При этом перестал выводиться значок. Обидно.
Нелёгкий выбор — пример с двумя кнопками
Теперь рассмотрим пример создания диалогового окна с двумя кнопками на основе иллюстрации.
Внешний вид диалоговых окон в разных версиях Android.
Общая часть кода осталась прежней — объект класса AlertDialog.Builder, методы для настройки окна, а также кнопки диалога и обработку событий на них. В AlertDialog можно добавить только по одной кнопке каждого типа: Positive, Neutral и Negative, т. е. максимально возможное количество кнопок в диалоге — три. На названия кнопок не обращайте внимания, они не несут смысловой нагрузки, а только определяют порядок вывода. Причём в разных версиях Android порядок менялся. Поэтому на старых устройствах кнопка «Да» может быть первой, а на новых — последней. Для каждой кнопки используется один из методов с префиксом set. Button, которые принимают в качестве параметров надпись для кнопки и интерфейс DialogInterface.OnClickListener, определяющий действие при нажатии. Чтобы пользователь не мог закрыть диалог нажатием в любой точке экрана, вызывается метод setCancelable() с значением true.
Три кнопки
Рассмотрим пример с тремя кнопками. Разницы практически нет. Повторяем все предыдущие шаги, для отображения диалогового окна вызывается метод builder.create(). Например, для создания диалога с кнопками Мяу, Гав, Сам дурак! код будет выглядеть приблизительно так:
AlertDialog со списком
Если вам нужно диалоговое окно со списком выбираемых пунктов вместо кнопок, то используйте метод setItems(), где нужно указать массив данных для отображения в списке диалога. Данный метод нельзя использовать вместе с методом setMessage(), так они выводят содержимое в основной части окна.
Выбранный элемент содержится в параметре which. При выборе одного из пунктов меню появится всплывающее уведомление, показывающее выбранного кота.
Напоминаю, что внешний вид окна менялся от версии к версии.
AlertDialog с переключателями
Для создания диалогового окна с переключателями применяется метод setSingleChoiceitems() вместо метода setItems().
Обратите внимание на следующие детали. При выборе переключателя диалоговое окно закрываться не будет. Поэтому необходимо предусмотреть механизм закрытия окна, например, добавить кнопку. Второй момент — в методе setSingleChoiceitems для первого параметра используется массив значений для переключателей, а для второго параметра используется целочисленное значение индекса переключателя, который будет включён по умолчанию при вызове диалогового окна. Если вы хотите, чтобы все переключатели при запуске были в выключенном состоянии, то используйте значение -1.
AlertDialog с флажками
Если вы хотите использовать вместо переключателей флажки (CheckBox) для множественного выбора, то вам нужен метод setMultiChoiceItems(). Код практически идентичен предыдущему примеру:
Первый параметр в методе setMultiChoiceItems() — массив значений для списка с флажками, второй параметр — булевый массив состояний флажков списка по умолчанию при вызове диалога. Например, мы хотим, чтобы второй элемент списка был отмечен флажком, а остальные элементы нужно оставить неотмеченными. В этом случае используем массив из булевых значений:
Как и в предыдущем случае с переключателями, для диалогового окна с флажками необходимо использовать кнопки для закрытия окна.
Автоматическое закрытие окна
В отличие от сообщения Toast, которое закрывается через одну-две секунды, диалоговые окна сами не закрываются, а ждут реакции пользователя. Но если мы воспользуемся таймером, то сможем обойти это ограничение.
Добавим в проект кнопку для вызова самозакрывающего диалогового окна и напишем код для обработчика щелчка кнопки (старый пример без использования фрагмента):
AlertDialog с рейтингом (проблемный пример)
Однажды я повстречал в сети пример включения компонента RatingBar в диалог. При тестировании обнаружил, что код работает не совсем корректно. На экран всегда выводятся шесть звёздочек, несмотря на установленные настройки. А если развернуть приложение в альбомный режим, то выводятся и семь звёздочек и больше, в зависимости от размеров экрана. Оставил пример на память, если кто-то разберётся в чём тут была проблема, то дайте знать. Это тоже старый пример без использования фрагмента.
Решение проблемы
Читатели предложили несколько вариантов решения проблемы. Как следует из документации, компонент RatingBar следует размещать в макете, который имеет свойство wrap_content. Поступим следующим образом. Создадим отдельную разметку с RatingBar, которую присоединим к диалоговому окну. Итак, разметка:
res/layout/ratingdialog.xml
Теперь модифицированный код:
Обратите внимание, что для доступа к свойствам RatingBar, мы вызываем метод View.findViewById(), а не Activity.findViewById(), как обычно мы привыкли делать в методе onCreate(), когда опускаем название класса.
Передать данные в активность
Для обработки щелчков кнопок в диалоговом окне вы пишете код, в котором указываете родительскую активность.
В коде каких-то сложностей нет — устанавливаем заголовок, значок, кнопки. При построении диалогового окна указываем родительскую активность и название методов в ней, которые будут отвечать за обработку нажатий кнопок диалога — в нашем случае это методы okClicked() и cancelClicked(). Кстати, имена методов будут подчёркнуты красной линией и среда разработки предложит создать данные методы в классе активности (используйте комбинацию клавиш Alt+Enter).
Возвращаемся в код главной активности и пропишем код для нажатий кнопок диалогового окна:
Пример был написан по принципу — «работает и ладно». На самом деле пример не совсем грамотный, хотя даже в документации он ещё встречается.
Правильный вариант рассматривается во второй части о диалоговых окнах DialogFragment.
AlertDialog с собственной разметкой
Если стандартный вид AlertDialog вас не устраивает, то можете придумать свою разметку и подключить её через метод setView()
Вы познакомились с базовыми принципами использования диалоговых окон.
Источник