- Android studio диалоговое окно при нажатии
- Диалоговые окна
- Общая информация
- Класс Dialog
- Методы onCreateDialog() и onPrepareDialog()
- Диалоговое окно AlertDialog
- AlertDialog с ссылкой
- Диалоговые окна
- AlertDialog
- AlertDialog с одной кнопкой
- Заголовок. Метод setTitle()
- Нелёгкий выбор — пример с двумя кнопками
- Три кнопки
- AlertDialog со списком
- AlertDialog с переключателями
- AlertDialog с флажками
- Автоматическое закрытие окна
- AlertDialog с рейтингом (проблемный пример)
- Решение проблемы
- res/layout/ratingdialog.xml
- Передать данные в активность
- AlertDialog с собственной разметкой
Android studio диалоговое окно при нажатии
В этому простом уроке мы разберемся, как создать такую приятную, и фактически незаменимую штуку, как диалоговое окно. Применение такого типа сообщений можно наблюдать в работе очень многих приложений. Например, открываете вы музыкальный плеер, жмете кнопку «Воспроизвести», а вам выдает окошечко — «Аудио файлы не найдены!» с одной кнопкой, «ОК», например. Вот сегодня мы и научимся такое делать.
Вместо скучного приложения с кнопкой «Тест» и диалоговым окном с текстом «Тест», мы сделаем вот что — создадим приложение — обманку (заставим друга дрожать:)). Сделаем нашему приложению красивый фон, красивое название, чтобы оно максимально смахивало на не сложную игру, создадим одну кнопку «Начать игру». И при нажатии на эту кнопку будет выскакивать диалоговое окно с текстом: «Процессор перегружен!» и внизу одна кнопочка: «Выключить устройство». При этом, при выскакивании диалогового окна будет проигрываться звук ошибки (типа там ошибка в Windows 98). Ну как вам?:) Уверяю вас, не подготовленный пользователь, не знающий, что вы балуетесь программированием на Android, будет в шоке (только берегитесь, чтобы на вас не бросились с кулаками).
Итак, надеюсь, я вас убедил, что будет весело. Начнем. Д авайте подготовим необходимые ресурсы. Нам нужно 2 картинки и 1 звук ошибки. Одну картинку используем для создания красивого фона приложения, другую — в диалоговом окне, а также звук, который будет проигрываться при выскакивании диалогового окна. Если вы не хотите копаться в Интернете в поисках подходящих файлов, можете скачать это .
Создаем новый проект. Название на вашей совести, желательно чтобы оно было убедительно похоже на игровое (типа «Дурак»:)). Создаем Blank Activity.
Добавьте картинки с архива (либо свои) в папку drawable приложения (найдите эту папку через в файлах проекта и скопируйте туда изображения).
Давайте создадим главный экран нашего приложения. В файле activity_main.xml настроим фон приложения, а также добавим одну кнопку «Начать игру», напишем ей функцию нажатия onClick и поместим в центре экрана:
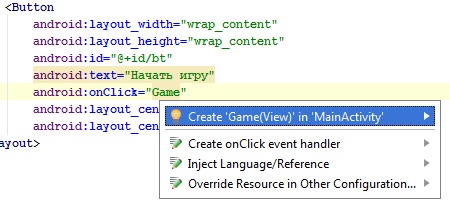
Мы будем вызывать диалоговое окно при нажатии на кнопку, поэтому создаем метод обработки щелчка — ставим курсов на имя функции щелчка «Game«, жмем ALT+ENTER и нажимаем строку Create ‘Game(View)’ in ‘MainActivity’:
На этом работа в файле activity_main.xml закончена.
Переходим в файл MainActivity.java. Здесь будет происходить, как обычно, вся основная работа. Объявим для начала объекты, которые будем использовать: SoundPool, 2 величины mError и mPlay, которые будут использоваться при проигрывании звука:
Диалоговое окно создается с помощью объекта AlertDialog . В нашем методе обработки нажатия кнопки «Game» создадим диалоговое окно, которое будет выскакивать при нажатии на кнопку. Настроим основные атрибуты диалогового окна: название окна, иконку, отображаемый текст и одну кнопку для его закрытия. Код нашего метода «Game» будет выглядеть так:
Строчка .setCancelable со значением false нужна для того, чтобы диалоговое окно нельзя было закрыть нажатием кнопки «Назад» устройства, а то потеряется реалистичность нашей высвечиваемой ошибки. На этом работа над диалоговым окном почти закончена.
Осталось настроить звуковой сигнал, который будет, как пуля в сердце, бить нажимающего кнопку «Начать игру». В архиве выше я положил звук, который вполне устрашает слух:). Воспроизведение звука будет выполняться с помощью класса SoundPool.
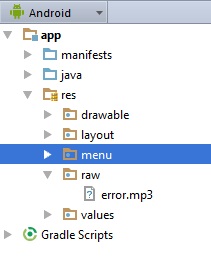
Для того,чтобы загрузить наш аудио файл в приложение, для него нужно создать папку. Создаем в приложении папку по имени raw (ее адрес res/raw/):
В эту папку и помещаем наш звуковой файл.
Теперь нам нужно задействовать объект SoundPool. В методе onCreate добавляем следующее:
В первой строке объявляем сам SoundPool и его настройки:
— 1 — количество одновременных аудио потоков (1 поток у нас);
— AudioManager.STREAM_MUSIC — константа из класса AudioManager, указывающая на тип потока;
— качество кодирования, ставим по умолчанию 0;
Ну и последний штрих, добавляем запуск проигрывания нашего звука в метод обработки нажатия кнопки «Game»:
В скобке (mError,1,1,1,0,1) циферки означают следующее:
— 1 — громкость левого канала , от 0 до 1. 0 ;
— 1 — громкость правого канала, от 0 до 1.0;
— 1 — приоритет данного потока;
— 0 — количество повторов воспроизведения данного потока, от 0 и до желаемого количества;
— 1 — скорость воспроизведения, может быть от 0.5 до 2.
Полный код файла MainActivity.java должен выглядеть так:
НУ вот и все, поздравляю! Наше приложение — страшилка успешно создано и отлично работает. Вы можете в этом убедиться, протестировав его на эмуляторе/смартфоне/реальном устройстве.
Источник
Диалоговые окна
Начиная с Android 3.0, работа с диалоговыми окнами чуть изменилась. С тех пор статья не переписывалась и могла морально устареть.
Общая информация
В некоторых случаях требуется показать диалоговое окно, где пользователю нужно сделать какой-нибудь выбор или показать сообщение об ошибке. Безусловно, можно создать собственное окно, расположить в нем нужные кнопки и обрабатывать их нажатия. Но, в Android уже есть собственные встроенные диалоговые окна, которые гибко настраиваются под задачи. Использование диалоговых окон для простых задач позволяет сократить число классов Activity в приложении, экономя ресурсы памяти. Ведь вам не придётся регистрировать активность в манифесте, думать над компоновкой элементов на экране и так далее.
Диалоговые окна в Android представляют собой полупрозрачные «плавающие» активности, частично перекрывающие родительский экран, из которого их вызвали. Как правило, они затеняют родительскую активность позади себя с помощью фильтров размывания или затемнения. Вы можете установить заголовок с помощью метода setTitle() и содержимое с помощью метода setContentView().
Android поддерживает следующие типы диалоговых окон:
- Dialog — базовый класс для всех типов диалоговых окон;
- AlertDialog — диалоговое окно с кнопками, списком, флажками или переключателями;
- CharacterPickerDialog — диалоговое окно, позволяющее выбрать символ с ударением, связанный с базовым символом;
- ProgressDiaiog — диалоговое окно с индикатором прогресса при помощи компонента ProgressBar. В API 26 признан устаревшим.
- DatePickerDialog — диалоговое окно выбора даты с элементом DatePicker
- TimePickerDialog — диалоговое окно выбора времени с элементом TimePicker
Если ни один из существующих типов диалоговых окон вам не подходит, то можете создать своё собственное диалоговое окно.
Класс Dialog
Класс Dialog является базовым для всех классов диалоговых окон. Поскольку ProgressDialog, TimePickerDialog И DatePickerDialog — расширение класса AlertDialog, они также могут иметь командные кнопки.
Каждое диалоговое окно должно быть определено внутри активности или фрагмента, в которых будет использоваться. Диалоговое окно можно открыть один раз или несколько раз.
Для отображения диалогового окна необходимо вызвать метод showDialog() и передать ему в качестве параметра идентификатор диалога (константа, которую надо объявить в коде программы), который вы хотите отобразить.
Метод dismissDialog() прячет диалоговое окно (но не удаляет), не отображая его на экране. Окно остаётся в пуле диалоговых окон данной активности. При повторном отображении при помощи метода showDialog() будет использована кэшированная версия окна.
Метод removeDialog() удаляет диалоговое окно из пула окон данной активности. При повторном вызове метода showDialog() диалоговое окно придётся создавать снова.
Рассмотрим базовый пример создания диалогового окна на основе класса Dialog. Создайте простейшую разметку для диалогового окна — текстовое поле внутри LinearLayout. В разметку главной активности добавьте кнопку для вызова диалогового окна. В коде для главной активности напишем:
По умолчанию при показе диалогового окна главная активность затемняется. В документации есть константы, позволяющие управлять степенью затемнения:
На эмуляторе я не заметил разницы. В старой версии Android 2.3 был ещё эффект размытия WindowManager.LayoutParams.FLAG_BLUR_BEHIND, который теперь считается устаревшим. Если вы по упрямству всё равно пропишите данный эффект, то получите не эффект размытия, а чёрный фон. Кто знает, может вас устроит данный вариант.
Методы onCreateDialog() и onPrepareDialog()
Метод onCreateDialog() вызывается один раз при создании окна. После начального создания при каждом вызове метода showDialog() будет срабатывать обработчик onPrepareDialog(). Переопределив этот метод, вы можете изменять диалоговое окно при каждом его выводе на экран. Это позволит привнести контекст в любое из отображаемых значений. Если требуется перед каждым вызовом диалогового окна изменять его свойства (например, текстовое сообщение или количество кнопок), то можно реализовать внутри этого метода. В этот метод передают идентификатор диалога и сам объект Dialog, который был создан в методе onCreateDialog().
Так как в одном приложении может быть несколько диалоговых окон, то необходимо заранее определить диалоговое окно, которое будет использоваться в активности. Для этого создаётся идентификатор (константа с целым числом). При вызове метода showDialog() вы передаёте данный идентификатор диалогового окна в качестве параметра. После этого идёт вызов метода onCreateDialog(), который возвращает экземпляр нужного диалогового окна.
Можно создавать диалог без onCreateDialog(), например в обработчике нажатия кнопки вызова диалога, но тогда он не будет присоединён к текущей активности. Чтобы прикрепить его к активности, необходимо вызвать метод setOwnerActivity(), передав ему в качестве параметра текущую активность.
Перейдём к примеру. Если в активности должны вызываться несколько различных диалоговых окон, сначала необходимо определить целочисленный идентификатор для каждого диалога, например:
Эти идентификаторы потом можно использовать в вызове метода showDialog() и в обработчике события onCreateDialog() в операторе switch:
Следует отметить, что методы Activity.onCreateDialog() и Activity.onPrepareDialog() устарели. Используйте DialogFragment.
Диалоговое окно AlertDialog
Примеры создания диалоговых окон типа AlertDialog рассмотрены в этой статье
AlertDialog с ссылкой
Практического смысла возможно не имеет, но можно сделать текст сообщения ссылкой.
Источник
Диалоговые окна
В Android 3.0 (API 11) появилась новинка — класс android.app.DialogFragment и его аналог android.support.v4.app.DialogFragment, а чуть позже и android.support.v7.app.AppCompatDialogFragment из библиотеки совместимости, позволяющие выводить диалоговое окно поверх своей активности. Раньше использовался класс Dialog и его производные, например, AlertDialog. Они никуда не делись, только теперь их нужно встраивать в фрагмент, который выступает в качестве контейнера. Поэтому условно разговор о диалоговых окнах можно разбить на две части — как использовать DialogFragment и как пользоваться классами Dialog, AlertDialog и другими диалоговыми окнами. После появления AndroidX имена пакетов очередной раз изменились, теперь следует импортировать androidx.fragment.app.DialogFragment, androidx.appcompat.app.AlertDialog и другие аналогичные классы.
Использование фрагментов для диалоговых окон в силу своей архитектуры является удобным вариантом в приложениях, который лучше справляется с поворотами устройства, нажатием кнопки Назад, лучше подходит под разные экраны и т.д.
Для создания диалога следует наследоваться от класса DialogFragment. Создадим новый класс MyDialogFragment:
Допустим у нас есть кнопка на экране активности. Вызвать диалоговое окно можно через метод show().
Скорее всего вы увидите пустой прямоугольник или квадрат. А возможно у вас просто потемнеет экран активности.
Так как это обычный фрагмент, то нам нужно позвать менеджера фрагментов и попросить его показать фрагмент.
Для вызова диалога мы создаём экземпляр класса MyDialogFragment и вызываем метод show(). Метод принимает два параметра: объект класса FragmentManager, получаемый через метод getSupportFragmentManager(), и тег — идентификатор диалога в виде строковой константы, по которому можно идентифицировать диалоговое окно, если их будет много в нашем проекте.
Существует и альтернативный вариант показа окна через транзакцию.
Мы получили пустой бесполезный фрагмент. Следует заняться его конструированием. В созданном классе нужно переопределить метод onCreateDialog(). Если используется разметка, то также используется метод onCreateView(), как и у обычных фрагментов. Скорее всего вы не будете заново изобретать велосипед, а будете использовать готовые варианты диалоговых окон.
AlertDialog
Самый распространённый вариант диалогового окна — это AlertDialog. С него и начнём.
Диалоговое окно AlertDialog является расширением класса Dialog, и это наиболее используемое диалоговое окно в практике программиста. Очень часто требуется показать диалог с кнопками Да и Нет, а также Мур и Мяу . В создаваемых диалоговых окнах можно задавать следующие элементы:
- заголовок
- текстовое сообщение
- кнопки: от одной до трёх
- список
- флажки
- переключатели
AlertDialog с одной кнопкой
Начнём с простого примера — покажем на экране диалоговое окно с одной кнопкой.
В класс фрагмента добавляем метод.
Внешний вид от версии к версии может меняться. В частности, недавно поменяли цвет текста для кнопки.
Сначала мы создаём объект класса AlertDialog.Builder, передав в качестве параметра ссылку на активность. Затем, используя методы класса Builder, задаём для создаваемого диалога заголовок (метод setTitle()), текстовое сообщение в теле диалога (метод setMessage()), значок (метод setIcon()), а также кнопку через метод под странным названием setPositiveButton().
Сама обработка нажатия кнопки внутри диалогового окна задаётся внутри метода setPositiveButton(). В нашем случае мы просто закрываем окно диалога через метод cancel().
Обратите внимание на не совсем обычный способ вызова череды методов цепочкой через точку .setMessage(«Покормите кота!»).setIcon(R.drawable.ic_android_cat) и т.д. Такой синтаксис можно часто увидеть в jQuery. При таком способе не нужно использовать точку с запятой в конце каждого метода, вы просто склеиваете все вызовы. Но можете использовать и обычный синтаксис.
Если вы используете Java 8, то студия предложит использовать лямбда-выражение вместо анонимного класса. Решайте сами, в каком стиле писать код.
Заголовок. Метод setTitle()
Немного остановимся на заголовке. Старайтесь использовать небольшие сообщения. Если сообщение будет средней длины, то оно может разместиться на двух строках. Если сообщение будет слишком длинным, то оно обрежется.
А если очень хочется вывести длинную строку в заголовке? Тогда вместо setTitle() можно вызвать setCustomTitle() и передать ему View, в нашем случае это будет TextView.
При этом перестал выводиться значок. Обидно.
Нелёгкий выбор — пример с двумя кнопками
Теперь рассмотрим пример создания диалогового окна с двумя кнопками на основе иллюстрации.
Внешний вид диалоговых окон в разных версиях Android.
Общая часть кода осталась прежней — объект класса AlertDialog.Builder, методы для настройки окна, а также кнопки диалога и обработку событий на них. В AlertDialog можно добавить только по одной кнопке каждого типа: Positive, Neutral и Negative, т. е. максимально возможное количество кнопок в диалоге — три. На названия кнопок не обращайте внимания, они не несут смысловой нагрузки, а только определяют порядок вывода. Причём в разных версиях Android порядок менялся. Поэтому на старых устройствах кнопка «Да» может быть первой, а на новых — последней. Для каждой кнопки используется один из методов с префиксом set. Button, которые принимают в качестве параметров надпись для кнопки и интерфейс DialogInterface.OnClickListener, определяющий действие при нажатии. Чтобы пользователь не мог закрыть диалог нажатием в любой точке экрана, вызывается метод setCancelable() с значением true.
Три кнопки
Рассмотрим пример с тремя кнопками. Разницы практически нет. Повторяем все предыдущие шаги, для отображения диалогового окна вызывается метод builder.create(). Например, для создания диалога с кнопками Мяу, Гав, Сам дурак! код будет выглядеть приблизительно так:
AlertDialog со списком
Если вам нужно диалоговое окно со списком выбираемых пунктов вместо кнопок, то используйте метод setItems(), где нужно указать массив данных для отображения в списке диалога. Данный метод нельзя использовать вместе с методом setMessage(), так они выводят содержимое в основной части окна.
Выбранный элемент содержится в параметре which. При выборе одного из пунктов меню появится всплывающее уведомление, показывающее выбранного кота.
Напоминаю, что внешний вид окна менялся от версии к версии.
AlertDialog с переключателями
Для создания диалогового окна с переключателями применяется метод setSingleChoiceitems() вместо метода setItems().
Обратите внимание на следующие детали. При выборе переключателя диалоговое окно закрываться не будет. Поэтому необходимо предусмотреть механизм закрытия окна, например, добавить кнопку. Второй момент — в методе setSingleChoiceitems для первого параметра используется массив значений для переключателей, а для второго параметра используется целочисленное значение индекса переключателя, который будет включён по умолчанию при вызове диалогового окна. Если вы хотите, чтобы все переключатели при запуске были в выключенном состоянии, то используйте значение -1.
AlertDialog с флажками
Если вы хотите использовать вместо переключателей флажки (CheckBox) для множественного выбора, то вам нужен метод setMultiChoiceItems(). Код практически идентичен предыдущему примеру:
Первый параметр в методе setMultiChoiceItems() — массив значений для списка с флажками, второй параметр — булевый массив состояний флажков списка по умолчанию при вызове диалога. Например, мы хотим, чтобы второй элемент списка был отмечен флажком, а остальные элементы нужно оставить неотмеченными. В этом случае используем массив из булевых значений:
Как и в предыдущем случае с переключателями, для диалогового окна с флажками необходимо использовать кнопки для закрытия окна.
Автоматическое закрытие окна
В отличие от сообщения Toast, которое закрывается через одну-две секунды, диалоговые окна сами не закрываются, а ждут реакции пользователя. Но если мы воспользуемся таймером, то сможем обойти это ограничение.
Добавим в проект кнопку для вызова самозакрывающего диалогового окна и напишем код для обработчика щелчка кнопки (старый пример без использования фрагмента):
AlertDialog с рейтингом (проблемный пример)
Однажды я повстречал в сети пример включения компонента RatingBar в диалог. При тестировании обнаружил, что код работает не совсем корректно. На экран всегда выводятся шесть звёздочек, несмотря на установленные настройки. А если развернуть приложение в альбомный режим, то выводятся и семь звёздочек и больше, в зависимости от размеров экрана. Оставил пример на память, если кто-то разберётся в чём тут была проблема, то дайте знать. Это тоже старый пример без использования фрагмента.
Решение проблемы
Читатели предложили несколько вариантов решения проблемы. Как следует из документации, компонент RatingBar следует размещать в макете, который имеет свойство wrap_content. Поступим следующим образом. Создадим отдельную разметку с RatingBar, которую присоединим к диалоговому окну. Итак, разметка:
res/layout/ratingdialog.xml
Теперь модифицированный код:
Обратите внимание, что для доступа к свойствам RatingBar, мы вызываем метод View.findViewById(), а не Activity.findViewById(), как обычно мы привыкли делать в методе onCreate(), когда опускаем название класса.
Передать данные в активность
Для обработки щелчков кнопок в диалоговом окне вы пишете код, в котором указываете родительскую активность.
В коде каких-то сложностей нет — устанавливаем заголовок, значок, кнопки. При построении диалогового окна указываем родительскую активность и название методов в ней, которые будут отвечать за обработку нажатий кнопок диалога — в нашем случае это методы okClicked() и cancelClicked(). Кстати, имена методов будут подчёркнуты красной линией и среда разработки предложит создать данные методы в классе активности (используйте комбинацию клавиш Alt+Enter).
Возвращаемся в код главной активности и пропишем код для нажатий кнопок диалогового окна:
Пример был написан по принципу — «работает и ладно». На самом деле пример не совсем грамотный, хотя даже в документации он ещё встречается.
Правильный вариант рассматривается во второй части о диалоговых окнах DialogFragment.
AlertDialog с собственной разметкой
Если стандартный вид AlertDialog вас не устраивает, то можете придумать свою разметку и подключить её через метод setView()
Вы познакомились с базовыми принципами использования диалоговых окон.
Источник