- Программное добавление и удаление виджета
- Добавляем виджет
- Удаляем виджет
- activity_main.xml
- layer1.xml
- layer2.xml
- Полный список
- Добавлять и удалять представления в Android динамически?
- 10 ответов
- Макет
- Контроль
- Прочие уловки
- Исходный код
- Android programmers blog
- Поиск по этому блогу
- вторник, 30 декабря 2014 г.
- Динамическое создание элементов в Android
- Динамическое создание кастомного layout’a
- Удаление динамически созданных елементов
- Получение введенных данных в динамически созданные view
- Передача полученных данных на другие активности
- Как динамически добавлять элементы в GridView Android Studio (Java)
- 1 ответ
Программное добавление и удаление виджета
Обычно мы размещаем виджеты через XML. Но можно это делать и программно. Такой подход используется при динамическом размещении, когда неизвестно, сколько элементов должно быть на экране.
Добавляем виджет
Допустим у нас есть простейшая разметка.
Пустая компоновка LinearLayout с идентификатором mainlayout не содержит вложенных виджетов. Через метод addView(view) класса LinearLayout мы можем добавить нужный нам элемент.
Удаляем виджет
Существует и обратный метод для удаления вида — removeView(), а также метод removeAllViews(), удаляющий все дочерние элементы родителя. Рассмотрим следующий пример. Создадим разметку, где компонент LinearLayout с идентификатором master будет родителем для будущих элементов, которые мы будем добавлять или удалять:
activity_main.xml
Создадим пару дополнительных макетов, которые будет дочерними элементами для FrameLayout. Мы будем управлять ими программно.
layer1.xml
layer2.xml
Напишем код, который будет добавлять или удалять компоновки через флажки.
Обратите внимание, что добавление идёт в том порядке, как мы отмечаем флажки. Если мы отметим флажком второй CheckBox, то сначала на экране появится блок с компоновкой layer2.xml, а уже ниже компоновка layer1.xml. На скриншоте представлен этот вариант.
Получить доступ к дочерним элементам можно через методы getChildCount() и getChildAt().
Источник
Полный список
В этом уроке мы:
— добавляем компоненты на экран прямо из приложения
На прошлом уроке мы создавали компоненты в методе Activity.onCreate, т.е. при создании приложения. На этом уроке будем создавать уже в работающем приложении. Создавать будем Button-ы, т.к. они наглядней всего отображаются. Будем указывать текст, который будет отображен на кнопке и выравнивание: слева, по центру или справа. Также предусмотрим возможность удаления созданных элементов.
Project name: P0171_DynamicLayout2
Build Target: Android 2.3.3
Application name: DynamicLayout2
Package name: ru.startandroid.develop.dynamiclayout2
Create Activity: MainActivity
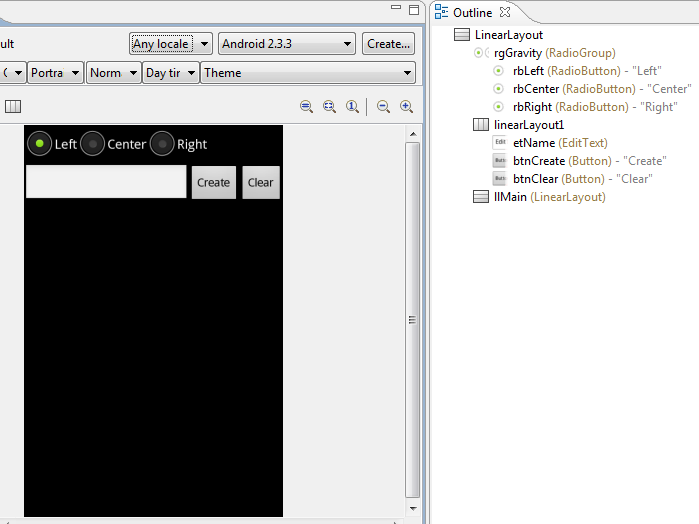
Создадим экран, который поможет нам создавать View-компоненты. Открываем main.xml и пишем там следующее:
Рассмотрим подробно экран.
rgGravity – это RadioGroup, с тремя RadioButton (rbLeft, rbCenter, rbRight). Этот компонент мы используем для выбора выравнивания создаваемого компонента
etName – текстовое поле, здесь будем указывать текст, который будет отображаться на созданном компоненте
btnCreate – кнопка, запускающая процесс создания.
btnClear – кнопка, стирающая все, что создали
llMain – вертикальный LinearLayout, в котором будут создаваться компоненты
Экран готов, давайте кодить реализацию. Открываем MainActivity.java. Начнем с того, что опишем и найдем все необходимые нам компоненты. Кстати, у нас есть пара кнопок, которые мы будем использовать, значит им нужен обработчик. В качестве обработчика назначим Activity (т.е. необходимо дописать: implements OnClickListener) и создадим пустой пока метод обработки onClick:
Я также создал переменную wrapContent и буду хранить в ней значение LinearLayout.LayoutParams.WRAP_CONTENT. Делаю это только для снижения громоздкости кода.
Теперь опишем процесс создания Button-компонента заполнив метод onClick:
Разберем написанное. Для начала мы проверяем, что была нажата кнопка btnCreate – т.е. кнопка создания. Затем создаем LayoutParams с высотой и шириной по содержанию. Здесь я использовал переменную, про которую писал выше – wrapContent. Иначе получилось бы довольно громоздко.
Далее создаем переменную btnGravity, в которую по умолчанию запишем значение выравнивания LEFT. Для определения, какой RadioButton выделен в данный момент, используем метод getCheckedRadioButtonId – он для RadioGroup возвращает ID «чекнутого» RadioButton-а. Мы его сравниваем с нашими тремя ID и заносим соответствующее значение в переменную btnGravity. Скидываем это значение в gravity у LayoutParams.
Далее создаем кнопку и присваиваем ей текст из etName. Обратите внимание, что недостаточно написать getText, т.к. это не даст текста. Необходимо еще вызвать метод toString. Ну и в конце добавляем созданный Button в наш LinearLayout.
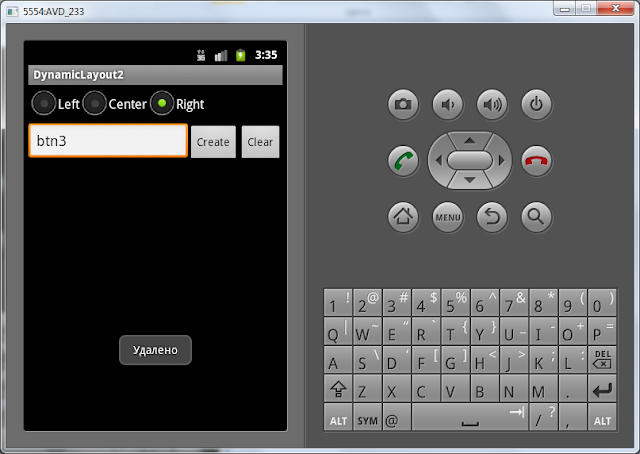
Сохраним все и запустим приложение. Добавим несколько кнопок.
Кнопки должны появляться с указанным выравниванием и текстом.
Когда вводите текст, снизу появляется клавиатура и закрывает обзор. Чтобы она исчезла, надо нажать кнопку Back (Назад) на эмуляторе или ESC на обычной клавиатуре. Если клавиатура появляется японская с иероглифами, вызовите контекстное меню для поля ввода (долгое нажатие левой кнопкой мыши), нажмите Input method и выберите из списка Android Keyboard.
Осталось нереализованной кнопка Clear, которая призвана удалять все созданное. Для этого нам необходимо дополнить метод onClick, добавим в switch ( v.getId ()) еще один case:
Метод removeAllViews удаляет все дочерние View-компоненты с нашего LinearLayout. С помощью Toast выводим на экран сообщение об успехе. Сохраним, запустим и проверим. Добавляем несколько кнопок, жмем кнопку Clear и наблюдаем результат:
В итоге у нас получилось очень даже динамическое приложение, которое умеет менять само себя.
На форуме задают вопрос: как потом получить доступ к этим созданным компонентам. Тут есть пара простых вариантов.
1) При создании вы можете сами присваивать компонентам ID. Это делается методом setId . И потом по этим ID просто вызываете findViewById.
2) Вы можете сохранять созданные компоненты в свой массив или список. Либо можете воспользоваться методом getChildAt. Вызов этого метода для llMain позволит получить его дочерние компоненты по индексу. Получить кол-во дочерних элементов позволит метод getChildCount.
Полный код урока:
На следующем уроке:
— изменяем layout-параметры для уже существующих компонентов экрана
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Добавлять и удалять представления в Android динамически?
Как мне добавлять и удалять представления, такие как TextView , из приложения Android, как на исходном экране контактов Android, где вы нажимаете небольшой значок в правой части поля, и он добавляет или удаляет поле, состоящее из TextView и editTextView (насколько я вижу).
Любые примеры того, как этого добиться?
10 ответов
ViewParent , как правило, не могут удалять представления, а ViewGroup могут. Вам нужно преобразовать своего родителя в ViewGroup (если это ViewGroup ), чтобы выполнить то, что вы хотите.
Обратите внимание, что все Layout суть ViewGroup .
Мне нужна точно такая же функция, как описано в этом вопросе. Вот мое решение и исходный код: https://github.com/laoyang/android-dynamic-views. А видеодемонстрация в действии вы можете увидеть здесь: http://www.youtube.com/watch? v = 4HeqyG6FDhQ
Макет
В основном у вас будет два файла макета xml:
- Горизонтальное строковое представление LinearLayout с TextEdit , Spinner и ImageButton для удаления.
- Вертикальное представление контейнера LinearLayout с кнопкой Добавить .
Контроль
В коде Java вы добавляете и удаляете представления строк в контейнер динамически, используя inflate, addView, removeView и т. Д. В стандартном приложении Android есть некоторые элементы управления видимостью для улучшения UX. Вам нужно добавить TextWatcher для представления EditText в каждой строке: когда текст пуст, вам нужно скрыть кнопку Добавить и кнопку удаления. В моем коде я написал вспомогательную функцию void inflateEditRow(String) для всей логики.
Прочие уловки
- Установите android:animateLayoutChanges=»true» в xml, чтобы включить анимацию
- Используйте настраиваемый прозрачный фон с нажатым селектором, чтобы кнопки визуально были такими же, как в стандартном приложении для Android.
Исходный код
Код Java основного действия (это объясняет всю логику, но довольно много свойств задано в файлах макета xml; полное решение см. В исходном коде Github):
Источник
Android programmers blog
Simply about difficult
Поиск по этому блогу
вторник, 30 декабря 2014 г.
Динамическое создание элементов в Android
Интересная штука создание элементов динамически, вроде создал пару edittext’ов, а как прочесть с них то что ввел вообще не ясно (: Но ничего сегодня я напишу как их и создавать, и как читать из них, и даже как удалять…
Начнем как обычно с самого начала, а для этого нам понадобиться создать проект, если вы его уже создали тогда хорошо, сейчас мы попробуем динамически создавать edittext при чем кастомный, не просто абы какой.
Заходим в activity_main.xml и вставляем следующий код:
Здесь мы вставили layout в который будем создавать наши кастомные edittext’ы и кнопку по нажатию на которую эти edittext’ы будут создаваться. Пока что все просто.
Теперь нам надо создать собственно сам кастомный layout с edittext’ом и кнопкой удаления. Сам этот layout будет выглядеть таким образом:
В принципе с подготовкой мы окончили, больше леяутов нам пока создавать никаких не надо. Теперь перейдем в коду.
Динамическое создание кастомного layout’a
Для начала просто будем создавать кастомную view которую создали ранее, открываем MainActivity.java и пишем следующее:
Старался комментировать по максимуму, пока вроде все просто. Здесь мы создаем нужные нам переменные, инициализируем их и вешаем листенеры. Например вот кнопка которая должна добавлять edittext’ы теперь научилась это делать и записывать их в массив. Теперь нам нужно научиться их удалять, для этого повесим листенера на кнопку deleteField.
Удаление динамически созданных елементов
Приводить весь код не буду, приведу только кусок того что нам нужно что бы удалять их из общего массива.
Тут у нас получается вот какая штука, находим родительский view и удаляем его, и по этому же вью находим параметр в массиве и удаляем его.
Ну а теперь осталось только выводить то что мы вводим в эти edittext’ы, делать мы это будем таким образом, берем данные из allEds засовываем все это в цикл и выводим по тихому, выводить будем в лог что бы не заморачиваться.
Получение введенных данных в динамически созданные view
Для этого нам потребуется как я раньше сказал создать цикл который будет например по клику на кнопку выводить все что было введено во все динамически созданные edittext’ы. Сперва подредактируем наш activity_main.xml, теперь в нем появилась еще одна кнопка.
По нажатию на которую у нас будет выводиться в лог все что есть в edittext’ах. Теперь код который выводит данные в лог, приведу снова кусок.
Из комментарием думаю все понятно, тут ничего супер сложного нету (:
Передача полученных данных на другие активности
Если хотите передать эти данные на другую активность то вам достаточно передать переменную items через тот же intent, как-то так:
Ну а на другой активности принять как-то так:
Источник
Как динамически добавлять элементы в GridView Android Studio (Java)
Здравствуйте, я хочу иметь функцию добавления, которая позволяет мне вводить элементы в мой GridView
Для фона: у меня есть стандартный GridView и действие XML (которое содержит 2 TextView), которые я хочу преобразовать в свой GridView. У меня также есть собственный класс ArrayAdapter и пользовательский объект Word (принимает две переменные Strings), которые помогают мне в этом.
Моя проблема: я хочу иметь кнопку Добавить, которая переводит меня в другой XML-макет / класс и ИДЕАЛЬНО вводит один элемент, поэтому, когда пользователь вернется в MainActivity, GridView будет обновлен вместе с предыдущей информацией, которую я сейчас жестко -кодированный банкомат. Это предыдущее предложение в настоящее время не работает
Custom ArrayAdapter и WordFolder — это мой настраиваемый объект String с двумя геттерами.
Вот мой код NewFolder. Что устанавливает contentview в другой XML. там довольно пусто, так как я не знаю, что делать
В моем классе WordFolder я создал несколько переменных TextView и сохранил строки в моем объекте ArrayList <>, но до сих пор это было бесполезно, поскольку он не взаимодействует с предыдущим ArrayList <> в ActivityMain, что имеет смысл, потому что это совершенно новый объект. Я думал о том, чтобы сделать ArrayList глобальной переменной, которая для меня не имеет смысла, и в настоящее время я потерялся.
Образец кода был бы признателен, но вы хотите понять, что делать дальше. При необходимости могу предоставить другой код. Спасибо
1 ответ
Для передачи данных между Activity необходимо сделать несколько вещей:
Во-первых, когда пользователь нажимает вашу кнопку «Добавить», вы хотите запустить второе действие таким образом, чтобы оно могло вернуть результат. это означает, что вместо использования startActivity вам нужно использовать startActivityForResult .
Этот метод принимает намерение и целое число. Используйте то же намерение, которое вы использовали в startActivity . Тип int должен быть кодом, который поможет вам определить, откуда пришел результат, когда он приходит. Для этого определите некоторую константу в своем классе ActivityMain :
Теперь прослушиватель нажатия вашей кнопки должен выглядеть примерно так:
Теперь вернемся к результату. Во-первых, вы не должны возвращаться к своей основной деятельности, начав другое намерение. Вместо этого вы должны использовать finish() (это метод, определенный в AppCompatActivity , вы можете использовать для finish своей активности), это вернет пользователя на последнее место, где он был перед этим действием. — ActivityMain .
И чтобы вернуть некоторые данные, вы также можете использовать этот код:
Где title и desc — переменные, которые вы хотите передать.
В вашем случае это должно выглядеть примерно так:
Вам, вероятно, также следует позаботиться о случае, когда пользователь передумал и хочет отменить добавление элемента. в этом случае вам следует:
В вашем ActivityMain у вас будет код результата, и если это Activity.RESULT_OK , вы будете знать, что должны добавить новый элемент, но если это Activity.RESULT_CANCELLED , вы будете знать, что пользователь изменил свои разум
Теперь все, что осталось, — это получать данные в ActivityMain и делать с ними все, что вы хотите (например, добавлять их в представление сетки).
Для этого вам нужно переопределить метод под названием onActivityResult внутри ActivityMain :
Источник