- Урок 4. Android Material Design. Установка теней и обрезка View
- Настройте тени и контуры
- Обрежьте view
- Mastering Shadows in Android
- What is 3D?
- What is Depth in Android?
- What is Z-value in Android?
- Как показать тень вокруг linearlayout в android?
- 13 ответов
- Drawable. Фигуры и градиенты
- Shape и ShapeDrawable
- Элементы фигуры
- rectangle (Прямоугольник)
- oval (Эллипс)
- ring (Кольцо)
- line (Горизонтальная линия)
- Градиенты: gradient и GradientDrawable
- linear
- radial
- sweep
- Примеры с shape
- Закругляем уголки у компонентов
- Овальный кабинет
- Полный список
- Кольцо
- GradientDrawable
Урок 4. Android Material Design. Установка теней и обрезка View
Перевод документации официального сайта developer.android.com

Чтобы установить высоту view в макете используйте атрибут android:elevation. Чтобы установить высоту в коде activity, используйте метод View.setElevation().
Чтобы установить смещение, используйте метод View.setTranslationZ().
Новые методы ViewPropertyAnimator.z() и ViewPropertyAnimator.translationZ() позволяют легко анимировать высоту view. Для получения дополнительной информации, смотрите справку по ViewPropertyAnimator и руководство разработчика о свойствах анимации.
Вы так же можете использовать StateListAnimator чтобы установить анимации декларативно. Это особенно полезно в тех случаях, когда изменяется состояние триггера анимации, например, когда пользователь нажимает на кнопку. Для получения дополнительной информации, смотрите Изменение состояния анимации view.
Значение Z измеряется в dp (density-independent pixels).
Настройте тени и контуры
Границы фона drawable view определяют форму его тени. Контуры представляют собой внешнюю форму графического объекта и определяют область для сенсорного отклика.
Рассмотрим view, определенное с помощью фона dravable:
Фон drawable определен как прямоугольник с закругленными углами:
View отбрасывает тень с закругленными углами, после того как фон drawable установил границы view. Создание пользовательского контура переопределяет форму тени view по умолчанию.
Чтобы установить пользовательский контур для view в коде:
1. Унаследуйтесь от класса ViewOutlineProvider.
2. Переопределите метод getOutline().
3. Назначьте нового поставщика контура для вашего view с помощью метода View.setOutlineProvider() .
Вы можете создать овальные и прямоугольные очертания с закругленными углами используя методы класса Outlines. Поставщик контура для view по умолчанию получает контур из фона view. Чтобы view не отбрасывала тень, установите значение поставщика контура в null.
Обрежьте view
Обрезание позволяет вам легко изменить форму view. Вы можете обрезать view для совместимости с другими элементами дизайна или изменить форму view в ответ на действия пользователя. Вы можете обрезать view к его области контура с помощью метода View.setClipToOutline() или используя атрибут android:clipToOutline. Только прямоугольник, круг и скругленный прямоугольник поддерживают обрезание, как определено в методе Outline.canClip().
Чтобы обрезать view в форме drawable, установите drawable в качестве фона view (как показано выше), и вызовите метод View.setClipToOutline().
Обрезание view это дорогостоящая операция, поэтому не анимируйте форму, которую вы используете чтобы обрезать view. Для достижения этого эффекта используйте Reveal эффект анимации.
Источник
Mastering Shadows in Android
Jan 9, 2018 · 6 min read
If we want to create better apps, I believe that we need to follow material design guideline.In general terms, Material design is a three-dimensional environment containing light, material, and cast shadows. Light and Shadow are important for us if we want to follow material design guideline in our application development process.
I will try to explain following topics in this article.
- 3D in Android
- Depth
- Z value, elevation and Translation Z
- Light
- Button state (Pressed and Resting)
- Outline
- Custom Outline with ViewOutlineProvider
Before deep dive into shadow and light, I want to show you what our environment is.
What is 3D?
The material environmen t is a 3D space, which means all objects have x, y, and z dimensions. The z-axis is perpendicularly aligned to the plane of the display, with the positive z-axis extending towards the viewer. In Material Design world, every object has 1 dp thickness.
What is Depth in Android?
Material design differs from other design guides because It has depth. We can say that depth defines view’s importance level in user interface. We can think there is a paper layer in our desk. If we put another paper on it, our eyes will perceive that it has a depth.
Let’s imagine it with an app screenshot from the material design guideline.
Let’s see our elements in the screen.
- Screen (Surface layer — 0 depth)
- Cardviews
- Appbar Layout
- Floating Action Button
Every element has a priority to another. Cardviews can scroll in its recyclerview. So we can say that our first layer is scrollable content. The second layer is appbar layout. The third layer (Top layer) is the floating action button.
So how do we define the order? How do we make the user feel the depth? Answer: Z- value.
What is Z-value in Android?
The Z value for a view has two components:
- Elevation: The static component.
- Translation Z: The dynamic component used for animations.
I always wonder that what is the difference between elevation and translation.
Elevation is static. So you don’t change it dynamically. If you want to animate your view in Z-axis (like pressing and resting) you need to use translation-Z attribute.
Translation Z is dynamic. In your empty project, If you create a button and press it, you will see that shadow gets bigger with an animation. Actually, elevation value is not changing. Translation Z property is changing. Android is using default state list animator changes translation Z property of the view.
Z-Value = Elevation + TranslationZ
What if we change the value of Z of two views that intersect. Does Android handle the order on the screen? Yes. Let me show you that with a diagram that I designed.
Источник
Как показать тень вокруг linearlayout в android?
Как я могу показать тень для моего линейного макета. Я хочу белый цвет округлый фон с тенью вокруг linearlayout. Я делал это до сих пор. Пожалуйста, помогите мне. Спасибо заранее.
и rounded_rect_shape.xml в каталоге xml
13 ответов
в Android нет такого атрибута, чтобы показать тень. Но возможные способы сделать это:
добавьте простой LinearLayout с серым цветом, над которым добавьте свой фактический макет, с полем внизу и справа, равным 1 или 2 dp
есть 9-патч изображение с тенью и установить его в качестве фона для вашего линейного макета
существует также другое решение проблемы путем реализации списка слоев, который будет выступать в качестве фона для LinearLayoout.
добавить background_with_shadow.xml-файл в res/drawable . Содержащий:
затем добавьте список слоев в качестве фона в LinearLayout.
Ну, это легко достичь .
просто построить GradientDrawable это происходит от Черного и переходит к прозрачному цвету, чем использовать родительские отношения, чтобы поместить вашу форму близко к представлению, которое вы хотите иметь тень, тогда вам просто нужно дать любые значения высоте или ширине .
вот пример, этот файл должен быть создан внутри res/drawable , Я называю это как shadow.xml :
поместите следующий код выше из LinearLayout , например, установите android:layout_width и android:layout_height to fill_parent и 2.3dp , вы будете иметь хороший эффект тени на LinearLayout .
Примечание 1: если вы увеличиваете android:layout_height будет показано больше тени .
примечание 2: использовать android:layout_above=»@+id/id_from_your_LinearLayout» атрибут если вы размещаете этот код внутри RelativeLayout, в противном случае игнорируйте его.
надеюсь, это поможет кто-то.
для леденца и выше вы можете использовать высота.
для более старых версий:
(toast_frame не работает на KitKat, тень была удалена из тостов)
Источник
Drawable. Фигуры и градиенты
Shape и ShapeDrawable
Фигуры являются подмножеством Drawable-ресурсов.
Данный вид ресурсов на основе класса ShapeDrawable позволяет описывать простые геометрические фигуры, указывая их размеры, фон и контур с помощью тега .
Можно создавать ресурсы фигур на основе стандартных фигур вроде прямоугольника, эллипса, линии. Для использования ресурсов фигур нужно создать в подкаталоге res/drawable XML-файл, в котором будет присутствовать тег , который в свою очередь может содержать дочерние элементы , ,
Имя файла без расширения будет служить идентификатором (ID): R.drawable.filename в Java-коде и @[package:]drawable/filename в XML-файлах.
Элементы фигуры
— отступы. Возможные атрибуты: android:left, android:top, android:right, android:bottom
rectangle (Прямоугольник)
shape_rect.xml — Атрибут android:shape здесь необязателен: rectangle — это значение по умолчанию.
Пример с градиентным прямоугольником в качестве разделителя
Создадим файл separator.xml:
В разметке приложения добавим код:
У первого разделителя ширина 1dp, у второго — 3dp. Получили красивую полоску.
У прямоугольников можно скруглить углы при помощи тега corners
Можно закруглить углы по отдельности:
oval (Эллипс)
Другой вариант с пунктиром:
ring (Кольцо)
shape_ring.xml — Для кольца имеются дополнительные атрибуты:
innerRadius Внутренний радиус innerRadiusRatio Отношение между внешним и внутренним радиусами. По умолчанию равно 3 thickness Толщина кольца (т.е. разница между внешним и внутренним радиусами) thicknessRatio Отношение ширины кольца к его толщине. По умолчанию равно 9
line (Горизонтальная линия)
shape_line.xml — Линия может быть только горизонтальной
Градиенты: gradient и GradientDrawable
Тег gradient (класс GradientDrawable) позволяет создавать сложные градиентные заливки. Каждый градиент описывает плавный переход между двумя или тремя цветами с помощью линейного/радиального алгоритма или же используя метод развертки.
Тег gradient внутри тега shape. Основные атрибуты: type, startColor (обязателен), endColor (обязателен) и middleColor (необязателен). Также иногда оказывается полезным атрибут centerColor.
Используя атрибут type, вы можете описать свой градиент:
linear
- android:type=»linear» можно опустить, он так и есть по умолчанию. Отображает прямой переход от цвета startColor к цвету endColor под углом, заданным в атрибуте angle.
- Атрибут android:angle используется только линейным градиентом и должен быть кратным значению 45.
Дополнительный материал: Android Dev Tip #3 — помните о прозрачности, который может привести к другому результату.
Также можно задействовать атрибуты centerX и centerY.
radial
Интересный эффект получается при использовании множества радиальных градиентов.
sweep
Рисует развёрточный градиент с помощью перехода между цветами startColor и endColor вдоль внешнего края фигуры (как правило, кольца).
Можно использовать атрибуты android:centerX и android:centerY.
Попробуйте также такой вариант.
А почему бы не повращать?
Примеры с shape
Закругляем уголки у компонентов
Создадим отдельный файл res/drawable/roundrect.xml и с его помощью скруглим уголки у LinearLayout, ImageView, TextView, EditText:
В разметке активности пишем следующее:
Овальный кабинет
В Белом доме есть Овальный кабинет. Если вам придётся писать приложение для администрации президента США, то все элементы нужно сделать овальными. Создадим файл res/drawable/oval.xml:
Заменим в предыдущем примере android:background=»@drawable/roundrect» на android:background=»@drawable/oval».
Источник
Полный список
— изучаем drawable-тег shape
Подробно ознакомившись с Bitmap, переходим к другому ключевому объекту графики – Drawable.
Drawable – это абстрактный контейнер для графического объекта. Его главное абстрактное умение – он может нарисовать свое содержимое на предоставленной ему канве. А вот что конкретно он нарисует, зависит уже от реализации. Это может быть, например, тот же Bitmap, если мы используем BitmapDrawable объект. Или это может быть простая геометрическая фигура, если мы используем ShapeDrawable.
Drawable-объекты мы можем создавать сами напрямую в коде. Но для некоторых из них мы можем создать описание в xml-файлах, в папке res/drawable. И когда он нам понадобится, мы укажем id файла, система сама распарсит его и создаст нам нужный объект.
Самое распространенное использование Drawable – это свойство background, которое есть у каждого View. В качестве значения вы можете указать там RGB-цвет или id ресурса из папки res/drawable. Далее система сама по этому значению определит тип и далее:
— если это цвет, то создаст ColorDrawable,
— если это id картинки в res/drawable, то создаст BitmapDrawable
— если это id xml-файла в res/drawable, то распарсит его и вернет соответствующего ему наследника Drawable: StateListDrawable, AnimationDrawable или какой-то другой.
В итоге View получит свой Drawable-объект и сможет его нарисовать.
В общем, как вы поняли, у абстрактного Drawable есть несколько наследников-реализаций и в ближайших уроках мы их рассмотрим. Начнем с тех, которые можно описать в xml. По ним есть отдельная статья в хелпе. Там, правда, есть пара ошибок копипаста, но в остальном все верно.
В этом уроке рассмотрим тег
Project name: P1621_DrawableShape
Build Target: Android 4.4
Application name: DrawableShape
Package name: ru.startandroid.develop.p1621drawableshape
Create Activity: MainActivity
Корневой тег shape и у него же есть одноименный атрибут shape, в котором мы указываем тип фигуры. Мы указали rectangle – это прямоугольник.
Далее, внутри тега shape, идет тег stroke, который позволяет задать нам характеристики линии контура (периметра) фигуры. Мы задаем толщину (width) в 1dp и черный цвет (color).
В ImageView пока ничего не отображаем.
Видим ImageView с серым фоном
Перепишем метод setDrawable:
В качестве drawable будем передавать наш файл shape
ImageView теперь отображает прямоугольник с черным контуром.
Посмотрим, какие еще фигуры нам доступны.
Значение атрибута shape = oval, это эллипс
В нашем случае получился круг, т.к. ImageView квадратный.
Значение line даст нам горизонтальную линию
Есть еще фигура кольцо (ring), но о нем чуть позже.
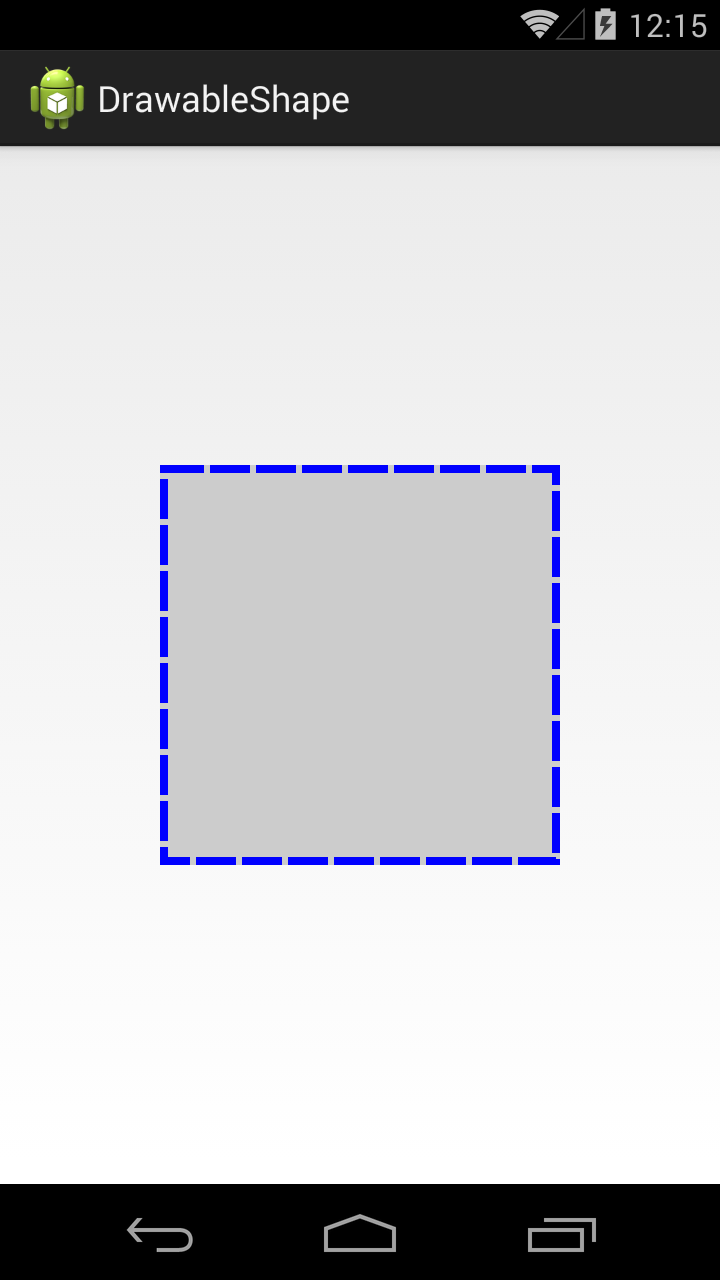
Вернемся к тегу stroke. Добавим в него параметров.
Ширина – 4dp, цвет – синий. Параметры dashWidth и dashGap сделают линию контура пунктирной. dashWidth задает длину пунктирной черточки, а dashGap – расстояние между черточками
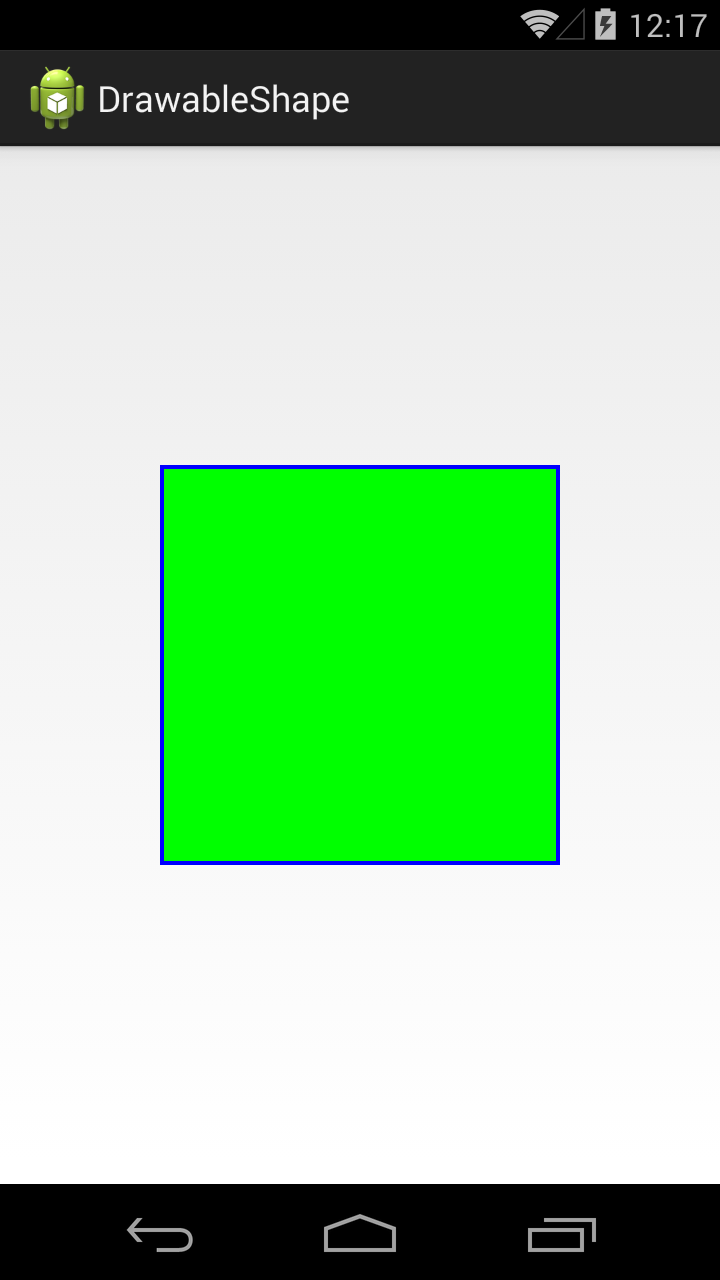
Добавим заливку, для этого используется тег solid
Тег solid имеет атрибут color, который позволяет указать цвет заливки фигуры. Мы указали в нем зеленый цвет.
По умолчанию фигура занимает все доступное ей пространство, но мы можем явно указать ее размер с помощью тега size.
Используем тег size с атрибутами width и height
Фигура теперь размером 100х100 и уже не занимает всю доступную ей площадь.
Учтите, что режим отображения зависит от scaleType y ImageView.
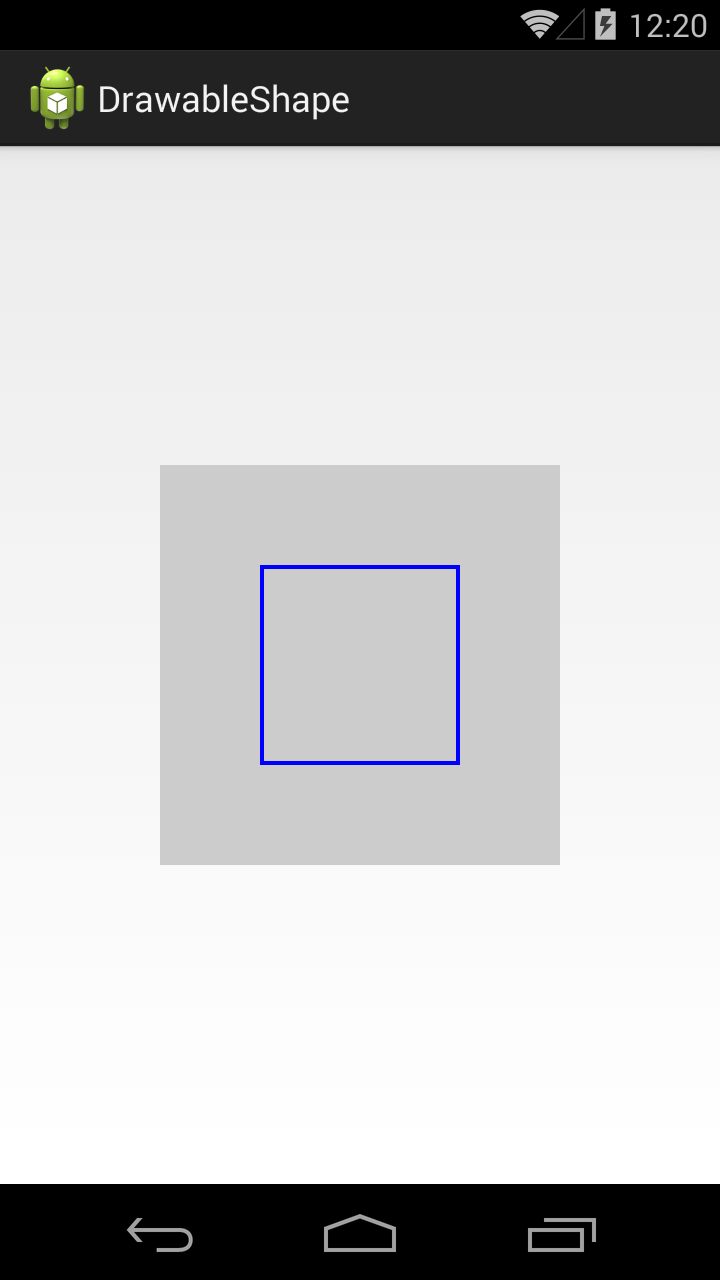
Тег padding позволяет нам задать величину отступа внутри фигуры. Это актуально, например, для TextView. Отступ будет учтен при размещении текста.
Мы указали различные отступы со всех 4 сторон.
Если мы теперь повесим эту фигуру в качестве background для TextView, результат будет таким
В качестве заливки мы можем использовать не один цвет, а градиент из двух или трех. Для этого используется тег gradient.
В теге gradient указываем два атрибута-цвета: startColor и endColor.
В результате получится градиент, переходящий из первого цвета во второй.
Градиент вовсе необязательно должен идти слева-направо. Мы можем указать угол направления. Для этого у тега gradient есть атрибут angle
В angle указываем угол 225. Угол 0 означает направление слева-направо, 90 – снизу вверх и т.д. Угол должен быть кратным 45.
В результате видим угол справа-сверху налево-вниз.
Тег gradient позволяет указать третий цвет, который вклинится между start- и end- цветами.
В атрибуте centerColor укажем синий цвет, и он в градиенте будет между красным и зеленым.
Градиент может быть разных типов. Мы рассмотрели тип linear, который используется по умолчанию. Есть еще два типа: radial и sweep.
Тип radial даст нам круговой градиент, а в параметре gradientRadius мы должны указать радиус круга.
Мы можем указать точку центра кругового градиента атрибутами centerX и centerY. Значения этих атрибутов должны быть от 0 до 1.
Центра градиента будет в точке (0.2, 0.2), если принять размеры фигуры за единицу.
Теперь посмотрим, как выглядит градиент sweep.
Для этого типа градиента также можно использовать атрибуты centerColor, centerX и centerY.
Для фигуры прямоугольника мы можем сгладить углы. За это отвечает тег corners.
Атрибут radius позволяет задать радиус закругления сразу для всех углов.
Есть возможность задать свой радиус для каждого угла отдельно.
Кольцо
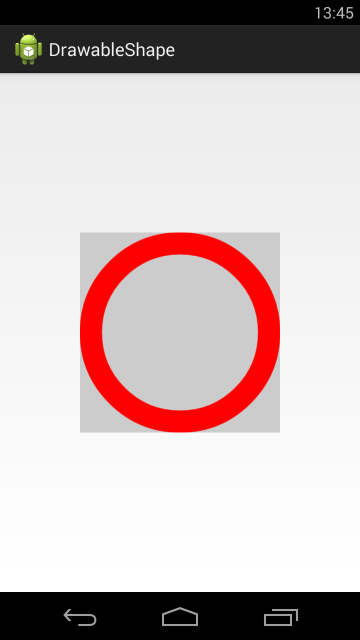
Нам осталось рассмотреть четвертую фигуру — кольцо. Чтобы его получить, надо в атрибуте shape указать значение ring. Для кольца мы можем настроить два параметра: размер внутреннего радиуса и толщина кольца. Причем, эти два параметра мы можем указывать в абсолютном и относительном выражении.
innerRadius – позволяет указать внутренний радиус, а thickness – толщину кольца. Атрибут useLevel, который нам пока неизвестен, должен быть false, иначе эта фигура у меня не отображалась.
Отобразился круг с внутренним радиусом = 50dp и толщиной = 40dp.
Попробуем указать толщину кольца в относительном значении. Для этого вместо thickness используем thicknessRatio. В этом атрибуте мы указываем во сколько раз толщина кольца будет меньше его ширины.
Ширина кольца = 200 dp, это указано в теге size. thicknessRatio =10, значит толщина кольца = 200 dp / 10 = 20dp.
Теперь укажем внутренний радиус в относительном выражении. Для этого вместо innerRadius используем innerRadiusRatio. В атрибуте innerRadiusRatio указываем во сколько раз внутренний радиус меньше ширины кольца.
Ширина кольца = 200 dp. innerRadiusRatio = 3, значит внутренний радиус кольца = 200 dp / 3 = 67dp.
Как видите, кольцо может занимать не весь свой размер. Это зависит от значений, которые мы задаем для внутреннего радиуса и толщины.
У атрибутов относительного размера есть значения по умолчанию. Т.е. если мы явно не укажем значение для innerRadiusRatio, то по умолчанию он будет равен 3, а thicknessRatio по умолчанию равен 9. Посмотрим, как это выглядит
Мы указали только внутренний радиус. А размер толщины будет вычислен исходя из значения thicknessRatio по умолчанию, т.е. 9.
Теперь не будем указывать инфу о внутреннем радиусе.
Мы указали только толщину кольца, а внутренний радиус будет вычислен исходя из значения innerRadiusRatio по умолчанию = 3.
Давайте теперь попробуем вообще не указывать размеры внутреннего радиуса и толщины, и посмотрим, что получится.
Видим, что кольцо заняло не все 200 dp по высоте, которые мы ему задали в теге size. Почему? Давайте считать исходя из значения по умолчанию.
Внутренний радиус = 200 / 3 = 67. Толщина = 200 / 9 = 22. Т.е. диаметр кольца получается = 22 + 67 * 2 + 22 = 178.
Попробуем подогнать размер кольца под все выделенное ему пространство.
Теперь радиус будет равен 200 / 2.5 = 80, а толщина = 200 / 10 = 20. Диаметр кольца = 20 + 80 * 2 + 20 = 200.
Это видно и на скрине. Кольцо теперь по размеру равно ImageView, т.е. = 200.
Атрибуты абсолютных значений (innerRadius и thickness) имеют приоритет перед относительными (innerRadiusRatio и thicknessRatio).
GradientDrawable
Хоть корневой тег и называется shape, но когда система его распарсит, она создает не ShapeDrawable, а GradientDrawable.
Также, этот объект мы можем сами создать программно.
Перепишем метод setDrawable:
Методы set* позволяют нам установить почти все те же параметры, что и в xml-файле.
Но есть и отличия. Например, я не нашел как для GradientDrawable установить значения размеров для кольца. С другой стороны, мы в GradientDrawable можем указать больше трех цветов для градиента.
Т.е. в основном — xml- и java-создание равноценны, но есть некоторые нюансы.
На следующем уроке:
— изучаем drawable теги: , ,
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник