- Android studio двигать imageview
- ImageView
- Общая информация
- Метод setImageResource()
- Метод setImageBitmap()
- Метод setImageDrawable()
- Метод setImageURI()
- Другие методы
- Масштабирование через свойство Scale Type
- Атрибут android:adjustViewBounds=»true»
- Загрузка изображения из галереи
- Получить размеры ImageView — будьте осторожны
- Копирование изображений между ImageView
- Примеры
- Android-перемещение ImageView на экране (например, перетаскивание)
- редактировать
- Примечание
- 6 ответов
- Как в Android Studio реализовать плавное перемещение изображения?
- Перемещение изображений по экрану в Android
Android studio двигать imageview
В этом уроке мы научимся создавать движение объекта по экрану с полным контролем этого движения прикосновением пальца. У нас на экране будет находится всеми любимое изображение ic_launcher, которое можно будет передвигать по всему экрану в любую точку.
Начнем с создания нового проекта, выбираем Blank Activity, минимальная версия Android будет 2,2+.
Создадим нехитрый интерфейс приложения. Открываем файл activity_main.xml и добавим туда элемент ImageView:
Теперь переходим к написанию самой программы в MainActivity.java. Все происходящее будет вертеться вокруг использования двух вещей — RelativeLayout.LayoutParams и класса MotionEvent. С помощью RelativeLayout.LayoutParams мы запихнем наше изображение в определенные рамки (сделаем его размером 100*100) и будем изменять положение изображения, отслеживая новые координаты положения изображения на экране.
Класс MotionEvent описывает движение с помощью набора значений координат. Он состоит из определенных команд и числовых значений по осям координат, определяющим положение объекта. Например, когда пользователь впервые прикасается к экрану, вызывается команда ACTION_DOWN, а также набор значений X, Y, включающих координаты точки прикосновения.
Из класса MotionEvent у нас будет использовано 2 команды: MotionEvent.ACTION_DOWN — отслеживает факт прикосновения к объекту и начало движения, здесь будут определяться начальные координаты объекта, далее в работу вступает MotionEvent.ACTION_MOVE, в которой происходит динамическое изменение положения объекта за время жеста прикосновения и содержится точка последней остановки, установленная после завершения действия MotionEvent.ACTION_DOWN.
Добавляем в файл MainActivity.java следующий код:
Ну а теперь проверим, работает ли программа, получилось ли желаемое управляемое движение. Запускаем приложение и любуемся результатом:
Наш Андруша успешно двигается по всему экрану, надеюсь у вас также :).
Источник
ImageView
Общая информация
Компонент ImageView предназначен для отображения изображений. Находится в разделе Widgets.
Для загрузки изображения в XML-файле используется атрибут android:src, в последнее время чаще используется атрибут app:srcCompat.
ImageView является базовым элементом-контейнером для использования графики. Можно загружать изображения из разных источников, например, из ресурсов программы, контент-провайдеров. В классе ImageView существует несколько методов для загрузки изображений:
- setImageResource(int resId) — загружает изображение по идентификатору ресурса
- setImageBitmap(Bitmap bitmap) — загружает растровое изображение
- setImageDrawable(Drawable drawable) — загружает готовое изображение
- setImageURI(Uri uri) — загружает изображение по его URI
Метод setImageResource()
Сначала нужно получить ссылку на ImageView, а затем используется идентификатор изображения из ресурсов:
Метод setImageBitmap()
Используется класс BitmapFactory для чтения ресурса изображения в объект Bitmap, а затем в ImageView указывается полученный Bitmap. Могут быть и другие варианты.
Метод setImageDrawable()
Если у вас есть готовое изображение, например, на SD-карте, то его можно использовать в качестве объекта Drawable.
Drawable можно получить и из ресурсов, хотя такой код выглядит избыточным, если можно сразу вызвать setImageResource().
Метод setImageURI()
Берётся URI файла изображения и используется в качестве источника изображения. Этот способ годится для работы с локальными изображениями.
Загружаем Drawable через URI.
Другие методы
Также вам часто придется использовать методы, связанные с размерами и масштабированием: setMaxHeight(), setMaxWidth(), getMinimunHeight(), getMinimunWidth(), getScaleType(), setScaleType().
Масштабирование через свойство Scale Type
Для масштабирования картинки в ImageView есть свойство Scale Type и соответствующий ему атрибут android:scaleType и перечисление ImageView.ScaleType.
- CENTER
- CENTER_CROP
- CENTER_INSIDE
- FIT_CENTER
- FIT_START
- FIT_END
- FIT_XY
- MATRIX
Чтобы увидеть разницу между разными режимами, желательно использовать большую картинку, превосходящую по ширине экрана устройства. Допустим, у нас есть простенькая разметка:
Для наглядности я задал красный цвет для фона ImageView.
Режим android:scaleType=»center» выводит картинку в центре без масштабирования. Если у вас будет картинка большего размера, то края могут быть обрезаны.
Режим android:scaleType=»centerCrop» также размещает картинку в центре, но учитывает ширину или высоту контейнера. Режим попытается сделать так, чтобы ширина (или высота) картинки совпала с шириной (или высотой) контейнера, а остальное обрезается.
Режим android:scaleType=»centerInside» масштабирует картинку, сохраняя пропорции. Можно увидеть задний фон контейнера, если его размеры отличаются от размера картинки.
Режим android:scaleType=»fitCenter» (по умолчанию) похож на предыдущий, но может не сохранять пропорции.
Если выбрать режим android:scaleType=»fitStart», то картинка прижимается к левому верхнему углу и таким образом заполняет верхнюю половину контейнера.
Значение android:scaleType=»fitEnd» сместит картинку в нижнюю часть контейнера.
Режим android:scaleType=»fitXY» растягивает/сжимает картинку, чтобы подогнать её к контейнеру. Может получиться вытянутая картинка, поэтому будьте осторожны.
Последний атрибут android:scaleType=»matrix» вывел картинку без изменений в левом верхнем углу с обрезанными краями.
Атрибут android:adjustViewBounds=»true»
При использовании атрибута scaleType=»fitCenter» из предыдущего примера Android вычисляет размеры самой картинки, игнорируя размеры ImageView. В этом случае ваша разметка может «поехать». Атрибут adjustViewBounds заставляет картинку подчиниться размеру компонента-контейнера. В некоторых случаях это может не сработать, например, если у ImageView установлен атрибут layout_width=»0dip». В таком случае поместите ImageView в RelativeLayout или FrameLayout и используйте значение 0dip для этих контейнеров.
Загрузка изображения из галереи
Предположим, у вас есть на экране компонент ImageView, и вы хотите загрузить в него какое-нибудь изображение из галереи по нажатию кнопки:
Намерение ACTION_PICK вызывает отображение галереи всех изображений, хранящихся на телефоне, позволяя выбрать одно изображение. При этом возвращается адрес URI, определяющий местоположение выбранного изображения. Для его получения используется метод getData(). Далее для преобразования URI-адреса в соответствующий экземпляр класса Bitmap используется специальный метод Media.getBitmap(). И у нас появляется возможность установить изображение в ImageView при помощи setImageBitmap().
На самом деле можно поступить ещё проще и использовать метод setImageURI.
Сравните с предыдущим примером — чувствуете разницу? Тем не менее, приходится часто наблюдать подобный избыточный код во многих проектах. Это связано с тем, что метод порой кэширует адрес и не происходит изменений. Рекомендуется использовать инструкцию setImageURI(null) для сброса кэша и повторный вызов метода с нужным Uri.
В последних версиях системных эмуляторов два примера не работают. Проверяйте на реальных устройствах.
Получить размеры ImageView — будьте осторожны
У элемента ImageView есть два метода getWidth() и getHeight(), позволяющие получить его ширину и высоту. Но если вы попробуете вызвать указанные методы сразу в методе onCreate(), то они возвратят нулевые значения. Можно добавить кнопку и вызвать данные методы через нажатие, тогда будут получены правильные результаты. Либо использовать другой метод активности, который наступает позже.
Копирование изображений между ImageView
Если вам надо скопировать изображение из одного ImageView в другой, то можно получить объект Drawable через метод getDrawable() и присвоить ему второму компоненту.
Примеры
В моих статьях можно найти примеры использования ImageView.
Источник
Android-перемещение ImageView на экране (например, перетаскивание)
я пытаюсь создать приложение, которое может переместить ImageView на вашем устройстве, как перетаскивание, и когда я ставлю как 75% ImageView из экрана показать Toast например. Я читал о MotionEvent и onTouchListener и я следил за этим вопрос, но это меня не убеждает.
редактировать
мой текущий код :
я этих if и else if просто чтобы знать, если ImageView выходит из устройства, на левая и правая сторона устройства кажется, что все в порядке, но я хотел бы сделать его чище и не hardwrited, также я не получаю LayoutParams(150,150) почему 150? Также я не понимаю, почему я должен создать RelativeLayout.LayoutParams а почему я должен поставить
я if/else if потому что я хочу удалить, когда пользователь хочет поставить ImageView из устройства, поэтому мне нужно контролировать, когда он пытается, на данный момент я только получил его сверху / слева / справа не вниз, я также получаю размеры моего устройства только для попробуйте, если X или Y совпадают с высотой или шириной, просто покажите Toast но он делает это неправильно.
теперь мой ImageView — это ic_launcher но он будет больше (почти средний экран).
Примечание
если вы знаете какой-либо другой способ сделать это проще или чище, не стесняйтесь ставить его здесь, я не забочусь о своем коде, я могу адаптировать его, я просто хочу, чтобы он был ясным и не жестко закодирован.
6 ответов
ваша рутина работает по большей части. В следующем коде я прокомментировал разделы, которые не нужны, и сделал заметки для тех частей, которые нуждаются в некотором объяснении. Вот как выглядит готовый продукт:
этот график объясняет, как вычисляется левое поле. Тот же тип расчета применяется к верхней маржа.
Источник
Как в Android Studio реализовать плавное перемещение изображения?
Как реализовать плавное изменение местоположения ImageView в RelativeLayout? Android Studio
Хотел бы написать игрушку для ребенка. Как попроще реализовать движение картинки по экрану.

Здравствуйте! У меня к Вам такой вопрос, как сделать так, чтобы добавленная мною картинка.
Подключение изображения как ресурса в проекте в Android studio
Пытаюсь сделать приложение, которое при нажатии на кнопку показывает изображение (изначально.
Спасибо, читаю. А нет ли чего-то попроще такого типа?
y=0
x++
point(x,y)
Добавлено через 6 минут
В Delphi просто было — помещаешь изображение на форму и в коде увеличиваешь координату по горизонтали. В Android Studio такого нет?
Для любого View.
Я прикрепил ссылки на методы.
Добавлено через 41 секунду
Если что:
Спасибо ещё раз! Заработало вот так:
Добавлено через 10 минут
Странно работает цикл. Сначала ожидание несколько секунд, а затем прорисовка изображения в конечной точке.
Как бы сделать чтобы изображение перемещалось в цикле со сдвигом 1 пиксел?
Вот такой цикл работает глючно:
В первом сообщение крайне сложный пример для человека писавшего на Delphi. Там скорее трансформация, так ведь?
Я хочу реализовать перемещение изображения утки. Изображение должно перемещаться слева направо с небольшой скоростью. Но что-то промежуточные позиции не прорисовываются.
Позиция изображения и ширина изображения будет учитываться при обработки нажатия на изображение ружья.

Как сделать хотя-бы (если это просто) перемещение допустим кнопки на 100px вправо плавно? Спасибо.
Как сделать плавное перемещение MovieClip?
Есть две кнопки слева и справа, и по центру MovieClip. Как сделать плавное перемещение MovieClip .

Здравствуйте! Хотел бы попросить у вас помощи с одним заданием. Как можно организовать плавное.

Здравствуйте, у меня есть задача: Передвижение фигур. Вообщем выполняю её так: создаю стартовую.
Источник
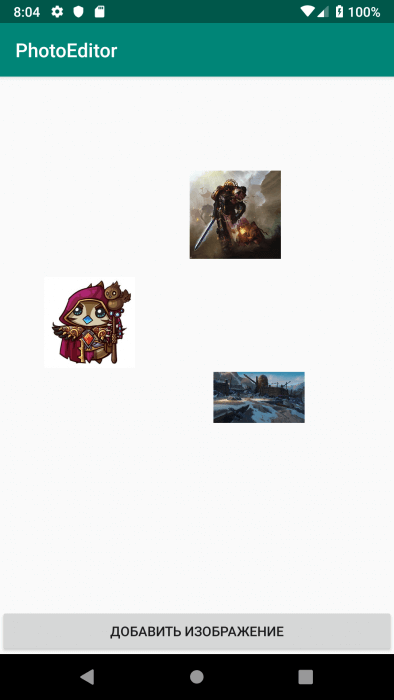
Перемещение изображений по экрану в Android
Перемещение различных объектов часто применяется в мобильных играх и различных мультимедиа-приложениях. В этой статье мы рассмотрим, как добавлять изображения на экран и свободно перемещать их.
Для этого нам понадобится выполнить следующие действия:
- Создать разметку с элементом FrameLayout.
- Создать программно ImageView для добавленного изображения и установить ему OnTouchListener
- В методе onTouch() определить действия пользователя
- Менять значения LayoutParams в соответствии с текущим расположением ImageView
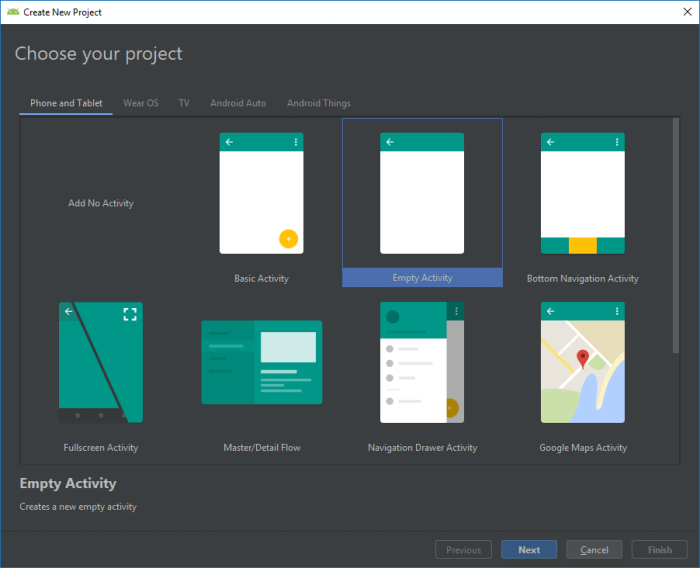
Для начала создадим новый проект с пустой активностью.
В разметке активности activity_main.xml удалим старую разметку и заменим её на новую. FrameLayout в данном случае будет использоваться как контейнер для добавленных изображений.
Определим созданные элементы разметки в коде активности MainActivity.
Для выбора и обрезки добавляемых изображений воспользуемся библиотекой uCrop, которую можно найти на GitHub. Подключим её, добавив в файл build.gradle проекта следующие строки:
Затем в файле build.gradle модуля приложения нужно подключить саму библиотеку:
После этого в манифест приложения AndroidManifest.xml нужно добавить активность библиотеки.
Теперь нужно получить изображения для добавления в приложение. С помощью интента вызовем файловый менеджер, с помощью которого найдём подходящие изображения на устройстве. Для этого переопределим обработчик нажатий у кнопки следующим образом.
Чтобы получить Uri выбранного файла, нужно переопределить в коде активности метод onActivityResult(), добавив в него следующий код:
Метод getFileName() используется, чтобы получить из Uri имя файла, посмотреть его можно будет в исходном коде проекта далее.
Когда у нас есть Uri выбранного файла, мы можем воспользоваться библиотекой uCrop, чтобы обрезать изображение так, как нам требуется. Это можно сделать с помощью следующих строк в методе startCrop().
После вызова start() откроется активность библиотеки, в которой можно работать с изображением. Как только работа будет закончена, в нашу активность вернётся интент с Uri обрезанного изображения. Нам, в данном случае, будет проще обратиться к самому файлу, так как его путь и имя известны. Получить его можно всё в том же onActivityResult() следующим образом.
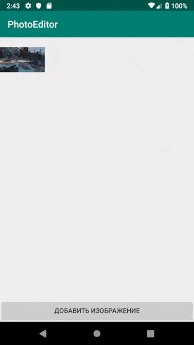
Здесь же мы сразу создаём новый ImageView, которому задаём размер и загружаем в него Bitmap, полученный из файла.
Сейчас изображения просто добавляются на экран и с ними нельзя никак взаимодействовать. Чтобы обрабатывать касания для изображений, добавим в код активности переменную OnTouchListener, в которой будет переопределяться метод onTouch(). Этот метод позволяет отлавливать различные касания и жесты, нам же нужны только следующие действия пользователя:
- Пользователь коснулся изображения;
- Пользователь двигает пальцем по экрану;
- Пользователь убрал палец с экрана;
Таким образом, код обработка будет выглядеть следующим образом:
Здесь мы определяем текущие координаты изображения, когда пользователь касается его, затем вычисляем изменение координат и обновляем их у изображения, когда пользователь убирает палец с изображения. Также здесь присутствует условие, благодаря которому изображение не должно уходить за пределы экрана.
Теперь остаётся только задать этот обработчик касаний создаваемым ImageView в createImageView().
На этом всё. Теперь, запустив приложение, мы можем свободно перемещать изображения по экрану.
Таким образом, с помощью нескольких строк кода, можно создать простое приложение для взаимодействия с изображениями в экране.
Посмотреть исходный код приложения можно, перейдя по ссылке на GitHub.
Источник