Полный список
— обрабатываем множественные касания
Разобравшись с одиночным касанием на прошлом уроке, приступаем к множественному касанию, которое зовется мультитач.
Система умеет обрабатывать до 10 касаний включительно. Есть мнение, что это как-то связано с количеством пальцев на руках 🙂 При этом учитывайте, что далеко не все устройства поддерживают 10 касаний.
Рассмотрим систему событий для мультитача. К событиям ACTION_DOWN, ACTION_MOVE и ACTION_UP добавляются ACTION_POINTER_DOWN и ACTION_POINTER_UP.
ACTION_DOWN – срабатывает при касании первого пальца
ACTION_POINTER_DOWN – срабатывает при касании каждого последующего пальца
ACTION_MOVE — срабатывает при любом движении
ACTION_ POINTER_UP – срабатывает при отпускании каждого пальца кроме последнего
ACTION_ UP – срабатывает при отпускании последнего пальца
Теперь надо понять, как отличить — для какого именно пальца сработали события ACTION_POINTER_DOWN и ACTION_ POINTER_UP. Для этого используются две системы нумерации – индекс и ID.
Индекс – порядковый номер пальца. Не привязан к пальцу – один палец может иметь разные индексы в течение одного касания.
ID — привязан к пальцу от начала до конца касания.
Чтобы стало понятнее, рассмотрим ситуацию с тремя пальцами. Обозначим их — П1, П2 и П3. Будем касаться ими экрана и смотреть какие индексы и ID система им присваивает.
Касаемся экрана пальцем П1.
Для П1: индекс = 0, >
Далее касаемся экрана пальцем П2, не отпуская П1. Получим такие данные:
П1: индекс = 0, > П2: индекс = 1, >
Далее касаемся экрана пальцем П3, не отпуская П1 и П2. Получим такие данные:
П1: индекс = 0, > П2: индекс = 1, > П3: индекс = 2, >
Теперь отпускаем палец П1. Получаем:
П2: индекс = 0, > П3: индекс = 1, >
Видим, что П2 и П3 сохранили свои ID, а их индексы сместились.
Отпустим палец П2, получим:
П3 сохранил свой ID, который был изначально. А индекс его сначала был 2, потом 1, теперь 0.
Держим П3. Коснемся экрана пальцем П1, получим:
П1: индекс = 0, > П3: индекс = 1, >
П1 получил первый свободный ID — 0. Индекс его тоже стал 0. А П3 получил индекс 1.
Держим П3 и П1. Коснемся экрана пальцем П2, получим:
П1: индекс = 0, > П2: индекс = 1, > П3: индекс = 2, >
П2 получил первый свободный ID — 1. И он сместил П3 в списке индексов.
На этом примере мы видим, что новое касание получает минимальный свободный ID, и индексы всегда перестраиваются так, чтобы ID шли по возрастанию. На этом примере четко видно, что ID привязан к касанию (пока оно длится – ID неизменен). А индексы – это просто номера касаний, но эти номера вовсе не означают порядок касаний. Индексы и ID могут принимать значения от 0 до 9.
Можно считать, что все текущие касания хранятся в некоем массиве. И ID — это их идентификаторы, а индексы — индексы этого массива касаний.
Вернемся к событиям. События UP и DOWN содержат в себе индекс касания. По этому индексу мы всегда можем получить ID. Событие MOVE информации об индексах не дает. Оно просто уведомляет, что происходит какое-то движение.
Напишем приложение, которое будет выводить на экран индекс последнего прикоснувшегося пальца, индекс последнего отпущенного пальца и всю таблицу индексов, ID и координат касаний.
Project name: P1031_MultiTouch
Build Target: Android 2.3.3
Application name: MultiTouch
Package name: ru.startandroid.develop.p1031multitouch
Create Activity: MainActivity
strings.xml и main.xml нам снова не понадобятся, их не трогаем.
В onCreate мы создаем TextView, присваиваем обработчик – текущее Activity, и помещаем в Activity.
Разбираемся с onTouch. Если для одного касания мы использовали метод getAction, чтобы понять какое событие произошло, то с мультитачем надо использовать getActionMasked. Индекс касания определяется методом getActionIndex. Кол-во текущих касаний – getPointerCount.
Если событие — ACTION_DOWN, значит мы получили первое касание. Ставим метку inTouch = true. Она для нас будет означать, что есть касания. Обратите внимание, что в этой ветке case мы не ставим break – следующая case-ветка (ACTION_POINTER_DOWN) также выполнится при ACTION_DOWN.
Если событие ACTION_POINTER_DOWN (или ACTION_DOWN), то в переменную downPI помещаем индекс касания. Это будет индекс последнего прикоснувшегося пальца.
Если событие — ACTION_UP, значит последнее касание прервано и экрана больше ничего не касается. Ставим inTouch = false, т.е. отсутствие касаний. Очищаем StringBuilder, который содержит информацию о движениях.
Если событие — ACTION_POINTER_UP (или ACTION_UP), то в переменную upPI помещаем индекс касания. Это будет индекс последнего прерванного касания. Т.е. когда мы одно за другим прерываем касания, эта переменная будет содержать один за другим индексы последнего из прерванных.
Если событие ACTION_MOVE – мы перебираем все существующие индексы. С помощью pointerCount определяем, какие из них сейчас задействованы и содержат информацию о касаниях. Для них мы пишем номер индекса, ID (метод getPointerId) и координаты (getX и getY). Для незадействованных пишем только номер индекса. Пишем мы это все в StringBuilder.
Далее при любом событии формируем result, пишем туда индекс последнего касания и последнего завершенного касания. Если в данный момент есть касание (inTouch), то добавляем в результат содержимое StringBuilder с подробной инфой о всех касаниях. И выводим result в TextView.
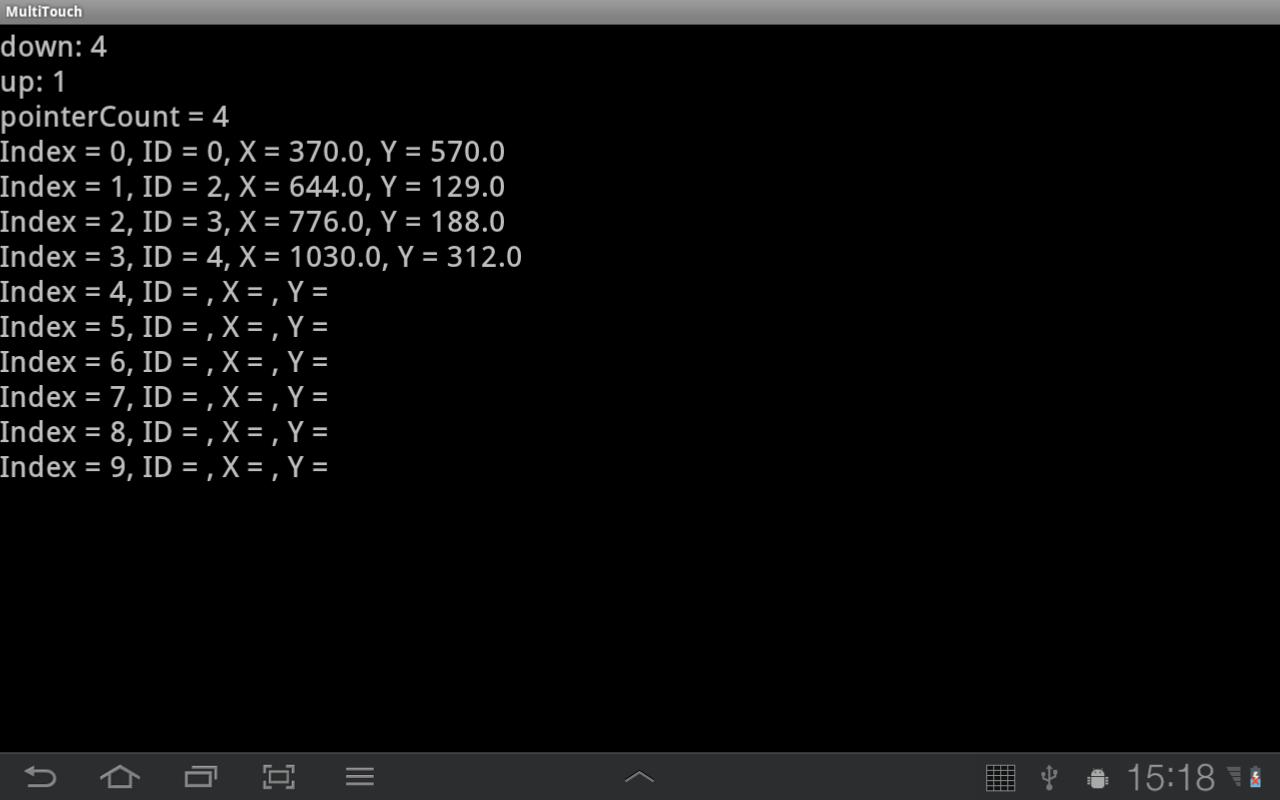
Все сохраним и запустим. На эмуляторе я не знаю способов добиться мультитача, поэтому я тестирую на планшете. Скрин с него.
Я коснулся экрана 5-ю пальцами (последовательно от большого до мизинца, ID от 0 до 5) и потом один (указательный, убрал с экрана.
down показывает, что последний прикоснувшийся палец был с индексом 4
up показывает, что последний убранный с экрана палец был с индексом 1
pointerCount показывает количество действующих касаний
И строки по индексам показывают подробную информацию о касаниях.
Методы getActionMasked и getActionIndex доступны только с API Level 8.
Для более ранних версий (с API Level 5) используется такой способ получения типа события и индекса:
Это битовые операции. В принципе, в нашем случае вовсе необязательно понимать, что они делают. Но для общего развития имеет смысл с битовыми операциями познакомиться. Тут можно немного почитать об этом.
На следующем уроке:
— используем фрагменты
— разбираемся в их lifecycle
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
как реализовать двойной клик в Андроид
Я делаю проект, в котором я хочу отобразить конкретное сообщение на одно касание и другое сообщение на двойное касание с помощью android.Как я могу его реализовать.
мой пример кода ниже
7 ответов
Почему бы вам не использовать длительное нажатие события insted в то время как его рекомендуемый пользовательский интерфейс. Читать Ответ Тут , я настоятельно рекомендую использовать это.
или если его так или иначе вы хотите реализовать, у вас есть два варианта, один из них это с помощью boolean а во-вторых, использует Жест Слушателя.
попробуйте использовать GestureDetector .
вы можете использовать при длинном щелчке вместо двойного щелчка, переопределив этот метод
вызывается при щелчке и удержании представления.
это удержание, но для новых читателей я сделал небольшую библиотеку для упрощения такого рода вещей, проверьте эту статью: дважды щелкните прослушиватель на android.
библиотека очень маленькая, а вот Ссылка На Репозиторий GitHub.
и вы просто будете использовать его так:
попробуйте следующий измененный код::
я реализовал код, на котором цвет фона и цвет текста изменяется при нажатии на экран дважды (двойное нажатие) вот код.
можно использовать RxAndroid в таком случае в Котлине должно быть так:
- применить clicks() функция расширения на данном представлении, которая создает наблюдаемую последовательность RX.
- мы говорим RX, чтобы сгенерировать событие. после 500 мс или 2 последовательных кликов проходить в течение 500 мс.
- мы говорим RX принимать только события только с 2 последовательных щелчка
- последнее, но не менее важное: мы подписываемся на последовательность событий который является нашим обработчиком DoubleClick
Источник
Как поймать события двойного нажатия в Android с помощью OnTouchListener
Я пытаюсь поймать события двойного нажатия с помощью OnTouchListener. Я думаю, что я бы установил long для motionEvent.ACTION_DOWN, и другой длинный для второго motionEvent.ACTION_DOWN и измерить время между ними двумя, а затем сделать что-то с ним. Тем не менее, мне трудно понять, как именно подойти к этому. Я использую случаи переключения, чтобы забрать мультитач-события, поэтому я бы предпочел не пытаться перепробовать все это, чтобы реализовать GestureDetector (и, к сожалению, это невозможно реализовать как ontouchlistener, так и Gesturedetector одновременно). Любые идеи очень помогли бы:
6 ответов
Я рассматривал эту проблему ранее. Он включает в себя использование обработчика для ожидания определенного количества времени для ожидания второго щелчка:Как создать событие с одним щелчком мыши и событие с двойным щелчком при нажатии кнопки Меню?
в определении класса:
с вспомогательным классом SimpleGestureListener, который реализует GestureListener и OnDoubleTapListener, вам не нужно много делать.
Это много easyer:
вот мое решение.
для меня было важно иметь быстрое и четкое разделение «одного крана» и «двойного крана». Я пытался!—2—> первый, но имел очень плохие результаты. Может быть, результат моего вложенного использования scrollviews-кто знает.
я фокусируюсь на MotionEvent.ACTION_UP и идентификатор резьбового элемента. Чтобы сохранить первый кран живым, я использую Handler отправка отложенного сообщения (350ms), так что у пользователя есть некоторое время, чтобы разместить свой второй кран на ImageView . Если пользователь разместил второй нажмите на элемент с идентичным идентификатором я принимаю это как двойное нажатие, удалите отложенное сообщение и запустите мой пользовательский код для «двойного нажатия». Если пользователь разместил кран на элементе с другим идентификатором, я беру это как новый кран и создаю другой Handler для него.
глобальные переменные класса
Источник
Android studio двойной клик
Мы уже поработали в предыдущем уроке с акселерометром смартфона и сделали программу, способную распознавать движение аппарата в пространстве. В этом уроке мы поработаем над возможностями сенсорного экрана, научимся работать с жестами по дисплею, то есть, как научить наше приложения работать с прикосновениями пальцев пользователя, при чем эти прикосновения не будут направлены на какой нибудь элемент управления (кнопка, переключатель и т.д.).
Начинаем с создания проекта. Названия оставим по умолчанию, но, конечно, можете написать что то свое.
Сразу начнем с работы в основном layout файле activity_main.xml. Добавим туда следующие элементы:
Важным моментом здесь является определение элемента FrameLayout. Именно в нем будет происходить основная работа приложения.
Теперь перейдем к файлу MainActivity.java и немного изменим метод onCreate:
Мы объявили здесь класс под названием PlayAreaView и Android Studio на него ругается, но не пугайтесь, мы это исправим.
А сейчас мы выполним довольно интересную часть нашей работы — создадим холст для рисования жестов. Легкий способ это сделать заключается в том, чтобы создать объект для рисования Canvas (холст) с помощью метода onDraw. Это довольно просто и удобно, так как этот метод имеет всего один параметр: объект Canvas. Рисование в Canvas происходит с помощью вызова метода drawBitmap. Создаем в приложении новый класс по имени PlayAreaView.java и добавляем туда следующий код:
В нашем случае выполнение метода onDraw довольно простое. Как это обычно делается, определите еще и переменную DEBUG_TAG. Основная работа в этой части кода происходит при вызове команды drawBitmap, где первым параметром является изображение для рисования, второй параметр задает матричный объект под названием translate, который, как подсказывает его имя, будет показывать, где именно на экране будет происходить рисование. Этот матричный объект будет связывать все действия пользователя, все его прикосновения к экрану, с холстом.
Классу PlayAreaView нужно создать конструктор, выполняющий его самые базовые, начальные настройки. Так, как приложения будет реагировать на жесты, нам необходимо задать GestureDetector (определитель жестов). GestureDetector это класс, способный опознавать события типа жестов (прикасания пользователя к дисплею), проделывать над полученной от датчиков информацией о жестах математические операции, а потом, с помощью объекта GestureListener, создавать определенную обратную реакцию. О бъект GestureListener обрабатывает входящую в него информацию и выдает ответ, который мы можем видеть и реагировать не него (в нашем случае это будет перемещение изображения по экрану). В GestureDetector существует множество возможностей, но мы ограничимся только самыми необходимыми. Добавим этот метод в код файла PlayAreaView.java:
Взглянем на код немного пристальнее. Сначала мы инициализируем необходимый объект матрицы, который будет помогать нам в рисовании, и оно будет происходить в местах, определенных по умолчанию. Далее мы создаем объект GestureDetector и задаем GestureListener. Ну и напоследок, загружаем стандартную картинку, с которой будем работать в приложении. Вы можете использовать там любое изображение по собственному желанию. Это будет изображение, которое мы с помощью жестов будем заставлять перемещаться по рабочему холсту.
Теперь давайте создадим объект GestureDector, который будет принимать данные о жестах и обрабатывать их. Для этого в том же классе PlayAreaView.java добавим следующее:
В процессе работы с определением жестов с помощью GestureDector также нужно реализовать класс GestureListener. Основные жесты, в которых мы заинтересованы, это двойное нажатие по экрану и направленные движения (влево, вправо и т.д.). Для реализации определения этих движений, класс GestureListener должен выполнять интерфейсы OnGestureListener и OnDoubleTapListener:
После добавления этого класса, как подкласса Activity, добавьте все необходимые для них методы, которых жаждет Android Studio. Например, вот один из них:
Выполнение всех этих методов позволит вам изучить самые различные события, которые улавливает объект GestureDetector. Объект MotionEvent связан с самыми разными событиями, которые могут происходить при нажатии пользователем на экран.
Стоит отметить, что существует еще такой удобный метод, как SimpleOnGestureListener, который объединяет в себе функционал сразу двух интерфейсов: OnGestureListener и OnDoubleTapListener. В нем по умолчанию возвращается значение false.
Первое движение, с которым мы хотим работать в нашем приложении, это прокрутка. Оно происходит тогда, когда пользователь прикасается к экрану и, не отрывая пальца, ведет им в какую либо сторону. Это движение мы можем определить в интерфейсе OnGestureListener с помощью метода onScroll:
Выполнение этого метода является важным в связи с событием, когда пользователь ведет по экрану пальцем и вместе с этим начинает двигаться изображение на дисплее.
Изображение будет двигаться вдоль всего экрана, а иногда даже выходить за его границы. По определению, изображение будет видимым только тогда, когда его координаты находятся в рамках объекта для рисования (а его рамки у нас совпадают с размерами рабочего окна приложения), если же затащить изображение за эти границы, то оно будет не видимым. Также мы реализуем метод, который по двойному клику будет возвращать на экран заблудшее за рамками экрана изображение:
В принципе, в этом методе мы просто сбрасываем положение картинки на ее положение по умолчанию.
Следующее движение, которое мы будем определять и использовать, можно назвать инерцией. То есть, мы резким движением как бы толкаем картинку в определенную сторону, убираем палец, а она летит по инерции в указанном направлении, постепенно замедляя скорость до полной остановки. Скорость затухания этого движения задается программистом. Например, почти в каждой игре, где есть движение, есть своя физика процесса в которую входит и эта настройка в том числе. Самая лучшая настройка этого параметра может появиться только благодаря экспериментам и качественному подбору, либо же наугад что мы и сделаем.
В нашем случае, мы будем изменять время разности между событием, спровоцировавшим движение, и остановкой инерциального движения, а потом просто запускать анимацию движения картинки к нужному месту с нужной скоростью. Для этого будет использоваться метод onFling. Задание кажется довольно сложным, но я не дам вам шанса над ним подумать и покажу готовый код:) :
Нам даже не нужно выполнять никаких дополнительных проверок параметров, данные о скорости полностью решают нашу задачу. Скорость будет определяться в пискелях за секунду. Мы также можем использовать данные скорости для решения вопроса о том, где остановить движущийся объект, которым у нас является картинка. В нашем случае, мы используем в своих подсчетах 40% от секунды (то есть 400 мс). Данные о скорости будут передаваться в метод onAnimateMove, где и будет задаваться скорость движения изображения. Почему используется именно 400 мс? Потому, что это значение параметра наиболее качественно подходит к большинству устройств. Используя такое значение, мы будем видеть нормальное, относительно плавное движение, а не скачки или некрасивые замедления. Стоит отметить, что эти настройки скорости и анимации не имеют ничего общего с реальной физикой, просто в данном примере так удобно.
Теперь все жесты, которые нам были интересны, учтены. В методе PlayAreaView.java добавим такой метод:
Он делает две вещи. Во первых, метод переводит (здесь «переводит» означает движение от точки A в B) изображение на расстояние в соответствии с движением пальца, во вторых, аннулирует предыдущее положение изображения. Каждый раз, когда происходит движение, мы будем просто обновлять нашу матрицу, заданную ранее.
Теперь добавим onResetLocation метод:
Этот метод будет просто сбрасывать все настройки на настройки по умолчанию.
При движении картинки в заданном пальцем пользователя направлении нужно настроить анимацию так, чтобы она была плавной, проходила гладко, так сказать. В Android есть встроенные классы для анимации (вспоминаем предыдущие уроки по анимации, вот, вот и вот) но в нашем случае их сложно применить. Создадим для приложения свою собственную анимацию. В Android существуют множество интерполяторов, с помощью которых можно задать различную анимацию. Вот их мы и применим для создания анимации. Давайте создадим метод под названием onAnimateMove :
Здесь мы задали начальное положение, начальное и конечное время. Мы инициализируем анимацию, используя класс OvershootInterpolator, и настраиваем ее основные характеристики. Напоследок для завершения работы над анимацией нужно вызвать еще один метод под названием onAnimateStep:
Вот, в принципе, и все основные шаги, которые нужно выполнить для создания программы, способной распознавать жесты пользователя и реагировать на них. Конечно, руководство далеко от идеала, но здесь можно почерпнуть много интересного и познавательного материала, что поможет немного разобраться в использовании подобных инструментов. Удачи в обучении!
Источник