Android studio edittext маска ввода
Announcement: let’s travel the world! or let’s just be guests 🙂

Announcement: let’s travel the world! or let’s just be guests 🙂
This project derives from toshikurauchi/MaskedEditText, but it’s been adapted for gradle build system and has additional features:
- filter allowed chars
- filter denied chars
- user can use chars from mask in his input (in original version of this library user couldn’t use digit ‘7’ in the ‘+7(XXX)XXX-XX-XX’ pattern).
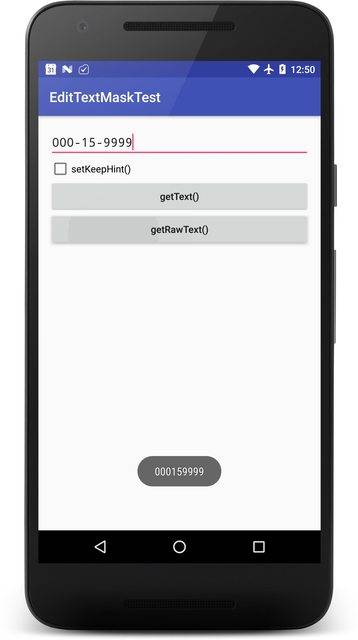
- You can keep hints even when user started typing.
So it allows you to use masks for phones, urls, etc.
MaskedEditText is a simple Android EditText with customizable input mask support.
For instance, you need user specified his phone in format +7(XXX)XXX-XX-XX. You also know user should have the only possibility to write digits but minuses, brackets and «+7» should appear automatically.
Add this to your build.gradle :
Or download project and plug it in as a library.
Announcement: let’s travel the world! or let’s just be guests 🙂
Where mask is the input mask you want and ‘#’ is an editable position (will be replaced by a whitespace on screen).
You can optionally set the representation character (in case you don’t want to use ‘#’):
Announcement: let’s travel the world! or let’s just be guests 🙂
You can also change the mask and the representation character programatically:
To enable Enter softkey action (IME action):
Announcement: let’s travel the world! or let’s just be guests 🙂
MaskedEditText — это всего лишь EditText, но с возможностью задавать произвольную маску.
Например, нужно ввести телефон в формате +7(XXX)XXX-XX-XX. Причём можно ввести только цифры, а скобочки, дефисы и «+7» должны подставляться самостоятельно.
Вписать в build.gradle :
или скачать проект и подключить как библиотеку.
mask задаёт требуемую маску, символ ‘#’ задаёт редактируемую позицию (и будет заменён на пробел на экране).
Если использовать ‘#’ нельзя, то можно попробовать использовать другой символ:
Кроме того, всё тоже самое можно сделать и программно:
Чтобы включить обработку нажатия Enter (IME action):
Источник
Ввод в масках, используя виджет полей EditText в Андроид
есть ли способ указать маску ввода для элемента управления EditText в Android?
Я хочу иметь возможность указать что-то вроде ### — ## — #### для номера социального страхования. Это приведет к тому, что любой недопустимый ввод будет отклонен автоматически (например, я набираю алфавитные символы вместо числовых цифр).
Я понимаю, что могу добавить OnKeyListener и вручную проверить правильность. Но это утомительно, и мне придется справляться с различными краями случаи.
6 ответов
использовать InputFilter , а не OnKeyListener . Это означает, что вы не беспокоитесь о отслеживании отдельных нажатий клавиш, и он также будет обрабатывать такие вещи, как вставка в поле, которое было бы больно обрабатывать с OnKeyListener .
вы могли бы взглянуть на источник InputFilter реализации, который поставляются с Android, чтобы дать вам отправную точку для написания своего собственного.
вы можете взглянуть на android.телефония.Класс PhoneNumberFormattingTextWatcher. Он маскирует ввод текста телефонного номера с ###-###-#### узор.
используйте это в onKey функция для вкусного секса кролика на лету с отформатированными номерами телефонов.
самый простой способ, который я знаю, чтобы использовать маску на EditText в ваших программах Android в Android Studio, это использовать MaskedEditText библиотека (ссылка GitHub). Это своего рода пользовательский EditText с Watcher, который позволяет вам установить подсказку с другим цветом (если вы хотите, она будет доступна, даже когда пользователь уже начал печатать), Маска и она очень проста в использовании: -)
этой сайт дает хорошие 2 класса, которые помогают маскировать, что я нашел довольно полезным.
вам нужно использовать элементы в комментариях, чтобы улучшить его. Но стоит добавить в вашу программу для удобства маскировки ваших EditText представлений для многих масок.
вы можете использовать этот эфект В полей EditText
Источник
Вводим текст красиво

Поскольку современный Андроид не предоставляет инструментов для автоматического форматирования произвольного текста, эту задачу каждый решает своими костылями силами. Сначала в наших проектах эта задача решалась по месту: возникла необходимость — напиши свой TextWatcher и форматируй как надо. Но мы быстро поняли, что так делать не стоит — количество локальных костылей и специфических багов росло экспоненциально. Кроме того, задача весьма общая, так что и решать её надо системно.
Для начала хотелось следующего:
- Указал маску вроде +7 (___) ___-__-__
- Повесил её на EditText
- .
- PROFIT
Со временем вкусы наши, как и требования к инструменту, возросли, а варианты с гитхаба не смогли в полной мере их удовлетворить. Так что мы решили со всей серьезностью создать свой уютненький модуль для решения поставленной задачи.
Начав работать над этим направлением, мы осознали, что создание полноценного языка описания формата — это сродни написанию своего RegEx-движка, что, честно говоря, в наши планы не входило. В итоге мы пришли к варианту, когда такой язык при необходимости можно добавить в любой момент (даже в клиентском коде) или пользоваться простеньким DSL, доступным из коробки (что в нашей практике решило 90% задач).
Посмотрев на то, что получилось, мы решили, что это круто, и надо бы поделиться с сообществом. Так у нас и родилась библиотека для Android-разработки Decoro. И сейчас я покажу пару фокусов из её арсенала.
Подключаем:
Допустим, нам надо попросить пользователя ввести серию и номер паспорта. Задача тривиальная — надо всего лишь добавить пробельчик и ограничить длину ввода:
В примере выше мы сделали три важных вещи:
- Описали маску ввода с помощью произвольной строки.
- Создали свой FormatWatcher и инициализировали его этой маской.
- Повесили FormatWatcher на EditText.
Вводим серию и номер паспорта.
Честно говоря, задачу про паспорт можно было решить чуть проще, для нее у нас есть уже есть заготовка:
Теперь, когда мы посмотрели на Decoro в действии, скажем пару слов о тех сущностях, которыми она оперирует.
- Mask. Маска ввода — сердце нашей библиотеки. Именно она определяет, как украсить наши сырые данные. Маска оперирует слотами и может использоваться как самостоятельно, так и внутри FormatWatcher’а.
- Slot. Внутри маски слот — это позиция, в которую можно вставить один единственный символ. Он определяет, какие именно символы можно вставить, и как это повлияет на соседние слоты. Подробнее о масках и слотах мы поговорим ниже.
- PredefinedSlots содержит предустановленные наборы слотов (для номера телефона, паспорта и так далее)
- FormatWatcher или форматтер — это абстрактная реализация TextWatcher’а. Он держит внутри себя маску и синхронизирует её содержимое с содержимым TextView. Именно этот парень используется для форматирования текста «на лету», пока пользователь его вводит. В коробке имеются реализации MaskFormatWatcher и DescriptorFormatWatcher, о различии между ними можно почитать в нашей вики. В этой же статье мы будем оперировать только MaskFormatWatcher, потому что он предоставляет более чистый и понятный API.
- Иногда нам хочется создать маску на основе какого-нибудь DSL (вроде +1 (___) ___-__-__ ). SlotsParser как раз призван помочь нам это сделать. Обычный String он приводит к массиву слотов, которым умеет оперировать наша маска.
Что такое слот
Теперь чуть подробнее о том, как работает Decoro. Наша маска ввода определяет, как именно будет отформатирован пользовательский текст. И главный атрибут этой маски — связный список слотов, каждый из которых отвечает за один символ. Так что в примере с паспортом у нас после ввода получилась такая структура:

Каждый слот держит один символ и указатели на соседей. Красным я обозначил hardcoded слот, его значение изменить нельзя.
Для создания маски нам нужен массив слотов. Его можно создать вручную, можно взять готовый из класса PredefinedSlots, а можно использовать какую-нибудь реализацию интерфейса SlotsParser (например, упомянутый выше UnderscoreDigitSlotsParser) и получить этот массив из простой строки. UnderscoreDigitSlotsParser работает просто — для каждого символа _ он создаст слот, в который можно записывать только цифры (ведь для каждого слота можно еще и ограничить множество допустимых символов). А для всех остальных символов создаст hardcoded слоты, и в маску они войдут как есть (это и произошло с нашим пробелом). Подобным образом можно написать свой уникальный SlotsParser и получить возможность описывать маски на своем собственном DSL.
Когда мы только начинали работать над библиотекой, мы думали, что для слота будет достаточно двух поведений hardcoded/non-hardcoded. Казалось, что в красненькие символы складывать будет нельзя, а в беленькие можно. Но это была иллюзия.
Сначала выяснилось, что всё-таки надо позволить вставлять символ в hardcoded-слот. Но только тот символ, который там уже лежит. Иначе не работает функционал копировать-вставить. Допустим, в маску про российский номер телефона я пытаюсь вставить +79991112233 (в смысле, сделать paste), а у меня получается +7 (+799) 911-12-23. Добавили такую возможность. Однако, вскоре выяснилось, что и это поведение не всегда корректно. В итоге мы пришли к так называемым правилам вставки, которые накладываются на каждый слот отдельно.
Слоты организованы в двусвязный список, и каждый из них знает про своих соседей. Вставка или удаление символа в одном из слотов может привести к модификации его соседей. Приведет или нет — зависит от правил этого слота. Варианты правил такие:
- Режим вставки. Если не указывать специфичного правила, слот ведет себя как символ в вашем текстовом редакторе в обычном режиме. Попытаемся вставить на его место другой символ, и текущий уедет на следующую позицию и сдвинет весь текст. Новый же символ займет его место. По умолчанию слоты ведут себя точно также.

Все слоты в режиме вставки.
Режим замены. Это то же самое, что вводить текст с нажатой кнопкой INSERT на клавиатуре. Новое значение слота заменяет текущее, но не влияет на соседей.

Все слоты в режиме замены.
Hardcoded-режим. Новый символ «проталкивается» в следующий слот, а текущее значение не изменяется. Этот режим удобно комбинировать с режимом замены. В этом случае в hardcoded-слот можно вставить то же самое значение, которое в нем уже записано, и это не повлияет на соседей.
При попытке вставки в начало «телефонной» маски символы проталкиваются через цепочку hardcoded-слотов +43 ( .
Как выяснилось, эти простые правила позволяют описать маски практически для любых целей. Мы таким образом описываем телефонные номера (с произвольными кодами страны), даты и номера документов.
Форматируем в коде
Но забудем на время про красоту ввода в EditText. Бывает и такое, что надо всего лишь разово отформатировать строку. Создавать для этого целый TextWatcher было бы излишним. Воспользуемся маской напрямую, без посредников.
И теперь для произвольной маски:
Декоративные слоты
В примерах выше вы могли обратить внимание на метод Mask#toUnformattedString() . Он волшебным образом позволяет нам получить строку без лишней мишуры, с одними только данными. Сейчас расскажу, как это работает.
Каждый слот, помимо правил вставки и, собственно, значения, содержит еще и набор тэгов. Тэг — это просто Integer , и слот содержит их Set . Сам слот ничего с этими тэгами делать не умеет, может только хранить. Нужны они для внешнего мира (прямо как View#mKeyedTags только в плоской структуре). Тэгами можно пользоваться по своему усмотрению. Из коробки же доступен тэг Slot#TAG_DECORATION , который позволяет помечать слоты как декоративные.
Когда мы дергаем Mask#toString() , маска собирает значения со всех слотов и формирует из них единую строку. Вызов же Mask#toUnformattedString() пропускает декоративные слоты, что позволяет исключить из финальной строки незначимые символы (вроде пробелов и скобок).
Остается только пометить нужные слоты как декоративные. Если вы используете доступные из коробки наборы слотов (из класса PredefinedSlots ), там декоративные уже помечены, так что вы просто берете и пользуетесь. Если же слоты создаются из строки, то эта работа ложится на SlotsParser . Из коробки создавать декоративные слоты умеет PhoneNumberUnderscoreSlotsParser . Декоративными он сделает все позиции, кроме цифр и плюса. Если же вы пишете свой SlotsParser, то пометить слот как декоративный помогут методы Slot#getTags() и Slot#withTags(Integer. ) .
И несколько слов о том, что еще умеет Decoro:
- Бесконечные маски с помощью MaskImpl#createNonTerminated() . В них последний слот бесконечно копируется, и в маску можно вставить сколько угодно текста.

Скрытие/показ цепочки hardcoded-слотов в начале маски в зависимости от заполненности маски ( Mask#setHideHardcodedHead() ). Это полезно для полей ввода номера телефона.
Запрет ввода в заполненную маску. Mask#setForbidInputWhenFilled() позволяет запретить вводить новые символы, если все свободные места уже заняты.
Отображение всей маски вне зависимости от заполненности (по умолчанию Mask#toString() вернет строку только до первого незаполненного символа). Mask#setShowingEmptySlots() позволяет включить отображение пустых слотов. На их месте будет отображаться placeholder (по умолчанию _), свой placeholder можно задать с помощью Mask#setPlaceholder() . Данная функция работает только при работе с маской напрямую и недоступна для использования внутри FormatWatcher’а.
Найти исходники библиотеки, задать вопрос и сообщить о багах можно на гитхабе. Замечания, пожелания и предложения приветствуются.
Источник