- Советы
- Cleartext HTTP traffic not permitted (https)
- Запретить делать скриншот экрана приложения
- Аналог html-кода
- Где находятся исходники системного калькулятора?
- Имитация тяжёлых задач
- Доступ к ресурсам через URI
- Ошибка Debug Certificate expired
- Убрать предупреждающие значки при использовании строк в атрибутах
- Проверка на первый запуск приложения
- Ошибка при загрузке apk-файла на эмулятор/устройство
- Сделать скриншот экрана своего приложения
- Раскодирование HTML-символов
- Кодирование строк по схеме UTF-8
- Кодирование в режиме Base64
- Пишем собственную функцию md5() для вычисления хэша строки
- Как заблокировать экран в приложении?
- Узнать размеры экрана
- В чем разница между fill_parent и match_parent
- Как убрать заголовок у Activity?
- Как использовать собственный значок для программы
- Получить номер версии программы
- Убить приложение
- Сколько используется памяти
- Разрешённый объём памяти для приложения
- Запретить автоматическую смену ориентации при повороте устройства
- Полный список
- LinearLayout (LL)
- TableLayout (TL)
- RelativeLayout (RL)
- AbsoluteLayout (AL)
Советы
Cleartext HTTP traffic not permitted (https)
При работе с Android 8+ примеры, которые обращаются к веб-адресам по протоколу http вызывают ошибку. Чтобы обойти данное ограничение, можно сделать следующее.
В папке res/xml размещаем файл network_security_config.xml:
В манифесте в блоке application добавляем новый атрибут.
Запретить делать скриншот экрана приложения
Существует специальный флаг FLAG_SECURE, запрещающий пользователю сделать скриншот вашего экрана. Это нужно в целях безопасности для отдельных видов приложений, например, банковских.
Аналог html-кода
При многострочных текстах вы можете воспрепятствовать переносу слов на разные строки, если их желательно держать вместе. В html есть специальный символ неразрывного пробела . В строковых ресурсах вы можете использовать символ или юникод-код \u00A0.
Где находятся исходники системного калькулятора?
Имитация тяжёлых задач
В Android нельзя выполнять сложные задачи в основном потоке. Для создания быстрой заглушки, которая будет имитировать тяжёлую задачу, можно написать следующий код:
Например, поместите код в обработчик нажатия кнопки и после нажатия нажмите на кнопку Back. Программа зависнет и вы увидите сообщение об этом.
Доступ к ресурсам через URI
Обычно мы обращаемся к ресурсам через идентификатор. Существует альтернативный способ через Uri. Например, такой подход может пригодиться для загрузки изображения в WebView при помощи метода loadUrl(). Формат доступа будет следующим: android.resource://[package-name]/res-id. Например:
Ошибка Debug Certificate expired
По умолчанию вашей программе выдается отладочный сертификат на один год. Если у вас есть старый проект, то можете получить сообщение об ошибке: Error generating final archive: Debug Certificate expired.
Вам следует удалить старый сертификат, и Eclipse создаст новый ещё на один год. Путь к сертификату можно посмотреть в настройках: Preferences | Android | Build | Default debug keystore. Обычно это папка C:\Users\ИмяПользователя\.android.
Убрать предупреждающие значки при использовании строк в атрибутах
Если в некоторых атрибутах компонентов использовать строки, то появляются предупреждающие значки с всплывающей надписью [I18N] Hardcoded string «Котики рулят», should use @string resource. Надпись призывает использовать строковые ресурсы, а не писать текст прямо в атрибутах. На самом деле это всего лишь предупреждение, а не ошибка. Программа будет прекрасно запускаться, но новичков такие надписи пугают. Можете убрать данное предупреждение, если добавите дополнительный атрибут tools:ignore.
Проверка на первый запуск приложения
Для проверки первого запуска приложения можно использовать настройки SharedPreferences. Смотрите пример.
Ошибка при загрузке apk-файла на эмулятор/устройство
Если при загрузке apk-файла вашего приложения на эмулятор или устройство вы получаете сообщение об ошибке:
Failed to upload xxxxxxxx.apk on device ’emulator-5554′
java.io.IOException: Unable to upload file: timeout
То зайдите в Eclipse в меню Window | Preferences | Android | DDMS и в текстовом поле ADB connection time-out (ms) вместо значения по умолчанию 5000 введите большее значение.
Сделать скриншот экрана своего приложения
Один из примеров снятия скриншота своего экрана — через методы рисования получить графический отпечаток корневой разметки, а затем сохранить его как картинку, которую можно вывести в ImageView. Выберите любой ваш экран для опытов и добавьте на неё кнопку для снятия скриншотов и ImageView для вывода сохранённого изображения. В моём случае корневым элементом была компоновка TableLayout.
Результат до и после снятия скриншота. Сам скриншот помещается в ImageView, поэтому растягивается до его размеров. Попробуйте доработать пример.
Изменённый пример, когда скриншот сохраняется на SD-карту:
Не забываем про разрешения.
Раскодирование HTML-символов
Если вам нужно раскодировать HTML-символы (угловые скобки <>, знак амперсанда &, кавычки «»), то воспользуйтесь методом TextUtils.htmlEncode(). Добавим на форму две текстовые метки. И небольшой код для примера:
Примечание: Если вы пользуетесь Notepad++, то там есть такая же возможность: TextFX | TextFX Convert | Encode HTML.
Кодирование строк по схеме UTF-8
Вероятно, вы не раз замечали, что в адресной строке некоторые символы заменяются на последовательность других символов. Самый простой пример — символ пробела заменяется на %20. Немного изменим предыдущий пример:
В нашем примере были преобразованы символы пробела и русские символы.
Кодирование в режиме Base64
Пишем собственную функцию md5() для вычисления хэша строки
У PHP-программистов есть готовая функция md5(), которая вычисляет MD5 хэш строки с использованием алгоритма MD5 RSA Data Security и возвращает этот хэш. Хэш представляет собой 32-значное шестнадцатеричное число. Напишем собственную функцию на Java:
Осталось применить её где-нибудь:
Как заблокировать экран в приложении?
Также нужно установить разрешение android.permission.DISABLE_KEYGUARD.
Если стоит обратная задача — запретить блокировку экрана при долгом бездействии, то используйте метод setKeepScreenOn() или используйте XML-атрибут android:keepScreenOn=»true».
Узнать размеры экрана
Для вычисления размеров экрана можно воспользоваться двумя способами. Второй способ более правильный.
В чем разница между fill_parent и match_parent
match_parent = fill_parent. Первое свойство нужно использовать в новых проектах, второе свойство считается устаревшим и пока оставлено в целях совместимости.
Как убрать заголовок у Activity?
В некоторых случаях хочется спрятать заголовок (Title) у программы. Есть несколько способов. Например, применить специальную тему (прописать в манифесте файла):
Также попробуйте android:theme=»@android:style/Theme.Black.NoTitleBar.Fullscreen» (убирает не только заголовок, но и панель уведомлений). Названия тем могут быть и другими, смотрите документацию. Несколько примеров
Если у вас используется своя тема, то используйте в ней параметр:
Также существует программный способ (перед вызовом setContentView):
Как использовать собственный значок для программы
Когда вы создаете учебные примеры, то у всех программ используется стандартный значок с изображением андроида. Как же использовать свой значок? Ответ прост. В папке проекта /res вы можете видеть подпапки drawable-ldpi, drawable-mdpi, drawable-hdpi и др., в которых и содержатся готовые значки в формате PNG под разные размеры экранов.
Вы можете просто открыть png-файл в графическом редакторе и нарисовать что-то свое и сохранить изменения.
Вы можете сохранить значки под своим именем, например, cat.png. В этом случае вам надо открыть файл манифеста, найти там строчку:
И отредактировать её, например, android:icon=»@drawable/cat» (без расширения). Как вариант, вы можете сохранить один значок в папке drawable в нужном размере, если пишете программу под определенные типы телефонов.
Размеры значков в папках (часть):
- Low density – ldpi = 36×36 px
- Medium density – mdpi = 48×48 px
- High density – hdpi = 72×72 px
- Extra-high density screen — xhdpi (320 dpi) = 96 × 96 px
Получить номер версии программы
Убить приложение
Сколько используется памяти
Нужно от общей памяти отнять свободную память
Более общий пример:
Разрешённый объём памяти для приложения
Система выделяет каждому приложению определённый лимит памяти. На разных устройствах размер выделяемой памяти отличается. Чтобы узнать размер выделяемой памяти для вашего приложения, используйте код:
Особенно это касается приложений, которые активно используют графику. Следите за размерами изображений, вызывайте метод recycle() для освобождения памяти при работе с классом BitmapFactory.
Начиная с Android 3.0 можно попросить у системы выделять чуть больше памяти, прописав в манифесте просьбу:
Запретить автоматическую смену ориентации при повороте устройства
Если вы хотите запретить автоматическую смену ориентацию при повороте устройства, то можно ее отключить для нужного экрана. Например, если экран с настройками должен отображаться только в портретном режиме, то добавьте одну строчку с атрибутом screenOrientation в манифест файла для соответствующей активности
Источник
Полный список
Расположение View-элементов на экране зависит от ViewGroup (Layout), в которой они находятся. В этом уроке мы рассмотрим основные виды Layout.
LinearLayout – отображает View-элементы в виде одной строки (если он Horizontal) или одного столбца (если он Vertical). Я использовал это на прошлом уроке, когда демонстрировал использование layout-файлов при смене ориентации.
TableLayout – отображает элементы в виде таблицы, по строкам и столбцам.
RelativeLayout – для каждого элемента настраивается его положение относительно других элементов.
AbsoluteLayout – для каждого элемента указывается явная позиция на экране в системе координат (x,y)
Рассмотрим эти виды
LinearLayout (LL)
Этот вид ViewGroup по умолчанию предлагается при создании новых layout-файлов. Он действительно удобен и достаточно гибок, чтобы создавать экраны различной сложности. LL имеет свойство Orientation, которое определяет, как будут расположены дочерние элементы – горизонтальной или вертикальной линией.
Сделаем простой и наглядный пример.
Project name: P0061_Layouts
Build Target: Android 2.3.3
Application name: Layouts
Package name: ru.startandroid.develop.layouts
Create Activity: MainActivity
Откроем layout-файл main.xml, и поместите в него следующий код:
Теперь корневой элемент у нас LinearLayout с вертикальной ориентацией.
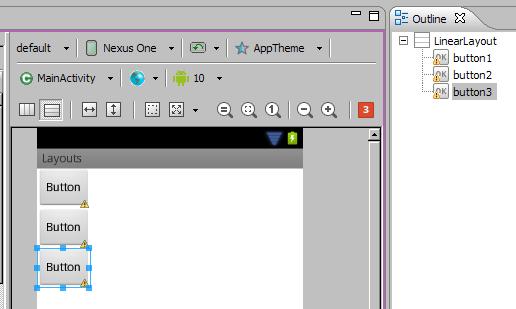
Перетащите слева в корневой LinearLayout три кнопки. Они выстроились вертикально.
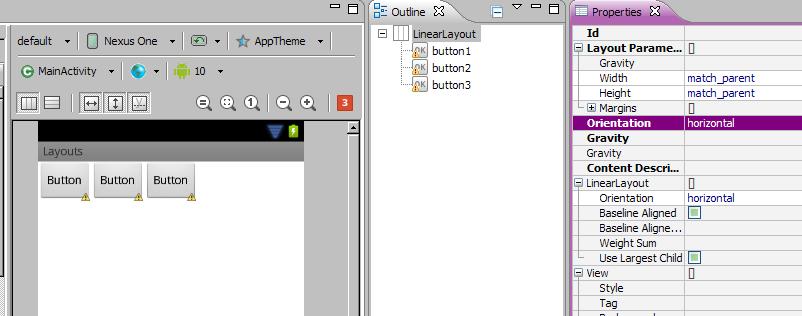
Теперь в Properties меняем для LL свойство Orientation на horizontal и сохраняем (CTRL+SHIFT+S) – кнопки выстроились горизонтально.
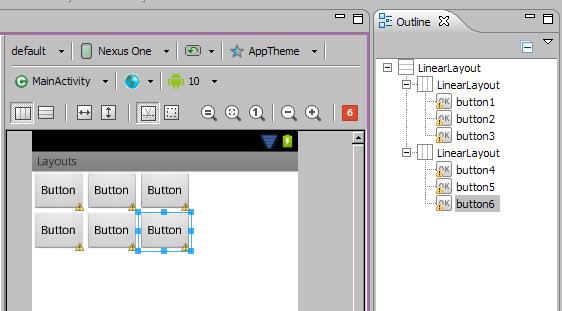
GroupView можно вкладывать друг в друга. Вложим в один LL два других. Удалите в main.xml все элементы (три кнопки) кроме корневого LL. Ориентацию корневого LL укажем вертикальную и добавим в него два новых горизонтальных LL. В списке элементов слева они находятся в разделе Layouts. Напоминаю, что вы можете перетаскивать элементы из списка не только на экран, но и на конкретный элемент на вкладке Outline.
В каждый горизонтальный LL добавим по три кнопки. Получилось два горизонтальных ряда кнопок. Убедитесь, что у горизонтальных LinearLayout высота (height) установлена в wrap_content.
TableLayout (TL)
TL состоит из строк TableRow (TR). Каждая TR в свою очередь содержит View-элементы, формирующие столбцы. Т.е. кол-во View в TR — это кол-во столбцов. Но кол-во столбцов в таблице должно быть равным для всех строк. Поэтому, если в разных TR разное кол-во View-элементов (столбцов), то общее кол-во определяется по TR с максимальным кол-вом. Рассмотрим на примере.
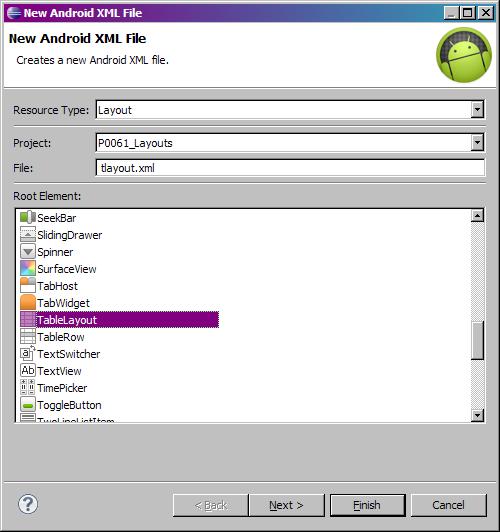
Создадим layout-файл tlayout.xml. с корневым элементом TableLayout
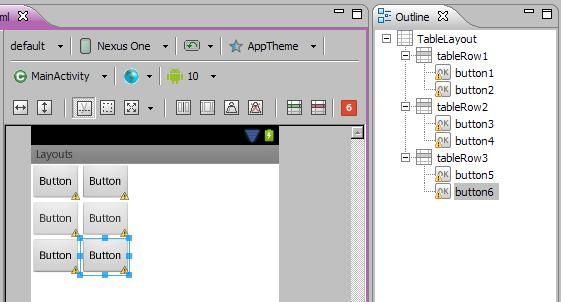
Добавим в корневой TableLayout три TableRow-строки (из раздела Layouts слева) и в каждую строку добавим по две кнопки. Результат: наша таблица имеет три строки и два столбца.
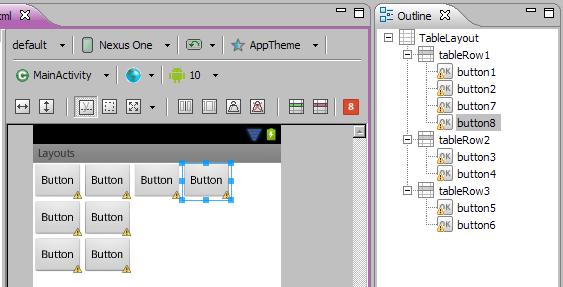
Добавим в первую строку еще пару кнопок. Кол-во столбцов для всех строк теперь равно 4, т.к. оно определяется по строке с максимальным кол-вом элементов, т.е. по первой строке. Для второй и третьей строки третий и четвертый столбцы просто ничем не заполнены.
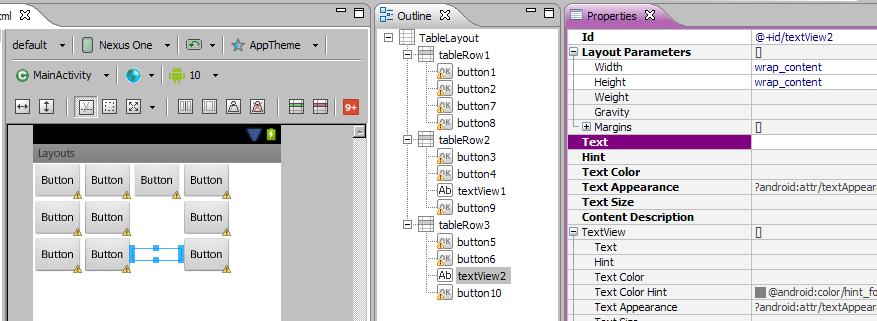
Во вторую строку добавим TextView и Button, и текст в добавленном TextView сделаем пустым. В третьей строке сделаем то же самое. Мы видим, что эти элементы легли в третий и четвертый столбец. И т.к. TextView у нас без текста и на экране не виден, кажется что третий столбец во второй и третьей строке пустой.
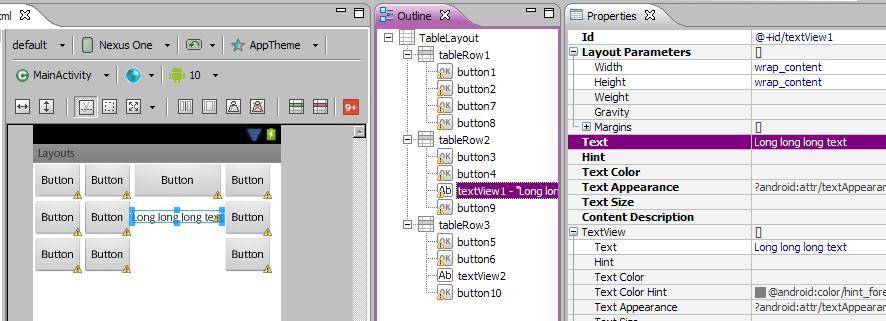
Ширина столбца определяется по самому широкому элементу из этого столбца. Введем текст в один из TextView и видим, что он расширил столбец.
Я уберу элементы четвертого столбца и построю такой экран. Попробуйте сами сделать так же в качестве упражнения.
TL может содержать не только TR, но и обычные View. Добавьте, например, Button прямо в TL, а не в TR и увидите, что она растянулась на ширину всей таблицы.
RelativeLayout (RL)
В этом виде Layout каждый View-элемент может быть расположен определенным образом относительно указанного View-элемента.
1) слева, справа, сверху, снизу указанного элемента (layout_toLeftOf, layout_toRightOf, layout_above, layout_below)
2) выравненным по левому, правому, верхнему, нижнему краю указанного элемента (layout_alignLeft, layout_alignRight, layout_alignTop, layout_alignBottom)
3) выравненным по левому, правому, верхнему, нижнему краю родителя (layout_alignParentLeft, layout_alignParentRight, layout_alignParentTop, layout_alignParentBottom)
4) выравненным по центру вертикально, по центру горизонтально, по центру вертикально и горизонтально относительно родителя (layout_centerVertical, layout_centerHorizontal, layout_centerInParent)
Подробно можно почитать в хелпе.
Создадим rlayout.xml и скопируем туда такой xml-код:
Здесь у нас корневой элемент — RelativeLayout.
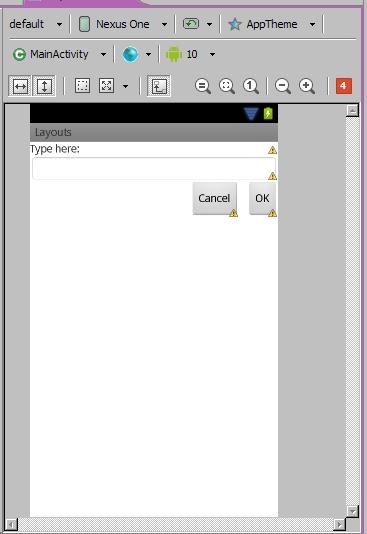
Получился такой экран:
Нам интересен xml-код. Сразу кратко опишу незнакомые атрибуты и их значения:
android:layout_width = «match_parent»
android:layout_height = «wrap_content»
android:id = «@+id/entry»
— слово android в названии каждого атрибута – это namespace, я его буду опускать при объяснениях.
— id – это ID элемента,
— layout_width (ширина элемента) и layout_height (высота элемента) могут задаваться в абсолютных значениях, а могут быть следующими: fill_parent (максимально возможная ширина или высота в пределах родителя) и wrap_content (ширина или высота определяется по содержимому элемента). В хелпе указывается, что есть еще match_parent. Это тоже самое, что и fill_parent. По каким-то причинам, разработчики системы решили, что название match_parent удобнее, и от fill_parent постепенно будут отказываться. А пока его оставили для совместимости. Так что запомните, что match_parent = fill_parent и в дальнейшем будем стараться использовать match_parent. Позже мы еще остановимся на этом и разберем подробнее.
Сейчас вернемся к нашим элементам. В примере мы видим TextView, EditText и два Button – OK и Cancel. Давайте подробно разберем интересующие нас атрибуты.
TextView
android:id = «@+id/label» — ID
android:layout_width = «match_parent» — занимает всю доступную ему ширину (хоть это и не видно на экране);
android:layout_height = «wrap_content» — высота по содержимому;
ни к чему никак не относится
EditText
android:id = «@+id/entry» — ID
android:layout_width = «match_parent» — вся доступная ему ширина
android:layout_height = «wrap_content» — высота по содержимому
android:layout_below = «@+id/label» — расположен ниже TextView (ссылка по ID)
Button_OK
android:id = «@+id/ok» – ID
android:layout_width = «wrap_content» — ширина по содержимому
android:layout_height = «wrap_content» – высота по содержимому
android:layout_below = «@+id/entry» — расположен ниже EditText
android:layout_alignParentRight = «true» — выравнен по правому краю родителя
android:layout_marginLeft = «10dip» – имеет отступ слева (чтобы Button_Cancel был не впритык)
Button_Cancel
android:layout_width = «wrap_content» — ширина по содержимому
android:layout_height = «wrap_content» – высота по содержимому
android:layout_toLeftOf = «@+id/ok» — расположен слева от Button_OK
android:layout_alignTop = «@+id/ok» — выравнен по верхнему краю Button_OK
Вы можете подобавлять элементы и поэкспериментировать с их размещением.
Обратите внимание, что у View-элемента может не быть ID (android:id). Например, для TextView он обычно не нужен, т.к. они чаще всего статичны и мы к ним почти не обращаемся при работе приложения. Другое дело EditText – мы работаем с содержимым текстового поля, и Button – нам надо обрабатывать нажатия и соответственно знать, какая именно кнопка нажата. В будущем мы увидим еще одну необходимость задания ID для View-элемента.
AbsoluteLayout (AL)
Обеспечивает абсолютное позиционирование элементов на экране. Вы указываете координаты для левого верхнего угла компонента.
Создадим alayout.xml с корневым AbsoluteLayout
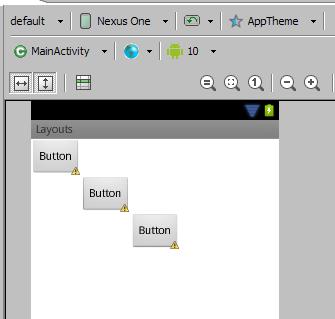
Теперь попробуйте перетаскиванием подобавлять различные элементы на экран. Они не выстраиваются, как при LinearLayout или TableLayout, а ложатся там, куда вы их перетащили. Т.е. это абсолютное позиционирование.
Открываем xml-код и видим, что для задания координат используются layout_x и layout_y.
Поначалу кажется, что это наиболее удобный и интуитивно понятный способ расположения элементов на экране — они сразу располагаются там где надо. Но это только в случае, когда вы разрабатываете для экрана с конкретным разрешением. Если открыть такое приложение на другом экране, все элементы сместятся и получится не так, как вы планировали. Поэтому этот Layout не рекомендуется использовать. И его совместимость с будущими версиями Android не гарантируется.
Есть еще много видов ViewGroup, и мы постепенно будем их осваивать. А пока нам хватит этих.
В этом уроке мы:
Рассмотрели основные виды Layout: LinearLayout, TableLayout, RelativeLayout, AbsoluteLayout
На следующем уроке:
рассмотрим подробно некоторые Layout-свойства View-элементов, которые позволяют настраивать их расположение в ViewGroup.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник