- Начинаем работать с Firebase на Android
- Предпосылки
- 1. Использование Firebase Analytics
- Шаг 1: Настройка Firebase Analytics
- Шаг 2: Создание событий Analytics
- 2. Использование Firebase Auth
- Шаг 1: Настройте свой проект
- Шаг 2. Включение проверки подлинности на основе паролей
- Шаг 3: Поддержка регистрации пользователей
- Шаг 4: Поддержка входа пользователя
- Шаг 5: Поддержка выхода пользователя
- 3. Использование базы данных Firebase в реальном времени
- Шаг 1: Настройте свой проект
- Шаг 2: Запись данных
- Шаг 3: Чтение данных
- Заключение
- Add Connect Firebase Project to Android Studio Step by Step Guide
- How to Add Connect Firebase Project to Android Studio Step by Step Guide .
Начинаем работать с Firebase на Android
Для мобильных приложений необходим сервер для выполнения таких задач, как проверка подлинности пользователей и синхронизация пользовательских данных на нескольких устройствах. Однако для создания такого сервера требуется набор навыков, которого не хватает большинству независимых разработчиков приложений. К счастью, есть несколько back-end как сервисных платформ, которые часто называют BaaS, которые вы можете использовать сегодня. Firebase от Google — одна из таких платформ.
Firebase бесплатно предоставляет такие важные услуги, как аналитика, отчеты о сбоях, аутентификация пользователей и облачные сообщения. Его услуги freemium включают в себя базу данных NoSQL в режиме реального времени, хостинг файлов и статический хостинг веб-сайтов.
В этом уроке я покажу вам, как добавить аутентификацию пользователей, аналитику и удаленное хранилище данных в приложение Android с помощью Firebase.
Предпосылки
Чтобы следовать материалу, вам понадобятся:
- Android Studio 2.2 RC2 или выше
1. Использование Firebase Analytics
Firebase Analytics является одним из самых популярных решений для аналитики мобильных приложений, доступных сегодня. Используя его, вы можете получить точное представление о том, кто ваши пользователи и как они используют ваше приложение.
Шаг 1: Настройка Firebase Analytics
В последних версиях Android Studio есть встроенная поддержка Firebase Analytics. Это означает, что вы можете добавить Firebase Analytics в свой проект, не покидая Android Studio.
Чтобы начать интеграцию Firebase Analytics с вашим проектом, нажмите «Сервис»> «Firebase». Вам будет предоставлено следующее окно помощника:
Нажмите «Аналитика», а затем «Зарегистрировать событие Analytics».
Теперь вы должны связать свой проект Android Studio с проектом Firebase. Поэтому нажмите кнопку «Подключиться к Firebase».
В появившемся диалоговом окне вы сможете увидеть все существующие проекты Firebase. Вы можете выбрать один из них или выбрать новый проект. На данный момент я предлагаю вам выбрать вариант «Создать новый проект Firebase» и дать уникальное имя проекту.
После нажатия кнопки «Подключиться к Firebase», которая находится внутри диалогового окна, Android Studio автоматически выполнит все необходимые изменения конфигурации, такие как создание файла google-services.json и загрузка SHA1.
Теперь вы можете нажать кнопку Добавить Google Analytics, чтобы добавить плагин Firebase и зависимость Firebase Core к вашему проекту. Android Studio покажет вам точные изменения, которые будут внесены в файлы build.gradle.
Нажмите «Принять изменения», чтобы завершить настройку.
Шаг 2: Создание событий Analytics
После того, как вы настроили Firebase Analytics для своего приложения, вам не нужно писать какой-либо дополнительный код, если вас устраивают только автоматически созданные события аналитики, такие как пользователь, открывающий ваше приложение в первый раз, использование приложения дольше чем 10 секунд, совершение покупки в приложении или удаление приложения. Таким образом, вы можете запустить приложение сейчас — на эмуляторе или на реальном устройстве — и в течение следующих 24 часов вы сможете увидеть журналы аналитики в консоли Firebase.
Если вы хотите более внимательно проанализировать поведение своих пользователей, вы можете создавать собственные события аналитики вручную, используя метод logEvent() класса FirebaseAnalytics . Метод ожидает два параметра: строку, определяющую имя настраиваемого события, и Bundle , содержащий сведения о событии в виде пар ключ-значение.
Например, если вы хотите генерировать событие с именем my_custom_event каждый раз, когда пользователь нажимает на определенную кнопку, вам нужно добавить следующий код в обработчик кликов кнопки:
По большей части пользовательские события неотличимы от автоматически собранных событий в консоли Firebase.
Обратите внимание, что имена событий чувствительны к регистру. Поэтому рекомендуется определять все имена событий как постоянные строки. Кроме того, вы можете использовать предопределенные константы имен событий, доступные в классе FirebaseAnalytics.Event .
2. Использование Firebase Auth
Пользовательская аутентификация является важным требованием для большинства приложений Android сегодня. Имея возможность надежно аутентифицировать своих пользователей и, таким образом, уникально идентифицировать их, вы можете предложить им индивидуальный опыт на основе их интересов и предпочтений. Вы также можете убедиться, что у них нет проблем с доступом к своим личным данным при использовании вашего приложения с нескольких устройств.
Firebase Auth позволяет вам аутентифицировать пользователей, используя различные механизмы входа. В этом уроке я покажу вам, как разрешить пользователям входить в ваше приложение, используя их адреса электронной почты и пароли.
Шаг 1: Настройте свой проект
Чтобы иметь возможность использовать Firebase Auth в вашем проекте Android Studio, вы должны добавить следующую compile зависимость к файлу build.gradle модуля app.
Шаг 2. Включение проверки подлинности на основе паролей
По умолчанию Firebase не разрешает аутентификацию пользователя. Таким образом, вы должны вручную включить аутентификацию пользователя на основе пароля в консоли Firebase. Для этого перейдите в раздел Auth и нажмите кнопку «Настройка входа в систему». Теперь вы увидите список всех доступных входных провайдеров.
Выберите «Электронная почта / Пароль», включите его и нажмите «Сохранить».
Шаг 3: Поддержка регистрации пользователей
При аутентификации на основе пароля новые пользователи должны регистрироваться, предоставляя уникальный адрес электронной почты и пароль. Чтобы добавить эту функциональность в свое приложение, вы можете использовать метод createUserWithEmailAndPassword() класса FirebaseAuth . Как следует из названия, метод ожидает, что в качестве аргументов будет указан адрес электронной почты и пароль.
Чтобы определить результат метода createUserWithEmailAndPassword() , вы должны добавить к нему OnCompleteListener , используя метод addOnCompleteListener() . В следующем фрагменте кода показано, как зарегистрировать нового пользователя, а также сообщить, успешно ли завершен процесс регистрации:
Обратите внимание, что вы несете ответственность за проверку адресов электронной почты и убедитесь, что пользователи используют надежные пароли.
Вы можете просмотреть адреса электронной почты всех успешно зарегистрированных пользователей на вкладке «Users» в разделе Auth в консоли Firebase.
Шаг 4: Поддержка входа пользователя
После успешной регистрации пользователь будет автоматически залогинен. Пользователь будет залогинен, даже если ваше приложение перезагрузится. Тем не менее, ваше приложение должно включать код, который позволяет пользователям выполнять вход в систему вручную, используя адрес электронной почты и пароль, которые они указали в процессе регистрации.
Чтобы залогинить пользователя вручную, вы должны использовать метод signInWithEmailAndPassword() класса FirebaseAuth . Метод ожидает адрес электронной почты и пароль в качестве его единственных аргументов и возвращает объект Task . Добавив к нему OnCompleteListener , вы можете проверить, был ли вход успешно завершен.
Чтобы избежать входа за пользователя, который уже вошел, вы должны вызвать метод signInWithEmailAndPassword() , только если текущий FirebaseUser имеет значение NULL .
В следующем фрагменте кода показано, как залогинить пользователя:
Шаг 5: Поддержка выхода пользователя
Чтобы отписать пользователя, вы можете просто вызвать метод signOut() класса FirebaseAuth .
3. Использование базы данных Firebase в реальном времени
Одна из самых мощных функций платформы Firebase — это база данных в режиме реального времени: все выполняемые на нем операции записи мгновенно доступны для всех клиентов, которые ее наблюдают. С помощью такой базы данных вы можете создавать приложения, которые позволяют пользователям беспрепятственно переключаться с одного устройства на другое, а также мгновенно взаимодействовать с другими пользователями.
Шаг 1: Настройте свой проект
Прежде чем использовать базу данных в режиме реального времени, вам придется добавить следующую compile зависимость к файлу build.gradle вашего модуля app:
Шаг 2: Запись данных
Вы можете представить базу данных в реальном времени как объект JSON. Это означает, что вы можете добавить к нему пары ключ-значение, где ключи всегда являются строками, а значения — это примитивы, массивы или другие объекты JSON.
Прежде чем писать в базу данных реального времени, вы должны получить ссылку на нее с помощью метода getInstance() класса FirebaseDatabase . Затем вы можете получить ссылку на любой путь внутри базы данных с помощью метода getReference() . Путь может содержать либо один ключ, либо несколько ключей, расположенных иерархически.
Когда у вас есть DatabaseReference к пути, вы можете установить его значение с помощью метода setValue() .
В следующем фрагменте кода показано, как добавить в базу данных простую пару «ключ-значение»:
Перейдя в раздел «Database» консоли Firebase, вы можете просмотреть все данные, находящиеся внутри базы данных в режиме реального времени.
Шаг 3: Чтение данных
Чтобы прочитать значение из базы данных в реальном времени, вы должны присоединить асинхронный наблюдатель к связанному ключу или пути. Точнее, вы должны присоединить объект ValueEventListener к объекту DatabaseReference , используя метод addValueEventListener() .
Метод onDataChange() ValueEventListener дает вам доступ к объекту DataSnapshot , метод getValue( ) может использоваться для получения последнего значения ключа.
Например, вот как вы можете получить значение, которое мы установили на предыдущем шаге:
Обратите внимание, что после добавления ValueEventListener метод onDataChange() запускается каждый раз, когда изменяется значение, которое оно отслеживает.
Заключение
Платформа Firebase устраняет необходимость в создании внутреннего сервера и позволяет сосредоточиться на создании лучших приложений. В этом уроке вы научились использовать его для добавления аналитики, аутентификации пользователей и облачного хранилища данных в реальном времени в свое приложение для Android.
Чтобы узнать больше о Firebase, вы можете обратиться к официальной документации. Вы также можете ознакомиться с нашим руководством по использованию Firebase Crash Reporting в Android:
Источник
Add Connect Firebase Project to Android Studio Step by Step Guide
Firebase is one of the most popular products from Google to create and manage web applications like websites and mobile applications(Android, iPhone). Firebase is very easy to use and comes with no server side coding skills because there is no need to do server side programming . It is much easier then MySQL because when we are using MySQL then we need to server side work in PHP language to convert that data into JSon form. So here is the complete step by step tutorial for Add Connect Firebase Project to Android Studio Step by Step Guide .
How to Add Connect Firebase Project to Android Studio Step by Step Guide .
2. Click on Get Started button present on home screen.
3. Now log in with your Google Gmail ID.
4. Click on Add Project.
5. Enter your project name and select your country then click on CREATE PROJECT .
6. Click on Add firebase to your android app icon.
7. Create a fresh project in Android Studio.
9. Now hit the Register App button.
10. Here you go now your google-services.json file has been successfully generated. Hit the Download google-services.json button to download this file physically into your computer.
11. Next step is to add google-services.json inside your project. So open your project and put( Copy ) google-services.json file inside YourProjectName/app folder. For example my firebase project name is Firebase-AndroidJSon.com then my app folder located is Firebase-AndroidJSon.com/app . Now copy the google-services.json file into app folder like i did in below screenshot.
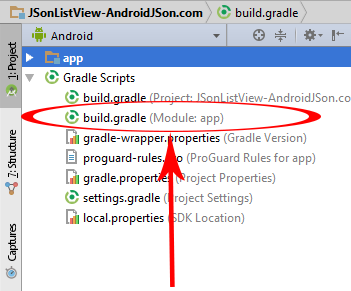
12. Now open your Project’s build.gradle(Project) file.
13. Add classpath ‘com.google.gms:google-services:3.0.0’ inside dependencies block.
14. Open your project’s build.gradle(Module:app) file.
15. Add compile ‘com.firebase:firebase-client-android:2.4.0’ inside dependencies block .
16. Then add apply plugin: ‘com.google.gms.google-services’ at the bottom of the page.
17. Now finally add below packagingOptions just bottom of buildTypes block like i did.
Источник