- Android и кастомные шрифты или «Да здравствует API 26»
- Как было раньше. Краткий обзор
- view.xml
- CustomFontTextView.class
- Но все изменилось в API 26
- Урок 5. Атрибут app:fontFamily. Использование Font-Awesome для отображения иконок
- Видео версия урока
- Работа с атрибутом fontFamily
- Добавление веса текста для первого TextView
- Добавление элементов, отображающих количество читателей и читаемых
- Добавление текстовой иконки местоположения
- Добавление папки font в проект
- Поиск иконки
- Fonts in XML
- Creating a font family
- Using fonts in XML layouts
- Adding fonts to a TextView
- Adding fonts to style
- Using fonts programmatically
- Kotlin
- Using the support library
- Kotlin
Android и кастомные шрифты или «Да здравствует API 26»
Как было раньше. Краткий обзор
Если было много view где требовались нестандартные шрифты, то мы использовали что-то вроде такого:
view.xml
CustomFontTextView.class
И это я пропустил огромный кусок который отвечает за то, чтобы не писать каждый раз путь к шрифту, а указывать
Ну, или шли на гитхаб и в результате находили Calligraphy (7000 звезд!)
Ни для кого не секрет что этот подход содержал много минусов как в огромном количестве boilerplate кода, так и в том, чтобы сделать это эффективно и где-нибудь не утечь по памяти запрашивая каждый раз Typeface.
Но все изменилось в API 26
Похоже, гугл наконец-то сдался и решил отказаться от навязывания Roboto и сделал удобное подключение сторонних шрифтов, за что ему огромное спасибо.
Линк для тех, кто любит читать в оригинале.
Теперь подключение состоит всего из нескольких несложных шагов:
1. Создаем папку font в res
Resource type выбираем font
2. Перетаскиваем в новую папку все нужные нам в проекте шрифты
3. Создаем файл для семейства шрифтов.
Обратите внимание: я сразу добавил в пример то как должен выглядеть файл, если вы хотите поддерживать и более старые версии Андроида. (Начиная с 14). Если вам повезло и у вас таргет только на супер-новые девайсы, то ваш файл сократится в 2 раза
Ну а дальше остается только наслаждаться сборкой
Использование в TextView
Используем в стилях
И у вас больше не болит голова об эффективности 🙂
Источник
Урок 5. Атрибут app:fontFamily. Использование Font-Awesome для отображения иконок
Код начала урока:
Видео версия урока
В этом уроке нам необходимо привести внешний вид всех TextView на нашем макете в порядок, чтобы он соответствовал тому, что мы хотели сделать вначале.
Для этого нам необходимо:
- Применить стили, TextAppearance
- Добавить шрифт Awesome-font в проект.
Работа с атрибутом fontFamily
Помните, что в предыдущем уроке мы добавили с вами 3 стиля для текста:
В нашем приложении весь текст будет использовать стандартный Android шрифт. Круто, что мы уже добавили стили в наше приложение. Теперь нам достаточно добавить атрибут для указания шрифта в одном месте. Сделаем это, добавив атрибут sans-serif к нашему базовому стилю для текста Text .
Атрибут sans-serif указывается без префикса android , потому что он находится в пакете support library , позволяющей использовать виджеты и атрибуты новых версий Android на старых устройствах.
Этот атрибут указывает шрифт текста. В данном случае мы используем стандартный шрифт Roboto из AndroidSdk .
Наши изменения автоматически применятся к нашему layout , т.к. ссылки на стили остались те же самые.
В принципе, внешний вид не изменился, т.к. Android по умолчанию применяет этот шрифт. Мы сделали это в учебных целях.
Добавление веса текста для первого TextView
Теперь нам осталось изменить стиль для самого первого TextView . Видим, что он значительно больше по размеру текста и шрифт имеет больший вес. Вес шрифта можно задавать атрибутом «android:textStyle»= bold | italic | normal . Мы будем использовать значение bold .
Давайте создадим ещё один стиль TextView.Primary.Header . Из названия видим, что стиль наследуется от TextView.Primary и добавляет свои атрибуты. Аналогично поступим со стилем для этого текста, который назовём Text.Primary.Header .
Применим его в layout файле:
Посмотрим, что получилось:
То, что надо. Идём дальше.
Добавление элементов, отображающих количество читателей и читаемых
Нам необходимо добавить количество читателей и читаемых, как отображено на экране:
Вначале создадим для наших элементов отдельный стиль текста Text.Primary.Bold , в котором будем использовать атрибут android:textStyle = bold . А в стиле для элемента TextView.Primary.Bold будем просто включать в себя этот стиль для текста.
Затем нам необходимо определиться с вариантом добавления элементов на наш layout .
Есть два варианта для отображения текстов разных стилей(4 читателя), визуально которые кажутся одним TextView :
- Объединять элементы в один TextView . Изменять их стили в java коде, используя класс Spannable .
- Делать их разными TextView .
На начальном этапе использование Spannable повысит сложность, поэтому пока не будем использовать этот подход.
Мы создадим два новых TextView , которые расположим рядом с элементами following_text_view , followers_text_view .
Добавление текстовой иконки местоположения
Как вы уже поняли, иконку местоположения мы будем делать, используя TextView , применяя к нему шрифт, который поддерживает текстовые иконки.
Выглядит текстовая иконка, которую нам необходимо добавить, так:
Давайте пока вместо текста в TextView для этой иконки поставим букву i . Чуть ниже решим эту проблему.
После этих изменений наш layout выглядит следующим образом:
Теперь нам надо отобразить реальную иконку местоположения. Есть два варианта:
- Скачать готовую .png -картинку и использовать ImageView
- Использовать шрифт текста, который поддерживает иконки ( Font-Awesome , Ionicons и т.д.).
Второй вариант кажется намного более практичным (это вы увидите чуть позже). Давайте его и рассмотрим. Вариант с .png мы тоже рассмотрим, но не в этом уроке.
Добавление папки font в проект
Первое, что нам надо сделать это добавить в проект папку font , куда можно помещать новые шрифты, которые нам понадобятся. Для этого переходим в дерево проекта, нажимаем правой кнопкой по папке res , выбираем New->Android resource directory .
В появившемся окне необходимо ввести название папки и её тип. Вводим в поле Directory name значение font , в поле Resource type выбираем также значение font (если сперва выбрать тип, то поле с именем папки автоматически заполнится значением font ), поле Source set не меняем (должно быть значение main ). Выглядит это так.
Нажимаем OK . После этого в списке директорий должна появиться папка font .
Теперь нам осталось скачать файл шрифта Font-Awesome , который понадобится нам для отображения иконки местоположения. Для этого переходим на официальный сайт. Нажимаем на кнопку Download .
После этого выбираем вариант бесплатного скачивания и загружаем шрифт на компьютер.
Отлично, после этого открываем архив и копируем файл font-awesome-4.7.0 -> fonts->fontawesome-webfont.ttf в нашу директорию font в проекте. Только обязательно переименуйте его название (потому что Android Studio не разрешает использовать символ — в названии) на font_awesome
Это был последний шаг, теперь наш шрифт у нас в проекте. Выглядеть он должен следующим образом:
Поиск иконки
Возвращаемся на сайт за поиском необходимой нам иконки. Все иконки находятся здесь. Нужная нам иконка находится здесь:
Всё, что нам надо знать – это юникод-символ данной иконки. Давайте создадим текстовый ресурс в файле values/strings.xml .
Мы добавили ресурс fa_map_marker . Это и есть символ нашей иконки. Чтобы добавлять unicode символы необходимо ставить символ \u перед кодом.
Теперь давайте изменим стиль нашего TextView , который должен отображать нужный нам символ нужным шрифтом.
Создадим стиль TextIcon , который будет добавлять шрифт font_awesome .
Мы добавили стиль TextIcon , который наследуется от TextView.Secondary (потому что все иконки в нашем приложении будут такого же цвета и размера как TextSecondary ) и добавили свойство, в котором указали, что мы будем использовать font_awesome .
Теперь изменим атрибуты нашего TextView , который отвечает за отображение иконки местоположения. Давайте добавим стиль, который мы только что создали и ссылку на ресурс иконки.
Посмотрим результат на вкладке Preview :
Выглядит, как будто ничего не заработало. Но давайте теперь запустим приложение и посмотрим, что получилось.
Проблема с некоторыми шрифтами – они не отображаются в режиме Preview , однако на обычном устройстве с ними всё хорошо.
Единственное, что бросается в глаза – иконка расположена чуть выше текста Местоположение . Для того чтобы выровнять их давайте добавим свойство android:layout_alignBaseline=»@id/user_location_text_view» . Это свойство выравнивает элементы по линии текста. В нашем случае это и надо.
Видим, что теперь элементы выровнены:
Зачем столько проблем, если можно было использовать обычную .png картинку, не подключаю никаких шрифтов? Давайте перечислим преимущества font иконок перед .png :
- Вы можете менять размер, цвет font иконок, меняя атрибуты текста. В случае с .png вам надо использовать графический редактор и каждый раз изменять картинку.
- Текстовые иконки растягиваются в зависимости от плотности и разрешения экрана, не теряя при этом качества. Для .png нам надо создавать файлы для каждого разрешения экрана, что тоже занимает немало времени.
Источник
Fonts in XML
Android 8.0 (API level 26) introduces a new feature, Fonts in XML, which lets you use fonts as resources. You can add the font file in the res/font/ folder to bundle fonts as resources. These fonts are compiled in your R file and are automatically available in Android Studio. You can access the font resources with the help of a new resource type, font . For example, to access a font resource, use @font/myfont , or R.font.myfont .
To use the Fonts in XML feature on devices running Android 4.1 (API level 16) and higher, use the Support Library 26. For more information on using the support library, refer to the Using the support library section.
To add fonts as resources, perform the following steps in the Android Studio:
- Right-click the res folder and go to New > Android resource directory.
The New Resource Directory window appears.
In the Resource type list, select font, and then click OK.
Note: The name of the resource directory must be font.
Figure 1. Adding the font resource directory
Add your font files in the font folder.
The folder structure below generates R.font.dancing_script , R.font.lobster , and R.font.typo_graphica .
Figure 2. Adding the font files in the resource directory
Double-click a font file to preview the file’s fonts in the editor.
Figure 3. Previewing the font file
Creating a font family
A font family is a set of font files along with its style and weight details. In Android, you can create a new font family as an XML resource and access it as a single unit, instead of referencing each style and weight as separate resources. By doing this, the system can select the correct font based on the text style you are trying to use.
To create a font family, perform the following steps in the Android Studio:
- Right-click the font folder and go to New > Font resource file. The New Resource File window appears.
- Enter the file name, and then click OK. The new font resource XML opens in the editor.
- Enclose each font file, style, and weight attribute in the element. The following XML illustrates adding font-related attributes in the font resource XML:
Using fonts in XML layouts
Use your fonts, either a single font file or a font from a font family, in a TextView object or in styles. To add fonts to the TextView or in styles, use the fontFamily attribute.
Note: When you use a font family, the TextView switches on its own, as needed, to use the font files from that family.
Adding fonts to a TextView
To set a font for the TextView , do one of the following:
- In the layout XML file, set the fontFamily attribute to the font file you want to access.
- Open the Properties window to set the font for the TextView .
- Select a view to open the Properties window.
Note: The Properties window is available only when the design editor is open. Select the Design tab at the bottom of the window.

Figure 4. Selecting the font from the Properties window
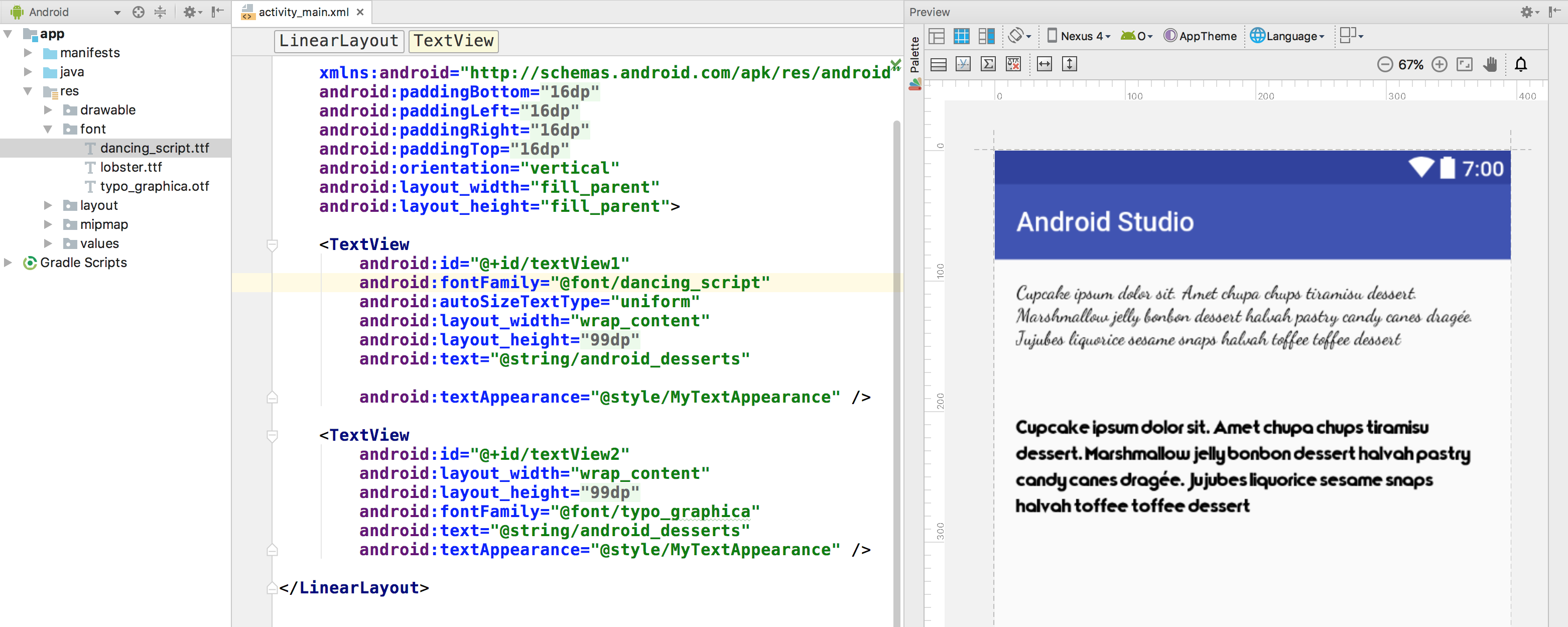
The Android Studio layout preview, shown in the rightmost pane of Figure 5, allows you to preview the font set in the TextView .
Figure 5. Previewing fonts in layout preview
Adding fonts to style
Open the styles.xml , and set the fontFamily attribute to the font file you want to access.
Using fonts programmatically
To retrieve fonts programmatically, call the getFont(int) method and provide the resource identifier of the font you want to retrieve. This method returns a Typeface object. Although the system picks the best style for you from the fonts information, you can use the setTypeface(android.graphics.Typeface, int) method to set the typeface with specific styles.
Note: The TextView already does this for you.
Kotlin
Using the support library
The Support Library 26.0 provides support to the Fonts in XML feature on devices running Android 4.1 (API level 16) and higher.
Note: When you declare font families in XML layout through the support library, use the app namespace to ensure your fonts load.
To retrieve fonts programmatically, call the ResourceCompat.getFont(Context, int) method and provide an instance of Context and the resource identifier.
Kotlin
Content and code samples on this page are subject to the licenses described in the Content License. Java is a registered trademark of Oracle and/or its affiliates.
Источник