FrameLayout
FrameLayout является самым простым типом разметки. Обычно это пустое пространство на экране, которое можно заполнить только дочерними объектами View или ViewGroup. Все дочерние элементы FrameLayout прикрепляются к верхнему левому углу экрана.
В разметке FrameLayout нельзя определить различное местоположение для дочернего объекта. Последующие дочерние объекты View будут просто рисоваться поверх предыдущих компонентов, частично или полностью затеняя их, если находящийся сверху объект непрозрачен, поэтому единственный дочерний элемент для FrameLayout обычно растянут до размеров родительского контейнера и имеет атрибуты:
Также можно использовать свойства Gravity для управления порядком размещения.
FrameLayout можно использовать для интересного эффекта, когда верхняя часть (TextView) остаётся неизменной, а основной контент прокручивается.
Поочередная смена картинки
Создадим разметку, когда на экран динамически выводится только одно изображение.
Теперь код для активности, где при нажатии на изображении, оно будет заменяться на другое.
В разметке мы указали, что один из компонентов ImageView должен быть невидимым. Если бы мы этого не сделали, то увидели, что компоненты просто накладываются друг на друга в стопку. И если элементы разных размеров, то можно увидеть, как одно изображение частично перекрывает другое.
Имейте в виду, что размер компоновки FrameLayout определяется наибольшим элементом в контейнере. Поэтому более маленькое изображение может растянуться.
Если часть элементов сверху стопки являются невидимыми, то могут наблюдаться проблемы с выводом на экран. В этих случаях рекомендуется вызывать метод setMeasureAllChildren() с аргументом true (аналог метода — атрибут android:measureAllChildren=»true»).
Источник
Полный список
На этом уроке мы:
— разбираемся в характеристиках экрана
— рассматриваем layout параметры (высота, ширина, отступ, гравитация, вес)
Экраны
Для начала немного теории по экранам. Экран имеет такие физические характеристики как диагональ и разрешение. Диагональ – это расстояние между противоположными углами экрана, обычно измеряется в дюймах. Разрешение – кол-во точек по горизонтали и вертикали, которое экран способен отобразить, измеряется в пикселах.
Возьмем в качестве примера экран смартфона HTC Desire. Диагональ = 3,7 дюйма, разрешение = 800х480 пикселей.
Кол-во пикселей в одном дюйме называется dpi (dot per inch). Узнаем чему равно dpi в данном случае, вспомнив классику: c 2 = a 2 + b 2 , где с – кол-во пикселей по диагонали, т.е. вмещаемое в 3,7 дюйма. a и b – стороны экрана.
c = 3,7 * dpi
(3,7 * dpi) 2 = 480 2 + 800 2
dpi 2 = 870400 / 13,69 = 63579
dpi = 252. Т.е. в одном дюйме экрана помещается ряд из 252 пикселей.
Возвращаемся к теме урока. Рассмотрим подробно следующие параметры View элементов
Layout width и Layout height
Про ширину (layout_width) и высоту (layout_height) мы уже немного говорили на прошлом уроке. Мы можем указывать для них абсолютные значения, а можем использовать константы. Разберем подробнее эти возможности.
Абсолютные значения:
Используются следующие единицы измерения (ЕИ):
dp или dip — Density-independent Pixels. Абстрактная ЕИ, позволяющая приложениям выглядеть одинаково на различных экранах и разрешениях.
sp — Scale-independent Pixels. То же, что и dp, только используется для размеров шрифта в View элементах
pt — 1/72 дюйма, определяется по физическому размеру экрана. Эта ЕИ из типографии.
px – пиксел, не рекомендуется использовать т.к. на разных экранах приложение будет выглядеть по-разному.
mm – миллиметр, определяется по физическому размеру экрана
in – дюйм, определяется по физическому размеру экрана
Подробней о различиях и соотношениях между этими ЕИ вы можете прочесть в этом материале сайта.
Константы
match_parent (fill_parent) – означает, что элемент займет всю доступную ему в родительском элементе ширину/высоту.
wrap_content – ширина/высота элемента будет определяться его содержимым
Project name: P0072_LayoutProp
Build Target: Android 2.3.3
Application name: LayoutProp
Package name: ru.startandroid.develop.layoutprop
Create Activity: MainActivity
Открываем main.xml. Настроим корневой LinearLayout на горизонтальную ориентацию, удалим TextView, и добавим Button с шириной и высотой равной wrap_content. Она отображается на экране и ее ширина соответствует тексту на ней.
Изменим текст с «Button» на «Button with text», сохраним и посмотрим на экран.
Кнопка стала шире, т.к. ширина определяется по содержимому. Если же мы сейчас явно укажем ей ширину 250 dp, то кнопка растянется независимо от содержимого.
Теперь сделаем ширину равной match_parent. Кнопка растянулась на всю ширину родителя, т.е. LinearLayout. А LinearLayout в свою очередь занимет всю ширину экрана.
Если у нас родитель содержит несколько элементов и мы хотим, чтобы они заняли все пространство необходимо использовать параметр Layout weight – вес. Свободное пространство распределяется между элементами пропорционально их weight-значениям.
Изменим текст нашей кнопки на B1 и добавим ей соседа по LinearLayout – вторую кнопку с текстом B2. Ширину для обоих поставьте wrap_content
Займемся дележом. Если мы хотим, чтобы кнопки поделили пространство родителя поровну – то для обеих укажем weight = 1. В этом случае кнопки равны по ширине.
Обратите внимание, что не используются единицы измерения, указываются просто числа.
Если нужно, чтобы B1 занимала четверть, а B2 три четверти свободного пространства, то проставляем weight = 1 для B1 и weight = 3 для B2.
Кол-во элементов может быть любым. Добавим еще кнопку с текстом B3, weight = 2 и width = wrap_content.
xml-код получившегося экрана:
Теперь для B2 и B3 укажите weight = 0. Они больше не претендуют на свободное пространство и занимают ширину по содержимому, а B1 забирает все себе.
Разумеется, все выше сказанное применимо и для параметра высоты — height.
При использовании weight вы можете указать значение height или width = 0dp. В этом случае не будет учитываться содержимое элементов и результат будет более соответствующий коэффициентам веса.
Layout gravity
Параметр layout_gravity аналогичен выравниванию из Word или Excel. Удобнее всего продемонстрировать его с использованием FrameLayout. Я не описывал этот Layout на прошлом уроке, т.к. он совсем простой. Все помещаемые в него элементы он по умолчанию помещает в левый верхний угол и никак их не выстраивает. Нам это очень подходит для демонстрации настроек выравнивания.
Создадим grlayout.xml:
На экране видим:
Для наглядности текст кнопки отображает ее свойства. Все очевидно и несложно.
Я честно пытался понять зачем нужны значения gravity fill_* и clip_*, но так и не понял. То, что написано про них в хелпе у меня не работает. Если у вас есть сведения по этому поводу – пишите в каменты.
Layout margin
Параметры margin полностью аналогичны margin из html. Это отступ. Он может быть со всех сторон сразу, либо только с необходимых сторон. Продемонстрируем это на примере TableLayout. Создадим marginlayout.xml и нарисуем таблицу три на три с кнопками.
И на кнопке в центре будем экспериментировать.
margin = 50 dp
Вокруг кнопки со всех сторон образовался отступ = 50 dp.
margin left = 10 dp
margin top = 20 dp
Отступ слева и сверху.
margin right = 30 dp
margin bottom = 40 dp
Отступ справа и снизу.
Урок получился большой, но полезный. Думаю, это был последний урок дизайна, моделирования и верстки и дальше мы уже начнем кодить.
Стили
Если кто использовал HTML, то наверняка слышали про каскадные стили — CSS. Стили позволяют вам группировать атрибуты элементов (кнопок, таблиц, параграфов и т.д.). Далее вы просто применяете к элементам стили, и элемент рисуется с учетом всех атрибутов стиля. И нет необходимости повторять несколько раз один и тот же код для элементов, которые должны выглядеть одинаково. Особенно это удобно в случае изменения атрибутов. Вы просто меняете один раз стиль и все элементы с этим стилем меняются.
В Android тоже есть стили и они имеют точно такое же назначение. Если у вас есть несколько элементов и вам надо, чтобы они выглядели одинаково, то вы просто создаете один стиль и применяете его к нужным элементам. В принципе, вы пока можете не заморачиваться этим и начать использовать стили, когда наберетесь опыта. Ну а тем кому это интересно прямо сейчас — прошу в эту ветку нашего форума. Пользователь icamys на примере подробно разъясняет как использовать стили.
На следующем уроке:
— научимся обращаться к View-элементам из кода и менять их свойства
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Android. Различия в разметках FrameLayout, RelativeLayout, LinearLayout и TableLayout
Рассмотрим принципиальные отличительные черты четырех типов разметки в Android: FrameLayout, RelativeLayout, LinearLayout и TableLayout.
FrameLayout
FrameLayout — самый простой тип разметки. Может содержать только один дочерний элемент типа View или ViewGroup, который будет выравниваться по верхней левой границе. При добавлении последующих элементов они будут перекрывать друг друга. Пример:
LinearLayout
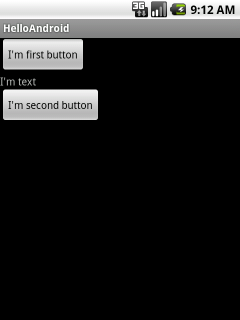
LinearLayout в отличие от FrameLayout может содержать больше одного элемента. Как следует из названия, LinearLayout является линейной разметкой, дочерние элементы которой размещаются друг за другом. Может размещать элементы как горизонтально, так и вертикально. При вертикальном размещении каждый элемент занимает отдельную строку, а при горизонтальном — элементы размещаются в одной строке, причем высота строки является высотой самого высокого дочернего элемента. Пример LinearLayout разметки с вертикальной ориентацией:

Рис 1. LinearLayout. Вертикальная ориентация
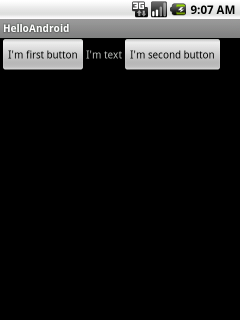
Чтобы получить горизонтальное размещение, достаточно изменить атрибут android:orientation, присвоив ему значение horizontal:

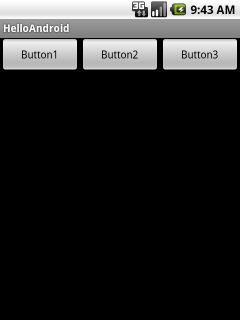
Рис 2. LinearLayout. Горизонтальная ориентация
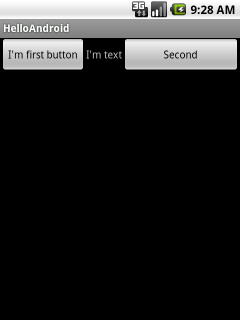
Если Вы хотите, чтобы последний элемент «заливал» оставшееся на строке пространство, необходимо изменить его атрибут android:layout_width, присвоив значение: fill_parent:
Результат выполнения этого примера показан на рис. 3:

Рис 3. LinearLayout. Горизонтальная ориентация с использованием fill_parent
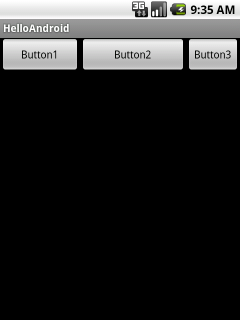
Рассмотрим еще одно широко используемое свойство — layout_weight («вес размещения») на следующем примере:

Рис 4. LinearLayout. Горизонтальная ориентация с использованием layout_weight
Как видно с Рис. 4, наибольшее пространство занимает Button2 из-за того, что имеет самый высокий layout_weight=»2″ среди остальных элементов. Button1 имеет вес 1 и поэтому занимает немного меньше пространства, чем Button2. Кнопка с самым низким весом, Button3, занимает меньше всего пространства.
Если бы кнопки Button1 и Button2 имели одинаковый вес, то занимали бы одинаковое пространство. А вот так располагаются кнопки в случае одинакового значения layout_weight:

Рис 5. LinearLayout. Горизонтальная ориентация с одинаковым layout_weight
TableLayout
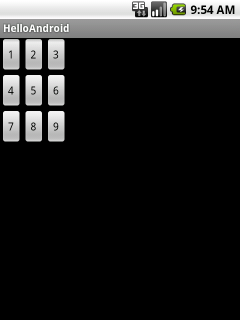
TableLayout позволяет создавать разметку по подобию таблицы в html. Строка таблицы, TableRow, может не иметь ячеек или иметь несколько ячеек. Допускается также ячейки типа ViewGroup. То есть, ячейка может быть другим типом разметки, в том числе и TableLayout. Пример TableLayout:

Рис 6. TableLayout
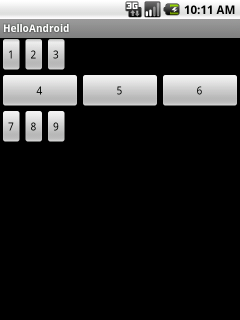
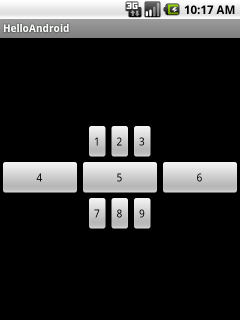
Для дочерних элементов так же как и в LinearLayout может использоваться свойство layout_weight. Изменим следующим образом пример: установим атрибут android:layout_weight=»1″ для элементов btn4, btn5 и btn6:

Рис 7. TableLayout с использованием layout_weight
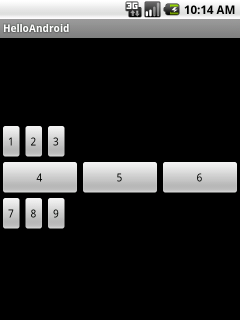
Чтобы выровнять таблицу вертикально по центру, необходимо добавить атрибут android:gravity=»center» в TableLayout:

Рис 8. TableLayout с gravity=center
А чтобы выровнять по центру каждую строчку достаточно добавить атрибут android:gravity=»center» во все три TableRow:

Рис 9. TableLayout с атрибутом gravity в TableRow
Исходный код получившейся разметки представлен ниже:
RelativeLayout
RelativeLayout — элементы этого способа разметки могут располагаться относительно друг друга, не следуя принципам поведения LinearLayout и TableLayout. Пример:
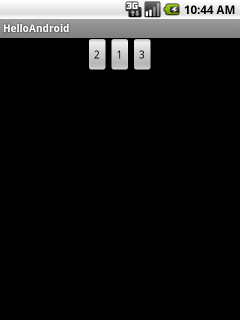
Первым элементом в списке размещения является кнопка с идентификатором btn1, однако фактически она будет второй слева. Это произойдет потому что слева от нее будет располагаться кнопка btn2, следуя инструкции layout_toLeftOf=»@id/btn1″ (переводится как «слева от btn1»). А кнопка btn3 будет всегда располагаться справа от btn1, следуя инструкции layout_toRightOf=»@id/btn1″ (переводится как «справа от btn1″). Горизонтальное расположение btn1 по центру достигается благодаря атрибуту layout_centerHorizontal=»true». Результат выполнения этого кода представлен на Рис. 10.

Рис 10. RelativeLayout. toLeftOf и toRightOf
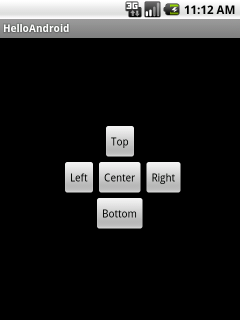
Рассмотрим еще 2 атрибута, которые могут быть использованы в RelativeLayout: layout_above и layout_below. Атрибут layout_above означает, что элемент будет располагаться над элементом, указанным в атрибуте. В свою очередь, атрибут layout_below означает, что элемент будет располагаться под указанным в атрибуте элементом. Пример:
Результат выполнения этого кода представлен на Рис.11.

Рис 11. RelativeLayout. layout_above и layout_below
Источник






