- Button (Кнопка)
- Общая информация
- Три способа обработки событий нажатий на кнопку
- Первый способ — атрибут onClick
- Второй способ — метод setOnClickListener()
- Третий способ — интерфейс OnClickListener
- Плодитесь и размножайтесь — это про кошек, а не про кнопки
- Сделать кнопку недоступной
- Сделать кнопку плоской
- Коснись меня нежно
- Получить текст с кнопки
- Дополнительное чтение
- Библиотеки
- Buttons
- Responding to Click Events
- Kotlin
- Using an OnClickListener
- Kotlin
- Styling Your Button
- Borderless button
- Custom background
- Button
- 1. Атрибут android:onClick
- 2. Метод setOnClickListener()
- 3. Интерфейс OnClickListener
- Состояния кнопки
Button (Кнопка)
Общая информация
Кнопка — один из самых распространенных элементов управления в программировании. Наследуется от TextView и является базовым классом для класса СompoundButton. От класса CompoundButton в свою очередь наследуются такие элементы как CheckBox, ToggleButton и RadioButton. В Android для кнопки используется класс android.widget.Button. На кнопке располагается текст и на кнопку нужно нажать, чтобы получить результат. Альтернативой ей может служить компонент ImageButton (android.widget.ImageButton), у которого вместо текста используется изображение.
В студии кнопка представлена компонентом Button в разделе Widgets. Управлять размером шрифта, цветом текста и другими свойствами можно через атрибут textAppearance, который задействует системные стили. Выпадающий список данного свойства содержит огромный перечень вариантов. Также вы можете вручную задать конкретные индивидуальные настройки через отдельные свойства.
Если вы растягиваете кнопку по всей ширине экрана (android:layout_width=»match_parent»), то дополнительно рекомендую использовать атрибут android:layout_margin (или родственные ему layout_marginRight и layout_marginLeft) для создания отступов от краев экрана (веб-мастера знакомы с этими терминами).
Так как кнопка является наследником TextView, то использует многие знакомые атрибуты: textColor, textSize и др.
Три способа обработки событий нажатий на кнопку
Если вы разместили на экране кнопку и будете нажимать на неё, то ничего не произойдёт. Необходимо написать код, который будет выполняться при нажатии. Существует несколько способов обработки нажатий на кнопку.
Первый способ — атрибут onClick
Относительно новый способ, специально разработанный для Android — использовать атрибут onClick (на панели свойств отображается как On Click):
Имя для события можно выбрать произвольное, но лучше не выпендриваться. Далее нужно прописать в классе активности придуманное вами имя метода, который будет обрабатывать нажатие. Метод должен быть открытым (public) и с одним параметром, использующим объект View. Вам нужно выучить пять слов для создания метода, а сам метод поместить в класс (если вы ещё путаетесь в структуре Java-кода, то вставьте метод перед последней фигурной скобкой):
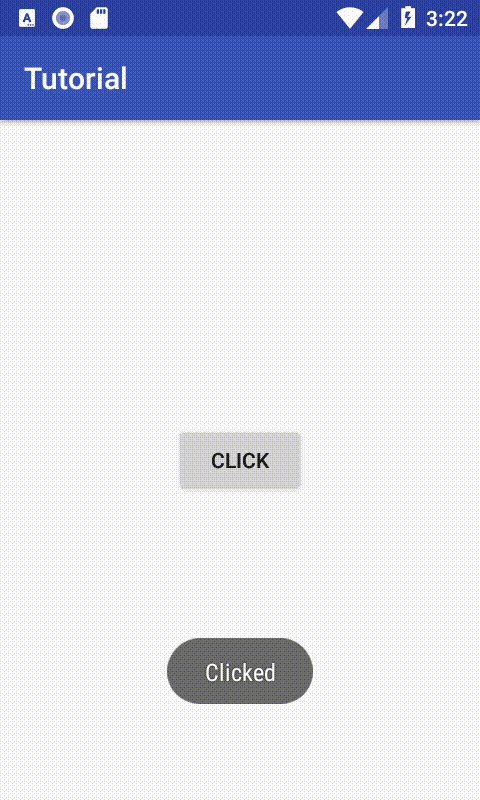
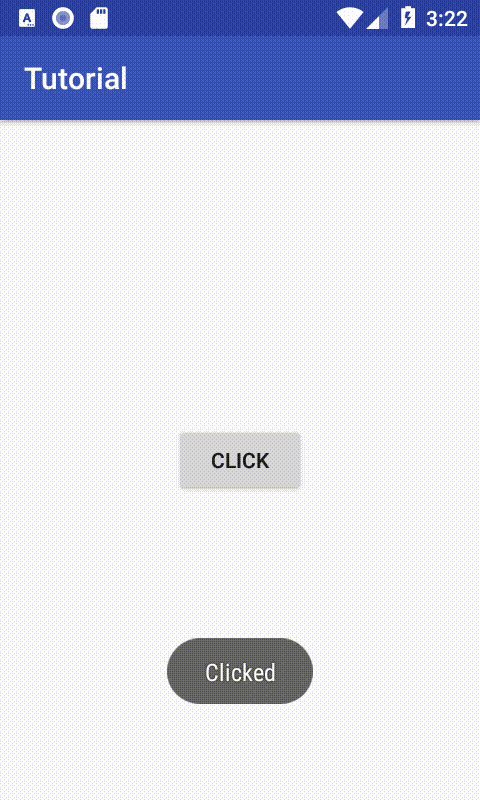
Когда пользователь нажимает на кнопку, то вызывается метод onMyButtonClick(), который в свою очередь генерирует всплывающее сообщение.
Обратите внимание, что при подобном подходе вам не придётся даже объявлять кнопку через конструкцию (Button)findViewById(R.id.button1), так как Android сама поймёт, что к чему. Данный способ применим не только к кнопке, но и к другим элементам и позволяет сократить количество строк кода.
Второй способ — метод setOnClickListener()
Более традиционный способ в Java — через метод setOnClickListener(), который прослушивает нажатия на кнопку. Так как для начинающего программиста код может показаться сложным, то рекомендуется использовать подсказки студии. Вот как это будет выглядеть. Предположим, у вас на экране уже есть кнопка button. В коде вы объявляете её обычным способом:
Следующий шаг — написание метода для нажатия. Напечатайте имя элемента и поставьте точку button. — среда разработки покажет вам список доступных выражений для продолжения кода. Вы можете вручную просмотреть и выбрать нужный вариант, а можно продолжать набирать символы, чтобы ускорить процесс. Так как с нажатиями кнопок вам часто придётся работать, то запомните название его метода (хотя бы первые несколько символов) — набрав четыре символа (seto), вы увидите один оставшийся вариант, дальше можно сразу нажать клавишу Enter, не набирая оставшиеся символы. У вас появится строка такого вида:
Курсор будет находиться внутри скобок и появится подсказка OnClickListener l. Начинайте набирать new OnClickListener. Здесь также не обязательно набирать имя полностью. Набрав слово Oncl, вы увидете нужный вариант и снова нажимайте Enter. В результате вы получите готовую заготовку для обработки нажатия кнопки:
Теперь у вас есть рабочая заготовка и сразу внутри фигурных скобок метода onClick() вы можете писать свой код. Рекомендую потренироваться и набить руку в создании заготовки. Это не так сложно, и с практикой навык закрепится автоматически.
Как вариант, можно вынести код для OnClickListener в отдельное место, это удобно, когда кнопок на экране несколько и такой подход позволит упорядочить код. Удалите предыдущий пример и начните писать код заново. Принцип такой же, немного меняется порядок. В предыдущем примере мы сразу прописали в методе setOnClickListener слушателя new OnClickListener. с методом onClick(). Можно сначала отдельно объявить отдельную переменную myButtonClickListener:
Во время набора активно используйте подсказки через Ctrl+Space. Набрали несколько символов у первого слова и нажимайте эту комбинацию, набрали после слова new несколько символов и снова нажимайте указанную комбинацию — заготовка будет создана за несколько секунд, а вы избежите возможных опечаток.
У нас есть готовая переменная, и теперь, когда вы будете набирать код button.setOnClickListener, то вместо new OnClickListener впишите готовую переменную.
Для новичка описание может показаться сумбурным и не понятным, но лучше самостоятельно проделать эти операции и понять механизм.
Третий способ — интерфейс OnClickListener
Третий способ является родственным второму способу и также является традиционным для Java. Кнопка присваивает себе обработчика с помощью метода setOnClickListener (View.OnClickListener l), т.е. подойдет любой объект с интерфейсом View.OnClickListener. Мы можем указать, что наш класс Activity будет использовать интерфейс View.OnClickListener.
Опять стираем код от предыдущего примера. Далее после слов extends Activity дописываем слова implements OnClickListener. При появлении подсказки не ошибитесь. Обычно первым идёт интерфейс для диалогов, а вторым нужный нам View.OnClickListener.
Название вашего класса будет подчёркнуто волнистой красной чертой, щёлкните слово public и дождитесь появления красной лампочки, выберите вариант Implement methods. Появится диалоговое окно с выделенным методом onClick. Выбираем его и в коде появится заготовка для нажатия кнопки.
Метод будет реализован не в отдельном объекте-обработчике, а в Activity, который и будет выступать обработчиком. В методе onCreate() присвоим обработчик кнопке. Это будет объект this, т.е. текущий объект нашей активности.
На первых порах такой способ также покажется вам сложным и непонятным. Со временем и опытом понимание обязательно придёт.
Лично я рекомендую вам использовать первый способ, как самый простой и понятный. Использование второго и третьего способа дадут вам представление, как писать обработчики для других событий, так как кнопка может иметь и другие события. Например, кроме обычного нажатия существует долгое нажатие на кнопку (long click). Один из таких примеров с методом касания я привёл в конце этой статьи.
О том, как обрабатывать щелчки кнопки я написал отдельную статью Щелчок кнопки/Счетчик ворон. Также кнопки часто будут встречаться во многих примерах на сайте. Про обработку длительный нажатий можно прочитать в статье, посвященной ImageButton.
Плодитесь и размножайтесь — это про кошек, а не про кнопки
Когда у вас одна кнопка в окне, то у вас будет один метод, две кнопки — два метода и так далее. Если у вас несколько кнопок, то не обязательно для каждой прописывать свой метод, можно обойтись и одним, а уже в самом методе разделять код по идентификатору кнопки. Если вы посмотрите на код в предыдущих примерах, то увидите, что в методе присутствует параметр View, который и позволяет определить, для какой кнопки предназначен кусок кода:
Предположим, у вас есть три кнопки:
Как видите, мы сократили количество кода. Теперь у нас один обработчик onClick(), в котором прописаны действия для трёх кнопок.
Сделать кнопку недоступной
Иногда нужно сделать кнопку недоступной и активировать её при определённых условиях. Через XML нельзя сделать кнопку недоступной (нет подходящего атрибута). Это можно сделать программно через метод setEnabled():
Как альтернативу можете рассмотреть атрибут android:clickable, который позволит кнопке не реагировать на касания, но при этом вид кнопки останется обычным.
Сделать кнопку плоской
Стандартная кнопка на экране выглядит выпуклой. Но в некоторых случаях желательно использовать плоский интерфейс. Раньше для этих целей можно было использовать TextView с обработкой щелчка. Но теперь рекомендуют использовать специальный стиль borderlessButtonStyle:
Кнопка сохранит своё привычное поведение, будет менять свой цвет при нажатии и т.д.
С появлением Material Design добавились другие стили, например, style=»@style/Widget.AppCompat.Button.Borderless», который является предпочтительным вариантом. Попробуйте также style=»@style/Widget.AppCompat.Button.Borderless.Colored»
Коснись меня нежно
Если вы внимательно понаблюдаете за поведением кнопки, то увидите, что код срабатывает в тот момент, когда вы отпускаете свою лапу, извините, палец с кнопки. Для обычных приложений это вполне нормально, а для игр на скорость такой подход может оказаться слишком медленным. В подобных случаях лучше обрабатывать ситуацию не с нажатием кнопки, а с его касанием. В Android есть соответствующий слушатель OnTouchListener():
У метода onTouch() есть параметр MotionEvent, позволяющий более тонко определять касания экрана. Если произойдет событие, когда пользователь коснулся экрана, то ему будет соответствовать константа ACTION_DOWN. Соответственно, если пользователь уберёт палец, то нужно использовать константу ACTION_UP. Таким образом, можете расценивать щелчок кнопки как комбинацию двух событий — касания и отпускания.
Получить текст с кнопки
Навеяно вопросом с форума. Задача — получить текст кнопки в методе onClick(). У метода есть параметр типа View, у которого нет метода getText(). Для этого нужно привести тип к типу Button.
Если у вас несколько кнопок привязаны к методу onClick(), то щелчок покажет текст нажатой кнопки.
Дополнительное чтение
SwipeButton — кнопка с поддержкой свайпа
Библиотеки
dmytrodanylyk/circular-progress-button — ещё один вариант кнопок с индикатором прогресса.
Источник
Buttons
A button consists of text or an icon (or both text and an icon) that communicates what action occurs when the user touches it.
Depending on whether you want a button with text, an icon, or both, you can create the button in your layout in three ways:
- With text, using the Button class:
- With an icon, using the ImageButton class:
- With text and an icon, using the Button class with the android:drawableLeft attribute:
Key classes are the following:
Responding to Click Events
When the user clicks a button, the Button object receives an on-click event.
To define the click event handler for a button, add the android:onClick attribute to the element in your XML layout. The value for this attribute must be the name of the method you want to call in response to a click event. The Activity hosting the layout must then implement the corresponding method.
For example, here’s a layout with a button using android:onClick :
Within the Activity that hosts this layout, the following method handles the click event:
Kotlin
The method you declare in the android:onClick attribute must have a signature exactly as shown above. Specifically, the method must:
- Be public
- Return void
- Define a View as its only parameter (this will be the View that was clicked)
Using an OnClickListener
You can also declare the click event handler programmatically rather than in an XML layout. This might be necessary if you instantiate the Button at runtime or you need to declare the click behavior in a Fragment subclass.
To declare the event handler programmatically, create an View.OnClickListener object and assign it to the button by calling setOnClickListener(View.OnClickListener) . For example:
Kotlin
Styling Your Button
The appearance of your button (background image and font) may vary from one device to another, because devices by different manufacturers often have different default styles for input controls.
You can control exactly how your controls are styled using a theme that you apply to your entire application. For instance, to ensure that all devices running Android 4.0 and higher use the Holo theme in your app, declare android:theme=»@android:style/Theme.Holo» in your manifest’s element. Also read the blog post, Holo Everywhere for information about using the Holo theme while supporting older devices.
To customize individual buttons with a different background, specify the android:background attribute with a drawable or color resource. Alternatively, you can apply a style for the button, which works in a manner similar to HTML styles to define multiple style properties such as the background, font, size, and others. For more information about applying styles, see Styles and Themes.
Borderless button
One design that can be useful is a «borderless» button. Borderless buttons resemble basic buttons except that they have no borders or background but still change appearance during different states, such as when clicked.
To create a borderless button, apply the borderlessButtonStyle style to the button. For example:
Custom background
If you want to truly redefine the appearance of your button, you can specify a custom background. Instead of supplying a simple bitmap or color, however, your background should be a state list resource that changes appearance depending on the button’s current state.
You can define the state list in an XML file that defines three different images or colors to use for the different button states.
To create a state list drawable for your button background:
- Create three bitmaps for the button background that represent the default, pressed, and focused button states.
To ensure that your images fit buttons of various sizes, create the bitmaps as Nine-patch bitmaps.
Источник
Button
Button (Кнопка) — это компонент, который может быть нажат пользователем для подтверждения какого-либо действия. Она является одним из основных элементов интерфейса и имеет большое значение в приложении.
Кнопка состоит из текста или иконки (или текста с иконкой), который сообщает пользователю, какое действие произойдёт после нажатия.
Поскольку Button является наследником TextView, ему доступны атрибуты для работы с текстом, такие как android:textColor, android:textAlignment и другие.
Недостаточно просто разместить кнопку на экране разметки, нужно ещё создать обработчик нажатия на кнопку. Существует несколько способов, как это можно сделать:
1. Атрибут android:onClick
Когда вы создаёте Button, вы можете в XML добавить ему атрибут android:onClick. Создадим на активности простую кнопку:
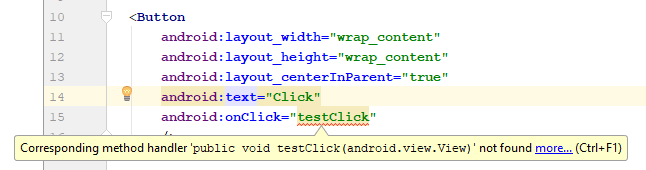
Теперь добавим этой кнопке атрибут android:onClick и в значении напишем имя метода, который будет обрабатывать нажатие. Если в классе активности этого метода нет, Android Studio скажет, что такой метод не найден.
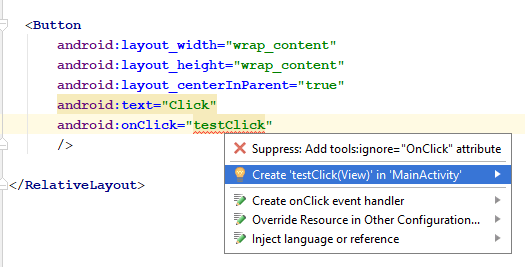
В этом случае можно установить курсор на имени метода и нажать комбинацию Alt + Enter, затем выбрать опцию Create, после чего студия сама создаст в классе активности метод с таким названием. Либо можно перейти в класс активности и вручную создать этот метод, передав ему в параметры View.
Перейдя в MainActivity, можно увидеть, что теперь там есть метод testClick(View view). Внутри него уже писаться код, который должен выполняться после нажатия на кнопку.
Чтобы использовать метод для обработки кликов, он должен соответствовать следующим требованиям:
- быть public
- возвращать void
- принимать в качестве единственного параметра экземпляр класса View
2. Метод setOnClickListener()
Кроме XML, обработчик нажатия можно задать программно в коде активности. Аналогично создадим кнопку, однако на этот раз укажем идентификатор с помощью атрибута android:id.
Теперь в коде активности определим эту кнопку и вызовем для неё метод setOnClickListener(), который установит на кнопку слушатель, отлавливающий нажатия на кнопку.
3. Интерфейс OnClickListener
Ещё одним способом, с помощью которого можно обрабатывать нажатия кнопок, является использование интерфейса. Интерфейс — это абстрактный класс, в котором описаны только методы без самой реализации. Реализация таких методов происходит в классе, к которому этот интерфейс подключается.
Чтобы добавить в класс интерфейс, нужно воспользоваться ключевым словом implements. Подключим интерфейс OnClickListener к нашей активности.
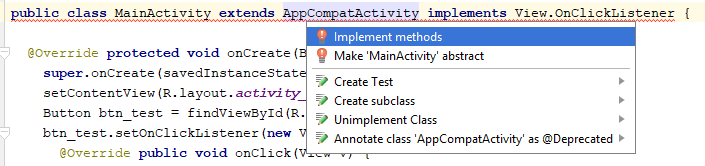
Android Studio выдаст сообщение, что мы должны реализовать метод, описанный в подключенном интерфейсе.
Поставим курсор на выделенную строку и нажмём комбинацию Alt + Enter, затем выберем опцию Implement methods.
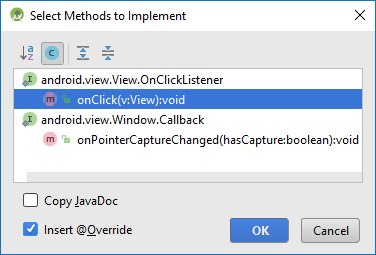
Появится окно, в котором будет предложен список методов, которые мы хотим реализовать. В данном случае нам нужен метод onClick().
Теперь у нас на активности есть соответствующий метод.
Сделаем обработку нажатия. Аналогично предыдущему способу, нам понадобится кнопка с идентификатором.
Вернёмся в метод onClick(). В этот метод будут попадать нажатия кнопок на активности, поэтому нам нужно добавить здесь проверку на идентификатор. Добавим следующий код.
Если у вас на активности всего одна кнопка, проверка с помощью switch необязательна, однако если вы хотите обрабатывать в этом методе нажатия нескольких кнопок, то нужно будет проверять идентификатор и, исходя из этого, выполнять соответствующие операции.
Теперь нужно только привязать к кнопке слушатель как мы это делали во втором способе. Единственное отличие — вместо создания нового слушателя мы будем указывать текущий.
Состояния кнопки
Кроме всего прочего, у Button есть возможность отслеживать состояния нажатий. Делается это с помощью селектора.
У селектора есть следующие атрибуты, определяющие состояние элемента:
- android:state_pressed — когда пользователь нажимает на элемент.
- android:state_focused — когда на элементе установлен фокус ввода.
- android:state_enabled — когда элемент доступен.
- android:state_checked — когда элемент в списке был отмечен.
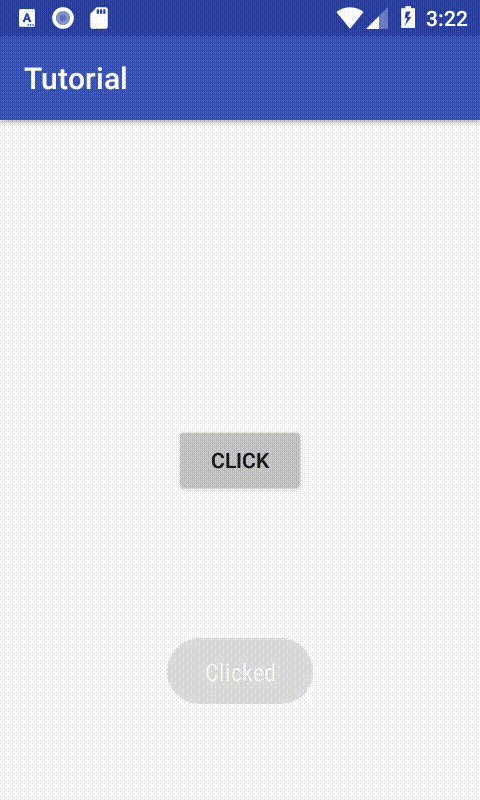
Создадим селектор, который при нажатии на кнопку будет менять её цвет, со следующим кодом.
Затем добавляем этот селектор в атрибут кнопки android:background.
Источник