- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Создание андроид-приложения с картами Google Maps с использованием Google Services и Android Studio
- Настройка Android Studio
- Android studio google maps kotlin
- About
- Advanced Android in Kotlin 04.1: Android Google Maps
- 1. Before you begin
- Prerequisites
- What you’ll learn
- 2. App overview
- 3. Task: Set up the project and get an API Key
- Step 1: Create the Wander project with the maps template
- Step 2: Obtain the API key
- Step 3: Rename mMap
- 4. Task: Add map types
- Add menu for map types
- 5. Task: Add markers
- Step 1: Zoom to your home and add a marker
- Step 2: Allow users to add a marker using a long click
- Step 3: Add an info window for the marker
- Step 4: Add POI listener
- 6. Task: Style your map
- Step 1: Create a style for your map
- Step 2: Add the style to your map
- Step 3: Style your marker
- 7. Task: Add an overlay
- Step: Add a ground overlay
- 8. Task: Enable location tracking
- Step: Request location permissions
- 9. Solution code
- 10. Summary
- 11. Learn more
- 12. Next codelab
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Создание андроид-приложения с картами Google Maps с использованием Google Services и Android Studio
Чтобы наглядно увидеть процесс создания android-приложения с Картами Google, смотрите видео:
Скачать исходный код проекта можно по ссылке внизу урока.
Настройка Android Studio
Для того чтобы использовать новый Maps API, мы должны предоставить Google имя пакета нашего приложения. Поэтому нам необходимо создать новое приложение в Android Studio и настроить некоторые зависимости для успешного подключения к Maps API.
Откройте Android Studio и выберите создание нового проекта. На первом экране настройки нужно ввести данные, такие как имя проекта — здесь пишем MapApp, и домен компании — я укажу адрес своего сайта fandroid.info. Имя пакета вашего приложения формируется по умолчанию из перевернутого доменного имени и имени проекта. Запомните его, оно нам еще понадобится.
При выборе Minimum required SDK, вы можете выбрать версию ниже 4.0, однако для этого потребуется загрузка дополнительной библиотеки поддержки в Android SDK. В этом уроке мы будем устанавливать Minimum required SDK версии API 14 Android 4.0. Около 94% android-устройств будут совместимы с нашим приложением (по данным Google Play на момент публикации).
Идите вперед и жмите кнопку Далее, ничего не меняя, до конца. Если вы впервые создаете проект, используя Android Studio, среда может также скачать файлы gradle сборки. Эти файлы весят около 50мб, так что процесс создания проекта займет немного больше времени.
После создания проекта Android Studio будет индексировать его, это может занять некоторое время в зависимости от мощности вашей машины. Вы можете увидеть, что индексация закончилась, когда кнопки в верхней части экрана станут активными.
Теперь, когда проект создан, мы должны убедиться, что у нас есть необходимые компоненты SDK, для подключения нашего приложения к сервисам Google. В верхней панели инструментов, выберите кнопку SDK менеджера 
Источник
Android studio google maps kotlin
Maps Android KTX
This repository contains Kotlin extensions (KTX) for:
It enables you to write more concise, idiomatic Kotlin. Each set of extensions can be used independently or together.
- Kotlin-enabled project
- Kotlin coroutines
- API level 15+
If you are using the Maps SDK through Google Play Services:
(Deprecated) Alternatively, if you are using the Maps SDK through the standalone V3 BETA distribution:
Note: The Beta version of the SDK is deprecated and scheduled for decommissioning. A future version of the SDK will provide similar support for Beta features. See the release notes for more information.
With this KTX library, you should be able to take advantage of several Kotlin language features such as extension functions, named parameters and default arguments, destructuring declarations, and coroutines.
This repository includes a demo app that illustrates the use of this KTX library.
To run the demo app, you’ll have to:
- Get a Maps API key
- Create a file in the root directory called secure.properties (this file should NOT be under version control to protect your API key)
- Add a single line to secure.properties that looks like MAPS_API_KEY=YOUR_API_KEY , where YOUR_API_KEY is the API key you obtained in the first step
- Build and run
Adding a Marker :
Accessing a GoogleMap instance can be retrieved using coroutines vs. traditional the callback mechanism. The example here demonstrates how you can use this feature alongside with Lifecycle-aware coroutine scopes provided in Android’s Architecture Components. To use this, you’ll need to add the following to your build.gradle dependencies: implementation ‘androidx.lifecycle:lifecycle-runtime-ktx: ‘
Note: The following feature utilizes an experimental coroutine API. To use this, you will have to add the @OptIn(ExperimentalCoroutinesApi::class) at the site of its usage as well as the compiler flag -Xopt-in=kotlin.RequiresOptIn .
Listing to camera events can be collected via Kotlin Flow.
Maps SDK for Android Utilities KTX
Checking if a LatLng is contained within a Polygon :
Named parameters and default arguments
Creating a GeoJsonLayer object:
Destructuring properties of a Point :
You can learn more about all the extensions provided by this library by reading the reference documents.
Encounter an issue while using this library?
If you find a bug or have a feature request, please file an issue. Or, if you’d like to contribute, send us a pull request and refer to our code of conduct.
You can also reach us on our Discord channel.
For more information, check out the detailed guide on the Google Developers site.
About
Kotlin extensions (KTX) for the Maps SDK and Utility Library for Android
Источник
Advanced Android in Kotlin 04.1: Android Google Maps
1. Before you begin
This codelab is part of the Advanced Android in Kotlin course. You’ll get the most value out of this course if you work through the codelabs in sequence, but it is not mandatory. All the course codelabs are listed on the Advanced Android in Kotlin codelabs landing page.
This codelab is part of a series that guides you through adding maps to your apps. We recommend that you do all the codelabs in order, because they progress through tasks step-by-step.
The codelabs in this series are:
Building apps with Google Maps allows you to add features to your app, such as satellite imagery, robust UI controls for maps, location tracking, and location markers. You can add value to the standard Google Maps by showing information from your own dataset, such as the locations of well-known fishing or climbing areas. You can also create games in which the player explores the physical world, like in a treasure hunt or even augmented reality games.
In this lesson, you create a Google Maps app called Wander that displays customized maps and shows the user’s location.
Prerequisites
Knowledge of the following:
- How to create a basic Android app and run it using Android Studio.
- How to create and manage resources, such as strings.
- How to refactor code and rename variables using Android Studio.
- How to use a Google map as a user.
- How to set runtime permissions.
What you’ll learn
- How to get an API key from the Google API Console and register the key to your app
- How to integrate a Google Map in your app
- How to display different map types
- How to style the Google Map
- How to add markers to your map
- How to enable the user to place a marker on a point of interest (POI)
- How to enable location tracking
- How to create The Wander app, which has an embedded Google Map
- How to create custom features for your app, such as markers and styling
- How to enable location tracking in your app
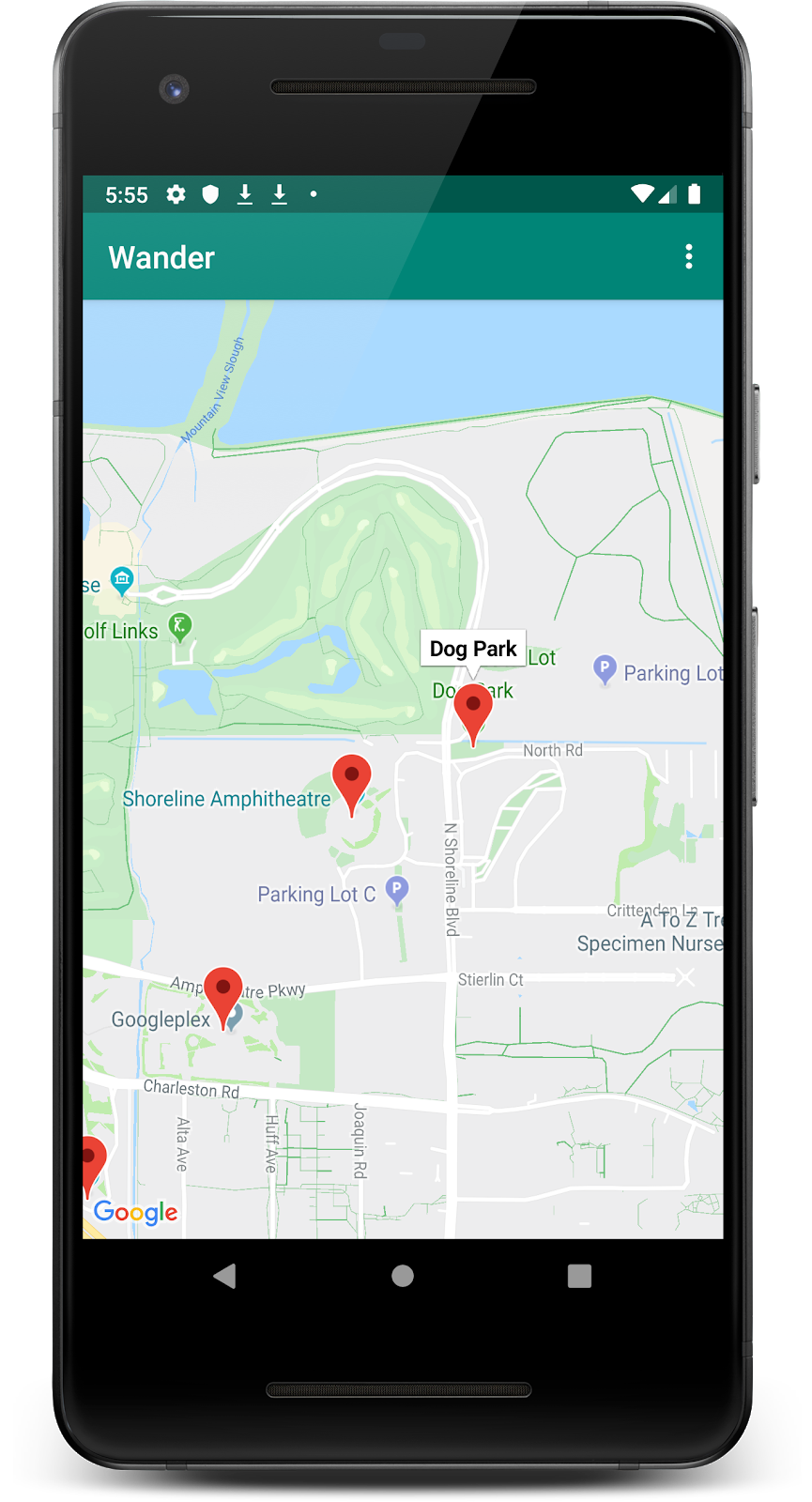
2. App overview
In this codelab, you create the Wander app, which displays a Google map with custom styling. The Wander app allows you to drop markers onto locations, add overlays, and see your location in real time.
3. Task: Set up the project and get an API Key
The Maps SDK for Android requires an API key. To obtain the API key, register your project in the API & Services page. The API key is tied to a digital certificate that links the app to its author. For more information about using digital certificates and signing your app, see Sign your app.
In this codelab, you use the API key for the debug certificate. The debug certificate is insecure by design, as described in Sign your debug build. Published Android apps that use the Maps SDK for Android require a second API key: the key for the release certificate. For more information about obtaining a release certificate, see Get an API Key.
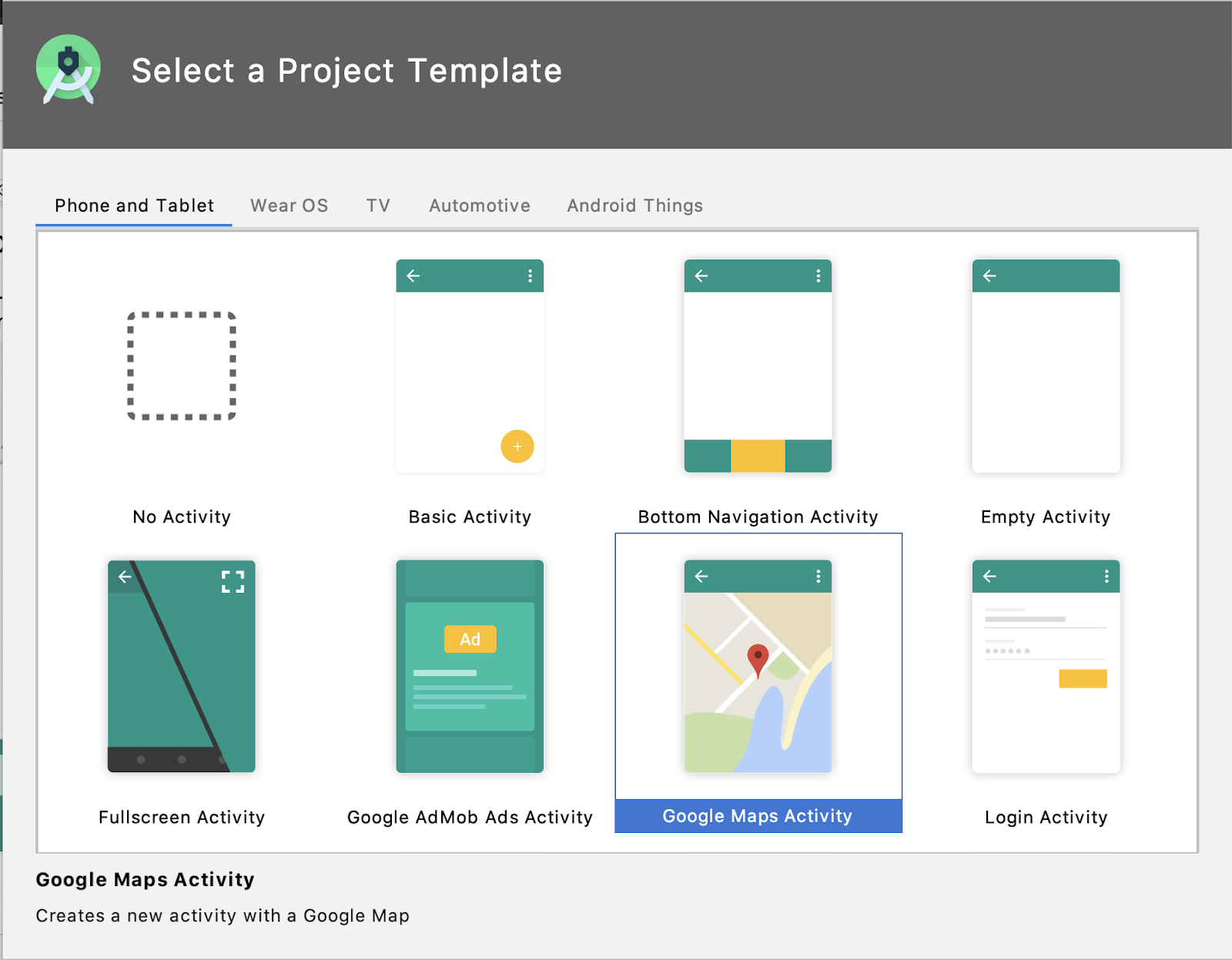
Android Studio includes a Google Maps Activity template, which generates helpful template code. The template code includes a google_maps_api.xml file containing a link that simplifies obtaining an API key.
Note: If you want to build the activity without using the template, follow the steps in the Get an API Key to obtain the API key without using the link in the template.
Step 1: Create the Wander project with the maps template
- Create a new Android Studio project.
- Select the Google Maps Activity template.
- Name the project Wander .
- Set the minimum API level to API 19. Make sure the language is Kotlin.
- Click Finish.
- Once the app is done building, take a look at your project and the following maps-related files that Android Studio creates for you:
google_maps_api.xml—You use this configuration file to hold your API key. The template generates two google_maps_api.xml files: one for debug and one for release. The file for the API key for the debug certificate is located in src/debug/res/values. The file for the API key for the release certificate is located in src/release/res/values. In this codelab, you only use the debug certificate.
activity_maps.xml—This layout file contains a single fragment that fills the entire screen. The SupportMapFragment class is a subclass of the Fragment class. A SupportMapFragment is the simplest way to place a map in an app. It’s a wrapper around a view of a map to automatically handle the necessary lifecycle needs.
You can include SupportMapFragment in a layout file using a tag in any ViewGroup , with an additional name attribute.
MapsActivity.java—The MapsActivity.kt file instantiates the SupportMapFragment in the onCreate() method, and uses the class’ getMapAsync () to automatically initialize the maps system and the view. The activity that contains the SupportMapFragment must implement the OnMapReadyCallback interface and that interface’s onMapReady() method. The onMapReady() method is called when the map is loaded.
Note: If you run the app now, the map fails to load. If you look in the logs, you see a message saying that your API key is not properly set up. In the next step, you obtain the API key to make the app display the map.
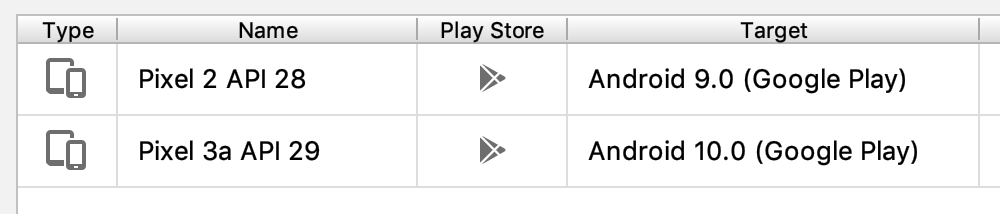
Note: If you test the Wander app on an emulator, you must use a system image that includes Google Play. Select an image that shows Google Play in the Target column of the virtual-devices list.
Step 2: Obtain the API key
- Open the debug version of the google_maps_api.xml file.
- In the file, look for a comment with a long URL. The URL’s parameters include specific information about your app.
- Copy and paste the URL into a browser.
- Follow the prompts to create a project on the APIs & Services page. Because of the parameters in the provided URL, the page knows to automatically enable the Maps SDK for Android.
- Click Create an API Key.
- On the next page, go to the API Keys section and click the key you just created.
- Click Restrict Key and select Maps SDK for Android to restrict the key’s use to Android apps.
- Copy the generated API key. It starts with » AIza» .
- In the google_maps_api.xml file, paste the key into the google_maps_key string where it says YOUR_KEY_HERE .
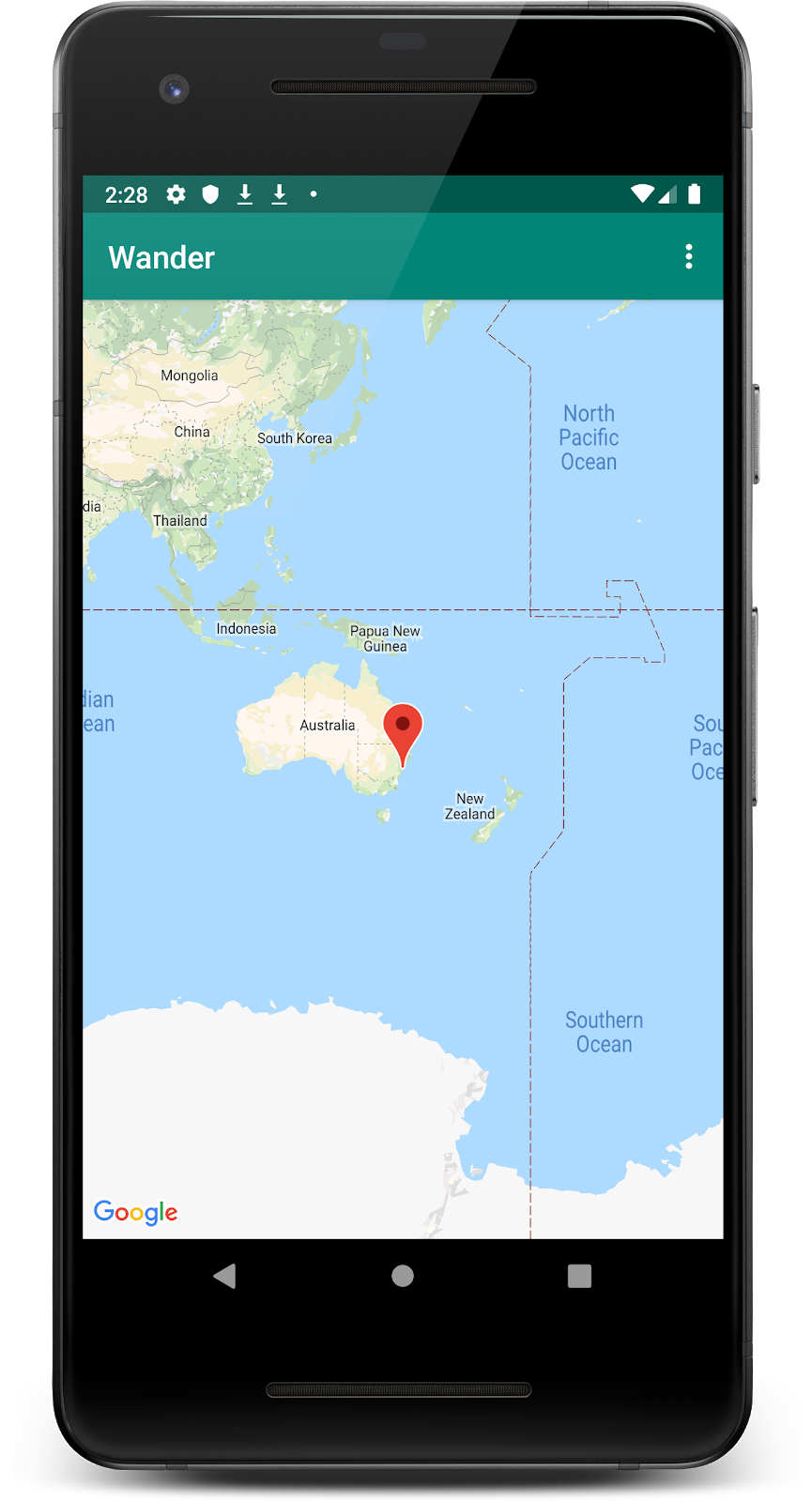
- Run your app. You should see an embedded map in your activity with a marker set in Sydney, Australia. (The Sydney marker is part of the template and you change it later.)
Note: The API key may take up to 5 minutes to take effect. You may also need to restart Android Studio.
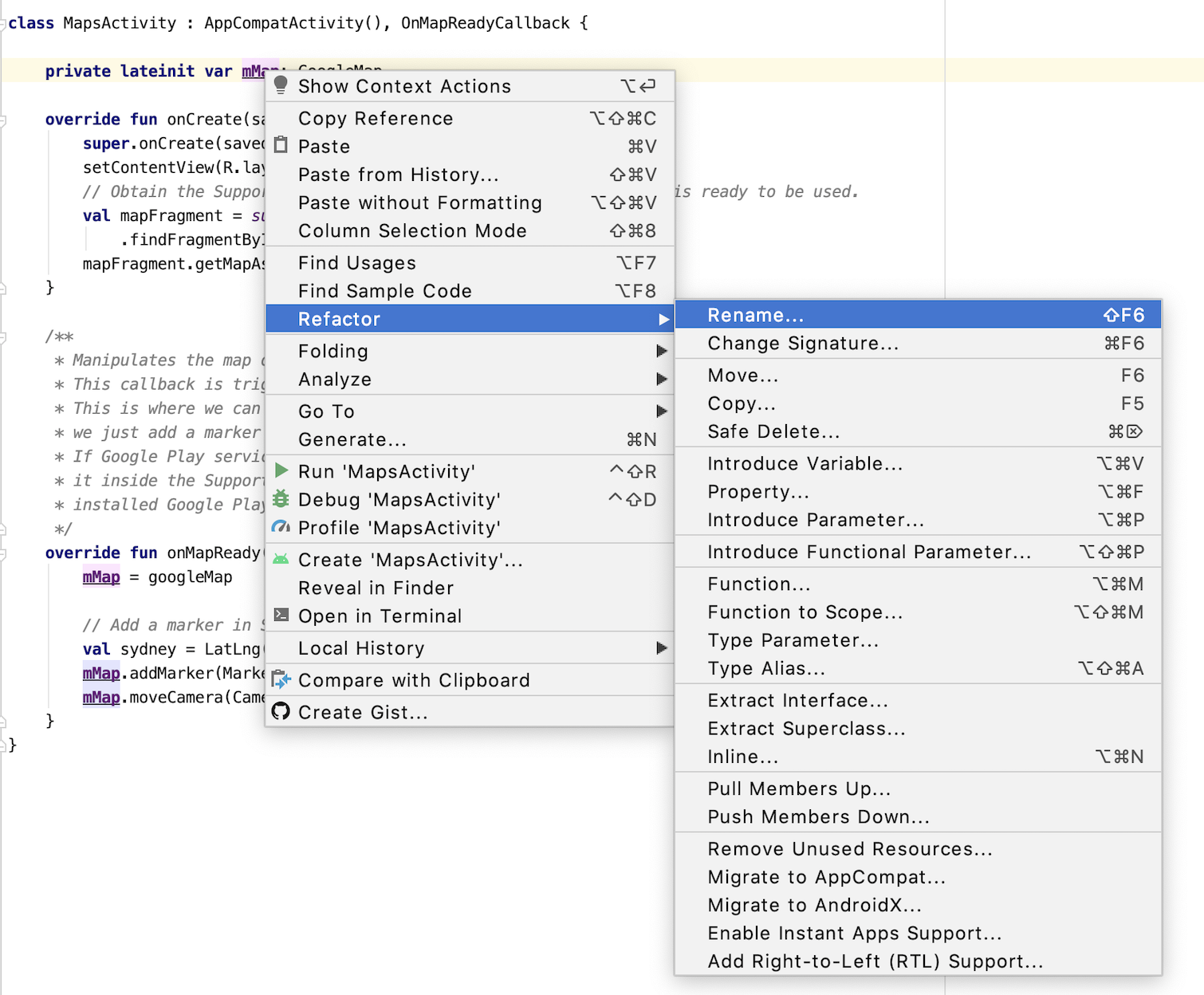
Step 3: Rename mMap
MapsActivity has a private lateinit var called mMap , which is of type GoogleMap . To follow Kotlin naming conventions, change the name of mMap to map .
- In MapsActivity , right-click mMap and click Refactor >Rename.
- Change the variable name to map .
Notice how all the references to mMap in the onMapReady() function also change to map .
4. Task: Add map types
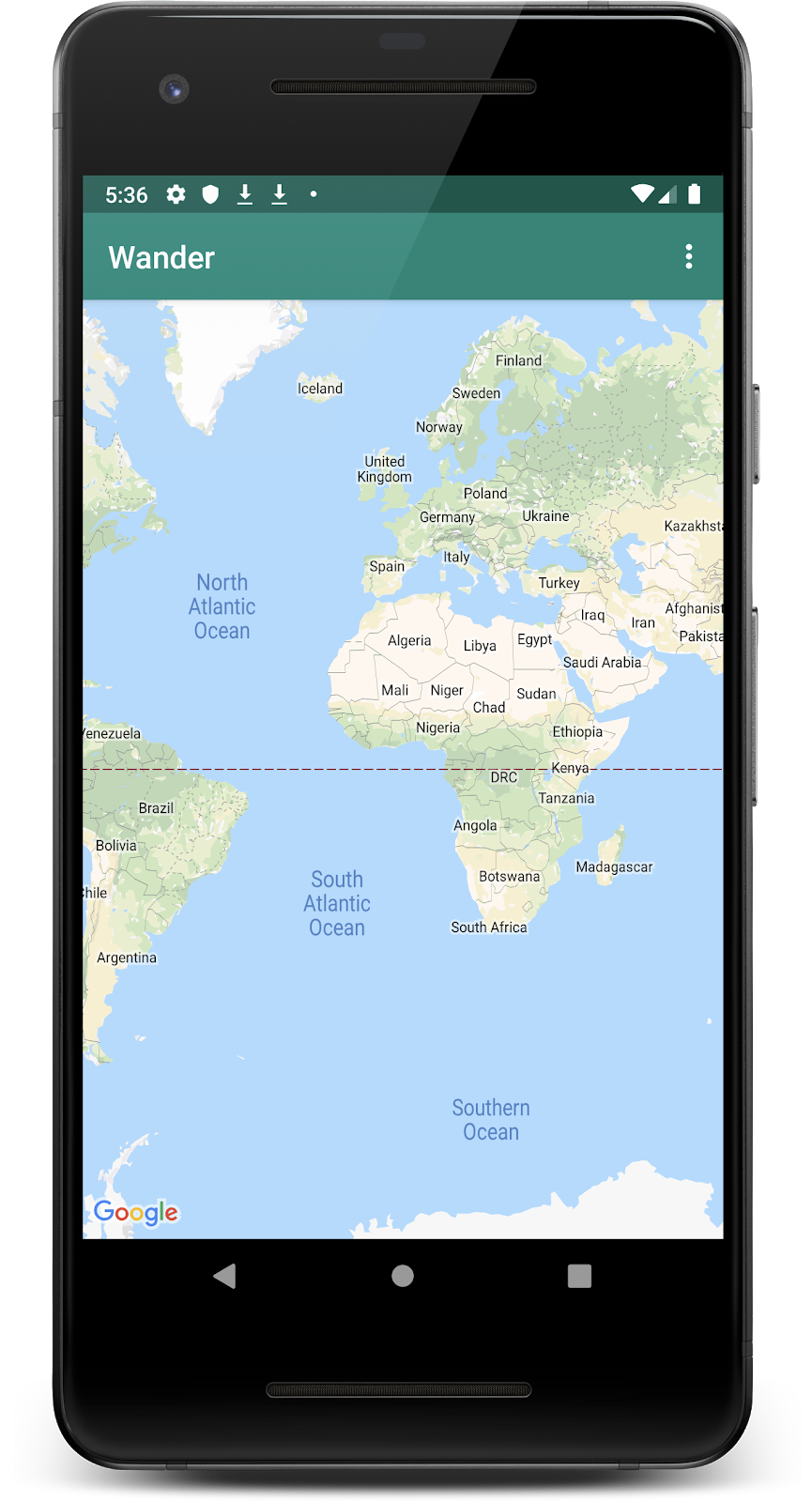
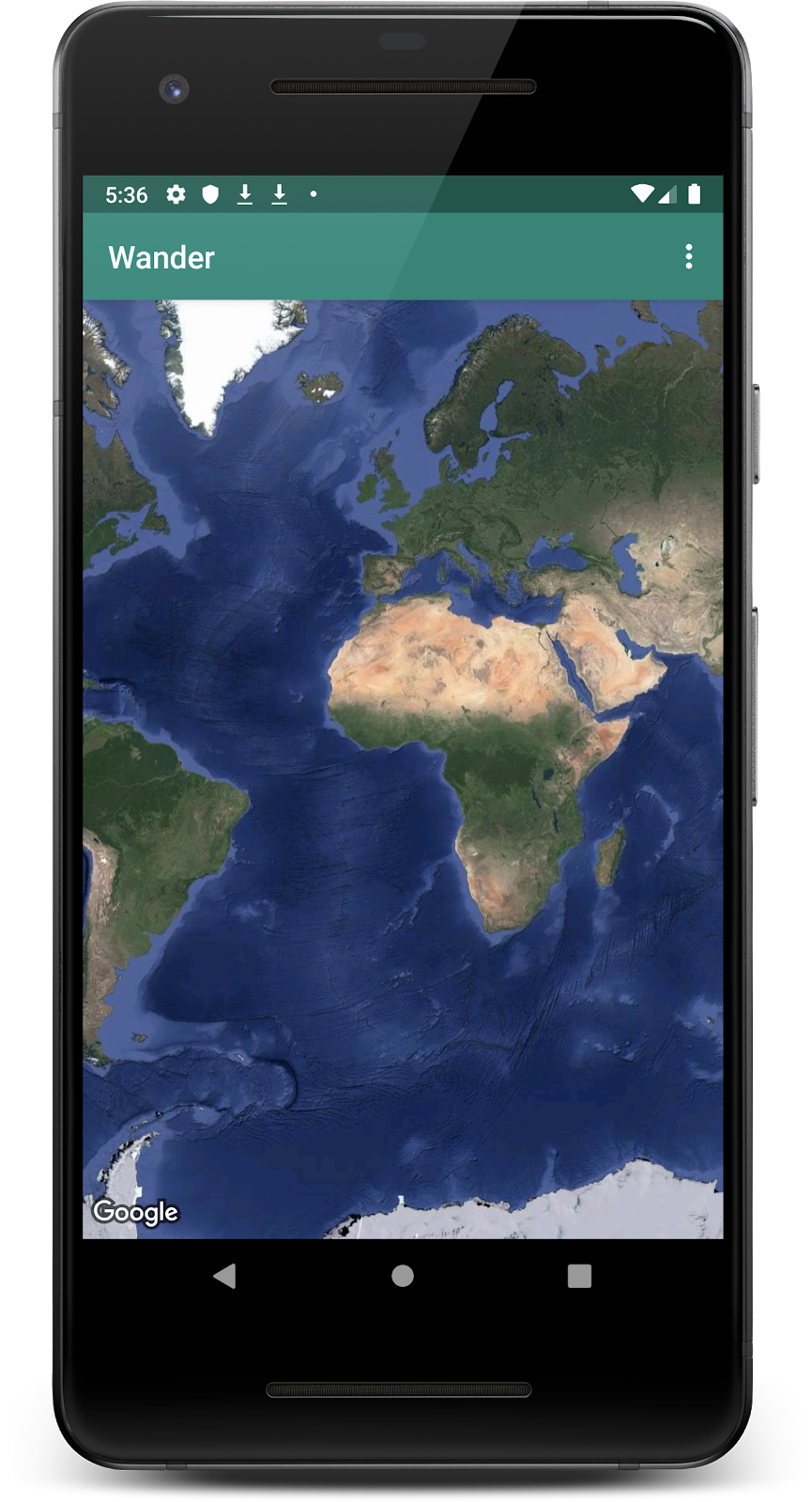
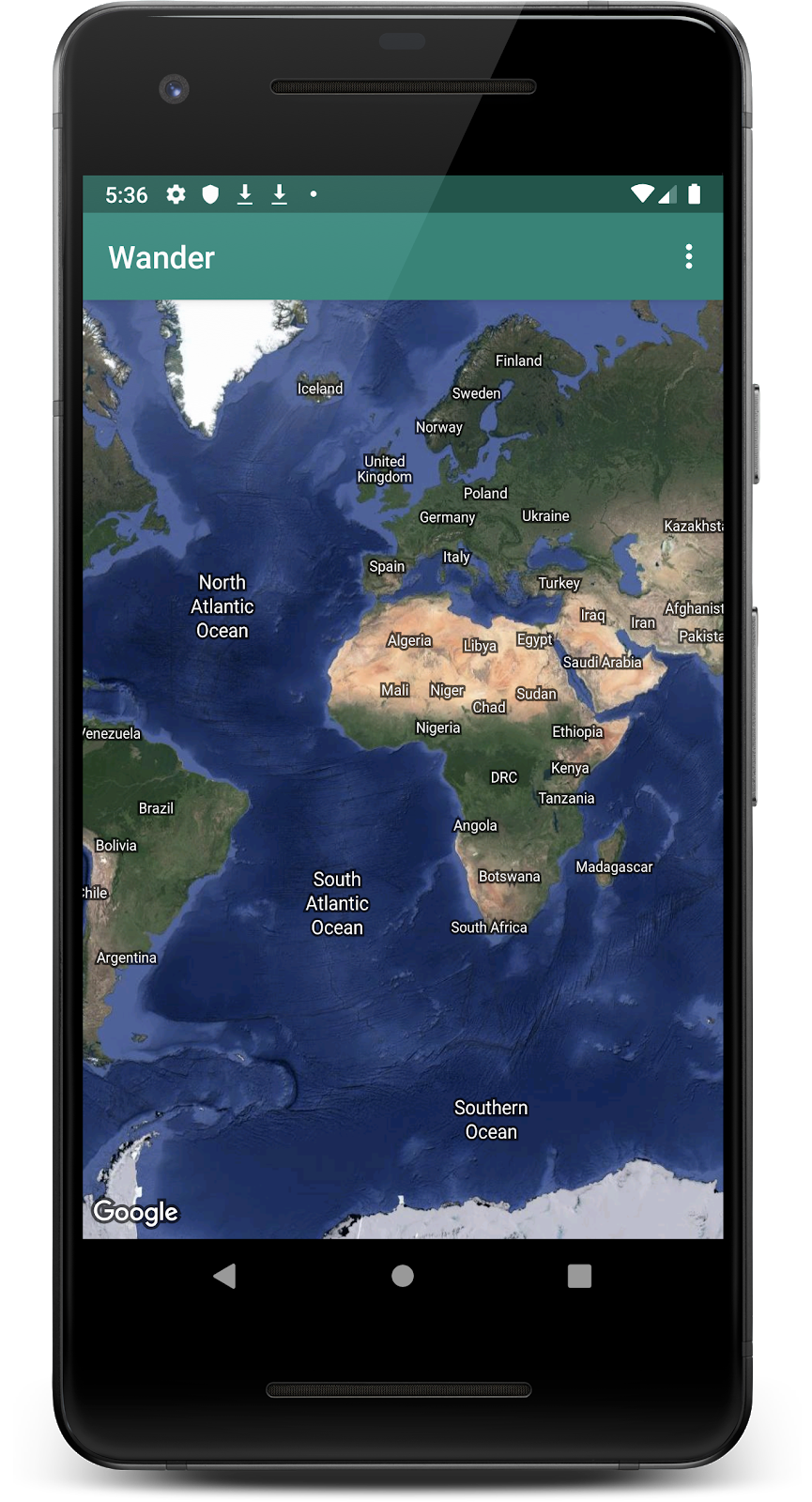
Google Maps includes several map types: normal, hybrid, satellite, terrain, and «none» (for no map at all).
Each type of map provides different kinds of information. For example, when using maps for navigation in a car, it’s helpful to see street names, so you could use the normal option. When you are hiking, the terrain map could be helpful to decide how much more you have to climb to get to the top.
In this task you:
- Add an app bar with an options menu that allows the user to change the map type.
- Move the map’s starting location to your own home location.
- Add support for markers, which indicate single locations on a map and can include a label.
Add menu for map types
In this step, you add an app bar with an options menu that allows the user to change the map type.
- To create a new menu XML file, right-click your res directory and select New >Android Resource File.
- In the dialog, name the file map_options .
- Choose Menu for the resource type.
- Click OK.
- In the Code tab, replace the code in the new file with the following code to create the map menu options. The «none» map type is omitted because «none» results in the lack of any map at all. This step causes an error, but you resolve it in the next step.
- In strings.xml , add resources for the title attributes in order to resolve the errors.
- In MapsActivity , override the onCreateOptionsMenu() method and inflate the menu from the map_options resource file.
- In MapsActivity.kt , override the onOptionsItemSelected() method. Change the map type using map-type constants to reflect the user’s selection.
- Run the app.
- Click
to change the map type. Notice how the map’s appearance changes between the different modes.
5. Task: Add markers
By default, the onMapReady() callback includes code that places a marker in Sydney, Australia, where Google Maps was created. The default callback also animates the map to pan to Sydney.
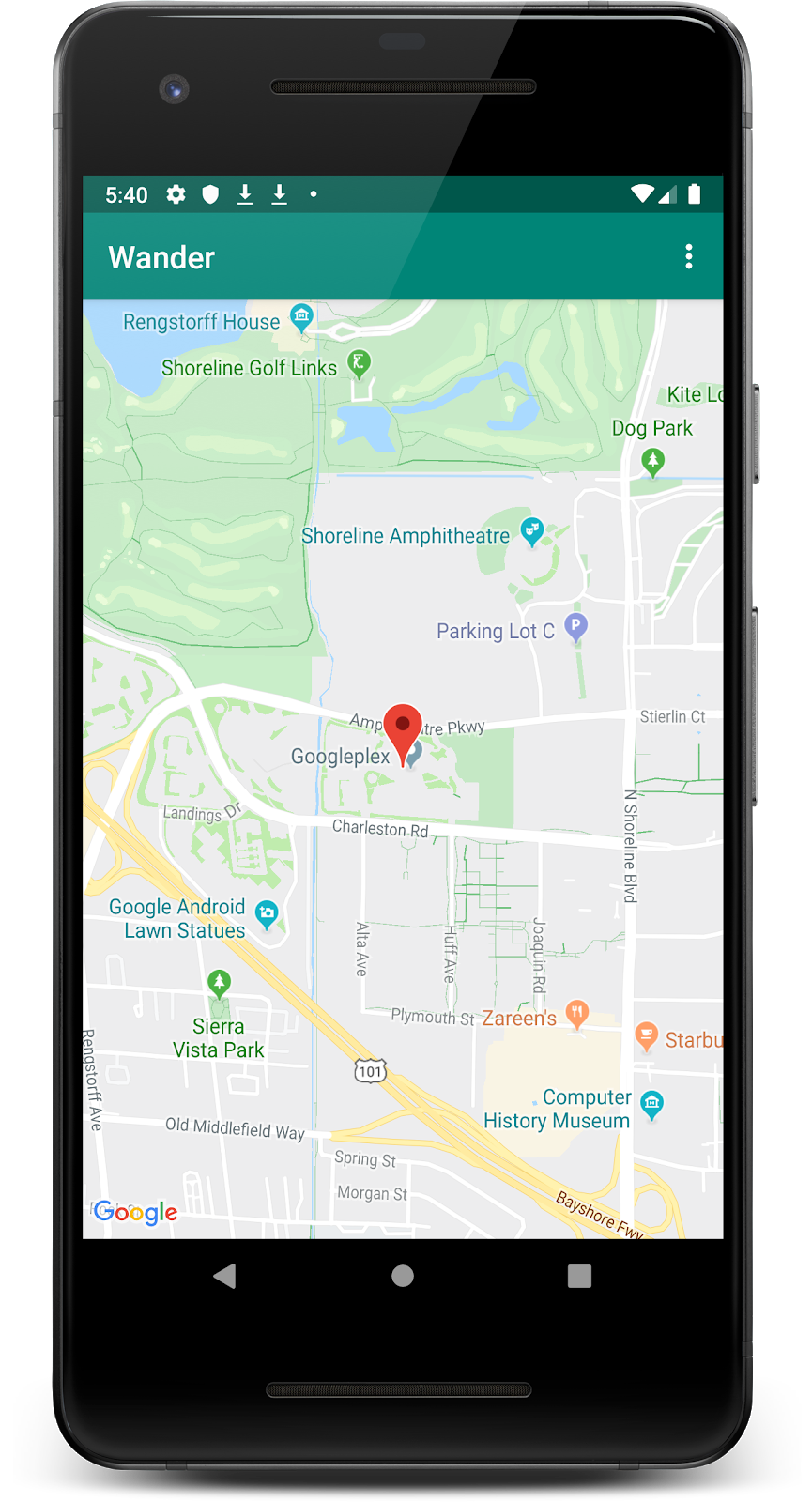
In this task, you make the map’s camera move to your home, zoom to a level you specify, and place a marker there.
Step 1: Zoom to your home and add a marker
- In the MapsActivity.kt file, find the onMapReady() method. Remove the code in it that places the marker in Sydney and moves the camera. This is what your method should look like now.
- Find the latitude and longitude of your home by following these instructions.
- Create a value for the latitude and a value for the longitude, and input their float values.
- Create a new LatLng object called homeLatLng . In the homeLatLng object, pass in the values you just created.
- Create a val for how zoomed in you want to be on the map. Use zoom level 15f.
The zoom level controls how zoomed in you are on the map. The following list gives you an idea of what level of detail each level of zoom shows:
- 1 : World
- 5 : Landmass/continent
- 10 : City
- 15 : Streets
- 20 : Buildings
- Move the camera to homeLatLng by calling the moveCamera() function on the map object and pass in a CameraUpdate object using CameraUpdateFactory.newLatLngZoom() . Pass in the homeLatLng object and the zoomLevel .
- Add a marker to the map at homeLatLng .
Your final method should look like this:
- Run your app. The map should pan to your home, zoom to the desired level, and place a marker on your home.
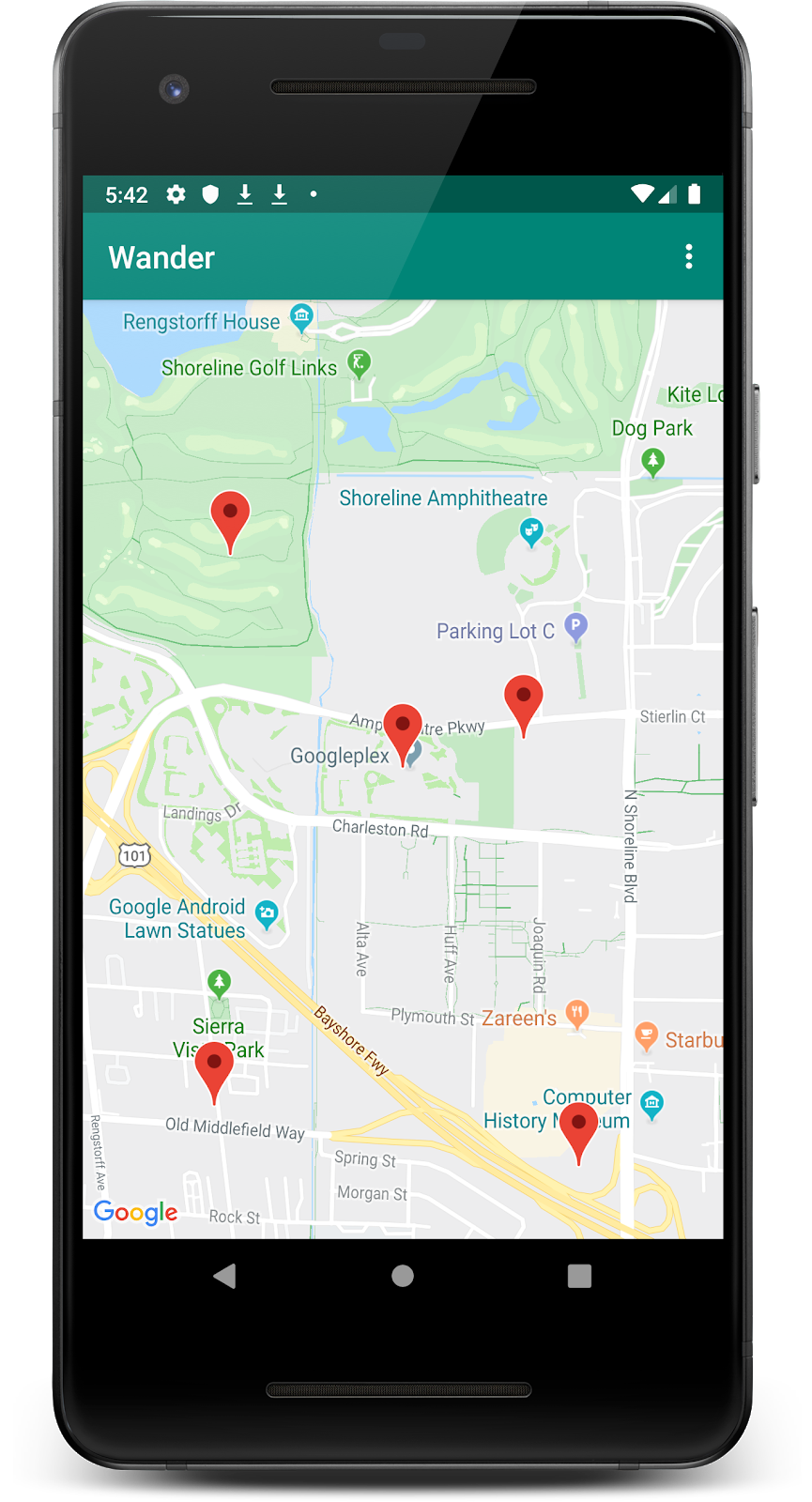
Step 2: Allow users to add a marker using a long click
In this step, you add a marker when the user touches and holds a location on the map.
- Create a method stub in MapsActivity called setMapLongClick() that takes a GoogleMap as an argument.
- Attach a setOnMapLongClickListener listener to the map object.
- In setOnMapLongClickListener() , call the addMarker() method. Pass in a new MarkerOptions object with the position set to the passed-in LatLng .
- At the end of the onMapReady() method, call setMapLongClick() with map .
- Run your app.
- Touch and hold the map to place a marker at a location.
- Tap the marker, which centers it on the screen.
Note: When a marker is tapped, navigation buttons appear, allowing the user to use the Google Maps app to navigate to the marked position.
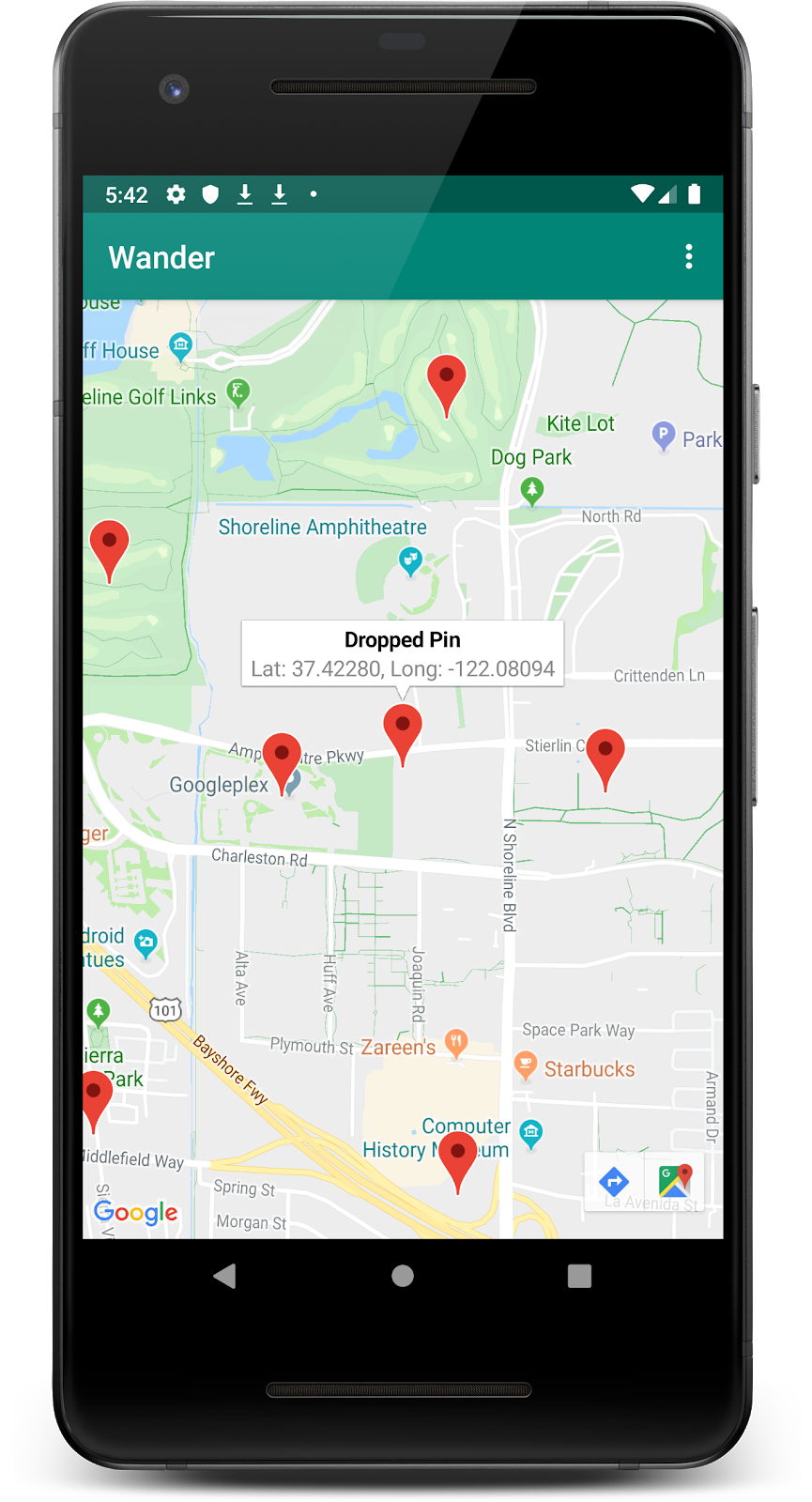
Step 3: Add an info window for the marker
In this step, you add an InfoWindow that displays the coordinates of the marker when the marker is tapped.
- In setMapLongClick()setOnMapLongClickListener() , create a val for snippet . A snippet is additional text displayed after the title. Your snippet displays the latitude and longitude of a marker.
- In addMarker() , set the title of the marker to Dropped Pin using a R.string. dropped_pin string resource.
- Set the marker’s snippet to snippet .
The completed function looks like this:
- Run your app.
- Touch and hold the map to drop a location marker.
- Tap the marker to show the info window.
Step 4: Add POI listener
By default, points of interest (POIs) appear on the map along with their corresponding icons. POIs include parks, schools, government buildings, and more. When the map type is set to normal , business POIs also appear on the map. Business POIs represent businesses, such as shops, restaurants, and hotels.
In this step, you add a GoogleMap.OnPoiClickListener to the map. This click listener places a marker on the map immediately when the user clicks a POI. The click listener also displays an info window that contains the POI name.
- Create a method stub in MapsActivity called setPoiClick() that takes a GoogleMap as an argument.
- In the setPoiClick() method, set an OnPoiClickListener on the passed-in GoogleMap .
- In the setOnPoiClickListener() , create a val poiMarker for the marker .
- Set it to a marker using map.addMarker() with MarkerOptions setting the title to the name of the POI.
- In the setOnPoiClickListener() function, call showInfoWindow() on poiMarker to immediately show the info window.
Your final code for the setPoiClick() function should look like this.
- At the end of onMapReady() , call setPoiClick() and pass in map .
- Run your app and find a POI, such as a park or a coffee shop.
- Tap the POI to place a marker on it and display the POI’s name in an info window.
6. Task: Style your map
You can customize Google Maps in many ways, giving your map a unique look and feel.
You can customize a MapFragment object using the available XML attributes, as you would customize any other fragment. However, in this step, you customize the look and feel of the content of the MapFragment , using methods on the GoogleMap object.
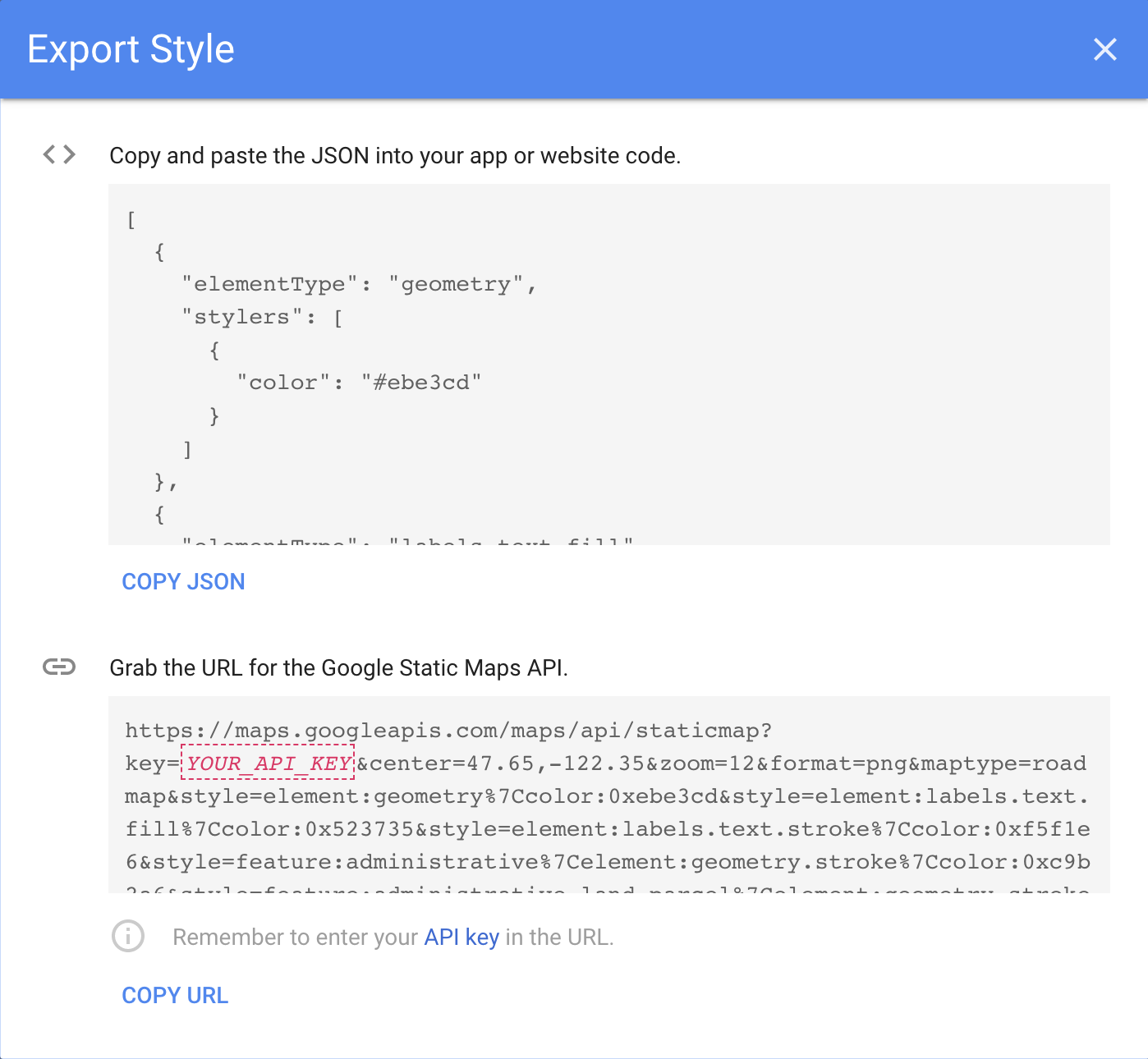
To create a customized style for your map, you generate a JSON file that specifies how features in the map are displayed. You don’t have to create this JSON file manually. Google provides the Maps Platform Styling Wizard, which generates the JSON for you after you visually style your map. In this task, you style the map with a retro theme, meaning that the map uses vintage colors and you add colored roads.
Note: Styling only applies to maps that use the normal map type.
Step 1: Create a style for your map
- Navigate to https://mapstyle.withgoogle.com/ in your browser.
- Select Create a Style.
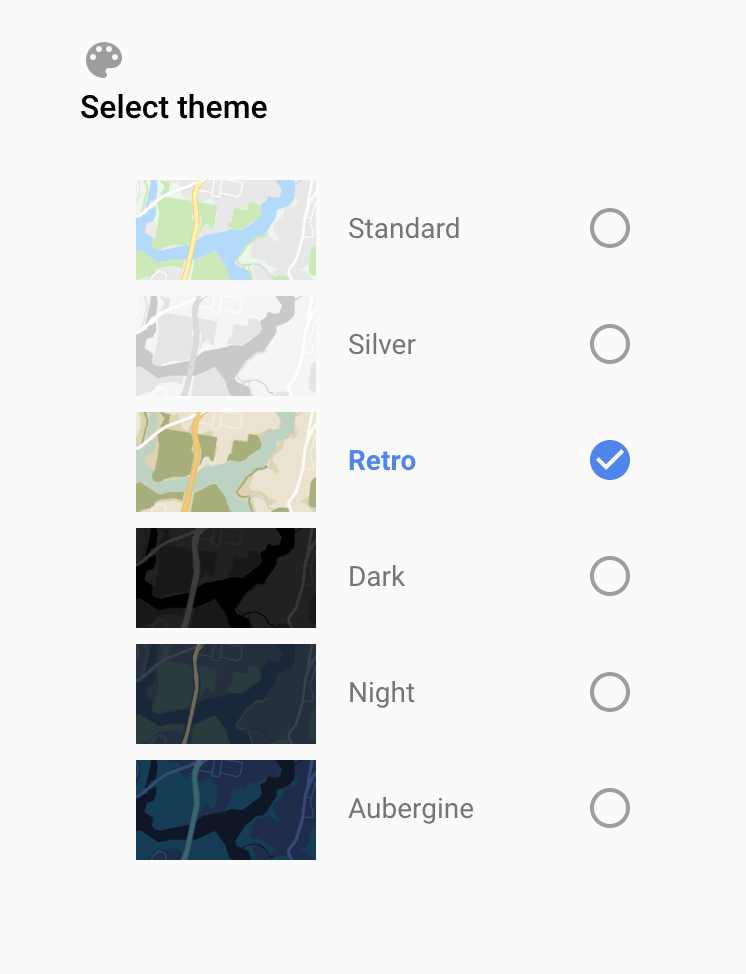
- Select Retro.
- Click More Options.
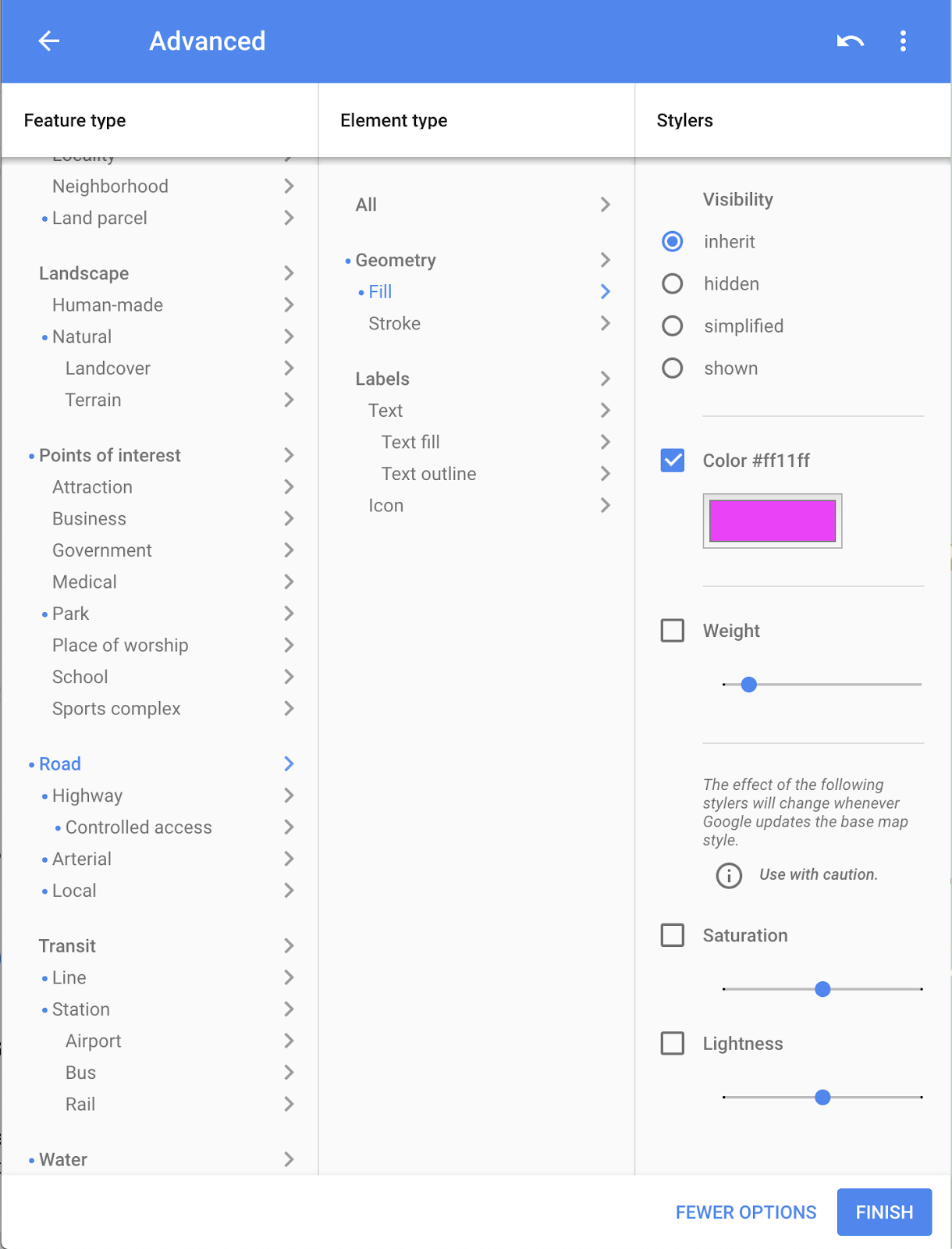
- Select Road >Fill.
- Change the color of the roads to any color you choose (such as pink).
- Click Finish.
- Copy the JSON code from the resulting dialog and, if you wish, stash it in a plain text note for use in the next step.
Step 2: Add the style to your map
- In Android Studio, in the res directory, create a resource directory and name it raw . You use the raw directory resources like JSON code.
- Create a file in res/raw called map_style.json .
- Paste your stashed JSON code into the new resource file.
- In MapsActivity , create a TAG class variable above the onCreate() method. This is used for logging purposes.
- Also in MapsActivity , create a setMapStyle() function that takes in a GoogleMap .
- In setMapStyle() , add a try<> block.
- In the try<> block, create a val success for the success of styling. (You add the following catch block.)
- In the try<> block, set the JSON style to the map, call setMapStyle() on the GoogleMap object. Pass in a MapStyleOptions object, which loads the JSON file.
- Assign the result to success . The setMapStyle() method returns a boolean indicating the success status of parsing the styling file and setting the style.
- Add an if statement for success being false. If the styling is unsuccessful, print a log that the parsing has failed.
- Add a catch<> block to handle the situation of a missing style file. In the catch block, if the file can’t be loaded, then throw a Resources.NotFoundException .
The finished method should look like the following code snippet:
- Finally, call the setMapStyle() method in the onMapReady() method passing in your GoogleMap object.
- Run your app.
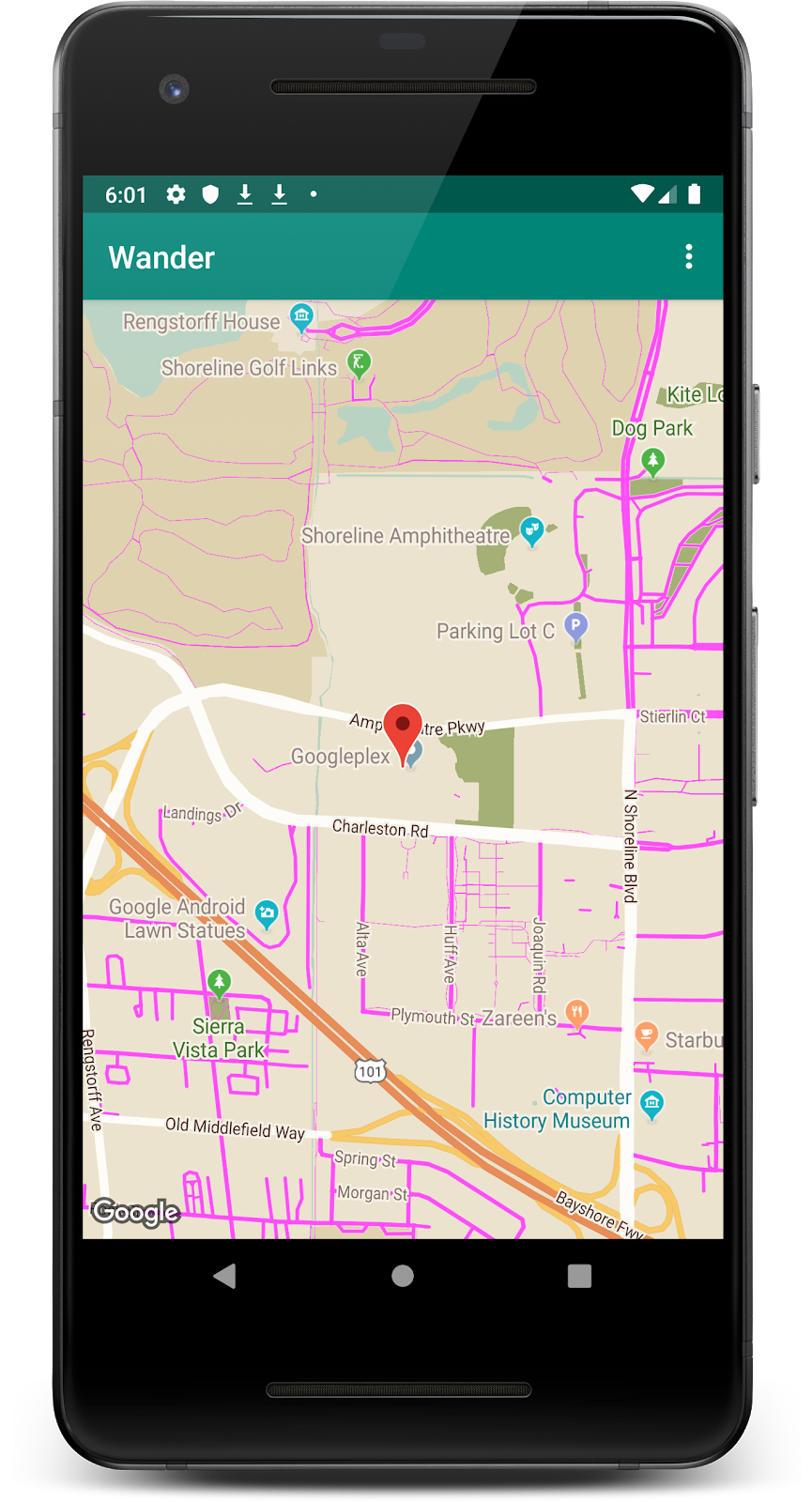
- Set the map to normal mode and the new styling should be visible with retro theming and roads of your chosen color.
Note: If you zoom out enough, the map does not show roads anymore, so you don’t see them.
Step 3: Style your marker
You can personalize your map further by styling the map markers. In this step, you change the default red markers into something more groovy.
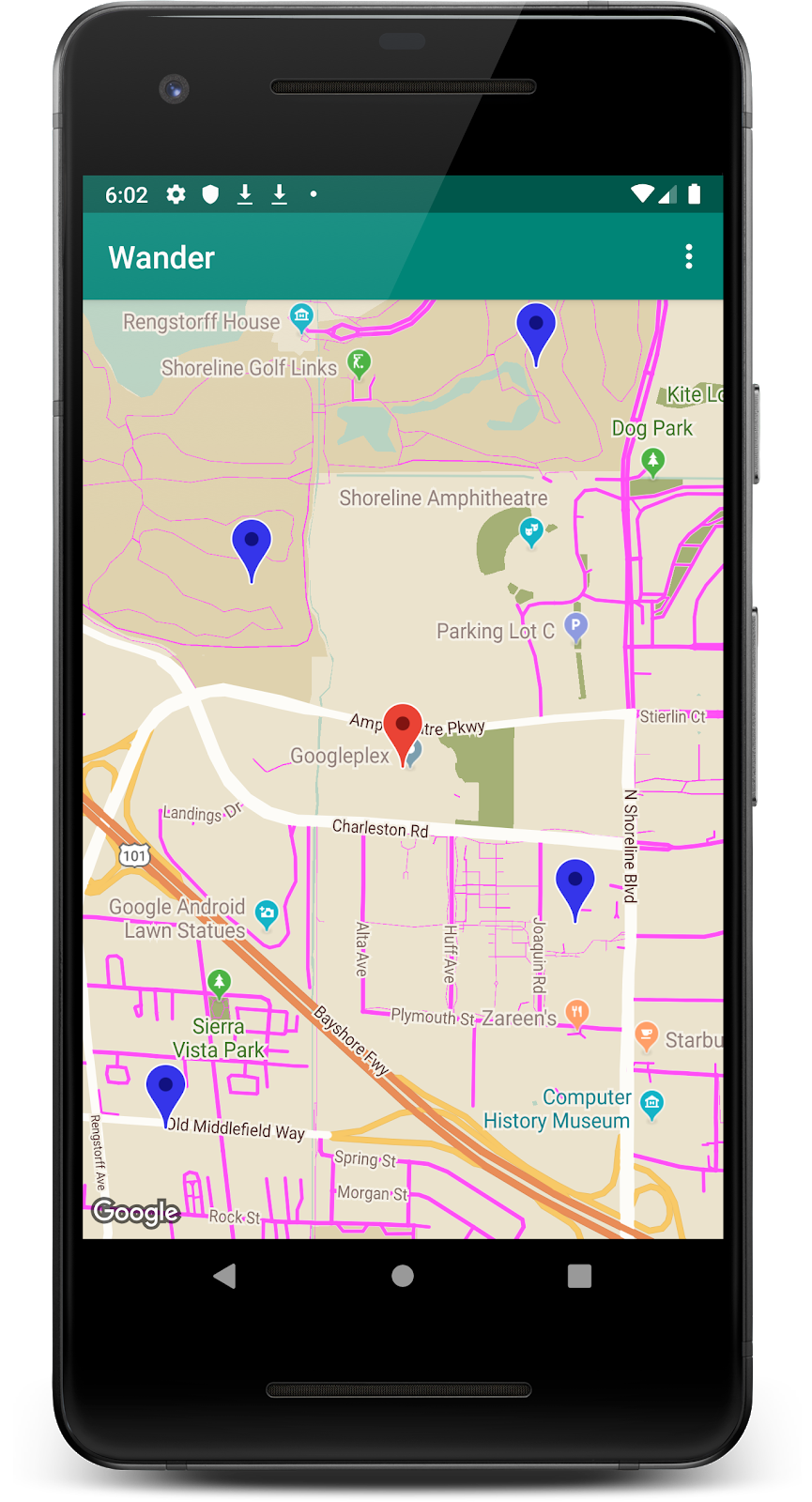
- In the onMapLongClick() method, add the following line of code to the MarkerOptions() of the constructor to use the default marker, but change the color to blue.
Now onMapLongClickListener() looks like this:
- Run the app. The markers that appear after you long click are now shaded blue. Note that POI markers are still red because you didn’t add styling to the onPoiClick() method.
7. Task: Add an overlay
One way you can customize the Google map is by drawing on top of it. This technique is useful if you want to highlight a particular type of location, such as popular fishing spots.
- Shapes: You can add polylines, polygons, and circles to the map.
- GroundOverlayobjects: A ground overlay is an image that is fixed to a map. Unlike markers, ground overlays are oriented to the Earth’s surface rather than to the screen. Rotating, tilting, or zooming the map changes the orientation of the image. Ground overlays are useful when you wish to fix a single image in one area on the map.
Step: Add a ground overlay
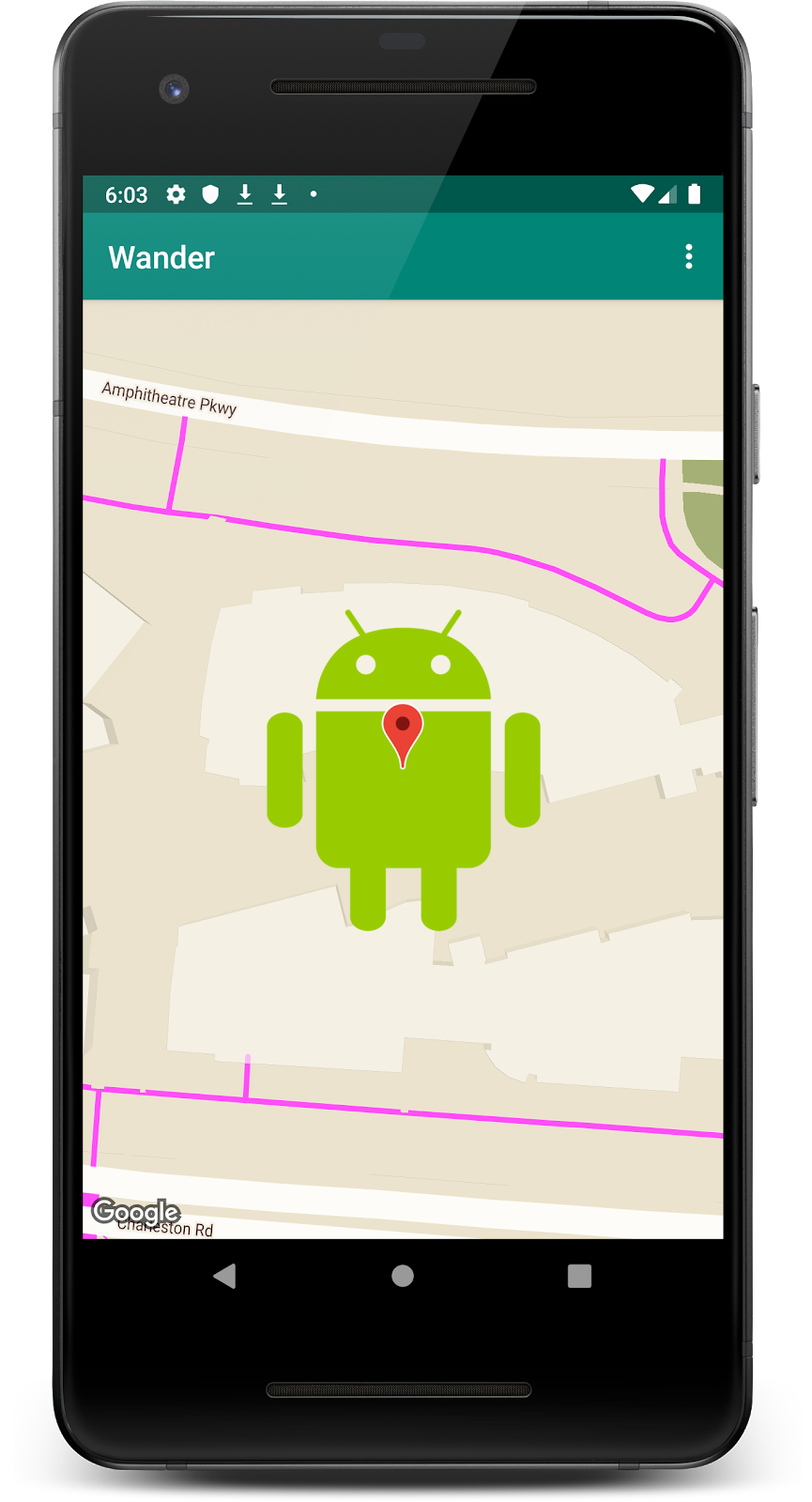
In this task, you add a ground overlay in the shape of an Android to your home location.
- Download this Android image and save it in your res/drawable folder. (Make sure the file name is android.png .)
- In onMapReady() , after the call to move the camera to your home’s position, create a GroundOverlayOptions object.
- Assign the object to a variable called androidOverlay .
- Use the BitmapDescriptorFactory.fromResource() method to create a BitmapDescriptor object from the downloaded image resource.
- Pass the resulting BitmapDescriptor object into the image() method of the GroundOverlayOptions object.
- Create a float overlaySize for the width in meters of the desired overlay. For this example, a width of 100f works well.
Set the position property for the GroundOverlayOptions object by calling the position() method, and pass in the homeLatLng object and the overlaySize .
- Call addGroundOverlay() on the GoogleMap object and pass in your GroundOverlayOptions object.
- Run the app.
- Change the value of zoomLevel to 18f to see the Android image as an overlay.
8. Task: Enable location tracking
Users often use Google Maps to see their current location. To display the device location on your map, you can use the location-data layer.
The location-data layer adds My Location icon to the map.
When the user taps the button, the map centers on the device’s location. The location is shown as a blue dot if the device is stationary and as a blue chevron if the device is moving.
In this task, you enable the location-data layer.
Step: Request location permissions
Enabling location tracking in Google Maps requires a single line of code. However, you must make sure that the user has granted location permissions (using the runtime-permission model).
In this step, you request location permissions and enable the location tracking.
- In the AndroidManifest.xml file, verify that the FINE_LOCATION permission is already present. Android Studio inserted this permission when you selected the Google Maps template.
- In MapsActivity , create a REQUEST_LOCATION_PERMISSION class variable.
- To check if permissions are granted, create a method in the MapsActivity called isPermissionGranted() . In this method, check if the user has granted the permission.
- To enable location tracking in your app, create a method in MapsActivity called enableMyLocation() that takes no arguments and doesn’t return anything. Inside, check for the ACCESS_FINE_LOCATION permission. If the permission is granted, enable the location layer. Otherwise, request the permission.
- Call enableMyLocation() from the onMapReady() callback to enable the location layer.
- Override the onRequestPermissionsResult() method. Check if the requestCode is equal to REQUEST_LOCATION_PERMISSION . If it is, that means that the permission is granted. If the permission is granted, also check if the grantResults array contains PackageManager.PERMISSION_GRANTED in its first slot. If that is true, call enableMyLocation() .
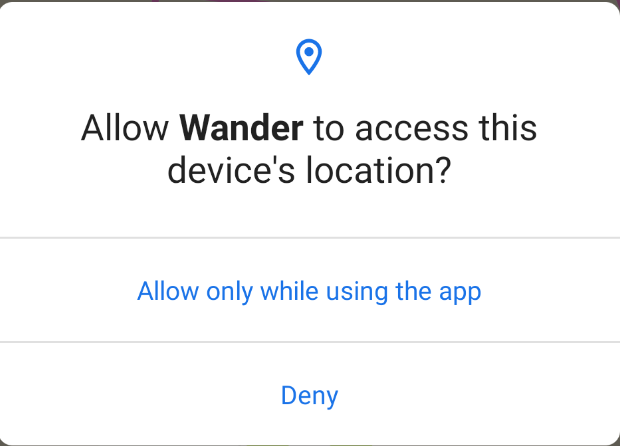
- Run your app. There should be a dialog requesting access to the device’s location. Go ahead and allow permission.
Note: This dialog may look different if you are not running API level 29.
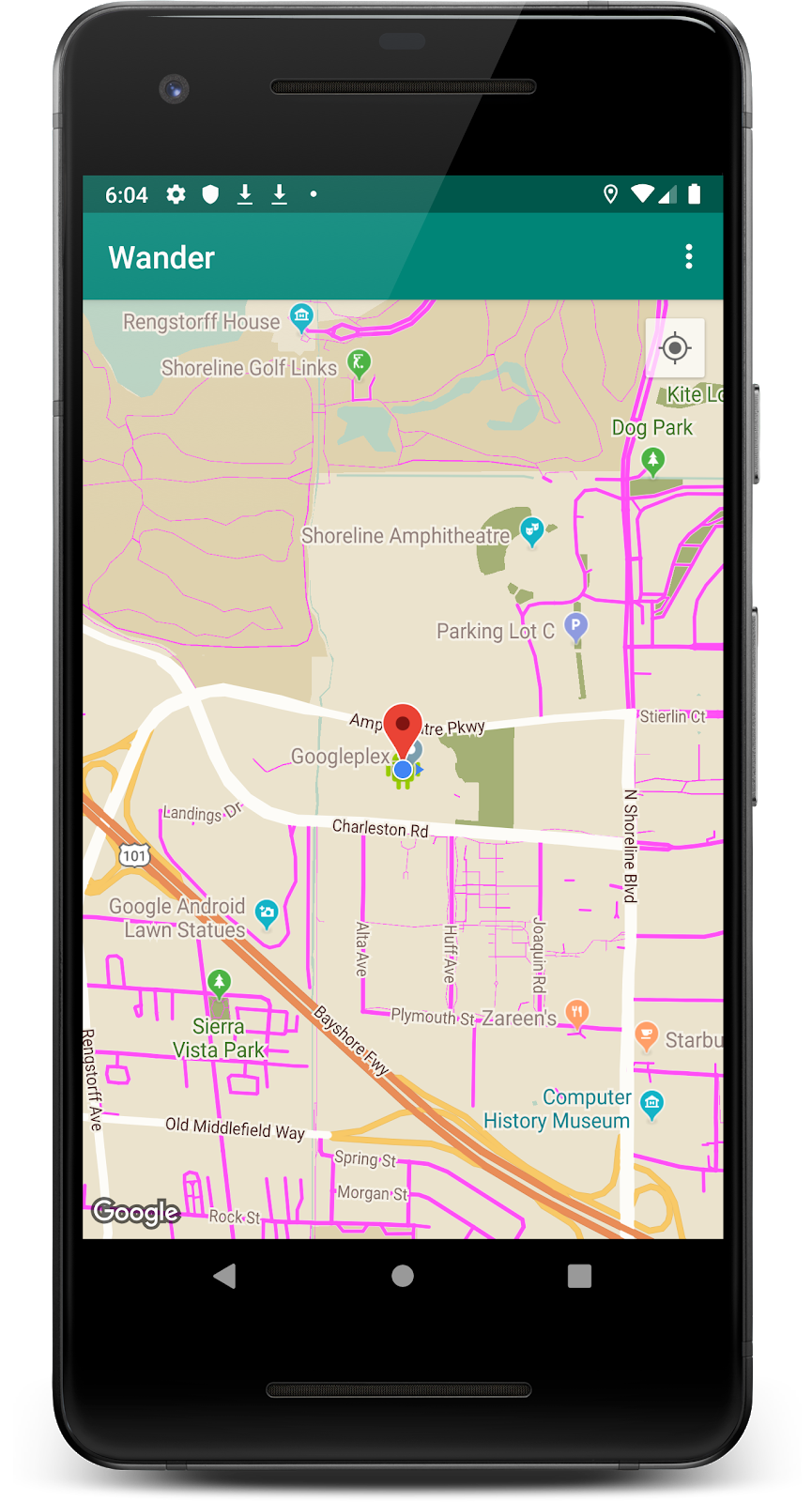
The map now displays the device’s current location using a blue dot. Notice that there is a location button. If you move the map away from your location and click this button, it centers the map back to the device’s location.
Note: When you run the app on an emulator, the location may not be available. If you haven’t used the emulator settings to set a location, the location button is unavailable.
9. Solution code
Download the code for the finished codelab.
Alternatively, you can download the repository as a zip file, unzip it and open it in Android Studio.
Note: You need to add an API key to the solution code or no map appears.
10. Summary
Congratulations! You added a Google map to an Android Kotlin app and styled it.
11. Learn more
Android developer documentation:
12. Next codelab
For links to other codelabs in this course, see the Advanced Android in Kotlin codelabs landing page.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник












 to change the map type. Notice how the map’s appearance changes between the different modes.
to change the map type. Notice how the map’s appearance changes between the different modes.