- Работа с интерфейсом в Google Maps SDK для Android
- Камера и область просмотра
- Примеры кода
- Введение
- 3D-здания на карте
- Позиция камеры
- Цель камеры (местоположение)
- Азимут (ориентация)
- Наклон (угол обзора)
- Масштаб
- Перемещение камеры
- Изменение уровня масштабирования и назначение максимального и минимального уровней масштабирования
- Kotlin
- Изменение позиции камеры
- Панорамирование (прокрутка)
- Установка границ
- Установка границ карты
- Kotlin
- Выравнивание карты по центру заданной области
- Kotlin
- Ограничение области, в которой пользователь может сдвигать карту
- Kotlin
- Обновление области просмотра
- Kotlin
Работа с интерфейсом в Google Maps SDK для Android
Данная статья будет полезна тем, кто ранее не использовал в своей работе Google Maps SDK.
Под катом описаны основные приемы работы с картой, такие как добавление и управление маркерами, способы перемещения камеры над картой, управление зумом, построение маршрута и геокодинг. А так же ограничения и способы их обхода.
Источник
На написание статьи меня сподвиг собственный опыт, который я извлек при написании приложения для курьеров использующего в своей работе гугл карты. Так что все скриншоты и возможное упоминание бизнес логики будут происходить в контексте построения интерфейса курьера.
К сожалению Google Maps SDK for Android не позволяет изменять положение кнопок управления, т.н. UI controls, к ним относятся: IndoorLevelPicker — показ поэтажного плана строений, Compass — компас, My Location button — перейти на карте к текущему местоположению, Map toolbar — кнопи построения маршрута и открытия карты, а так же ZoomControls — увеличения и уменьшения маштаба карты.
На примере Map toolbar и ZoomControls посмотрим какие сложности могут возникнуть из-за невозможности сменить положение контролов и как это обойти.

Проблемы с отображением UI controls из SDK (выделено оранжевым) и их кастомные аналоги (выделено зеленым)
В данном случае у нас в правом нижнем углу расположена кнопка (floating action button) перехода к списку адресов заказов на доставку, на картинке слева видно, что ZoomControls оказались под ней и практически недоступны для нажатия. На картинке справа, при нажатии на маркер, появляются кнопки из Map toolbar, они так же оказались под кнопкой перехода к списку заказов.
Первое что нам необходимо сделать — это скрыть отображение оригинальных кнопок. Сделать это можно переопределив метод onMapReady, он вызывается в тот момент, когда карта готова к использованию.
Добавляем в верстку фрагмента нужные кнопки, там где они должны быть в соответствии с нашим дизайном:

Расположение кастомных кнопок управления картой
Затем в методе onCreateView указываем действия, которые должны произойти при нажатии на наши кнопки:
Особенность метода animateCamera в том, что маштаб изменяется плавно, а не мгновенно и если нужно, например, отключить анимацию конкретной кнопки зума, по достижению максимального или минимального маштаба, то для этого нужно переопределить метод onCameraIdle, который вызывается в момент прекращения изменения маштаба карты.
Что бы выполнить какое либо действие с маркером(кроме перетаскивания), например, создать новый заказ, удалить случайно поставленный маркер, перейти в уже существующий заказ или позвонить по телефону казанному в заказе добавляем в верстку соответствующие кнопки управления и прописываем их обработчики.

Кнопки управления маркером
Еще одна особенность, это то что в SDK нет кнопки для удаления поставленного на карту маркера. Для этого тоже делаем свою кнопку:
При нажатии на маркер открывается его заголовок, нажатие на который так же можно использовать для совершения какого либо действия, я при нажатии на заголовок нового маркера создаю новый заказ на доставку курьеру, а на маркер уже существующего заказа — открываю подробную информацию о доставке, включающюю перечень товаров.
Процесс вывода нескольких маркеров (считай списка заказов) на карту ничем принципиально не отличается от вывода одного маркера. Маркер состоит из координат (position), заголовка (title), мелкого текста под заголовком (snippet) и тэга (setTag) — его можно использовать для идентификации множества маркеров на карте.

Несколько маркеров на карте
Пара слов о геокодере
Геокодер используется для получения адреса, на основании координат. Поставив маркер на карте и нажав кнопку добавить заказ, мы получаем географические координаты нужной точки, т.е. широту и долготу. Но для удобства пользователя неплохо будет показать адрес в человекочитаемом виде, т.е., например, страна, город, улица, дом.
Google Maps SDK содержит класс Geocoder, вызвав его метод getFromLocation можно получить массив адресов по указанным координатам.
Для того, что бы не блокировать UI thread долгими, особенно если медленный или недоступный интернет, вызовами — будем использовать RxJava:

Полученный адрес точки на карте на основании географических координат
Источник
Камера и область просмотра
Карты, загруженные через Maps SDK для Android, можно наклонять и вращать с помощью жестов, что позволяет пользователю настраивать вид карты. Благодаря эффективной обработке векторных фрагментов карты точка обзора меняется без задержек при любом уровне масштабирования.
Примеры кода
В репозитории ApiDemos на сайте GitHub доступен пример, где демонстрируется использование функций камеры.
Введение
Как и в веб-приложении «Google Карты», в Maps SDK для Android сферическая поверхность Земли проецируется на плоскость экрана с помощью проекции Меркатора. При перемещении на восток или запад карта не прерывается – как при вращении глобуса вправо или влево. В северном и южном направлениях она заканчивается в районе 85-го градуса соответствующей широты.
Примечание. Проекция Меркатора характеризуется ограниченной шириной по долготе, но бесконечной высотой по широте. Мы «обрезаем» изображение базовой карты, на которой используется проекция Меркатора, приблизительно на уровне +/- 85°, чтобы получить квадратную карту. Это упрощает программную логику для выбора фрагмента.
Maps SDK для Android позволяет изменять пользовательскую точку просмотра, изменяя положение камеры для карты.
Настройка точки обзора не влияет на маркеры, наложения и другие объекты на карте (хотя, возможно, вы захотите внести некоторые изменения, чтобы добавленные вами объекты лучше смотрелись).
Жесты пользователя можно отслеживать с помощью прослушивателей и менять вид карты соответствующим образом. Например, метод обратного вызова OnMapClickListener.onMapClick() реагирует на одно нажатие на карте. Так как методу передаются значения широты и долготы точки нажатия, ответом может быть увеличение масштаба или центрирование карты относительно этой точки. Подобные методы также используются для обработки нажатий на всплывающие окна или жестов перетаскивания маркеров.
Вы также можете отслеживать перемещения камеры, чтобы ваше приложение получало уведомления, когда камера начинает движение, продолжает его или останавливается. Подробнее о событиях камеры…
3D-здания на карте
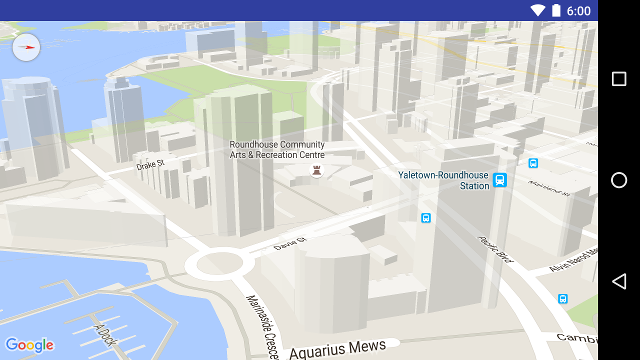
Во многих городах при приближении становятся видны трехмерные модели зданий. Например, на картинке ниже показан Ванкувер. Вы можете отключить показ 3D-зданий, вызвав метод GoogleMap.setBuildingsEnabled(false) .
Позиция камеры
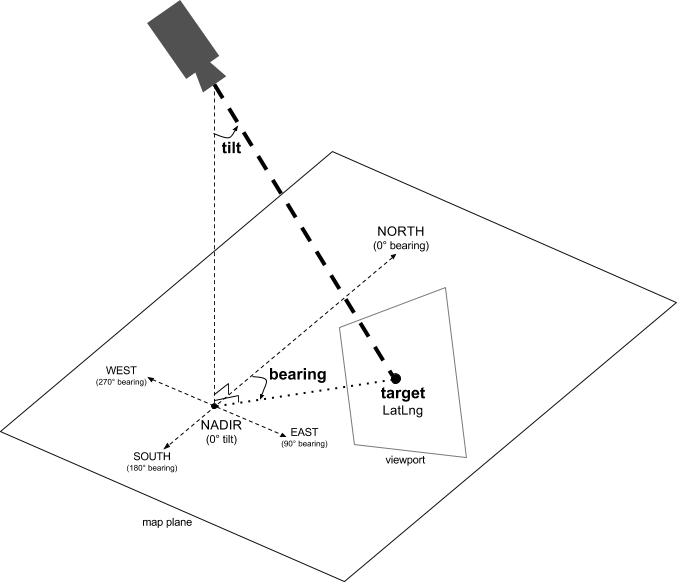
Модель представления карты предполагает направление камеры вниз на плоскость. Позиция камеры (и, следовательно, отрисовка карты) указывается с помощью следующих свойств: целевое местоположение (широта и долгота), азимут, наклон и масштаб.
Цель камеры (местоположение)
Цель камеры – это местоположение, которое должно быть в центре карты. Оно задается широтой и долготой.
Азимут (ориентация)
Азимут камеры – это направление, на которое указывает вертикальная линия на карте. Оно измеряется как угол к северу по часовой стрелке. Если вы едете на автомобиле и хотите свериться с картой, скорее всего, вы повернете ее в направлении движения. Однако в пешем походе карту лучше расположить так, чтобы север был вверху, как и на компасе. API Карт позволяет менять ориентацию карты. Например, при азимуте 90 градусов восток будет вверху.
Наклон (угол обзора)
Угол наклона определяется положением камеры на дуге, соединяющей точку над центром карты с земной поверхностью. Он измеряется в градусах относительно надира – направления, указывающего строго вниз от камеры. При изменении угла наклона применяется эффект перспективы, т. е. близкие объекты выглядят крупнее, а далекие – мельче. Этот эффект проиллюстрирован ниже.
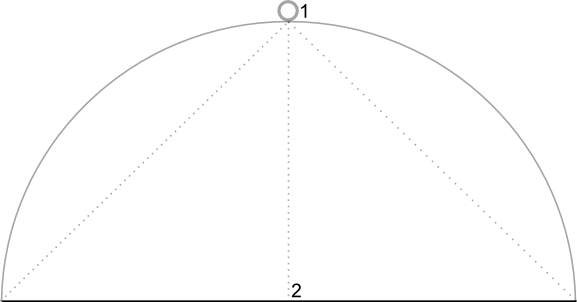
На следующих изображениях угол обзора равен 0 градусов. На рисунке справа наклон представлен схематически: 1 – это положение камеры, а 2 – положение карты. Полученная карта показана ниже.
 Вид карты под углом обзора по умолчанию Вид карты под углом обзора по умолчанию |  Угол наклона камеры по умолчанию Угол наклона камеры по умолчанию |
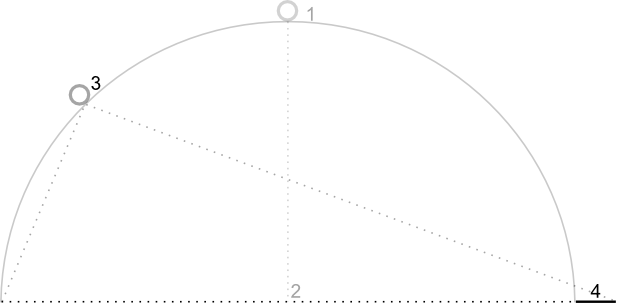
На приведенных ниже рисунках угол обзора равен 45 градусам. Обратите внимание, что камера не наклоняется на 45 градусов, а смещается в центр дуги, соединяющей точку зенита (0 градусов) с земной поверхностью (90 градусов). Положение камеры обозначено цифрой 3. Она по-прежнему направлена в центр карты, но теперь пользователю становится видна область 4.
 Вид карты с углом обзора 45 градусов Вид карты с углом обзора 45 градусов |  Угол наклона камеры – 45 градусов Угол наклона камеры – 45 градусов |
На этом снимке экрана центр карты по-прежнему находится в той же точке, что и на исходной карте, но теперь в ее верхней части отображается больше объектов. Если увеличивать угол обзора и далее, то размер объектов, которые расположены ближе к камере, будет пропорционально увеличиваться, а размер удаленных объектов – уменьшаться, создавая ощущение перспективы.
Масштаб
Уровень масштабирования камеры определяет масштаб карты. Чем он выше, тем больше деталей можно рассмотреть, зато при уменьшении масштаба на экране умещается большая территория. При уровне масштабирования 0 вся карта мира имеет ширину около 256 dp (пикселей, не зависящих от плотности экрана).
Увеличение уровня масштабирования на 1 удваивает ширину отображения мира на экране. Таким образом, на уровне N она составляет 256*2 N dp (т. е. 1024 dp на уровне 2 и т. д.). Обратите внимание, что значение уровня масштабирования может быть не целым числом. Диапазон его допустимых значений зависит от ряда критериев, таких как тип карты, целевое местоположение и размер экрана. Число за пределами этого диапазона преобразуется в ближайшее допустимое значение, то есть минимальное или максимальное значение уровня масштабирования. Следующий список показывает примерный уровень детализации, который можно ожидать на каждом уровне масштабирования:
На следующих изображениях представлены различные уровни масштабирования:
 Карта с уровнем масштабирования 5 Карта с уровнем масштабирования 5 |  Карта с уровнем масштабирования 15 Карта с уровнем масштабирования 15 |  Карта с уровнем масштабирования 20 Карта с уровнем масштабирования 20 |
Примечание. Поскольку размеры экранов и плотность пикселей различаются, самые низкие уровни масштабирования могут не поддерживаться на некоторых устройствах. Чтобы получить минимальный поддерживаемый уровень масштабирования для карты, используйте метод GoogleMap.getMinimumZoomLevel() . Если вы хотите показать карту всего мира на одном экране, имеет смысл использовать упрощенный режим.
Перемещение камеры
API Карт позволяет выбирать, какая часть мира будет видна на карте, за счет изменения положения камеры (не путайте со смещением карты).
Перемещения камеры можно анимировать, при этом значения текущих и измененных атрибутов камеры интерполируются. Длительность анимации также можно настроить.
Чтобы изменить положение камеры, укажите, куда нужно ее передвинуть, с помощью объекта CameraUpdate . Maps API позволяет создать много разных типов CameraUpdate с помощью CameraUpdateFactory . Доступны описанные ниже параметры.
Изменение уровня масштабирования и назначение максимального и минимального уровней масштабирования
Методы CameraUpdateFactory.zoomIn() и CameraUpdateFactory.zoomOut() позволяют получить объект CameraUpdate , изменяющий уровень масштабирования на 1,0 и оставляющий все остальные свойства без изменений.
Метод CameraUpdateFactory.zoomTo(float) возвращает объект CameraUpdate , задающий уровень масштабирования, равный указанной величине, и оставляющий все остальные свойства без изменений.
Методы CameraUpdateFactory.zoomBy(float) и CameraUpdateFactory.zoomBy(float, Point) возвращают объект CameraUpdate , повышающий уровень масштабирования на указанное значение (или понижающий, если значение отрицательное). Второй метод закрепляет заданную точку на экране, чтобы широта и долгота остались прежними, поэтому в результате его вызова положение камеры может измениться.
Вы можете применять это для установки предпочитаемого минимального и/или максимального уровня масштабирования. Например, это можно использовать для управления интерфейсом карты, если в приложении отображается определенная область вокруг той или иной достопримечательности, или если вы используете собственное мозаичное наложение с ограниченным набором уровней масштабирования.
Kotlin
Следует отметить, что некоторые технические обстоятельства могут не позволять API применять слишком мелкий или крупный масштаб. Например, у спутниковых или рельефных карт максимальный уровень масштабирования может быть меньше, чем у фрагментов базовых карт.
Изменение позиции камеры
Доступны два метода для вариантов изменения позиции камеры, которые чаще всего нужны на практике. Метод CameraUpdateFactory.newLatLng(LatLng) возвращает объект CameraUpdate , изменяющий широту и долготу позиции камеры, оставляя все прочие свойства прежними. Метод CameraUpdateFactory.newLatLngZoom(LatLng, float) возвращает объект CameraUpdate , изменяющий широту и долготу позиции камеры и уровень масштабирования, оставляя все прочие свойства в прежнем состоянии.
Если вам нужны более широкие возможности для управления позицией камеры, используйте метод CameraUpdateFactory.newCameraPosition(CameraPosition) . Он возвращает объект CameraUpdate , передвигающий камеру на указанную позицию. Объект CameraPosition можно получить либо напрямую с помощью метода new CameraPosition() , либо через объект CameraPosition.Builder с помощью метода new CameraPosition.Builder() .
Панорамирование (прокрутка)
Метод CameraUpdateFactory.scrollBy(float, float) возвращает объект CameraUpdate , изменяющий широту и долготу позиции камеры так, что камера передвигается на указанное количество пикселей. При положительном значении X камера смещается вправо (т. е. карта смещается влево). При положительном значении Y камера смещается вниз (т. е. карта смещается вверх). Отрицательные значения X и Y смещают камеру соответственно влево и вверх, так что карта смещается вправо и вниз. Панорамирование выполняется с учетом текущей ориентации камеры (например, если угол ориентации – 90 градусов, то восток находится вверху).
Установка границ
Установка границ карты
Иногда требуется сместить камеру так, чтобы отобразить интересующую область с максимальным приближением. Например, если вы хотите показать все заправочные станции в радиусе пяти километров от пользователя, нужно выбрать для камеры такое положение, из которого все они будут видны. Для этого сначала нужно вычислить границы LatLngBounds для области, которую вы хотите отобразить на экране. Затем с помощью метода CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int padding) можно получить объект CameraUpdate , изменяющий позицию камеры так, что указанная область LatLngBounds полностью помещается на карте с учетом заданных отступов по краям карты (в пикселях). Возвращаемый объект CameraUpdate генерируется так, чтобы расстояние в пикселях между границей указанной области и краем карты было не меньше, чем ширина заданного отступа. Обратите внимание, что значения наклона и азимута будут равны нулю.
Kotlin
Выравнивание карты по центру заданной области
Иногда требуется поместить камеру в центр определенной области, не задавая жестких границ, например чтобы отобразить страну при сохранении текущего масштаба. Для этого можно создать объект LatLngBounds и вызвать метод CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) , используя возвращаемое значение метода LatLngBounds . getCenter() (которое указывает географический центр области, определенной объектом LatLngBounds ).
Kotlin
За счет перегрузки метода newLatLngBounds(boundary, width, height, padding) можно задать ширину и высоту прямоугольника в пикселях, исходя из размеров карты. Прямоугольник будет размещен так, чтобы его центр совпадал с центром отображаемой области карты. Таким образом, если его размеры равны размерам отображаемой области карты, он будет полностью с ней совпадать. Возвращаемый объект CameraUpdate сместит камеру так, чтобы область LatLngBounds выравнивалась по центру заданного прямоугольника с максимально возможным уровнем масштабирования (с учетом отступов по краям).
Примечание. Простой метод newLatLngBounds(boundary, padding) подойдет для создания объекта CameraUpdate только в том случае, если этот объект будет использоваться для перемещения камеры после того, как будет готов макет карты. API при создании макета вычисляет границы отображаемой области карты, чтобы правильно определить граничные рамки. Объект CameraUpdate , возвращаемый сложным методом newLatLngBounds(boundary, width, height, padding) , можно использовать в любой момент, даже до готовности макета карты. Это объясняется тем, что API вычисляет границы отображаемой области на основании аргументов, переданных методу.
Ограничение области, в которой пользователь может сдвигать карту
В описанных выше случаях вы задаете границы карты, но пользователь может переместить область просмотра за пределы этих границ. Однако вы можете задать ограничения по широте и долготе для центральной точки области просмотра, и тогда пользователь не сможет переместить камеру за эти пределы. Например, если вы разрабатываете приложение для торгового центра или аэропорта, вы можете ограничить карту окрестностями этого комплекса.
Kotlin
На следующей схеме показан сценарий, когда область, ограничивающая перемещения центра области просмотра, ненамного больше самой области просмотра. Пользователь может прокручивать и двигать карту только так, чтобы центр области просмотра оставался в пределах ограниченной области. Крест обозначает центр области просмотра.
Карта всегда заполняет область просмотра, даже если из-за этого в область просмотра попадают участки за пределами заданных границ. Например, если расположить центр области просмотра в углу ограниченной области, то область за пределами этого угла будет видна, но пользователи не смогут прокручивать карту дальше в эту сторону. Данный сценарий показан на приведенной ниже схеме. Крест обозначает центр области просмотра.
На следующей схеме область просмотра имеет узкие границы, в результате чего у пользователя остается очень мало возможностей прокрутки и сдвига карты. Крест обозначает центр области просмотра.
Обновление области просмотра
При применении параметров объекта CameraUpdate можно переместить камеру в новое положение моментально или плавно. Чтобы моментально переместить камеру с помощью объекта CameraUpdate , используйте метод GoogleMap.moveCamera(CameraUpdate) .
Плавное перемещение выглядит лучше, особенно если расстояние невелико. Чтобы переместить камеру плавно, вместо метода GoogleMap.moveCamera вызовите метод GoogleMap.animateCamera . Карта плавно займет новую позицию согласно указанным атрибутам. Наиболее подробный вариант этого метода – GoogleMap.animateCamera(cameraUpdate, duration, callback) – принимает три аргумента, которые описаны ниже.
cameraUpdate Объект CameraUpdate , указывающий, куда перемещать камеру. callback Объект, реализующий GoogleMap.CancellableCallback . Этот обобщенный интерфейс для обработки заданий определяет два метода: onCancel() и onFinished(). Для целей анимации они вызываются при следующих обстоятельствах: onFinish() Вызывается, если анимация выполняется непрерывно. onCancel()
Вызывается, если анимация прерывается в результате вызова метода stopAnimation() или из-за начала нового движения камеры.
Это также может произойти при вызове метода GoogleMap.stopAnimation() .
duration Целое число ( int ), указывающее длительность анимации в миллисекундах.
В приведенных ниже фрагментах кода показаны некоторые типичные способы перемещения камеры.
Kotlin
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник