- GridLayout
- Цифровая клавиатура
- Xamarin. Android GridLayout
- Создание макета сетки
- Указание ориентации
- Указание явной позицией
- Указание интервала
- Объединение столбцов и строк
- Равномерное заполнение колонками пространства с помощью GridLayout
- Решение
- Полный список
- numColumns и columnWidth
- horizontalSpacing, verticalSpacing
- stretchMode
GridLayout
В Android 4.0 появился новый вид макета под именем GridLayout (раздел Layouts на панели инструментов). На первый взгляд он может показаться похожим на TableLayout. Но на самом деле он гораздо удобнее и функциональнее. И очень рекомендуется изучить и использовать его в своих новых проектах, которые разрабатываются под новую платформу.
Позже в библиотеку совместимости добавили класс android.support.v7.widget.GridLayout, который позволяет использовать компонент и для старых устройств. Найти его можно в разделе AppCompat.
Разметка относится к классу android.widget.GridLayout и имеет колонки, ряды, клетки как в TableLayout, но при этом элементы могут гибко настраиваться.
В GridLayout для любого компонента можно указать строку и колонку, и в этом месте таблицы он будет размещён. Указывать элемент для каждой ячейки не понадобится, это нужно делать только для тех ячеек, где действительно должны быть компоненты. Компоненты могут растягиваться на несколько ячеек таблицы. Более того, в одну ячейку можно поместить несколько компонентов.
В данной разметке нельзя использовать атрибут веса, поскольку он не сработает в дочерних представлениях GridLayout. Используйте атрибут layout_gravity.
Обратите внимание на атрибуты layout_column и layout_columnSpan, используемые для указания самой левой колонки и количества занимаемых компонентом колонок. Также доступны атрибуты layout_row и layout_rowSpan.
Для дочерних элементов не нужно указывать атрибуты layout_height и layout_width, по умолчанию они устанавливаются в значение wrap_content.
Количество колонок и рядов используются атрибуты android:columnCount=»number» и android:rowCount=»number».
Цифровая клавиатура
Для демонстрации создадим пример цифровой клавиатуры или калькулятора, чтобы понять преимущества нового шаблона.
Итак, мы хотим создать разметку, напоминающую цифровую панель на многих моделях клавиатур для настольного компьютера или обычный калькулятор. Если вы посмотрите на цифровую панель, то увидите, что часть клавиш имеет больший размер и вытянуты в длину или ширину. Подобный дизайн практически невозможно реализовать старыми способами — придётся постоянно использовать вложенные конструкции LinearLayout, TableLayout и др.
Но, теперь у нас есть GridLayout. Во многом его поведение схоже с LinearLayout — у него есть горизонтальная и вертикальная ориентации, которые определяют вывод следующего элемента.
Для цифровой клавиатуры, если начнем с клавиши слэша (/) с позиции 4 колонки, то используя горизонтальную ориентацию, нам не нужно пропускать клетки. Выбирая горизонтальную ориентацию, мы ограничиваем число колонок для автоматического переноса новой клетки на следующий ряд. В нашем примере используется четыре колонки. В каждой клетке макета будет находиться кнопка, отцентрированая относительно клетки. Сама разметка должна занимать весь контент экрана.
Дочерние элементы настраиваются не совсем привычном образом. Нам не нужно явно задавать размеры (ширину и высоту) каждого элемента. Согласно нашему плану мы должны использовать четыре колонки для 16 кнопок. Попробуем.
Вот как будет выглядеть первоначальная XML-разметка для нашей цели:
А так будет выглядеть форма в графическом дизайнере:
Поиграйтесь с параметром android:columnCount, чтобы увидеть, как ведёт себя шаблон при разных значениях.
Теперь займёмся более точной настройкой. Например, первая клавиша клавиатуры — символ слеша (/) будет иметь такой же размер, как большинство кнопок, но начинаться с четвёртой колонки. Клавиша (+) идёт после клавиши (9) и занимает три воображаемых ряда. Клавиша (0) должна занять две колонки. Клавиша (=) должна занять три колонки. Внесём требуемые изменения:
Теперь мы видим такую картину:
Это не совсем то, что нам нужно. Вроде клавиши зарезервировали себе место, но не растянулись до нужных размеров. Исправляем ситуацию. Здесь на помощь нам придёт атрибут layout_gravity. Применим его у клавиш, которые необходимо растянуть:
Финальный результат радует глаз:
Как видите, если разобраться, то ничего сложного. Разметка получилась лаконичной и удобной для чтения.
Источник
Xamarin. Android GridLayout
GridLayout — Это новый ViewGroup подкласс, который поддерживает размещение представлений в двухмерной сетке аналогично таблице HTML, как показано ниже:
GridLayout работает с иерархией с плоским представлением, где дочерние представления задают свои расположения в сетке, указывая строки и столбцы, в которых они должны находиться. Таким образом, GridLayout может позиционировать представления в сетке, не требуя, чтобы в промежуточных представлениях была представлена табличная структура, например, в строках таблицы, используемых в таблелайаут. Благодаря поддержке плоской иерархии свойство GridLayout может более быстро разметки своих дочерних представлений. Давайте взглянем на пример, иллюстрирующий то, что эта концепция фактически означает в коде.
Создание макета сетки
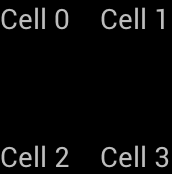
Следующий XML-код добавляет несколько TextView элементов управления в значение TextView .
Макет изменит размеры строк и столбцов таким образом, чтобы ячейки могли вместить их содержимое, как показано на следующей схеме:
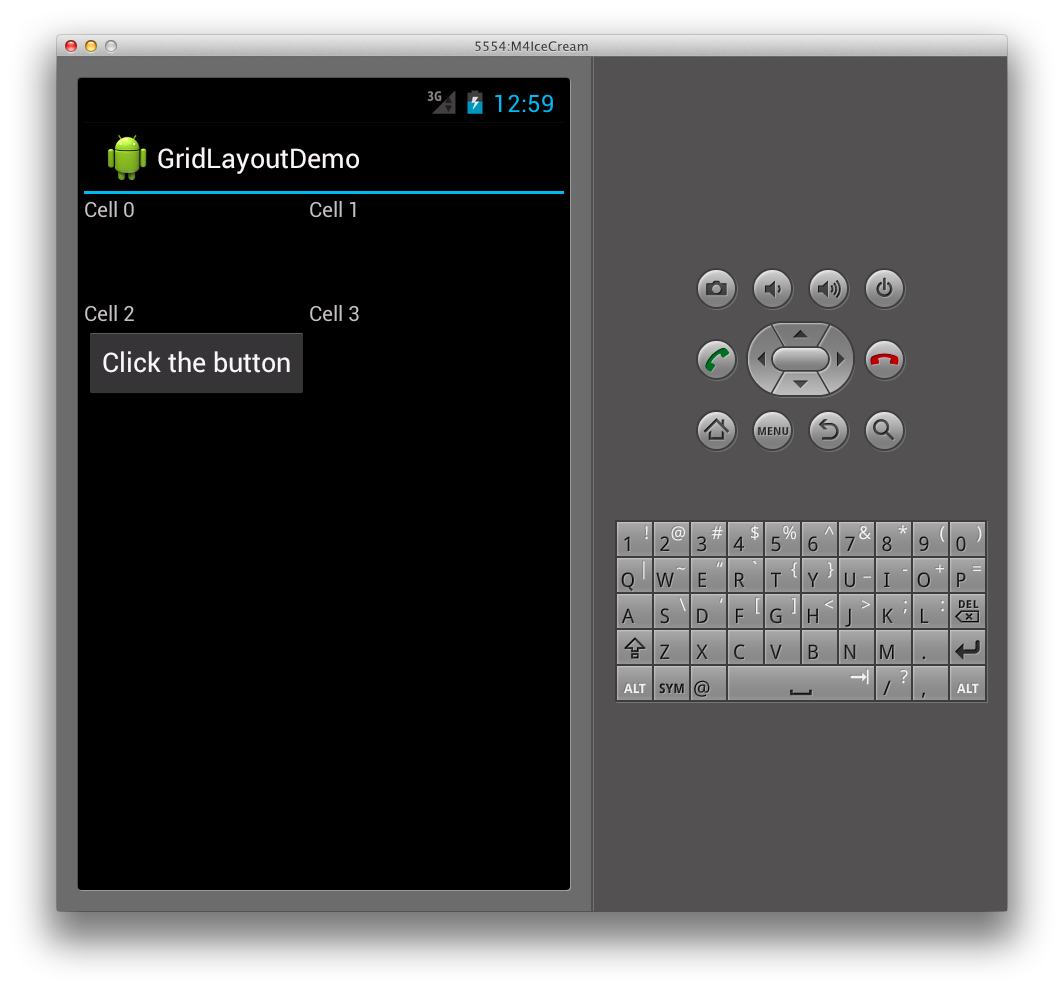
При запуске в приложении происходит следующий пользовательский интерфейс:
Указание ориентации
Обратите внимание, что в приведенном выше коде XML TextView не указана строка или столбец. Если эти значения не указаны, объект GridLayout назначает каждое дочернее представление по порядку на основе ориентации. Например, изменим ориентацию свойства GridLayout с горизонтального на вертикальную по вертикали следующим образом:
Теперь элемент GridLayout будет располагать ячейки сверху вниз в каждом столбце, а не слева направо, как показано ниже:
Это приводит к следующему пользовательскому интерфейсу во время выполнения:
Указание явной позицией
Если нужно явно управлять положением дочерних представлений в GridLayout , можно задать свои layout_row layout_column атрибуты и. Например, следующий код XML приведет к отображению макета на первом снимке экрана (показанном выше), независимо от ориентации.
Указание интервала
Существует несколько вариантов, которые будут предоставлять пространство между дочерними представлениями GridLayout . Можно использовать атрибут, layout_margin чтобы задать поля для каждого дочернего представления напрямую, как показано ниже.
Кроме того, в Android 4 теперь доступен новое представление с общими шагами общего назначения Space . Чтобы использовать его, просто добавьте его в качестве дочернего представления. Например, приведенный ниже XML-код добавляет дополнительную строку в, GridLayout присвоив ей значение rowcount 3, и добавляет Space представление, которое предоставляет интервалы между TextViews .
Этот XML-код создает отступ в, GridLayout как показано ниже:
Преимуществом использования нового Space представления является то, что оно позволяет использовать интервалы и не требует от нас устанавливать атрибуты для каждого дочернего представления.
Объединение столбцов и строк
GridLayout Также поддерживает ячейки, охватывающие несколько столбцов и строк. Например, предположим, что мы добавляем еще одну строку, содержащую кнопку, GridLayout как показано ниже:
Это приведет GridLayout к тому, что первый столбец растягивается в соответствии с размером кнопки, как показано здесь:
Чтобы избежать растягивания первого столбца, можно установить кнопку, чтобы она занимала два столбца, задав его ColumnSpan следующим образом:
Это приводит к отображению макета TextViews , аналогичного макету, который мы ранее делали, с кнопкой, добавленной в нижнюю часть, GridLayout как показано ниже:
Источник
Равномерное заполнение колонками пространства с помощью GridLayout

Добрый день! Имеется GridLayout с размерами 3х3 заполняющий все пространство, внутри расположено.

Что-то ничего дельного на форуме так и не нашел. Поэтому вынужден открыть тему. На вин.форме.
Равномерное заполнение картинки внутри блока
Всем привет Есть блок например шириной 200px; высотой — 200px; Есть картинка(с другой шириной и.
Непонятное заполнение дискового пространства
Новогодним утром звонит мне по скайпу мама и жалуется на недостаток свободного места на диске с.
колонок сколько должно быть?
Добавлено через 12 минут
Динамическая кнопка с картинкой
там код, который я делал для одного неблагодарного человека
код переделывается для любого количества колонок и под любой лаяут
Спасибо, Паблито!
3 колонки. Попытаюсь разобраться в Вашем примере.
Добавлено через 3 часа 53 минуты
Паблито, помогите разобраться с примером.
Вставила виджет в разметку:
я для себя начал делать по этой задаче, как сделаю — отпишусь
вопрос — в процессе работы программы будут добавляться какие-то вьюшки, которые будут идти в GridLayout в три колонки, количество строк заранее неизвестно
я все правильно понял?
Решение
небольшое исправление, в примере выше я забыл что высота будет тоже меняться, там тоже присутствует вес
и GridLayout был не в скроллвью
поэтому так addViewToGrid
Паблито, большое спасибо.
Универсальная штука
Добавлено через 22 минуты
насколько я понимаю, GridLayout.spec() начинает работать с редакции от API:23 ?
так и не смог победить строку
lp.columnSpec = GridLayout.spec(GridLayout.UNDEFINED, 1f);
подчёркивает spec и указывает на версию 23, а у меня мол, поддержка min:api14
у меня задача разместить произвольный алфавит в кнопках на экране примерно так
| 0000000 |
| 0000000 |
| 0000000 |
| 0000000 |
| 00000 |
разумеется, при другой ориентации будет другое соотношение вертикальных/горизонтальных элементов
00000
00000
00000
00000
00000
00000
000
хочется сделать универсальный алгоритм, а учитывая приличное количество влияющих факторов, второй день чешу репу в все их учесть
предполагаю, чтобы разместить несколько рядов кнопок с различным количеством в рядах и выравниванием всей таблицы по линии центра, оптимально будет использовать набор горизонтальных LinearLayout в таком же вертикальном.
посоветуйте, правильно понимаю?
говорю сразу — в яву и андроид вникаю третий день ))
Источник
Полный список
GridView – еще один из компонентов, использующих адаптеры. Он выводит элементы в виде сетки/матрицы/таблицы, нужное подчеркнуть )
Сделаем простой пример. И рассмотрим интересные атрибуты этого компонента.
Project name: P0571_GridView
Build Target: Android 2.3.3
Application name: GridView
Package name: ru.startandroid.develop.p0571gridview
Create Activity: MainActivity
В экран main.xml поместим GridView:
Создадим в любой папке res/drawable-* файл rect.xml
Это просто прямоугольник, залитый синим цветом. Я буду использовать его как фон. Я эту тему еще не рассматривал в уроках, тут можно почитать подробнее .
Создадим свой layout для адаптера – item.xml
LinearLayout с фоном drawable/rect, который мы создали ранее. И TextView.
Кода немного. Определяем GridView и создаем адаптер. В качестве layout для адаптера используем созданный item.xml, а tvText – это элемент, в который адаптер будет вставлять текст. Метод adjustGridView пока пустой, в нем будем кодить настройки Grid-а.
Давайте смотреть, какие для GridView есть атрибуты.
numColumns и columnWidth
numColumns – кол-во столбцов в сетке. Если его не задавать, то столбец будет по умолчанию один. Запустим приложение и убедимся.
Давайте поменяем это свойство — укажем, например 3. Сделаем это в пустом пока что методе adjustGridView
Сохраним и запустим.
Все верно, получилось три столбца.
Это свойство также может иметь значение AUTO_FIT. В этом случае проверяется значение поля атрибута columnWidth (ширина столбца).
— если ширина столбца явно указана, то кол-во столбцов рассчитывается исходя из ширины, доступной GridView, и ширины столбцов.
— иначе, кол-во столбцов считается равным 2
Проверим. Укажем кол-во столбцов = AUTO_FIT, а ширину столбцов задавать пока не будем.
Запускаем, видим два столбца
Теперь укажем явно ширину столбцов, пусть будет 50.
Теперь кол-во столбцов рассчитывается исходя из их ширины.
Видно, что в экран влезло 6 столбцов. Вы можете поизменять параметр ширины столбцов и убедиться, что их кол-во будет меняться.
horizontalSpacing, verticalSpacing
Это горизонтальный и вертикальный отступы между ячейками. Пусть будет 5.
Между ячейками появилось расстояние.
stretchMode
Этот параметр определяет, как будет использовано свободное пространство, если оно есть. Используется в случае, когда вы указываете ширину столбца и кол-во ставите в режим AUTO_FIT. Изменим наш метод, добавим туда настройку stretch-параметра.
stretchMode может принимать 4 значения:
NO_STRETCH – свободное пространство не используется
Столбцы выровнены по левому краю. Все свободное пространство справа.
STRETCH_COLUMN_WIDTH – свободное пространство используется столбцами, это режим по умолчанию
Столбцы растянуты по ширине. Она уже может не соответствовать той, что указана в setColumnWidth.
STRETCH_SPACING – свободное пространство равномерно распределяется между столбцами
Ширина столбцов неизменна. Увеличены интервалы между ними.
STRETCH_SPACING_UNIFORM – свободное пространство равномерно распределяется не только между столбцами, но и справа и слева
Ширина столбцов неизменна. Увеличены интервалы между ними и с боков.
Разумеется, все эти параметры можно задавать не только программно, но и через атрибуты в layout-файлах. Вместо ArrayAdapter можно использовать любой другой. Можно прикрутить обработчик setOnItemClickListener и получать позицию или id нажатого элемента. Все как в обычных списках.
Есть также хороший гугловский пример по этой теме:
На следующем уроке:
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник