- GridLayout
- Цифровая клавиатура
- Как указать ширину и высоту ячеек Android GridLayout в относительных показателях?
- Xamarin. Android GridLayout
- Создание макета сетки
- Указание ориентации
- Указание явной позицией
- Указание интервала
- Объединение столбцов и строк
- Русские Блоги
- Android GridLayout динамически добавляет элементы
- Определение высоты строки и ширины столбца
- Способ заполнения
- Как контролировать расстояние между ячейками
- Динамически добавлять дочерние элементы (ячейки) в Gridlayout
- Android GridLayout with Equal Width Columns using Android Studio — Tutorial
- Android GridLayout with Equal Width Columns
GridLayout
В Android 4.0 появился новый вид макета под именем GridLayout (раздел Layouts на панели инструментов). На первый взгляд он может показаться похожим на TableLayout. Но на самом деле он гораздо удобнее и функциональнее. И очень рекомендуется изучить и использовать его в своих новых проектах, которые разрабатываются под новую платформу.
Позже в библиотеку совместимости добавили класс android.support.v7.widget.GridLayout, который позволяет использовать компонент и для старых устройств. Найти его можно в разделе AppCompat.
Разметка относится к классу android.widget.GridLayout и имеет колонки, ряды, клетки как в TableLayout, но при этом элементы могут гибко настраиваться.
В GridLayout для любого компонента можно указать строку и колонку, и в этом месте таблицы он будет размещён. Указывать элемент для каждой ячейки не понадобится, это нужно делать только для тех ячеек, где действительно должны быть компоненты. Компоненты могут растягиваться на несколько ячеек таблицы. Более того, в одну ячейку можно поместить несколько компонентов.
В данной разметке нельзя использовать атрибут веса, поскольку он не сработает в дочерних представлениях GridLayout. Используйте атрибут layout_gravity.
Обратите внимание на атрибуты layout_column и layout_columnSpan, используемые для указания самой левой колонки и количества занимаемых компонентом колонок. Также доступны атрибуты layout_row и layout_rowSpan.
Для дочерних элементов не нужно указывать атрибуты layout_height и layout_width, по умолчанию они устанавливаются в значение wrap_content.
Количество колонок и рядов используются атрибуты android:columnCount=»number» и android:rowCount=»number».
Цифровая клавиатура
Для демонстрации создадим пример цифровой клавиатуры или калькулятора, чтобы понять преимущества нового шаблона.
Итак, мы хотим создать разметку, напоминающую цифровую панель на многих моделях клавиатур для настольного компьютера или обычный калькулятор. Если вы посмотрите на цифровую панель, то увидите, что часть клавиш имеет больший размер и вытянуты в длину или ширину. Подобный дизайн практически невозможно реализовать старыми способами — придётся постоянно использовать вложенные конструкции LinearLayout, TableLayout и др.
Но, теперь у нас есть GridLayout. Во многом его поведение схоже с LinearLayout — у него есть горизонтальная и вертикальная ориентации, которые определяют вывод следующего элемента.
Для цифровой клавиатуры, если начнем с клавиши слэша (/) с позиции 4 колонки, то используя горизонтальную ориентацию, нам не нужно пропускать клетки. Выбирая горизонтальную ориентацию, мы ограничиваем число колонок для автоматического переноса новой клетки на следующий ряд. В нашем примере используется четыре колонки. В каждой клетке макета будет находиться кнопка, отцентрированая относительно клетки. Сама разметка должна занимать весь контент экрана.
Дочерние элементы настраиваются не совсем привычном образом. Нам не нужно явно задавать размеры (ширину и высоту) каждого элемента. Согласно нашему плану мы должны использовать четыре колонки для 16 кнопок. Попробуем.
Вот как будет выглядеть первоначальная XML-разметка для нашей цели:
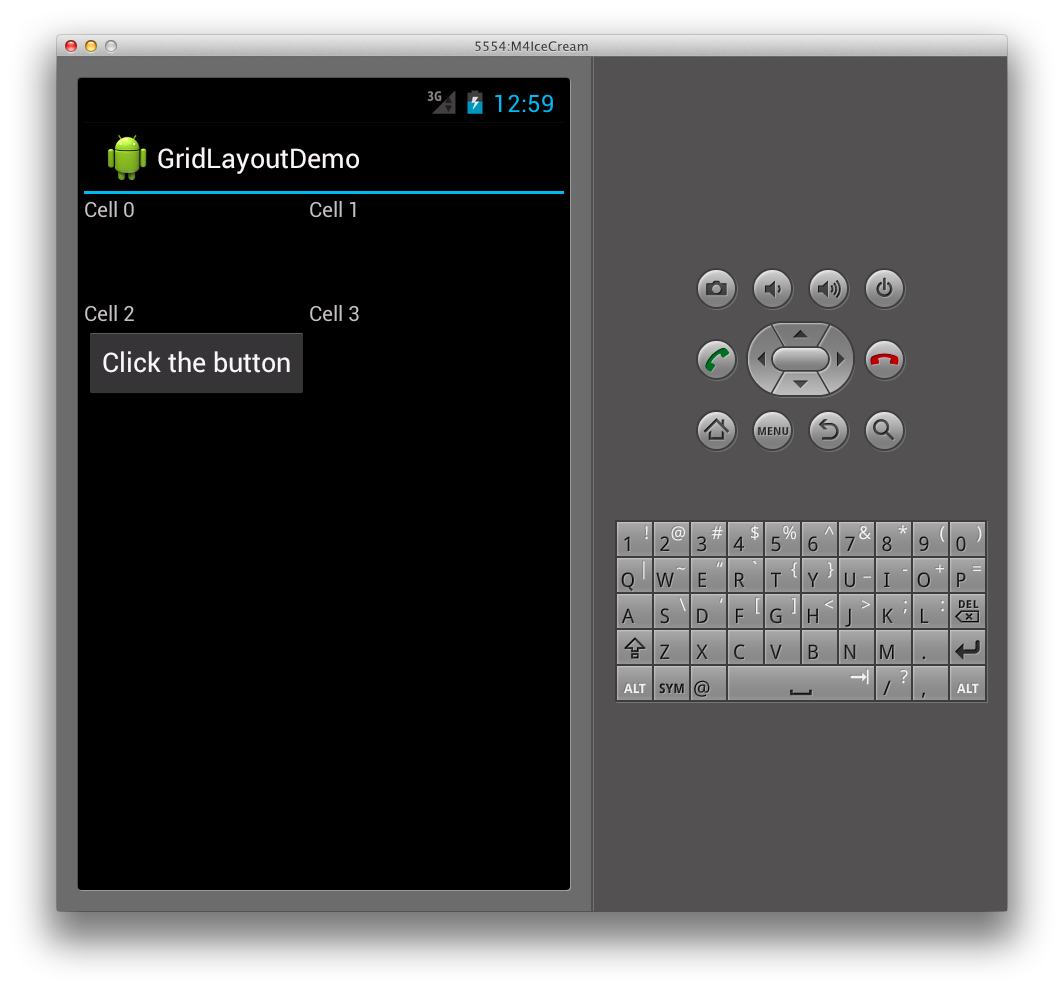
А так будет выглядеть форма в графическом дизайнере:
Поиграйтесь с параметром android:columnCount, чтобы увидеть, как ведёт себя шаблон при разных значениях.
Теперь займёмся более точной настройкой. Например, первая клавиша клавиатуры — символ слеша (/) будет иметь такой же размер, как большинство кнопок, но начинаться с четвёртой колонки. Клавиша (+) идёт после клавиши (9) и занимает три воображаемых ряда. Клавиша (0) должна занять две колонки. Клавиша (=) должна занять три колонки. Внесём требуемые изменения:
Теперь мы видим такую картину:
Это не совсем то, что нам нужно. Вроде клавиши зарезервировали себе место, но не растянулись до нужных размеров. Исправляем ситуацию. Здесь на помощь нам придёт атрибут layout_gravity. Применим его у клавиш, которые необходимо растянуть:
Финальный результат радует глаз:
Как видите, если разобраться, то ничего сложного. Разметка получилась лаконичной и удобной для чтения.
Источник
Как указать ширину и высоту ячеек Android GridLayout в относительных показателях?
Я пытаюсь понять, как работает GridLayout , но я не могу понять из документации, как можно управлять размером ячеек сетки.
Скажем, я хочу две-две сетки, где каждая ячейка занимает ровно 25% экранной недвижимости (половина высоты, половина ширины). Могу ли я это сделать?
С LinearLayout я выполнил бы это, вложив два горизонтальных LinearLayout в одну вертикаль, а затем присвоив весу 1 всем элементам. Однако GridLayout не поддерживает весовое свойство.
Есть два свойства android: layout_columnWeight и layout_rowWeight, который работает как layout_weight в LinearLayout. Это поддерживается в API 21. Для более старых устройств Android используйте GridLayout из библиотеки поддержки v7.
Эти свойства позволят вам настроить ширину / высоту базы столбцов на значение, присвоенное каждому столбцу. Формула выглядит следующим образом (column_weight / sum_of_column_weight) * gridLayout_width = column_width.
Вот пример, который представляет собой сетку с двумя строками и двумя столбцами, равномерно распределенными, каждый занимает 50% от веса и высоты сетки.
Похоже, что установка его по своему усмотрению должна быть достаточно простой в соответствии с документацией:
И в наборе детей
В этой ссылке также упоминается растяжка:
Чтобы предотвратить растяжение столбца, убедитесь, что один из компонентов в столбце не определяет гравитацию.
Который бы выглядел как решение сохранить строки и столбцы в соотношении 50:50 без изменения размера в соответствии с содержанием
Источник
Xamarin. Android GridLayout
GridLayout — Это новый ViewGroup подкласс, который поддерживает размещение представлений в двухмерной сетке аналогично таблице HTML, как показано ниже:
GridLayout работает с иерархией с плоским представлением, где дочерние представления задают свои расположения в сетке, указывая строки и столбцы, в которых они должны находиться. Таким образом, GridLayout может позиционировать представления в сетке, не требуя, чтобы в промежуточных представлениях была представлена табличная структура, например, в строках таблицы, используемых в таблелайаут. Благодаря поддержке плоской иерархии свойство GridLayout может более быстро разметки своих дочерних представлений. Давайте взглянем на пример, иллюстрирующий то, что эта концепция фактически означает в коде.
Создание макета сетки
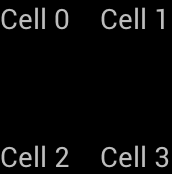
Следующий XML-код добавляет несколько TextView элементов управления в значение TextView .
Макет изменит размеры строк и столбцов таким образом, чтобы ячейки могли вместить их содержимое, как показано на следующей схеме:
При запуске в приложении происходит следующий пользовательский интерфейс:
Указание ориентации
Обратите внимание, что в приведенном выше коде XML TextView не указана строка или столбец. Если эти значения не указаны, объект GridLayout назначает каждое дочернее представление по порядку на основе ориентации. Например, изменим ориентацию свойства GridLayout с горизонтального на вертикальную по вертикали следующим образом:
Теперь элемент GridLayout будет располагать ячейки сверху вниз в каждом столбце, а не слева направо, как показано ниже:
Это приводит к следующему пользовательскому интерфейсу во время выполнения:
Указание явной позицией
Если нужно явно управлять положением дочерних представлений в GridLayout , можно задать свои layout_row layout_column атрибуты и. Например, следующий код XML приведет к отображению макета на первом снимке экрана (показанном выше), независимо от ориентации.
Указание интервала
Существует несколько вариантов, которые будут предоставлять пространство между дочерними представлениями GridLayout . Можно использовать атрибут, layout_margin чтобы задать поля для каждого дочернего представления напрямую, как показано ниже.
Кроме того, в Android 4 теперь доступен новое представление с общими шагами общего назначения Space . Чтобы использовать его, просто добавьте его в качестве дочернего представления. Например, приведенный ниже XML-код добавляет дополнительную строку в, GridLayout присвоив ей значение rowcount 3, и добавляет Space представление, которое предоставляет интервалы между TextViews .
Этот XML-код создает отступ в, GridLayout как показано ниже:
Преимуществом использования нового Space представления является то, что оно позволяет использовать интервалы и не требует от нас устанавливать атрибуты для каждого дочернего представления.
Объединение столбцов и строк
GridLayout Также поддерживает ячейки, охватывающие несколько столбцов и строк. Например, предположим, что мы добавляем еще одну строку, содержащую кнопку, GridLayout как показано ниже:
Это приведет GridLayout к тому, что первый столбец растягивается в соответствии с размером кнопки, как показано здесь:
Чтобы избежать растягивания первого столбца, можно установить кнопку, чтобы она занимала два столбца, задав его ColumnSpan следующим образом:
Это приводит к отображению макета TextViews , аналогичного макету, который мы ранее делали, с кнопкой, добавленной в нижнюю часть, GridLayout как показано ниже:
Источник
Русские Блоги
Android GridLayout динамически добавляет элементы
Повсюду есть учебники по основному использованию GridLayout.Научитесь пользоваться GridLayout
Динамически добавлять эффекты реализации
Рекомендуется использовать GridLayout в пакете v7 compile ‘com.android.support:gridlayout-v7:25.0.1’
Определение высоты строки и ширины столбца
Высота каждой строки определяется максимальной высотой ячейки в этой строке, а ширина каждого столбца определяется максимальной шириной в каждом столбце. Элементы, меньшие, чем высота строки и ширина столбца, могут быть выровнены и заполнены.
Способ заполнения
Укажите параметр android: layout_gravity для ячейки. Метод заполнения ячейки. Обратите внимание, что он действителен только в том случае, если размер самого элемента Cell меньше размера занимаемой им сетки. Например, размер самого элемента меньше, чем высота строки и ширина столбца, или когда он занимает больше Когда строка или несколько столбцов:
- центр — не меняет размер элемента, только по центру
- center_horizontal — не меняйте размер, центр по горизонтали
- center_vertical-Не изменять размер, центр по вертикали
- топ-не меняй размер, ставь сверху
- слева — не меняй размер, ставь слева
- снизу — не меняйте размер, ставьте внизу
- вправо — не меняйте размер, ставьте вправо
- start-Не меняйте размер, ставьте в начале (это относится к тексту, читаемому справа налево в RTL, если используется начало / конец, затем start = слева, end = вправо, когда текст LTR, start = вправо, когда RTL end = left, что означает, что система будет обрабатывать это автоматически)
- конец — не меняйте размер, ставьте в конце
- fill-stretch элемент управления, чтобы заполнить сетку, которую он должен занимать
- fill_vertical-only растянуть заливку в вертикальном направлении
- fill_hor Horizontal — только растянуть и заполнить в горизонтальном направлении
- clip_vertical-обрезает элемент по вертикали, только когда размер элемента превышает пространство сетки
- clip_horizontal — обрезать элемент по горизонтали, только когда размер элемента превышает пространство сетки
Как контролировать расстояние между ячейками
Интервал по умолчанию
Вы можете использовать расстояние по умолчанию для Android: useDefaultMargins = «true» или GridLayout # setUseDefaultMargins (). Значением этого атрибута по умолчанию является «ложь».
Другой способ — установить поля для каждой ячейки, как обычный менеджер по расположению.
Как правило, если вас не устраивает поле по умолчанию для системы, вы можете установить useDefaultMargins = «false», а затем управлять интервалом, устанавливая поля для ячейки.
Динамически добавлять дочерние элементы (ячейки) в Gridlayout
Источник
Android GridLayout with Equal Width Columns using Android Studio — Tutorial
A GridLayout in Android places individual components in columns and rows just like a table. Let us know more about Android GridLayout that aligns columns with equal widths using Android Studio. Finally, the layout becomes Auto-Fit Grid-Layout.
Learn Java basics before diving into Android for fast coding and development.
Android GridLayout with Equal Width Columns
A GridLayout (Grid Layout) is good if you are developing Calculator-Buttons type screen. The problem with the default Android GridLayout is that the elements do not take full width available. So the auto-expanding or shrinking of components according to the width of the screen does not happen. This spoils the user experience or impression.
Two main properties the GridLayout to be set here are the Column Count and Orientation .
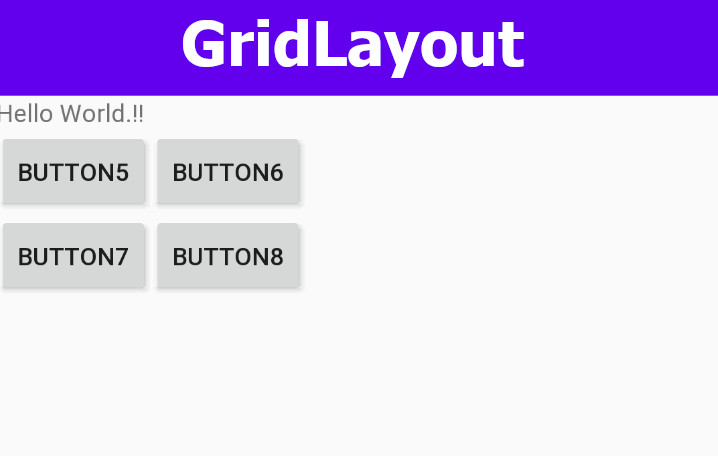
First, we shall see how the normal GridLayout looks like the using default XML code. We try to place components directly under a GridLayout parent element. We placed buttons here inside the layout. These buttons do not expand up to the screen width.
content_main.xml File
The output of the above Layout looks like this.
Now, we shall make some changes to the GridLayout elements or components so that those take equal-width columns.
Follow the below steps to make the elements take full available width of the screen.
- Add a LinearLayout enclosing each element of the GridLayout
- Making the width of the LinearLayout to «0dp».
- Setting the width of the inner element to «match_parent»
content_main.xml File
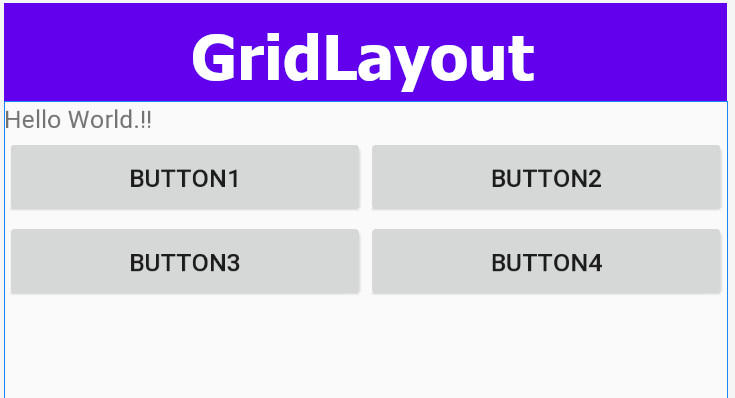
The output of the XML looks like the below infographic.
This is how we can easily make the elements of the Android GridLayout to expand or shrink to match the screen width automatically.
It is time to share this android studio code sample with your friends and colleagues.
Источник