Android studio icons github
. allows to include any icon font with all its vector icons in your project. No limits. Scale with no limit, use any color at any time, provide a contour, and many additional customizations.
- No customization limitations (size, color, contour, background, padding, positioning, . )
- Shadow support
- Use as XML Drawable starting API 24
- One icon source (no more mdpi, hdpi, . )
- Flexibility
- Size
- Colors
- Contour
- Shadow
- Auto mirroring for RTL (opt-in)
- If it takes a Drawable, it will also work with the IconicsDrawable!
- Save in APK size
- Compose support
Already available fonts
- Kotlin Next Gen | v5.3.3
- Kotlin | v4.0.2
- Java AndroidX | v3.2.5
- Java Appcompat | v3.0.4
1. Provide the gradle dependency
1b. (optional) Add the view’s dependency
2. Choose your desired fonts
Note: Fonts ending with -kotlin require at least v4.x of Android-Iconics Note: v5.1.x or newer requires the latest font versions
⚠️ The fonts use the jetpack startup library to automatically register themself. If jetpack startup is disabled, it is required to manually register the fonts. Please find additional details in the Register fonts.
Use as drawable
If you use the Iconics library via XML provide the icon you want to use in the following syntax: gmd-favorite —> fontId — iconName . A list of the available fonts and their fontId can be found here. All icon names from the default fonts can be found via the DEMO application.
Notation within text
Drawable XML (API 24+)
Specify the drawable in your drawable folder.
Use like any normal drawable in your application. This feature was suggested and initially provided by @dzamlo
To include the experimental compose support in your project add the following dependency to your project (since v5.2.0)
Use the provided Image wrapper and set the icon.
| Link | Prefix | Dependency |
|---|---|---|
| Google Material Design Icons ORIGINAL by Google | gmd,gmo,gmr,gms | implementation ‘com.mikepenz:google-material-typeface<-outlined,rounded,sharp>:+@aar’ |
| Material Design Iconic Font Google Material Iconic | gmi | implementation ‘com.mikepenz:material-design-iconic-typeface:+@aar’ |
| Fontawesome | faw | implementation ‘com.mikepenz:fontawesome-typeface:+@aar’ |
| FontawesomeBrand | fab | implementation ‘com.mikepenz:fontawesome-typeface:+@aar’ |
| FontawesomeRegular | far | implementation ‘com.mikepenz:fontawesome-typeface:+@aar’ |
| Meteocons | met | implementation ‘com.mikepenz:meteocons-typeface:+@aar’ |
| Octicons | oct | implementation ‘com.mikepenz:octicons-typeface:+@aar’ |
| Community Material | cmd | implementation ‘com.mikepenz:community-material-typeface:+@aar’ |
| Weather Icons | wic | implementation ‘com.mikepenz:weather-icons-typeface:+@aar’ |
| Typeicons | typ | implementation ‘com.mikepenz:typeicons-typeface:+@aar’ |
| Entypo | ent | implementation ‘com.mikepenz:entypo-typeface:+@aar’ |
| Devicon | dev | implementation ‘com.mikepenz:devicon-typeface:+@aar’ |
| Foundation Icons | fou | implementation ‘com.mikepenz:foundation-icons-typeface:+@aar’ |
| Ionicons | ion | implementation ‘com.mikepenz:ionicons-typeface:+@aar’ |
| Pixden7Stroke | pe7 | implementation ‘com.mikepenz:pixeden-7-stroke-typeface:+@aar’ |
| Material Design DX | cmf | implementation ‘com.mikepenz:material-design-icons-dx-typeface:+@aar’ |
| Phosphor Icons | pho | implementation ‘com.mikepenz:phosphor-typeface:+@aar’ |
Licenses for all included fonts are linked inside the class or can be found on the coresponding repositories.
Appcompat v1.4.x introduces default enabled emoji support into all AppCompat* views, which prevents the IconicsView* views (iconics-views module) from properly applying the spannable style. To fix this problem, emoji support has to be disabled by doing:
If you want to add your own custom font, or a GenericFont you have to register this font (before using it). The best place to do this is the Application .
And initialize Iconics as you wish
Everything is easy and simple. Right? But now you got a single icon within your textview and you need additional styling? Just define the style for all icons or only a specific one. You can find this in the PlaygroundActivity of the sample too.
String icon-key or typeface enum
Sometimes you won’t like to use the icon-key («faw-adjust») like this, but use the enum provided by a specific font. Both is valid:
Create custom fonts
This is possible with only the *.ttf and *.css mapping file. And will take you 2 minutes.
You can get these two files by downloading a web icon font, or if you want to create your own custom icon font from *.svg files then you can use following tools:
After you got those two files, head over to the icon addon creation tool android-iconics.mikepenz.com. Enter all the information. Add the *.ttf and *.css and click the button. It will generate and download the icon font addon as zip. (this tool is local only, no files are sent to a server, you can safely use it with any icons)
String fields for icons
For generating string field for each of icons of your font, you can use this simple generator: Android-Iconics String Generator
Android module generator
A awesome gradle plugin which can automatically fetch a font from Fontastic, and generate the Android Module for your project. Iconics-Font-Generator
ProGuard / R8 rules are bundled internally with each font.
Источник
Android studio icons github
Android Studio Plugins





This is a list of all awesome and useful android studio plugins. This repo will be updated regularly for new entries.
Here is an article related to this repo.
Robin is a logging library for Bundle data passed between Activities and fragments. It also provides a callback to send screen views of user visited pages to your analytics client
| Plugin Name | Plugin link |
|---|---|
| Flutter installation | https://github.com/flutter/flutter-intellij |
| SonarLint inspection tool | https://plugins.jetbrains.com/plugin/7973-sonarlint |
| Kotlin installation | http://kotlinlang.org/ |
Plugins for kotlin
| Plugin Name | Plugin link |
|---|---|
| Json to kotlin class | https://github.com/wuseal |
| Kotlin Parcelable code generator | https://github.com/nekocode/android-parcelable-intellij-plugin-kotlin |
| Java Stream API debugger | https://plugins.jetbrains.com/plugin/9696-java-stream-debugger |
| Plugin Name | Plugin link |
|---|---|
| MVP code generator | https://plugins.jetbrains.com/plugin/9784-generate-m-v-p-code |
| Parcelable code generators | https://github.com/mcharmas/android-parcelable-intellij-plugin |
| Butterknife code injector | https://github.com/avast/android-butterknife-zelezny |
| JsonToKotlinClass | https://github.com/wuseal/JsonToKotlinClass |
| Json to Pojo generator | https://github.com/nvinayshetty/DTOnator |
| StepBuilder Generator | https://plugins.jetbrains.com/plugin/8276-stepbuilder-generator |
| Remove butterknife | https://github.com/u3shadow/RemoveButterKnife |
| Android DPI calculator | https://plugins.jetbrains.com/plugin/7832-android-dpi-calculator |
| Databinding Support | https://plugins.jetbrains.com/plugin/9271-databinding-support |
| Android Selector chapek | https://github.com/inmite/android-selector-chapek |
| Android Holo Colors IntelliJ Plugin | https://github.com/jeromevdl/android-holo-colors-idea-plugin |
| ExyNap | http://exynap.com/ |
| EventBus | https://github.com/kgmyshin/eventbus-intellij-plugin |
| FindViewByMe | https://github.com/laobie/FindViewByMe |
| AndroidLocalizationer | https://github.com/westlinkin/AndroidLocalizationer |
| .gitignore | https://github.com/hsz/idea-gitignore |
| BIU (plugin to compress your PNGs) | https://plugins.jetbrains.com/plugin/9788-biu |
| Plugin Name | Plugin link |
|---|---|
| Sexy Editor | https://plugins.jetbrains.com/plugin/1833-sexy-editor |
| SmoothScroll | https://plugins.jetbrains.com/plugin/7355-smoothscroll |
| Android Material Design Icon Generator | https://plugins.jetbrains.com/plugin/7647-android-material-design-icon-generator |
| Key Promoter X | https://github.com/halirutan/IntelliJ-Key-Promoter/tree/KeyPromoterX |
| Here-be-Dragons | https://github.com/anupcowkur/here-be-dragons |
| Prettify | https://github.com/Haehnchen/idea-android-studio-plugin |
| JSONOnlineViewer | https://plugins.jetbrains.com/plugin/7838-jsononlineviewer |
| Android Methods Count | https://plugins.jetbrains.com/plugin/8076-android-methods-count |
| Codota | https://plugins.jetbrains.com/plugin/7638-codota |
| IdeaVim | https://plugins.jetbrains.com/plugin/164-ideavim |
| Material Theme UI for Jetbrains | https://github.com/ChrisRM/material-theme-jetbrains |
| CodeGlance | https://github.com/Vektah/CodeGlance |
| Material Theme UI EAP | https://plugins.jetbrains.com/plugin/9377-material-theme-ui-eap |
| SVG2VectorDrawable | https://github.com/misakuo/svgtoandroid |
| Android Drawable Importer | https://github.com/winterDroid/android-drawable-importer-intellij-plugin |
| Vector Drawable Thumbnails | https://plugins.jetbrains.com/plugin/10741-vector-drawable-thumbnails |
| ChroMATERIAL | https://github.com/ciscorucinski/ChroMATERIAL |
| Plugin Name | Plugin link |
|---|---|
| JVM Debugger Memory View | https://plugins.jetbrains.com/plugin/8537-jvm-debugger-memory-view |
| Android-Resource-Usage-Count | https://github.com/niorgai/Android-Resource-Usage-Count |
| FindBugs | https://plugins.jetbrains.com/plugin/3847-findbugs-idea |
| Jetbrains-Wakatime | https://github.com/wakatime/jetbrains-wakatime |
| Android Wifi Plugin | https://github.com/pedrovgs/AndroidWiFiADB |
| QA Plug | https://plugins.jetbrains.com/plugin/4594-qaplug |
| Plugin Name | Plugin link |
|---|---|
| JRebel for android | https://plugins.jetbrains.com/plugin/7936-jrebel-for-android |
| Advanced java folding | https://plugins.jetbrains.com/plugin/9320-advanced-java-folding |
| CPU Usage Indicator | https://plugins.jetbrains.com/plugin/8580-cpu-usage-indicator |
| Android folding plugin | https://github.com/dmytrodanylyk/folding-plugin |
| ADB idea | https://github.com/pbreault/adb-idea |
| Permission Dispatcher | https://github.com/shiraji/permissions-dispatcher-plugin |
| Scala | https://plugins.jetbrains.com/plugin/1347-scala |
| ADB Wifi | https://github.com/layerlre/ADBWIFI |
| String Manipulation | https://github.com/krasa/StringManipulation |
| Android localization | https://github.com/Airsaid/AndroidLocalizePlugin |
| Inspire to write code | https://github.com/Airsaid/InspireWritingPlugin |
| Plugin Name | Plugin link |
|---|---|
| GenyMotion | https://www.genymotion.com/plugins/ |
| Git Flow Integration for Intellij | https://github.com/OpherV/gitflow4idea/ |
| SonarLint | https://plugins.jetbrains.com/plugin/7973-sonarlint |
| Spotless | https://github.com/diffplug/spotless |
Contributing to this Repo
If you feel something is missing. Create a pull request and Dive In.
Check out another awesome library to capture your crashes instantly and locally.
Источник
How to create adaptive icons for Android using Android Studio
I have found myself with an issue on my android applications not been able to use adaptive icons, resulting in ugly app icons and strange shapes in different launchers, so. the solution was create adaptive icons and works perfectly. 🙂
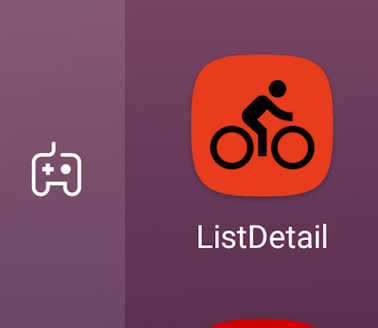
On API’s > 26 android implements adaptive icons, is possible that this causes issues on app icon in existing applications, just like the following example.

Example: Old app icons
To avoid this is necessary to create an adaptive icon. To do so, you need the following assets:
- Image icon without background, example below (foreground)
- Color background
Foreground icon image
With this elements you need to follow these steps to generate the icon with the Image Asset Studio.
- Open the project in Android Studio
- Select the app folder
- Go to File → New → Image Asset
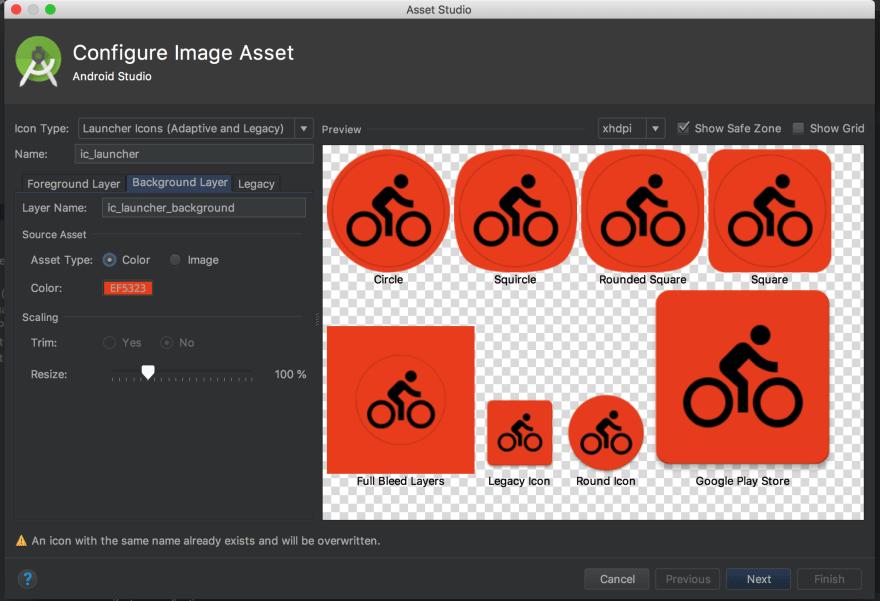
- On «Foreground Layer» select the provided image and resize in order to get the proper aspect for the icon
- On “Background Layer» use the background provided
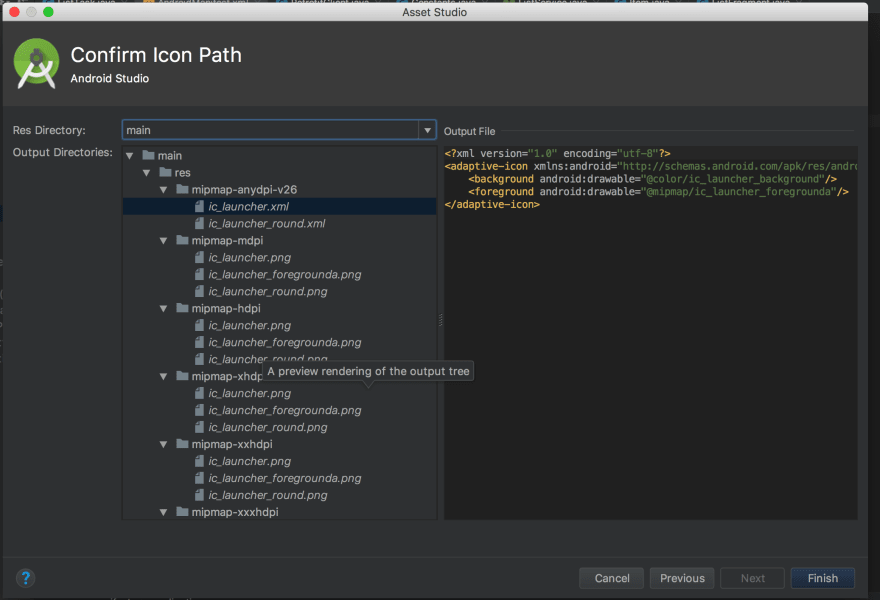
- Click on Next button and then Finish
- After that, the icons are created on the «mipmap-* * * *» folder
Foreground layer configuration
Background layer configuarion
Last screen and creation of assets
You need to add the new rounded icons to the respective roundIcon option on the AndroidManifest.xml
Exit fullscreen mode
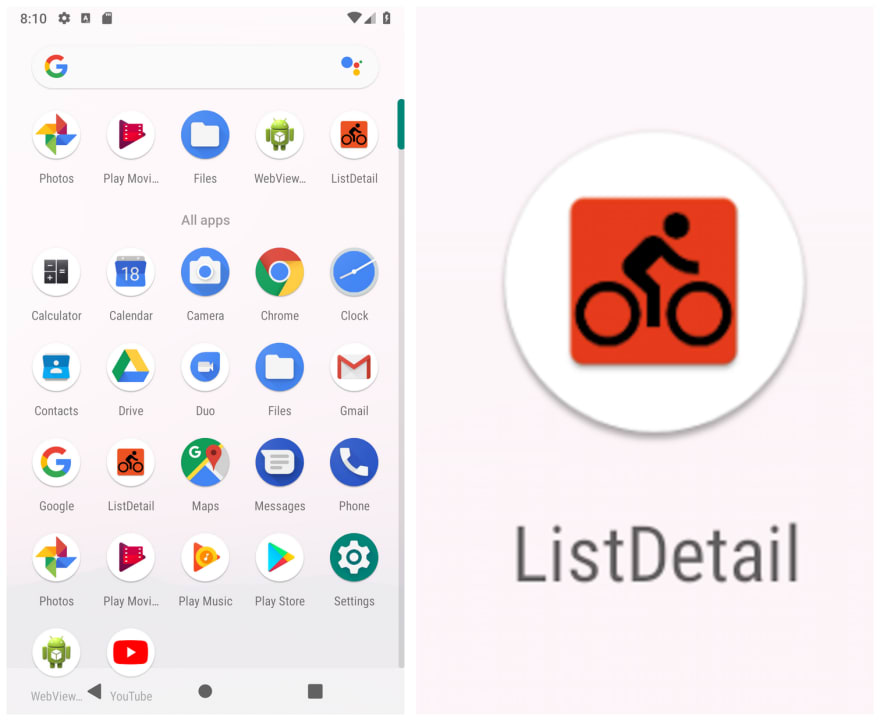
After apply the changes. The app icon will look according to the the guidelines of android for adaptive icons.
Example: Android 9, API 28 stock launcher
Example: Android 7.0, API 24, Smart Launcher
Источник