- Tutorialwing
- Getting Started
- Create New Project
- Add Image in XML file
- Adding Image in Drawable Folder Using Image Asset Studio
- Using Added Image in Project
- Adding String in strings.xml file
- How to Create Android App Icons using Image Asset Studio
- Run Image Asset Studio
- Custom Image
- Clip Art
- Text String
- Creating Launcher Icon
- Adaptive and legacy launcher icon
- Legacy launcher icon only
- Creating ActionBar Icons and Tab Icons
- Creating Notification icons
- How to Delete an App Icon from a project
Tutorialwing
In this post, we are going to learn about how to add image in android studio using image asset studio with example. We will see how to
– add image, stored locally in device, in android studio.
– add predefined images (Clip Art), free for use in app under apache license 2.0
– add text, what-ever text you like, as image source
Getting Started
Have you ever faced situation where you need image(s) while developing any android application ?
That too, multiple images of different resolutions to support multiple screen devices.
Android Studio has implemented a very nice feature to create images – Image Asset Studio.
Using Image Asset Studio, you can include image with various resolutions in your android project. It contains set of images (Above 500). You can choose any image of your choice and include it in your project.
We will create a android project, then create an image using android image asset studio and use it in imageView in project.
So, let’s start now
Create New Project
At first, follow steps below to create new project.
| Step | Description |
|---|---|
| 1. | Open Android Studio (Ignore if already done). |
| 2. | Go to File => New => New Project. This will open a new window. Then, under Phone and Tablet section, select Empty Activity. Then, click Next. |
| 3. | In next screen, select project name as ImageAssetExample. Then, fill other required details. |
| 4. | Then, clicking on Finish button creates new project. |
Some very important concepts (Recommended to learn before you move ahead)
Add Image in XML file
Till now, we have created new android project. Now, open activity_main.xml file. Then, add image into it. Finally, this file will be like –
Note that android:src=”” attribute is left blank. We have done it intentionally. Our target is to add image into drawable folder, then use that image into android:src=”” attribute.
Adding Image in Drawable Folder Using Image Asset Studio
Follow step below to add image –
- Select res/drawable folder. Then, right click on it. Then, select New => Image Asset. Check below image –
- Clicking on Image Asset opens Image Asset Studio.
- In Image Asset Studio, there are few options which we need to select –
- Icon Type: There are several icon types –
- Launcher Icon (Adaptive and Legacy): Launcher icon for app supporting Android 8.0
- Launcher Icon (Legacy only): Launcher icon for app support no higher than Android 7.1
- Action Bar and Tab Icons: If we want to create icons for Action Bar or tab
- Notification Icons: If we want to create notification icon.
- TV Banners: If we want to create banners for TV.
- TV Channel Icons: If we want to create TV Channel Icons.
Note: Here, we have selected Action Bar and Tab Icons.
- Name: It is name of the image which we want to use for selected image. Here, we have written ic_bluetooth_car.
- Asset Type: There are three types –
- Image: If you have an existing image, choose this type and select path of the image, where it is stored in your device.
- Clip Art: If you want to use existing icons (there are over 500 icons), select this type. Then, click on icons being shown after Clip Art. It will open new popup. We can see several icons which can be used for free. Select any image of your choice.
- Text: If you want to write some text and use it as image source, you can also do so. Select this type. Then, write text in placeholder provided. You can also select font if you want to change it.
Here, we have selected Clip Art. Then, selected below image by clicking on icon shown after this option. Check below image for reference –
- Trim: Select Yes or No based on your choice. Note: We have selected No
- Padding: Add padding if you need some padding around icon. Note: We have selected 0% as padding.
- Theme: There are three options –
- HOLO_DARK: Choose if you want to create image for dark theme.
- HOLO_LIGHT: Choose if you want to create image for light theme.
- CUSTOM: Choose if you want to apply your own theme. If you choose this, you will see option to choose different colour. Select colour of your own choice.
Note: We have selected HOLO_LIGHT.
- Icon Type: There are several icon types –
- Let’s see a snapshot of what we have selected till now. –
- Now, clicking on Next button redirects you to next screen as shown below –
In this screen, we need to select Res Directory and Output Directories.
- Res Directory: We need to select resource source where we want to add the image asset. It is basically related to build variant, including debug or release. There are three available options –
- main: Choose this option if you want to add image for all build variant, including debug and release.
- debug: Choose this option if you want to add image for debug build only.
- release: Choose this option if you want to add image for release build only.
Note: We have select main here because we want to add image for all build variant.
- Res Directory: We need to select resource source where we want to add the image asset. It is basically related to build variant, including debug or release. There are three available options –
- Output Directories It shows final images that will be created. Also, it shows where they will be stored etc.
Note: In our case, Image are being created for many resolutions. For example, mdpi, hdpi, xhdpi, xxhdpi etc. - Now, click on Finish button. This action creates images for different resolutions and store it in specified path.
- Open specified paths. You will see image there. In our case, It’s like image shown below –
Using Added Image in Project
Till now, we have added image in drawable folder using image asset studio. Now, we will use them in our project.
So, open activity_main.xml file. Now, add src attribute in ImageView as @drawable/ic_bluetooth_car.
Finally, activity_main.xml file, will look like below –
Similarly, you can add any image to ImageView.
Adding String in strings.xml file
Open res/values/strings.xml file. Then, add below code in it –
Now, run your application. You will get output as below –
That’s it. We have successfully added image in android studio using image asset studio. If you want to know more, visit here
Источник
How to Create Android App Icons using Image Asset Studio
Creating an application interface that user will like and will be unlikely to forget can be intimidating. But creating an attractive launcher icon for your app, that the user will first come across while looking at your app, anyway needs more brainstorming. For Android, you need to create these graphics that have to be compatible and supporting to all devices running Android, sizes varying from a smartphone to TV. The introduction of Android Image Asset Studio in Android Studio has made it easy. In this article, you will see how you can easily create your application icon in one go.
You can refer to the video if you are more comfortable with those. For Launcher and ActionBar Icons:
For Notification Icon:
Image Asset Studio is a tool introduced in Android Studio 3. It can be used to generate app icons for all the screen densities in one go, using custom images, material design icons as well as text strings. Application icon in Android includes the following,
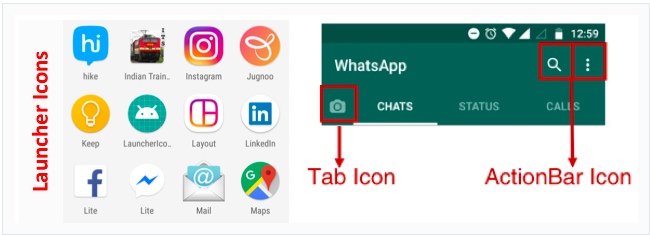
- Launcher Icon: represents your app and the first thing that user sees
- ActionBar Icon & Tab Icon: representing actions in the ActionBar and Tabs of the app
- Notification Icon: represents your app notification when a user is outside your app
Here is a list of icon/image sizes that you need to create for different screen densities, for each image that you use in your application. No matter if you are a good designer, creating each of these is tedious!
Image Asset Studio helps to create all these icons for all screen densities and stores them in respective density folders. It provides a preview of all the icons that will be created, in different shapes, with options to edit them. Let’s see how to create each one of them.
Run Image Asset Studio
- In the Project Window, select the project hierarchy.
- Right-click on the res folder and choose New ->Image Asset.
- Create the icon for your app i.e.
- Launcher icon which may be Adaptive and Legacy Launcher Icon (if your app supports Android 8.0 or above) or just the Legacy Launcher Icon(for Android version less than or equal to 7.1)
- ActionBar Icons and Tab Icons
- notification icon as per your requirement.
- You can select the following Asset Type. The icon appears on the right side, in the preview panel.
- Custom Image
- Clip Art
- Text String
Custom Image
You can use custom images of PNG (recommended), JPG or GIF (avert) format and adjust it to create icons. Set the path of your custom image if you select this.
Clip Art
You can select the icons from the list of Google Material Design Icons provided in the dialog. Click on the clip art icon to get the dialog with icon set.
Text String
You can use the fonts installed on your computer to generate the icons out of the text strings. It will create these text-based icons in PNG format in respective drawable-density folders. Set the string and select the font to use it.
Creating Launcher Icon
Launcher Icons represent our app in the device home screen, on the app list screen, in the Google Play Store and everywhere else. Android 8.0 (Oreo) and above supports Adaptive Icons and can be displayed in different shapes across various platforms. Image Asset Studio provides the option to create these adaptive icons as well as the legacy icons for Android 8.0 below. It also creates the web icons(512 x 512 px) that represents our app on the Google Play Store.
The Launcher Icons are stored in the res/mipmap-density folder.
Adaptive and legacy launcher icon
If your app doesn’t support android version 8.0 or above, create legacy icon only for your app.
After opening Image Asset Studio, follow the steps below to create the legacy icons for your android app.
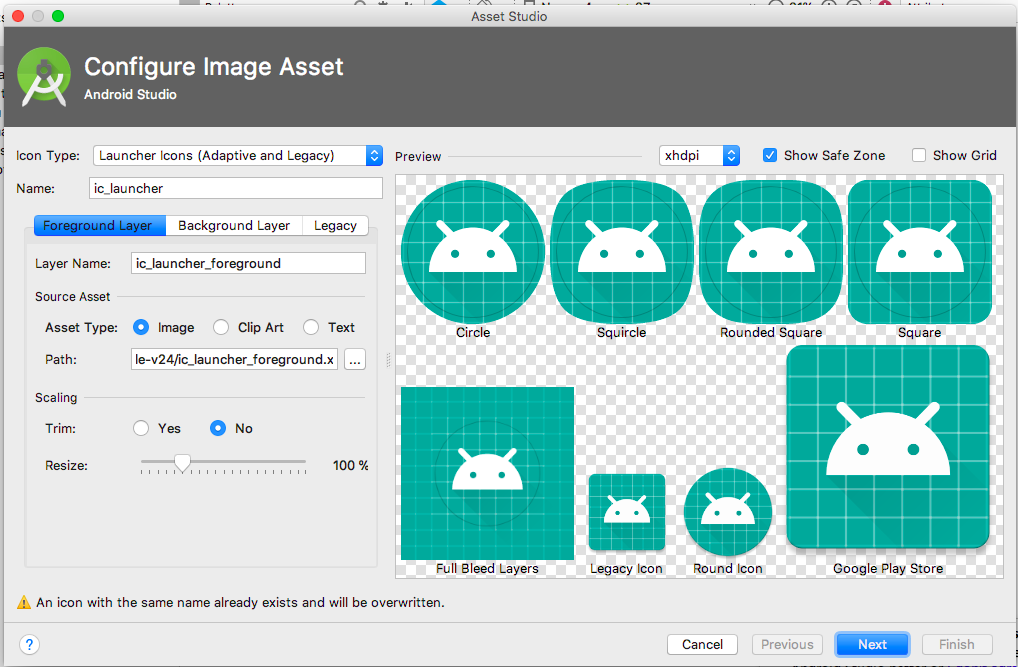
- For Icon Type field, select Launcher Icons (Adaptive & Legacy).
- For Foreground Layer tab, select the Asset type to be an image, clip art or text.
- Then for the Background Layer tab, select a Color or set the Image path for the Asset type to set the background.
- Then the Legacy tab, check the default settings. You can choose whether you want to generate the legacy icon, round icon and the icon for the web(Google Play Store Icon).
- Optionally
- Name: Change the name of the foreground and background layer. If the resource with the specified name exists, it will be indicated by an error message. The name can contain lowercase characters, digits and underscore only.
- Trim: Chose yes to adjust the margin between the foreground icon graphic and the background, else select no to keep the source asset as it is.
- Color: Set the color for the clip art or the text asset. Click the field, select the color, click chose and preview your icon.
- Resize: Use the slider to resize your icon. It is disabled for background layer where Color is the asset type.
- Hit Next
- Chose the resource directory for your image asset.
- main/res: For all source set including debug and release
- debug/res: For debugging only
- release/res: For only one version of build, overrides main source set
- custom source set: To define a new source set File -> Project structure -> app -> Build Types. Refer to Configure Build Variants for details
Output Directories shows the list of folders in which the icons will be created in the Project view in Project Window.
- Click Finish.
Check the mipmap folders for the Launcher Icons.
Legacy launcher icon only
If your app supports android version 8.0 or above, create adaptive and legacy launcher icon for your app.
After opening Image Asset Studio, follow the steps below to create adaptive and legacy icons for your android app.
- For Icon Type field, select Launcher Icons (Legacy Only).
- Select the Asset type to be an image, clip art or text.
- Optionally
- Name: Change the name of the icon if you don’t want to use the default name. If the resource with the specified name exists, an error message will indicate it. The name can contain lowercase characters, digits and underscore only.
- Trim: Chose yes to adjust the margin between the foreground icon graphic and the background, else select no to keep the source asset as it is.
- Padding: Adjust the source set padding for all four sides. You will have the review on the right side.
- Foreground: Set the color for the clip art or the text asset. Click the field, select the color, click chose and preview your icon.
- Background: Set the color for the background. Click the field, select the color, click chose and preview your icon.
- Scaling: Select crop or Shrink to fit to fit the icon size
- Shape: Select the shape to set a backdrop for the icon. For transparent, select none.
- Effect: Select dogear if you want the dogear effect for your icon, else select none.
- Hit Next
- Chose the resource directory for your image asset.
- main/res: For all source set including debug and release
- debug/res: For debugging only
- release/res: For only one version of the build, overrides main source set
- custom source set: To define a new source set File -> Project structure -> app -> Build Types. Refer to Configure Build Variants for details
- Click Finish.
Check the mipmap folders for the Launcher Icons.
Creating ActionBar Icons and Tab Icons
ActionBar icons are the ones present on the ActionBar that represents individual action. Whereas, the tab icons are used in the apps having multiple tabs. Using material icons for this category is recommended.
The ActionBar and Tab Icons are stored in the res/drawable-density folder.
You can also use Vector Asset Studio to have XML vectors for these categories of icons. It will reduce the size of your APK considerably.
After opening Image Asset Studio, follow the steps below to create actionbar and tab icons for your android app.
- For Icon Type field, select Action Bar and Tab Icons.
- Select the Asset type to be an image, clip art or text.
- Optionally
- Name: Change the name of the icon if you don’t want to use the default name. If the resource with the specified name exists, an error message will indicate it. The name can contain lowercase characters, digits and underscore only.
- Trim: Chose yes to adjust the margin between the foreground icon graphic and the background, else select no to keep the source asset as it is.
- Padding: Adjust the source set padding for all four sides. You will have the review on the right side.
- Theme: Select holo_light or holo_dark as per your app theme. Select custom to set a custom color for the icon.
- Hit Next
- Chose the resource directory for your image asset.
- main/res: For all source set including debug and release
- debug/res: For debugging only
- release/res: For only one version of build, overrides main source set
- custom source set: To define a new source set File -> Project structure -> app -> Build Types. Refer to Configure Build Variants for details
- Click Finish.
Creating Notification icons
The user sees the notification when he is outside your app. Notification icons come up with these notifications.
The Notification Icons are stored in the res/drawable-density folder. There are a few other folders created too.
- for Android 2.2 (API 8) or lower – icons stored in res/drawable-density
- for Android 2.3 to 2.3.7 (API 9 & 10) – icons stored in res/drawable-density-v9. Gray version of the icon is created
- Android 3 (API 11) or higher – icons stored in res/drawable-density-v11. A white version of the icon is created.
After opening Image Asset Studio, follow the steps below to create notification icons for your android app.
- For Icon Type field, select Notification Icons.
- Select the Asset type to be an image, clip art or text.
- Optionally
- Name: Change the name of the icon if you don’t want to use the default name. If the resource with the specified name exists, an error message will indicate it. The name can contain lowercase characters, digits and underscore only.
- Trim: Chose yes to adjust the margin between the foreground icon graphic and the background, else select no to keep the source asset as it is.
- Padding: Adjust the source set padding for all four sides. You will have the review on the right side.
- Hit Next
- Chose the resource directory for your image asset.
- main/res: For all source set including debug and release
- debug/res: For debugging only
- release/res: For only one version of build, overrides main source set
- custom source set: To define a new source set File -> Project structure -> app -> Build Types. Refer to Configure Build Variants for details
- Click Finish.
How to Delete an App Icon from a project
To delete the app icon,
- Select Android View in Project Window
- Expand the mipmap and drawable folder for the launcher and other icons respectively.
- Select the sub-folder that matched the name of your icon. It contains the icons of all densities that you created.
- Right-click on the sub-folder and hit delete.
Dialog for Safe Delete appears. - If you want, select options to find the places where the icon is used and hit OK.
If you chose to search for usage and the icon has any use in the project, you can view it and then confirm delete. You should delete or replace this reference to successfully compile the project. Android Studio then deletes the file from the project and the drive. - Chose Build ->Clean Project.
Источник