Android JSON Parse Images And Texts Tutorial
Last Updated: May 6, 2013
In this tutorial, you will learn how to parse JSON images and texts in your Android application. Parsing with JSON is an alternative to XML for storing data such as texts, dates, image url and most commonly links. It is commonly used to show texts and images on a listview. We will create a JSON file and parse it into custom listview and on listview item click will show selected results on a new activity. So lets begin…
Create a new project in Eclipse File > New > Android Application Project. Fill in the details and name your project JsonParseTutorial.
Application Name : JsonParseTutorial
Project Name : JsonParseTutorial
Package Name : com.androidbegin.jsonparsetutorial
Open your MainActivity.java and paste the following code.
MainActivity.java
In this activity, we have hosted a JSON file in our server and used the JSON functions to retrieve the JSON array and objects from the URL address. We have created an AsyncTask as a background task to load the JSON objects into a string array and pass it to the ListViewAdapter.
Output:
All images in this tutorial are hosted in our server. You can download the sample images below and host it on your server.
Sample Images
[wpfilebase tag=file tpl=download-button /]
Next, create an XML graphical layout for your listview. Go to res > layout > Right Click on layout > New > Android XML File
Name your new XML file listview_main.xml and paste the following code.
listview_main.xml
Output:
Next, create a JSON function class. Go to File > New > Class and name it JSONfunctions.java. Select your package named com.androidbegin.jsonparsetutorial and click Finish.
Open your JSONfunctions.java and paste the following code.
JSONfunctions.java
This class downloads the JSON file and checks whether it is built accordingly.
Next, create a custom listview adapter. Go to File > New > Class and name it ListViewAdapter.java. Select your package named com.androidbegin.jsonparsetutorial and click Finish.
Open your ListViewAdapter.java and paste the following code.
ListViewAdapter.java
In this custom listview adapter class, string arrays are passed into the ListViewAdapter and set into the TextViews and ImageViews followed by the positions. On listview item click will pass the string arrays and position to a new activity.
Next, create an XML graphical layout for your listview item. Go to res > layout > Right Click on layout > New > Android XML File
Name your new XML file listview_item.xml and paste the following code.
listview_item.xml
Output:
Next, create an imageloader class. Go to File > New > Class and name it ImageLoader.java. Select your package named com.androidbegin.jsonparsetutorial and click Finish.
Open your ImageLoader.java and paste the following code.
ImageLoader.java
An imageloader is class that helps you download, display and cache images. By using an imageloader, images will be unloaded automatically if the device memory is low and it makes sure that the images are sized appropriately, and cached in the memory. Insert a temporary image for the imageloader to display when an image is unavailable or its still loading. For this tutorial, we have prepared a sample temporary image. Insert your downloaded sample image into your res > drawable-hdpi.
Temporary Image
[wpfilebase tag=file tpl=download-button /]
Next, create a memory cache class. Go to File > New > Class and name it MemoryCache.java. Select your package named com.androidbegin.jsonparsetutorial and click Finish.
Open your MemoryCache.java and paste the following code.
MemoryCache.java
This memory cache class will limit the memory usage when loading images. Which means, the images will be removed if not shown within the content view.
Next, create a file cache class. Go to File > New > Class and name it FileCache.java. Select your package named com.androidbegin.jsonparsetutorial and click Finish.
Open your FileCache.java and paste the following code.
FileCache.java
This file cache class saves temporary images into the device internal storage to prevent the images to be downloaded repeatedly.
Next, create an utility class. Go to File > New > Class and name it Utils.java. Select your package named com.androidbegin.jsonparsetutorial and click Finish.
Open your Utils.java and paste the following code.
Utils.java
Next, create an activity to display results. Go to File > New > Class and name it SingleItemView.java. Select your package named com.androidbegin.jsonparsetutorial and click Finish.
Open your SingleItemView.java and paste the following code.
SingleItemView.java
In this activity, strings are retrieved from the ListViewAdapter by using Intent and sets into the TextViews and an image URL into ImageLoader class to load images into the ImageView.
Next, create an XML graphical layout for your SingleItemView. Go to res > layout > Right Click on layout > New > Android XML File
Name your new XML file singleitemview.xml and paste the following code.
singleitemview.xml
Output :
Next, change the application name and texts. Open your strings.xml in your res > values folder and paste the following code.
strings.xml
In your AndroidManifest.xml, we need to declare permissions to allow the application to write an external storage and connect to the Internet. Open your AndroidManifest.xml and paste the following code.
AndroidManifest.xml
Output :
Source Code
[purchase_link text=”Purchase to Download Source Code” style=”button” color=”green”]
Latest comments
hello sir , can you tell me..In adapter class that MainActivity.Rank and all other code. where it come from
Android JSON Parse Images And Texts Tutorial
set your default image to nothing. worked in my case
Android JSON Parse Images And Texts Tutorial
Thanks for your tutorial.However, I am sure that my json url is running cause I can retrieve everything including my image url. But I don’t know why my image doesn’t show. Always temp_img is shown which means null? But I have given the right url. Can you help me? Thank you so much.
Android JSON Parse Images And Texts Tutorial
http://192.168.1.112/api/jsonparsetutorial.txt use ip instent of localhost and put online for u r lamp or wamp.
Android JSON Parse Images And Texts Tutorial
Источник
Android — JSON Parser
JSON stands for JavaScript Object Notation.It is an independent data exchange format and is the best alternative for XML. This chapter explains how to parse the JSON file and extract necessary information from it.
Android provides four different classes to manipulate JSON data. These classes are JSONArray,JSONObject,JSONStringer and JSONTokenizer.
The first step is to identify the fields in the JSON data in which you are interested in. For example. In the JSON given below we interested in getting temperature only.
JSON — Elements
An JSON file consist of many components. Here is the table defining the components of an JSON file and their description −
| Sr.No | Component & description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 |
| Sr.No | Method & description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | |||||||||||||
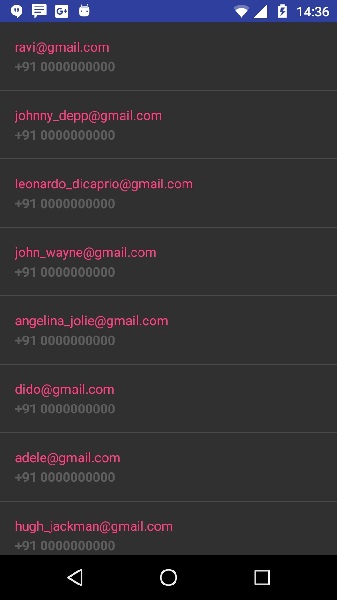
| 4 | getInt(String name) This method returns the integer value specified by the key This method returns the long value specified by the key This method returns the number of name/value mappings in this object.. This method returns an array containing the string names in this object. ExampleTo experiment with this example , you can run this on an actual device or in an emulator.
Following is the content of the modified main activity file src/MainActivity.java. Following is the modified content of the xml HttpHandler.java. Following is the modified content of the xml res/layout/activity_main.xml. Following is the modified content of the xml res/layout/list_item.xml. Following is the content of AndroidManifest.xml file. Let’s try to run our application we just modified. I assume you had created your AVD while doing environment setup. To run the app from Android studio, open one of your project’s activity files and click Run Above Example showing the data from string json,The data has contained employer details as well as salary information. Источник Android: парсим JSON правильноЛюбой Android-разработчик рано или поздно сталкивается с форматом представления данных типа JSON. Наиболее часто он используется для передачи/получения данных с какого-либо сервера. Формат предельно прост, подробнее о нём можно почитать в Википедии: «JSON (JavaScript Object Notation, обычно произносится как /ˈdʒeɪsən/ JAY-sən) — текстовый формат обмена данными, основанный на JavaScript. Как и многие другие текстовые форматы, JSON легко читается людьми. Несмотря на происхождение от JavaScript, формат считается независимым от языка и может использоваться практически с любым языком программирования. Для многих языков существует готовый код для создания и обработки данных в формате JSON». Любой класс в Java или Kotlin можно представить в виде структуры JSON, где есть поля, атрибуты, фигурные скобки обозначают объект, квадратные скобки — массив. Следующий пример показывает JSON-представление данных об объекте, описывающем человека. В данных присутствуют строковые поля имени и фамилии, информация об адресе и массив, содержащий список телефонов. Как видно из примера, значение может представлять собой вложенную структуру: Наиболее популярный среди разработчиков способ трансформировать данные в JSON и обратно — это библиотека GSON от самих разработчиков Google. Она очень проста в использовании, мало весит и интегрирована во многие библиотеки. На данный момент все, за редким исключением, Android-разработчики используют Kotlin, а GSON (как и другие подобные библиотеки типа Jackson или Moshi) написана на Java. Это не страшно, потому что Kotlin и Java полностью взаимозаменяемы, но есть небольшие нюансы, которые могут привести к совершенно неожиданным результатам. Давайте создадим класс User и посмотрим на эти нюансы на практике. В этом классе у нас будут обычные поля и поля со значениями по умолчанию. Как вы знаете, в Java нельзя присваивать переменным значения по умолчанию, а в Kotlin можно: И теперь представим, что с какого-то сервера пришли данные о пользователе в формате JSON: Теперь нам нужно распарсить этот JSON и превратить его в обычный класс Kotlin с помощью библиотеки GSON. Добавим зависимость GSON в наш проект в файл Gradle и сразу напишем тест: Тест прекрасно выполняется без единой ошибки, то есть код работает. Но обратите внимание, что возраст пользователя у нас == 0, а его роль не определена, хотя в самом классе у нас прописаны значения по умолчанию для этих переменных. Если эти параметры не определены в JSON, должны подставляться значения по умолчанию: возраст == 13, а роль == Viewer, но они не подставляются, а код всё равно работает. Вот так неожиданность! Не такого поведения мы ожидали! Давайте разбираться. Дело в том, что, как мы писали выше, библиотека GSON написана на Java, а это значит, что значения по умолчанию для несуществующих полей такие: для примитива int — это 0, для отсутствующего объекта — это null. Простая трансформация JSON в класс на Kotlin может легко сломать null-safety, на который так рассчитывают все разработчики, и может привести к падению приложения там, где оно падать не должно. И тут нам на помощь приходит котлиновская библиотека по сериализации объектов. Сериализация от KotlinЭто небольшая вспомогательная библиотечка от разработчиков языка, которая работает с помощью аннотации @Serializable. С ней у вас не будет проблем при использовании полей по умолчанию. Чтобы подключить библиотеку к своему проекту, нужно прописать в файле Gradle плагин и несколько зависимостей. В файле проекта build.gradle(Project): В файле проекта build.gradle(Module:app): Теперь трансформация JSON (сериализация) будет проходить корректно. Напишем наш класс и добавим аннотацию: Тест пройден успешно! Теперь класс сериализуется у нас со значениями по умолчанию, если таковые прописаны в классе. Сериализация от Kotlin + RetrofitЕсли вы хоть раз отправляли запрос на сервер или получали с сервера какой-то ответ, то наверняка вы знакомы с библиотекой Retrofit. В этой библиотеке нет поддержки сериализации от Kotlin, но у вас есть возможность добавить вспомогательную библиотеку от Джека Вортона в качестве зависимости Gradle: Теперь при использовании Retrofit сериализация будет происходить автоматически: Дополнительно, но не обязательно вы можете использовать JsonConfiguration для выключения StrictMode. StrictMode включен по умолчанию и запрещает использование неизвестных ключей в JSON и нечисловые значения в числах с плавающей точкой. Хорошая практика — включать StrictMode в «дебажной» версии приложения и выключать его в «релизной». Читайте больше полезных статей для начинающих Android-разработчиков: А если затянет — приходите на факультет Android-разработки. В время учебы вы разработаете Android-приложение и выложите его в Google Play, даже если никогда не программировали. А также своите языки Java и Kotlin, командную разработку, Material Design и принципы тестирования. Любой Android-разработчик рано или поздно сталкивается с форматом представления данных типа JSON. Наиболее часто он используется для передачи/получения данных с какого-либо сервера. Формат предельно прост, подробнее о нём можно почитать в Википедии: «JSON (JavaScript Object Notation, обычно произносится как /ˈdʒeɪsən/ JAY-sən) — текстовый формат обмена данными, основанный на JavaScript. Как и многие другие текстовые форматы, JSON легко читается людьми. Несмотря на происхождение от JavaScript, формат считается независимым от языка и может использоваться практически с любым языком программирования. Для многих языков существует готовый код для создания и обработки данных в формате JSON». Любой класс в Java или Kotlin можно представить в виде структуры JSON, где есть поля, атрибуты, фигурные скобки обозначают объект, квадратные скобки — массив. Следующий пример показывает JSON-представление данных об объекте, описывающем человека. В данных присутствуют строковые поля имени и фамилии, информация об адресе и массив, содержащий список телефонов. Как видно из примера, значение может представлять собой вложенную структуру: Наиболее популярный среди разработчиков способ трансформировать данные в JSON и обратно — это библиотека GSON от самих разработчиков Google. Она очень проста в использовании, мало весит и интегрирована во многие библиотеки. На данный момент все, за редким исключением, Android-разработчики используют Kotlin, а GSON (как и другие подобные библиотеки типа Jackson или Moshi) написана на Java. Это не страшно, потому что Kotlin и Java полностью взаимозаменяемы, но есть небольшие нюансы, которые могут привести к совершенно неожиданным результатам. Давайте создадим класс User и посмотрим на эти нюансы на практике. В этом классе у нас будут обычные поля и поля со значениями по умолчанию. Как вы знаете, в Java нельзя присваивать переменным значения по умолчанию, а в Kotlin можно: И теперь представим, что с какого-то сервера пришли данные о пользователе в формате JSON: Теперь нам нужно распарсить этот JSON и превратить его в обычный класс Kotlin с помощью библиотеки GSON. Добавим зависимость GSON в наш проект в файл Gradle и сразу напишем тест: Тест прекрасно выполняется без единой ошибки, то есть код работает. Но обратите внимание, что возраст пользователя у нас == 0, а его роль не определена, хотя в самом классе у нас прописаны значения по умолчанию для этих переменных. Если эти параметры не определены в JSON, должны подставляться значения по умолчанию: возраст == 13, а роль == Viewer, но они не подставляются, а код всё равно работает. Вот так неожиданность! Не такого поведения мы ожидали! Давайте разбираться. Дело в том, что, как мы писали выше, библиотека GSON написана на Java, а это значит, что значения по умолчанию для несуществующих полей такие: для примитива int — это 0, для отсутствующего объекта — это null. Простая трансформация JSON в класс на Kotlin может легко сломать null-safety, на который так рассчитывают все разработчики, и может привести к падению приложения там, где оно падать не должно. И тут нам на помощь приходит котлиновская библиотека по сериализации объектов. Сериализация от KotlinЭто небольшая вспомогательная библиотечка от разработчиков языка, которая работает с помощью аннотации @Serializable. С ней у вас не будет проблем при использовании полей по умолчанию. Чтобы подключить библиотеку к своему проекту, нужно прописать в файле Gradle плагин и несколько зависимостей. В файле проекта build.gradle(Project): В файле проекта build.gradle(Module:app): Теперь трансформация JSON (сериализация) будет проходить корректно. Напишем наш класс и добавим аннотацию: Тест пройден успешно! Теперь класс сериализуется у нас со значениями по умолчанию, если таковые прописаны в классе. Сериализация от Kotlin + RetrofitЕсли вы хоть раз отправляли запрос на сервер или получали с сервера какой-то ответ, то наверняка вы знакомы с библиотекой Retrofit. В этой библиотеке нет поддержки сериализации от Kotlin, но у вас есть возможность добавить вспомогательную библиотеку от Джека Вортона в качестве зависимости Gradle: Теперь при использовании Retrofit сериализация будет происходить автоматически: Дополнительно, но не обязательно вы можете использовать JsonConfiguration для выключения StrictMode. StrictMode включен по умолчанию и запрещает использование неизвестных ключей в JSON и нечисловые значения в числах с плавающей точкой. Хорошая практика — включать StrictMode в «дебажной» версии приложения и выключать его в «релизной». Читайте больше полезных статей для начинающих Android-разработчиков: А если затянет — приходите на факультет Android-разработки. В время учебы вы разработаете Android-приложение и выложите его в Google Play, даже если никогда не программировали. А также своите языки Java и Kotlin, командную разработку, Material Design и принципы тестирования. Источник |





 icon from the toolbar. Android studio installs the app on your AVD and starts it and if everything is fine with your setup and application, it will display following Emulator window −
icon from the toolbar. Android studio installs the app on your AVD and starts it and if everything is fine with your setup and application, it will display following Emulator window −