- Android Infinite Auto Image Slider using View Pager 2 | Android Studio | Java
- Add the dependency
- Add the viewpager2
- Design the item
- Class for images
- Create an Adapter
- Add the functionality
- Add functionality for infinite auto slider
- Save memory
- Android studio image slider
- Android studio image slider
- Android studio image slider
Android Infinite Auto Image Slider using View Pager 2 | Android Studio | Java
In this tutorial, we will create an infinite auto image slider using view pager 2. For infinite sliding, we will implement a new technique that saves memory for loading images.
Add the dependency
Before implementation, it adds the dependency for the view pager 2 and rounded image view.
dependencies <
//viewpager 2
implementation “androidx.viewpager2:viewpager2:1.0.0”
//rounded imageview
implementation ‘com.makeramen:roundedimageview:2.3.0’
>
Add the viewpager2
Now in the main XML file, add the viewpager2 for displaying the images.
Design the item
Now create a new layout file ( /res/layout/slide_item_container.xml) for the slider item, where we add the rounded image view.
Class for images
Now create a new java ( /package/SliderItems.java) file for getting the images
package com.codewithgolap.imageslider ;
public class SliderItems <
//set to String, if you want to add image url from internet
private int image ;
SliderItems(int image) <
this.image = image ;
>
public int getImage() <
return image ;
>
>
Create an Adapter
Now create an adapter ( /package/SliderAdapter.java) for inflate our item layout and binding the view.
public class SliderAdapter extends RecyclerView.Adapter <
private List sliderItems ;
private ViewPager2 viewPager2 ;
SliderAdapter(List sliderItems , ViewPager2 viewPager2) <
this.sliderItems = sliderItems ;
this.viewPager2 = viewPager2 ;
>
@NonNull
@Override
public SliderViewHolder onCreateViewHolder(@NonNull ViewGroup parent , int viewType) <
return new SliderViewHolder(
LayoutInflater.from (parent.getContext()).inflate(
R.layout.slide_item_container , parent , false
) ) ;
>
@Override
public void onBindViewHolder(@NonNull SliderViewHolder holder , int position) <
holder.setImage(sliderItems.get(position)) ;
if (position == sliderItems.size()- 2 ) <
viewPager2.post(runnable) ;
>
>
@Override
public int getItemCount() <
return sliderItems.size() ;
>
class SliderViewHolder extends RecyclerView.ViewHolder <
private RoundedImageView imageView ;
SliderViewHolder(@NonNull View itemView) <
super(itemView) ;
imageView = itemView.findViewById(R.id.imageSlide ) ;
>
void setImage(SliderItems sliderItems) <
//use glide or picasso in case you get image from internet
imageView.setImageResource(sliderItems.getImage()) ;
>
>
>
Add the functionality
Now in the main java file, attach the images, and set our adapter with viewpager.
public class MainActivity extends AppCompatActivity <
private ViewPager2 viewPager2 ;
@Override
protected void onCreate(Bundle savedInstanceState) <
super.onCreate(savedInstanceState) ;
setContentView(R.layout.activity_main ) ;
List sliderItems = new ArrayList<>() ;
sliderItems.add(new SliderItems(R.drawable.image1 )) ;
sliderItems.add(new SliderItems(R.drawable.image2 )) ;
sliderItems.add(new SliderItems(R.drawable.image3 )) ;
sliderItems.add(new SliderItems(R.drawable.image4 )) ;
sliderItems.add(new SliderItems(R.drawable.image5 )) ;
viewPager2.setAdapter(new SliderAdapter(sliderItems , viewPager2)) ;
Add functionality for infinite auto slider
- For that add, a runnable method in the viewpager also adds some changes in the main java file.
public class MainActivity extends AppCompatActivity <
private ViewPager2 viewPager2 ;
private Handler sliderHandler = new Handler() ;
@Override
protected void onCreate(Bundle savedInstanceState) <
super.onCreate(savedInstanceState) ;
setContentView(R.layout.activity_main ) ;
List sliderItems = new ArrayList<>() ;
sliderItems.add(new SliderItems(R.drawable.image1 )) ;
sliderItems.add(new SliderItems(R.drawable.image2 )) ;
sliderItems.add(new SliderItems(R.drawable.image3 )) ;
sliderItems.add(new SliderItems(R.drawable.image4 )) ;
sliderItems.add(new SliderItems(R.drawable.image5 )) ;
viewPager2.setAdapter(new SliderAdapter(sliderItems , viewPager2)) ;
viewPager2.setClipToPadding(false) ;
viewPager2.setClipChildren(false) ;
viewPager2.setOffscreenPageLimit( 3 ) ;
viewPager2.getChildAt( 0 ).setOverScrollMode(RecyclerView.OVER_SCROLL_NEVER ) ;
CompositePageTransformer compositePageTransformer = new CompositePageTransformer() ;
compositePageTransformer.addTransformer(new MarginPageTransformer( 40 )) ;
compositePageTransformer.addTransformer(new ViewPager2.PageTransformer() <
@Override
public void transformPage(@NonNull View page , float position) <
float r = 1 — Math.abs (position) ;
page.setScaleY( 0.85f + r * 0.15f ) ;
>
>) ;
viewPager2.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() <
@Override
public void onPageSelected(int position) <
super.onPageSelected(position) ;
sliderHandler.removeCallbacks(sliderRunnable) ;
sliderHandler.postDelayed(sliderRunnable , 2000 ) ; // slide duration 2 seconds
>
>) ;
>
private Runnable sliderRunnable = new Runnable() <
@Override
public void run() <
viewPager2.setCurrentItem(viewPager2.getCurrentItem() + 1 ) ;
>
> ;
>
- same way add a runnable method in the adapter class.
Save memory
Now for saving the memory, that means when we minimize the app it remains the same where we pause the app, again when we resume the app the slider will continue with the auto slider.
Источник
Android studio image slider

Android Image Slide
This is an android image slider library. Just add the images you want to view.
You can use automatic scrolling for the time you set.
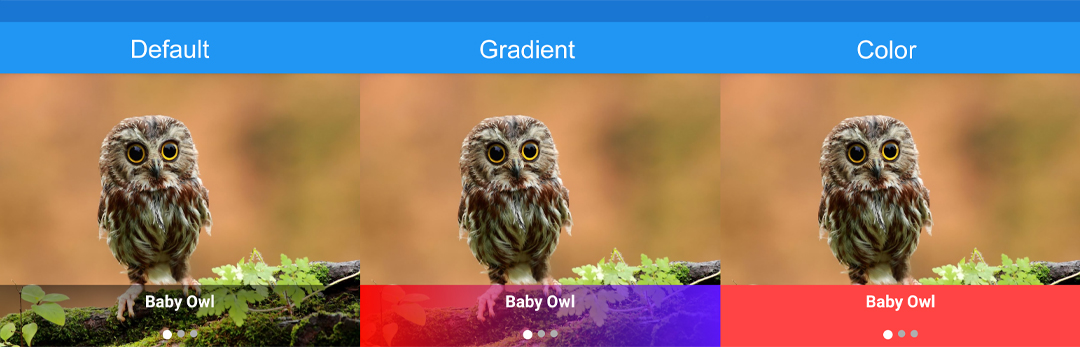
You can also add the title you want to the images.
You can set corner radius images.
You can use with Java or Kotlin.


- Add ImageSlider to your layout
- You can change placeholder image.
- Add ImageSlider to your Activity
- You can change scaleType for all images or one image.
- You can change title background on xml.
- You can add stop and start auto sliding again.
Copyright 2019 Deniz Coşkun
Licensed under the Apache License, Version 2.0 (the «License»); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an «AS IS» BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Источник
Android studio image slider
Android image slider


This is an amazing image slider for the Android .
You can easily load images with your custom layout, and there are many kinds of amazing animations you can choose.
If you are using appcompat libraries use this one, but please migrate to androidx as soon as you can.
- Ability to disable default indicator.
- Auto cycle bugs fixed.
- Swiping debounce implemented.



First put the slider view in your layout xml :
Or you can put it inside the cardView to look more beautiful :
The new version requires an slider adapter plus your custom layout for slider items, Although its very similar to RecyclerView & RecyclerAdapter, and it’s familiar and easy to implement this adapter. here is an example for adapter implementation :
Custom Slider Image Layout
you can make your own layout for slider view
here is an example for adapter implementation :
Set the adapter to the Sliderview
After the instantiating of the sliderView (inside the activity or fragment with findViewById|BindView. ), set the adapter to the slider.
You can call this method if you want to start flipping automatically and you can also set up the slider animation :
Here is a more realistic and more complete example :
Suggestions and pull requests are always welcome. Special Thanks [Roman Danylyk] (https://github.com/romandanylyk) for nice indicator!
Copyright [2019] [Ali Hosseini]
Licensed under the Apache License, Version 2.0; you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an «AS IS» BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Источник
Android studio image slider
Copy raw contents
Android image slider


This is an amazing image slider for the Android .
You can easily load images with your custom layout, and there are many kinds of amazing animations you can choose.
If you are using appcompat libraries use this one, but please migrate to androidx as soon as you can.
- Ability to disable default indicator.
- Auto cycle bugs fixed.
- Swiping debounce implemented.



First put the slider view in your layout xml :
Or you can put it inside the cardView to look more beautiful :
The new version requires an slider adapter plus your custom layout for slider items, Although its very similar to RecyclerView & RecyclerAdapter, and it’s familiar and easy to implement this adapter. here is an example for adapter implementation :
Custom Slider Image Layout
you can make your own layout for slider view
here is an example for adapter implementation :
Set the adapter to the Sliderview
After the instantiating of the sliderView (inside the activity or fragment with findViewById|BindView. ), set the adapter to the slider.
You can call this method if you want to start flipping automatically and you can also set up the slider animation :
Here is a more realistic and more complete example :
Suggestions and pull requests are always welcome. Special Thanks [Roman Danylyk] (https://github.com/romandanylyk) for nice indicator!
Copyright [2019] [Ali Hosseini]
Licensed under the Apache License, Version 2.0; you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an «AS IS» BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Источник