- AccountManager
- Android studio имя пользователя
- How to Create User Interface Login & Register with Android Studio
- Adjustment of several layouts :
- Connect fragments with viewpager
- Firebase: Аутентификация пользователей с помощью email и пароля в android приложении
- Login Activity in Android Studio – Kotlin & Java
- 1. Import Material Design Library In Android Studio
- 2. Login Activity UI XML Design
- Login Activity Kotlin Code (For Kotlin Project)
- Login Activity JAVA Code (For JAVA Project)
AccountManager
Иногда разработчик хочет отслеживать пользователя. Первый вариант, который приходит в голову — попросить его ввести какие-то данные о себе и сохранить их где-нибудь. Но просить пользователя повторять эту процедуру при покупке нового устройства не самая лучшая идея. Кроме того, вы не можете гарантировать уникальность данных. Второй вариант — запомнить идентификатор телефона. Но пользователи иногда пользуются двумя телефонами, планшетами и т.д. и тут одним идентификатором не обойдёшься. Опять проблема.
Третий вариант – использовать класс AccountManager. С разрешения пользователя, вы можете использовать AccountManager для извлечения имён учетных записей, которые пользователь хранит на устройстве. Имея полученную информацию, вы можете, например, автоматически заполнить форму с адресом электронной почты.
Само устройство может хранить несколько аккаунтов от разных сервисов. Вы можете отфильтровать результат по типам аккаунтов. Например, у Гугла аккаунт имеет тип «com.google», Twitter использует тип «com.twitter.android.auth.login».
Для извлечения информации требуется разрешение:
В приложении вы сначала получаете экземпляр AccountManager через метод get(), а затем можете вызвать список аккаунтов определённого типа через getAccountsByType().
Метод getAccountsByType() возвращает массив учётных записей. Если в массиве более одной учётной записи, то покажите пользователю диалоговое окно с запросом для выбора одного аккаунта.
Объект Account содержит имя учетной записи, для учетных записей Google – это адрес электронной почты, который вы можете использовать для автоматического заполнения полей или в качестве ключа в базе данных и т.д.
В других учётных записях в имени не обязательно может содержаться электронный адрес. Например, это может быть часть электронного адреса или просто имя пользователя.
На эмуляторе скорее всего нет никаких аккаунтов, поэтому лучше проверять на устройстве. В большинстве случаев на телефоне есть аккаунт для Гугла. В логах я проверил количество аккаунтов, а в текстовом поле вывел имя аккаунта, который оказался моим электронным адресом.
Метод getAccounts() выводит все учётные записи, которые есть на устройстве.
На моём устройстве оказалось три учётные записи. Чтобы понять, кому они принадлежат, я заменил account.name на account.toString() и получил следующий результат.
Теперь стало понятно.
Мы рассмотрели только базовый пример работы с AccountManager. На самом деле, у класса много других возможностей. Например, вы можете добавить новую учётную запись и управлять ею.
Источник
Android studio имя пользователя
В этом уроке мы продолжим увеличивать свои способности в настройке пользовательского интерфейса своих приложений и оборудовать их все более серьезными вещами. На этот раз мы оснастим свое Android приложение функцией входа в приложение по вводу логина и пароля. Это может пригодится для многих приложений, да и просто интересно, как это делается. Все довольно просто, ничего сложного в реализации этой возможности не будет.
Мы сделаем приложение, при запуске которого нужно будет выполнить вход с помощью ввода логина и пароля — если данные введены верно мы попадаем на другой экран, если не правильно, то видим сообщение об ошибке.
Здесь пригодится вспомнить простенький урок о переходе между двумя экранами, этот прием встречался уже неоднократно, поэтому разъяснений по нему делать уже не буду.
Создаем новый проект, выбираем Blank Activity. Для начала создадим пользовательский интерфейс для приложения. Он будет состоять из полей ввода логина/пароля и кнопки для совершения входа. Открываем файл activity_main.xml и добавляем туда следующее:
Мы получили вот такой вид пользовательского интерфейса:
Сразу разберемся со вторым экраном, на который будет совершаться переход в случае успешного ввода логина и пароля. Создаем новый класс по имени Second.java:
И соответствующий ему layout файл по имени second_activity.xml:
Ну а теперь переходим к файлу основному MainActivity.java. Основной процесс будет происходить в методе обработки нажатия кнопки «Войти». В нем мы сравниваем введенные логин и пароль со словом admin и в зависимости от их совпадения или не совпадения настраиваем дальнейшие действия. Если введены логин и пароль admin, то высвечивается Toast сообщение об успехе входа и выполняется переход на второй экран с помощью Intent. Если данные введены не верно, то высвечивается сообщение с ошибкой, а после 3 неудачных попыток появляется надпись, что количество попыток исчерпано, а кнопка «Войти» становится неактивной. Итак, чтобы реализовать сказанное, открываем файл MainActivity.java и добавляем в него следующий код:
Кстати, не забудьте добавить вторую activity в файл манифеста AndroidManifest.xml:
Проверяем работоспособность своего творения:

Вот так, все отлично работает, теперь мы можем сделать свое приложение насколько крутым, что им смогут пользоваться только знающие данные логина и пароля для входа.
Источник
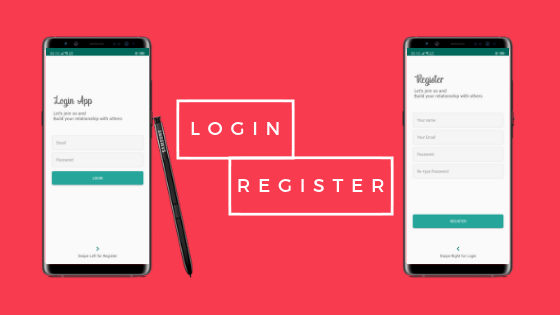
How to Create User Interface Login & Register with Android Studio
ok, this is my first article in Medium. In this section, I want to share with you about the User Interface on Android and we will create a Login page and a Register page. Some components that I will use:
1. Viewpager
2. Fragment
3. Edittext
4. Button
5. Textview
6. Imageview
What about the results? let’s coding (follow step by step)
- Of course we must already have an Android Studio. if not, you can download it first on the official Android Studio website. If you already have one, please open your Android studio.
2. We create a new project by clicking “Start a new Android Studio project”. Fill in the application name column with “LoginApp”, then click next.
3. Select the minimum SDK you need or want, then click next.
4. Select “Empty Activity” and click next. After that, the “Activity Name” and “Layout Name” columns will appear, in this section just leave it like that, then click finish.
After you click finish, Android Studio will make you an Application with the name “LoginApp”.
After the application is successfully built, you can simply make adjustments to the following sections:
Open the colors.xml file in app/res/values/colors.xml, and change it like this:
Create a folder with the name “font” in the res folder, by right clicking on the res directory, select new / directory and name it “font”. After that, copy this font into font directory. (download the font 1 and font 2).
Create some Drawable Resource File in the drawable directory, by right-clicking on the drawable directory, select new / Drawable Resource File.
After that open file styles.xml and change like this :
Add the theme property in the Main Activity in the manifest, in the app / manifests / AndroidManifest.xml folder
So the AndroidManifest.xml file will be as follows:
After all the steps above are done, then make 2 fragments with the name fragment_login and fragment_register in the layout directory, by right-clicking on the layout directory, New/Fragment/Fragment (Blank)
Uncheck:
include fragment factory methods? and include interface methods?
Adjustment of several layouts :
change the activity_main.xml layout, fragment_login.xml and fragment_register.xml so that it will be as below
Open the strings.xml file in the res / values / strings.xml directory and change it to something like the following :
So that the overall structure of the project will be as follows :
Connect fragments with viewpager
Create an inner class in the MainActivity.java class with the name AuthenticationPapterAdapter. This class is a derivative of the FragmentPagerAdapter class and serves to connect Fragments with ViewPager,
Then call the class in the onCreate() method in MainActivity.java and connect with viewpager
So the MainActivity.java class will be like this
The display of the final application will be like this
Источник
Firebase: Аутентификация пользователей с помощью email и пароля в android приложении
Продолжаем работать с Firebase. В этом уроке будем тестировать сервис аутентификации. Идентификация пользователей необходима в большинстве приложений. Это позволяет разделять доступ, надежно хранить личные данные пользователей в облаке и обеспечить персонализированный опыт на всех устройствах пользователя. [wpanchor >
Firebase предоставляет бэкенд, простой в использовании SDK и готовые библиотеки пользовательского интерфейса для реализации аутентификации пользователей в вашем приложении. Он поддерживает аутентификацию как с помощью email и пароля, так и с помощью таких популярных поставщиков идентификации, как Google, Facebook, Twitter и GitHub.
Сервис аутентификации тесно интегрируется с другими сервисами Firebase, использует отраслевые стандарты, такие как OAuth 2.0 и OpenID Connect, так что он может быть легко интегрирован с вашим бэкэндом. Сегодня мы рассмотрим метод аутентификации пользователей с помощью адреса электронной почты и пароля. Firebase Authentication SDK предоставляет методы для создания и управления пользователями, которые используют адреса электронной почты и пароли для входа в систему.
Будем использовать пример, созданный разработчиками Firebase на GitHub. Для этого клонируйте или скачайте репозиторий и откройте проект с именем auth в Android Studio.
Чтобы интегрировать проект с Firebase, откройте меню Tools/Firebase и в окне ассистента выберите Authentication. нажмите кнопку в шаге 1, чтобы связать ваше приложение с Firebase.
В случае успеха в консоли Firebase вы увидите новый проект с именем auth. Зайдите в него и выберите слева пункт меню Authentication. На вкладке «Способ входа» включите пункт «Адрес электронной почты/пароль».
В процессе регистрации пользователей в приложении информация о них будет появляться на вкладке «Пользователи». Здесь можно управлять пользователями — например, добавить пользователя в базу приложения, а также отключить или удалить пользователя.
Вернемся к проекту в Android Studio. Если вы видите в консоли ошибки — сделайте ребилд проекта.
Источник
Login Activity in Android Studio – Kotlin & Java
In this tutorial, we will design a general Login Activity in Android Studio in both Kotlin & Java Android Programming languages. In this article, we are going to use Google Material Design guidelines to design the UI. And our EditText will be floating like it moves the hint above as heading when we start writing. We will also perform the validation of the inputs. You can use this code as a utility while designing Login Screens in your Apps. At the end of this tutorial, we will achieve the following design with input validations.
1. Import Material Design Library In Android Studio
In this article, we are going to TextInputLayout from Google Material Design for which we need to import Google Material design library. To import that add the following material design dependency in your app level build.gradle file.
2. Login Activity UI XML Design
Add the the following XML code in your Login Activity’s XML File.
Login Activity Kotlin Code (For Kotlin Project)
If you are developing your Activity in Kotlin then add the following code in your LoginActivity.kt file. otherwise for JAVA code please scroll down.
Login Activity JAVA Code (For JAVA Project)
If you are developing your Activity in JAVA then add the following code in your LoginActivity.java file.
As mentioned earlier we are using TextInputLayout from Google Material design library. And we are embedding our EditText inside TextInputLayout which makes our EditText floating. Like when we start writing in our EditText its Hint moves above and becomes a heading. In our Kotlin/JAVA code, we have a method validateInput() . It checks the format of Email and validates the password before actually calling your API on Server. In this article, we didn’t make server request, for that please read our next article.
That’s it. This is how to design a simple Login Activity in Android Studio.
Feel free to ask your questions or give suggestions in the comments section below.
Источник