- Android studio include это
- Читайте на здоровье!
- res/layout/excerpt_content.xml
- Layout
- Что такое Layout
- Виды разметок
- Комбинирование
- Программный способ создания разметки
- Android studio include это
- Android studio include это
- Урок 23. Android Data Binding. Использование с include, ViewStub и RecyclerView.
- include
- ViewStub
- RecyclerView
Android studio include это
Освой программирование играючи
/* Моя кошка замечательно разбирается в программировании. Стоит мне объяснить проблему ей — и все становится ясно. */
John Robbins, Debugging Applications, Microsoft Press, 2000

Читайте на здоровье!
Статья проплачена кошками — всемирно известными производителями котят.
Если статья вам понравилась, то можете поддержать проект.
В секции Custom можно увидеть компонент . Если вы имели дело с PHP, то данный тег вам уже знаком. Он позволяет вставить заранее подготовленный кусок разметки в вашу разметку. Зачем это нужно? Представьте себе, что у вас сложное приложение, состоящее из нескольких активностей. И в каждой активности есть один и тот же одинаковый элемент, например, футер для отображения логотипа компании или текста. Чтобы не повторять одинаковый блок в каждой активности по отдельности, можно создать отдельную разметку и через include добавлять в нужное место.
Подготовим заранее нужную разметку и сохраним его в отдельном файле папки res/layout:
res/layout/excerpt_content.xml
Теперь возвращаемся к основной активности, где уже есть кнопки, метки и текстовое поле, и добавляем подготовленную разметку через include:
Как видите, вам нужно указать в атрибуте layout нужную разметку и его содержимое отобразится на экране активности. Подобный подход может существенно сэкономить ресурсы для сложной разметки.
Кстати, вы можете переопределять различные параметры источника, указывая свои значения для разных макетов.
Если вы выберете в режиме дизайна, то появится диалоговое окно, в котором нужно выбрать созданный вами макет.
Тег помогает устранить избыточную группировку, когда один шаблон включается в другой. Например, если ваш основной шаблон – вертикальный LinearLayout, в котором два последовательных компонента могут быть повторно использованы в различных других разметках, то повторно используемый шаблон, в котором вы размещаете два компонента, требует свой корневой элемент. Однако, использование другого LinearLayout как корневого элемента для повторно используемого Layout приведет к вертикальному LinearLayout внутри вертикального LinearLayout. Вложенный LinearLayout уменьшает производительность работы пользовательского интерфейса и не нужен для работы.
Чтобы избежать избыточной группировки элементов View, вы можете использовать как корневой элемент для повторного использования шаблона. Например:
Теперь, когда вы подключает шаблон в другой с использованием тега , система игнорирует элемент и помещает две кнопки непосредственно в разметку на месте тега .
Источник
Layout
Что такое Layout
При разработке первых приложений мы уже встречали элемент LinearLayout, который позволяет группировать дочерние элементы в одну линию в автоматическом режиме. Существуют и другие типы контейнеров, позволяющие располагать элементы разными способами. Пришло время познакомиться с ними поближе.
Компоновка (также используются термины разметка или макет) хранится в виде XML-файла в папке /res/layout. Это сделано для того, чтобы отделить код от дизайна, как это принято во многих технологиях (HTML и CSS). Кроме основной компоновки для всего экрана, существуют дочерние элементы компоновки для группы элементов. По сути, компоновка – это некий визуальный шаблон для пользовательского интерфейса вашего приложения, который позволяет управлять элементами управления, их свойствами и расположением. В своей практике вам придется познакомиться со всеми способами размещения. Поэтому здесь мы рассмотрим только базовую часть теории, чтобы вы поняли саму сущность разметки. Кроме того, разметку можно создавать программным способом, который будет описан в конце статьи. Если вы будет обращаться к элементам управления через Java-код, то необходимо присваивать элементам уникальный идентификатор через атрибут android:id. Сам идентификатор назначается через выражение @+id/your_value. После этого вы можете обращаться к элементу через код при помощи метода findViewById(R.id.your_value).
Android Studio включает в себя специальный редактор для создания разметки двумя способами. Редактор имеет две вкладки: одна позволяет увидеть, как будут отображаться элементы управления, а вторая – создавать XML-разметку вручную.
Создавая пользовательский интерфейс в XML-файле, вы можете отделить представление приложения от программного кода. Вы можете изменять пользовательский интерфейс в файле разметки без необходимости изменения вашего программного кода. Например, вы можете создавать XML-разметки для различных ориентаций экрана мобильного устройства (portrait, landscape), размеров экрана и языков интерфейса.
Каждый файл разметки должен содержать только один корневой элемент компоновки, который должен быть объектом View или ViewGroup. Внутри корневого элемента вы можете добавлять дополнительные объекты разметки или виджеты как дочерние элементы, чтобы постепенно формировать иерархию элементов, которую определяет создаваемая разметка.
Виды разметок
Существует несколько стандартных типов разметок:
Все описываемые разметки являются подклассами ViewGroup и наследуют свойства, определённые в классе View.
Комбинирование
Компоновка ведёт себя как элемент управления и их можно группировать. Расположение элементов управления может быть вложенным. Например, вы можете использовать RelativeLayout в LinearLayout и так далее. Но будьте осторожны: слишком большая вложенность элементов управления вызывает проблемы с производительностью.
Можно внедрить готовый файл компоновки в существующую разметку при помощи тега :
Подробнее в отдельной статье Include Other Layout
Программный способ создания разметки
Для подключения созданной разметки используется код в методе onCreate():
Естественно, вы можете придумать и свое имя для файла, а также в приложениях с несколькими экранами у вас будет несколько файлов разметки: game.xml, activity_settings.xml, fragment_about.xml и т.д.
В большинстве случаев вы будете использовать XML-способ задания разметки и подключать его способом, указанным выше. Но, иногда бывают ситуации, когда вам понадобится программный способ (или придётся разбираться с чужим кодом). Вам доступны для работы классы android.widget.LinearLayout, LinearLayout.LayoutParams, а также Android.view.ViewGroup.LayoutParams, ViewGroup.MarginLayoutParams. Вместо стандартного подключения ресурса разметки через метод setContentView(), вы строите содержимое разметки в Java, а затем уже в самом конце передаёте методу setContentView() родительский объект макета:
Число макетов постоянно меняется. Например, недавно появились новые виды CoordinatorLayout и ConstraintLayout. Кроме стандартных элементов разметки существуют и сторонние разработки.
Источник
Android studio include это
В этом небольшом уроке рассмотрим простой, но полезный прием оптимизации xml файлов вашего Android приложения. Если в приложении присутствует несколько довольно сложных файлов с множеством компонентов, то может возникнуть проблема, когда понадобится что то переделать или усовершенствовать какой нибудь важный элемент, например, рекламный блок или какую нибудь панельку в приложении — поменять ее размер или положение. Если создавать этот блок в каждом файле, то при желании его изменить, вам придется переделывать все коды в каждом файле, плюс ко всему, дублирование одинакового кода снижает скорость работы приложения и попусту захламляет код. Для решения подобной проблемы можно приспосабливать фрагменты, которые уже рассматривались ранее. Но есть и более простое решение, которое часто может сильно пригодиться, а именно — использование в xml файлах тега . Разберем простенький пример организации интерфейса Android приложения с использованием тега .
Создадим новый проект, выбираем Blank Activity. Для реализации использования тега нужно создать отдельный xml layout файл, в котором задать тот элемент (или много элементов), которые будут дублироваться в разных layout файлах. Например, мы хотим на каждой странице приложения пихать аналоговые часики (ничего лучше я не придумал, вы можете создать что то свое). Для этого создадим новый xml файл по адресу res/layout/ по имени separated_item.xml и добавим в него эти часики:
Теперь открываем файл activity_main.xml и создадим здесь определенный интерфейс, добавив внизу экрана созданные отдельно часы с помощью тега include >:
Как видите, реализация предельно проста и внизу экрана уже появились наши часы:
Реализация тега предельно проста, основная строчка в его коде — это layout=»@layout/separated_item», которая указывает на тот xml файл, который мы хотим отобразить, все остальные команды аналогичны к любим другим элементам интерфейса.
Если мы хотим как то изменить отображаемые элементы, вообще добавить что то другое, то открываем файл separated_item.xml и делаем там все, что угодно — оно автоматически отобразиться в activity_main.xml или любом другом файле, где вы захотите это использовать. Довольно просто, но полезно.
По — экспериментируйте над тегом и убедитесь, что он удобен и полезен в использовании.
Источник
Android studio include это
Одна layout может содержать другую layout. Для этого применяется элемент include .
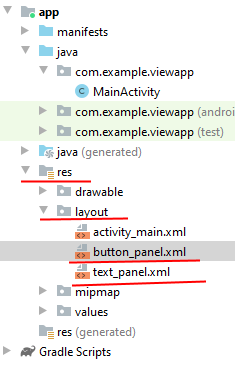
Например, добавим в папку res/layout два файла layout, которые пусть будут называться text_panel.xml и button_panel.xml :
В файле text_panel.xml определим следующий код:
По сути здесь просто определено поле TextView для вывода текста.
В файле button_panel.xml определим следующую разметку:
Здесь определена кнопка, нажатия которой мы будем обрабатывать.
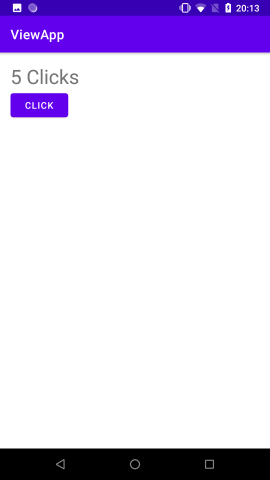
Основным файлом разметки, который определяет интерфейс приложения, по-прежнему является activity_main.xml . Изменим его:
С помощью ConstraintLayout весь интерфейс здесь организуется в виде вертикального стека. С помощью элементов include внутрь ConstraintLayout добавляется содержимое файлов text_panel.xml и button_panel.xml. Для указания названия файла применяется атрибут layout .
Это все равно, что если бы мы напрямую вместо элемента include добавили содержимое файлов. Однако такой способ имеет свои преимущества. Например, какая-то часть разметки, группа элементов управления может повторяться в различных activity. И чтобы не определять по сто раз эти элементы, можно вынести их в отдельный файл layout и с помощью include подключать их.
После добавления в ConstraintLayout к элементам include можно применять все те стандартные атрибуты, которые применяются в этом контейнере к вложенным элементам, например, настроить размеры, расположение. Также стоит отметить, что добавлять внешние layout можно не только в ConstraintLayout, но и в другие контейнеры (LinearLayout, RelativeLayout и т.д.)
Также изменим код MainActivity :
В MainActivity мы можем обращаться к элементам во вложенных файлах layout. Например, мы можем установить обработчик нажатия кнопки, в котором при нажатии изменять текст в TextView.
При этом мы несколько раз можем добавлять в один файл layout другой файл layout. Для этого вначале изменим файл button_panel.xml следующим образом:
И изменим файл activity_main.xml :
Теперь файл button_panel.xml добавляется два раза. Важно, что при добавлении этого файла каждому элементу include присвоен определенный id. По этому id мы сможем узнать, о каком именно элементе include идет речь.
Также изменим MainActivity:
Здесь вначале мы получаем отдельные элементы include по id. Затем в рамках этих элементов получаем кнопку. После этого мы можем установить у кнопко любой текст и повесить обработчик события нажатия. И таким образом, поведение обеих кнопок будет различаться.
Источник
Урок 23. Android Data Binding. Использование с include, ViewStub и RecyclerView.
В этом уроке рассмотрим примеры использование Android Data Binding с include, ViewStub и RecyclerView
Полный список уроков курса:
include
Предполагается, что вы знакомы с тегом include, я не буду подробно о нем рассказывать.
С помощью include можно использовать layout файл внутри другого layout файла. При этом мы можем использовать биндинг без каких-либо дополнительных усилий.
Рассмотрим простой пример.
Основной layout файл main_activity.xml
В include мы указываем, что здесь надо использовать layout из файла employee_details, и передаем переменную, которая этому вложенному layout понадобится.
Файл employee_details.xml выглядит, как обычный layout файл с биндингом.
Он получит переменную employee из внешнего layout и сможет использовать ее значения.
ViewStub
Предполагается, что вы знакомы с механизмом ViewStub, я не буду о нем подробно рассказывать.
ViewStub — это механизм для ленивого создания View. Т.е. если у вас в layout есть View, которые отображаются в исключительных случаях, то нет смысла создавать их при каждом отображении экрана. В этом случае лучше использовать ViewStub, который сможет создать эти View при необходимости.
Я не буду подробно объяснять работу этого механизма, чтобы не перегружать урок. Покажу только, как с ним использовать биндинг.
Рассмотрим пример. У нас есть экран, на котором мы отображаем employee.name.
А вот адрес нам надо отображать крайне редко (по нажатию на какую-то кнопку или если он не пустой). И мы решаем, что будем использовать ViewStub. В его параметре layout указываем имя layout файла (employee_address), который должен будет отображаться, когда мы попросим об этом ViewStub.
Layout файл employee_address.xml — это обычный layout файл с биндингом:
Первые три строки понятны: создаем Employee, получаем биндинг и передаем Employee в биндинг. Этот код сработает для основного layout, и employee.name будет отображен на экране.
Но layout, указанный в ViewStub, мы будем создавать позже (если вообще будем). И после того, как мы его создадим, нам надо будет создать для него отдельный биндинг и передать в этот биндинг данные (Employee).
Используем OnInflateListener, который сработает при создании layout в ViewStub. В onInflate мы получим View, созданный из employee_address.xml. Для этого View методом DataBindingUtil.bind создаем биндинг и передаем туда Employee. Таким образом адрес попадет в TextView.
Обработчик готов. Но сработает он только тогда, когда мы надумаем создать layout из ViewStub. А сделать это можно так:
Проверяем, что из этого ViewStub еще не создавался layout, и запускаем процесс создания.
binding.employeeAddressStub возвращает нам не сам ViewStub, а обертку над ним. Это сделано потому, что ViewStub будет заменен созданным layout и его больше не будет в иерархии View. Соответственно, к нему нельзя будет обратиться. А обертка продолжит жить.
RecyclerView
Рассмотрим пример, как использовать биндинг для элементов списка RecylerView
layout элемента списка выглядит так
Будем выводить только имя работника
Обычно холдеры, которые мы пишем, в свой конструктор ожидают получить View. Но в случае использования биндингом, нам нужен будет объект EmployeeItemBinding — биндинг класс для layout элемента списка.
Методом getRoot мы получим View из этого биндинга и передадим его в конструктор суперкласса.
В метод bind мы будем получать Employee и нам останется только передать его в биндинг, который за нас раскидает значения по View. Метод executePendingBindings используется, чтобы биндинг не откладывался, а выполнился как можно быстрее. Это критично в случае с RecyclerView.
В onCreateViewHolder получаем LayoutInflater. Затем методом DataBindingUtil.inflate создаем биндинг, который будет содержать в себе View, созданный из R.layout.employee_item. Этот биндинг передаем в конструктор холдера.
В onBindViewHolder получаем employee из items и передаем его в bind метод холдера, тем самым запуская биндинг, который заполнит View данными из employee.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник