- Русские Блоги
- Использование SearchView в Android
- Очки знаний в этой статье
- 1. Введение в SearchView
- 2. Функция поиска NetEase Cloud Music
- 2.1 Базовая реализация функции поиска
- 2.1.1 Инициализация и мониторинг кнопки поиска
- 2.2 Украшение интерфейса
- 2.2.1 Текст приглашения по умолчанию
- 2.2.2 Кнопка поиска не исчезает
- 2.2.3 Кнопка поиска, чтобы отменить проблему закрытия значка
- 2.2.4 Расширение панели поиска по умолчанию
- 2.2.5 Изменить значок поиска или удалить значок
- 2.2.6 Изменить цвет текста
- Хоткеи Android Studio
- Использование Android Search Dialog. Пример простого приложения
- Немного теории
- Конфигурационный файл
- Создаем Activity
- Выполнение поиска
- Исходный код
Русские Блоги
Использование SearchView в Android
Уважаемые одноклассники, я снова здесь и готов к вождению. , ,
Я не знаю, что вы обычно используете для прослушивания музыки, мне лично нравится NetEase Cloud Music (Не реклама, но что я делаю?), но теперь NetEase Cloud Music не может остановить песню Джея Чоу, это немного. , , В тот день я неожиданно подумал о MaterialDesign, который я недавно изучал, и о том, как реализована строка заголовка NetEase Cloud Music. Позже я использовал различные Baidus, и мои усилия окупились. Я наконец-то понял это! На самом деле, NetEase Cloud Music использует SearchView, упомянутый в заголовке, который фактически является поисковым. Так как это достигается? Пожалуйста, послушайте разложение в следующий раз!
[Загрузка изображений за пределы сайта . (image-41ace8-1524489658384)]
Шучу, студенты готовы и сразу поехали. , ,
Очки знаний в этой статье
- Введение в SearchView
- Реализуйте функцию поиска в NetEase Cloud Music
- Реализация базовой функции поиска
- Украшение страницы
- Некоторые общие проблемы
Позвольте мне кратко объяснить, здесь в основном объясняется, как SearchView реализует строку заголовка NetEase Cloud Music, но все они основаны на Панели инструментов, если вы мало знаете о Панели инструментов и меню!
Пожалуйста, смотрите эти две статьи на моем публичном аккаунте (сильная волна выхода)
Выше подробно объяснено использование и меры предосторожности панели инструментов и меню! ! !
1. Введение в SearchView
SearchView — это элемент управления поиском, который связан с панелью инструментов и задается через меню (я не знаю, можете ли вы понять, как я его обобщил). Кнопка поиска появится в правой части панели инструментов (система поставляется с ней, вы также можете заменить ее). Когда вы нажмете кнопку поиска, появится соответствующее окно редактирования для поиска. При нажатии на крестик этот поиск отменяется, а кнопка поиска восстанавливается.
2. Функция поиска NetEase Cloud Music
2.1 Базовая реализация функции поиска
Вот некоторые изменения в меню, поэтому оно может не совпадать с вашим базовым эффектом, но я опубликую соответствующий контент, чтобы оно было удобно для ленивых больных раком, таких как я, и могло быстро достичь эффекта. В конце концов, когда проект разработки плотный, мне все равно, как его достичь! ! ! Сначала посмотрите на рендеринг основных функций
[Загрузка изображений за пределы сайта . (image-35b1ae-1524489658384)]
Я считаю, что если вы прочтете две предыдущие статьи, вы скоро сможете написать строку заголовка ниже.
- Код файла меню
- Код файла макета
- Код в деятельности
Запустите приведенный выше код, и тогда вы сможете увидеть вышеуказанный контент!
2.1.1 Инициализация и мониторинг кнопки поиска
Потому что, когда вы инициализируете SearcheView, вам нужно работать с соответствующим меню, поэтому оно обычно будет в onCreateOptionsMenu(Menu menu) Получить его в. Конкретный код выглядит следующим образом:
Обратите внимание, что это также может быть использовано при инициализации SearchView MenuItemCompat.getActionView(searchItem); Приобретение только устарело. , , Так что не говорите, что не знаете, видите ли вы это
- Соответствующий монитор setOnQueryTextListener(OnQueryTextListener listener)
Может ли вышеуказанный контент реализовать простой поиск? На самом деле я лично считаю, что этого мало? Почему ты это сказал? Поскольку вы хотите контролировать переключение фрагментов, нет соответствующей временной точки или нет времени для переключения фрагментов. Я долго думал об этом. Позже, когда я увидел исходный код, я обнаружил, что время проекта Google на самом деле Я уже думал об этом для нас. На самом деле, я думаю, что мы можем думать, инженеры Google поймут это для нас!
- setOnSearchClickListener (OnClickListener listener) Метод для обратного вызова при нажатии значка поиска.
- setOnCloseListener (OnCloseListener listener) Метод для обратного вызова при переходе после поиска.
Таким образом, есть соответствующий момент времени. Когда вы входите, открываете вещь и вставляете фрагмент (здесь, если вы хотите добавить эффекты анимации, вы можете использовать ViewPager, а затем переключиться, установив метод для отображения этого. На самом деле, вещи тоже Вы можете установить анимацию, это зависит от того, как вы выберете). Когда вы нажимаете закрыть. Просто замените предыдущий фрагмент. Чтобы все лучше поняли, позвольте мне реализовать это в коде! Давайте посмотрим на эффект (виртуальная машина немного глупа!)
- На самом деле никаких изменений в xml нет, поэтому я не буду публиковать их!
- Код в Activity является наиболее важным, код выглядит следующим образом:
Здесь важнее всего эти мониторы. Пока вы понимаете мониторы, в принципе проблем не будет.
Таким образом, соответствующий эффект может быть достигнут. как насчет этого? Не плохо, верно! ! !
2.2 Украшение интерфейса
2.2.1 Текст приглашения по умолчанию
Приведенное выше изображение отображается, когда текст подсказки отсутствует. Как добавить текст подсказки?
Вы можете добавить текст запроса поиска через вышеуказанный код.
2.2.2 Кнопка поиска не исчезает
Эта кнопка поиска находится внутри поля ввода.При настройке содержимого кнопка поиска исчезнет. Я чувствую, что то, что я описал, не правильно, что с ним? Пока ты понимаешь. , ,
- setIconifiedByDefault (boolean iconified) Этот Api в основном контролирует, находится ли кнопка поиска внутри поля ввода, true означает, что она отображается внутри, а false означает, что она отображается снаружи
2.2.3 Кнопка поиска, чтобы отменить проблему закрытия значка
У некоторых менеджеров по продукту всегда есть странные потребности и они хотят убрать крест после поиска. Скажи бесчеловечность. , , Может быть изменено только тихо. , , На самом деле, мое сердце разбито. , ,
- onActionViewExpanded () устанавливает API, чтобы значок закрытия не отображался
Хотя вы можете отключить этот значок, в этом случае есть проблема: операция отключения и переключения фрагмента, записанного ранее, будет здесь недействительной. Как это решить? Подумав об этом в течение долгого времени, мне нужно иметь дело только с событием возврата, или у меня нет возможности узнать, когда пользователь действительно, когда поиск завершен? Только тогда, когда будет выполнена операция возврата и когда она закончится!
Добавьте этот код, получите onDloseClicked () SearchView через отражение, просто вызовите его
2.2.4 Расширение панели поиска по умолчанию
Продукт снова сказал. Когда вы входите на эту страницу, диалоговое окно поиска должно отображаться по умолчанию. Пользователю требуется на одну операцию меньше и удобство работы. Я сказал в то время. Как насчет пользователя? Продукт говорит, что такой странный пользователь не заботится. , , (Я был в то время! Моя голова была полна черных линий)
- setIconified (boolean iconify) Установить, будет ли расширено поле ввода поиска, обратите внимание здесь! false означает расширенный, true означает закрытый
2.2.5 Изменить значок поиска или удалить значок
Продукты Laogen не собираются работать! Я посмотрел на значок поиска и подумал, что он маленький, я хочу изменить его! Как это сделать?
В теме Активность на странице, добавьте соответствующийsearchViewStyleСвойство, это свойство может быть установлено самостоятельно.
Изображение здесь зависит от вашей игры. , ,
2.2.6 Изменить цвет текста
Если вы считаете, что текст в поле ввода или текст приглашения выглядят чёрно-черными, вы можете изменить его следующим образом.
Я не знаю, есть ли что-нибудь еще. Я думаю, этого достаточно, чтобы иметь дело с вашими менеджерами по продукту. Вы не можете положить нож на стол или положить QR-код или что-то еще. , ,
Я надеюсь, что моя статья будет полезна для вас! Надеюсь, мы добьемся прогресса вместе. , , увидимся!
Источник
Хоткеи Android Studio
Уже год как я начал пытаться программировать под Android, и весь год меня в этом поддерживал добрый друг Android Studio. Безусловно, я продвигался бы намного быстрее, знай зеленый я о хоткеях больше, но в свое время я не нашел цельного и понятного справочника важных горячих клавиш IDE, а посему написал его сам. В нем далеко не все комбинации, лишь те, что показались полезными в работе, за исключением Ctrl+C, Ctrl+V, Ctrl+X и Ctrl+Z. Выставляю его на суд общественности и для всеобщего пользования здесь:
- Быстрое исправление ошибок/Quick bug fix Alt+Enter
Отображает окно с вариантами способов отображния ошибок, если таковых более одного.
Завернуть в. /Surround with… Ctrl+Alt+T
Список из более чем десяти опций. Тут тебе и try-catchб и if/else, и synchronized, и Runnable… Так сказать, обертка на любой вкус.
Информация о текущем классе/Context info Alt+Q
Название, видимость, абстрактность, родители — полное досье.
Изменить сигнатуру/Change signature Ctrl+F6
Очень удобный инструмент, пусть даже сама задача яйца выеденного не стоит.
Недавние изменения в проекте/Recent changes Alt+Shift+C
Не очень детально, но вспомнить поможет.
Отобразить иерархию типов/Type hierarchy Ctrl+H
Выводит дерево типов вплоть до самого верхнего, т.е. до того, на котором стоит указатель.
Перейти к источнику/Jump to source F4 (Win)/CMD + down-arrow (Mac)
Перейти к объявлению/Go to Declaration CTRL+B(Win)/CMD+B(Mac)
Перейти к родителю/Go to Super CTRL+U(Win)/CMD+Y(Mac)
Поиск по названию элемента/Search by symbol name CTRL + ALT + SHIFT + N (Win)/OPTION + CMD + O (Mac)
Иногда излишне долгий, а иногда просто необходимый
Показать документацию к API/Show docs for selected API CTRL + Q (Win)/F1 (Mac)
Показать параметры метода/Show parameters for selected method Ctrl+P
Просмотр определения элемента/Quick definition Ctrl+Shift+I
Реформаттинг кода/Reformat CTRL + ALT + L (Win)/OPTION + CMD + L (Mac)
Позволяет оптимизировать импорты (optimise imports) и реорганизовать фрагменты кода (rearrangement entries) на уровне файла, директории или только выбранного текста. Реформаттинг кода включает в себя группировку overriden методов по классу/интерфейсу, группировку геттеров и сеттеров, а также упорядочение методов по глубине вхождения (например, если метод foo() в своем теле вызывет метод bar(), то метод bar() будет перенесен сразу под метод foo(), если это не нарушит структуру кода) и полезную мелочь типа пробела в начало склеиваемой в конец подстроки. Реорганизация достаточно гибко настраивается через File | Settings | Code Styles, выбрать Java в выпадающем списке и перейти на вкладку Rearrangement.
Сгененрировать метод/Generate method ALT + Insert (Win)/CMD + N (Mac)
На выбор для генерации предлагаютсяконструкторы, геттеры/сеттеры, equals(), toString и функции override method и delegate method. В общем, очень классно и полезно для организма.
Build CTRL + F9 (Win)/CMD + F9 (Mac)
Build and Run SHIFT + F10 (Win)/CTRL + R (Mac)
Not only builds.
Это самые полезные, на мой взгляд, хоткеи, которыми я пользовался или пользовался бы, знай я о них раньше. Подводя итог, Android Studio обладает большим потенциалом так называемого «невидимого интерфейса», облегчающего жизнь простых кодеров.
Источник
Использование Android Search Dialog. Пример простого приложения
Данная статья предназначена для тех, кто уже написал свой HelloWorld для Android и знает, что такое Activity и Intent, а так же где находится манифест, и зачем нужны layout’ы. В противном случае, можно ознакомиться с этим материалом, например, на developer.android.com.
В статье описывается создание несложного приложения, которое использует механизм реализации поиска, основанный на возможностях встроенного фреймворка. После прочтения вы также сможете настроить свое приложение таким образом, чтобы оно осуществляло поиск по данным, используя стандартный Android Search Dialog.
Немного теории
Android Search Dialog (далее — «диалог поиска») управляется с помощью поискового фреймворка. Это означает, что разработчику не нужно задумываться над тем как его нарисовать или как отловить поисковый запрос. За вас эту работу сделает SearchManager.
Итак, когда пользователь запускает поиск, SearchManager создает Intent, и направляет его к Activity, которое отвечает за поиск данных (при этом сам запрос помещается в экстры). То есть по сути в приложении должно быть хотя бы одно Activity, которое получает поисковые Intent’ы, выполняет поиск, и предоставляет пользователю результаты. Для реализации потребуется следующее:
- Конфигурационный xml файл (в нем содержится информация о диалоге)
- Activity, которое будет получать поисковые запросы, выполнять поиск и выводить результаты на экран
- Механизм вызова поискового диалога (так как не все устройства с Android на борту имеют на корпусе кнопку поиска)
Конфигурационный файл
xml version =»1.0″ encoding =»utf-8″ ? >
searchable xmlns:android =»http://schemas.android.com/apk/res/android»
android:label =»@string/app_name»
android:hint =»@string/search_hint»
>
searchable >
* This source code was highlighted with Source Code Highlighter .
Обязательным атрибутом является только android:label, причем он должен ссылаться на строку, которая является такой же, что и название приложения. Второй атрибут, android:hint используется для отображения строки в пустом диалоге. Например, это может быть «Поиск по Видео» или «Поиск контактов» и т.п. Этот атрибут указывает на то, по каким данным осуществляется поиск. Также важно знать, что элемент searchable поддерживает множество других атрибутов, подробнее можно прочесть Здесь.
Создаем Activity
Минимально, всё что нам нужно от пользовательского интерфейса Activity — это список для вывода результатов поиска и механизм вызова поискового диалога. Так и сделаем, добавив только поле для ввода текста и кнопку, чтобы мы сами могли заполнять базу. Забегая вперед, скажу, что данные будем хранить в БД SQLite.
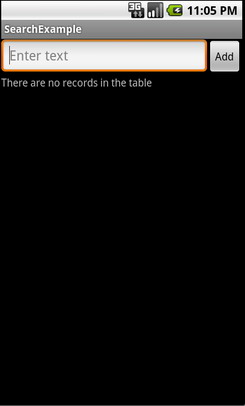
Опишем интерфейс Activity следующим образом (файл находится в res/layout/main.xml).
xml version =»1.0″ encoding =»utf-8″ ? >
LinearLayout xmlns:android =»http://schemas.android.com/apk/res/android»
android:orientation =»vertical»
android:layout_width =»fill_parent»
android:layout_height =»fill_parent» >
LinearLayout
android:orientation =»horizontal»
android:layout_width =»fill_parent»
android:layout_height =»wrap_content»
android:gravity =»top» >
EditText
android:id =»@+id/text»
android:layout_width =»wrap_content»
android:layout_height =»wrap_content»
android:hint =»@string/text»
android:layout_weight =»100.0″/>
Button
android:id =»@+id/add»
android:layout_width =»wrap_content»
android:layout_height =»wrap_content»
android:text =»@string/add»/>
LinearLayout >
ListView
android:id =»@android:id/list»
android:layout_width =»fill_parent»
android:layout_height =»wrap_content»/>
TextView
android:layout_gravity =»left»
android:id =»@android:id/empty»
android:layout_width =»fill_parent»
android:layout_height =»fill_parent»
android:text =»@string/no_records»/>
LinearLayout >
* This source code was highlighted with Source Code Highlighter .
Выглядит следующим образом:
Также нам понадобится layout для вида элемента списка, опишем его простейшим образом (файл находится в res/layout/record.xml)
xml version =»1.0″ encoding =»utf-8″ ? >
TextView
android:id =»@+id/text1″
xmlns:android =»http://schemas.android.com/apk/res/android»
android:layout_width =»wrap_content»
android:layout_height =»wrap_content»
/>
* This source code was highlighted with Source Code Highlighter .
Также, не забываем про файл ресурсов, где хранятся наши строки (файл в res/values/strings.xml)
xml version =»1.0″ encoding =»utf-8″ ? >
resources >
string name =»app_name» > SearchExample string >
string name =»add» > Add string >
string name =»text» > Enter text string >
string name =»no_records» > There are no records in the table string >
string name =»search_hint» > Search the records string >
string name =»search» > Search string >
resources >
* This source code was highlighted with Source Code Highlighter .
xml version =»1.0″ encoding =»utf-8″ ? >
manifest xmlns:android =»http://schemas.android.com/apk/res/android»
package =»com.example.search»
android:versionCode =»1″
android:versionName =»1.0″ >
application android:icon =»@drawable/icon» android:label =»@string/app_name» >
activity android:name =».Main»
android:label =»@string/app_name» >
intent-filter >
action android:name =»android.intent.action.MAIN»/>
category android:name =»android.intent.category.LAUNCHER»/>
intent-filter >
intent-filter >
action android:name =»android.intent.action.SEARCH»/>
intent-filter >
meta-data
android:name =»android.app.searchable»
android:resource =»@xml/searchable»
/>
activity >
application >
uses-sdk android:minSdkVersion =»5″/>
* This source code was highlighted with Source Code Highlighter .
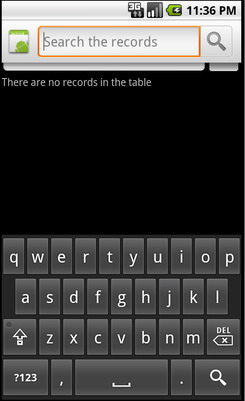
Сейчас, вы уже можете проверить, все ли вы сделали правильно. Вызвать диалог на эмуляторе можно, например, нажав кнопку поиска. Ну или если вы проверяете на девайсе, то зажав «Меню». Выглядеть должно примерно так:
Выполнение поиска
Получение запроса
Так как SearchManager посылает Intent типа Search нашему Activity, то всё что нужно сделать это проверить на Intent этого типа при старте Activity. Тогда, если мы получаем нужный Intent, то можно извлекать из него экстру и выполнять поиск.
Поиск данных
Так как тип структуры хранения данных для разных приложений может различаться, то и методы для них свои. В нашем случае, проще всего выполнить запрос по таблице БД SQLite запросом LIKE. Конечно, лучше использовать FTS3, он значительно быстрее, подробнее о FTS3 можно прочесть на сайте SQLite.org. В идеале, также нужно всегда рассчитывать, что поиск может занять продолжительное время, поэтому можно создать какой-нибудь ProgressDialog, чтобы у нас не завис интерфейс, и чтобы пользователь знал, что приложение работает.
Вывод результатов
Вообще вывод результатов — это проблема UI, но так как мы используем ListView, то для нас проблема решается простым обновлением адаптера.
Исходный код
Наконец, привожу полный исходный код двух классов с комментариями. Первый — Main, наследник ListActivity, он используется для наполнения БД и вывода результатов. Второй класс — RecordsDbHelper, он реализует интерфейс для взаимодействия с БД. Самые важные методы — добавление записей и поиск совпадений, с помощью запроса LIKE.
import android.app.ListActivity;
import android.app.SearchManager;
import android.content.Intent;
import android.database.Cursor;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.SimpleCursorAdapter;
public class Main extends ListActivity <
private EditText text;
private Button add;
private RecordsDbHelper mDbHelper;
@Override
public void onCreate(Bundle savedInstanceState) <
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//Создаем экземпляр БД
mDbHelper = new RecordsDbHelper( this );
//Открываем БД для записи
mDbHelper.open();
//Получаем Intent
Intent intent = getIntent();
//Проверяем тип Intent
if (Intent.ACTION_SEARCH.equals(intent.getAction())) <
//Берем строку запроса из экстры
String query = intent.getStringExtra(SearchManager.QUERY);
//Выполняем поиск
showResults(query);
>
add = (Button) findViewById(R.id.add);
text = (EditText) findViewById(R.id.text);
add.setOnClickListener( new View.OnClickListener() <
public void onClick(View view) <
String data = text.getText().toString();
if (!data.equals( «» )) <
saveTask(data);
text.setText( «» );
>
>
>);
>
private void saveTask( String data) <
mDbHelper.createRecord(data);
>
private void showResults( String query) <
//Ищем совпадения
Cursor cursor = mDbHelper.fetchRecordsByQuery(query);
startManagingCursor(cursor);
String [] from = new String [] < RecordsDbHelper.KEY_DATA >;
int [] to = new int [] < R.id.text1 >;
SimpleCursorAdapter records = new SimpleCursorAdapter( this ,
R.layout.record, cursor, from , to);
//Обновляем адаптер
setListAdapter(records);
>
//Создаем меню для вызова поиска (интерфейс в res/menu/main_menu.xml)
public boolean onCreateOptionsMenu(Menu menu) <
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_menu, menu);
return true ;
>
public boolean onOptionsItemSelected(MenuItem item) <
switch (item.getItemId()) <
case R.id.search_record:
onSearchRequested();
return true ;
default :
return super.onOptionsItemSelected(item);
>
>
>
* This source code was highlighted with Source Code Highlighter .
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.database.SQLException;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.util.Log;
public class RecordsDbHelper <
public static final String KEY_DATA = «data» ;
public static final String KEY_ROWID = «_id» ;
private static final String TAG = «RecordsDbHelper» ;
private DatabaseHelper mDbHelper;
private SQLiteDatabase mDb;
private static final String DATABASE_CREATE = «CREATE TABLE records(_id INTEGER PRIMARY KEY AUTOINCREMENT, »
+ «data TEXT NOT NULL);» ;
private static final String DATABASE_NAME = «data» ;
private static final String DATABASE_TABLE = «records» ;
private static final int DATABASE_VERSION = 1;
private final Context mCtx;
private static class DatabaseHelper extends SQLiteOpenHelper <
DatabaseHelper(Context context) <
super(context, DATABASE_NAME, null , DATABASE_VERSION);
>
@Override
public void onCreate(SQLiteDatabase db) <
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) <
Log.w(TAG, «Upgrading database from version » + oldVersion + » to »
+ newVersion + «, which will destroy all old data» );
db.execSQL( «DROP TABLE IF EXISTS tasks» );
onCreate(db);
>
>
public RecordsDbHelper(Context ctx) <
this .mCtx = ctx;
>
public RecordsDbHelper open() throws SQLException <
mDbHelper = new DatabaseHelper(mCtx);
mDb = mDbHelper.getWritableDatabase();
return this ;
>
public void close() <
mDbHelper.close();
>
//Добавляем запись в таблицу
public long createRecord( String data) <
ContentValues initialValues = new ContentValues();
initialValues.put(KEY_DATA, data);
return mDb.insert(DATABASE_TABLE, null , initialValues);
>
//Поиск запросом LIKE
public Cursor fetchRecordsByQuery( String query) <
return mDb.query( true , DATABASE_TABLE, new String [] < KEY_ROWID,
KEY_DATA >, KEY_DATA + » LIKE» + «‘%» + query + «%'» , null ,
null , null , null , null );
>
>
* This source code was highlighted with Source Code Highlighter .
Источник