- Как изменить цвет кнопки?
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Правильный путь.
- Проблема с принятым ответом.
- Как изменить цвет кнопки в Андроид студии
- 4 ответов
- Android: измените цвет кнопки при нажатии
- Как изменить цвет кнопки в Android при нажатии?
- Делаем красивые кнопки в Android
- Добавляем кнопку на разметку
- Атрибуты кнопки
- Включение и выключение кнопки
- Кнопка с Drawable
- ImageButton
- Обработка нажатий на кнопку
- Дизайн и стили кнопок
- Настройка стилей кнопок
- Кнопка с закруглёнными углами
- Высота и тень кнопки
- Настройка анимации тени
- Простая кнопка логина
Как изменить цвет кнопки?
Я новичок в программировании Android. Как мне изменить цвет кнопки?
ОТВЕТЫ
Ответ 1
Вы можете изменить цвет двумя способами; через XML или через кодирование. Я бы порекомендовал XML, так как для новичков было проще следовать.
XML:
Вы также можете использовать шестнадцатеричные значения ex.
Кодирование:
Ответ 2
Для цвета текста добавьте:
Для цвета фона добавьте:
Из API 21 вы можете использовать:
Примечание. Если вы собираетесь работать с android/java, вам действительно нужно научиться Google;)
Как настроить различные кнопки в Android
Ответ 3
Вот мой код, чтобы сделать разные цвета на кнопке, и Linear, Constraint и Scroll Layout
Во-первых, вам нужно сделать custom_button.xml на своем мобильном
- Перейти к res
- Разверните его, щелкните правой кнопкой мыши на drawable
- Новый → Файл ресурса с возможностью рисования
- Имя файла: custom_button, Нажмите OK.
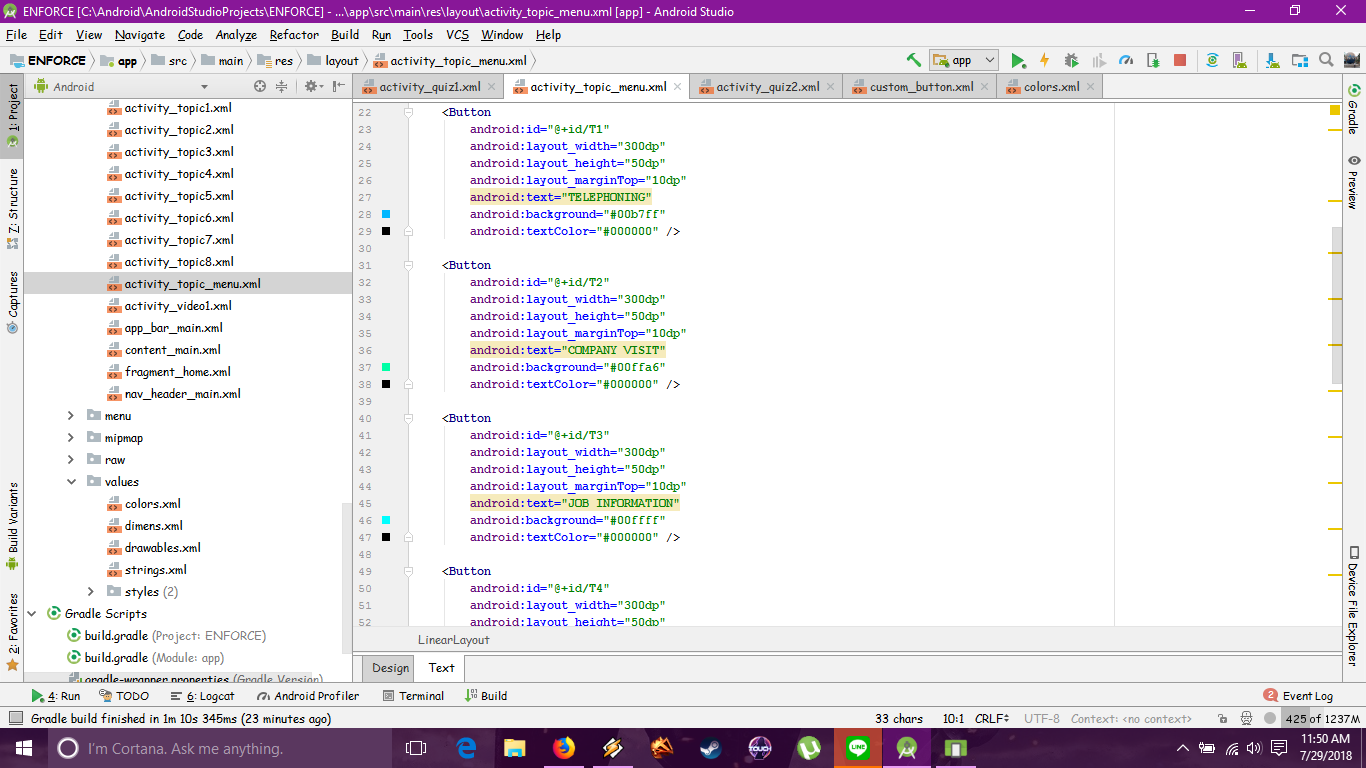
Код Custom_Button.xml
Во-вторых, перейдите к res
- Развернуть значения
- Дважды щелкните по colors.xml
- Скопируйте код ниже
Код Colors.xml
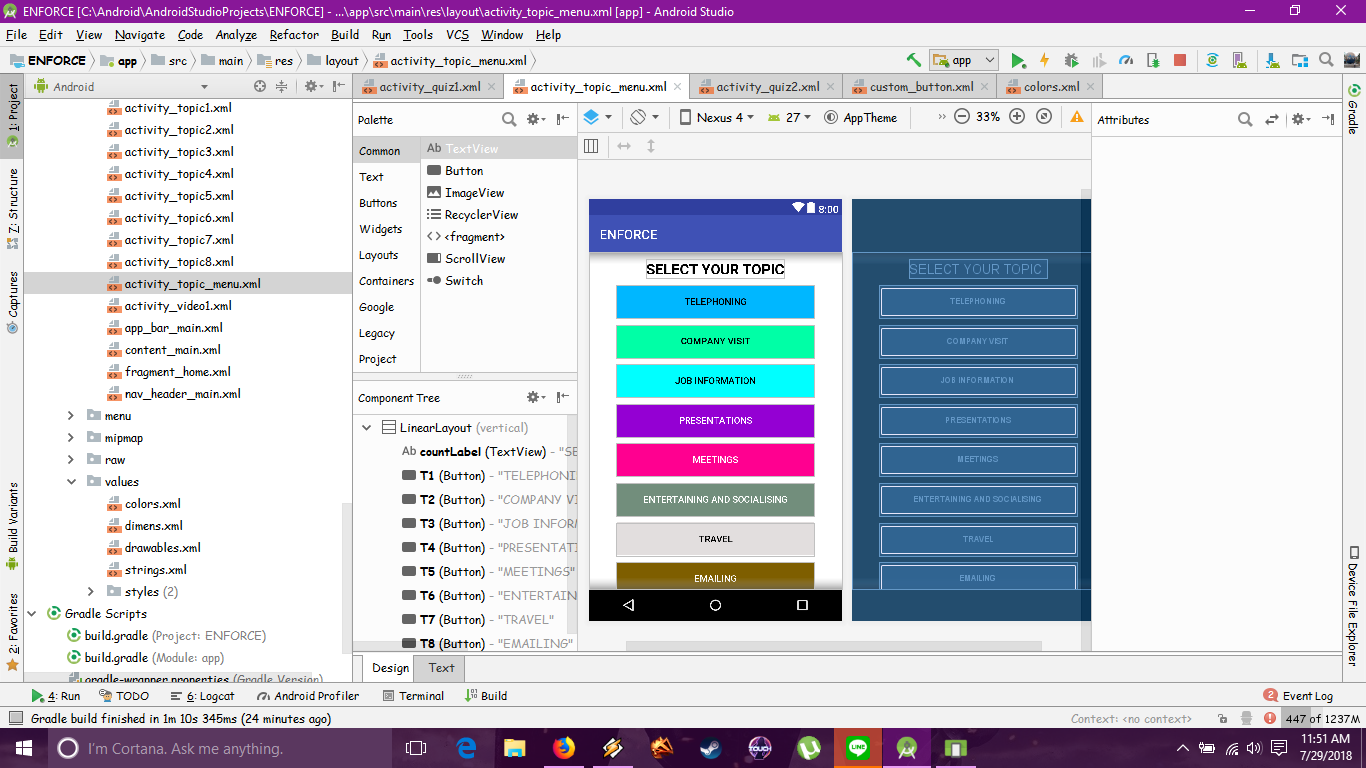
Скриншоты ниже


Ответ 4
Правильный путь.
Следующие методы действительно работают.
если хочешь — используй тему
По умолчанию цвет кнопок — android:colorAccent . Итак, если вы создадите такой стиль.
Вы можете использовать это так.
в качестве альтернативы — использование оттенка
Вы можете просто добавить android:backgroundTint для API уровня 21 и выше или app:backgroundTint для API уровня 7 и выше.
Для получения дополнительной информации см. Этот блог.
Проблема с принятым ответом.
Если вы замените фон цветом, вы потеряете эффект кнопки, и цвет будет применен ко всей области кнопки. Он не будет учитывать отступы, тени и радиус угла.
Источник
Как изменить цвет кнопки в Андроид студии
Я новичок в программировании на android. Как изменить цвет кнопки?
4 ответов
вы можете изменить цвет двумя способами: через XML или через кодирования. Я бы рекомендовал XML, так как это легче следовать для начинающих.
XML-код:
вы также можете использовать шестнадцатеричные значения напр.
кодировка:
на цвет текста добавить:
на цвет фона добавить:
С API-интерфейс 21 вы можете использовать:
Примечание: если вы собираетесь работать с android / java, вы действительно должны научиться google;)
как настроить различные кнопки в Android
вот мой код, чтобы сделать разные цвета на кнопке, и линейный, ограничение и прокрутки макета
во-первых, вам нужно сделать custom_button.xml на вашем drawable
- перейти к res
- разверните его, щелкните правой кнопкой мыши на объекте
- New — > Drawable Файл Ресурсов
- имя файла: custom_button, нажмите OK
Custom_Button.код xml
во-вторых, идти в res
- расширить значения
- дважды щелкните по цветам.в XML
- скопировать код ниже
цвета.код xml
скриншоты


Источник
Android: измените цвет кнопки при нажатии
В принципе, я пытаюсь создать кнопку, которая при нажатии (примечание: НЕ) изменит цвет с color1 на color2. При повторном нажатии он изменит цвет с color2 на color1.
Я искал как сумасшедший, и единственной информацией, которую мне удалось извлечь, было изменение цвета при нажатии кнопки, то есть когда пользователь удерживает кнопку (этот код будет написан ниже). Тем не менее, я хочу, чтобы цвет менялся, когда пользователь нажимает (нажимает и отпускает) кнопку, а затем меняет назад, как только пользователь снова нажимает.
Этот файл находится в res/drawable
EDIT: видимо, вы хотите иметь более сложный пример
Сначала создайте ярлык XML и назовите его pink_button.xml и поместите следующий код внутри
Теперь сделайте blue_button.xml
Теперь создайте макет демонстрационной активности, я использовал button_demo_activity.xml
И, наконец, действие, назовите его, что бы вы ни хотели, я использовал ButtonDemoActivity
И это то, что окончательный вид кнопок будет в каждом состоянии
Вы на правильном пути. Добавьте другие состояния, например:
то в вашем методе onClick добавьте несколько переключений:
Источник
Как изменить цвет кнопки в Android при нажатии?
Я работаю над Android-приложением. Я хочу, чтобы 4 кнопки располагались горизонтально в нижней части экрана. На этих 4 кнопках 2 кнопки имеют изображения на них. Граница кнопок должна быть черного цвета, а граница должна быть как можно более тонкой. Когда я нажимаю кнопку, я хочу, чтобы фон кнопки был изменен на синий цвет без изменения цвета рамки, который должен быть оставлен в этом цвете в течение некоторого времени. Как я могу достичь этого сценария в Android?
Один из подходов – создать XML-файл, подобный этому, в drawable , называемый what.xml:
bgalt и bgnorm – это изображения PNG, bgalt bgnorm .
Если вы создаете кнопки программно в своей деятельности, вы можете установить фон с помощью:
Если вы установили стиль кнопок с помощью XML, вы бы сделали что-то вроде:
И, наконец, ссылка на учебник . Надеюсь это поможет.
Сохраните этот код в папке с возможностью «bg_button.xml» и назовите «@ drawable / bg_button» в качестве фона кнопки в вашем xml:
Если вы хотите изменить обратное изображение или цвет кнопки при нажатии, просто скопируйте этот код и вставьте его в точное место, описанное ниже.
Сначала создайте xml-файл с именем button_pressed.xml. Это его содержимое.
Noe попробуйте это на вашей кнопке.
Button_pressed.xml должен находиться в папке с возможностью переноса. Icon_1_press и icon_1 – два изображения для нажатия кнопки и нормальной фокусировки.
Я использую этот код (с эффектом пульсации):
Вы можете попробовать этот код, чтобы решить вашу проблему
Напишите этот код в своем drawable, создайте новый ресурс и назовите его, что хотите, а затем напишите имя этого drwable в кнопке так же, как мы ссылаемся на изображение src в android
Чтобы правильно решить, как долго вы хотите, чтобы ваша кнопка оставалась в другом цвете, я бы посоветовал эту версию:
BUTTON_CLICK_TIME_AFTER_RELEASE_ANIMATION указывает после того, сколько времени [ms] кнопка вернется к предыдущему состоянию (однако вы можете использовать некоторые логические значения, чтобы проверить, что кнопка не использовалась между ними, в зависимости от того, чего вы хотите достичь …) ,
Источник
Делаем красивые кнопки в Android
Одним из важных компонентов пользовательского интерфейса в приложения является кнопка. Она используется для выполнения различных действий пользователя.
В этой статье мы приведём примеры использования и стилизации кнопки.
Добавляем кнопку на разметку
Пользовательский интерфейс приложения определён в XML-файле с разметкой. Вы можете добавить элемент Button и установить атрибуты вручную. Или вы можете, воспользовавшись инструментом дизайна, добавить Button из палитры элементов и задать атрибуты.
Атрибуты кнопки
Button является подклассом TextView и наследует атрибуты от TextView и View. Ниже приведены некоторые важные атрибуты кнопки, которые можно использовать для настройки стиля и поведения.
- background: установка в качестве фона как цвета, так и drawable
- onClick: установить метод, который будет запускаться при нажатии на кнопку
- minHeight: для определения минимальной высоты кнопки
- minWidth: для определения минимальной ширины кнопки
- stateListAnimator: определение анимации при изменении состояния кнопки
- focusable: для определения того, будет ли обработано нажатие клавиши
- clickable: указать, является ли кнопка кликабельной
- gravity: установка выравнивания текста кнопки
- textAppearance: установить стиль текста
Включение и выключение кнопки
Вы можете использовать атрибут enabled для включения или выключения кнопки, установив его в true или false. Также это можно сделать программно, вызвав метод setEnabled(), как показано ниже:
Кнопка с Drawable
Вы можете отображать на кнопке вместе с текстом изображение, используя drawableTop, drawableRight, drawableBottom или drawableLeft, в зависимости от того, где располагать картинку, как показано на скриншоте ниже.
ImageButton
Android также предоставляет ImageButton, задачей которого является использование изображения в качестве кнопки. Чтобы установить изображение, вы можете использовать атрибут src. Вы также можете использовать разные изображения, которые будут меняться в зависимости от состояния кнопки, меняя в XML drawable selector как показано ниже.
Пример XML drawable selector
Обработка нажатий на кнопку
Клики можно обрабатывать двумя способами. Первый — это установить атрибут onClick в разметке XML. Второй — назначить кнопке слушатель в коде активности или фрагмента.
Чтобы установить атрибут onClick, сначала определите метод типа void, принимающий в качестве параметра View, в активности или фрагменте и затем используйте имя этого метода как значение для атрибута onClick, как показано ниже.
Ниже приведён код обработки нажатия с помощью слушателя.
Дизайн и стили кнопок
Вы можете применять стили и темы для изменения внешнего вида кнопок. Платформа Android предоставляет заранее определённые стили. На рисунке ниже вы можете увидеть, как отображаются кнопки с различными стилями.
Пример применения темы для кнопки.
Настройка стилей кнопок
Вы можете изменить цвета по умолчанию для стилей, применяемых к кнопке, установив атрибут colorAccent на уровне приложения и атрибут colorButtonNormal на уровне виджета для нужных цветов. Атрибут colorControlHighlight используется для установки цвета кнопки, когда она находится в нажатом состоянии.
Как только вы определите собственный стиль, вы можете применить его к кнопкам с помощью атрибута theme. Ниже приведен пример пользовательской темы.
Кнопка с закруглёнными углами
Вы можете определить элемент inset, как показано ниже, чтобы создать кнопку с закруглёнными углами и сохранить файл с drawable в папке res/drawable. Вы можете увеличить или уменьшить атрибут радиуса элемента, чтобы отрегулировать радиус углов кнопки.
Затем определите стиль, задающий атрибут background для xml drawable и примените его к кнопке с помощью атрибута style.
Высота и тень кнопки
Вы можете установить атрибуты elevation и translationZ, чтобы нарисовать тень кнопки.
Настройка анимации тени
Вы можете определить различные свойства теней для разных состояний кнопки и анимировать переход путём определения селектора. Вы можете применить аниматор к кнопке, используя свойство stateListAnimator.
Обратите внимание, что stateListAnimator установлен в null в приведённом выше примере. Это было сделано для удаления аниматора по умолчанию, чтобы elevation и translationZ работали.
Чтобы настроить анимацию тени при изменении состояния кнопок, вам нужно определить селектор, как показано ниже, в папке res/animator и установить свойство stateListAnimator своей темы для определённого аниматора.
Примените следующую тему, которая использует аниматор, к кнопке с использованием атрибута style или theme.
Простая кнопка логина
Совмещая всё вышесказанное, можно создать красивую кнопку, позволяющую, например, заходить пользователям на свои аккаунты. Код разметки будет выглядеть следующим образом:
Кроме того, с помощью атрибута drawableLeft можно добавить изображение к нашей кнопке, в том числе и векторное. На старых устройствах, векторные изображения вызывают падение всего приложения, поэтому сделаем это программно в коде активности при помощи AppCompatResources:
Метод setCompoundDrawablesWithIntrinsicBounds() делает то же, что и атрибуты drawableLeft, drawableTop и так далее. В качестве параметров нужно указать, где именно будет размещаться изображение (указываем null в случае, если здесь изображение не нужно).
Источник





