- Android — PHP / MYSQL
- PHP — MYSQL
- Создание базы данных
- Создание таблиц
- Вставка значений в таблицы
- PHP — методы GET и POST
- Android — Подключение MYSQL
- Подключение через метод Get
- Подключение через почтовый метод
- пример
- PHP — часть MYSQL
- Android часть
- H Подключение к mysql при помощи android api, json’a и php в черновиках Из песочницы Tutorial
- .collapse»>Содержание
- Введение
- Создание проекта в Eclipse (далее ADT)
- Создание backend
- Создание приложения Android
- Android Studio: получение JSON в ListView и ArrayAdapter. Урок № 2
- Смотрите видео: Android Studio: получение JSON в ListView и ArrayAdapter. Урок № 2
- Android Studio: получение JSON в ListView с сервера на хостинге. Урок № 3
- Смотрите видео: Android Studio: получение JSON в ListView с сервера на хостинге. Урок № 3
Android — PHP / MYSQL
В этой главе мы собираемся объяснить, как вы можете интегрировать PHP и MYSQL с вашим Android-приложением. Это очень полезно, если у вас есть веб-сервер, и вы хотите получить доступ к его данным в приложении для Android.
MYSQL используется в качестве базы данных на веб-сервере, а PHP используется для извлечения данных из базы данных. Наше приложение свяжется со страницей PHP с необходимыми параметрами, а PHP свяжется с базой данных MYSQL, получит результат и вернет его нам.
PHP — MYSQL
Создание базы данных
База данных MYSQL может быть легко создана с помощью этого простого скрипта. Оператор CREATE DATABASE создает базу данных.
Создание таблиц
Как только база данных создана, пришло время создать несколько таблиц в базе данных. Оператор CREATE TABLE создает базу данных.
Вставка значений в таблицы
Когда база данных и таблицы созданы. Теперь пришло время вставить некоторые данные в таблицы. Оператор Insert Into создает базу данных.
PHP — методы GET и POST
PHP также используется для извлечения записи из базы данных mysql после ее создания. Чтобы получить запись, на страницу PHP необходимо передать некоторую информацию о том, какую запись нужно извлечь.
Первый способ передачи информации — это метод GET, в котором используется команда $ _GET . Переменные передаются в URL, и запись извлекается. Его синтаксис приведен ниже —
Второй метод заключается в использовании метода POST. Единственное изменение в приведенном выше сценарии — заменить $ _GET на $ _POST . В методе Post переменные не передаются через URL.
Android — Подключение MYSQL
Подключение через метод Get
Существует два способа подключения к MYSQL через страницу PHP. Первый называется методом Get . Мы будем использовать классы HttpGet и HttpClient для подключения. Их синтаксис приведен ниже —
После этого вам нужно вызвать метод execute класса HttpClient и получить его в объекте HttpResponse. После этого вам нужно открыть потоки для получения данных.
Подключение через почтовый метод
В методе Post будет использоваться URLEncoder , класс URLConnection . Urlencoder закодирует информацию о передаваемых переменных. Это синтаксис приведен ниже —
Последнее, что вам нужно сделать, это записать эти данные по ссылке. После записи вам необходимо открыть поток, чтобы получить ответные данные.
пример
Приведенный ниже пример является полным примером подключения вашего приложения для Android к базе данных MYSQL через страницу PHP. Он создает базовое приложение, которое позволяет войти в систему, используя метод GET и POST.
PHP — часть MYSQL
В этом примере база данных с именем temp была создана на 000webhost.com. В этой базе данных была создана таблица с именем table1. Эта таблица имеет три поля. (Имя пользователя, Пароль, Роль). В таблице есть только одна запись («admin», «admin», «administrator»).
Ниже приведена страница php, которая принимает параметры методом post.
Android часть
Чтобы поэкспериментировать с этим примером, вам нужно запустить его на реальном устройстве, к которому подключен интернет Wi-Fi.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать IDE Android Studio для создания приложения Android и назовите его PHPMYSQL в пакете com.example.phpmysql. |
| 2 | Измените файл src / MainActivity.java, чтобы добавить код активности. |
| 3 | Создайте файл src / SiginActivity.java, чтобы добавить код PHPMYSQL. |
| 4 | Измените XML-файл макета. Res / layout / activity_main.xml добавьте любой компонент GUI, если это необходимо. |
| 5 | Измените файл res / values / string.xml и добавьте необходимые строковые компоненты. |
| 6 | Измените AndroidManifest.xml, чтобы добавить необходимые разрешения. |
| 7 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Вот содержимое src / com.example.phpmysql / MainActivity.java .
Вот содержимое файла src / com.example.phpmysql / SigninActivity.java .
Добавьте следующий контент в build.gradle и пересоберите весь проект.
Вот содержание activity_main.xml .
Вот содержимое Strings.xml .
Вот содержимое AndroidManifest.xml .
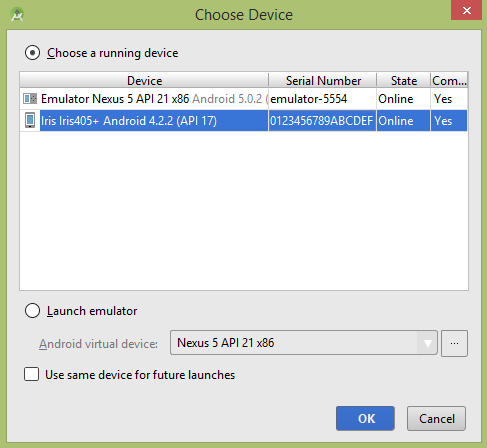
Давайте попробуем запустить ваше приложение PHPMYSQL. Я предполагаю, что вы подключили свое фактическое мобильное устройство Android к компьютеру. Чтобы запустить приложение из студии Android, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
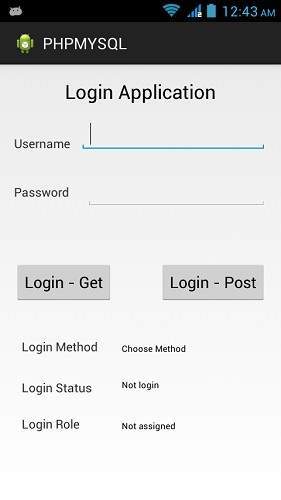
Выберите мобильное устройство в качестве опции, а затем проверьте свое мобильное устройство, которое отобразит следующий экран —
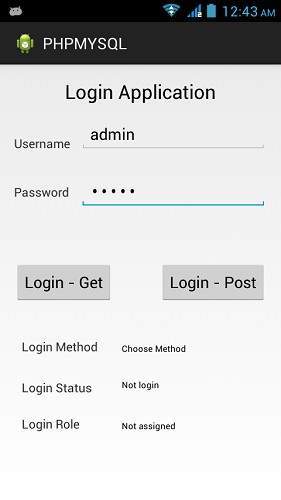
Теперь просто введите свое имя пользователя и пароль. В моем случае я набираю admin как имя пользователя и пароль. Это показано на рисунке —
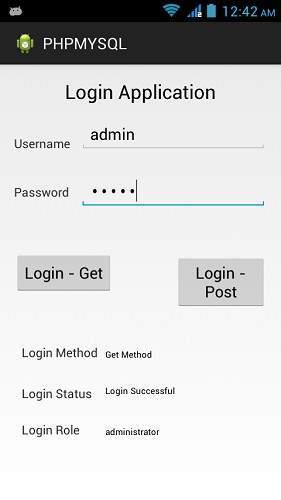
Теперь нажмите кнопку Get и подождите несколько секунд, и ответ будет загружен и будет показан вам. В этом случае ответом является РОЛЬ, которая выбирается в случае администратора как имя пользователя и пароль. Это показано на рисунке ниже —
Теперь снова нажмите кнопку POST и появится тот же результат. Это показано на рисунке ниже —
Источник
H Подключение к mysql при помощи android api, json’a и php в черновиках Из песочницы Tutorial
.collapse»>Содержание
Введение
Создание проекта в Eclipse (далее ADT)
Итак, поехали. Заходим, создаем новое приложение в нашем ADT под названием AndroMySQL, активити используем: mainActivite.
Создание backend
Нам нужно написать серверную часть. В своем уроке я буду использовать для работы серверной части PHP, MySQL, PHPMyAdmin, Linux Debian.
Шаг 1
Ставим сервер, я использовал хостера VPS. Купил сервер за 300 рублей и на нем работал. Вы можете сделать также, а можете просто установить себе виртуальную машину с Linux, я бы порекомендовал для этого не очень опытным «кодерам» Ubunt’u. Как настроить сервер можно легко найти на хабре, есть сотни статей.
Шаг 2
Теперь, когда наш сайт (далее site.ru) доступен, мы можем приступить к делу и взяться за написание серверной части нашего проекта.
Заходим в корень site.ru (через FTP/SFTP или проводник) и создаем там файл andro.php. В итоге созданный файл должен быть виден по такой ссылке: www.site.ru/andro.php. Далее создаем файл add_prod.php (аналогично первому файлу add_prod.php должен быть доступен по ссылке www.site.ru/add_prod.php).
Шаг 3
Заходим в наш PHPMyAdmin (чаще всего это site.ru/phpmyadmin) и создаем новую базу под название andro. В этой базе нам нужно создать таблицу под названием products, которая будет состоять из сущностей: id_product, title, short, price.
id_product — номер продукта (значение типа int, длина 128, AUTOINCREMENT);
title — название продукта (значение типа VarChar, длина 512);
short — описание продукта (значение типа VarChar, длина 2048);
price — цена продукта (значение типа int, длина 128).
Шаг 4
Открываем файл andro.php для редактирования (для уменьшения вероятности появления ошибки сделайте кодировку файла ANSI). В этом файле нам нужно будет прописать функционал получения данных из нашей БД и вывод их в формате JSON (если вам неизвестно — эта аббревиатура, то для начала прочитайте о нем). Итак, файл должен быть такого содержания:
Пока не заходим на andro.php через сайт, так как значений у нас в БД еще нет, поэтому отредактируем ранее созданный файл add_prod.php.
Шаг 5
Открываем файл add_prod.php для редактирования (также про кодировку не забываем). Содержимое файла должно быть таким:
Шаг 6
Теперь нужно перейти на www.site.ru/add_prod.php и добавить записи (количество на ваше усмотрение).
Шаг 7
После добавления зайдите на www.site.ru/andro.php и в результате на странице должно получиться что-то вроде этого.
Итак, мы закончили с серверной частью, теперь перейдем к так называемому frontend’у или к части приложения Android.
Создание приложения Android
Итак, в начале урока мы уже создали форму для дальнейшей разработки, давайте перейдем в ADT.
Источник
Android Studio: получение JSON в ListView и ArrayAdapter. Урок № 2
Всем привет, и сегодня мы продолжим рассматривать возможности работы с json файлами в Android Studio.
На этот раз будем использовать listView для отображения данных, хочу напомнить, что в прошлом видео мы работали с recyclerview и cardview , и сегодня будем делать макет попроще, будет иной принцип подключения файла json со списком.
Подобный пример можно использовать в качестве различных справочных андроид приложений, для курсовых и дипломных работ, храня данные в локальном файле, так что приятного просмотра, будет интересно.
Смотрите видео: Android Studio: получение JSON в ListView и ArrayAdapter. Урок № 2
Давайте создадим новый проект с пустой активностью, дадим названием, как вы помните в прошлый раз проект назывался Load Json from assets -01 , назовем также с цифрой два, Load Json from assets -02 .
Проект у нас загружен, и давайте создадим папку assets для json файла, создадим новый файл users.json, на этот раз вставим значение, но без имени массива users , сейчас поработаем с безымянном массивом, позже я покажу как работать с этим файлом, сохраним, закроем файл.
Откроем activity_main.xml , заменим виджет ConstraintLayout на RelativeLayout , а TextView изменения на ListView . Уберём отсюда всё лишнее и добавим Android:id ListView .
Список ListView будет для общего плана, а для пунктов списка создадим в папке layout ещё один Resource File, как и в прошлом примере назавем его row.xml . Заменим в разметке RelativeLayout , id не нужен, добавим отступы 6dp.
Внутри RelativeLayout добавим LinearLayout , ориентация – вертикальная, внутренний отступ – 5dp.
Так же добавим два TextView с id, name и email, соответственно, размер текста – 30sp.
Для RelativeLayout и LinearLayout установим ширину — match_parent , высоту — wrap_content , с разметкой закончили.
Переходим в MainActivity , объявим переменную типа ListView – listview , обратимся к элементу экрана из кода через findviewbyid
Давайте создадим новый класс которая нас будет отвечать за работу с данными в json файле и списком.
Назовем его UserAdapter , адаптер будет наследоваться от
Нам нужна будет int переменная listLayout , ArrayList list и как уже говорилось контекст, Context context .
Далее напишем конструктор
Напишем присвоение переменных
Ну теперь нам нужно будет сделать, как мы в прошлый раз делали, получение нашего View , создадим Layout inflator , который будет обращаться к объекту, к нашему файлу разметки row.xml для отображения пунктов списка.
Вот так у нас выглядит наш обработчик, здесь получилось, что мы меньше писали кода в классе UserAdapter чем в прошлом примере.
Теперь перейдем в mainactivity и продолжим, поскольку у нас массив users.json безымянный, нам проще обратиться к нашему файлу, чем если бы он имел имя.
Пишем в onCreate
И ниже, вне onCreate напишем функцию getJSonData
Объявим переменную и проинициализируем ее.
В блоке обработки исключений try/catch получим содержимое файла
Источник
Android Studio: получение JSON в ListView с сервера на хостинге. Урок № 3
Всем привет и это уже третья статья и видео, посвященные работе в Android Studio с json файлами.
Из этой статьи вы узнаете как в android studio получать данные из JSON в ListView с сервера на хостинге.
Мы всё ближе и ближе подходим к тому, чтобы наконец-то начать получать данные с сервера на хостинге, а вот сейчас мы займемся как раз разбором данного примера.
Мы загрузим наш тестовый json файл с пользователями на хостинг и будем получать данные уже непосредственно из интернета.
Надеюсь видео вам понравится, можете пока создается новый проект поставить пальцы вверх, подписаться на канал, и мы приступаем.
Смотрите видео: Android Studio: получение JSON в ListView с сервера на хостинге. Урок № 3
Создаем новый проект, выбираем emptyActivity , традиционно жмем Next, назовём новый проект Load json from url -01 , финиш.
Пока подготавливается проект, хочу сказать, что я выложил наш тестовый json файл на хостинг и буду использовать его в качестве примера. Вы можете выложить свой файл, как Вам будет удобно с вашим содержимым. Замечу, что заходить по ftp на сервер, создавать домены, поддомены, создавать директории на хостинге вы обязаны уметь.
Если мы перейдём по ссылке m1.maxfad.ru/api/users.json, то мы можем увидеть структуру файла, перечень пользователей, электронные адреса. Сейчас это всё находится уже на хостинге в интернете.
Давайте поработаем над нашим проектом, кое-что будем использовать из второго урока, код будет немного совпадать, кто не смотрел предыдущие примеры, обязательно посмотрите.
Давайте сразу через New Resource File снова сделаем row.xml , для вывода пунктов нашего списка, чуть позже вернемся к нему.
Откроем AndroidManifest.xml , в нем нужно будет указать разрешение для работы с интернетом.
Также нам понадобится gradle файл, и в него мы вставим имплементацию библиотеки, которую Вы наверное, уже знаете, может кто-то уже слышал, это volley, по крайней мере так я её произношу.
Синхронизируем gradle , произошло добавление, будем работать с этой библиотекой, она как раз используется для сетевых запросов, для получения данных с сайтов и тому подобного.
В AndroidManifest добавим пользовательское разрешение для работы с интернетом.
Хочу сделать маленькое замечание, пока мы не начали всё писать, поскольку у меня, а возможно такое будет и у вас, сертификат не распространяется на поддомены, то для того чтобы не выдавались сообщения об ошибке, Вам нужно будет включить в блок application следующюю запись.
Это вроде как позволяет работать с недостоверными, скажем так с точки зрения Google, сайтами это требование корпорации добра, для вашей безопасности. С манифестом и с gradle закончили.
Теперь перейдем в activity_main , по традиции мы снова будем делать listview , заменим на RelativeLayout , textview меняем на listview , убираем отсюда опять всё ненужное.
Так значит для listview добавим android:id listView , ширина и высота — wrap_content .
Добавим еще один элемент для отображения сетевой активности, ProgressBar ширина wrap_content , высота тоже wrap_content .
Сделаем видимость ProgressBar в
Вот теперь важное: для ProgressBar добавить нужно центрирование по горизонтали и по вертикали, чтобы элемент был по центру экрана.
Так он пока где-то находится, его не видно, можно посмотреть. он находится по центру и будет крутиться.
Перейдём в row.xml для вывода пунктов, сделаем здесь LinearLayout , ширина match_parent , а высота wrap_content , ориентация вертикальная, отступы – 16dp .
Так теперь добавим два textview , вы уже знаете какие, это у нас будут для name и email.
Добавим для видимости текст,
Так значит нам нужно будет создать новый класс для обработки. Наш класс мы назовём ListViewAdapter .
И теперь я буду вставлять куски кода, потому как мы его писали в прошлый раз, но для тех, кто не смотрел, кое-что расскажу, буду уже всё равно блоками вставать, поскольку он практически готов.
Снова напишем конструктор, в котором будем вызываться контекст, слой, которые у нас row , будем вызывать поля, в принципе можно там первое вызвать name и уже будет работать и список который будет передавать данные.
Метод super это всё вызывает, здесь присвоение переменных.
Ну и опять без изменений практически из второго видео, с некоторыми оговорками получается вот такая функция.
В getView определяем слой для вывода данных, обращаемся к элементам пункта name , email . В блоке обработки исключений try/catch циклично присваиваем текст, получая его из списка userlist .
Кто смотрел мое второе видео по json , тот знает, что это такое, в принципе больше на этом останавливаться не будем.
Теперь переходим в mainactivity и поработаем в ней. Итак, нам нужно будет объявить несколько переменных, переменная JSON_URL в которой мы будем хранить наш адрес, по которому будет лежать наш файл на сайте.
и ListView listView для списка.
Я надеюсь вы знаете как заливать файлы на хостинг, поэтому я не буду рассказывать, как мне удалось создать папку api в поддомене и положить туда файл, думаю это вам уже известно, если вы занимаетесь и обучайтесь разработке Android приложений для себя, либо по учёбе, по работе.
Сразу же мы получаем наш listView , наш список через findViewById
А вот теперь мы напишем вот такую строчку,
это по сути в onCreate больше ничего не будет. Дальше будет несколько функций, которые мы напишем в рукопашную.
И эта функция loadJSONFromURL будет вызывать наш адрес, и будем получать данные.
Далее напишем ручками Private void loadJSONFromURL , в качестве параметра Stirling передаём url .
Нужно будет обратиться к нашему элементу ProgressBar , который у нас указан в activity_main progressBar
ProgressBar надо будет сделать видимым
Теперь пишем StringRequest , обратите внимание это мы работаем с библиотекой volley ,
передаём наш url , пишем new Response.Listener
Открываем скобки пишем @Override ,
Нам нужно добавить метод onResponse , подключить сюда onResponse .
Далее делаем ProgressBar не видимым.
Всё мы его скрыли, теперь у нас идёт обработчик исключений try , пишем
и указываем нашу таблицу users , которая у нас внутри файла users.json .
Объявляем ArrayList JSONObject
и вот здесь мы напишем ту функцию, которую мы писали в прошлый раз.
В прошлый раз, я хочу напомнить, мы её вставим вне функций, мы её Встаём целиком и полностью, можете скопировать её из второго примера. Поскольку будем выполнять то же самое действие здесь.
Не буду останавливаться, но тут происходит наполнение данными из массива. Передаём jsonArray , далее пишем ListAdapter adapter
И теперь для списка установим адаптер
Блок исключений catch
Далее идет Response.ErrorListener
В нем Toast выводит ошибки. Что такое тосты уже знаете, последние две строчки данной функции
Вот теперь только вызываться наша библиотека, которая в конце концов вызовет наконец-то запрос и сформирует нужный результат.
Так, здесь я пропустил запятую после переменной url , и в принципе больше у нас ни каких нюансов быть не должно… А они будут…)
Сохраняем, запускаем… Эмулятор запустился, и мы получили данные…
Поскольку наш файл вряд ли был в кодировке UTF-8 , но здесь должен быть четко UTF-8 . Напишу для себя UTF-8 , должна быть такая кодировка, тогда у нас будут русские буквы, русский текст нормально выглядить.
Сложно догадаться, что это Коля, Вася, Федя, и тому подобное, хотя email отобразился нормально.
Значит нам нужно будет написать ещё одну небольшую функция, которая превратит наш ответ – response , превратит эту кашу в кодировку UTF-8 .
Итак давайте исправим это недоразумение, написав еще одну функцию EncodingToUTF8
В качестве параметра передаём string response , сразу try обработчик, пишем массив байт, code
Ответ в строку, получим байты в кодировке ISO-8859-1 , западноевропейская кодировка, и конвертируем в UTF-8 , перегоним нашу абракадабру в понятный вид.
После обработки ошибок Catch вернем строковое значение response.
Вот такая получилась небольшая функция в принципе когда мы перейдём наконец-то в четвёртый урок, в четвёртом занятие, мы будем получать данные уже непосредственно из PHP с базы данных на хостинге, и этот костыль не понадобится, поскольку мы обойдемся без неё, там уже будем конвертировать текст, можно в базе указать.
И давайте её вызовем EncodingToUTF8 наш response , сохраним и перезапустим.
Вот так, всего лишь одна небольшая функция и мы превратили абракадабру во вполне понятной вид.
Источник