- Google Android — это несложно
- Координаты imageView
- Координаты imageView
- Re: Координаты imageView
- Re: Координаты imageView
- Re: Координаты imageView
- Re: Координаты imageView
- Re: Координаты imageView
- ImageView
- Общая информация
- Метод setImageResource()
- Метод setImageBitmap()
- Метод setImageDrawable()
- Метод setImageURI()
- Другие методы
- Масштабирование через свойство Scale Type
- Атрибут android:adjustViewBounds=»true»
- Загрузка изображения из галереи
- Получить размеры ImageView — будьте осторожны
- Копирование изображений между ImageView
- Примеры
- Найти реальную позицию ImageView
- Работа с изображениями
- Ресурсы изображений
Google Android — это несложно
Добро пожаловать на форум сайта
Координаты imageView
Координаты imageView
Сообщение Digetix » 24 ноя 2012, 12:21
Re: Координаты imageView
Сообщение AndreyI » 24 ноя 2012, 18:17
А здесь то в чем проблема? Установить картинку с определенными координатами? Ну так устанавливайте. У любого View установленного в layout есть MarginLayoutParams и метод
setMargins (int left, int top, int right, int bottom)
вот и используйте его
int left, int top это ваши X и Y
Можно примерно так:
Re: Координаты imageView
Сообщение Digetix » 26 ноя 2012, 21:48
Re: Координаты imageView
Сообщение AndreyI » 26 ноя 2012, 22:04
Re: Координаты imageView
Сообщение AndreyI » 26 ноя 2012, 22:19
А она еще и двигаться должна?:)
Я вам показал как вставить View в соответствии с определенными координатами в контейнере. На основе этого вы можете реализовать ее перемещение.
Но это, как говорит Э. Каневский, уже совсем другая история
Re: Координаты imageView
Сообщение IgNa » 14 ноя 2013, 12:40
А как в данном примере быть,если я хочу присвоить картинке left и botoom
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(new ViewGroup.MarginLayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT));
lp.setMargins(33, 0, 0, 33);
image14.setLayoutParams(lp);
Поставив ряд экспериментов понимаю что .setMargins вообще считается только с лефт и топ а на райт и боттом тихо забивает
HELP, плиз
Источник
ImageView
Общая информация
Компонент ImageView предназначен для отображения изображений. Находится в разделе Widgets.
Для загрузки изображения в XML-файле используется атрибут android:src, в последнее время чаще используется атрибут app:srcCompat.
ImageView является базовым элементом-контейнером для использования графики. Можно загружать изображения из разных источников, например, из ресурсов программы, контент-провайдеров. В классе ImageView существует несколько методов для загрузки изображений:
- setImageResource(int resId) — загружает изображение по идентификатору ресурса
- setImageBitmap(Bitmap bitmap) — загружает растровое изображение
- setImageDrawable(Drawable drawable) — загружает готовое изображение
- setImageURI(Uri uri) — загружает изображение по его URI
Метод setImageResource()
Сначала нужно получить ссылку на ImageView, а затем используется идентификатор изображения из ресурсов:
Метод setImageBitmap()
Используется класс BitmapFactory для чтения ресурса изображения в объект Bitmap, а затем в ImageView указывается полученный Bitmap. Могут быть и другие варианты.
Метод setImageDrawable()
Если у вас есть готовое изображение, например, на SD-карте, то его можно использовать в качестве объекта Drawable.
Drawable можно получить и из ресурсов, хотя такой код выглядит избыточным, если можно сразу вызвать setImageResource().
Метод setImageURI()
Берётся URI файла изображения и используется в качестве источника изображения. Этот способ годится для работы с локальными изображениями.
Загружаем Drawable через URI.
Другие методы
Также вам часто придется использовать методы, связанные с размерами и масштабированием: setMaxHeight(), setMaxWidth(), getMinimunHeight(), getMinimunWidth(), getScaleType(), setScaleType().
Масштабирование через свойство Scale Type
Для масштабирования картинки в ImageView есть свойство Scale Type и соответствующий ему атрибут android:scaleType и перечисление ImageView.ScaleType.
- CENTER
- CENTER_CROP
- CENTER_INSIDE
- FIT_CENTER
- FIT_START
- FIT_END
- FIT_XY
- MATRIX
Чтобы увидеть разницу между разными режимами, желательно использовать большую картинку, превосходящую по ширине экрана устройства. Допустим, у нас есть простенькая разметка:
Для наглядности я задал красный цвет для фона ImageView.
Режим android:scaleType=»center» выводит картинку в центре без масштабирования. Если у вас будет картинка большего размера, то края могут быть обрезаны.
Режим android:scaleType=»centerCrop» также размещает картинку в центре, но учитывает ширину или высоту контейнера. Режим попытается сделать так, чтобы ширина (или высота) картинки совпала с шириной (или высотой) контейнера, а остальное обрезается.
Режим android:scaleType=»centerInside» масштабирует картинку, сохраняя пропорции. Можно увидеть задний фон контейнера, если его размеры отличаются от размера картинки.
Режим android:scaleType=»fitCenter» (по умолчанию) похож на предыдущий, но может не сохранять пропорции.
Если выбрать режим android:scaleType=»fitStart», то картинка прижимается к левому верхнему углу и таким образом заполняет верхнюю половину контейнера.
Значение android:scaleType=»fitEnd» сместит картинку в нижнюю часть контейнера.
Режим android:scaleType=»fitXY» растягивает/сжимает картинку, чтобы подогнать её к контейнеру. Может получиться вытянутая картинка, поэтому будьте осторожны.
Последний атрибут android:scaleType=»matrix» вывел картинку без изменений в левом верхнем углу с обрезанными краями.
Атрибут android:adjustViewBounds=»true»
При использовании атрибута scaleType=»fitCenter» из предыдущего примера Android вычисляет размеры самой картинки, игнорируя размеры ImageView. В этом случае ваша разметка может «поехать». Атрибут adjustViewBounds заставляет картинку подчиниться размеру компонента-контейнера. В некоторых случаях это может не сработать, например, если у ImageView установлен атрибут layout_width=»0dip». В таком случае поместите ImageView в RelativeLayout или FrameLayout и используйте значение 0dip для этих контейнеров.
Загрузка изображения из галереи
Предположим, у вас есть на экране компонент ImageView, и вы хотите загрузить в него какое-нибудь изображение из галереи по нажатию кнопки:
Намерение ACTION_PICK вызывает отображение галереи всех изображений, хранящихся на телефоне, позволяя выбрать одно изображение. При этом возвращается адрес URI, определяющий местоположение выбранного изображения. Для его получения используется метод getData(). Далее для преобразования URI-адреса в соответствующий экземпляр класса Bitmap используется специальный метод Media.getBitmap(). И у нас появляется возможность установить изображение в ImageView при помощи setImageBitmap().
На самом деле можно поступить ещё проще и использовать метод setImageURI.
Сравните с предыдущим примером — чувствуете разницу? Тем не менее, приходится часто наблюдать подобный избыточный код во многих проектах. Это связано с тем, что метод порой кэширует адрес и не происходит изменений. Рекомендуется использовать инструкцию setImageURI(null) для сброса кэша и повторный вызов метода с нужным Uri.
В последних версиях системных эмуляторов два примера не работают. Проверяйте на реальных устройствах.
Получить размеры ImageView — будьте осторожны
У элемента ImageView есть два метода getWidth() и getHeight(), позволяющие получить его ширину и высоту. Но если вы попробуете вызвать указанные методы сразу в методе onCreate(), то они возвратят нулевые значения. Можно добавить кнопку и вызвать данные методы через нажатие, тогда будут получены правильные результаты. Либо использовать другой метод активности, который наступает позже.
Копирование изображений между ImageView
Если вам надо скопировать изображение из одного ImageView в другой, то можно получить объект Drawable через метод getDrawable() и присвоить ему второму компоненту.
Примеры
В моих статьях можно найти примеры использования ImageView.
Источник
Найти реальную позицию ImageView
Я хотел бы найти реальную позицию ImageView drawable. В настоящее время он возвращает 0, потому что ImageView изменяется по относительной схеме. Но доступный внутри изображения образ не заполняет все в относительной компоновке. Он заполняет всю ширину и центрируется по вертикали с пустым пространством вверху и внизу.
См. Прилагаемый скриншот. Я ищу x и y красного прямоугольника и ширину, высоту.
Вам нужно подождать, пока будут измерены представления. Используйте OnGlobalLayoutListener .
Поскольку ваш ImageView заполняет весь экран, он, вероятно, даст ширину устройства как ширину, а высота окна – как высоту. Чтобы получить фактическую ширину и высоту изображения внутри ImageView , установите высоту match_parent в match_parent и установите высоту ImageView в wrap_content и установите layout_gavity ImageView в center_vertical .
Я думаю, у меня есть решение:
Вы должны переопределить метод onWindowFocusИзмените действие, в котором вы должны быть уверены, что представления были завышены:
Надеюсь, когда это закончится, в массиве varaible у вас будут правильные координаты.
PS: изображение – это ваш ImageView.
Попробуйте следующее: Здесь drawLeft – значение X, а drawTop – значение Y.
Вы можете получить height = drawBottom-drawTop и width = drawRight-drawLeft .
Надеюсь, что это поможет вам.
Вы должны вызвать getTranslationX() и getTranslationY() чтобы получить реальные координаты вашего представления. Если эти методы возвращают вам 0 значений, присоедините обработчик кликов в интересующем вас представлении и внутри вызова onClick вызовы выше, а также getWidth и getHeight.
Вопрос: чего вы хотите достичь? (Я имею в виду, почему вам нужно получить пустое пространство на фронт?)
Ваш ImageView будет изменен, чтобы заполнить родителя, поэтому вы получаете 0 из рекомендаций. Таким образом, ваш ImageView должен быть таким же большим, как и изображение. Измените высоту своего Imageview на wrap_content и сообщите размер изображения как можно больше. Если я не ошибся, ваш RelativeLayout должен быть зеленым, и вы должны увидеть свое изображение в центре (если изображение меньше, чем parent_width , то вы должны видеть красный фон слева и справа).
И теперь вы должны получить свою позицию ImageView как @Neha
Попробуйте добавить кнопку и нажмите кнопку. Внутри метода onclick () получить высоту и ширину imageView. Каждый раз, когда вы получаете ноль, потому что вы ничего не сделали с экраном. По крайней мере, вы проходите какое-то событие и обрабатываете событие.
// этот код вернет вам координаты изображения на экране всякий раз, когда вы захотите
Источник
Работа с изображениями
Ресурсы изображений
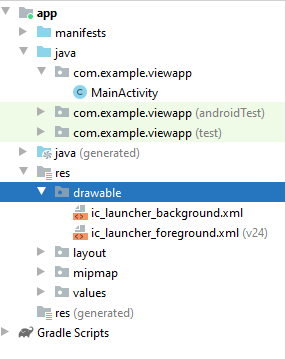
Одним из наиболее распространенных источников ресурсов являются файлы изображений. Android поддерживает следующие форматы файлов: .png (предпочтителен), .jpg (приемлем), .gif (нежелателен). Для графических файлов в проекте уже по умолчанию создана папка res/drawable . По умолчанию она уже содержит ряд файлов — пару файлов иконок:
При добавлении графических файлов в эту папку для каждого из них Android создает ресурс Drawable . После этого мы можем обратиться к ресурсу следующим образом в коде Java:
Например, добавим в проект в папку res/drawable какой-нибудь файл изображения. Для этого скопируем на жестком диске какой-нибудь файл с расширением png или jpg и вставим его в папку res/drawable (для копирования в проект используется простой Copy-Paste)
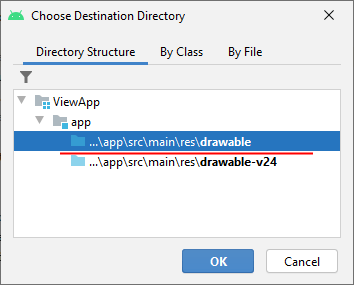
Далее нам будет предложено выбрать папку — drawable или drawable-24 . Для добавления обычных файлов изображений выберем drawable :
Здесь сразу стоит учесть, что файл изображения будет добавляться в приложение, тем самым увеличивая его размер. Кроме того, большие изображения отрицательно влияют на производительность. Поэтому лучше использовать небольшие и оптимизрованные (сжатые) графические файлы. Хотя, также стоит отметить, что все файлы изображений, которые добавляются в эту папку, могут автоматически оптимизироваться с помощью утилиты aapt во время построения проекта. Это позволяет уменьшить размер файла без потери качества.
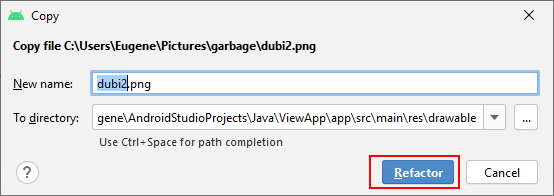
При копировании файла нам будет предложено установить для него новое имя.
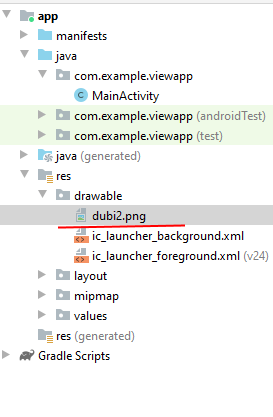
Можно изменить название файла, а можно оставить так как есть. В моем случае файл называется dubi2.png . И затем нажмем на кнопку Refactor. И после этого в папку drawable будет добавлен выбранный нами файл изображения.
Для работы с изображениями в Android можно использовать различные элементы, но непосредственно для вывода изображений предназначен ImageView . Поэтому изменим файл activity_main.xml следующим образом:
В данном случае для отображения файла в ImageView у элемента устанавливается атрибут android:src . В его значении указывается имя графического ресурса, которое совпадает с именем файла без расширения. И после этого уже в Preview или в режиме дизайнере в Android Studio можно будет увидеть применение изображения, либо при запуске приложения:
Если бы мы создавали ImageView в коде java и из кода применяли бы ресурс, то activity могла бы выглядеть так:
В данном случае ресурс drawable напрямую передается в метод imageView.setImageResource() , и таким образом устанавливается изображение. В результате мы получим тот же результат.
Однако может возникнуть необходимость как-то обработать ресурс перед использованием или использовать его в других сценариях. В этом случае мы можем сначала получить его как объект Drawable и затем использовать для наших задач:
Для получения ресурса применяется метод ResourcesCompat.getDrawable() , в который передается объект Resources, идентификатор ресурса и тема. В данном случае тема нам не важна, поэтому для нее передаем значение null. Возвращается ресурс в виде объекта Drawable :
Затем, например, можно также передать ресурс объекту ImageView через его метод setImageDrawable()
Источник