- Chronometer
- Основные методы:
- Обратный отсчёт
- Последний отсчёт
- TextClock
- Android | Как отобразить аналоговые часы и цифровые часы
- Как создать Android аналоговые часы и цифровые часы?
- Создайте собственный виджет часов: дизайн часов
- Обзор серии
- Шаг 1. Создание изображений для циферблата часов
- Шаг 2: Создайте изображения стрелки часов
- Создание собственного виджета часов: реализация пользовательской конфигурации
- Шаг 1. Обработка кликов виджетов.
- Шаг 2: Создайте активность выбора
Chronometer
Компонент Chronometer находился в разделе Date в старых версиях студии. Позволяет пользователю запускать и останавливать начальный отсчёт времени, а также задавать время запуска таймера.
Основные методы:
- start() — запускает отсчёт времени;
- stop() — останавливает отсчёт времени;
- setFormat() — задаёт формат отображения времени. По умолчанию используется формат «MM:SS» или «H:MM:SS». Можно задать свой формат, при этом в строке format первое встреченное «%s», будет заменено на «HH:MM». Например: «Time: %s» будет выводить время «Time: 01:30»
Класс Chronometer имеет интерфейс OnChronometerTickListener.
Поместите на экран активности компонент Chronometer и три кнопки Старт, Стоп, Сброс.
Напишем код для запуска, остановки и сброса секундомера. Весь код сводится обработке щелчков кнопки.
В примере также добавлена реализация OnChronometerTickListener — когда секундомер отсчитает 5 секунд, то появится всплывающее сообщение.
Обратный отсчёт
В API 24 появился новый метод setCountDown(), позволяющий работать в режиме обратного отсчёта. Родственный XML-атрибут для него — android:countDown. Метод isCountDown() позволит узнать, в каком режиме работает хронометр.
Последний отсчёт
Читая документацию, наткнулся на новый метод из API 26 (Android 8.0 Oreo) — isTheFinalCountDown(). Я запустил этот код и чуть не упал со стула от неожиданности — неожиданно в телефоне заиграл видеоролик с песней «The Final Countdown/Последний отсчёт» группы «Европа/Europe». Разработчики развлекаются.
Источник
TextClock
TextClock — компонент, который появился в Android 4.2. Находился в разделе Date & Time в старых версиях студии, сейчас отсутствует на панели инструментов. Наследуется от TextView.
Компонент TextClock предназначен для вывода текущей даты и времени в текстовой строке. Причём, элемент сам отслеживает системное время и автоматически меняет показания. Служит отличной заменой для громоздких элементов типа AnalogClock или DigitalClock.
Интерес представляют два атрибута android:format12Hour и android:format24Hour, которые задают шаблон для вывода даты/времени. Так как пользователь может в настройках установить 12- или 24-часовой формат, то можно задать шаблоны для разных форматов. При переключении из одного формата в другой вид TextClock автоматически выведет дату/время в заданном шаблоне.
Разместим на экране два элемента TextClock для экспериментов.
Запустим проект и посмотрим на время. Затем в настройках поменяем формат вывода времени и вернёмся в своё приложение. Убедимся, что теперь выводятся данные при помощи другого шаблона. Текущий формат системного времени можно увидеть в верхней правой части экрана.
В первом случае у первого элемента при 24-формате выводится дата и время по шаблону EEEE, MMMM dd, yyyy h:mmaa. Так как в эмуляторе была выбрана американская локаль, то текст выводится на английском. При переключении в 12-часовой формат наш элемент уже использует шаблон hh:mm. Со вторым элементом вы разберётесь самостоятельно.
Источник
Android | Как отобразить аналоговые часы и цифровые часы
Предпосылки:
Аналоговые и цифровые часы используются для отображения времени в приложении для Android.
- Аналоговые часы: Аналоговые часы являются подклассом класса View . Он представляет собой круглые часы. Вокруг круга цифры от 1 до 12, по-видимому, обозначают час, а две стрелки используются, чтобы показать момент времени, меньшего по часовой стрелке, и более длительного — минут.
- Цифровые часы: Цифровые часы являются подклассом класса TextView и используют числа для отображения времени в формате «ЧЧ: ММ».
Например
В этой статье, простое приложение для Android построено для отображения аналоговых часов и цифровых часов .
Как создать Android аналоговые часы и цифровые часы?
Этот пример поможет разработать приложение для Android, которое отображает аналоговые часы и цифровые часы в соответствии с примером, показанным выше:
Ниже приведены шаги для создания приложения Android для аналоговых и цифровых часов:
- Шаг 1. Сначала создайте новое приложение для Android. Это создаст файл XML «activity_main.xml» и файл Java «MainActivity.Java». Пожалуйста, ознакомьтесь с предварительными условиями, чтобы узнать больше об этом шаге.
- Аналоговые часы
- Цифровые часы
Это сделает пользовательский интерфейс приложения. Нет необходимости в назначении идентификаторов, так как эти виджеты будут отображать время самостоятельно.
Источник
Создайте собственный виджет часов: дизайн часов
Разработка виджетов для платформы Android включает несколько иной набор задач, чем разработка стандартных приложений. В этой серии руководств мы будем работать над процессом разработки настраиваемого виджета аналоговых часов. Часы будут основаны на классе Android AnalogClock и настроены с вашей собственной графикой.
Обзор серии
В этой серии руководств мы разрабатываем настраиваемый виджет аналоговых часов для Android с использованием класса AnalogClock и пользовательской графики. В первой части серии мы создаем проект, готовим файл Manifest и другие ресурсы. В этой части мы будем работать над дизайном виджета. Это будет включать создание графики для часового циферблата и стрелок, а также реализацию макета в XML. Мы будем создавать графику для устройств различной плотности. В заключительной части серии мы собираемся реализовать возможность выбора пользователем дизайна часов, поэтому здесь мы создадим три варианта дизайна.
Это вторая часть нашей серии статей о создании настраиваемого виджета аналоговых часов для Android в течение четырех уроков:
Виджет Android AnalogClock использует три изображения: циферблат часов, минутную стрелку и часовую стрелку. Поэтому мы создадим три элемента дизайна для каждой версии виджета часов, которую мы хотим, чтобы пользователи могли выбирать между. Мы также создадим альтернативные варианты оформления с помощью циферблата, часовой и минутной стрелок. Для этого проекта нам нужно настроить таргетинг на разные плотности экрана устройства, для чего мы будем создавать файлы изображений в четырех разных масштабах.
Шаг 1. Создание изображений для циферблата часов
Мы собираемся создать три дизайна часов, каждый с циферблатом, минутной стрелкой и часовой стрелкой. Вы, конечно, можете использовать свои собственные дизайны вместо этого, но не стесняйтесь использовать файлы изображений, которые мы используем здесь, чтобы начать. Файлы изображений для каждого дизайна в каждой плотности включены в ссылку для загрузки этого учебного пособия, а также будут включены в загрузку для части 4.
Сначала идет циферблат часов. Помните, что мы указали виджет в виде двух ячеек шириной и двух ячеек, что привело к максимальному размеру 146 dp (пикселей, не зависящих от плотности). Для этого урока мы создадим четыре версии каждого изображения в соответствии с четырьмя категориями плотности.
Вместо того, чтобы создавать изображения для каждой плотности, вы можете альтернативно использовать графику NinePatch , которая является растровым изображением, которое можно масштабировать вверх и вниз в соответствии с плотностью устройства, что позволяет вам создавать одно изображение для каждого дизайна. Возможность использования NinePatch частично зависит от содержания используемых вами дизайнов, но есть инструменты, которые помогут вам создать их, если вы хотите.
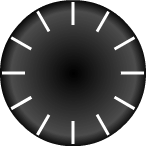
Проще всего начать со средней плотности, которая должна составлять максимум 146 пикселей по обеим осям. Вот часовой циферблат по умолчанию, который мы используем при средней плотности, который вы можете использовать либо в качестве справочного материала для ваших собственных дизайнов, либо, если вы не хотите создавать свой собственный позже.
В этом случае размер изображения составляет 146 пикселей по обеим осям, но вы можете уменьшить его, если хотите. Мы будем указывать запас для устройств с API-интерфейсами Android менее 14, но не будем указывать запас для устройств с более чем 14-ю версиями, поскольку на более поздних уровнях API между виджетами устанавливается автоматический запас. Вы можете использовать практически любой понравившийся вам дизайн — ваши часы даже не должны быть круглыми. Включение либо меток, либо цифр, обозначающих часы на циферблате, целесообразно с точки зрения удобства использования, хотя это и не обязательно.
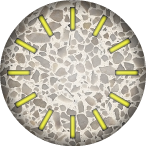
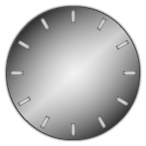
Вот две альтернативные конструкции циферблата часов, которые мы будем использовать: каменная и другая металлическая, которые представлены здесь со средней плотностью:
Создав циферблат часов, вы можете создавать альтернативные версии каждого изображения для разных плотностей. В зависимости от ваших дизайнов в этом может не быть необходимости, но мы будем включать адаптированные версии каждого изображения для дизайнов в этом руководстве. Ниже указан максимальный размер, который мы используем для нашего виджета по осям X и Y при каждой плотности:
- Низкая плотность: 110px
- Средняя плотность: 146 пикселей
- Высокая плотность: 220px
- Очень высокая плотность: 292 пикселей
Если у вас есть файлы изображений для каждой конструкции циферблата, которую вы хотите использовать (и версии для каждой плотности, если необходимо), скопируйте их в доступные для рисования папки в рабочей области проекта виджета Android. Eclipse обычно создает папку для каждой категории плотности автоматически, но, если вы используете только одно изображение для всех плотностей, вы можете создать папку просто с именем «drawable» и поместить туда изображение. Папки для каждого уровня плотности:
- Низкий: drawable-lpdi
- Средний: drawable-mpdi
- Высокий: drawable-hpdi
- Очень высокий: drawable-xhpdi
Android AVD Manager позволит вам протестировать готовый проект виджета на каждой из этих плотностей. После того, как ваши изображения будут сохранены в различные папки для рисования, убедитесь, что вы использовали одинаковые имена в каждой из них. Например, один из дизайнов циферблата, который мы используем, называется «clock_dial_stone» — это имя файла изображения для каменного циферблата в каждой папке плотности, хотя содержание каждой версии отличается, если только по размеру. Если вы все еще сомневаетесь в том, как это должно работать, просто загрузите файлы изображений, используя ссылку для загрузки в верхней части этого руководства, и просмотрите папки, чтобы получить представление.
Шаг 2: Создайте изображения стрелки часов
Затем создайте изображение для часовой и минутной стрелок виджета часов, включая изображения для каждого дизайна и каждой плотности, на которую вы нацеливаетесь. Вот наши минутные стрелки средней плотности для каждого дизайна:
Источник
Создание собственного виджета часов: реализация пользовательской конфигурации
Разработка виджетов для платформы Android включает несколько иной набор задач, чем разработка стандартных приложений. В этой серии руководств мы будем работать над процессом разработки настраиваемого виджета аналоговых часов. Часы будут основаны на классе Android AnalogClock и настроены с вашей собственной графикой.
До сих пор в этой серии мы разработали и внедрили виджет в XML и Java и получили работающий виджет часов, который пользователь может добавить на свой домашний экран. В этой заключительной части серии мы собираемся реализовать базовую пользовательскую конфигурацию. Во второй части мы создали несколько дизайнов часов, поэтому теперь мы позволим пользователю выбирать между ними.
Это часть 4 из 4 в серии, посвященной созданию настраиваемого виджета аналоговых часов Android в четырех уроках:
Встраивание конфигурации пользователя в наше приложение-виджет будет включать новый класс Java Activity, предоставляющий пользователю выбор вариантов. Когда пользователь выбирает дизайн, мы обновляем внешний вид виджета и сохраняем выбор пользователя в общих настройках приложения. Мы также будем расширять класс виджета для обработки пользовательских кликов на виджете и для чтения из общих настроек по выбору пользователя. Помимо работы с этими двумя файлами Java, мы создадим новый файл значений и файл макета XML для выбора Activity вместе с некоторыми изображениями, которые будут отображаться в нем.
Шаг 1. Обработка кликов виджетов.
Во-первых, давайте добавим некоторый код в класс виджетов для определения кликов пользователей. В классе «ClockWidget» внутри оператора «if» в методе «onReceive» после строки, в которой мы получили объект Remote Views, добавьте следующий код, чтобы создать Intent для действия выбора, которое мы будем использовать:
Не беспокойтесь об ошибках Eclipse, они исчезнут, когда мы создадим новый класс Activity на следующем шаге. После этой строки создайте отложенное намерение следующим образом:
Как вы видите, запуск действий при щелчках виджетов немного отличается. Обратите внимание, что мы передаем объект Context и ссылку на новое намерение. Теперь добавьте следующий код, указывающий, что Pending Intent должен запускаться при нажатии виджета:
Мы указываем виджет, ссылаясь на идентификатор родительского макета в XML-файле clock_widget_layout. Нам нужно использовать Remote Views для ссылки на элементы пользовательского интерфейса, поскольку мы находимся в классе виджетов, а не в классе Activity. Мы добавим больше кода в этот класс позже.
Шаг 2: Создайте активность выбора
Теперь о деятельности, в которой мы позволяем пользователям выбирать дизайн. Создайте новый класс в своем проекте, щелкнув правой кнопкой мыши или выбрав папку исходного пакета и выбрав «Файл», затем выберите «Новый», «Класс» и введите «ClockChoice» в качестве имени класса. Eclipse откроет новый класс, когда вы нажмете Finish. Помните, что мы включили это действие в файл манифеста проекта в части 1.
Сделайте ваш новый класс Activity и тот, который будет обрабатывать клики пользователей, расширяя его начальную строку следующим образом:
Опять же, просто игнорируйте любые сообщения об ошибках, они будут появляться, пока мы не предоставим метод «onClick». Вам понадобятся следующие операторы импорта:
Предоставьте метод Activity «onCreate» внутри класса следующим образом:
Источник