- Настройка Android Studio
- Отображение номера строки
- Разделители методов
- Выделение изменённых файлов звёздочкой
- Использование стиля «Верблюжьи горбы»
- Импортирование на лету, «imports on the fly»
- Цветовая гамма
- Настройка цветовой гаммы редактора Java
- Настройка цветовой гаммы окна консоли
- Кодировка
- Именование полей, методы get/set
- Полный список
- Окно редактора масштабирования android studio [дубликат]
- 6 ответов:
Настройка Android Studio
В Android Studio имеется возможность определить собственный стиль представления информации в редакторе, сохранить все настройки в отдельный файл, который в дальнейшем можно импортировать в новую версию IDE. Здесь на странице описываются некоторые возможности настройки интерфейса среды разработки. Это даёт Вам возможность понять где искать и как определить тот или иной стиль представления информации.
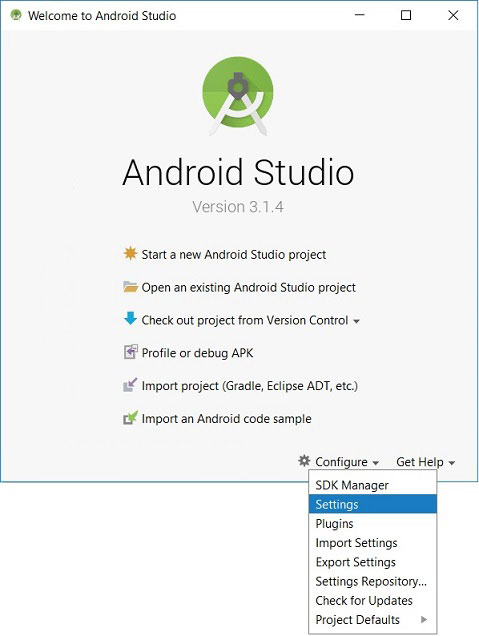
Чтобы открыть окно настроек в окне приветствия нажмите «Configure» в нижней части формы и во всплывающем меню выберите пункт «Settings». как это представлено на следующем скриншоте :
Всплывающее меню раздела конфигурации включает пункты импорта и экспорта настроек (Import Settings, Export Settings), о чем было сказано выше.
Отображение номера строки
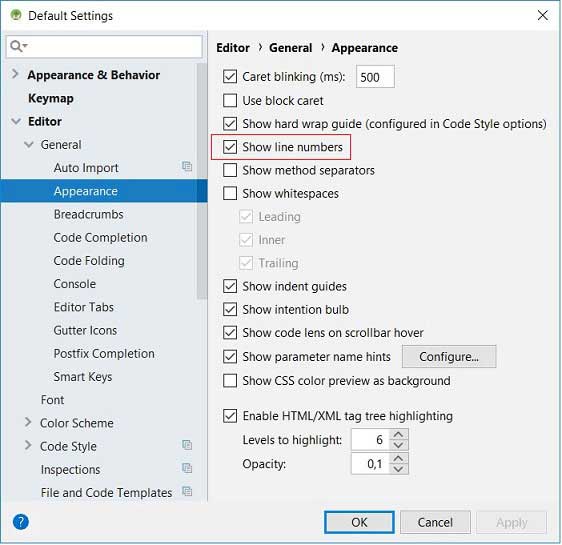
Чтобы отображать номера строк кода в среде разработки необходимо в левой части окна настроек среды разработки IDE выбрать пункт меню Editor/General/Appearance и в правой части установить (не снимать) галочку в чекбоксе «Show line numbers».
Разделители методов
Между методами класса можно установить разделительную черту. Это очень удобно для наглядного отделения одного метода от другого. Чтобы не делать это вручную, можно процесс автоматизировать установкой флага в чекбоксе «Show method separators» (см. скриншот выше).
Выделение изменённых файлов звёздочкой
Часто в различных редакторах изменённые, но не сохранённые файлы на вкладках помечаются звёздочкой. Так работает в Eclipse, Notepad++ и многих других редакторах. Чтобы данную функцию включить в Android Studio необходимо выделить пункт меню Editor/General/Editor Tabs и в панели установить флажок в чекбоксе «Mark modified tabs with asterisk».
Использование стиля «Верблюжьи горбы»
Стиль редактирования «Верблюжьи горбы» определяет навигацию курсора при использовании клавиш ‘Ctrl+ стрелки влево/вправо’. Ниже представлены анимационные изображения, демонстрирующие использование стиля «Верблюжьи горбы».
 |
| Навигация по словам |
 |
| Навигация с помощью «Верблюжьих горбов» |
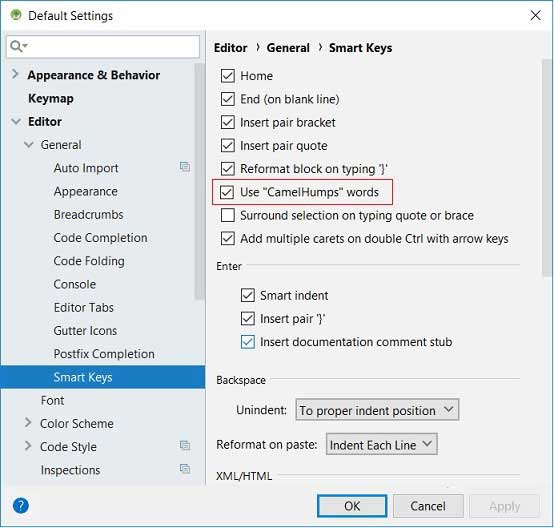
Для использования в среде разработки стиля навигации «Верблюжьи горбы» выберите в окне настроек пункт меню Editor/General/Smart Keys и в правой части установите галочку в чекбоксе «Use «CamelHumps» words».
Импортирование на лету, «imports on the fly»
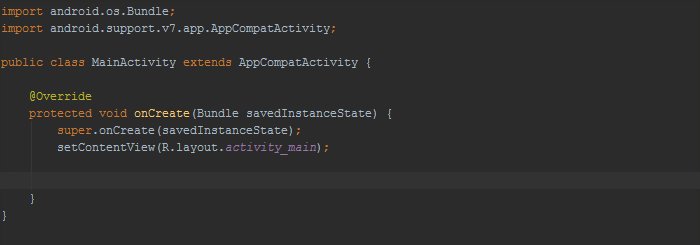
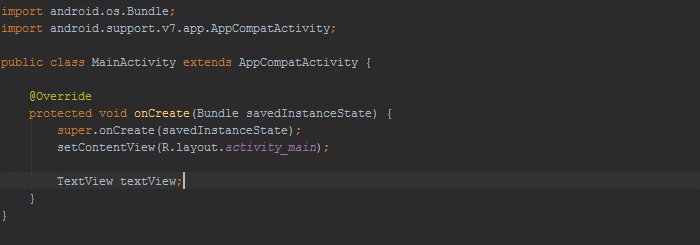
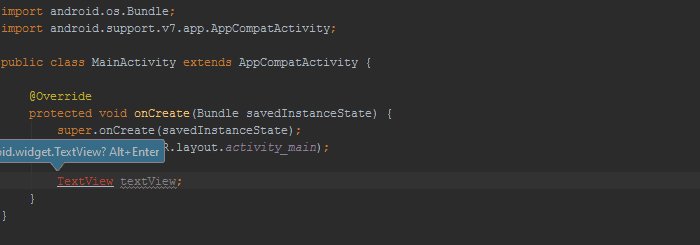
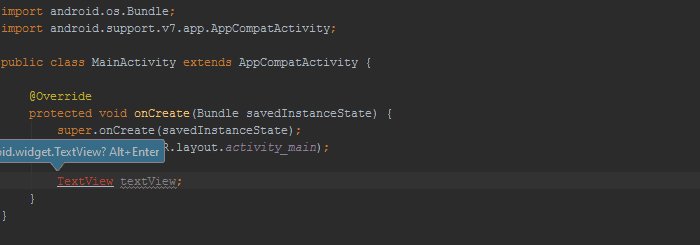
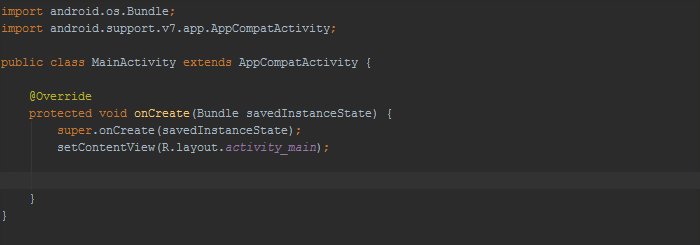
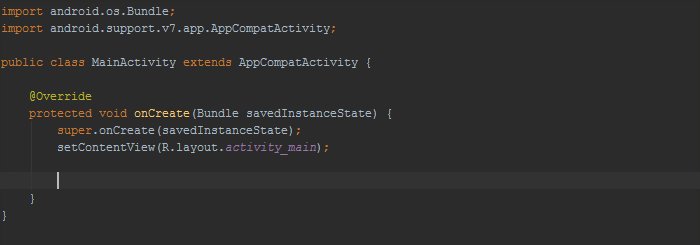
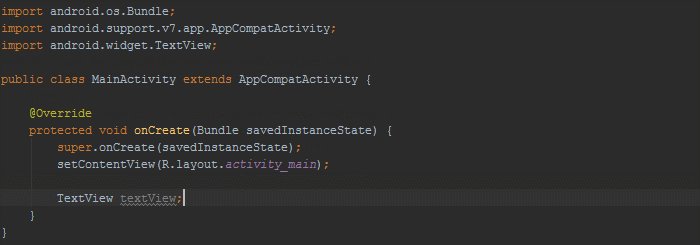
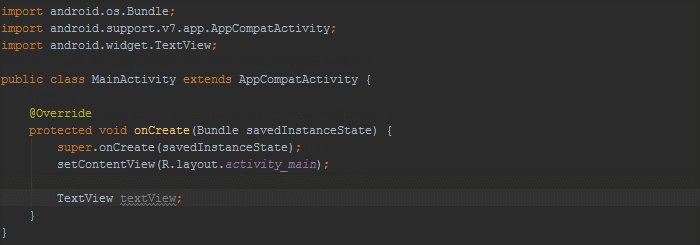
В Android Studio имеется функция автоматического импорта («imports on the fly») и очистки неиспользуемых импортов в Java коде. Ниже представлены анимационные изображения, демонстрирующие использование функции «imports on the fly».
 |
| Без функции «импорт на лету» |
 |
| С функцией «импорт на лету» |
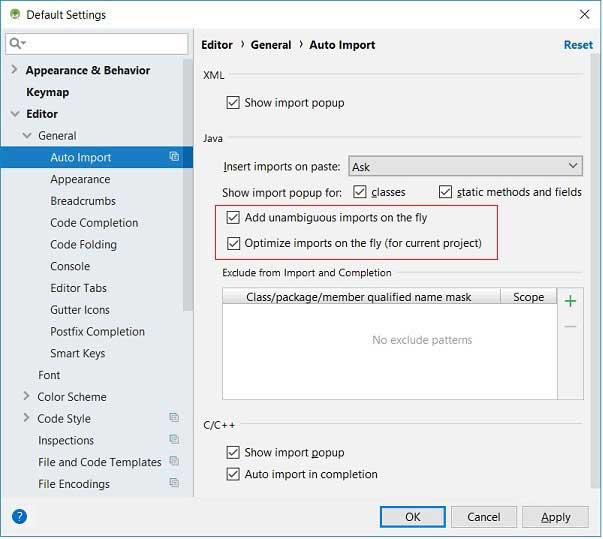
Для установки в среде разработки функции «импорт на лету» выберите в окне настроек пункт меню Editor/General/Auto Import и в правой части установите галочку в чекбоксах «Add unambiguous imports on the fly» и «Optimize imports on the fly», как это представлено на следующем скриншоте.
Цветовая гамма
Android Studio позволяет настроить шрифты и цветовую гамму окон редактирования, отладки, консоли для различных языков программирования (Java, C/C++, Groovy) и форматов представления информации (HTML, JSON). На следующих двух скриншотах представлены панели настроек Java и консоли.
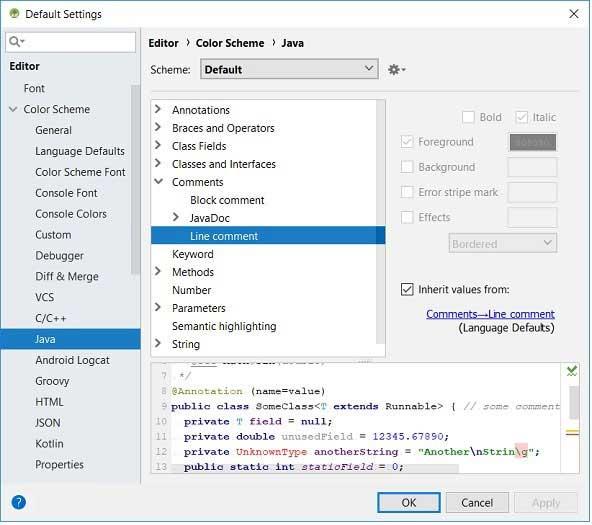
Настройка цветовой гаммы редактора Java
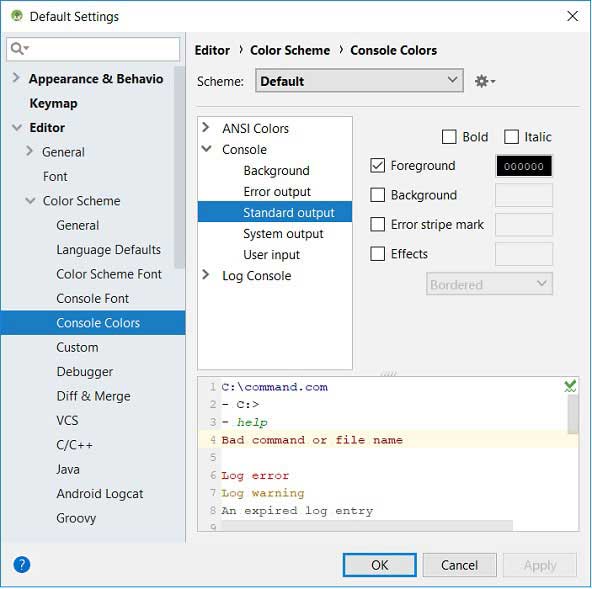
Настройка цветовой гаммы окна консоли
Студия версии 3.1.4 поставляется с двумя предустановленными темами: Default (IntelliJ), Darcula. По умолчанию, используется тема Default со светлым фоном (выпадающий список Scheme). Интерес для программистов IntelliJ представляет тема с чёрным фоном Darcula; здесь обыгрывается слово «dark». Чтобы переключиться на «тёмную тему», поменяйте её в выпадающем списке Scheme.
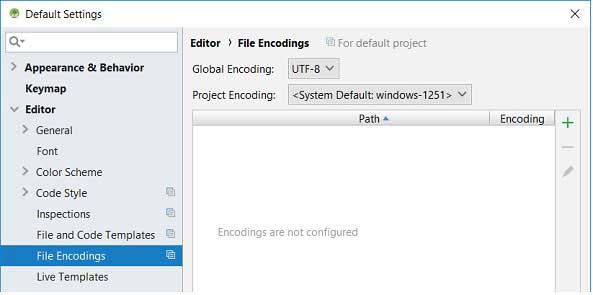
Кодировка
Для изменения кодировки новых проектов и текущего необходимо выделить пункт меню в окне конфигурации File/Settings/Editor/File Encodings и определить значения «Global Encoding» и «Project Encoding». В Android Studio по умолчанию используется в качестве глобальной кодировки UTF-8, а для кодировки проектов используется «системная по умолчанию». У многих разработчиков в качестве системной используется win-1251, с которой могут быть связаны проблемы при выводе строковых сообщений.
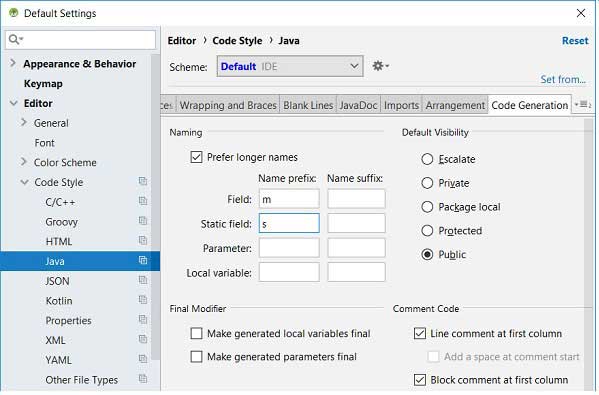
Именование полей, методы get/set
Android Studio умеет самостоятельно генерировать так называемые методы get/set класса на основе его полей. Чтобы использовать правильный стиль кодирования согласно ковенции ‘Android Code Style Guidelines for Contributors’, необходимо сначала определить настройки распознавания префиксов ‘m’ (member) и ‘s’ (static) в названии переменных. Для этого следует открыть панель настроек Editor/Code Style/Java и перейти на вкладку ‘Code Generation’. В разделе Naming в поле Naming Prefix строки Field введите префикс ‘m’. После добавьте префикс ‘s’ для статических полей в строке ‘Static field’.
Подобная настройка подскажет IDE о необходимости генерирации методов для поля без соответствующего префикса в его наименовании. Например, для поля mCatName будет создан метод setCatName() вместо setMCatName().
Для генерации в файле класса с полями методов get/set щёлкните правой кнопкой мыши после конструктора и в раскрывшемся меню выберите команду ‘Generate…| Getter And Setter’, определите в открывшемся окне поля класса и щёлкните на кнопке OK, чтобы IDE сгенерировала get/set методы для каждого выделенного поля класса.
Источник
Полный список
В этом уроке мы:
— изменяем layout-параметры для уже существующих компонентов экрана
Мы умеем создавать экранные компоненты и настраивать для них расположение с помощью LayoutParams. В этом уроке разберемся, как изменять layout-параметры уже существующих компонентов.
Менять мы будем вес – weight. Нарисуем SeekBar (регулятор или «ползунок») и две кнопки. И будем регулировать пространство занимаемое кнопками, используя параметр веса.
Project name: P0181_DynamicLayout3
Build Target: Android 2.3.3
Application name: DynamicLayout3
Package name: ru.startandroid.develop.dynamiclayout3
Create Activity: MainActivity
Открываем main.xml и создаем такой экран:
Мы используем компонент SeekBar. Он похож на полосу прокрутки и позволяет задавать какое-либо значение из диапазона. У этого компонента есть свойства max и progress. Max – это какое значение выдает SeekBar, когда он выкручен на максимум. Progress – это текущее значение ползунка. Максимум сделаем = 100, а текущее значение будет на половине – 50.
Кнопки у нас с шириной по содержимому и вес для обоих = 1. Они поровну делят пространство LinearLayout, в котором находятся.
Осталось только написать нужный код, чтобы все заработало. Открываем MainActivity.java, опишем и найдем компоненты и получим доступ к их LayoutParams.
Мы используем метод getLayoutParams для получения LayoutParams компонента. Но этот метод возвращает базовый ViewGroup.LayoutParams, а нам нужен LinearLayout.LayoutParams, поэтому делаем преобразование. В результате — lParams1 и lParams2 теперь являются LayoutParams для компонентов btn1 и btn2. Т.е. работая, например, с lParams1 мы влияем на btn1. Сейчас мы это используем.
Для SeekBar нужен будет обработчик, который будет реагировать на изменения. Это мы поручим Activity. Для этого надо добавить к описанию класса implements OnSeekBarChangeListener:
Обработчик содержит три метода. Из названий понятно, что:
— onStartTrackingTouch срабатывает, когда начинаем тащить ползунок
— onProgressChanged срабатывает все время, пока значение меняется
— onStopTrackingTouch срабатывает, когда отпускаем ползунок
Мы будем использовать метод onProgressChanged. Так изменения будут видны во время перетаскивания ползунка.
переменная rightValue – то, что справа от ползунка, т.е. из максимума вычесть текущее значение.
Соответственно эти значения и используем как вес. Чем ползунок левее, тем меньше leftValue и больше rightValue, а значит меньше ширина btn1 и больше ширина btn2. И наоборот.
Также для наглядности в текст кнопок будем записывать значения переменных.
Ну и конечно не забываем, что надо обработчик (Activity) присвоить View-компоненту, события которого необходимо обрабатывать:
Все сохраним и запустим приложение. Перетаскивая ползунок, меняем размеры кнопок:
Выглядит эффектно, я считаю ) И кода — всего несколько строк.
Есть небольшой нюанс. Как верно заметили в каментах, если просто написать код lParams1.weight = 1, то компонент не изменится. Необходимо дописать код: btn1.requestLayout(). Тогда кнопка прочтет Layout и перерисуется. Этот метод уже вызывается в setText, поэтому мы его здесь явно не вызываем.
Теперь мы знаем достаточно много, и на следующих уроках попробуем написать первое осмысленное приложение – калькулятор.
Полный код урока:
На следующем уроке:
— пишем приложение калькулятор
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Окно редактора масштабирования android studio [дубликат]
этот вопрос уже есть ответ здесь:
- Как увеличить размер шрифта в Android Studio? 13 ответов
Это может показаться глупым вопросом, но кто-нибудь знает, как увеличить/уменьшить масштаб окна редактора в Android studio? Я на самом деле исследовал его, прежде чем люди дают мне минусы. Ctrl+ и Ctrl-кажется, сложить и разверните методы, в раскрывающемся списке » вид » нет управления масштабированием, и все, что сделал googleing ive, сослалось на мою функцию управления масштабированием веб-представления. Я что-то упустил?
6 ответов:
в Настройки > редактор, есть опция «изменить размер шрифта (масштаб) с помощью команды+колесо мыши». (Я на MacOS; на других платформах это может быть control+Mouse wheel).
вы также можете перейти в Настройки > Keymap > действия редактора > уменьшить размер шрифта/увеличить размер шрифта/сбросить размер шрифта и привязать некоторые ключи к этим командам.
IntelliJ и Android Studio имеют приличный встроенный поиск для поиска функций приложения. В диалоговом окне настройки, вы можете просто начать ввод текста для выполнения поиска (вы можете просто начать вводить текст из многих мест в пользовательском интерфейсе, чтобы начать поиск); Есть также окно поиска.
есть привязка ключа для поиска действий по имени; на MacOS это command-shift-A. Это супер-удобная функция.
измените настройки Android studio, как показано ниже
Шаг 1: Откройте Android Studio и перейти к File
Шаг 2: Откройте настройки
Шаг 3: Нажмите кнопку редактор
Шаг 4: Нажмите Кнопку общие
Шаг 5: Проверьте изменить размер шрифта (масштаб) с помощью Ctrl+колесо мыши (как показано ниже снимок)
когда я обновляю Android studio до последней версии теперь 2.0 шрифт изменился и стал больше.
предлагаемые решения позволяют изменять размер шрифта только для текущей страницы (открытая страница) если вы хотите изменить весь размер шрифта android studio, вы должны сделать это:
на настройки>редактор>Цвета И Шрифты>шрифт
затем нажмите на кнопку «сохранить как» и создать новую профиль назовите его «мой профиль» например
и, наконец, вы можете поставить шрифт этого профиля, я поставил 12, так что это была предыдущая версия
есть альтернативный способ сделать масштабирование моего кода, используя View —> Enter presentation Mode
на Macbook air 2016 года без внешней мыши выполните принятый ответ и зажмите трекпад, чтобы уменьшить текст, обратный зажим для увеличения.
чтобы изменить размер шрифта:
для увеличения и уменьшения масштаба в Редакторе:
Источник