- Android Studio — советы и хитрости | Для разработчика андроид-приложений
- Если вы никогда ранее не использовали Android Studio и не знакомы с интерфейсом IntelliJ IDEA , эта статья дает советы для повышения производительности, которые помогут вам начать работу с некоторыми из наиболее распространенных задач.
- Функции производительности
- Smart Rendering
- Визуализация растрового изображения в отладчике
- Фильтры в окне вывода сообщений
- Установка иерархии Activity
- Создание макетов
- Работа с IntelliJ IDEA
- Alt + Enter комбинация клавиш
- Ctrl + D комбинация клавиш
- Меню навигации
- Идентификация областей кода
- Внешние аннотации
- Использование XML и SQL
- Сворачивание кода
- Предварительный просмотр изображений и цвета
- Быстрая документация F1
- Где предварительный просмотр макета Android Studio?
- 17 ответов
- Android Studio не показывает предварительный просмотр макета
- Выберите другую тему (кроме Holo , например Theme )
- Попробуйте «Недействить кеши и перезагрузите».
Android Studio — советы и хитрости | Для разработчика андроид-приложений
Если вы никогда ранее не использовали Android Studio и не знакомы с интерфейсом IntelliJ IDEA , эта статья дает советы для повышения производительности, которые помогут вам начать работу с некоторыми из наиболее распространенных задач.
Функции производительности
Android Studio включает в себя ряд функций, которые помогут вам быть более продуктивным в вашем коде. В этом разделе коснемся некоторых ключевых функций, которые помогут вам работать быстро и эффективно.
Smart Rendering
Используя умный рендеринг, Android отображает ссылки для быстрого исправления ошибок рендеринга. Например, если вы добавите кнопку для макета без указания атрибутов ширины и высоты, Android Studio отображает сообщение рендеринга с предложением автоматически добавлять все недостающие атрибуты. Щелчок по сообщению добавляет недостающие атрибуты к макету.
Визуализация растрового изображения в отладчике
Во время отладки, теперь вы можете щелкнуть правой кнопкой мыши на растровых переменных в вашем приложении и вызвать View Bitmap. Это позволит получить связанные данные из отлаживаемого процесса и отобразит растровое изображение в отладчике.

Фильтры в окне вывода сообщений
При проверке результатов сборки приложения, вы можете фильтровать сообщения по типу, чтобы быстро найти нужные.

Установка иерархии Activity
При создании новой Activity в визарде можно выбрать для нее родительскую Activity. Установка иерархии автоматически определяет кнопку Вверх, которая появляется при просмотре в Панели действий (Action Bar) дочерней Activity, что избавляет от необходимости вручную прописывать кнопку Вверх в файле menu.xml.
Создание макетов
Android Studio предлагает расширенный редактор макетов, который позволяет добавлять виджеты в макет простым перетаскиванием и обеспечивает предпросмотр макетов при редактировании XML.
При редактировании в текстовом представлении можно предварительно просмотреть макет на устройствах, открыв область Preview, доступную в правой части окна редактора. В области Preview Вы можете изменить предварительный просмотр, выбирая различные варианты наверху области просмотра, например, модель андроид-устройства, тему оформления, версию платформы и т.д. Чтобы предварительно просмотреть отображение макета на многих устройствах одновременно, выберите Preview All Screen Sizes из выпадающего списка.

Вы можете переключиться в графическое представление макета в редакторе, нажав Дизайн в нижней части окна. При редактировании в режиме проектирования, вы можете показать и скрыть доступные для перетаскивания виджеты путем нажатия палитру на левой стороне окна. При выборе Design на правой стороне окна выводится панель с иерархией макета и список свойств для каждого View в макете.
Работа с IntelliJ IDEA
Приводим список некоторых приемов редактирования кода, которые вы можете использовать при создании приложений в Android Studio.
Для получения полной пользовательской документации для интерфейса IDEA IntelliJ (на котором базируется Android Studio), обратитесь к документации IntelliJ IDEA .
Alt + Enter комбинация клавиш
Используйте комбинацию клавиш Alt + Enter для быстрого исправления ошибок, таких как пропущенный импорт или значение переменной, отсутствующие ссылки и т.д. IntelliJ IDE по возможности исправит ошибки, или предложит наиболее подходящее решение.
Ctrl + D комбинация клавиш
Комбинация Ctrl + D позволяет быстро дублировать строку или фрагмент кода. Просто выделите нужный вам код и нажмите Ctrl + D.
Меню навигации
В случае, если вы не знакомы с API класса, меню Navigate позволяет перейти непосредственно к методу класса или имени поля, без необходимости поиска отдельных классов.
Идентификация областей кода
Можно выделять цветом участки кода, чтобы было легче ориентироваться в нем. Например, вы можете выделить весь код, связанный с определенной строкой меню.
Внешние аннотации
Создавайте аннотации в коде или во внешнем файле аннотаций. Android Studio IDE сохраняет ссылки и проверяет соответствие, например, установку типа данных строки как NOT NULL.
Использование XML и SQL
Android Studio IDE позволяет работать с разными языками, встроенными в исходный код, в частности с XML и SQL. Поддерживается синтаксис, подсветка ошибок и подсказки по коду встроенного языка, проверка значений регулярных выражений и проверка XML и SQL операторов.
Сворачивание кода
Позволяет выборочно скрывать и отображать разделы кода для удобства чтения. Например, выражения ресурсов или код для вложенного класса можно сложить или скрыть в одной строке, чтобы сделать структуру внешнего класса более удобочитаемой. Внутренний класс может быть позже развернут при обновлении.
Предварительный просмотр изображений и цвета
При ссылке в коде на изображения и иконки появляется значок (в натуральную величину на разных плотностях) на полях кода, предоставляющий возможность предварительного просмотра, чтобы помочь вам проверить эталонное изображение или значок. Нажатие F1 в предварительном просмотре изображения или значка отображает подробную информацию ресурсов, например DP параметр.
Быстрая документация F1
Вы можете теперь осмотреть атрибуты темы, используя View > Quick Documentation (F1), видеть иерархию наследования темы и значения решения для различных атрибутов.
Если Вы вызываете View> Quick Documentation (обычно связываемый с F1) на атрибуте темы android:textAppearanceLarge, Вы будете видеть иерархию наследования темы и разрешенные значения для различных атрибутов, которые втянуты.
Источник
Где предварительный просмотр макета Android Studio?
Я установил Android Studio, но когда я редактирую свои файлы макета, я не могу найти Live preview! Я просто вижу XML-файл. Как я могу увидеть свой макет в графическом виде?
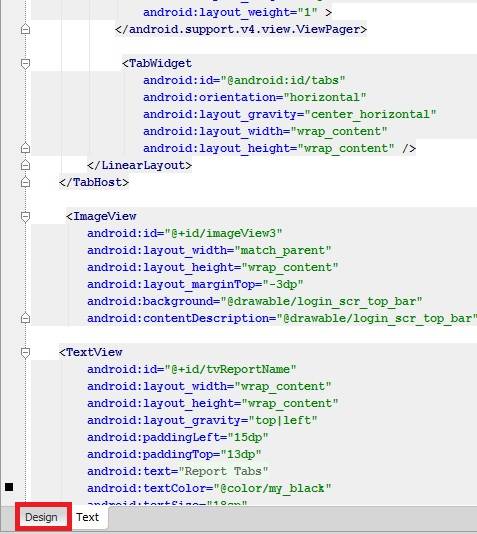
обновление: Вот как это выглядит в моем случае:
17 ответов
вы должны иметь Design кнопка рядом с Text кнопка в текстовом редакторе xml:
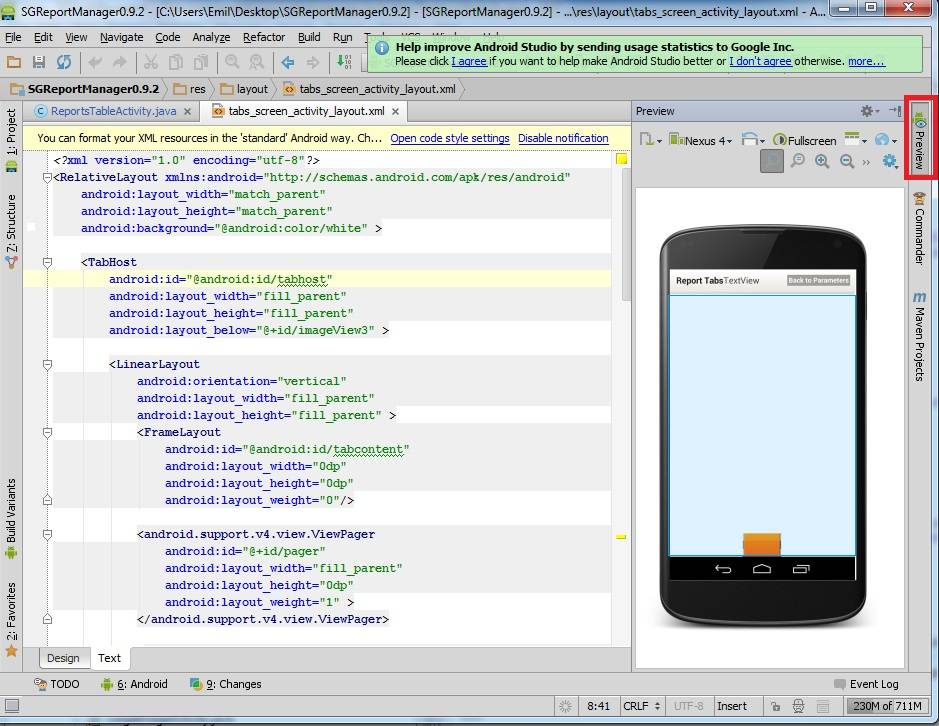
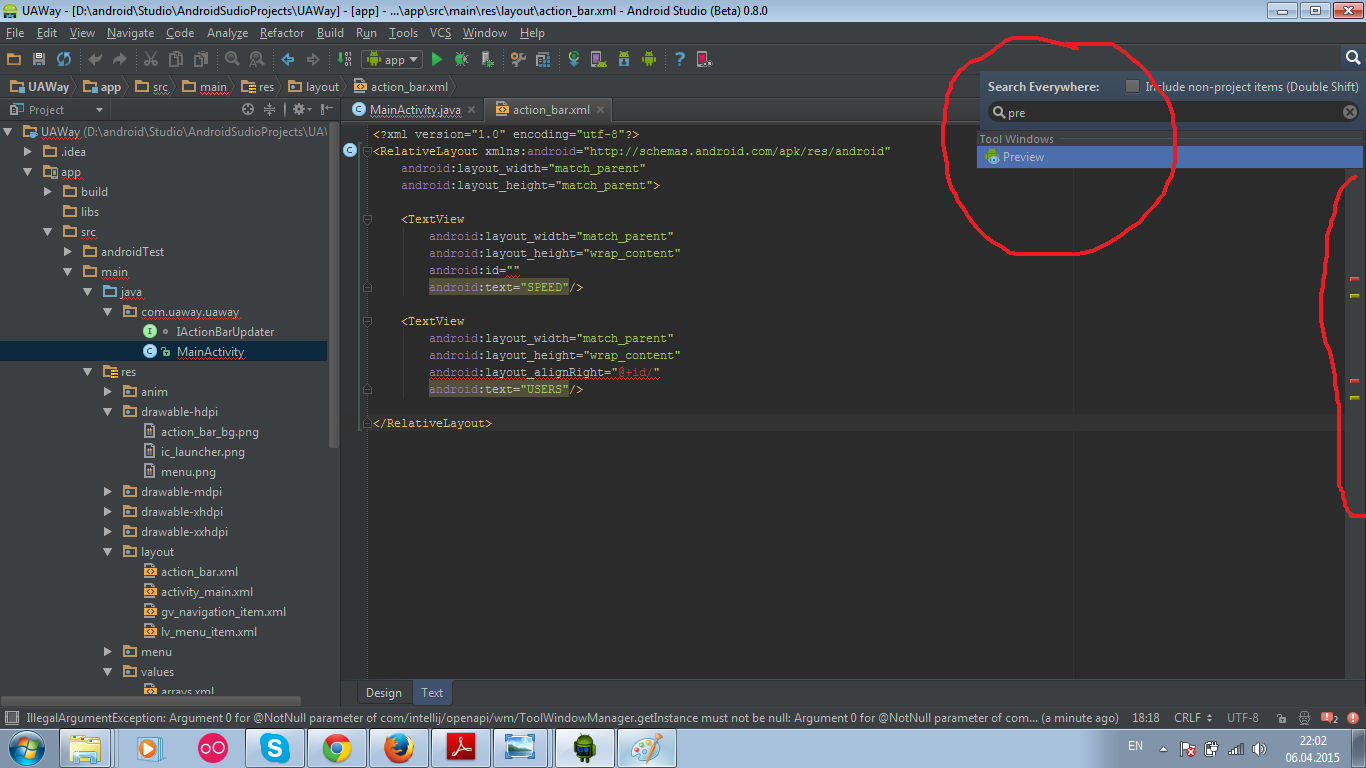
или вы можете использовать Preview кнопка в правом верхнем углу, чтобы добавить окно предварительного просмотра рядом с кодом XML:
обновление:
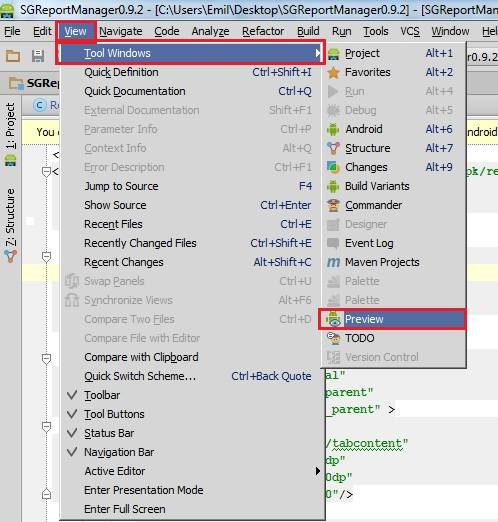
если у вас его нет, то сделайте следующее: View -> Tool Windows -> Preview
несколько человек, похоже, имеют ту же проблему. Проблема в том, что IDE отображает предварительный просмотр только при редактировании файла макета в res/layout* каталог проекта Android.
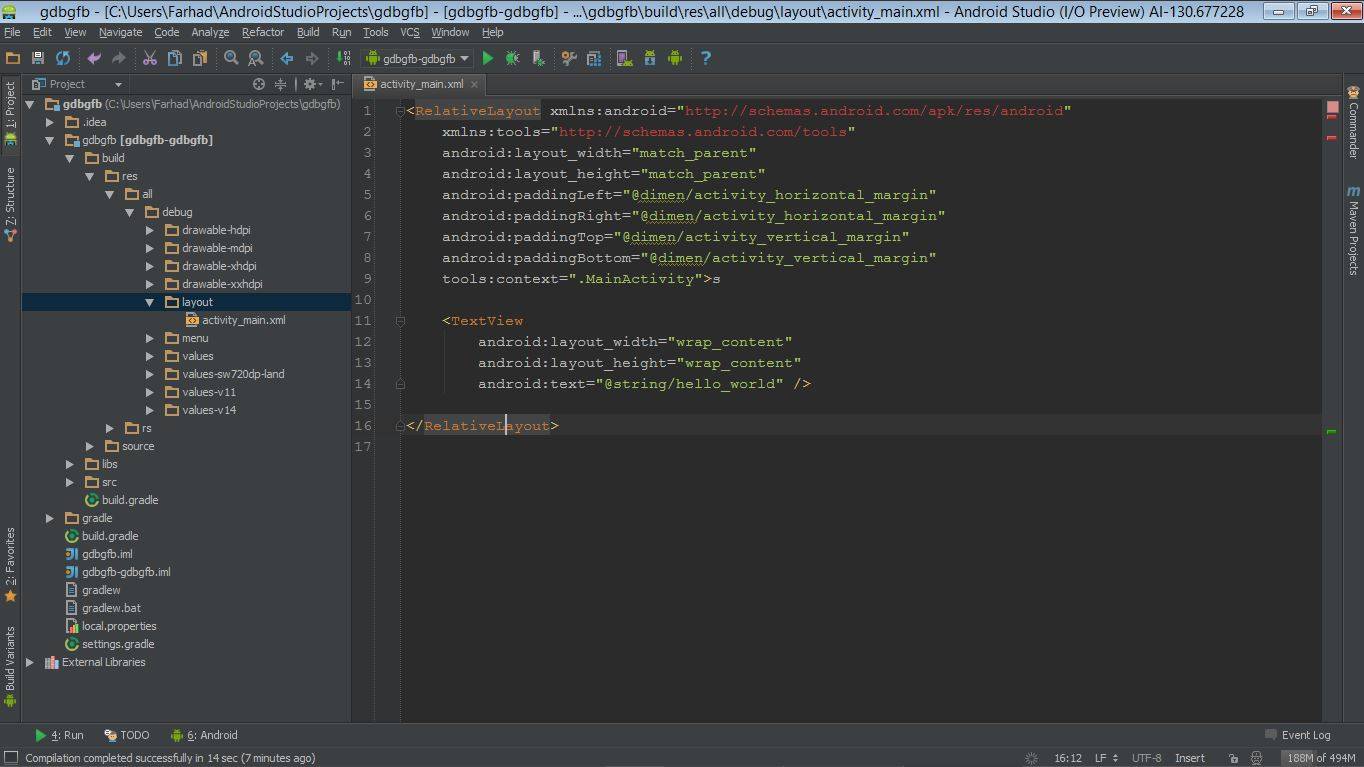
в частности, он не будет отображаться при редактировании файла в build/res/layout* так как это не источник но выход. В вашем случае, вы редактируете файл в
в случае, если это кому-то поможет, у меня была та же проблема сегодня, где отсутствовали вкладки «дизайн / текст». Я переключился на темную тему и подумал, что, возможно, это проблема, поэтому вернулся к настройкам / внешнему виду (в настройках IDE), переключился на тему по умолчанию, и это сбросило все правильно для меня. Я также мог бы снова переключиться на тему Darcula, и вкладки все еще были там, поэтому кажется, что переключение тем-это способ сбросить окна/вкладки IDE.
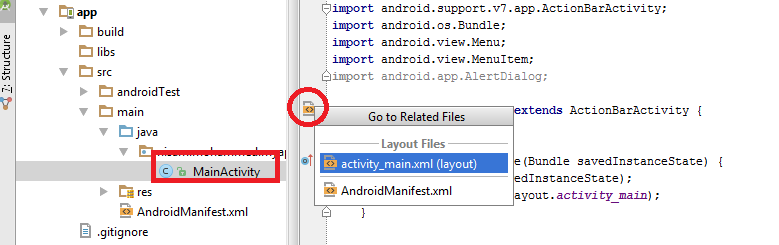
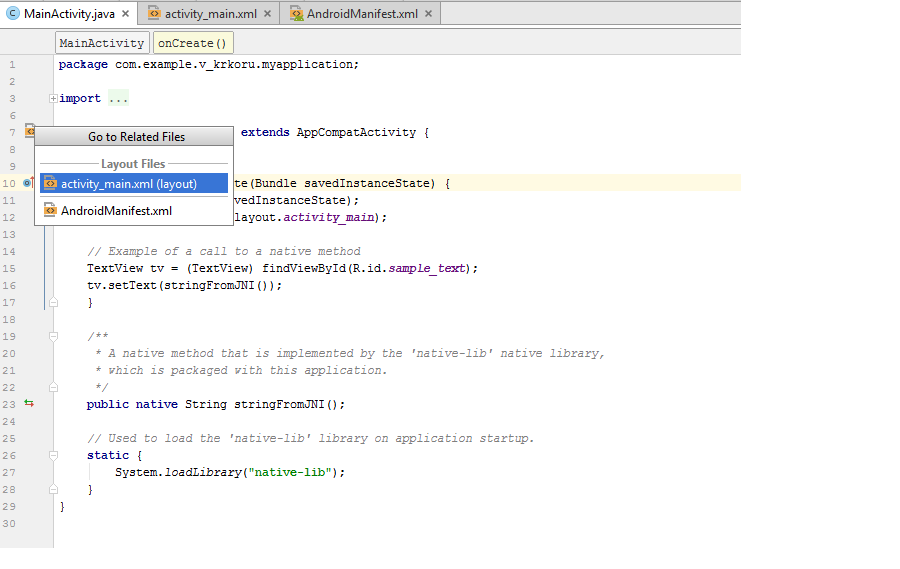
Выберите MainActivity.java-файл из левой панели, как показано в прямоугольнике красного цвета.
щелкните левой кнопкой мыши значок XML-тега, как показано в красном круге.
выберите «activity_main.xml (layout) » опция, показанная на рисунке ниже.
для меня сработало следующее:
-> отключить плагин поддержки android
-> вам будет предложено перезапустить
-> после перезапуска повторно включите плагин и другие плагины зависимостей, которые могли быть отключены в процессе
— > вам будет предложено перезапустить еще раз. Надеюсь, когда android studio перезапустит второй раз предварительный просмотр должны оказывать.
Я нашел 2 быстрых варианта, чтобы исправить это:
- просто введите в поиск «предварительный просмотр» и она покажет вам один результат. Просто нажмите на него и предварительный просмотр появится снова:)
- потяните правую боковую линию, и появится окно. Это своего рода изменение размера.
удачи в кодировании!
перейти к файлу — >аннулировать кэш / перезапуск.
Это решит проблему.
получил ту же проблему после импорта моего проекта Eclipse ADT в Android Studio. Вкладки Text и Desing, где отсутствует.
нашел мой журнал событий Windows читает «Фреймворки обнаружены: Android framework обнаружен в проекте Configure»
Я нажимаю на предоставленную гиперссылку, и все было исправлено, вкладки Text и Desing стали видимыми и функциональными
Выберите файл -> структура проекта -> модули -> нажмите на зеленую кнопку Плюс, чтобы добавить модуль.
выберите новый модуль — > выберите модуль приложения в опции Android — > дайте имя модуля — > Далее — > Далее — > Готово
выберите проект, который должен быть включен в модуль — > нажмите apply — > okay
теперь вы сможете увидеть полную структуру проекта; затем откройте окно проекта формы модуля (на левой панели), выберите res, затем выберите layout — > your layout имя.(XML.)
теперь вы сможете увидеть представление дизайна и текстовое представление.
Как сказал Этьен, убедитесь, что XML-файл, на который вы смотрите, находится в src/main/res/layout
у меня была та же проблема. Если вы находитесь в файле макета в build каталог, вы не увидите предварительный просмотр, и у вас не будет его в качестве опции для включения. Хотел бы я, чтобы у Google было небольшое предупреждение.
Если вы хотите увидеть предварительный просмотр в правой части экрана вы должны иметь кнопку вызова предварительный просмотр что показать/скрыть предварительный просмотр.
Если вы хотите использовать режим редактора WYSISYG, в нижней части редактора есть вкладка, которая переключается между XML режим и WYSISYG режим.
Это работает одинаково как в IntelliJ, так и в Android Studio.
У меня была та же проблема и решена путем редактирования файла t в src>main>res>layout. Вы можете выбрать между тестовым и дизайнерским режимом в нижней части редактора.
довольно просто, если мы знаем, где искать . потратьте несколько часов, выясняя это.
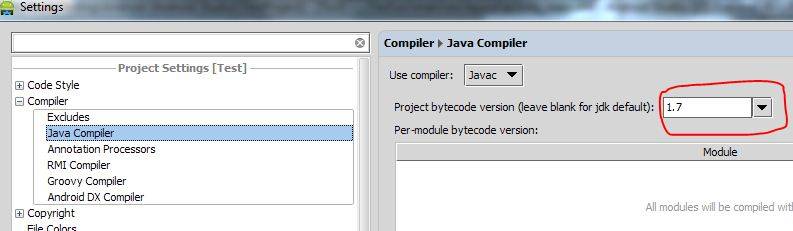
файл> > настройка> > компилятор> > JavaCompiler в » Версия байт-кода проекта (оставьте пустым для JDK по умолчанию):» выберите jdk.
У меня была эта проблема пару часов назад, когда я экспортировал свои проекты из Eclipse в Android Studio. К сожалению, лучшие ответы не работает для меня.
в любом случае, создание нового проекта вместо открытия старого сделало трюк для меня, как то, что Томас Калиакос упомянул в своем комментарии здесь
мне пришлось возиться с проектом..и в какой-то момент это сработало. Но я не знаю как. Я предполагаю, что создание нового проекта и добавление исходного кода будет работать каждый раз. Извините, что не очень ясно, но, честно говоря, я сам удивился, что это сработало. – Томас Калиакос окт 15 ‘ 13 в 4: 08
в случае, если вы хотите закрепленный режим (он все еще виден при редактировании xml-файла), и вы, по ошибке, нажали и немаркированный закрепленный режим. Для того, чтобы получить его обратно у вас есть фокус на просмотр и нажмите Window > Active Tool Window > Docked Mode .
Если вы видите сообщение внизу что-то вроде «платформы Android обнаружено. Нажмите, чтобы настроить», сделайте это.
после этого появились мои нижние вкладки текста и дизайна.
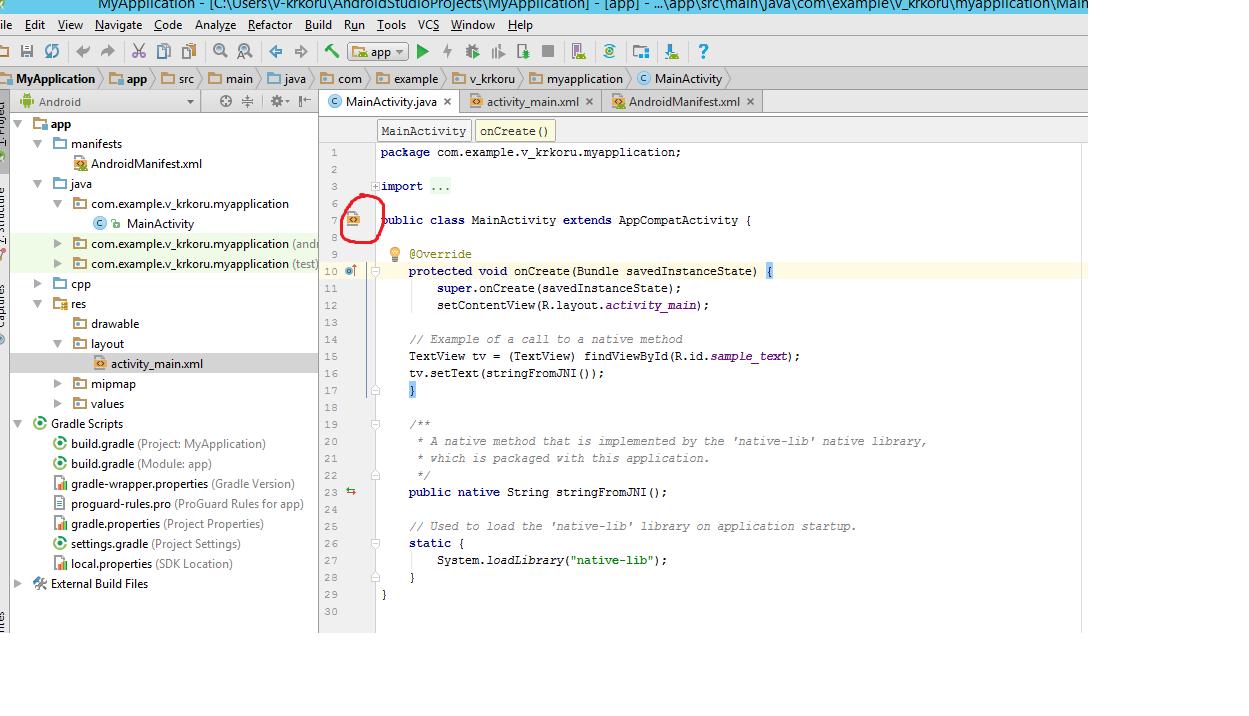
прежде всего после создания нового приложения
перейти к java — >MainActivity
и откройте для него новую вкладку
в коде java нажмите на номера индексов, где вы можете увидеть логотип кода
как красный круг на картинке
щелкните левой кнопкой мыши на нем, и вы увидите два варианта, как показано на рисунке ниже
нажмите на первый вариант, так что вы можете просматривать ваши приложения в android studio
Источник
Android Studio не показывает предварительный просмотр макета
Я использую android studio 1.4
Прошло некоторое время с тех пор, как в последний раз я создал новый проект в студии Android, и сегодня, когда я это сделал, андроид-студия ничего не показывает из предварительного просмотра макета. Это пустое окно и говорит «ничего не показывать».
Я думаю, что это связано с новой библиотекой поддержки поддержки, потому что я никогда не видел этот новый «код по умолчанию». Я немного исследовал, и это новые рекомендации по разработке материалов для Android.
И все еще ничего.
Обновлено: я решил обновить 1.5.1, это так: это дает мне эту проблему рендеринга. Я думаю, что она неправильно показывает нижнюю правую кнопку, потому что я думаю, что она должна быть кнопкой с иконкой сообщения в ней и в моей AS просто показывает значок сообщения (исправьте меня, если я ошибаюсь).
Еще раз проверьте обновление SDK, потому что API 23: Android N (preview) теперь доступен, загрузите его правильно или выберите API 23: Android 6.0 в правом верхнем углу окна предварительного просмотра. Проверьте изображение

,
Он (Android Studio) автоматически выбирает последнюю версию, даже если она не установлена должным образом. Таким образом ,
Что вам нужно сделать:
Правильно установить новый
ИЛИ
Нажмите на предыдущую.
Выберите другую тему (кроме Holo , например Theme )
Когда вы создаете стиль неправильно или из существующего стиля, обычно возникает эта проблема. Поэтому выберите «Графический макет», выберите «AppTheme» -> вкладка с голубой звездой. И выберите любой из предопределенного стиля. В моем случае «Свет», который должен решить проблему.
Попробуйте «Недействить кеши и перезагрузите».
Перезагрузите Android Studio, выбрав эту опцию. Это может занять некоторое время, быть терпеливым.
Тогда, если все еще не работает, попытайтесь rebuild свой проект
Надеюсь, что это поможет
Переключитесь с пустого действия и используйте Empty Activity. Измените свою тему, например, на Holo.Light.NoActionBar.
В отличие от Blank, Empty больше убирается, поэтому вам может понадобиться добавить некоторые вещи самостоятельно. Например, добавьте 2 метода переопределения onCreateOptionsMenu и onOptionsItemSelected самостоятельно, если вам нужно управлять элементами управления в ActionBar и т. Д. В противном случае, никакой другой существенной разницы.
Измените версию Android для использования при рендеринге макетов в среде IDE.
Перейдите в свой файл макета xml -> Design -> измените версию Android API от Automatically Pick Best до значения между минимальными и целевыми версиями sdk.
Очистите свой проект, выбрав Build> Clean build.
Это помогло мне, когда у меня была такая же проблема.
Источник