- Установка Flutter на Windows
- Flutter часть 1. Установка и настройка
- Содержание
- Особености Flutter
- Всё есть виджет
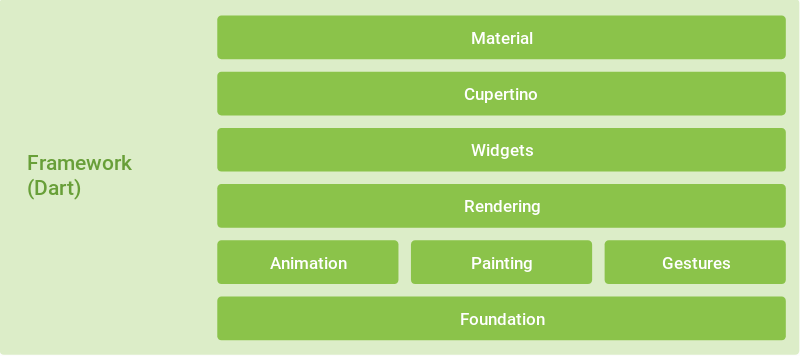
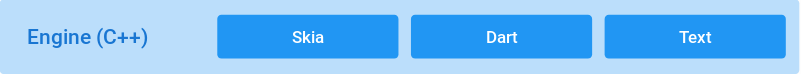
- Иерархия слоёв
- Установка Flutter
- Установка плагинов в Android studio (Flutter и Dart)
- Создание нового проекта
- Три относительно честных способа создания Flutter проекта
- Теперь за дело. Сейчас мы сделаем следующее
- Устанавливаем Flutter и создаём проект из командной строки
- Устанавливаем JDK , Android Studio (вместе с Android SDK) и необходимые плагины
- И наконец, устанавливаем VS Code, расширения, и создаём третий Flutter проект
Установка Flutter на Windows
Для установки и запуска Flutter ваша среда разработки должна соответствовать этим минимальным требованиям:
- Операционные системы: Windows 7 SP1 или более поздняя версия (64-разрядная)
- Дисковое пространство: 1,32 ГБ (не включает дисковое пространство для IDE/инструментов).
- Инструменты: Flutter зависит от того, доступны ли эти инструменты в вашей среде.
- Windows PowerShell 5.0 или более новая (она предустановлена в Windows 10).
- Git для Windows 2.x, с опцией Use Git из командной строки Windows Command Prompt. Если Git для Windows уже установлен, убедитесь, что вы можете запускать команды git’а из командной строки или PowerShell.
Получение Flutter SDK
- Загрузите следующий установочный пакет, чтобы получить последний стабильный выпуск Flutter SDK:
О других выпусках и старых сборках см. страницу архива SDK.
2. Распакуйте zip-файл и поместите содержащийся в нем flutter в желаемое место установки SDK Flutter (например, C:\src\flutter ).
Если вы не хотите устанавливать фиксированную версию установочного пакета, вы можете пропустить шаги 1 и 2. Вместо этого возьмите исходный код из Flutter repo на GitHub и измените ветки или теги по мере необходимости. Например:
Теперь вы готовы запускать команды Flutter в консоли Flutter Console.
Обновите свой PATH
Если вы хотите запустить команды Flutter в обычной консоли Windows, выполните эти шаги, чтобы добавить Flutter в переменную окружения PATH:
- В строке поиска Start введите ‘env’ (окр) и выберите Edit environment variables for your account (Редактировать переменные окружения).
- В разделе User variables (Пользовательские переменные) проверьте, есть ли запись под названием Path (Путь):
- Если запись существует, добавьте полный путь по адресу flutter\bin, используя ; в качестве разделителя от существующих значений.
- Если запись не существует, создайте новую пользовательскую переменную с именем Path и полным путем к flutter\bin в качестве ее значения.
Чтобы эти изменения вступили в силу, необходимо закрыть и снова открыть все существующие окна консоли.
Запуск flutter doctor
В консольном окне, в пути к которому находится каталог Flutter (см. выше), запустите следующую команду, чтобы узнать, есть ли какие-нибудь зависимости от платформы, необходимые для завершения установки:
Эта команда проверяет ваше окружение и отображает отчет о состоянии установки Flutter. Внимательно проверьте вывод на наличие другого программного обеспечения, которое может понадобиться для установки или выполнения дальнейших задач (показан жирным шрифтом).
В следующих разделах описано, как выполнить эти задачи и завершить процесс установки. После того, как вы установили все недостающие зависимости, вы можете запустить команду flutter doctor еще раз, чтобы убедиться, что вы все настроили правильно.
Установка Android Studio
- Скачайте и установите Android Studio.
- Запустите Android Studio и пройдите через ‘Мастер установки Android Studio’. Это позволит установить новейший Android SDK, Android SDK Command Line Tools и Android SDK Build-Tools, которые необходимы Flutter при разработке для Android.
Настройка вашего Android устройства
Чтобы подготовиться к запуску и тестированию приложения Flutter на устройстве под управлением ОС Android, необходимо устройство под управлением ОС Android 4.1 (уровень API 16) или выше.
- Включите опции «Разработчик» и отладку USB на вашем устройстве. Подробные инструкции доступны в документации по Android.
- Только для Windows: установите драйвер Google USB.
- С помощью USB-кабеля подключите телефон к компьютеру. Если на устройстве появится запрос, авторизуйте компьютер для доступа к устройству.
- В терминале выполните команду «flutter devices», чтобы убедиться, что flutter распознает подключенное устройство Android. По умолчанию, Flutter использует версию Android SDK, основанную на adb tools. Если вы хотите, чтобы Flutter использовал другую установку Android SDK, вы должны установить переменную окружения ANDROID_SDK_ROOT в этот установочный каталог.
Настройка Android эмулятора
Чтобы подготовиться к запуску и тестированию вашего Flutter приложения на эмуляторе Android, выполните следующие действия:
- Включите VM-ускорение на вашей машине.
- Запустите Android Studio, щелкните значок AVD Manager и выберите Create Virtual Device…
- В старых версиях Android Studio вместо этого необходимо запустить Android Studio > Tools > Android > AVD Manager и выбрать Create Virtual Device….. (Подменю Android присутствует только внутри проекта Android).
- Если у вас нет открытого проекта, вы можете выбрать Configure > AVD Manager и выбрать Create Virtual Device….
- Выберите определение устройства и нажмите Next.
- Выберите один или несколько системных образов для версий Android, которые вы хотите эмулировать, и выберите Next. Рекомендуется образ x86 или x86_64.
- В разделе Emulated Performance выберите Hardware — GLES 2.0, чтобы включить аппаратное ускорение.
- Убедитесь в правильности настройки AVD и выберите Finish (Завершить).
Для получения более подробной информации о вышеописанных шагах смотрите раздел Управление AVD.
7. В менеджере виртуальных устройств Android нажмите кнопку Run на панели инструментов. Эмулятор запустится и отобразит экран по умолчанию для выбранной версии ОС и устройства.
Flutter имеет раннюю поддержку создания веб-приложений с использованием бета-версии Flutter. Чтобы добавить поддержку веб-разработки, следуйте этим инструкциям после завершения установки, описанной выше.
Источник
Flutter часть 1. Установка и настройка
Содержание
Недавно google анонсировал beta версию Flutter. Flutter — это новый кроссплатформенный UI framework, который включает в себе набор инструментов: движок для 2D рендеринга, готовый набор UI компонентов и набор инструментов для разработки. Он позволяет писать кроссплатформенные приложения с общей кодовой базой.
Flutter состоит из трёх компонентов:
- Flutter engine.
- Foundation library.
- Design-specific widgets.
Flutter engine — написан на C++, предоставляет низкоуровневую поддержку рендеринга, использует для этого графическую библиотеку Skia. Skia — это 2D графическая библиотека, с открытым исходным кодом, которая предоставляет кроссплатформенное API. Она служит графическим движком для Google Chrome, Chrome OS, Android, Mozilla Firefox, Firefox OS и т.д. На официальном сайте есть примеры, которые запускаются сразу из браузера.
Foundation library — включает в себя базовые классы и функции, которые используются для создания приложения с использованием Flutter. Данная библиотека написана уже на языке Dart.
Design-specific widgets — это набор уже готовых базовых графических компонентов для построения пользовательского интерфейса. Данный набор состоит из двух крупных наборов компонентов:
- Material Design widgets — графические компоненты реализующие спецификацию material design.
- Cupertino widgets — набор реализующий Apple iOS дизайн.
Особености Flutter
Всё есть виджет
Виджет представляет собой строительный блок для построения пользовательского интерфейса, который по сути является согласованной унифицированной моделью.
С помощью виджета можно определить:
- структурные элементы, например кнопки или меню
- стилистические элементы, например шрифты или цветовую схему
- разметку макета, например отступы.
Виджеты выстраиваются в иерархию с помощью композиции. Каждый виджет находиться внутри другого виджета и наследует его свойства. Характерной особенностью является то что корневой виджет выполняет роль application.
Так же виджет позволяет получать и обрабатывать события и заменять виджеты в иерархии динамически.
Иерархия слоёв
Установка Flutter
Что бы попробовать Flutter в деле необходимо клонировать репозиторий с GitHub из ветки beta с помощью команды:
Далее нужно добавить переменные окружения PATH. Для этого в конец файла
/.bashrc нужно добавить следующие строки:
Где в первой строке необходимо указать путь к каталогу с исполняемым файлом flutter, который находиться в каталоге /bin. Во второй строке нужно добавить путь к Android SDK.
Следующая команда проверит и при необходимости закачает все зависимости, которые нужны для Flutter:
После того как все необходимое будут закачено, в терминале будет выведена следующая информация:
C помощью команды flutter devices можно увидеть список подключённых устройств. В моём случае это эмулятор:
Установка плагинов в Android studio (Flutter и Dart)
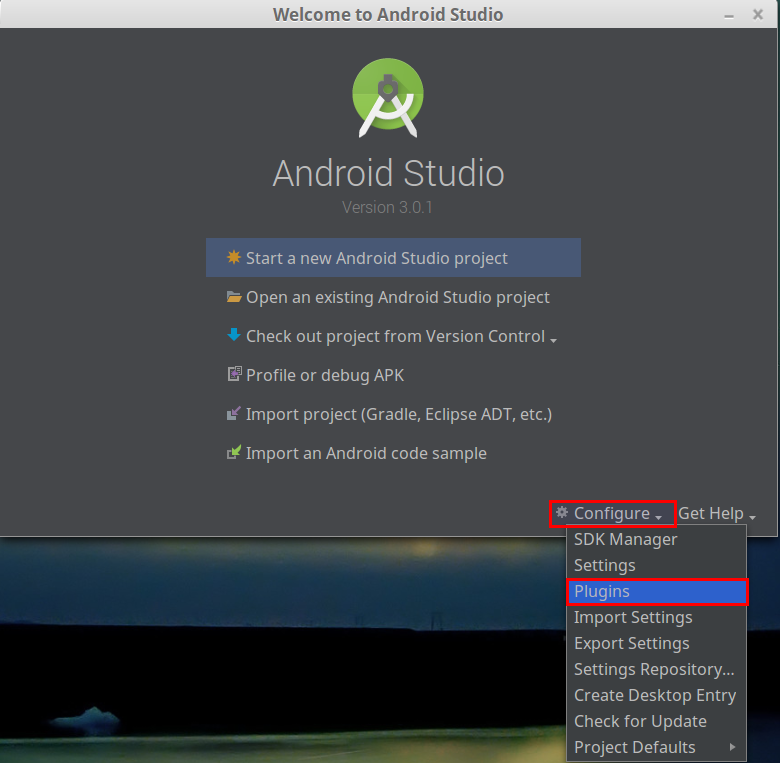
Для поддержки Flutter в Android Studio необходимо установить плагин Flutter из репозитория. Для этого на экране приветствия нужно выбрать пункт меню Configure | Plugins.
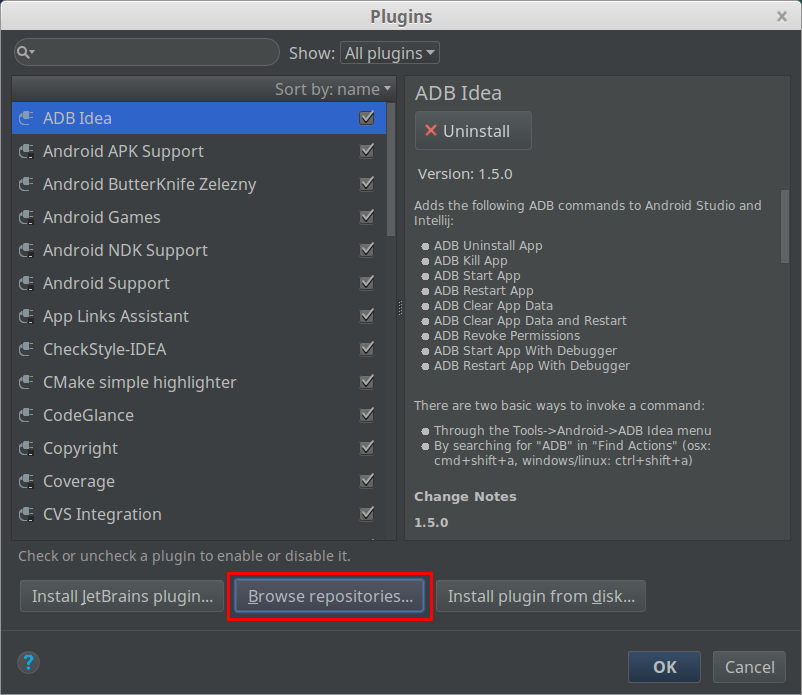
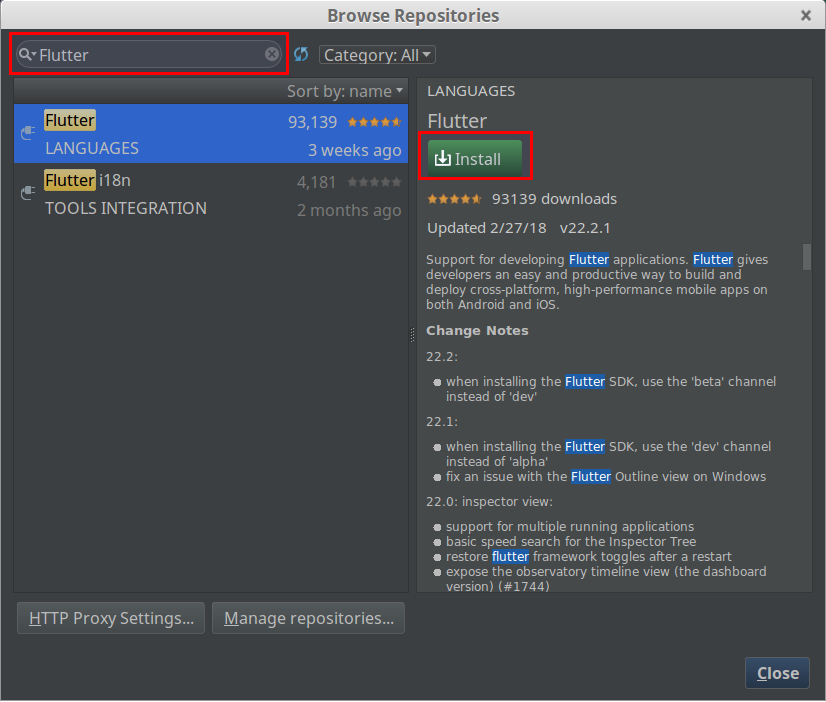
В окне Plugins нужно выбрать кнопку Browse repositories.
В строке поиска вбиваем название плагина Flutter и выбираем кнопку Install.
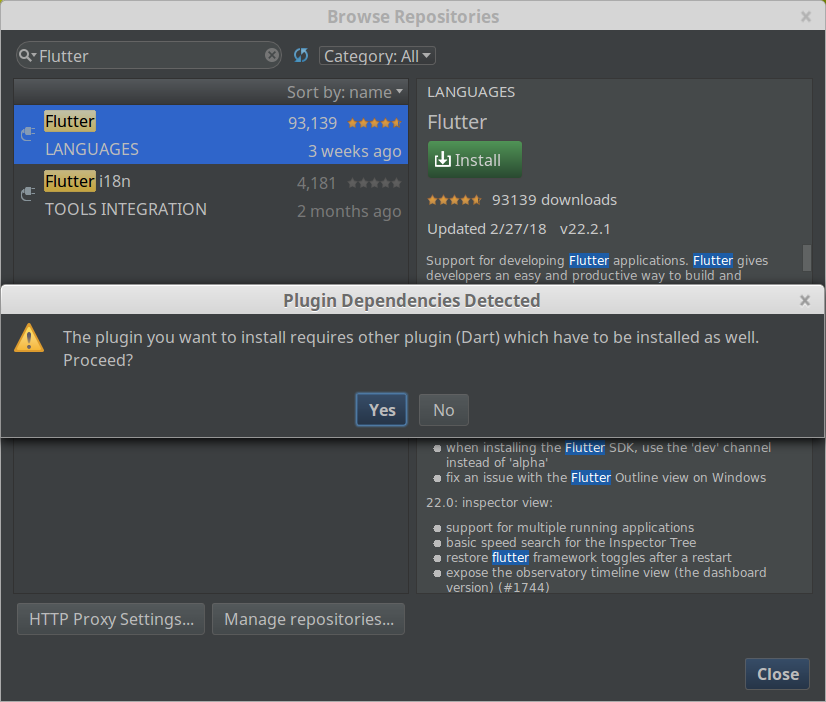
Если ранее не был установлен плагин Dart, то появиться диалоговое окно, где предложат это сделать. Соглашаемся с установкой.
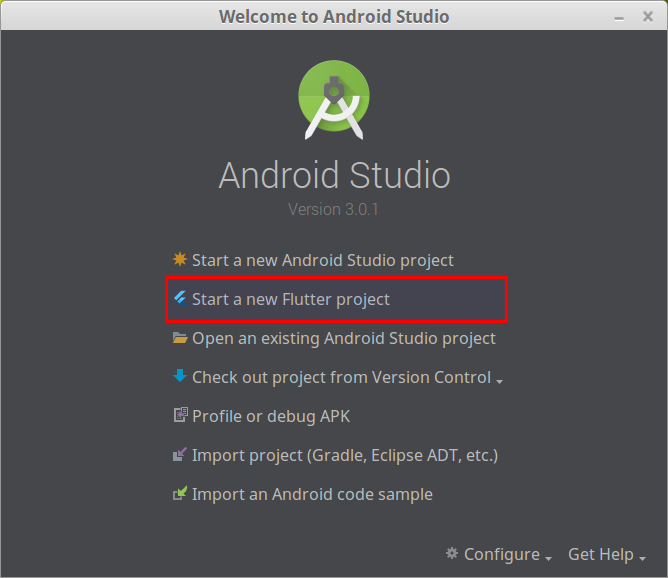
После установки плагина необходимо перезапустить Android Studio. После этого в основном меню появиться новый пункт Start a new Flutter project.
Создание нового проекта
После установки плагинов в основном меню Android Studio выбираем пункт Start a new Flutter project. После выбора пункта запуститься мастер создания проекта:
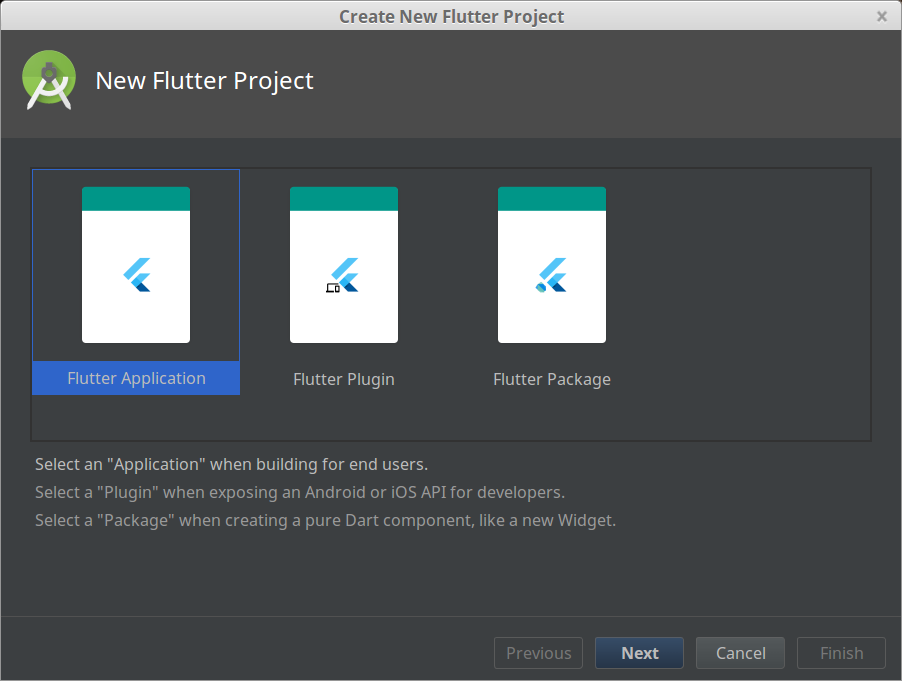
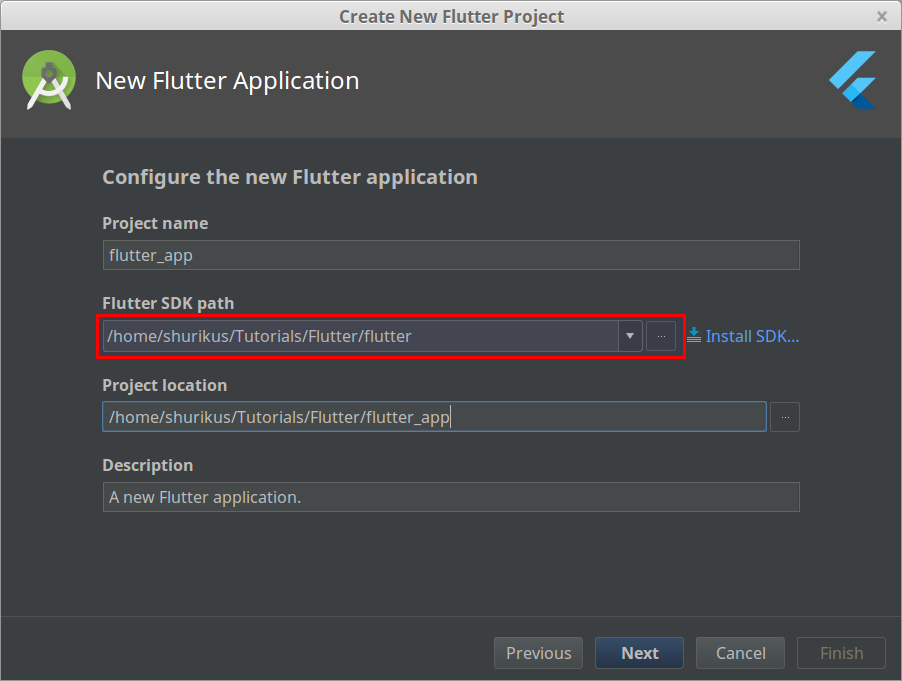
Выбираем пункт Flutter Application. Далее нажимаем на кнопку Next и переходим к следующему шагу:
Здесь необходимо указать путь к Flutter SDK, который был закачен ранее. Нажимаем на кнопку Next. На следующем завершающем шаге нажимаем кнопку Finish. После этого сгенерируется Flutter проект.
Запустим эмулятор, и произведём запуск приложения. Нужно перейти в корневой каталог проекта и выполнить команду:
После компиляции приложение запуститься на устройстве:
В следующей статье создадим свой собственный экран из готовых компонентов Flutter.
Источник
Три относительно честных способа создания Flutter проекта
Итак, с презентацией Google первой стабильной версии Flutter, которая случилась 4 декабря 2018 г. начался процесс изменения ландшафта на полях мобильного программирования. Появился новый игрок, способный изменить правила самой игры. Теперь из одной базы кода можно создавать сразу два нативных (т.е. «родных» для среды выполнения) приложения — для iOS и Android. В отличие от т.н. гибридных приложений, которые под капотом используют JavaScript, приложения созданные на Flutter работают быстро и плавно, поскольку код написанный на языке программирования Dart (для тех кто знаком с Java или C# с этим языком будет комфортно) затем компилируется (AoT , т.е. предварительно) в машинный код: отдельно для Android, и отдельно для iOS.
Поэтому, если вы изучите Dart и Flutter, вы сможете писать нативные приложения для двух самых популярных мобильных операционных систем, т.е. быть одновременно Android и iOS разработчиком. И это, вероятно, ещё не предел, поскольку было объявлено, что Google ведёт работу по расширению Flutter на предмет возможности создания с его помощью приложений для Windows, Mac и Web (проект Flutter для Web носит название Hummingbird — Колибри). В итоге может получиться так, что зная Dart и Flutter вы сможете писать всё очень многое. Поэтому многие IT эксперты назвали 2018 год — годом Flutter.
Теперь за дело. Сейчас мы сделаем следующее
Устанавливаем Flutter и создаём проект из командной строки
Переходим на страницу установки Flutter, выбираем свою операционную систему — Windows, Mac или Linux (здесь будет описано для Windows 10, как наиболее популярной ОС), и скачиваем zip файл, содержащий Flutter SDK . Затем распаковываем zip, например, в папку текущего пользователя, как показано на скриншоте:
Сейчас пропишем путь к flutter\bin в переменную Path среды пользователя Windows (Этот компьютер -> Свойства -> Дополнительные параметры системы -> Переменные среды):
Можно создавать проект из командной строки Windows:
Готово! Файлы проекта можно редактировать любым текстовым редактором, хоть в блокноте. Но это хорошо разве что для мелких правок. Поэтому мы…
Устанавливаем JDK , Android Studio (вместе с Android SDK) и необходимые плагины
Теперь скачиваем Android Studio. Запускаем процесс установки, следуя за мастером установки, и обращаем внимание на путь, куда будет установлен Android SDK . Создаём системную переменную среды ANDROID_SDK_TOOLS с указанием пути к папке \tools в Android SDK, примерно так:
Когда всё готово — запускаем Android Studio, и устанавливаем плагины Flutter и Dart. Для этого в начальном экране Android Studio справа внизу жмём на значок шестерёнки и выбираем Plugins:
В открывшемся окне внизу нажимаем кнопку Browse repositories.
В поисковую строку вводим flutter, выбираем и устанавливаем (у меня уже установлен, поэтому не видно соответствующей кнопки):
Android Studio предложит также установить плагин Dart от которого зависит работа плагина Flutter. Соглашаемся. В итоге у вас должно быть установлено как минимум два плагина:
Перезапускаем Android Studio, и теперь давайте убедимся, что всё идёт хорошо. Для этого в командной строке выполним команду:
Сканирование займёт десяток секунд, и затем вы можете увидите примерно такой результат:
Вот мы и готовы создать Flutter проект в Android Studio. После установки плагинов Flutter и Dart в начальном экране Android Studio должна появится опция Start a new Flutter project. Выбираем её:
Далее соглашаемся с выбранной по умолчанию опцией Flutter Application и нажимаем кнопку Next:
Наконец, указываем доменное имя (которое в реверсивном порядке будит использовано как ID Android приложения), а также опционально — поддержку языков Kotlin и Swift (если не указать — по умолчанию будут поддерживаться только Java и Objective-C). Нажимаем кнопку Finish.
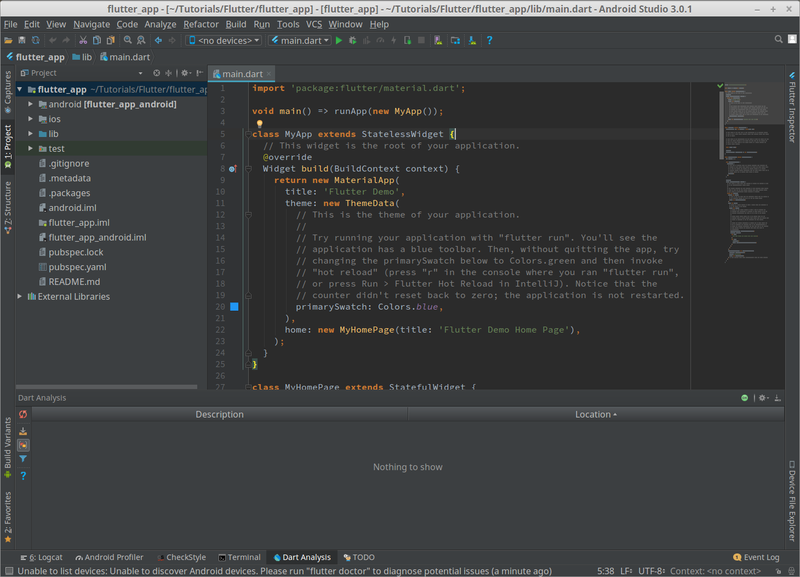
В зависимости от производительности компьютера, ждём несколько минут пока проект будет создан… Готово! Он должен выглядеть примерно так:
Обратите внимание на стрелку, указывающую на вкладку Flutter Inspector. В этом инспекторе имеется функционал, позволяющий делать ряд очень полезных во время разработки вещей, в т.ч. просмотр приложения на девайсе Android в режиме представления на iOS!
И наконец, устанавливаем VS Code, расширения, и создаём третий Flutter проект
Скачиваем последнюю версию Visual Studio Code для своей операционной системы, устанавливаем на свой компьютер, следуя за мастером установки, и запускаем VS Code. Затем на боковой панеле нажимаем на кнопку Extensions (показана стрелкой) или на клавиатуре — Ctrl+Shift+X:
С помощью поиска ищем расширение Flutter.
VS Code, как и в случае с Android Studio, предложит установить необходимое дополнительное расширение Dart. Устанавливаем и его. В итоге должны иметь два (или более) активированных расширения:
А теперь создаём Flutter проект. Нажимаем на значок шестерёнки в левом нижнем углу, и выбираем Command Pallete. (или на клавиатуре — Ctr+Shift+P). В командной строке Command Pallete начинаем печатать flutter, и из появившегося списка выбираем Flutter: New Project:
Даём проекту название и нажимаем клавишу Enter:
Появится диалоговое окно, предлагающее выбрать папку, в которой необходимо создать Flutter проект. Выбираем и нажимаем кнопку с длинным названием Select a folder to create the project in:
Источник